NEWS
Test lovelace 5.x
-
@kipferl Ich vermute, das man in lovelace keine Attribute manuell hinzufügen kann oder? Ich würde das mit einem Alias versuchen aber ich fürchte, das ich auch damit die Funktion nicht nachbilden kann.
@stephan1827
nein in lovelace geht das nicht. daher hab ichs in den objektdaten von SET_POINT_MODE gemacht, das geht nur im expertenmodus.dort hab ich eigentlich nur das hinzugefügt, alles andere bleibt gleich wie du im meinen vorherigen post sehen kannst.
"states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB"aber wie gesagt, alias oder mit dem device adapter das zu erstellen ist wahrscheinlich besser.
-
@stephan1827
nein in lovelace geht das nicht. daher hab ichs in den objektdaten von SET_POINT_MODE gemacht, das geht nur im expertenmodus.dort hab ich eigentlich nur das hinzugefügt, alles andere bleibt gleich wie du im meinen vorherigen post sehen kannst.
"states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB"aber wie gesagt, alias oder mit dem device adapter das zu erstellen ist wahrscheinlich besser.
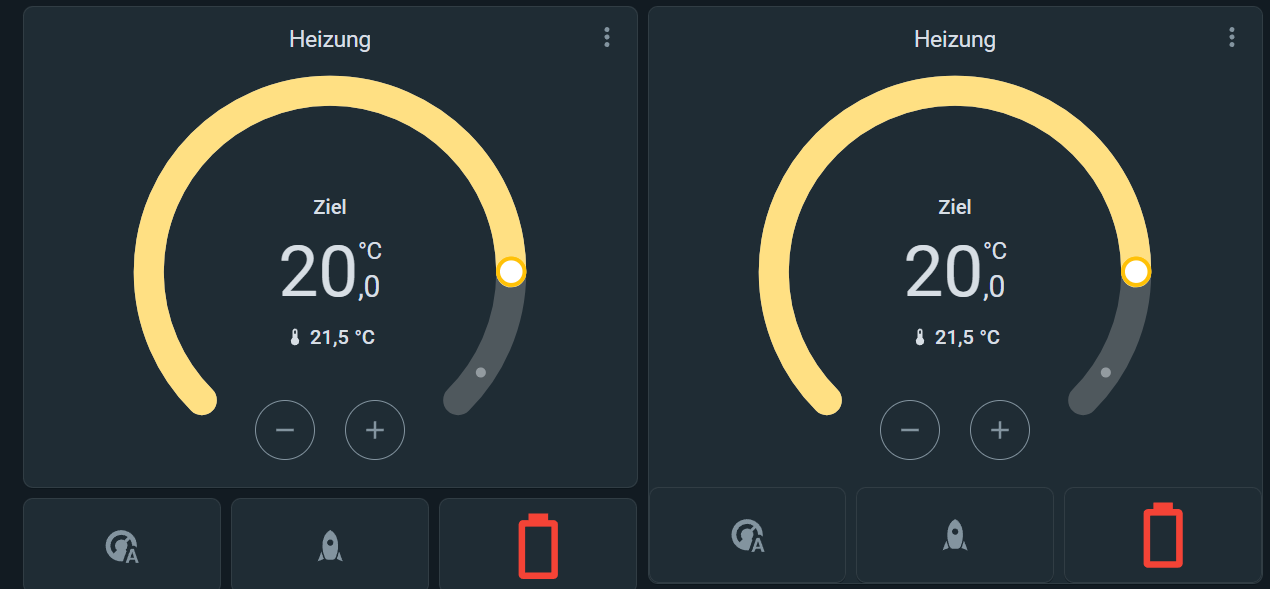
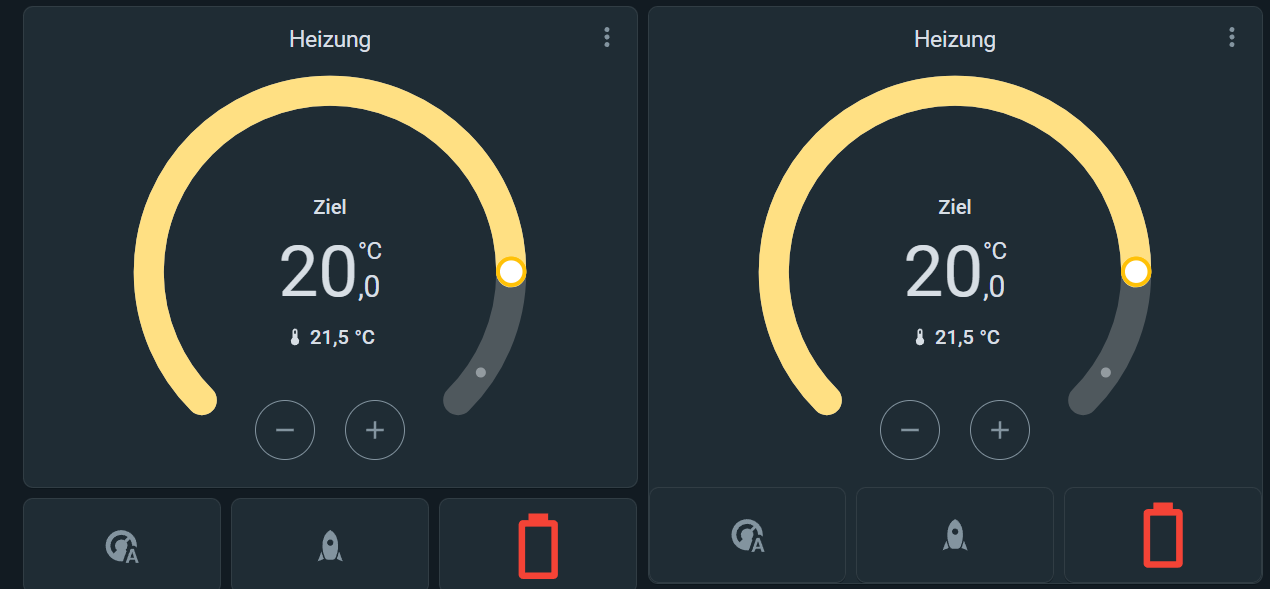
Habe das mit dem Thermostat jetzt hinbekommen (rechte Seite). Ich bin immer noch nicht sicher ob mir die Linke Seite nicht doch besser gefällt.

Code für rechts sieht jetzt so aus
