NEWS
SONOFF NSPanel mit Lovelace UI
-
du kannst den unteren Teil aus dem DEV-Script verwenden... Ist ein Bugfix für das Problem...
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts
Zum Hintergrund: Bislang wurden immer die Buttons aus
stat.POWER1undstat.POWER2extrahiert und nur aufmqttabgeprüft. Das heißt, alles was mitmqttanfing waren für das Skript automatisch Buttons. Durch das aufsplitten deiner Datenpunkte wurden jedoch keine Buttons 1 oder 2 gefunden und somit war die Endung auf0_userdata.0.NSPanel.1.Relay.. Also auf dem Punkt am Ende und das lässt den JS-Adapter abstürzen...Viel Spaß mit dem Bugfix... und vielen Dank an @ticaki für die superschnelle Analyse und den schnellen Fix...
EDIT: Bitte, falls noch nicht geschehen, die TFT v4.7.1 flashen...
Die neueste US-P - Version ist auch verfügbar:
FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tftMit Bezug auf:
https://github.com/joBr99/nspanel-lovelace-ui/issues/1323Die TFT-Welt ist für Home Assistant stehen geblieben. Wir forken und entwickeln jedoch eine separate TFT-Version für das NSPanel unter ioBroker (Hat diverse Funktionalitäten mehr, ist jedoch auch abwärtskompatibel zu HA) ...
Daher die korrekte Aussage:
für HA: v4.4.0 (https://github.com/joBr99/nspanel-lovelace-ui/tree/main/HMI)
für ioBroker: v4.7.1 (https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/tree/main/HMI)Hallo zusammen,
ich möchte mich ganz herzlich bei euch allen bedanken – insbesondere bei @ticaki für den schnellen Bugfix! Auch ein großes Dankeschön an alle anderen Entwickler im Projekt! :D
Gleichzeitig möchte ich mich auch für die anfänglich schlechte Formatierung meines Beitrags entschuldigen. Danke an @Samson71 fürs Nachformatieren – ich habe meinen Beitrag jetzt nochmal überarbeitet und hoffe, dass er nun besser lesbar ist.
Außerdem sorry für meine späte Rückmeldung: Meine E-Mail-Benachrichtigungen waren nicht korrekt eingestellt, und ich habe fälschlicherweise darauf gewartet, dass eine Freigabebestätigung per Mail kommt. Dabei war der Beitrag längst online – und das Problem sogar schon gelöst. 🙈
Ein großes Danke auch für die hilfreichen Infos zu den neuen TFT-Versionen. Mir war vorher gar nicht klar, wie viele unterschiedliche Teilbereiche (HA / ioBroker etc.) im Projekt zusammenspielen. Bislang hatte ich mit beidem kaum Berührungspunkte, da ich eigentlich bisher alles in Eigenentwicklung realisiere.
Um künftig die aktuellste TFT-Version schnell im Blick zu haben, habe ich mir jetzt ein kleines Skript geschrieben, das den Server nach der neuesten Versionsnummer durchsucht. Damit sollte es bei mir keine Verwirrung mehr geben, bzw. inzwischen stehen ja auch die neuen Versionen direkt im TS.
Beste Grüße!
-
Hallo zusammen,
ich möchte mich ganz herzlich bei euch allen bedanken – insbesondere bei @ticaki für den schnellen Bugfix! Auch ein großes Dankeschön an alle anderen Entwickler im Projekt! :D
Gleichzeitig möchte ich mich auch für die anfänglich schlechte Formatierung meines Beitrags entschuldigen. Danke an @Samson71 fürs Nachformatieren – ich habe meinen Beitrag jetzt nochmal überarbeitet und hoffe, dass er nun besser lesbar ist.
Außerdem sorry für meine späte Rückmeldung: Meine E-Mail-Benachrichtigungen waren nicht korrekt eingestellt, und ich habe fälschlicherweise darauf gewartet, dass eine Freigabebestätigung per Mail kommt. Dabei war der Beitrag längst online – und das Problem sogar schon gelöst. 🙈
Ein großes Danke auch für die hilfreichen Infos zu den neuen TFT-Versionen. Mir war vorher gar nicht klar, wie viele unterschiedliche Teilbereiche (HA / ioBroker etc.) im Projekt zusammenspielen. Bislang hatte ich mit beidem kaum Berührungspunkte, da ich eigentlich bisher alles in Eigenentwicklung realisiere.
