NEWS
JSON Liste sortieren (Funktion)
-
@haus-automatisierung
ich habe die beiden json selber zusammen gefügt, habe es aber nicht hinbekommen die Ausgabe in einem Array zu bekommen.
@marc9025 Zeig mal was als Wert in den beiden Datenpunkten steht. Dann ist das wahrscheinlich schon jeweils ein Array. Du bräuchtest ein ".concat" um die beiden Arrays zu verbinden. Müsste selbst mal schauen ob es das in Blockly gibt.
Alternativ über beide Arrays iterieren und jeweils das Element an eine leere Liste anhängen.
-
@marc9025 Zeig mal was als Wert in den beiden Datenpunkten steht. Dann ist das wahrscheinlich schon jeweils ein Array. Du bräuchtest ein ".concat" um die beiden Arrays zu verbinden. Müsste selbst mal schauen ob es das in Blockly gibt.
Alternativ über beide Arrays iterieren und jeweils das Element an eine leere Liste anhängen.
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit Maria -
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit Maria@marc9025 sagte in JSON Liste sortieren (Funktion):
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit MariaDann ist die Struktur also
[{}]und[{}]. Das wird dann halt zu[ [{}], [{}] ]. Wenn es wirklich immer nur ein Element ist (wozu dann das Array?), könnte man auch jeweils das erste Element aus der Liste holen und dies in die neue Liste packen.EDIT: Ich seh gerade, sind ja schon mehrere Elemente enthalten. Also müsste man iterieren und hinzufügen.
-
@marc9025 sagte in JSON Liste sortieren (Funktion):
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit MariaDann ist die Struktur also
[{}]und[{}]. Das wird dann halt zu[ [{}], [{}] ]. Wenn es wirklich immer nur ein Element ist (wozu dann das Array?), könnte man auch jeweils das erste Element aus der Liste holen und dies in die neue Liste packen.EDIT: Ich seh gerade, sind ja schon mehrere Elemente enthalten. Also müsste man iterieren und hinzufügen.
@haus-automatisierung
ja genau so ist die Struktur.
Was ist iterieren bzw wie kann man das umsetzen ? -
@haus-automatisierung
ja genau so ist die Struktur.
Was ist iterieren bzw wie kann man das umsetzen ?@marc9025 Na eine Schleife nutzen. "Für jeden Wert von ..." und dann hinzufügen zu neuer Liste.
-
@marc9025 Na eine Schleife nutzen. "Für jeden Wert von ..." und dann hinzufügen zu neuer Liste.
@haus-automatisierung
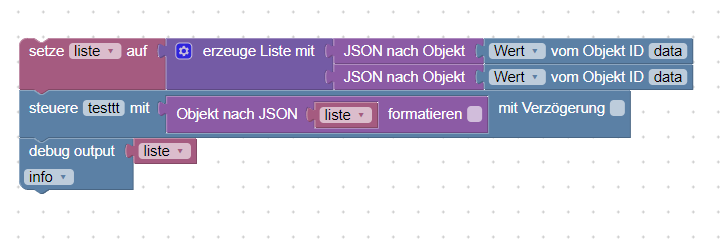
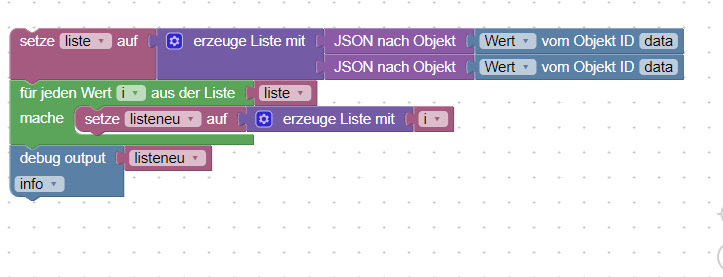
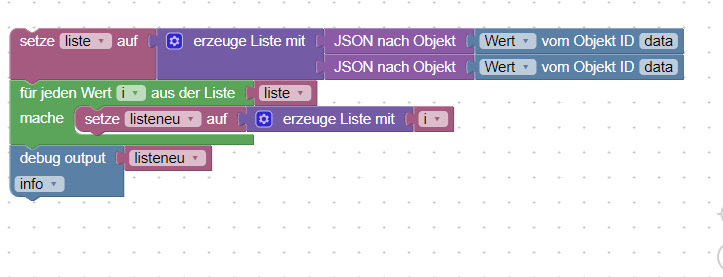
ich habe jetzt mehrere Variation durch gespielt komme aber leider nicht auf das gewünschte Ergebnis.
Bei der Variante nimmt er einfach nur die 2 Liste.
-
@haus-automatisierung
ich habe jetzt mehrere Variation durch gespielt komme aber leider nicht auf das gewünschte Ergebnis.
Bei der Variante nimmt er einfach nur die 2 Liste.
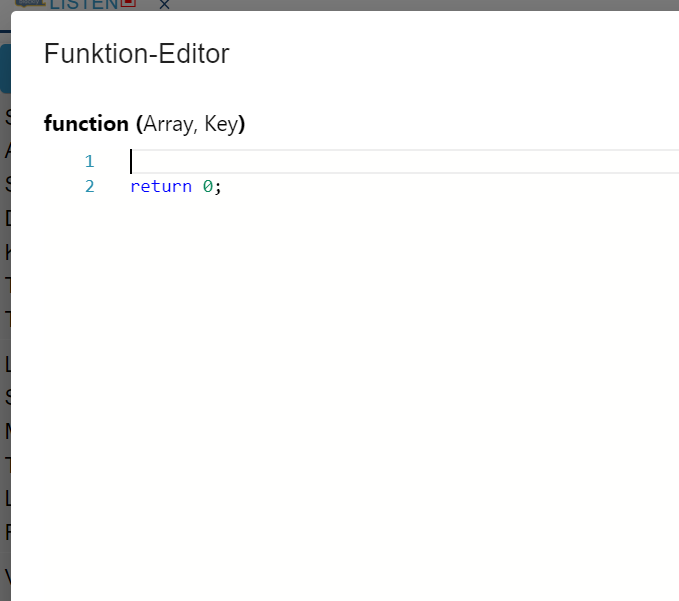
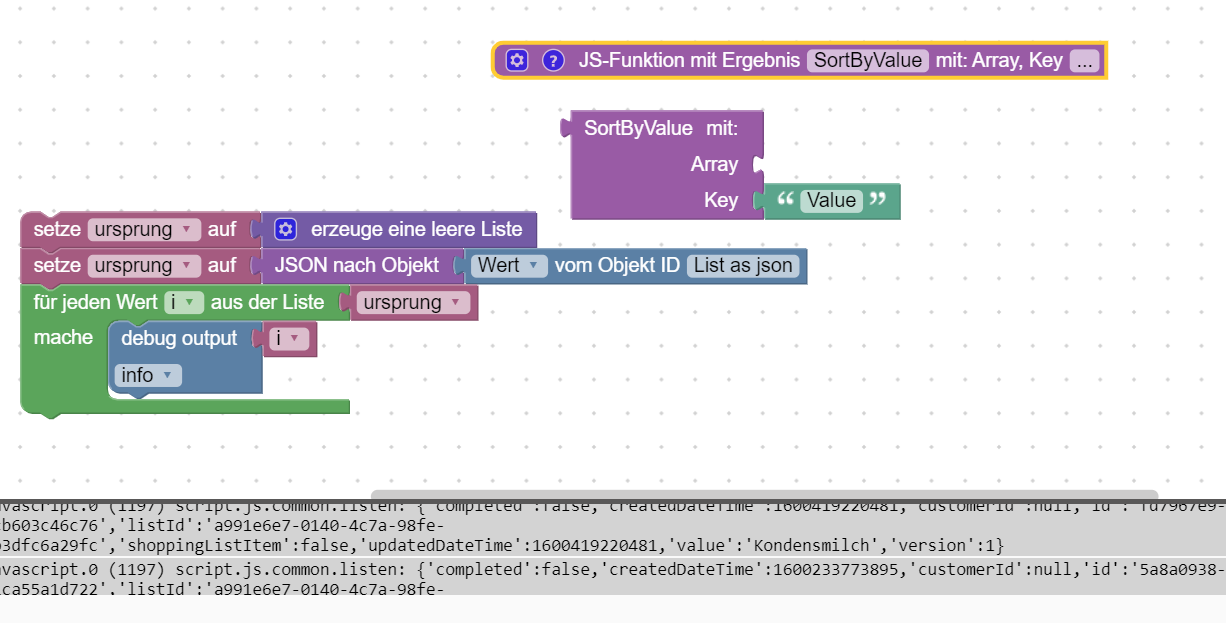
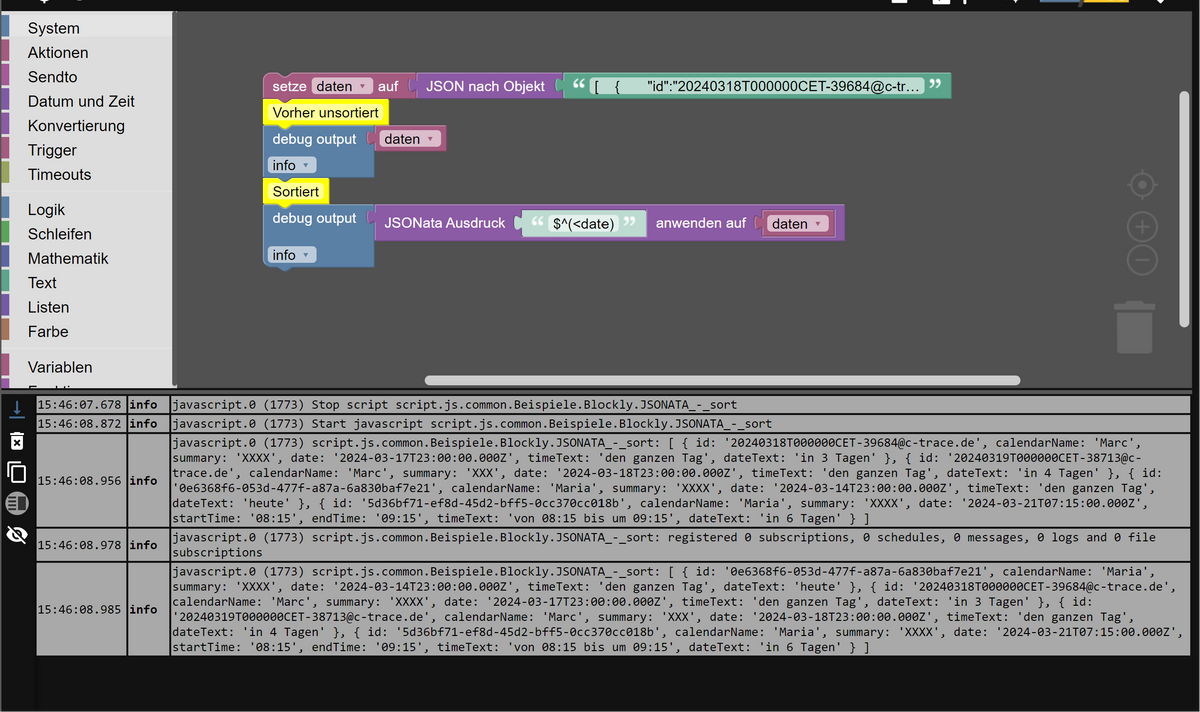
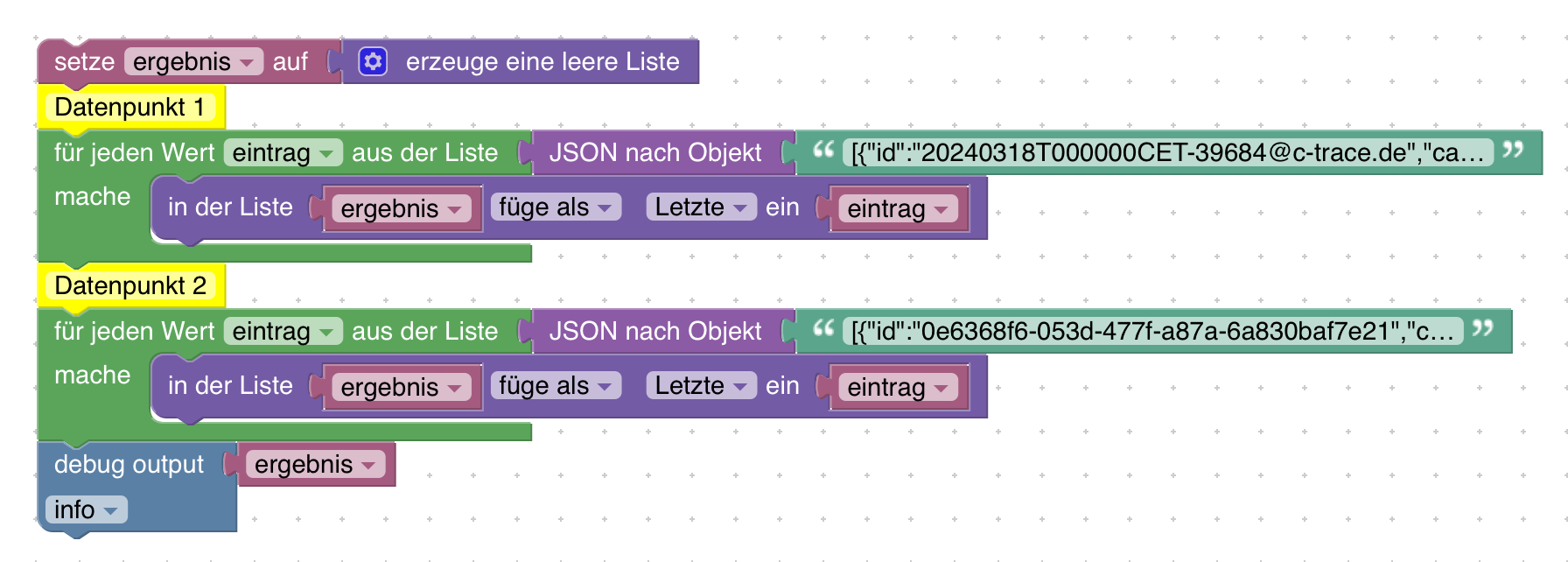
@marc9025 Naja bringt ja auch nix weiterhin eine Array mit zwei weiteren Arrays zu erzeugen. Meinte das so:

Ergibt
[ { "id":"20240318T000000CET-39684@c-trace.de", "calendarName":"Marc", "summary":"XXXX", "date":"2024-03-17T23:00:00.000Z", "timeText":"den ganzen Tag", "dateText":"in 3 Tagen" }, { "id":"20240319T000000CET-38713@c-trace.de", "calendarName":"Marc", "summary":"XXX", "date":"2024-03-18T23:00:00.000Z", "timeText":"den ganzen Tag", "dateText":"in 4 Tagen" }, { "id":"0e6368f6-053d-477f-a87a-6a830baf7e21", "calendarName":"Maria", "summary":"XXXX", "date":"2024-03-14T23:00:00.000Z", "timeText":"den ganzen Tag", "dateText":"heute" }, { "id":"5d36bf71-ef8d-45d2-bff5-0cc370cc018b", "calendarName":"Maria", "summary":"XXXX", "date":"2024-03-21T07:15:00.000Z", "startTime":"08:15", "endTime":"09:15", "timeText":"von 08:15 bis um 09:15", "dateText":"in 6 Tagen" } ] -
@haus-automatisierung
vielen Dank, das hat schon mal geklappt.
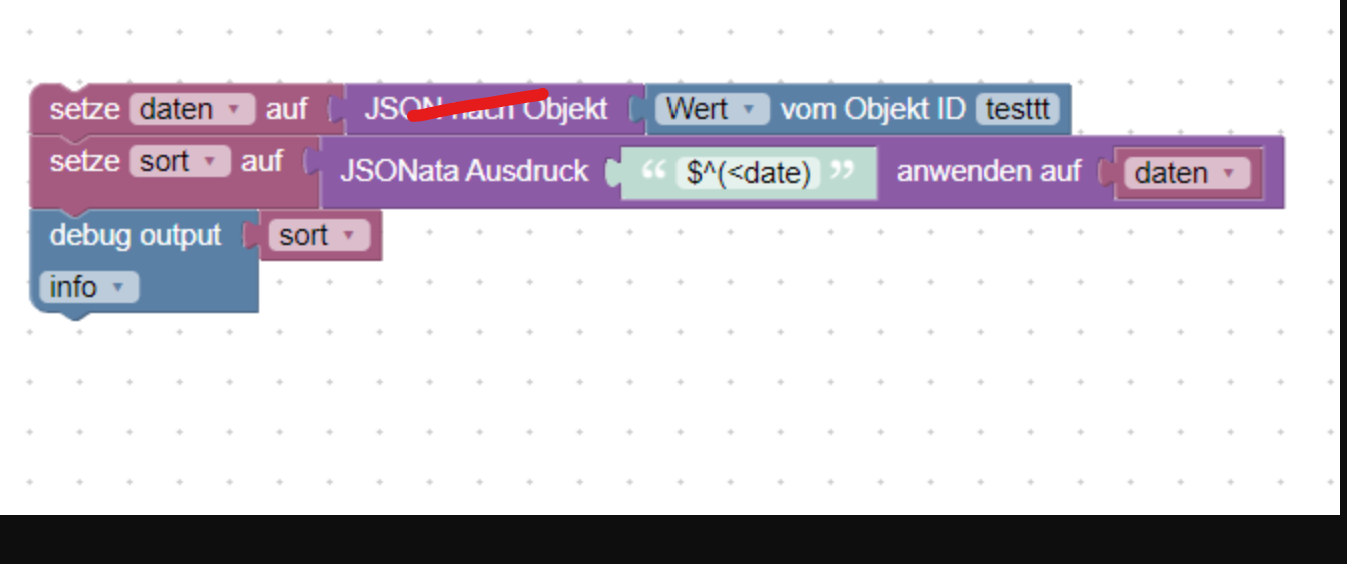
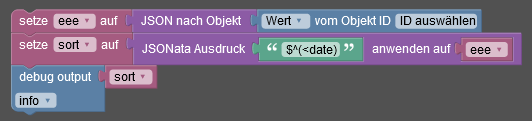
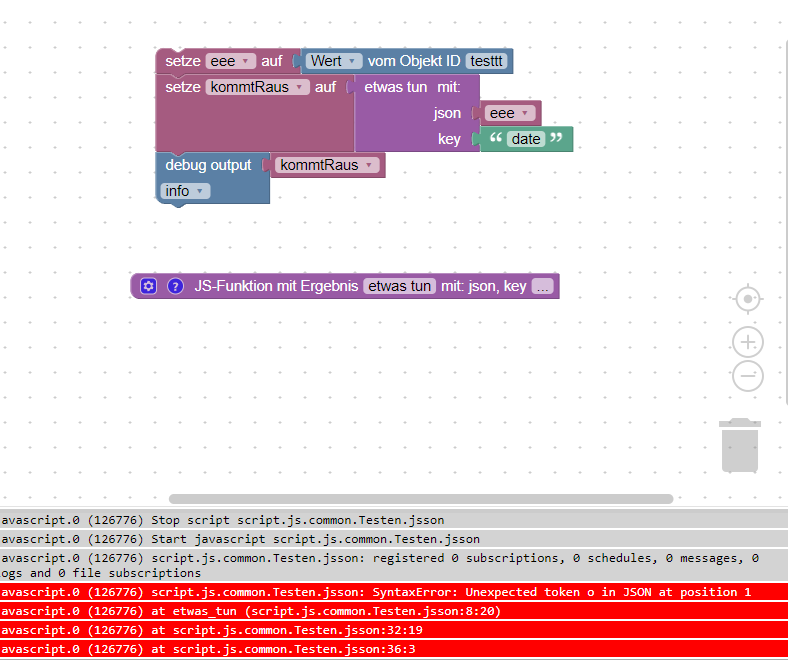
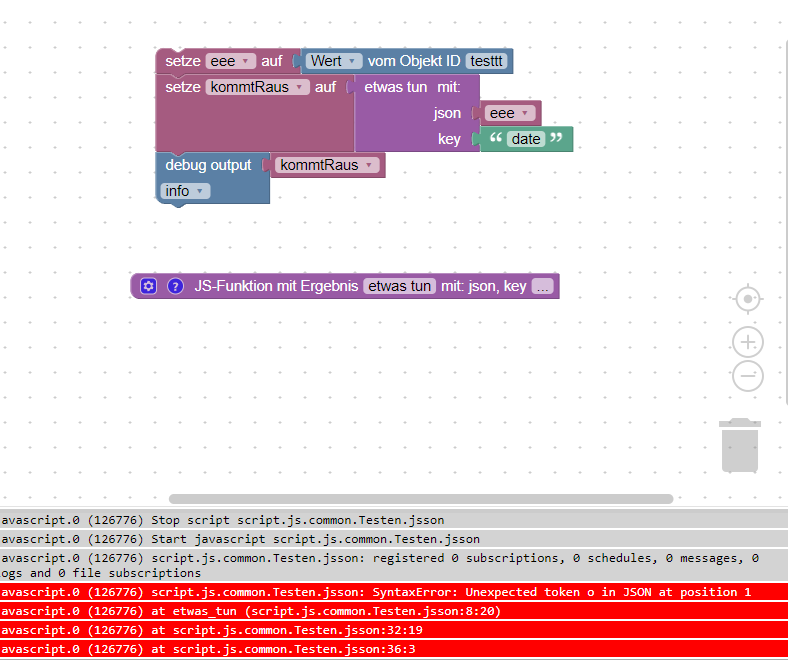
Zum Sortiten habe ich das Skript oben benutz aber leider gibt er mir Fehler aus.
Hast du da noch ein tipp für mich wie ich da nach Date sortieren kann.
-
@haus-automatisierung
vielen Dank, das hat schon mal geklappt.
Zum Sortiten habe ich das Skript oben benutz aber leider gibt er mir Fehler aus.
Hast du da noch ein tipp für mich wie ich da nach Date sortieren kann.
-
@marc9025 sagte in JSON Liste sortieren (Funktion):
da passiert leider gar nichts
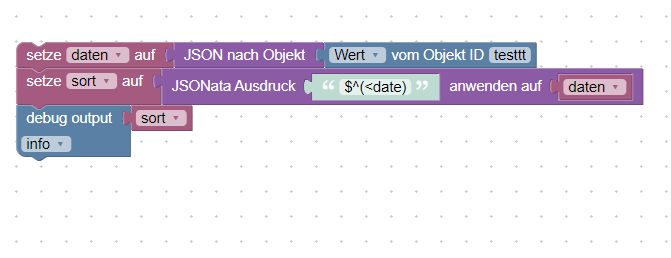
zeig mal das Blockly bitte ;)
-
@marc9025 sagte in JSON Liste sortieren (Funktion):
da passiert leider gar nichts
vll weil Du das LogLevel (im DebugBlock) mindestens auf Warn stellen musst ?!
-
@djmarc75
leider keine Änderung.
das gibt er aus :javascript.0 (126776) script.js.common.Testen.kalender: {} -
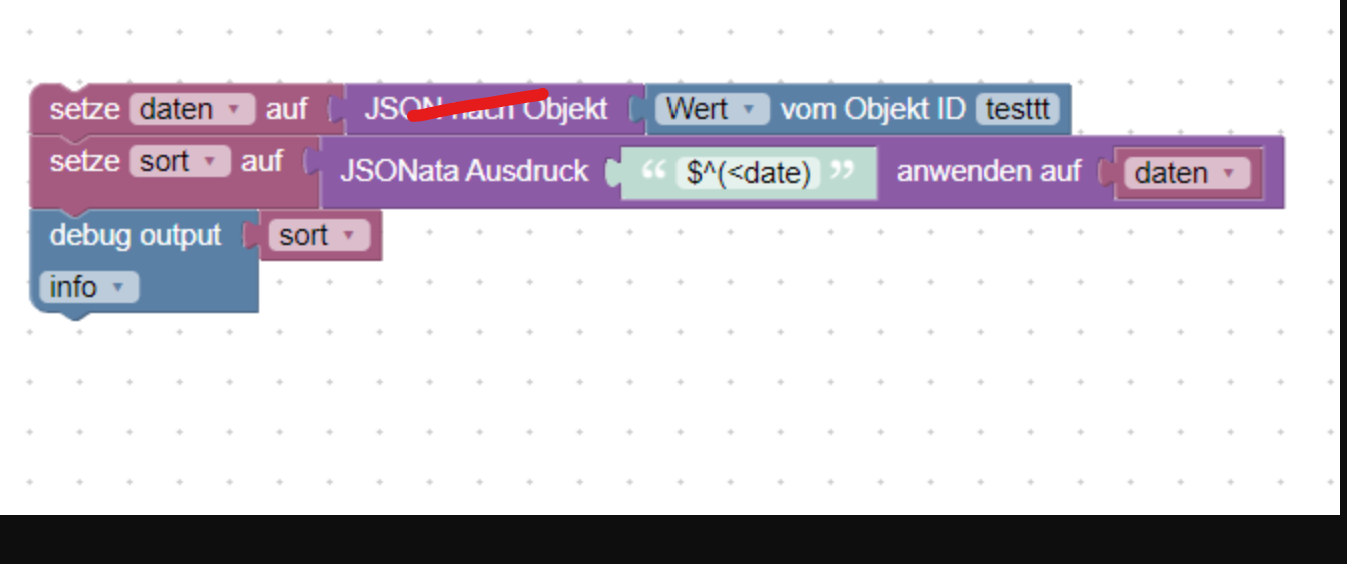
@marc9025 Mach nach dem ersten Block und lass Dir dein Objekt daten ausgeben - wenn da nichts rauskommt, kann man auch nichts sortieren.
-
@mickym
komisch du hast recht da gibt er mir nichts aus.
Aber im Datenpunkt stehen Definitiv die Daten drin.@marc9025 Keine Ahnung - da musst einen Puzzlefan fragen. Vielleicht ist das schon ein Objekt und kein JSON was da "Wert von Objekt" rauskommt. Lass mal die JSON Konvertierung weg - Vielleicht kommt dann was raus. Ich bin da kein Fachmann - jedenfalls solange Du kein Objekt hast, kannst auch nichts sortieren.

-
@marc9025 Keine Ahnung - da musst einen Puzzlefan fragen. Vielleicht ist das schon ein Objekt und kein JSON was da "Wert von Objekt" rauskommt. Lass mal die JSON Konvertierung weg - Vielleicht kommt dann was raus. Ich bin da kein Fachmann - jedenfalls solange Du kein Objekt hast, kannst auch nichts sortieren.