NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
Hallo,
gibt es vielleicht einen CSS-Befehl, mit dem ich eine eigenes Bild um die eine Achse drehen lassen kann? Ich habe da eine Lüftersymbol, welches ich in Abhängigkeit von vier Werten unterschiedlich drehen lassen möchte.
Gruss S.
@steffe-s 2 Sekunden Google -> erster Treffer ;)
-
@steffe-s 2 Sekunden Google -> erster Treffer ;)
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s 2 Sekunden Google -> erster Treffer ;)
Danke für Deine schnelle Antwort, leider dreht sich das Bild nicht um die eigene Achse, sondern eher im großen Kreis (ähnlich wie die Zeigerspitze einer Uhr um den Mittelpunkt).
Dieses CSS :
.rotateanimation0 { -webkit-animation: rotation 20s infinite linear; } @-webkit-keyframes rotation { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(359deg); } }habe ich auch schon probliert, hier auch eher die "Uhrzeigerrotation"
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s 2 Sekunden Google -> erster Treffer ;)
Danke für Deine schnelle Antwort, leider dreht sich das Bild nicht um die eigene Achse, sondern eher im großen Kreis (ähnlich wie die Zeigerspitze einer Uhr um den Mittelpunkt).
Dieses CSS :
.rotateanimation0 { -webkit-animation: rotation 20s infinite linear; } @-webkit-keyframes rotation { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(359deg); } }habe ich auch schon probliert, hier auch eher die "Uhrzeigerrotation"
@steffe-s Hattest du nicht sowieso "Probleme" mit verschiedenen Anzeigen aufgrund von iOS Nutzung?
Wenn ja, ist dies auch hier wieder der Fall.
Dreht sich denn das Icon auf der Webseite wo das Beispiel ist?
Ist denn dein Bild auch quadratisch?
-
@steffe-s Hattest du nicht sowieso "Probleme" mit verschiedenen Anzeigen aufgrund von iOS Nutzung?
Wenn ja, ist dies auch hier wieder der Fall.
Dreht sich denn das Icon auf der Webseite wo das Beispiel ist?
Ist denn dein Bild auch quadratisch?
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Hattest du nicht sowieso "Probleme" mit verschiedenen Anzeigen aufgrund von iOS Nutzung?
Wenn ja, ist dies auch hier wieder der Fall.
Dreht sich denn das Icon auf der Webseite wo das Beispiel ist?
Ist denn dein Bild auch quadratisch?
ich habe einen Windows Rechner und das Bild ist rund

Das Problem mit IOS ist bei meinem Freund, der auch gerne meinen Energiefluss haben möchte, da wir den selben PV-Anlagern Hersteller haben (das hat aber hiermit nix zu tun).
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Hattest du nicht sowieso "Probleme" mit verschiedenen Anzeigen aufgrund von iOS Nutzung?
Wenn ja, ist dies auch hier wieder der Fall.
Dreht sich denn das Icon auf der Webseite wo das Beispiel ist?
Ist denn dein Bild auch quadratisch?
ich habe einen Windows Rechner und das Bild ist rund