type: custom:vertical-stack-in-card cards: - type: thermostat entity: climate.Wohnzimmer_Heizung name: Heizung - type: horizontal-stack cards: - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_AUTO_MODE icon: mdi:thermostat-auto name: Boost icon_height: 30px - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_BOOST_MODE icon: mdi:rocket icon_height: 30px - type: custom:button-card entity: binary_sensor.Wohnzimmer_LOWBAT layout: vertical show_name: false show_icon: true show_last_changed: false tap_action: action: none state: - value: true icon: mdi:battery-alert color: red - value: false icon: mdi:battery -
Habe das mit dem Thermostat jetzt hinbekommen (rechte Seite). Ich bin immer noch nicht sicher ob mir die Linke Seite nicht doch besser gefällt.

Code für rechts sieht jetzt so aus
type: custom:vertical-stack-in-card cards: - type: thermostat entity: climate.Wohnzimmer_Heizung name: Heizung - type: horizontal-stack cards: - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_AUTO_MODE icon: mdi:thermostat-auto name: Boost icon_height: 30px - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_BOOST_MODE icon: mdi:rocket icon_height: 30px - type: custom:button-card entity: binary_sensor.Wohnzimmer_LOWBAT layout: vertical show_name: false show_icon: true show_last_changed: false tap_action: action: none state: - value: true icon: mdi:battery-alert color: red - value: false icon: mdi:batteryStand genau vor der selben Frage. Auch genau den Varianten vom Rahmen her.
