NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@steffe-s Wenn's eine Lösung gäbe, gäbe es das Problem wohl nicht, oder? 😉
Wenn das Layout von Windows oder Android erstellt wurde, lässt sich der Datenpunkt configuration einfach ins neue System kopieren und wird dort auch so angezeigt.
Sobald die Konfiguration auf dem Mac aufgerufen wird, werden die Dinge verändert und beim Speichern überschrieben.
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Wenn's eine Lösung gäbe, gäbe es das Problem wohl nicht, oder? 😉
Wenn das Layout von Windows oder Android erstellt wurde, lässt sich der Datenpunkt configuration einfach ins neue System kopieren und wird dort auch so angezeigt.
Sobald die Konfiguration auf dem Mac aufgerufen wird, werden die Dinge verändert und beim Speichern überschrieben.
Okay, vielen dank für deine Antwort. Dann muss mein Freund das halt mit einem Windows Rechner oder einem Android Gerät machen.
-
@steffe-s
Hallo,
wenn ihr eine fremde Instanzbeschreibung improtiert, muss zu einen darauf geachtet werden, da dieselbe Instanznummer wie die des Absenders verwendet wird, aber darauf habt ihr ja geachtet. Andererseits laufen ja gerade in den Testphasen auch mal mehrere Instanzen parallel. Da passiert es auch schnell, dass man sich selbst oder der Absender in der Bescheibung auf eine vorherig installierte (Test-)Instanz bezieht, die man selbst nicht hat. Deshalb sollte man die Vorlage, die man in die Objekte einfügt, auf das Wort energiefluss scannan und sehen, ob nur die gewollten Instanzen genutzt werden.
Beste Grüße@gbackus sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s
... muss zu einen darauf geachtet werden, da dieselbe Instanznummer wie die des Absenders verwendet wird, aber darauf habt ihr ja geachtet. Andererseits laufen ja gerade in den Testphasen auch mal mehrere Instanzen parallel. Da passiert es auch schnell, dass man sich selbst oder der Absender in der Bescheibung auf eine vorherig installierte (Test-)Instanz bezieht, die man selbst nicht hat.Das ist so nicht korrekt!
Der Datenpunkt "configuration" kann für jede Instanz genutzt werden. Hier muss man nur darauf achten, das die Datenpunkte stimmen bzw. korrigiert werden.
-
@steffe-s iOS hat generell Probleme mit der Art von HTML. Somit ist das gezeigte Verhalten normal, das sich die Striche auf einem Mac verändern bzw. auch gedrehte Texte verschwinden.