Das Problem mit IOS ist bei meinem Freund, der auch gerne meinen Energiefluss haben möchte, da wir den selben PV-Anlagern Hersteller haben (das hat aber hiermit nix zu tun).
@steffe-s Erweitere die rotate Klasse einmal mit den beiden unteren Anweisungen:
.rotate { animation: rotation 2s infinite linear; /* Wichtig, damit der Rotationspunkt mittig ist */ transform-origin: 50% 50% 0px; transform-box: fill-box; } -
@steffe-s Erweitere die rotate Klasse einmal mit den beiden unteren Anweisungen:
.rotate { animation: rotation 2s infinite linear; /* Wichtig, damit der Rotationspunkt mittig ist */ transform-origin: 50% 50% 0px; transform-box: fill-box; }@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
.rotate { animation: rotation 2s infinite linear; /* Wichtig, damit der Rotationspunkt mittig ist */ transform-origin: 50% 50% 0px; transform-box: fill-box; }
perfekt, vielen Dank
-
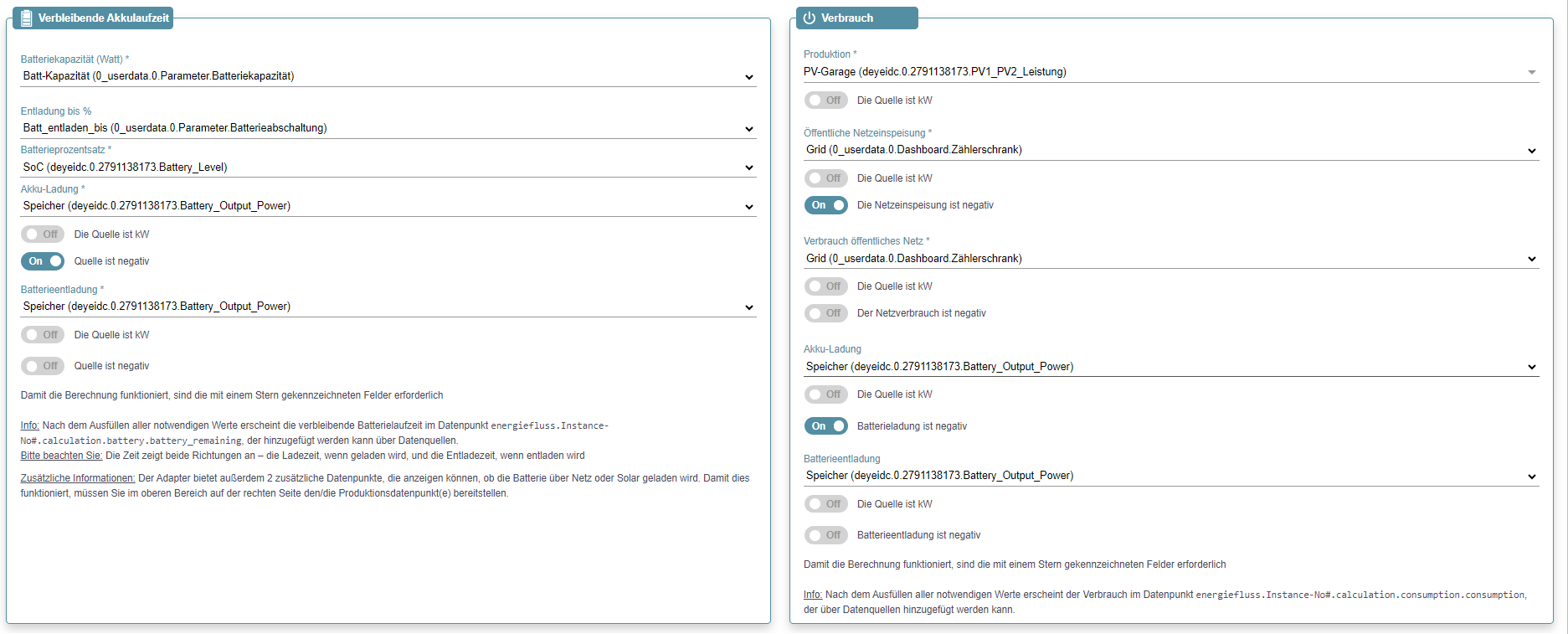
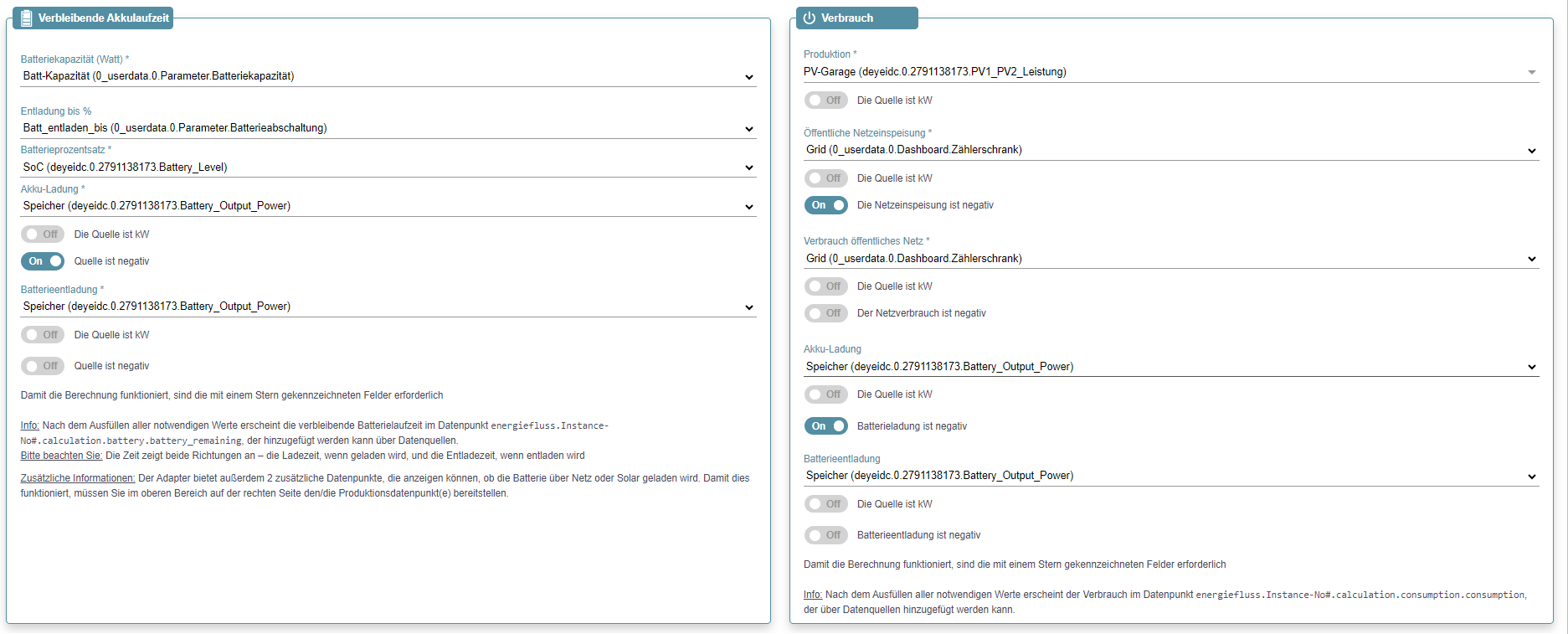
Ich erstelle gerade für einen Kollegen eine Instanz für seine Solaranlage. Ich bekomme die Zeit für Ent. und Beladen nicht errechnet:

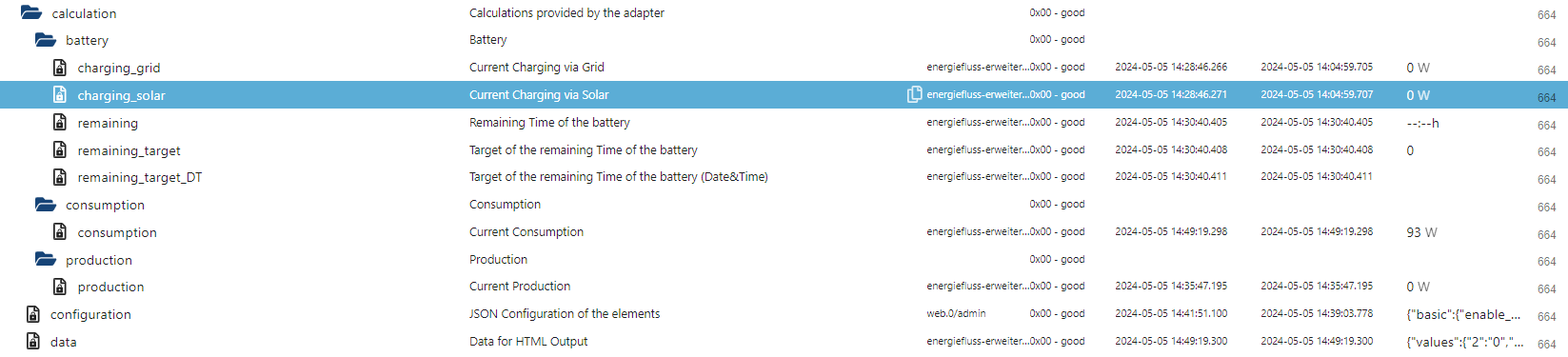
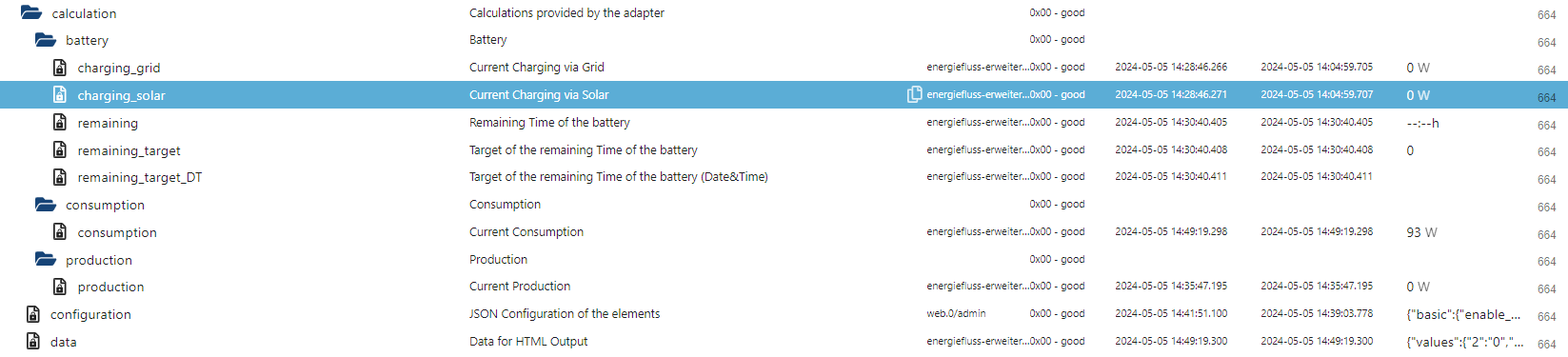
In den Berechnungen finde ich nicht den Fehler:

Ich habe auch schon meine Konfiguration kopiert, aber ohne Erfolg.
Auf meiner Maschine läuft die Berechnung tadellos; der einzigen Unterschied der beiden System ist, das ich bei meinem Kollegen Adapter V0.4.0 als erstes installiert habe und meine System lief als erstes V0.2.1
Beide System jetzt Pi5 mit Bookworm64, Adapterversion 0.4.1Kann mir jemand über die Straße helfen :confounded:
-
Ich erstelle gerade für einen Kollegen eine Instanz für seine Solaranlage. Ich bekomme die Zeit für Ent. und Beladen nicht errechnet:

In den Berechnungen finde ich nicht den Fehler:

Ich habe auch schon meine Konfiguration kopiert, aber ohne Erfolg.
Auf meiner Maschine läuft die Berechnung tadellos; der einzigen Unterschied der beiden System ist, das ich bei meinem Kollegen Adapter V0.4.0 als erstes installiert habe und meine System lief als erstes V0.2.1
Beide System jetzt Pi5 mit Bookworm64, Adapterversion 0.4.1Kann mir jemand über die Straße helfen :confounded:
@elektrofix-ol sieht so aus, als wenn die Werte nicht ankommen. Production ist ja auch leer bzw. 0W.
-
@skb Kurz anderes Thema
https://forum.iobroker.net/topic/59201/jarvis-v3-1-x-just-another-remarkable-vis/1554
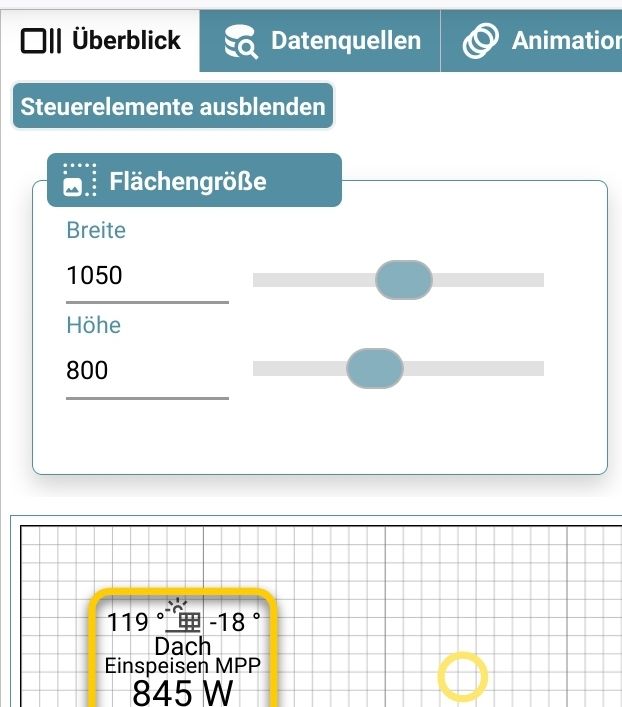
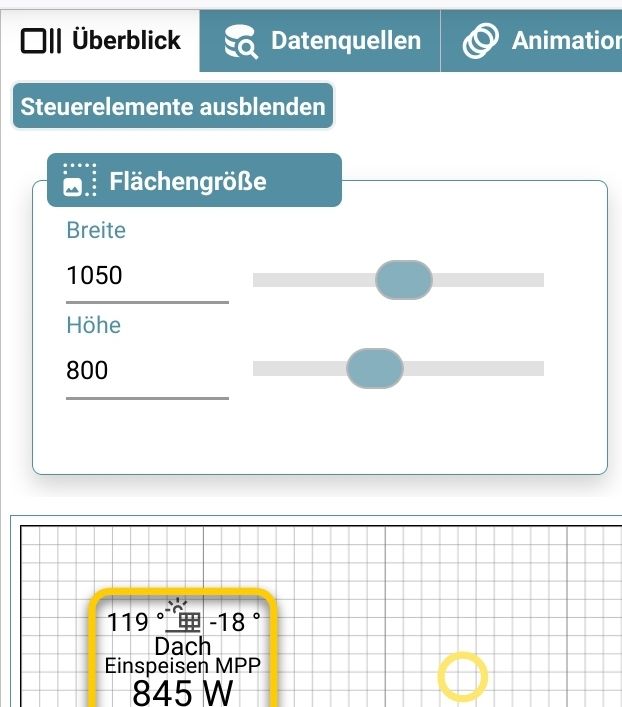
Kann man eigentlich die Grundfläche für die Darstellung festlegen, so dass bei iFrame-Nutzung keine "freie" Fläche zu sehen ist? -
@skb Kurz anderes Thema
https://forum.iobroker.net/topic/59201/jarvis-v3-1-x-just-another-remarkable-vis/1554
Kann man eigentlich die Grundfläche für die Darstellung festlegen, so dass bei iFrame-Nutzung keine "freie" Fläche zu sehen ist?@mcu sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
keine "freie" Fläche zu sehen ist?
hier anpassen

-
@mcu sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
keine "freie" Fläche zu sehen ist?
hier anpassen