Um künftig die aktuellste TFT-Version schnell im Blick zu haben, habe ich mir jetzt ein kleines Skript geschrieben, das den Server nach der neuesten Versionsnummer durchsucht. Damit sollte es bei mir keine Verwirrung mehr geben, bzw. inzwischen stehen ja auch die neuen Versionen direkt im TS.
Beste Grüße!
wenn du Update Meldungen am Panel aktiv schaltest, bekommst du automatisch auf dem Panel eine Meldung wenn es neue Versionen zu Tasmota, berry oder TFT gibt. Zusätzlich kannst du auch die Autoupdate Funktion aktivieren, dann weir das Update automatisch installiert.
Es wird im 12h Intervall automatisch nach Updates gesucht. Du bauchst da also kein eigenes Script. -
Bislang noch nicht. Ist wegen der Fahrplan-Funktionen etwas vorgezogen worden und wird zusammen mit dem popupSlider (noch im Test) dann offiziell im Wiki erscheinen. ;-)
Du kannst die cardSchedule wie eine cardEntities benutzen, mit der Ausnahme, das dort nur textorientierte Steuerelemente funktionieren (also Informationen wie info, temperatur, humidity, etc.). Statt der 4 Entitäten in der cardEntities sind jedoch 6 Entitäten wie im Beispiel unten in der cardSchedule möglich.
let Schedule_1: PageType = { type: 'cardSchedule', heading: 'Test cardSchedule', useColor: true, items: [ { id: 'alias.0.Test.cardSchedule1', name: 'Text 1', icon: 'train'}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 2', icon: 'bus' , onColor: MSRed, offColor: MSRed}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 3', icon: 'train' , onColor: MSGreen, offColor: MSGreen}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 4', icon: 'bus' , onColor: MSYellow, offColor: MSYellow}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 5', icon: 'train' , onColor: colorSpotify, offColor: colorSpotify}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 6', icon: 'bus' , onColor: colorAlexa, offColor: colorAlexa}, ] }; -
@armilar
Danke für die schnelle Antwort. Ok hatte mir da etwas anderes drunter vorgestellt :)
Hätte gedacht ist irgendwie eine Art Kalender mit den 6 nächsten Einträgen oder so.kann man natürlich auch damit umsetzen ...
-
Bislang noch nicht. Ist wegen der Fahrplan-Funktionen etwas vorgezogen worden und wird zusammen mit dem popupSlider (noch im Test) dann offiziell im Wiki erscheinen. ;-)
Du kannst die cardSchedule wie eine cardEntities benutzen, mit der Ausnahme, das dort nur textorientierte Steuerelemente funktionieren (also Informationen wie info, temperatur, humidity, etc.). Statt der 4 Entitäten in der cardEntities sind jedoch 6 Entitäten wie im Beispiel unten in der cardSchedule möglich.
let Schedule_1: PageType = { type: 'cardSchedule', heading: 'Test cardSchedule', useColor: true, items: [ { id: 'alias.0.Test.cardSchedule1', name: 'Text 1', icon: 'train'}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 2', icon: 'bus' , onColor: MSRed, offColor: MSRed}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 3', icon: 'train' , onColor: MSGreen, offColor: MSGreen}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 4', icon: 'bus' , onColor: MSYellow, offColor: MSYellow}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 5', icon: 'train' , onColor: colorSpotify, offColor: colorSpotify}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 6', icon: 'bus' , onColor: colorAlexa, offColor: colorAlexa}, ] };@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Statt der 4 Entitäten in der cardEntities sind jedoch 6 Entitäten wie im Beispiel unten in der cardSchedule möglich.
