NEWS
Pincode Eingabe Alarmanlage
-
Habe es jetzt so zum laufen gebracht..
// ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = true; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.Alarm'; // var pfad0 = 'alarm.Pin.'; // Pfad innerhalb der Instanz // ----------------------------------------------------------------------------- // Variablen für Pin-Abfrage // ----------------------------------------------------------------------------- var PinTast = ""; // Inhalt der Eingabe var PinTemp =""; // Puffer für eingegebe Ziffern var PinLae = 0; // Pin-Länge bei Eingabe var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen var PinFehl =false; // Statusflag für fehlerhafte Eingabe var PinAnz = ""; // Angezeiger 'Displaytext' z.B. **** var PinAnzStat = 0; // Status der PinAnzeige im Display (0-Ruhe | 1-Start [grau] | 2-richtig [gruen] | 3-falsch [rot]) var PinSoll = 1111; // Pin die zur Deaktivierung der Alarmanlage benötigt wird // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekte für Pin-Eingabe createState(pfad0 + 'PinSelect', "" , {name: 'Pin-Eingabe'}); createState(pfad0 + 'Pin', '0000' , {name: 'Pin'}); createState(pfad0 + 'PinFehler', false , {name: 'Pin-Fehler'}); createState(pfad0 + 'PinAnzStat', 1 , {name: 'PinAnzeigeStatus'}); createState(pfad0 + 'PinAnz', '' , {name: 'Pin-Anzeige'}); createState(pfad0 + 'VisKeyPad', '' , {name: 'State für Vis Keypad Sichtbar'}); //State für Vis Keypad Sichtbar wird von Button in Vis beschrieben und bei unscharf zurück gesetzt // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Pin-Abfrage # // # # // ############################################################################# on('javascript.0.alarm.Pin.PinSelect', function (dp) { if (dp.newState.val === 0 || dp.newState.val === 1 || dp.newState.val === 2 || dp.newState.val === 3 || dp.newState.val === 4 || dp.newState.val === 5 || dp.newState.val === 6 || dp.newState.val === 7 || dp.newState.val === 8 || dp.newState.val === 9) { PinTast = dp.newState.val; PinEingabe(); } if (dp.newState.val === 'E') { PinPruef(); } if (dp.newState.val === 'R') { PinReset(); } }); function PinEingabe () { PinTemp = (PinTemp + PinTast); PinAnz = (PinAnz + '*'); setState('javascript.0.alarm.Pin.PinAnz', PinAnz); PinLae = (PinLae +1) ; } function unscharf(){ setState('javascript.0.alarm.Pin.PinAnzStat',1); setState('javascript.0.alarm.in.disable', true); setState('javascript.0.alarm.Pin.VisKeyPad', false); if(logging) log('Deaktivierung / Pineingabe erfolgreich'); ///////////////////////////////////////////////////// Hier musst du dann deinen Türöffner auf machen reinschreiben } function PinPruef() { if (PinTemp == PinSoll) { if(logging) log('PinEingabe erfolgreich'); PinAnzStat = 1; unscharf(); setTimeout(function() { PinReset(); }, 10 * 1000); } else { if(logging) log('PinEingabe Fehler'); PinAnzStat = 2; setState('javascript.0.alarm.Pin.PinAnzStat', 2); setState('javascript.0.alarm.Pin.PinFehler', true); PinReset(); } } function PinReset() { PinLae=0; PinAnzStat=2; PinAnz=""; PinTemp=""; setState('javascript.0.alarm.Pin.PinAnzStat', 2); setState('javascript.0.alarm.Pin.PinAnz', PinAnz); } -
Hallo,
was ist hm-rega.0.1234

-
Eine Systemvariable im der ccu
Sent from my iPhone using Tapatalk
-
So siehts bei mir aus…Hab alles raus geschmissen was ich nicht brauch..
funktioniert einwandfrei
Hab das Pin Pad 2 mal .. einmal für stop bzw. rücksetzen während Auslösung und einmal zum deaktivieren.
// ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = true; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.Alarm'; // var pfad0 = 'alarm.Pin.Disable.'; // Pfad innerhalb der Instanz // ----------------------------------------------------------------------------- // Variablen für Pin-Abfrage // ----------------------------------------------------------------------------- var PinTast = ""; // Inhalt der Eingabe var PinTemp =""; // Puffer für eingegebe Ziffern var PinLae = 0; // Pin-Länge bei Eingabe var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen var PinFehl =false; // Statusflag für fehlerhafte Eingabe var PinAnz = ""; // Angezeiger 'Displaytext' z.B. **** var PinSoll = 1111; // Pin die zur Deaktivierung der Alarmanlage benötigt wird // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekte für Pin-Eingabe createState(pfad0 + 'PinSelect', "" , {name: 'Pin-Eingabe'}); createState(pfad0 + 'Pin', '0000' , {name: 'Pin'}); createState(pfad0 + 'PinFehler', false , {name: 'Pin-Fehler'}); createState(pfad0 + 'PinAnz', '' , {name: 'Pin-Anzeige'}); createState(pfad0 + 'VisKeyPad', '' , {name: 'State für Vis Keypad Sichtbar'}); //State für Vis Keypad Sichtbar wird von Button in Vis beschrieben und bei unscharf zurück gesetzt // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Pin-Abfrage # // # # // ############################################################################# on('javascript.0.alarm.Pin.Disable.PinSelect', function (dp) { if (dp.newState.val === 0 || dp.newState.val === 1 || dp.newState.val === 2 || dp.newState.val === 3 || dp.newState.val === 4 || dp.newState.val === 5 || dp.newState.val === 6 || dp.newState.val === 7 || dp.newState.val === 8 || dp.newState.val === 9) { PinTast = dp.newState.val; PinEingabe(); } if (dp.newState.val === 'E') { PinPruef(); } if (dp.newState.val === 'R') { PinReset(); } }); function PinEingabe () { PinTemp = (PinTemp + PinTast); PinAnz = (PinAnz + '*'); setState('javascript.0.alarm.Pin.Disable.PinAnz', PinAnz); PinLae = (PinLae +1) ; } function unscharf(){ setState('javascript.0.alarm.in.disable', true); setState('javascript.0.alarm.Pin.Disable.VisKeyPad', false); if(logging) log('Deaktivierung der Alarmanlage durch Pineingabe erfolgreich'); ///////////////////////////////////////////////////// Hier musst du dann deinen Türöffner auf machen reinschreiben } function PinPruef() { if (PinTemp == PinSoll) { if(logging) log('PinEingabe Disable erfolgreich'); unscharf(); setTimeout(function() { PinReset(); }, 10 * 1000); } else { if(logging) log('Pin Eingabe Disable falscher Pin'); setState('javascript.0.alarm.Pin.Disable.PinFehler', true); PinReset(); } } function PinReset() { PinLae=0; PinAnz=""; PinTemp=""; setState('javascript.0.alarm.Pin.Disable.PinAnz', PinAnz); }
<link_text text="https://uploads.tapatalk-cdn.com/201809 ... 7cd9df.jpg">https://uploads.tapatalk-cdn.com/20180908/edecb9375e9d54b22520a997817cd9df.jpg</link_text>" /><link_text text="https://uploads.tapatalk-cdn.com/201809 ... 2886a3.jpg">https://uploads.tapatalk-cdn.com/20180908/e94274682ddb4ab61a195dbe022886a3.jpg</link_text>" />~~~~
6558_unbenannt.png
6558_unbenannt1.png -
Wie gesagt habe es 2 mal am laufen . Ich beschreibe mit der pineingabe das state für disable und mit der 2. Pineingabe das state für stop..
Die button dafür aus der alarmanlage setzen den state aus dem pinpad welches ich für vis eingefügt habe…
Sobald also der button deaktiviern oder stop gedrückt wird , öffnet sich das pin pad .sobald der code richtig eingegeben wurd wird der state disable oder stop beschrieben und das pad verschwindet.
