NEWS
Skript zur Visualisierung von Sendungen (Parcel-Adapter)
-
@ro75 Ich muss mal ne blöde Frage stellen. Ich bin in vis nicht so bewandert. Ich scheitere gerade daran, die Bilder in den ioB zu bekommen. Mit einigen Mühen habe ich unter 'Dateien' im Ordner 'vis' (nicht vis.0) einen Ordner 'parcel' erstellt. Hochladen der Bilder klappt bei mir nicht. An welcher Stelle mache ich den Fehler?
-
@ro75 Ich muss mal ne blöde Frage stellen. Ich bin in vis nicht so bewandert. Ich scheitere gerade daran, die Bilder in den ioB zu bekommen. Mit einigen Mühen habe ich unter 'Dateien' im Ordner 'vis' (nicht vis.0) einen Ordner 'parcel' erstellt. Hochladen der Bilder klappt bei mir nicht. An welcher Stelle mache ich den Fehler?
-
@rene55 vis ist falsch!
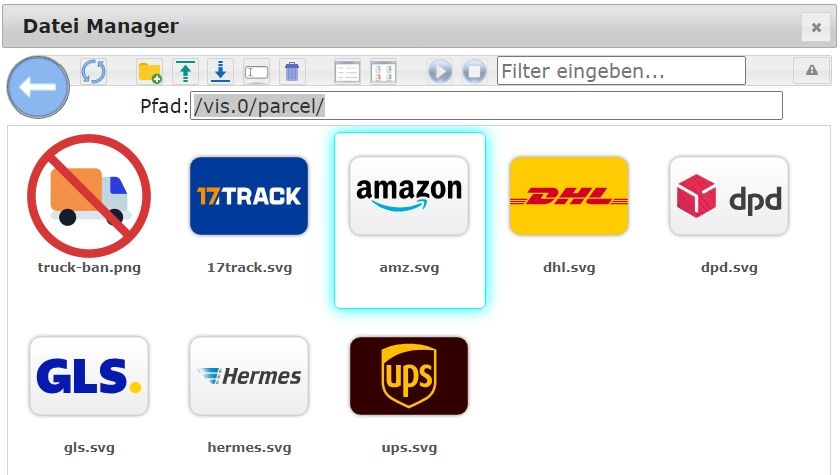
VIS >> Setup >> Dateimanager

Gehe in den Ordner vis.0. In der Symbolleiste findest du Symbole für Ordner anlegen (Ornder mit grünem Plus) und dem Upload (grüner Pfeil nach oben).
Ro75.
@ro75 Oh, da war ich ja völlig falsch! Also alles in der Vis-Oberfläche machen, ok. Den Dateimanager habe ich gefunden. Bin auch zum Ordner /vis.0 navigiert. Leider kann ich hier (mit dem grünen +) keinen neuen Ordner erstellen. 'Ordner erstellen nicht möglich'
-
@ro75 Oh, da war ich ja völlig falsch! Also alles in der Vis-Oberfläche machen, ok. Den Dateimanager habe ich gefunden. Bin auch zum Ordner /vis.0 navigiert. Leider kann ich hier (mit dem grünen +) keinen neuen Ordner erstellen. 'Ordner erstellen nicht möglich'
-
@rene55 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
'Ordner erstellen nicht möglich'
zeigen.
Ro75.
-
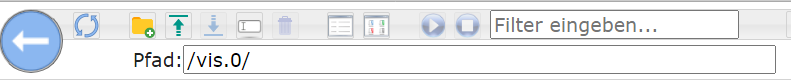
@rene55 etwa mit der Hand eingetragen?
Per Doppelklick sollte es so aussehen

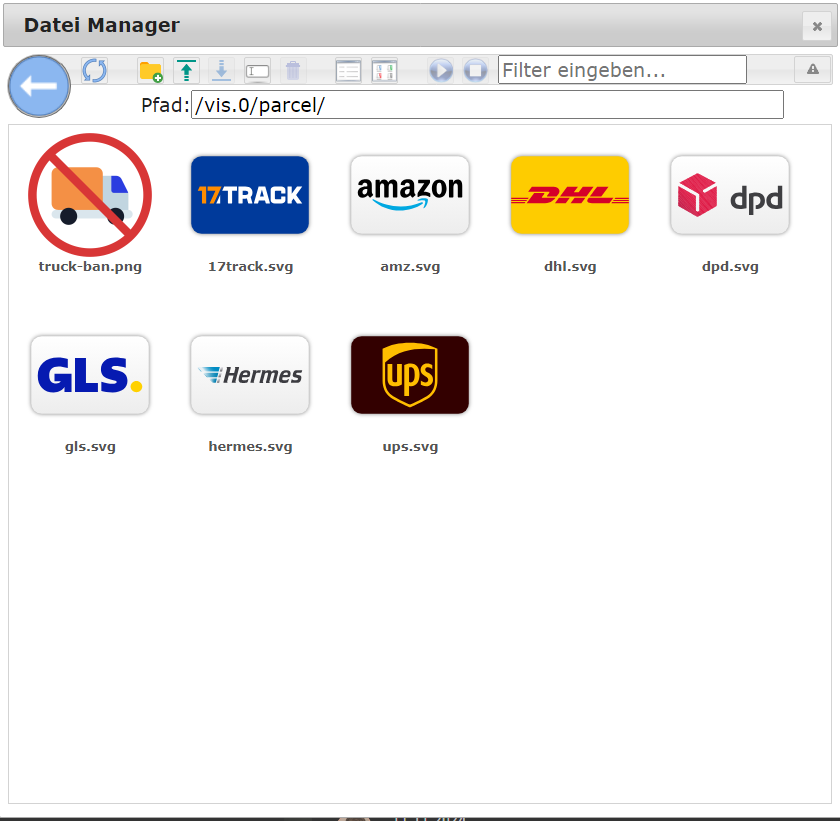
Da fehlt ein Slash.
Ro75.
-
@ro75 Oh man, wieder mal so eine Kleinigkeit - Bilder sind drin. Danke.
Ich gehe davon aus, dass ich das Widget über 'Widgets' hier rein kriege. -
@rene55 da fehlt wohl etwas von den Voraussetzungen. Hast du alle erfüllt, wie oben beschrieben?
Ro75.
-
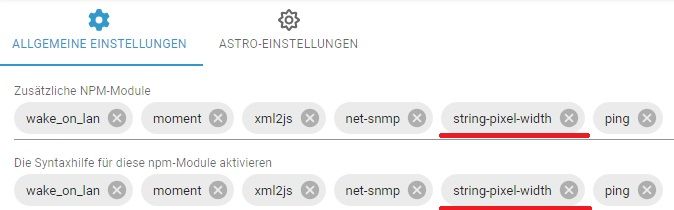
@ro75 Ja ich denke schon: das npm-Modul ist drin, die Bilder sind da, das Script ist auf dem Stand von heute morgen und parcel ist au 0.2.8.
-
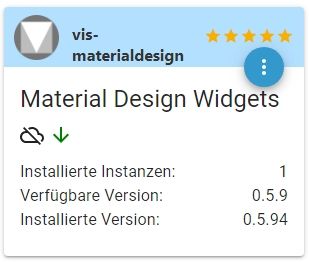
@rene55 und was ist damit?
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
vis-materialdesign 0.5.94
Ro75.
-
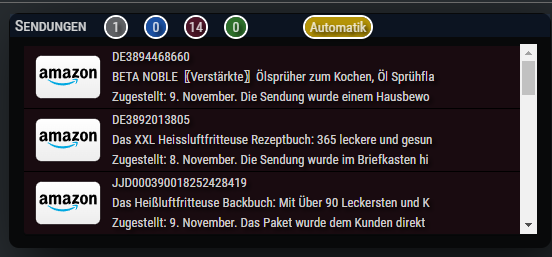
Noch eine Frage, wie kann ich die Textlänge verändern?

-
@nashra sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Noch eine Frage, wie kann ich die Textlänge verändern?
let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330);Schau dir diese Zeile an. Zeile 78. Hier steht als letzter Parameter 330 drin. 330 bedeutet eine Breite von 330 Pixel. Du musst das für dich anpassen, da du das alles breiter gezogen hast (ist ja frei gestaltbar). Also schaue wie breit es sein soll und ändere den Wert ab. Wenn also die Liste 450px breit ist dann stelle statt 330 eben 450 ein. Ggfs. musst du hier klein wenig experimentieren. TIPP: Reize die Breite nicht bis zum letzten Pixel aus. Lasse 10 Pixel als Puffer.
Ro75.
-
@nashra sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Noch eine Frage, wie kann ich die Textlänge verändern?
let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330);Schau dir diese Zeile an. Zeile 78. Hier steht als letzter Parameter 330 drin. 330 bedeutet eine Breite von 330 Pixel. Du musst das für dich anpassen, da du das alles breiter gezogen hast (ist ja frei gestaltbar). Also schaue wie breit es sein soll und ändere den Wert ab. Wenn also die Liste 450px breit ist dann stelle statt 330 eben 450 ein. Ggfs. musst du hier klein wenig experimentieren. TIPP: Reize die Breite nicht bis zum letzten Pixel aus. Lasse 10 Pixel als Puffer.
Ro75.
@ro75 danke dir, 430 war/ist der richtige Wert :+1:
-
@rene55 wenn du meine Widgets importieren willst, muss dieser Adapter installiert sein. Ansonsten kannst du dir auch selber mit anderen Widgets was bauen.
Ro75.
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra schön das es passt. Eine Frage. Nutzt du VIS-1 oder VIS-2?
Ro75.
Oh großes sorry, habe deine Frage glatt übersehen,
nutze VIS-1.