Woran kann es liegen, dass bei mir nur vier Entitäten angezeigt werden? Ich nutze den Fahrplanadapter zusammen mit dem Fahrplan_to_Nspanel Skript 1.4.0
Skriptversion: 4.7.1.2
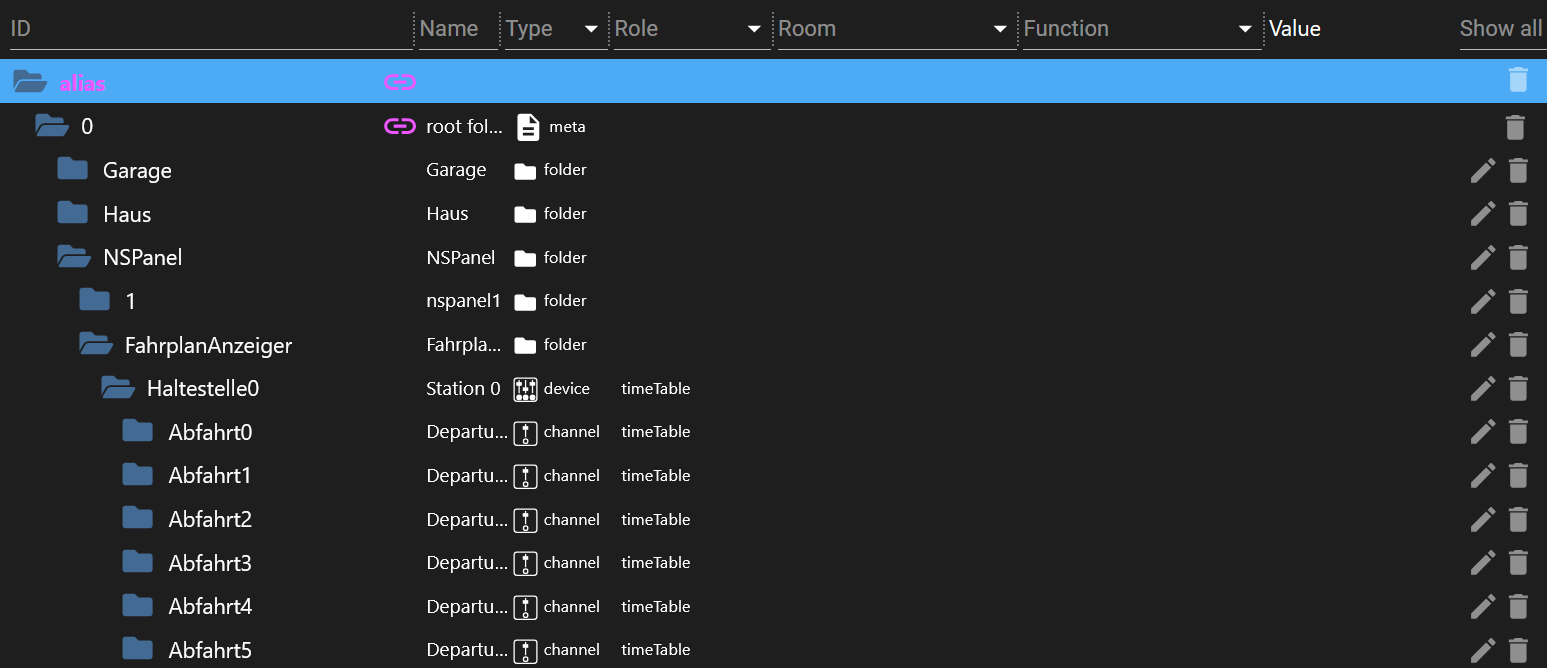
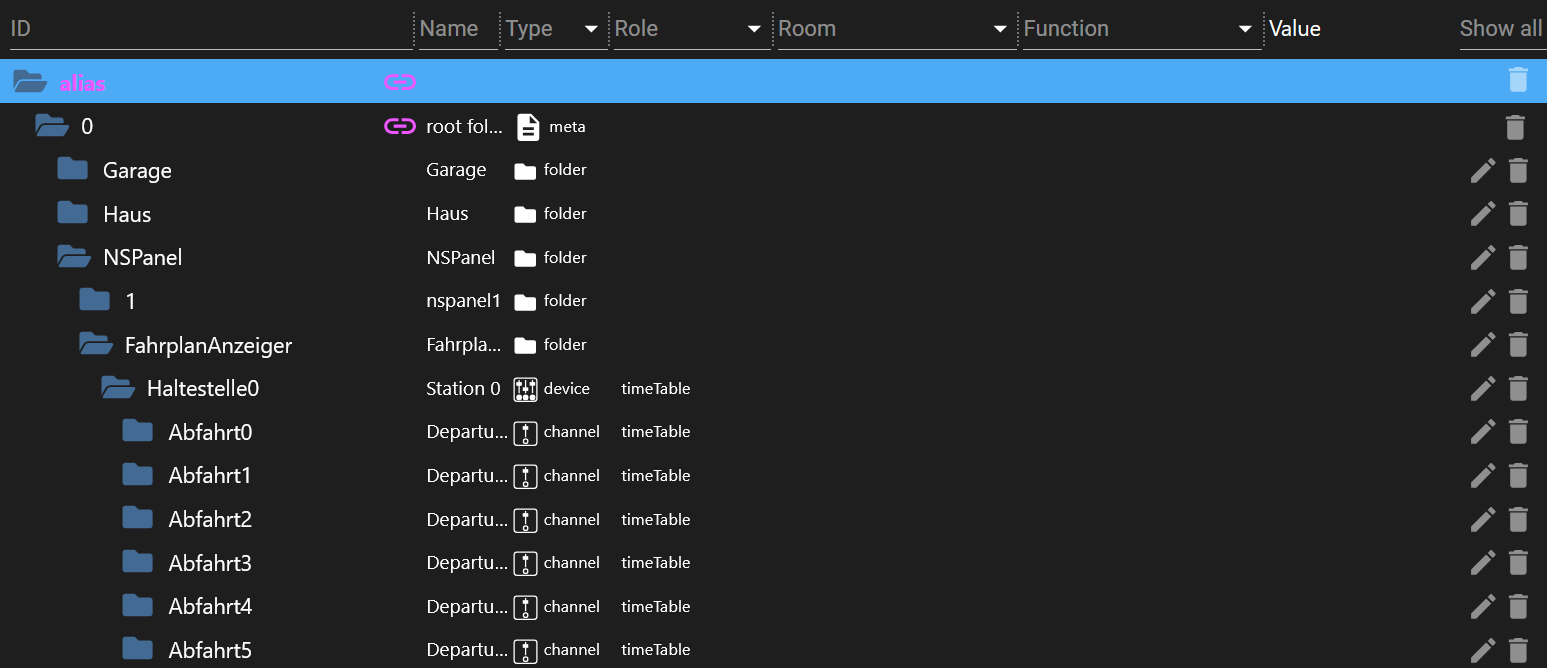
TFT: 56let Fahrplan:PageType= { 'type': 'cardSchedule', 'heading': 'Abfahrten', 'useColor': true, 'subPage': true, 'parent': Start_Panel1, 'items': [ { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt3'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt4'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt5'}, ] };Abfahrt0 bis Abfahrt5 ist jeweils sauber gefüllt:

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Statt der 4 Entitäten in der cardEntities sind jedoch 6 Entitäten wie im Beispiel unten in der cardSchedule möglich.
Woran kann es liegen, dass bei mir nur vier Entitäten angezeigt werden? Ich nutze den Fahrplanadapter zusammen mit dem Fahrplan_to_Nspanel Skript 1.4.0
Skriptversion: 4.7.1.2
TFT: 56let Fahrplan:PageType= { 'type': 'cardSchedule', 'heading': 'Abfahrten', 'useColor': true, 'subPage': true, 'parent': Start_Panel1, 'items': [ { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt3'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt4'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt5'}, ] };Abfahrt0 bis Abfahrt5 ist jeweils sauber gefüllt:

Ich nutze den Fahrplanadapter nicht, habe da aber eine Vermutung...
Ich denke der Fahrplanadapter hat zum Teil sehr lange Texte für die Verbindungen (Direction) und da geht das Serial-Protokoll vom TFT auf die Bretter...