function unscharf(){
setState('javascript.0.alarm.in.disable', true);
setState('javascript.0.alarm.Pin.Disable.VisKeyPad', false);
if(logging) log('Deaktivierung der Alarmanlage durch Pineingabe erfolgreich');
Gesendet von meinem SM-G800F mit Tapatalk

<link_text text="https://uploads.tapatalk-cdn.com/201809 ... 0fd20f.jpg">https://uploads.tapatalk-cdn.com/20180908/ac0f04bfb882b922ff039b653a0fd20f.jpg</link_text>" /> -
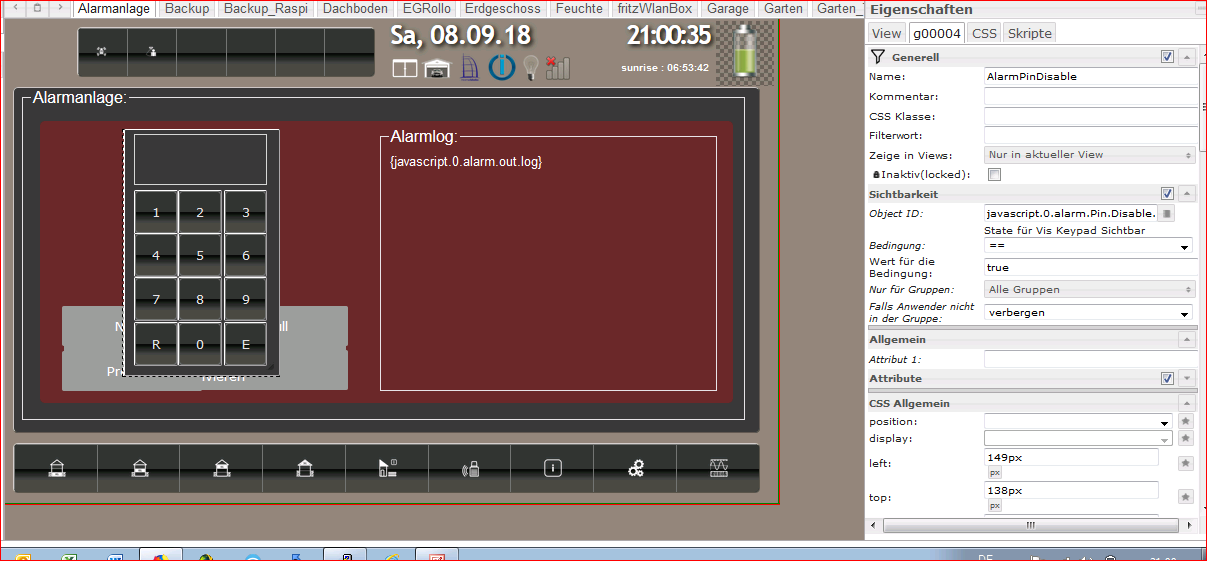
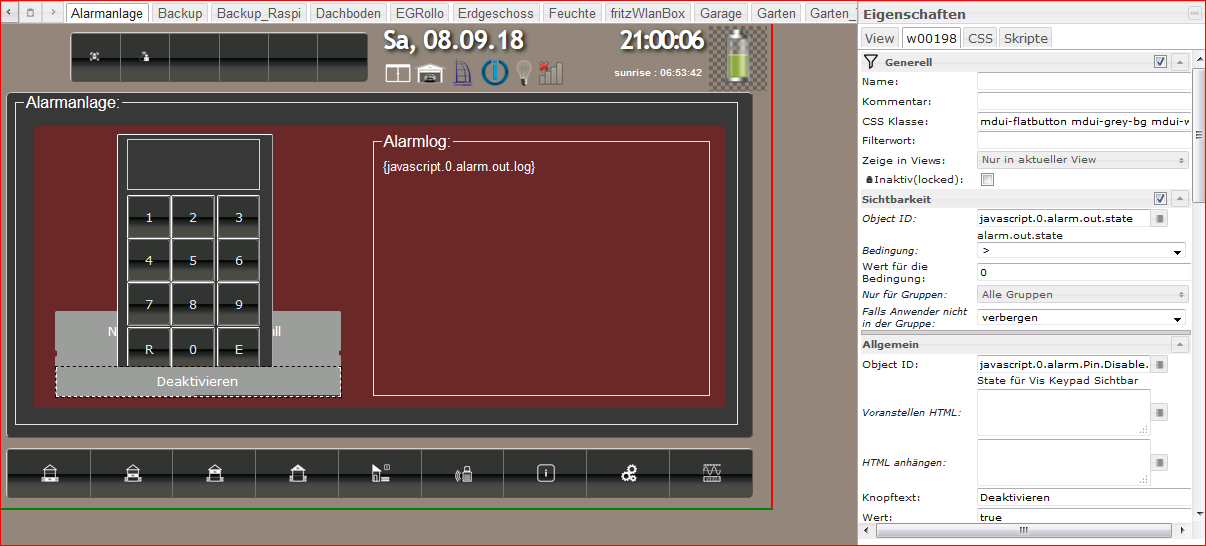
Also ganz einmfach …
Hier das Beispiel der Einstellungen des PinPad und der Deaktivieren Taste.
Das Pinpad habe ich gruppiert als ein Widget.
Bei Sichtbarkeit so einstellen, das es nur sichtbar ist wenn deaktivieren gedrückt wird.
Der deaktivieren Button setz den State
setState('javascript.0.alarm.Pin.Disable.VisKeyPad', true);
Dieser macht das Pinpad Sichtbar.
Das Script Pinbutton eretzt nun den den Buton für Deaktivieren, da es nun den State beschreibt welcher zuvor durch den Deaktivieren Button gestezt wurde.
Siehe Fotos.