-
@skb
Könnte es denn vielleicht auf dem Mac funktionieren, wenn man statt Safari den Google Chrome Browser nutzt? -
Hallo leider habe ich noch keine Möglichkeit gefunden dass man die Schatten oder sonstige Elemente blinken lassen kann.
Also über Erweitert -> Überschreibungen ist dies eventuell möglich habe es aber nicht hinbekommen bis jetzt.
Wenn mir da jemand eventuell weiterhelfen kann.
-
Hallo leider habe ich noch keine Möglichkeit gefunden dass man die Schatten oder sonstige Elemente blinken lassen kann.
Also über Erweitert -> Überschreibungen ist dies eventuell möglich habe es aber nicht hinbekommen bis jetzt.
Wenn mir da jemand eventuell weiterhelfen kann.
-
@skb Ja bis jetzt habe ich ja noch keine Möglichkeit gefunden das einzige was mir einfallen würde wäre den Wert den ich abfragen will über ein Script im IOBroker zu triggern damit er kommt und geht was ich dann auswerten könnte.
Wenn dies aber mit einer Überschreibung direkt im Adapter einfacher wäre also Wert > xx blinken im 1s Rhythmus oder so. -
@skb Ja bis jetzt habe ich ja noch keine Möglichkeit gefunden das einzige was mir einfallen würde wäre den Wert den ich abfragen will über ein Script im IOBroker zu triggern damit er kommt und geht was ich dann auswerten könnte.
Wenn dies aber mit einer Überschreibung direkt im Adapter einfacher wäre also Wert > xx blinken im 1s Rhythmus oder so.@onkelfd Du kannst z.B. einen Schatten blinken lassen, wenn Du eine CSS-Klasse anlegst:
.green-pulse { animation: green-pulse-ani 3s linear infinite; } @keyframes green-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)); } 0%,100% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)); } }Und diese Klasse (green-pulse) dann entsprechend des Wertes (über Schwelle usw) im Erweitert Tab zuweist.
Blinkende Texte funktionieren ähnlich - sie benötigen dann bei den Keyframes eben das Wort "stroke" (Strich) und entsprechende Prozentangaben.
-
@onkelfd Du kannst z.B. einen Schatten blinken lassen, wenn Du eine CSS-Klasse anlegst:
.green-pulse { animation: green-pulse-ani 3s linear infinite; } @keyframes green-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)); } 0%,100% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)); } }Und diese Klasse (green-pulse) dann entsprechend des Wertes (über Schwelle usw) im Erweitert Tab zuweist.