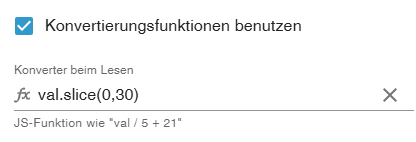
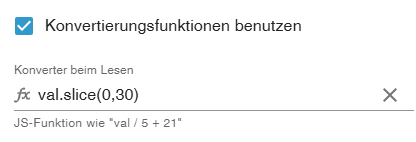
Versuche mal im Alias bei den 6 Direction-Datenpunkten eine Kürzung der Texte beim Lesen

Falls es das ist, könnte @TT-Tom das noch in sein Skript aufnehmen...
-
Ich nutze den Fahrplanadapter nicht, habe da aber eine Vermutung...
Ich denke der Fahrplanadapter hat zum Teil sehr lange Texte für die Verbindungen (Direction) und da geht das Serial-Protokoll vom TFT auf die Bretter...
Versuche mal im Alias bei den 6 Direction-Datenpunkten eine Kürzung der Texte beim Lesen

Falls es das ist, könnte @TT-Tom das noch in sein Skript aufnehmen...
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
habe da aber eine Vermutung...
Dein Riecher war absolut richtig, danke! Wobei ich bei mir bis auf 20 Zeichen kürzen musste, um alle sechs Zeilen komplett darzustellen.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
habe da aber eine Vermutung...
Dein Riecher war absolut richtig, danke! Wobei ich bei mir bis auf 20 Zeichen kürzen musste, um alle sechs Zeilen komplett darzustellen.
Kann die Tage mal versuchen, die maximale Länge je Verbindung im TFT hochzuschrauben... Mal sehen, wieviel da noch möglich ist... :blush:
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
habe da aber eine Vermutung...
Dein Riecher war absolut richtig, danke! Wobei ich bei mir bis auf 20 Zeichen kürzen musste, um alle sechs Zeilen komplett darzustellen.
Habe die max. Länge des Topics vergrößert und die max. Länge je Verbindung auf 70 Zeichen gesetzt.
Ich denke das sollte reichen.
Gerne mal mit einem:
FlashNextion http://nspanel.de/nspanel-v4.7.2.tfttesten. Ist die aktuelle DEV-TFT-Version. Beinhaltet zwar mehr, sollte aber 100% kompatibel mit dem Skript v4.7.1.2 sein.
-
Habe die max. Länge des Topics vergrößert und die max. Länge je Verbindung auf 70 Zeichen gesetzt.
Ich denke das sollte reichen.
Gerne mal mit einem:
FlashNextion http://nspanel.de/nspanel-v4.7.2.tfttesten. Ist die aktuelle DEV-TFT-Version. Beinhaltet zwar mehr, sollte aber 100% kompatibel mit dem Skript v4.7.1.2 sein.
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich denke das sollte reichen.
Ja, das sieht jetzt gut aus. Vielen Dank!
-
Habe die max. Länge des Topics vergrößert und die max. Länge je Verbindung auf 70 Zeichen gesetzt.
Ich denke das sollte reichen.
Gerne mal mit einem:
FlashNextion http://nspanel.de/nspanel-v4.7.2.tfttesten. Ist die aktuelle DEV-TFT-Version. Beinhaltet zwar mehr, sollte aber 100% kompatibel mit dem Skript v4.7.1.2 sein.
-
die 70 Zeichen beziehen sich auf den kompletten Payload oder den reinen Richtungstext?
müssten ggf. im Adapter da auch ein Limit einbauen.
je Richtungstext jetzt 70 Zeichen... Dem gesamten Payload habe ich also 420 Zeichen extra gegönnt... Damit ist das Payload jetzt es aber jetzt mit einer Gesamtlänge von 920 Zeichen am absoluten Limit.
Ja - ich würde dennoch eine Limitierung auf 70 Zeichen machen. Ist vielleicht unwahrscheinlich das derart lange Richtungstexte durch den Fahrplan-Adapter entstehen, aber sicher ist sicher...
-
Hallo Zusammen ich habe mal eine Frage bezüglich den Screensaver. Ich möchte gerne folgendes darstellen. Ich möchte gerne meinen Ladestand visualisieren in dem das Batteriesymbol sich ändert aufgrund
-Ladestand,
-ist Auto an der Wallbox angeschlossen und
-wird das Auto gerade geladen.Des Weiteren soll noch die Farbe am Batterie Level sich orientieren.
Leider funktioniert es nicht so wie ich es will. Entweder funktioniert die Farbe nicht. Oder das Icon wird nicht gewechselt.
Wie schaffe ich es, dass dieser Punkt auf 2 Datenpunkte reagiert. (Ladestand, Status).
// indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: 'vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: Icon_Batterie(), ScreensaverEntityIconOff: Icon_Batterie(), ScreensaverEntityText: 'Auto Batterie', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} //getBatteryColor(getState('vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct').val) }function Icon_Batterie() { const verbunden = getState('mqtt.0.evcc.loadpoints.1.connected').val; const laden = getState('vw-connect.0.VSSZZZK12SP019939.status.services.charging.active').val; const soc = getState('vw-connect.0.VSSZZZK12SP019939.charging.status.battery.currentSOC_pct').val; let iconPrefix = 'battery-'; if (laden && verbunden) { iconPrefix = 'battery-charging-'; } else if (verbunden) { iconPrefix = 'battery-charging-wireless-'; } const iconLevel = soc === 0 ? 10 : Math.ceil(soc / 10) * 10; const fullIcon = iconPrefix + iconLevel; if (fullIcon === 'battery-100') return 'battery'; if (fullIcon === 'battery-charging-wireless-100') return 'battery-charging-wireless'; //console.warn(fullIcon) return fullIcon; } function getBatteryColor(percent) { console.warn(percent) const level = 10 - Math.round(percent / 10); console.warn(level) switch (level) { case 0: return colorScale0; case 1: return colorScale1; case 2: return colorScale2; case 3: return colorScale3; case 4: return colorScale4; case 5: return colorScale5; case 6: return colorScale6; case 7: return colorScale7; case 8: return colorScale8; case 9: return colorScale9; case 10: return colorScale10; } -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft
Das Update will bei meinen beiden NS-Panels nicht funktionieren:
00:03:52.011 CMD: FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft 00:03:52.016 MQT: SmartHome/NSPanel_2/stat/RESULT = {"FlashNextion":"Done"} 00:03:52.029 FLH: host: nspanel.de, port: 80, get: /nspanel-us-p-v4.7.1.tft 00:03:54.195 FLH: Send (High Speed) flash start 00:03:54.542 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Edit: gilt dies hier?
In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion
unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Downgrade
durchführen und FlashNextion wiederholen.Edit2: ich habe auf Script 4.7.2.1 geupdatet. Beim Starten wird mir TFT 4.7.2 vorgeschlagen. Kommt aber gleicher Fehler beim Versuch upzudaten.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft
Das Update will bei meinen beiden NS-Panels nicht funktionieren:
00:03:52.011 CMD: FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft 00:03:52.016 MQT: SmartHome/NSPanel_2/stat/RESULT = {"FlashNextion":"Done"} 00:03:52.029 FLH: host: nspanel.de, port: 80, get: /nspanel-us-p-v4.7.1.tft 00:03:54.195 FLH: Send (High Speed) flash start 00:03:54.542 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Edit: gilt dies hier?
In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion
unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Downgrade
durchführen und FlashNextion wiederholen.Edit2: ich habe auf Script 4.7.2.1 geupdatet. Beim Starten wird mir TFT 4.7.2 vorgeschlagen. Kommt aber gleicher Fehler beim Versuch upzudaten.
-
@tt-tom also ich gehe auf die IP des NSPanels und gebe den Befehl hier ein:

Muss ich vorher einen Downgrade der tasmota Version machen? So habe ich den Hinweis verstanden.
-
Der Fehler tritt bei meinem NSPanel auch wieder mit der Tasmota 14.6.0 auf. Folgende Vorgehensweise funktioniert aber:
Bei mir funktionieren 4.7.1 und 4.7.2 (ist die DEV und aktuell nur eu-Version)
Falls mal bei 99% schluss, dann durchstarten und neu flashen...