Script 1 für deaktivieren / disable:
// ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = true; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.Alarm'; // var pfad0 = 'alarm.Pin.Disable.'; // Pfad innerhalb der Instanz // ----------------------------------------------------------------------------- // Variablen für Pin-Abfrage // ----------------------------------------------------------------------------- var PinTast = ""; // Inhalt der Eingabe var PinTemp =""; // Puffer für eingegebe Ziffern var PinLae = 0; // Pin-Länge bei Eingabe var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen var PinFehl =false; // Statusflag für fehlerhafte Eingabe var PinAnz = ""; // Angezeiger 'Displaytext' z.B. **** var PinSoll = 1111; // Pin die zur Deaktivierung der Alarmanlage benötigt wird // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekte für Pin-Eingabe createState(pfad0 + 'PinSelect', "" , {name: 'Pin-Eingabe'}); createState(pfad0 + 'Pin', '0000' , {name: 'Pin'}); createState(pfad0 + 'PinFehler', false , {name: 'Pin-Fehler'}); createState(pfad0 + 'PinAnz', '' , {name: 'Pin-Anzeige'}); createState(pfad0 + 'VisKeyPad', '' , {name: 'State für Vis Keypad Sichtbar'}); //State für Vis Keypad Sichtbar wird von Button in Vis beschrieben und bei unscharf zurück gesetzt // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Pin-Abfrage # // # # // ############################################################################# on('javascript.0.alarm.Pin.Disable.PinSelect', function (dp) { if (dp.newState.val === 0 || dp.newState.val === 1 || dp.newState.val === 2 || dp.newState.val === 3 || dp.newState.val === 4 || dp.newState.val === 5 || dp.newState.val === 6 || dp.newState.val === 7 || dp.newState.val === 8 || dp.newState.val === 9) { PinTast = dp.newState.val; PinEingabe(); } if (dp.newState.val === 'E') { PinPruef(); } if (dp.newState.val === 'R') { PinReset(); } }); function PinEingabe () { PinTemp = (PinTemp + PinTast); PinAnz = (PinAnz + '*'); setState('javascript.0.alarm.Pin.Disable.PinAnz', PinAnz); PinLae = (PinLae +1) ; } function unscharf(){ setState('javascript.0.alarm.in.disable', true); setState('javascript.0.alarm.Pin.Disable.VisKeyPad', false); if(logging) log('Deaktivierung der Alarmanlage durch Pineingabe erfolgreich'); ///////////////////////////////////////////////////// Hier musst du dann deinen Türöffner auf machen reinschreiben } function PinPruef() { if (PinTemp == PinSoll) { if(logging) log('PinEingabe Disable erfolgreich'); unscharf(); setTimeout(function() { PinReset(); }, 10 * 1000); } else { if(logging) log('Pin Eingabe Disable falscher Pin'); setState('javascript.0.alarm.Pin.Disable.PinFehler', true); PinReset(); } } function PinReset() { PinLae=0; PinAnz=""; PinTemp=""; setState('javascript.0.alarm.Pin.Disable.PinAnz', PinAnz); }Script 2 für Alarm in stop
// ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = true; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.Alarm'; // var pfad0 = 'alarm.Pin.Stop.'; // Pfad innerhalb der Instanz // ----------------------------------------------------------------------------- // Variablen für Pin-Abfrage // ----------------------------------------------------------------------------- var PinTast = ""; // Inhalt der Eingabe var PinTemp =""; // Puffer für eingegebe Ziffern var PinLae = 0; // Pin-Länge bei Eingabe var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen var PinFehl =false; // Statusflag für fehlerhafte Eingabe var PinAnz = ""; // Angezeiger 'Displaytext' z.B. **** var PinSoll = 1111; // Pin die zur Deaktivierung der Alarmanlage benötigt wird // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekte für Pin-Eingabe createState(pfad0 + 'PinSelect', "" , {name: 'Pin-Eingabe'}); createState(pfad0 + 'Pin', '0000' , {name: 'Pin'}); createState(pfad0 + 'PinFehler', false , {name: 'Pin-Fehler'}); createState(pfad0 + 'PinAnz', '' , {name: 'Pin-Anzeige'}); createState(pfad0 + 'VisKeyPad', '' , {name: 'State für Vis Keypad Sichtbar'}); //State für Vis Keypad Sichtbar wird von Button in Vis beschrieben und bei unscharf zurück gesetzt // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Pin-Abfrage # // # # // ############################################################################# on('javascript.0.alarm.Pin.Stop.PinSelect', function (dp) { if (dp.newState.val === 0 || dp.newState.val === 1 || dp.newState.val === 2 || dp.newState.val === 3 || dp.newState.val === 4 || dp.newState.val === 5 || dp.newState.val === 6 || dp.newState.val === 7 || dp.newState.val === 8 || dp.newState.val === 9) { PinTast = dp.newState.val; PinEingabe(); } if (dp.newState.val === 'E') { PinPruef(); } if (dp.newState.val === 'R') { PinReset(); } }); function PinEingabe () { PinTemp = (PinTemp + PinTast); PinAnz = (PinAnz + '*'); setState('javascript.0.alarm.Pin.Stop.PinAnz', PinAnz); PinLae = (PinLae +1) ; } function unscharf(){ setState('javascript.0.alarm.in.stop', true); setState('javascript.0.alarm.Pin.Stop.VisKeyPad', false); if(logging) log('Stoppen der Alarmanlage durch Pineingabe erfolgreich'); ///////////////////////////////////////////////////// Hier musst du dann deinen Türöffner auf machen reinschreiben } function PinPruef() { if (PinTemp == PinSoll) { if(logging) log('PinEingabe Stop erfolgreich'); unscharf(); setTimeout(function() { PinReset(); }, 10 * 1000); } else { if(logging) log('Pin Eingabe Stop falsche Pin'); setState('javascript.0.alarm.Pin.Stop.PinFehler', true); PinReset(); } } function PinReset() { PinLae=0; PinAnz=""; PinTemp=""; setState('javascript.0.alarm.Pin.Stop.PinAnz', PinAnz); }

-
Hallo zusammen,
ist mein erster Beitrag aber irgendwann muss man ja anfangen :D
Bin neu in der ioBroker und Java Welt und lerne noch.
Habe zum Pad eine frage.
Ist es möglich, dass die Angabe der Pins ohne kommunikation mit den Adapter funktioniert? Also im internen "Script"-Reiter in VIS. Also das jeder Button eine variable und das Textfeld füllt und erst bei Bestätigung der PinSelect angesprochen wird mit dem Wert der Variable.
Ich betreibe den ioBroker an einem Raspberry und irgendwie sind die Antwortzeite zwischen Vis -> Js Script -> Vis bei der Eingabe langsam.
Gruß
-
Hallo Smartboart,
deine View sieht Klasse aus. Ich bin gerade dabei, mir eine solche Lösung aufzubauen. Irgendwie komme ich da nicht richtig weiter.
Kannst du deine View von der Pin-Eingabe veröffentlichen?
Ich wäre dir sehr dankbar.
Gruß
Martin
-
Hier das Widget.
! [{"tpl":"tplValueString","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinAnz","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"","test_html":"***","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1080px","top":"229px","border-width":"2px","border-style":"outset","border-color":"#969696","border-radius":"2px","width":"166px","height":"32px","background-color":"#6f716f","opacity":"0.9","color":"#ffffff","text-align":"center","line-height":"70px","font-size":"85px","z-index":11,"text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px"},"widgetSet":"basic"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"4","views":["Klima"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1080px","top":"335px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"1","views":["Klima"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1080px","top":"276px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"#","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"E","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1200px","top":"454px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"0","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1140px","top":"454px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","views":["Klima","Licht","Strom","System","Fenster"],"value":"R","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1080px","top":"454px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px","font-weight":"","font-size":""},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"9","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"9","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1200px","top":"394px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"8","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"8","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1140px","top":"394px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"7","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"7","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1080px","top":"394px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"6","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"6","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1200px","top":"335px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"5","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1140px","top":"335px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"2","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"class":"","value":"2","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1140px","top":"276px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Alarmanlage.Pin.Disable.PinSelect","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":true,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","buttontext":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"no_style":false,"value":"3","gestures-swipeLeft-limit":"-2","views":["Klima","Licht","Strom","System","Fenster"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","name":"AlarmPinDisable"},"style":{"left":"1200px","top":"276px","width":"50px","height":"50px","z-index":11,"opacity":"","border-radius":"4px","border-style":"outset","border-color":"grey","border-width":"1px"},"widgetSet":"jqui"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":"true","title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","name":"AlarmPinDisable","filterkey":"Rahmen","locked":false,"visibility-oid":"javascript.0.Alarmanlage.Pin.Disable.VisKeyPad","title_back":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1068px","top":"217px","width":"190px","height":"295px","z-index":5,"border-radius":"0px","background":"grey","border-style":"outset","border-width":"2px","background-color":"#464343","border-color":"grey"},"widgetSet":"basic"}]
-
wooo denn???
3445_25-10-_2018_20-56-02.png