-
@elektrofix-ol sieht so aus, als wenn die Werte nicht ankommen. Production ist ja auch leer bzw. 0W.
@skb Die Produktion ist ausgeschaltet, weil ich die Entladung der Batterie testen will, hat aber auch keine Wirkung, wenn dort Werte kommen (außer die animierte Grafik der Batterie und die "Fluspunkte" der Verbindung). Z.Z. ist die Anlage noch Offgrid.
Der Grid-Datenpunkt ist ein manuelle Datenpunkt mit einem Festwert von 1W, um eine "Null" zu verhindert.
Der einzige Punkt der sich alle 10 sec. aktualisiert ist die Leistung aus dem Speicher.Batteriekapazität und Batteriegrenze ist gesetzt.
-
@skb Die Produktion ist ausgeschaltet, weil ich die Entladung der Batterie testen will, hat aber auch keine Wirkung, wenn dort Werte kommen (außer die animierte Grafik der Batterie und die "Fluspunkte" der Verbindung). Z.Z. ist die Anlage noch Offgrid.
Der Grid-Datenpunkt ist ein manuelle Datenpunkt mit einem Festwert von 1W, um eine "Null" zu verhindert.
Der einzige Punkt der sich alle 10 sec. aktualisiert ist die Leistung aus dem Speicher.Batteriekapazität und Batteriegrenze ist gesetzt.
@elektrofix-ol wenn du die Entladung testen möchtest, erscheinen logischerweise bei Ladung Grid und Ladung Production keine Werte, weil's ja die Ladung und nicht die Entladung ist 😉
-
Zunächst einmal:
@SKB Klasse Arbeit und MEGA Support!
Bin sehr begeistert!Ich bin recht neu im iobroker und bin über ein Youtube Video auf den Energiefluss-erweitert Adapter gekommen, da ich mir in die VIS auch eine schöne Übersicht der Verbraucher / Stromflüssel basteln wollte.
Alles klappt soweit, nur hapert es an einer Kleinigkeit (leider habe ich es über die riesen Menge an Antworten hier im Thread nicht gefunden, ggf. gab es da schon was zu):Ich habe über meine SMA Wechselrichter die Angaben zu PV-Ertrag, Netzeinspeisung, Netzbezug, Akku-Laden und Akku-Entladen.
Natürlich klappt dies alles mit Angabe der beiden Werte, aber schöner wäre es, wenn mit nur jeweils der Wer angezeigt wird, der >0 ist, so dass der andere ausgeblendet ist.
Ich habe es mit den CSS probiert und den Schwellwerten, allerdings klappt es nicht.Wie kann ich das visuell realisieren, dass mit Werte nur angezeigt werden, wenn die den Schwellwert überschreiten?
-
Zunächst einmal:
@SKB Klasse Arbeit und MEGA Support!
Bin sehr begeistert!Ich bin recht neu im iobroker und bin über ein Youtube Video auf den Energiefluss-erweitert Adapter gekommen, da ich mir in die VIS auch eine schöne Übersicht der Verbraucher / Stromflüssel basteln wollte.
Alles klappt soweit, nur hapert es an einer Kleinigkeit (leider habe ich es über die riesen Menge an Antworten hier im Thread nicht gefunden, ggf. gab es da schon was zu):Ich habe über meine SMA Wechselrichter die Angaben zu PV-Ertrag, Netzeinspeisung, Netzbezug, Akku-Laden und Akku-Entladen.
Natürlich klappt dies alles mit Angabe der beiden Werte, aber schöner wäre es, wenn mit nur jeweils der Wer angezeigt wird, der >0 ist, so dass der andere ausgeblendet ist.
Ich habe es mit den CSS probiert und den Schwellwerten, allerdings klappt es nicht.Wie kann ich das visuell realisieren, dass mit Werte nur angezeigt werden, wenn die den Schwellwert überschreiten?
-
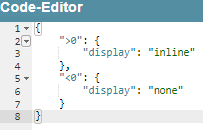
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@tom-mes mit den Überschreibungen.
Die Werte dafür sind dann Display none und Display inline.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@tom-mes mit den Überschreibungen.
Die Werte dafür sind dann Display none und Display inline.
@skb habe jetzt bei der Überschreibung auf den Wert folgendes gesetzt:

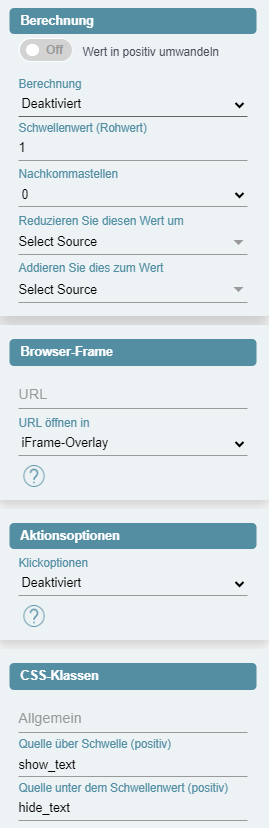
und die Einstellungen für das Objekt sind:

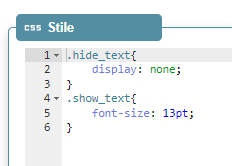
Die beiden CCSe greifen nicht, sehen sonst so aus:

Wenn ich mir das aber dann anzeigen lasse, wird mir der "Laden: 0 W" weiterhin angezeigt: