NEWS
Skript zur Visualisierung von Sendungen (Parcel-Adapter)
-
@rene55 da fehlt wohl etwas von den Voraussetzungen. Hast du alle erfüllt, wie oben beschrieben?
Ro75.
-
@ro75 Ja ich denke schon: das npm-Modul ist drin, die Bilder sind da, das Script ist auf dem Stand von heute morgen und parcel ist au 0.2.8.
-
@rene55 und was ist damit?
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
vis-materialdesign 0.5.94
Ro75.
-
Noch eine Frage, wie kann ich die Textlänge verändern?

-
@nashra sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Noch eine Frage, wie kann ich die Textlänge verändern?
let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330);Schau dir diese Zeile an. Zeile 78. Hier steht als letzter Parameter 330 drin. 330 bedeutet eine Breite von 330 Pixel. Du musst das für dich anpassen, da du das alles breiter gezogen hast (ist ja frei gestaltbar). Also schaue wie breit es sein soll und ändere den Wert ab. Wenn also die Liste 450px breit ist dann stelle statt 330 eben 450 ein. Ggfs. musst du hier klein wenig experimentieren. TIPP: Reize die Breite nicht bis zum letzten Pixel aus. Lasse 10 Pixel als Puffer.
Ro75.
-
@nashra sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Noch eine Frage, wie kann ich die Textlänge verändern?
let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330);Schau dir diese Zeile an. Zeile 78. Hier steht als letzter Parameter 330 drin. 330 bedeutet eine Breite von 330 Pixel. Du musst das für dich anpassen, da du das alles breiter gezogen hast (ist ja frei gestaltbar). Also schaue wie breit es sein soll und ändere den Wert ab. Wenn also die Liste 450px breit ist dann stelle statt 330 eben 450 ein. Ggfs. musst du hier klein wenig experimentieren. TIPP: Reize die Breite nicht bis zum letzten Pixel aus. Lasse 10 Pixel als Puffer.
Ro75.
@ro75 danke dir, 430 war/ist der richtige Wert :+1:
-
@rene55 wenn du meine Widgets importieren willst, muss dieser Adapter installiert sein. Ansonsten kannst du dir auch selber mit anderen Widgets was bauen.
Ro75.
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra schön das es passt. Eine Frage. Nutzt du VIS-1 oder VIS-2?
Ro75.
Oh großes sorry, habe deine Frage glatt übersehen,
nutze VIS-1. -
Moin, bekomme beim Aufruf folgende Warnung
javascript.0 10:31:20.180 info Start JavaScript script.js.Allerlei.Parcel-Ro75 (Javascript/js) javascript.0 10:31:20.192 warn at ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:127:5) javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:206:1 javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:211:3 javascript.0 10:31:20.192 info script.js.Allerlei.Parcel-Ro75: registered 2 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions@nashra said in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Moin, bekomme beim Aufruf folgende Warnung
javascript.0 10:31:20.180 info Start JavaScript script.js.Allerlei.Parcel-Ro75 (Javascript/js) javascript.0 10:31:20.192 warn at ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:127:5) javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:206:1 javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:211:3 javascript.0 10:31:20.192 info script.js.Allerlei.Parcel-Ro75: registered 2 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsIch muß noch mal auf dieses Thema zurückkommen, da ich ein ganz ähnliches Verhalten hatte, mit den gleichen nicht existierenden Zeilennummern - aber etwas anderer Fehlermeldung. Bei mir gab es
javascript.0 21:38:13.649 info Stopping script script.js.visualisierungen.paketverfolgung javascript.0 21:38:13.759 info Start JavaScript script.js.visualisierungen.paketverfolgung (Javascript/js) javascript.0 21:38:13.781 error script.js.visualisierungen.paketverfolgung: TypeError: Cannot read properties of undefined (reading 'length') javascript.0 21:38:13.781 error at TextNorm (script.js.visualisierungen.paketverfolgung:50:35) javascript.0 21:38:13.781 error at ParcelListGenerator (script.js.visualisierungen.paketverfolgung:79:38) javascript.0 21:38:13.781 error at script.js.visualisierungen.paketverfolgung:206:1 javascript.0 21:38:13.781 error at script.js.visualisierungen.paketverfolgung:212:3Wie man sieht, lief das Script danach nicht (es wird nichts registriert), Datenpunkte wurden zwar angelegt, ioBroker.parcel hat auch Daten, aber die Script-Datenpunkte blieben leer (logisch, wenn das Script gar nicht durchläuft).
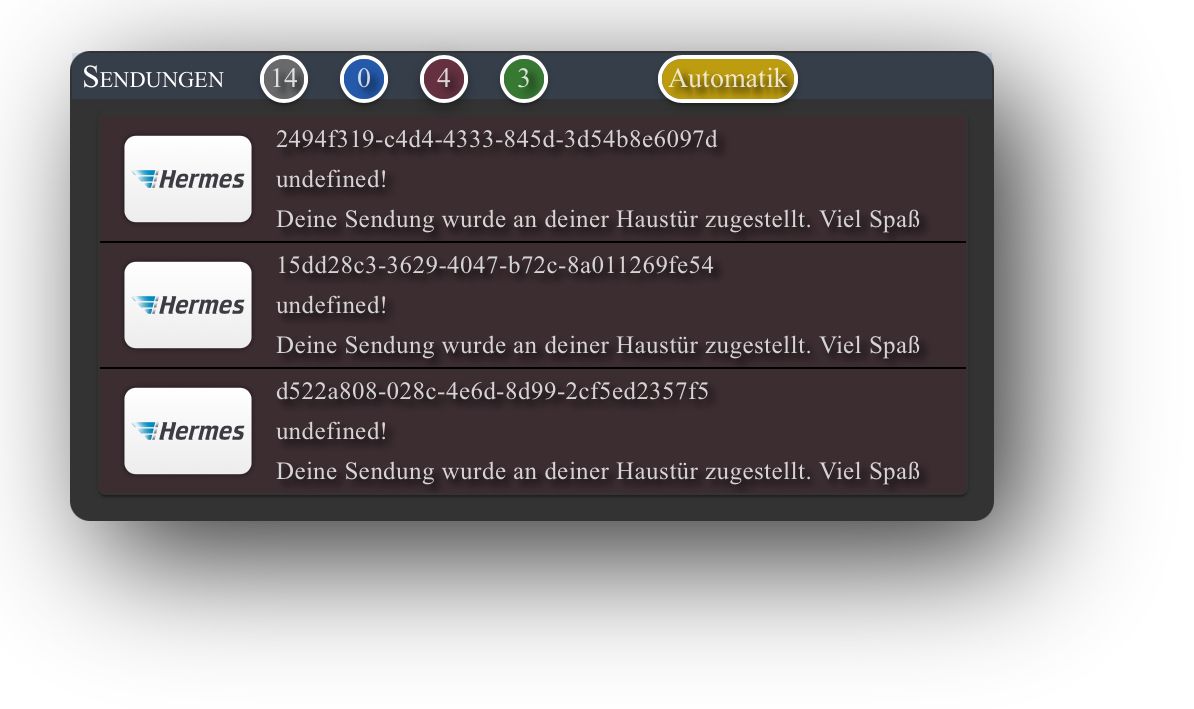
Nach etwas rumprobieren und auf-die-Konsole loggen, fand ich heraus, daß mein Problem Hermes war, bei denen das „Name“ Feld wohl auch „undefined“ sein kann. Ich habe daher ab Zeile 77 einen kleinen if-Block eingefügt, der das Array-Feld mit einem gültigen String befüllt, wenn es vorher „undefined“ war:
if (!arr[i].name) { arr[i].name = 'undefined!‘; }Das „{1}“ da im Codeblock Zeile 4 gehört nicht dazu, keine Ahnung, warum das hier angezeigt wird o.O
Mit dieser Änderung lief das Script jetzt bei mir klaglos durch:

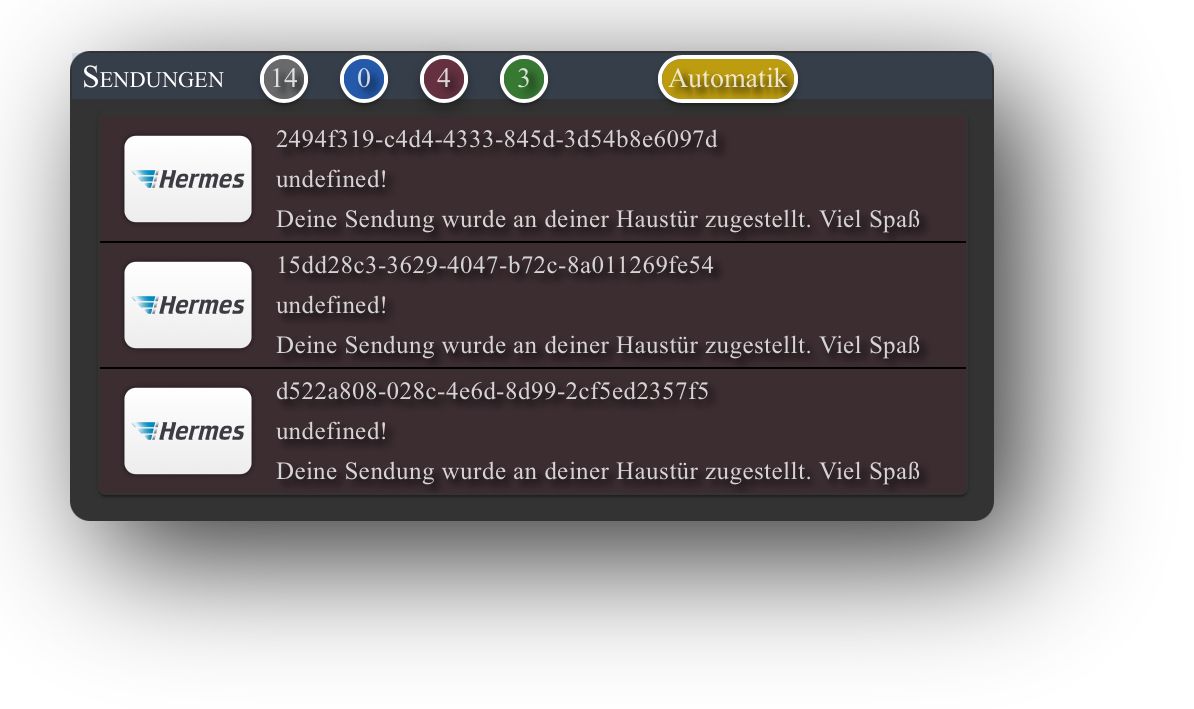
Hier sieht man dann auch die durch meinen Codeblock eingefügten Strings bei Hermes:

-
@nashra said in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Moin, bekomme beim Aufruf folgende Warnung
javascript.0 10:31:20.180 info Start JavaScript script.js.Allerlei.Parcel-Ro75 (Javascript/js) javascript.0 10:31:20.192 warn at ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:127:5) javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:206:1 javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:211:3 javascript.0 10:31:20.192 info script.js.Allerlei.Parcel-Ro75: registered 2 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsIch muß noch mal auf dieses Thema zurückkommen, da ich ein ganz ähnliches Verhalten hatte, mit den gleichen nicht existierenden Zeilennummern - aber etwas anderer Fehlermeldung. Bei mir gab es
javascript.0 21:38:13.649 info Stopping script script.js.visualisierungen.paketverfolgung javascript.0 21:38:13.759 info Start JavaScript script.js.visualisierungen.paketverfolgung (Javascript/js) javascript.0 21:38:13.781 error script.js.visualisierungen.paketverfolgung: TypeError: Cannot read properties of undefined (reading 'length') javascript.0 21:38:13.781 error at TextNorm (script.js.visualisierungen.paketverfolgung:50:35) javascript.0 21:38:13.781 error at ParcelListGenerator (script.js.visualisierungen.paketverfolgung:79:38) javascript.0 21:38:13.781 error at script.js.visualisierungen.paketverfolgung:206:1 javascript.0 21:38:13.781 error at script.js.visualisierungen.paketverfolgung:212:3Wie man sieht, lief das Script danach nicht (es wird nichts registriert), Datenpunkte wurden zwar angelegt, ioBroker.parcel hat auch Daten, aber die Script-Datenpunkte blieben leer (logisch, wenn das Script gar nicht durchläuft).
Nach etwas rumprobieren und auf-die-Konsole loggen, fand ich heraus, daß mein Problem Hermes war, bei denen das „Name“ Feld wohl auch „undefined“ sein kann. Ich habe daher ab Zeile 77 einen kleinen if-Block eingefügt, der das Array-Feld mit einem gültigen String befüllt, wenn es vorher „undefined“ war:
if (!arr[i].name) { arr[i].name = 'undefined!‘; }Das „{1}“ da im Codeblock Zeile 4 gehört nicht dazu, keine Ahnung, warum das hier angezeigt wird o.O
Mit dieser Änderung lief das Script jetzt bei mir klaglos durch:

Hier sieht man dann auch die durch meinen Codeblock eingefügten Strings bei Hermes:

Noch eine Ergänzung zu oben: wenn man seine Pakete auf der Hermes Webseite ordentlich benamt, dann ist das "name"-Feld im Array auch nicht leer. Das passiert also nur, solange man bei Hermes keinen Namen für seine Pakete vergeben hat. Trotzdem vielleicht eine gute Idee, das abzufangen und durch einen Hinweis "Kein Name vergeben" oder so etwas zu ersetzen.
-
Hallo. Heute stelle ich euch einmal meine Lösung zur Darstellung von Sendungen (Amazon, DHL, etc.) in Verbindung mit dem Parcel-Adapter vor. Die hier vorgestellte Visualisierung ist für VIS-1 erstellt, sollte aber auf VIS-2 portierbar sein.
Vorab möchte ich nicht die OWL-Widgets unerwähnt lassen. Meine Visualisierung basiert auf der Optik des Widget. Ich habe mich zu einer eigenen Neuerstellung entschlossen, da es zuletzt mit der Neuinstallation und im Handling ein paar Probleme (sind hier aber nicht wichtig).
WICHTIG: ALLE Angaben beziehen sich (Visualisierung) auf VIS-1. Für VIS-2 müssen ggfs. Anpassungen erfolgen.

VORAUSSETZUNGEN:
- Parcel-Adapter 0.2.8 (oder höher)

- vis-materialdesign 0.5.94

- Javascript-Adapter: 8.7.6
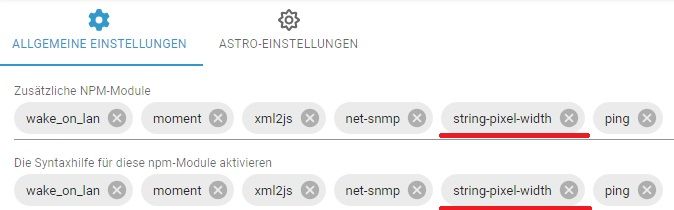
- Zusätzliches NPM-Modul "string-pixel-width" muss im JS-Adapter eingetragen sein

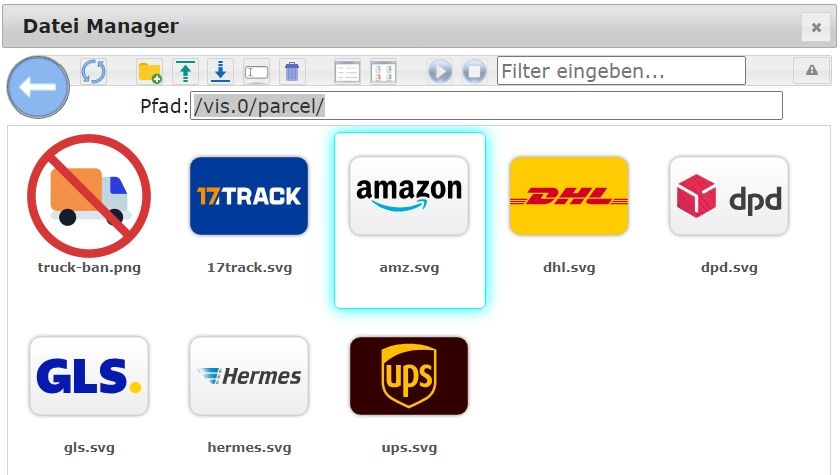
GRAFIKEN:
In dem Grafikpaket befinden sich 8 Dateien (7 x svg + 1 x png). Diese Dateien müssen über den Dateimanager der VIS in das Verzeichnis "/vis.0/parcel/" eingefügt werden.
Hier das Paket: parcel.zipDer Ordner "parcel" muss zuvor in "/vis.0" erstellt werden.

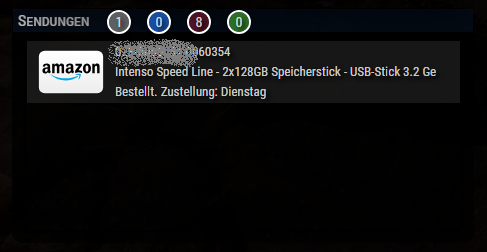
Die Widgets für die Darstellung - erstes Bild im Post
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"Sendungen","title_color":"#ffffff","title_top":"2","title_left":"5","header_height":"23","header_color":"rgba(31, 97, 196,0.15)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"transparent"},"style":{"left":"596px","top":"347px","z-index":"1","width":"460px","height":"233px","background":"#202020","background-color":"#000000","border-width":"1px","border-style":"solid","border-color":"transparent","border-radius":"10px","opacity":"80%","box-shadow":"15px 18px 62px 0px #000000","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"lighter","font-size":"medium"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Parcel.Aktuell","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">=","visibility-val":1,"visibility-groups-action":"hide","countCols":"1","tableLayout":"card","showHeader":false,"roundBorder":true,"headerTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.table.header","headerFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.table.header","colorBackground":"transparent","colorHeaderRowBackground":"transparent","colorHeaderRowText":"transparent","colorRowBackground":"{0_userdata.0.Parcel.AktuellColor}","colorRowBackgroundHover":"#mdwTheme:vis-materialdesign.0.colors.table.row_hover","colorRowText":"rgba(255,255,255,0.8)","borderColor":"transparent","dividers":"black","showColumn0":"true","colType0":"image","textAlign0":"center","colTextSize0":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily0":"#mdwTheme:vis-materialdesign.0.fonts.table.row","showColumn1":true,"colType1":"text","textAlign1":"left","colTextSize1":"12.5","fontFamily1":"RobotoCondensed-Regular","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily2":"#mdwTheme:vis-materialdesign.0.fonts.table.row","colNoWrap0":false,"colNoWrap1":false,"imageSize0":"70","columnWidth0":"80","fixedHeader":true,"rowHeight":"","padding_left0":"","padding_right0":"0","visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"607px","top":"374px","width":"441px","height":"198px","opacity":"","z-index":"6","overflow-x":"","overflow-y":"","text-align":"","text-shadow":"3px 3px 4px #000","font-family":""},"widgetSet":"materialdesign"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"0","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/parcel/truck-ban.png","stretch":true,"visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"775px","top":"423px","width":"100px","height":"100px","z-index":"4"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"Automatik","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(224, 180, 0, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"0","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-oid":"0_userdata.0.Parcel.Switch"},"style":{"left":"890px","top":"349px","z-index":"8","width":"70px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.ReturnDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(55, 135, 45, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"4","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"811px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.oldDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(96, 22, 42, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"3","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"771px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.inDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(31, 96, 196, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"2","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"731px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.Delivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(117, 117, 117, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"1","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"691px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"}]Und hier eigentliche JS-Code:
//Version 1.0.0 //09.11.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 var pixelWidth = require('string-pixel-width'); const sMainDataPath = '0_userdata.0.Parcel.'; const JSONParcelAlt = sMainDataPath+'Alt'; const JSONParcelDelivery = sMainDataPath+'Delivery'; const JSONParcelInDelivery = sMainDataPath+'InDelivery'; const JSONParcelReturn = sMainDataPath+'Return'; const JSONParcelAktuell = sMainDataPath+'Aktuell'; const JSONColor = sMainDataPath+'AktuellColor'; const Delivery = sMainDataPath+'Delivery'; const inDelivery = sMainDataPath+'inDelivery'; const oldDelivery = sMainDataPath+'oldDelivery'; const ReturnDelivery = sMainDataPath+'ReturnDelivery'; const sumDelivery = sMainDataPath+'sumDelivery'; const AllDelivery = sMainDataPath+'AllDelivery'; CreateDP(JSONParcelAlt, '', 'JSON'); CreateDP(JSONParcelDelivery, '', 'JSON'); CreateDP(JSONParcelInDelivery, '', 'JSON'); CreateDP(JSONParcelReturn, '', 'JSON'); CreateDP(JSONParcelAktuell, '', 'JSON'); CreateDP(JSONColor, '', 'string'); CreateDP(Delivery, '', 'number'); CreateDP(inDelivery, '', 'number'); CreateDP(oldDelivery, '', 'number'); CreateDP(ReturnDelivery, '', 'number'); CreateDP(sumDelivery, '', 'number'); CreateDP(AllDelivery, '', 'number'); CreateDP(sMainDataPath+'Switch', '', 'number'); function TextNorm(sText, sFonts, vFontSize, bBold, bItalic, vPixel) { if(vPixel == 0) { return sText; } else { let nText; for (let i = 0; i < sText.length; i++) { nText = sText.slice(0,i+1); const width = pixelWidth(nText, { font: sFonts, size: vFontSize, bold: bBold, italic: bItalic }); if(width >= vPixel) { break; } } return nText; } } function TextFilter(sText = '') { return sText.replace(' undefined Stopps','').replace('00:00:00-00:00:00','').replace(' Paket ist in der letzten Lieferstation angekommen',''); } function ParcelListGenerator() { let Liste_Neu = []; let Liste_Alt = []; let Liste_In = []; let Liste_Return = []; var CountDelivery = 0; var CountinDelivery = 0; var CountoldDelivery = 0; var CountReturnDelivery = 0; const arr = JSON.parse(getState('parcel.0.allProviderJson').val); for (let i = 0; i < arr.length; i++) { let sLogo = '/vis.0/parcel/'+arr[i].source.toLowerCase()+'.svg'; let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330); if(arr[i].delivery_status == 1) { CountoldDelivery++; Liste_Alt.push({ Logo: sLogo, Text: sText, Info: 'zugestellt' }) } else if(arr[i].delivery_status == 5) { CountReturnDelivery++; Liste_Return.push({ Logo: sLogo, Text: sText, Info: 'Rücksendung' }) } else if(arr[i].delivery_status == 20) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'bestellt' }) } else if(arr[i].delivery_status == 30) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'versendet' }) } else if(arr[i].delivery_status >= 40) { CountinDelivery++; Liste_In.push({ Logo: sLogo, Text: sText, Info: 'in Zustellung' }) } else { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'unbekannt' }) } } setState(JSONParcelAlt, JSON.stringify(Liste_Alt), true); setState(JSONParcelReturn, JSON.stringify(Liste_Return), true); setState(Delivery, CountDelivery, true); setState(inDelivery, CountinDelivery, true); setState(oldDelivery, CountoldDelivery, true); setState(ReturnDelivery, CountReturnDelivery, true); setState(sumDelivery, CountDelivery+CountinDelivery, true); let ListAnzeige = getState(sMainDataPath+'Switch').val; //0 = automatik, ansonsten die gewählte (alles über VIS) if (ListAnzeige == 0) { setState(AllDelivery, CountDelivery+CountinDelivery+CountReturnDelivery, true); if (CountinDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (CountDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (CountDelivery+CountinDelivery == 0 && CountReturnDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } else { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } } else if (ListAnzeige == 1) { setState(AllDelivery, CountDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (ListAnzeige == 2) { setState(AllDelivery, CountinDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (ListAnzeige == 3) { setState(AllDelivery, CountoldDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } else if (ListAnzeige == 4) { setState(AllDelivery, CountReturnDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } Liste_Neu = []; Liste_Alt = []; Liste_In = []; Liste_Return = []; } function CreateDP(sDP='',sDPName='', sType='', sUnit='') { if (!existsState(sDP)) { if(sType == 'number') { createState(sDP, 0, {name: sDPName, type: 'number', unit: sUnit, read: true, write: true}); } else if (sType == 'string') { createState(sDP, '', {name: sDPName, type: 'string', unit: sUnit, read: true, write: true}); } else if (sType == 'boolean') { createState(sDP, false, {name: sDPName, type: 'boolean', read: true, write: true}); } else if (sType == 'JSON') { createState(sDP, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); } } } on({id: 'parcel.0.allProviderJson', change: 'ne'}, ParcelListGenerator); on({id: sMainDataPath+'Switch', change: 'ne'}, ParcelListGenerator); ParcelListGenerator();Was macht das Skript?
-
Aus den ankommenden Daten vom Parcel-Adapter werden mehrere JSON-DP befüllt für:
- Bestellungen (nur Amazon)
- Unterwegs
- In Zustellung
- Zugestellt
- Retoure (nur Amazon)
Das Skript reagiert selbständig auf Änderung der Daten. Reagiert aber auch auf Eingaben (Klick) in der VIS. Standardmäßig ist der "Automatik-Modus" aktiv. Das bedeutet, das immer die "interessanten" Lieferungen dargestellt werden. Das bedeutet:
- Gibt es KEINE Daten, wird das "Auto" angezeigt.
- "In Zustellung" >> PRIORITÄT 1
- "Unterwgegs" >> PRIORITÄT 2
- "Bestellungen" >> PRIORITÄT 3
- "Retoure" >> PRIORITÄT 4
- "Zugestellt" >> nur über manueller Modus
Über die 5 Tasten

werden die einzelnen Bereiche (grau = Bestellungen und Unterwegs, blau = In Zustellung, rot = zugestellt, grün = Retoure) oder der Automatik-Modus aktiviert.HINWEIS zum Code und dessen Anpassung.
- Zeilen 44 bis 58 sind eine Funktion. Diese kürzt einen Text auf eine vorgegebene Pixel-Breite an. Natürlich könnte man einen Text auf eine bestimmte Anzahl von Zeichen begrenzen, allerdings wäre dieser (je nach Zeichen) immer unterschiedlich Breit (zB "W" oder "I") und würde ggfs. umgebrochen werden (was ich in der Anzeige nicht will).
- Zeilen 60 bis 62 sind auch eine kleine Funktion. Hier sollen nur "unerwünschte" Zusatzinformationen entfernt werden.
- Zeilen 138,143,148,153,160,166,172 und 178 sorgen für die Färbung der Listen. Für mein Design benötige ich RGBA-Werte. Es sind aber auch HEX- oder RGB-Werte möglich.
Wie immer viel Erfolg bei der Umsetzung oder dem Nachbau. Und noch einmal der Hinweis. Ich kann keine VIS-2 Unterstützung geben, mangels Nutzung und Erfahrung.
Ro75.
Nachtrag 1: 10.11.2024
- Das Skript ist um die fehlende Funktion ergänzt worden. GGfs. ist ja diese Funktion auch ein kleiner Helfer.
- Die Widgets für den Import wurden aktualisiert.
- Beschreibung mit den Hinweisen zum Code ist angepasst
@ro75 mal ne frage...funktioniert überhaupt der JS-Code noch? Ich habe mal den Code eingefügt aber Daten greift er im Parcel Adapter nicht ab. Die Daten kommen im Parcel Adapter an, bloss der JS-Code funktioniert glaube nicht mehr.
Oder habe ich was verpasst?
lg
- Parcel-Adapter 0.2.8 (oder höher)
-
@ro75 mal ne frage...funktioniert überhaupt der JS-Code noch? Ich habe mal den Code eingefügt aber Daten greift er im Parcel Adapter nicht ab. Die Daten kommen im Parcel Adapter an, bloss der JS-Code funktioniert glaube nicht mehr.
Oder habe ich was verpasst?
lg
-
@ro75 kannst du bitte noch mal den Code posten...Danke im vorraus und ein schönes Pfingstfest