Blinkende Texte funktionieren ähnlich - sie benötigen dann bei den Keyframes eben das Wort "stroke" (Strich) und entsprechende Prozentangaben.
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
.green-pulse { animation: green-pulse-ani 3s linear infinite; } @keyframes green-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)); } 0%,100% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)); } }Danke ich werde es gleich mal ausprobieren 👍😊
Hat funktioniert danke dir vielmals ⭐⭐⭐⭐
-
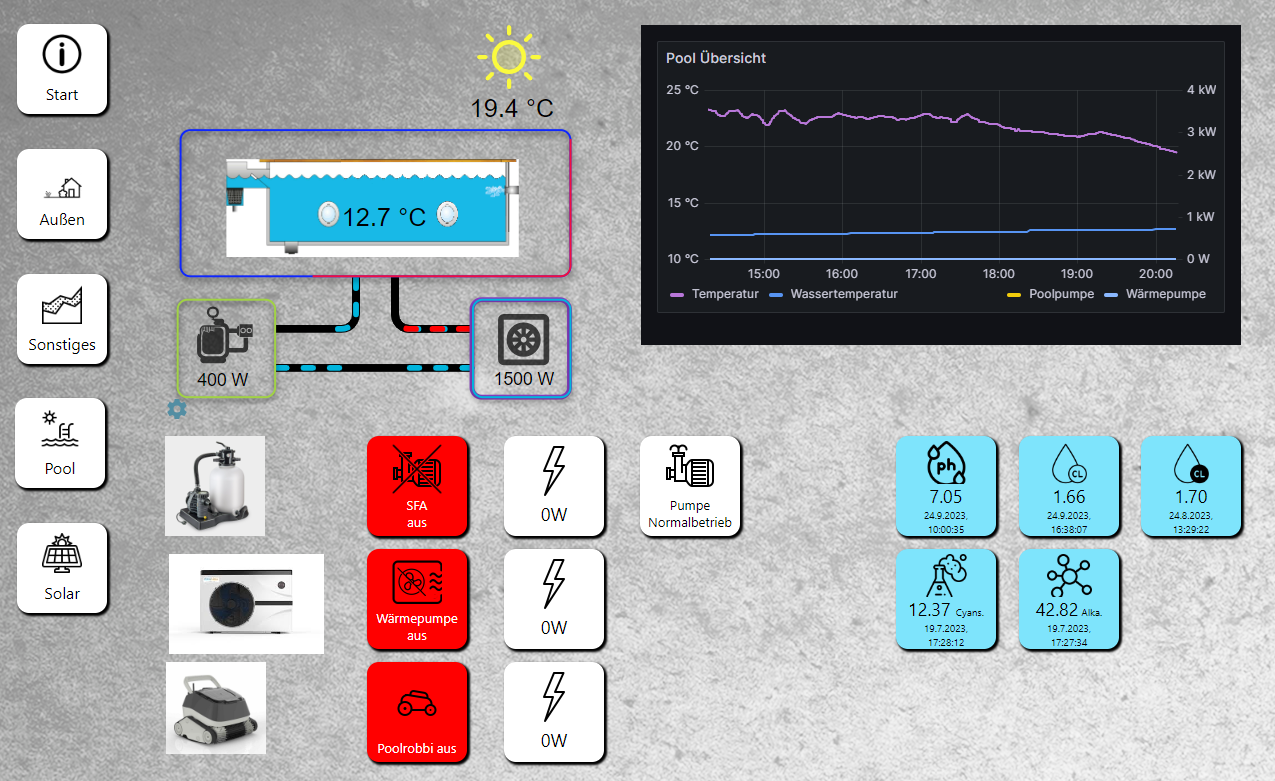
Hab mal den Adapter "missbraucht" ;)
Der Pool inkl. Sonne ist im Adapter gemacht.
Wenn die Pumpe läuft, sind alle drei Verbindungen blau animiert.
Läuft die Wärmepumpe, wird die Strecke zwischen Wärmepumpe und Pool rot animiert.
Letzteres war etwas tricky, da ich keine Möglichkeit kenne, die Farbe von einem zweiten Parameter abhängig zu machen. Zwei Verbindungen zwischen 2 Punkten geht auch nicht.Was aber geht: Ein zweites Rechteck und von dem eine Verbindung an die gleiche Stelle im Pool, wo eigentlich das Rechteck der Wärmepumpe hingeht.
Die beiden Rechtecke liegen übereinander. Die rot animierte Linie schalte ich via Override unsichtbar, wenn die Wärmepumpe weniger als 50W aufnimmt (also im Leerlauf ist).
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Nein, da die Web Engine im Betriebssystem steckt und net in der Anwendung!
…nur for the records: macos != ios; Chrome auf macos nutzt - wie überall sonst auch ausser ios - die Blink engine, nicht webkit…
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Nein, da die Web Engine im Betriebssystem steckt und net in der Anwendung!
…nur for the records: macos != ios; Chrome auf macos nutzt - wie überall sonst auch ausser ios - die Blink engine, nicht webkit…
-
Hallo Zusammen,
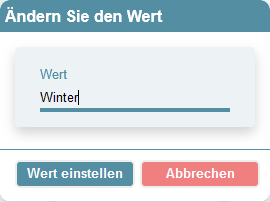
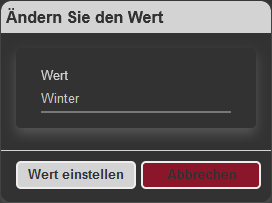
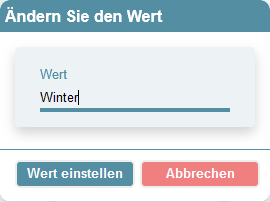
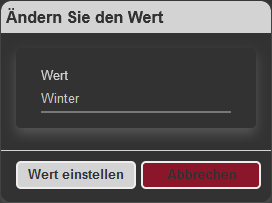
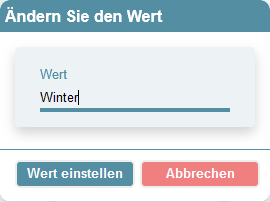
in letzter Zeit kamen tatsächlich einige Anfragen mehr zu der Idee von @U66 mit der Eingabemaske zum Ändern von Werten.Aktuell habe ich mal eine Testumgebung gebaut, um abzufragen, ob dies für Euch so schlüssig aussieht? ;)
Klickbares Element:

Darkmode:

Normale Ansicht:

Ich hatte noch Überlegungen, "Quick-Access"-Werte angeben zu lassen, die dann ggf. mit einem Klick/Tap gesetzt werden könnten. Die Frage ist nur, ob sich jemand sowas wünscht? :)
Freue mich auf Eure Rückmeldungen.
-
@skb also für reine Textfelder kann ich mir das vorstellen, ansonsten arbeite ich ja zu 90% mit Werten aus Datenpunkten und nutze jetzt Überschreibungen wenn ich Text anstatt Werte haben will.
Beispiel: meine Wallbox hat den "Sonnenmodus" und den "Mixed Modus", dazu die Werte 0 und 1. Dazu nutze ich die Überschreibung:{ "==0": { "value": "Schalter: Sonne", "fill": "rgb(70,224,23)" }, "==1": { "value": "Schalter: Mixed", "fill": "#F20E40" } } -
@skb also für reine Textfelder kann ich mir das vorstellen, ansonsten arbeite ich ja zu 90% mit Werten aus Datenpunkten und nutze jetzt Überschreibungen wenn ich Text anstatt Werte haben will.
Beispiel: meine Wallbox hat den "Sonnenmodus" und den "Mixed Modus", dazu die Werte 0 und 1. Dazu nutze ich die Überschreibung:{ "==0": { "value": "Schalter: Sonne", "fill": "rgb(70,224,23)" }, "==1": { "value": "Schalter: Mixed", "fill": "#F20E40" } } -
Hallo Zusammen,
in letzter Zeit kamen tatsächlich einige Anfragen mehr zu der Idee von @U66 mit der Eingabemaske zum Ändern von Werten.Aktuell habe ich mal eine Testumgebung gebaut, um abzufragen, ob dies für Euch so schlüssig aussieht? ;)
Klickbares Element:

Darkmode:

Normale Ansicht:

Ich hatte noch Überlegungen, "Quick-Access"-Werte angeben zu lassen, die dann ggf. mit einem Klick/Tap gesetzt werden könnten. Die Frage ist nur, ob sich jemand sowas wünscht? :)
Freue mich auf Eure Rückmeldungen.
-
Hallo Zusammen,
in letzter Zeit kamen tatsächlich einige Anfragen mehr zu der Idee von @U66 mit der Eingabemaske zum Ändern von Werten.Aktuell habe ich mal eine Testumgebung gebaut, um abzufragen, ob dies für Euch so schlüssig aussieht? ;)
Klickbares Element:

Darkmode:

Normale Ansicht:

Ich hatte noch Überlegungen, "Quick-Access"-Werte angeben zu lassen, die dann ggf. mit einem Klick/Tap gesetzt werden könnten. Die Frage ist nur, ob sich jemand sowas wünscht? :)
Freue mich auf Eure Rückmeldungen.
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Die Frage ist nur, ob sich jemand sowas wünscht?
Hallo
Das wäre doch klasse......... -
Hallo Zusammen,
in letzter Zeit kamen tatsächlich einige Anfragen mehr zu der Idee von @U66 mit der Eingabemaske zum Ändern von Werten.Aktuell habe ich mal eine Testumgebung gebaut, um abzufragen, ob dies für Euch so schlüssig aussieht? ;)
Klickbares Element:

Darkmode:

Normale Ansicht:

Ich hatte noch Überlegungen, "Quick-Access"-Werte angeben zu lassen, die dann ggf. mit einem Klick/Tap gesetzt werden könnten. Die Frage ist nur, ob sich jemand sowas wünscht? :)
Freue mich auf Eure Rückmeldungen.
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Die Frage ist nur, ob sich jemand sowas wünscht?
Auf jeden Fall.
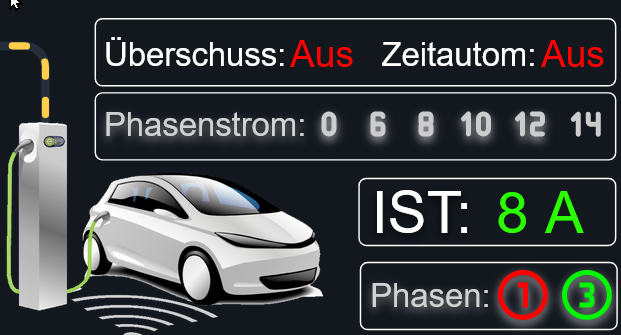
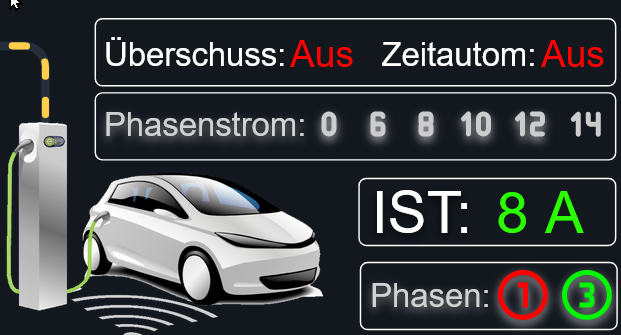
Beispiel1: Ich steure meine Wallbox entweder per Überschussregelung, wo Deine "Clickoption" ausreicht. Wenn ich aber einen Ladestrom oder die Anzahl der Ladephasen im entergiefluss-Adapter vorgeben will, gelingt mir das nur mit einer Krücke. Ich habe mir dazu einzelne Zahlsymbole geholt, die ich dann über die "Clickoption" aufwändig mit JS auswerte, um die Box zu steuern:

Da wäre ein Eingabefeld für die gewünschte Zahlenwerte perfekt.Beispiel2:
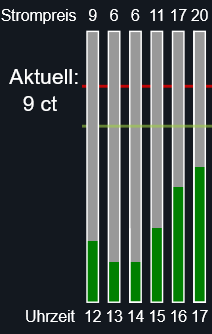
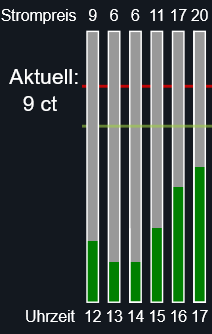
Da ich den Strom mittlerweile über Tibber beziehe, möchte ich die Zeiten, zu denen die eAuto-Ladung startet und ggf. stoppt, eingeben können. Damit wären dann sehr leicht die günstigen Tibber-Zeiten anzusteuern (heute 6 ct/kWh ab 13 Uhr):

Aktuell mache ich das im Hintergrund über ein JavaScript, dessen Ausführung über den Zeitautomatik-Schalter gesteuert wird.
Die Uhrzeiten und die gewünschten Ladeströme muss ich aber immer von Hand im Script eintragen. Da bieten sich zwar VIS oder HabPanel an, ich hätte aber lieber alles im Energiefluss-Adapter, um die Energieflüsse nicht nur zu sehen, sondern auch elegant steuern zu können.Ich biete mich da auch gerne als Tester an.
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Die Frage ist nur, ob sich jemand sowas wünscht?
Auf jeden Fall.
Beispiel1: Ich steure meine Wallbox entweder per Überschussregelung, wo Deine "Clickoption" ausreicht. Wenn ich aber einen Ladestrom oder die Anzahl der Ladephasen im entergiefluss-Adapter vorgeben will, gelingt mir das nur mit einer Krücke. Ich habe mir dazu einzelne Zahlsymbole geholt, die ich dann über die "Clickoption" aufwändig mit JS auswerte, um die Box zu steuern:

Da wäre ein Eingabefeld für die gewünschte Zahlenwerte perfekt.Beispiel2:
Da ich den Strom mittlerweile über Tibber beziehe, möchte ich die Zeiten, zu denen die eAuto-Ladung startet und ggf. stoppt, eingeben können. Damit wären dann sehr leicht die günstigen Tibber-Zeiten anzusteuern (heute 6 ct/kWh ab 13 Uhr):

Aktuell mache ich das im Hintergrund über ein JavaScript, dessen Ausführung über den Zeitautomatik-Schalter gesteuert wird.
Die Uhrzeiten und die gewünschten Ladeströme muss ich aber immer von Hand im Script eintragen. Da bieten sich zwar VIS oder HabPanel an, ich hätte aber lieber alles im Energiefluss-Adapter, um die Energieflüsse nicht nur zu sehen, sondern auch elegant steuern zu können.Ich biete mich da auch gerne als Tester an.
@gbackus danke für deine Ausführungen!
Also, es ging mir nicht drum, ob es gebraucht wird, sondern wie 😉
Eingabemaske habe ich wie oben beschrieben stehen. Die Frage war zusätzlich, ob "Shortcuts" wünschenswert wären.
<Lautgedacht>
Sprich, man könnte X Werte vordefinieren, die dann auch unterhalb der Box erscheinen.Wäre zusätzlicher Aufwand, aber vielleicht der Gedankengang, man möchte mit 6, 16, 32 A das Auto laden, könnten diese Werte als Auswahl unter dem Textfeld stehen.
</Lautgedacht>











