NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich nutze den Fahrplanadapter nicht, habe da aber eine Vermutung...
Ich denke der Fahrplanadapter hat zum Teil sehr lange Texte für die Verbindungen (Direction) und da geht das Serial-Protokoll vom TFT auf die Bretter...
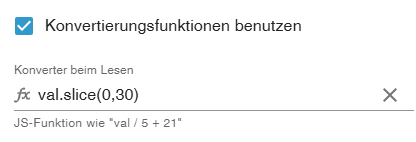
Versuche mal im Alias bei den 6 Direction-Datenpunkten eine Kürzung der Texte beim Lesen

Falls es das ist, könnte @TT-Tom das noch in sein Skript aufnehmen...
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
habe da aber eine Vermutung...
Dein Riecher war absolut richtig, danke! Wobei ich bei mir bis auf 20 Zeichen kürzen musste, um alle sechs Zeilen komplett darzustellen.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
habe da aber eine Vermutung...
Dein Riecher war absolut richtig, danke! Wobei ich bei mir bis auf 20 Zeichen kürzen musste, um alle sechs Zeilen komplett darzustellen.
Kann die Tage mal versuchen, die maximale Länge je Verbindung im TFT hochzuschrauben... Mal sehen, wieviel da noch möglich ist... :blush:
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
habe da aber eine Vermutung...
Dein Riecher war absolut richtig, danke! Wobei ich bei mir bis auf 20 Zeichen kürzen musste, um alle sechs Zeilen komplett darzustellen.
Habe die max. Länge des Topics vergrößert und die max. Länge je Verbindung auf 70 Zeichen gesetzt.
Ich denke das sollte reichen.
Gerne mal mit einem:
FlashNextion http://nspanel.de/nspanel-v4.7.2.tfttesten. Ist die aktuelle DEV-TFT-Version. Beinhaltet zwar mehr, sollte aber 100% kompatibel mit dem Skript v4.7.1.2 sein.
-
Habe die max. Länge des Topics vergrößert und die max. Länge je Verbindung auf 70 Zeichen gesetzt.
Ich denke das sollte reichen.
Gerne mal mit einem:
FlashNextion http://nspanel.de/nspanel-v4.7.2.tfttesten. Ist die aktuelle DEV-TFT-Version. Beinhaltet zwar mehr, sollte aber 100% kompatibel mit dem Skript v4.7.1.2 sein.
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich denke das sollte reichen.
Ja, das sieht jetzt gut aus. Vielen Dank!
-
Habe die max. Länge des Topics vergrößert und die max. Länge je Verbindung auf 70 Zeichen gesetzt.
Ich denke das sollte reichen.
Gerne mal mit einem:
FlashNextion http://nspanel.de/nspanel-v4.7.2.tfttesten. Ist die aktuelle DEV-TFT-Version. Beinhaltet zwar mehr, sollte aber 100% kompatibel mit dem Skript v4.7.1.2 sein.
-
die 70 Zeichen beziehen sich auf den kompletten Payload oder den reinen Richtungstext?
müssten ggf. im Adapter da auch ein Limit einbauen.
je Richtungstext jetzt 70 Zeichen... Dem gesamten Payload habe ich also 420 Zeichen extra gegönnt... Damit ist das Payload jetzt es aber jetzt mit einer Gesamtlänge von 920 Zeichen am absoluten Limit.
Ja - ich würde dennoch eine Limitierung auf 70 Zeichen machen. Ist vielleicht unwahrscheinlich das derart lange Richtungstexte durch den Fahrplan-Adapter entstehen, aber sicher ist sicher...
-
Hallo Zusammen ich habe mal eine Frage bezüglich den Screensaver. Ich möchte gerne folgendes darstellen. Ich möchte gerne meinen Ladestand visualisieren in dem das Batteriesymbol sich ändert aufgrund
-Ladestand,
-ist Auto an der Wallbox angeschlossen und
-wird das Auto gerade geladen.Des Weiteren soll noch die Farbe am Batterie Level sich orientieren.
Leider funktioniert es nicht so wie ich es will. Entweder funktioniert die Farbe nicht. Oder das Icon wird nicht gewechselt.
Wie schaffe ich es, dass dieser Punkt auf 2 Datenpunkte reagiert. (Ladestand, Status).
// indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: 'vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: Icon_Batterie(), ScreensaverEntityIconOff: Icon_Batterie(), ScreensaverEntityText: 'Auto Batterie', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} //getBatteryColor(getState('vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct').val) }function Icon_Batterie() { const verbunden = getState('mqtt.0.evcc.loadpoints.1.connected').val; const laden = getState('vw-connect.0.VSSZZZK12SP019939.status.services.charging.active').val; const soc = getState('vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct').val; let iconPrefix = 'battery-'; if (laden && verbunden) { iconPrefix = 'battery-charging-'; } else if (verbunden) { iconPrefix = 'battery-charging-wireless-'; } const iconLevel = soc === 0 ? 10 : Math.ceil(soc / 10) * 10; const fullIcon = iconPrefix + iconLevel; if (fullIcon === 'battery-100') return 'battery'; if (fullIcon === 'battery-charging-wireless-100') return 'battery-charging-wireless'; //console.warn(fullIcon) return fullIcon; } function getBatteryColor(percent) { console.warn(percent) const level = 10 - Math.round(percent / 10); console.warn(level) switch (level) { case 0: return colorScale0; case 1: return colorScale1; case 2: return colorScale2; case 3: return colorScale3; case 4: return colorScale4; case 5: return colorScale5; case 6: return colorScale6; case 7: return colorScale7; case 8: return colorScale8; case 9: return colorScale9; case 10: return colorScale10; } -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
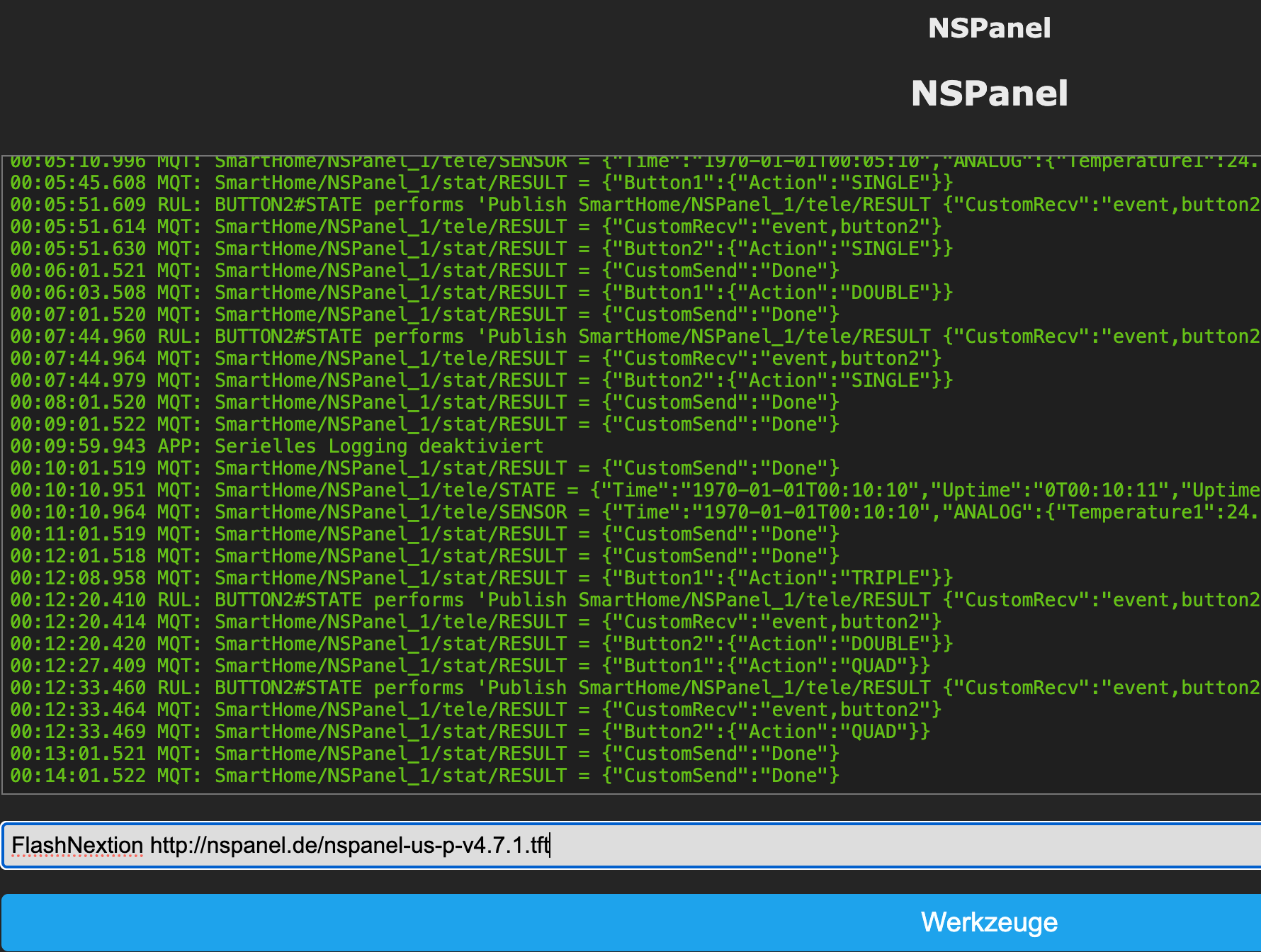
FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft
Das Update will bei meinen beiden NS-Panels nicht funktionieren:
00:03:52.011 CMD: FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft 00:03:52.016 MQT: SmartHome/NSPanel_2/stat/RESULT = {"FlashNextion":"Done"} 00:03:52.029 FLH: host: nspanel.de, port: 80, get: /nspanel-us-p-v4.7.1.tft 00:03:54.195 FLH: Send (High Speed) flash start 00:03:54.542 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Edit: gilt dies hier?
In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion
unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Downgrade
durchführen und FlashNextion wiederholen.Edit2: ich habe auf Script 4.7.2.1 geupdatet. Beim Starten wird mir TFT 4.7.2 vorgeschlagen. Kommt aber gleicher Fehler beim Versuch upzudaten.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft
Das Update will bei meinen beiden NS-Panels nicht funktionieren:
00:03:52.011 CMD: FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft 00:03:52.016 MQT: SmartHome/NSPanel_2/stat/RESULT = {"FlashNextion":"Done"} 00:03:52.029 FLH: host: nspanel.de, port: 80, get: /nspanel-us-p-v4.7.1.tft 00:03:54.195 FLH: Send (High Speed) flash start 00:03:54.542 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Edit: gilt dies hier?
In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion
unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Downgrade
durchführen und FlashNextion wiederholen.Edit2: ich habe auf Script 4.7.2.1 geupdatet. Beim Starten wird mir TFT 4.7.2 vorgeschlagen. Kommt aber gleicher Fehler beim Versuch upzudaten.
-
@tt-tom also ich gehe auf die IP des NSPanels und gebe den Befehl hier ein:

Muss ich vorher einen Downgrade der tasmota Version machen? So habe ich den Hinweis verstanden.
-
Der Fehler tritt bei meinem NSPanel auch wieder mit der Tasmota 14.6.0 auf. Folgende Vorgehensweise funktioniert aber:
Bei mir funktionieren 4.7.1 und 4.7.2 (ist die DEV und aktuell nur eu-Version)
Falls mal bei 99% schluss, dann durchstarten und neu flashen...
-
Der Fehler tritt bei meinem NSPanel auch wieder mit der Tasmota 14.6.0 auf. Folgende Vorgehensweise funktioniert aber:
Bei mir funktionieren 4.7.1 und 4.7.2 (ist die DEV und aktuell nur eu-Version)
Falls mal bei 99% schluss, dann durchstarten und neu flashen...
-
Hallo Zusammen ich habe mal eine Frage bezüglich den Screensaver. Ich möchte gerne folgendes darstellen. Ich möchte gerne meinen Ladestand visualisieren in dem das Batteriesymbol sich ändert aufgrund
-Ladestand,
-ist Auto an der Wallbox angeschlossen und
-wird das Auto gerade geladen.Des Weiteren soll noch die Farbe am Batterie Level sich orientieren.
Leider funktioniert es nicht so wie ich es will. Entweder funktioniert die Farbe nicht. Oder das Icon wird nicht gewechselt.
Wie schaffe ich es, dass dieser Punkt auf 2 Datenpunkte reagiert. (Ladestand, Status).
// indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: 'vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: Icon_Batterie(), ScreensaverEntityIconOff: Icon_Batterie(), ScreensaverEntityText: 'Auto Batterie', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} //getBatteryColor(getState('vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct').val) }function Icon_Batterie() { const verbunden = getState('mqtt.0.evcc.loadpoints.1.connected').val; const laden = getState('vw-connect.0.VSSZZZK12SP019939.status.services.charging.active').val; const soc = getState('vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct').val; let iconPrefix = 'battery-'; if (laden && verbunden) { iconPrefix = 'battery-charging-'; } else if (verbunden) { iconPrefix = 'battery-charging-wireless-'; } const iconLevel = soc === 0 ? 10 : Math.ceil(soc / 10) * 10; const fullIcon = iconPrefix + iconLevel; if (fullIcon === 'battery-100') return 'battery'; if (fullIcon === 'battery-charging-wireless-100') return 'battery-charging-wireless'; //console.warn(fullIcon) return fullIcon; } function getBatteryColor(percent) { console.warn(percent) const level = 10 - Math.round(percent / 10); console.warn(level) switch (level) { case 0: return colorScale0; case 1: return colorScale1; case 2: return colorScale2; case 3: return colorScale3; case 4: return colorScale4; case 5: return colorScale5; case 6: return colorScale6; case 7: return colorScale7; case 8: return colorScale8; case 9: return colorScale9; case 10: return colorScale10; }https://forum.iobroker.net/post/1244117
@ticaki hatte Ende Januar zwei Möglichkeit beschrieben, wie die Icons dynamisch geändert werden können. Betrifft dann auch die Farben.
Die aufgebohrte Temperaturanzeige (unteres Beispiel) sollte adaptiert auch eine Batterie abbilden können...
Im oberen Beispiel kannst du das ebenfalls über ein "externes Skript" realisieren und die Icons entsprechend deines Lade-Status steuern.
Eigene Funktionen in das Backend zu implementieren ist aufgrund der Wartbarkeit nicht wirklich zu empfehlen, es sei denn diese sind so ausgereift, dass sie den Funktionsumfang erweitern... Auch fällt es mir schwer, bei Fehlern aus solchen Funktionen später support zu leisten.... :blush:
-
https://forum.iobroker.net/post/1244117
@ticaki hatte Ende Januar zwei Möglichkeit beschrieben, wie die Icons dynamisch geändert werden können. Betrifft dann auch die Farben.
Die aufgebohrte Temperaturanzeige (unteres Beispiel) sollte adaptiert auch eine Batterie abbilden können...
Im oberen Beispiel kannst du das ebenfalls über ein "externes Skript" realisieren und die Icons entsprechend deines Lade-Status steuern.
Eigene Funktionen in das Backend zu implementieren ist aufgrund der Wartbarkeit nicht wirklich zu empfehlen, es sei denn diese sind so ausgereift, dass sie den Funktionsumfang erweitern... Auch fällt es mir schwer, bei Fehlern aus solchen Funktionen später support zu leisten.... :blush:
-
Habe den Link schon mal im Wiki unter Screensaver verankert. Werde die Tage noch etwas Text dazu schreiben.
Ha, ich bin net der einzige der so bekloppt mit seiner Batterie ist :rolling_on_the_floor_laughing:
@Snigga
Wenn der Adapter mal soweit ist, geht das mit wenigen handgriffen. Das schöne Wetter und meine mangelnde Lust bei diesem in der Bude zu sitzen, verzögern das jedoch. :)Alternative Möglichkeit:
Du erzeugt einen State für Zeichenketten. Dazu ein Skript (typescript). Musst die 3 Datenpunkt ids anpassen.
bydhvs.0.State.SOC: Ladestand
bydhvs.0.State.Power_Delivery: positive zahl -> es wird geladen
0_userdata.0.zuhause.k.technik.Battery_NsPanel_Icon: da wird das icon hingeschriebenAnpassen der 5 im Skript - mein Akku ist bei einem ladestand von 5% "leer".
on({id:'bydhvs.0.State.SOC', change:'any'}, (dp)=> { setTimeout((dp) => setBatteryIcon(dp.state.val),100, dp) }) setBatteryIcon(getState('bydhvs.0.State.SOC').val); function setBatteryIcon(val: number): void { const power = getState('bydhvs.0.State.Power_Delivery').val > 0; let result = 'battery' if (power) result += '-charging' if (val <= 5) result += '-outline'; else if (val < 95) result += '-'+String(Math.round(val /10) * 10) setState('0_userdata.0.zuhause.k.technik.Battery_NsPanel_Icon', result, true); }Das erzeugt 19 verschiedene icons je nach laden, entladen und füllstand - 18 von 0 - 90 und 1 für 100 - da kann man ja nicht mehr laden.
Wird nur aktualisiert wenn die SOC sich ändern.
EDIT: Ach die Datenpunkt-ID in die du das icon schreibst mußt du dann bei IconOn oder wie das beim Screensaver heißt eintragen, bei OFF muß null stehen - letzteres glaube ich nur.
-
Der Fehler tritt bei meinem NSPanel auch wieder mit der Tasmota 14.6.0 auf. Folgende Vorgehensweise funktioniert aber:
Bei mir funktionieren 4.7.1 und 4.7.2 (ist die DEV und aktuell nur eu-Version)
Falls mal bei 99% schluss, dann durchstarten und neu flashen...
@armilar das hat leider bei mir nicht funktioniert. Auch glaube ich, dass ich die EU Version habe (jedenfalls war mir der Unterscheid nicht klar und ich hab es hier bestellt). Habe beide Befehle ausprobiert. Wäre der Befehl für die EU Version korrekt?
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.7.2.tftBei mir beginnt der Flashvorgang aber auch erst gar nicht... jedenfalls bewegt sich da kein Balken und kein Fortschritt wird angezeigt.
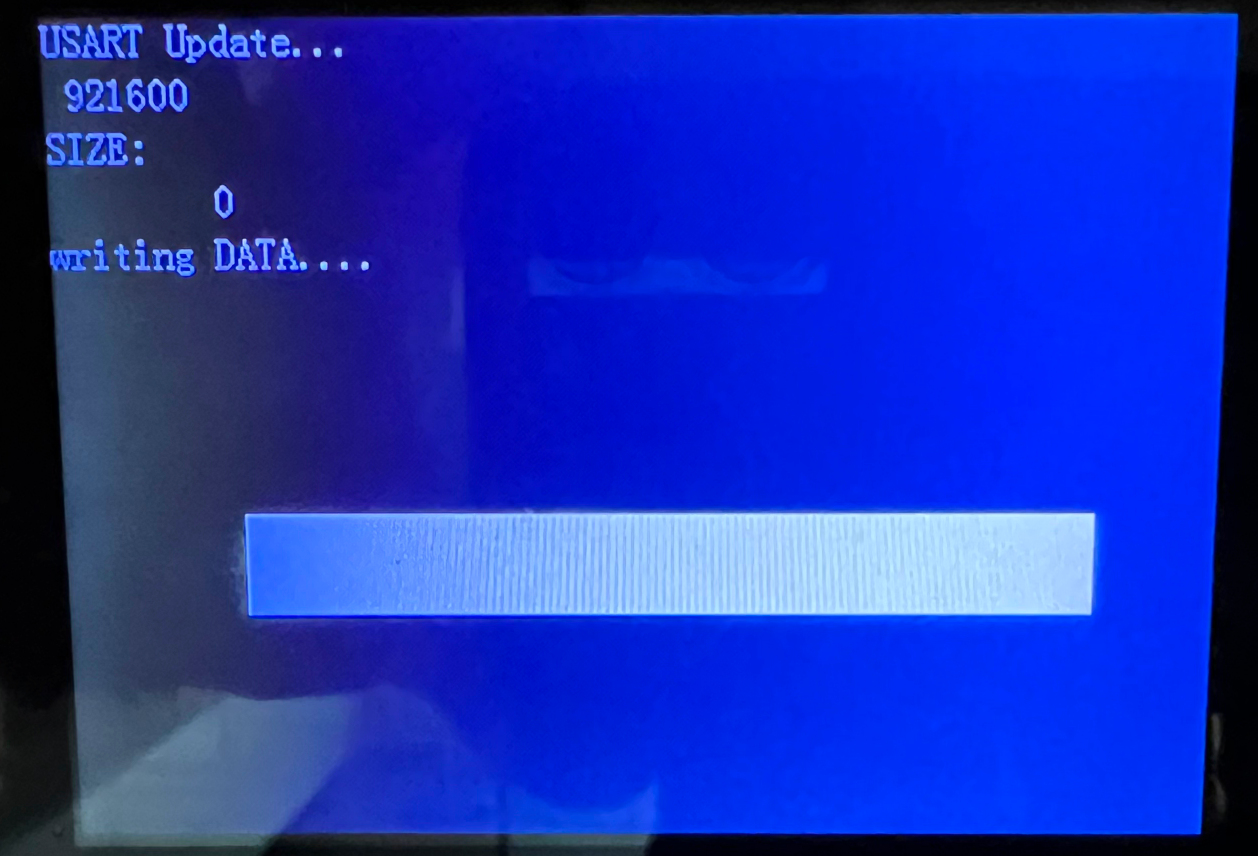
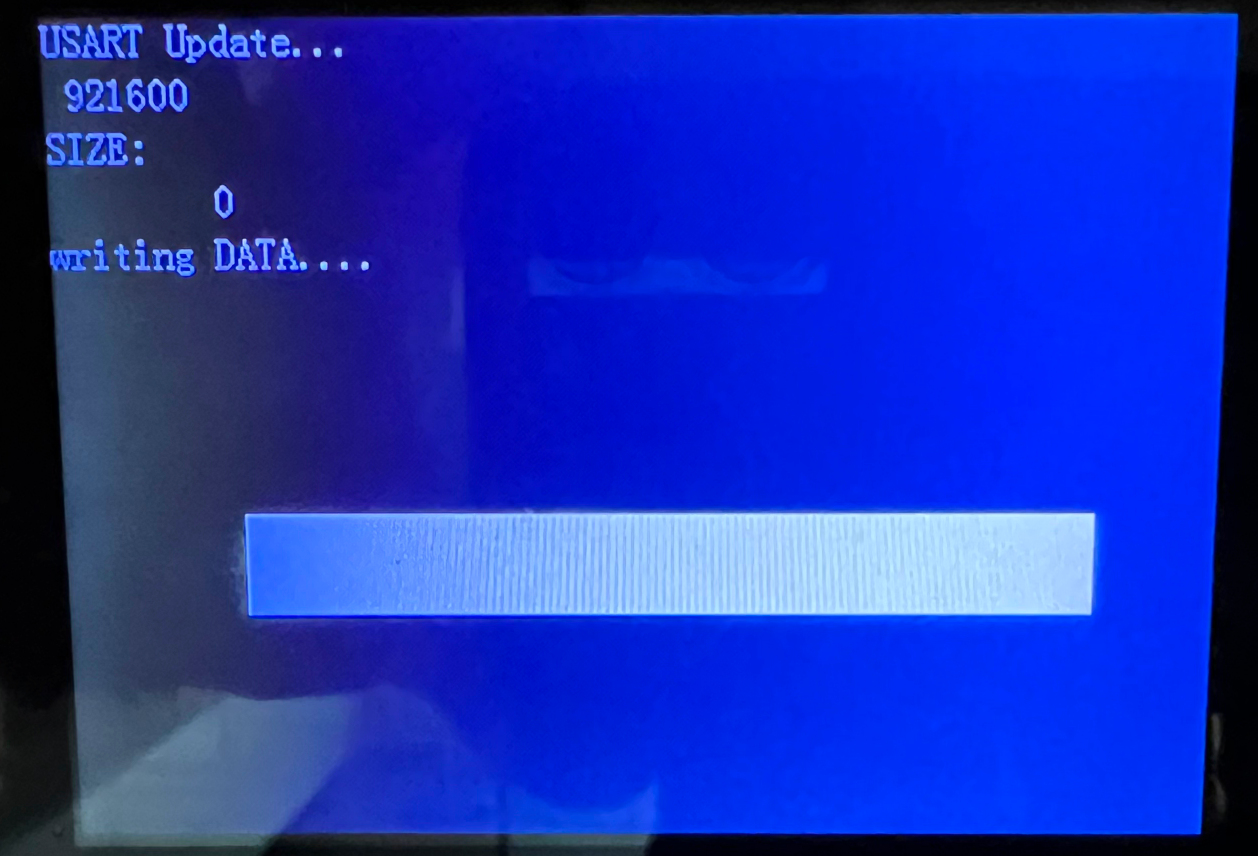
Hier nochmal mit Versuch 4.7.1 der Log vom Panel:00:05:05.186 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.7.1.tft 00:05:05.194 MQT: SmartHome/NSPanel_1/stat/RESULT = {"FlashNextion":"Done"} 00:05:05.218 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.7.1.tft 00:05:07.387 FLH: Send (High Speed) flash start 00:05:07.740 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Und hier noch das Bild vom Panel, dass sofort beim Flashvorgang erscheint... aber ohne Änderung:

-
@armilar das hat leider bei mir nicht funktioniert. Auch glaube ich, dass ich die EU Version habe (jedenfalls war mir der Unterscheid nicht klar und ich hab es hier bestellt). Habe beide Befehle ausprobiert. Wäre der Befehl für die EU Version korrekt?
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.7.2.tftBei mir beginnt der Flashvorgang aber auch erst gar nicht... jedenfalls bewegt sich da kein Balken und kein Fortschritt wird angezeigt.
Hier nochmal mit Versuch 4.7.1 der Log vom Panel:00:05:05.186 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.7.1.tft 00:05:05.194 MQT: SmartHome/NSPanel_1/stat/RESULT = {"FlashNextion":"Done"} 00:05:05.218 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.7.1.tft 00:05:07.387 FLH: Send (High Speed) flash start 00:05:07.740 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Und hier noch das Bild vom Panel, dass sofort beim Flashvorgang erscheint... aber ohne Änderung:

Das ist der falsche Link.
http://nspanel.de/nspanel-v4.7.2.tft
iobroker hat ein weiter entwickeltes TFT.
-
Das ist der falsche Link.
http://nspanel.de/nspanel-v4.7.2.tft
iobroker hat ein weiter entwickeltes TFT.
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Das will auch nicht. Habe sogar ein Downgrade auf tasmota 13.4.0. durchgeführt.
00:01:23.762 CMD: FlashNextion http://nspanel.de/nspanel-v4.7.2.tft 00:01:23.775 MQT: SmartHome/NSPanel_1/stat/RESULT = {"FlashNextion":"Done"} 00:01:23.820 FLH: host: nspanel.de, port: 80, get: /nspanel-v4.7.2.tft 00:01:25.997 FLH: Send (High Speed) flash start 00:01:26.350 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int' -
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Das will auch nicht. Habe sogar ein Downgrade auf tasmota 13.4.0. durchgeführt.
00:01:23.762 CMD: FlashNextion http://nspanel.de/nspanel-v4.7.2.tft 00:01:23.775 MQT: SmartHome/NSPanel_1/stat/RESULT = {"FlashNextion":"Done"} 00:01:23.820 FLH: host: nspanel.de, port: 80, get: /nspanel-v4.7.2.tft 00:01:25.997 FLH: Send (High Speed) flash start 00:01:26.350 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Mal vom strom getrennt? Das Display an sich wird nur so "resetet".