Ganz zufrieden war ich mit beiden nicht. Hab es dann ganz offensichtlich mit den Linien gemacht.EDIT
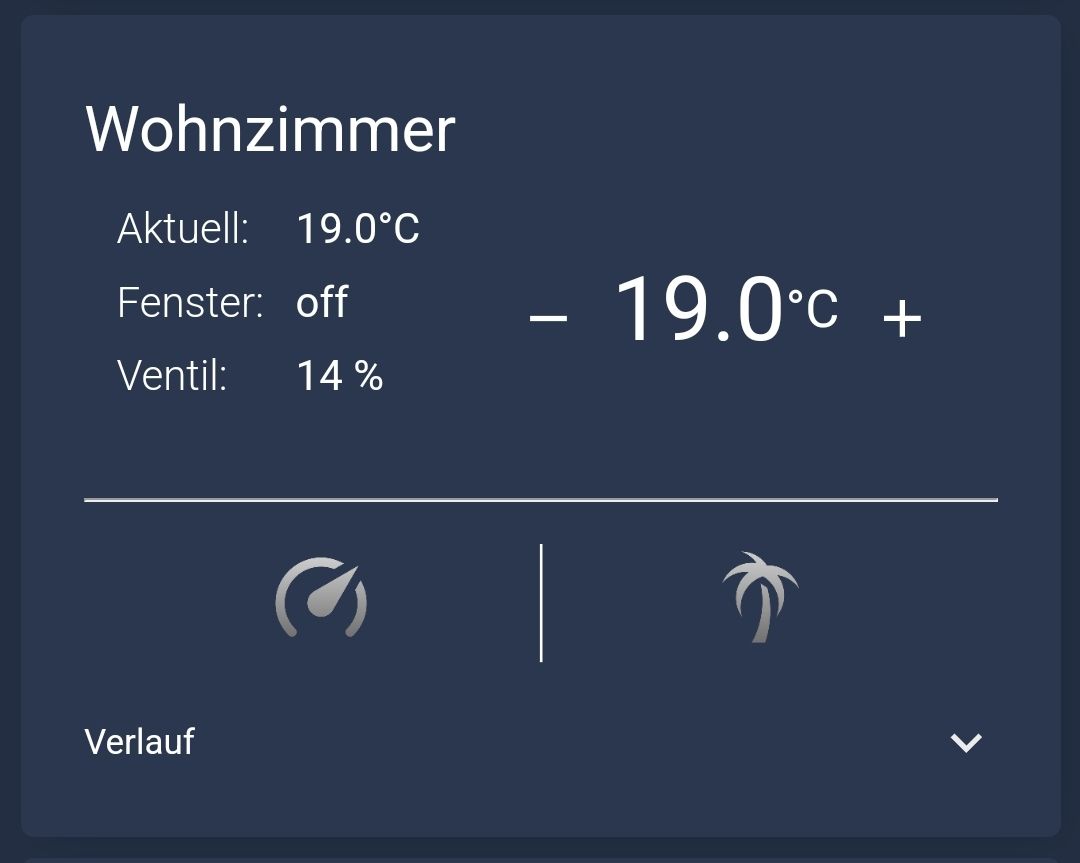
Hab das ui.... jetzt auch weg bekommen.
Das Fenster "false" hab ich schon Stunden probiert. Früher hat das geklappt,dass da offen oder geschlossen stand.
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: custom:simple-thermostat header: name: Wohnzimmer layout: step: row hide: state: true sensors: - entity: input_text.og_Fensterkontakt_OG_WINDOW_STATE name: Fenster - entity: input_number.Heizung_Wohnzimmer_Ventil name: Ventil entity: climate.Thermostat_Wohnbereich control: false - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: picture-elements image: /cards/bg_thermo_settings.png elements: - type: image image: /cards/boost_active.png entity: switch.Heizung_Wohnbereich_boost state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 28% width: 10% - type: image image: /cards/urlaub_active.png entity: switch.Heizung_Wohnbereich_party state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 72% width: 10% - type: image image: /cards/linie_senkrecht.png entity: binary_sensor.Schloss_Haustuere state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 50% - type: custom:collapsable-cards title: Verlauf cards: - type: iframe aspect_ratio: 50% title: null url: >- https://192.168.99.33:8082/echarts/index.html?preset=echarts.0.Heizung.Wohnzimmer_copy -
So habe ich es:
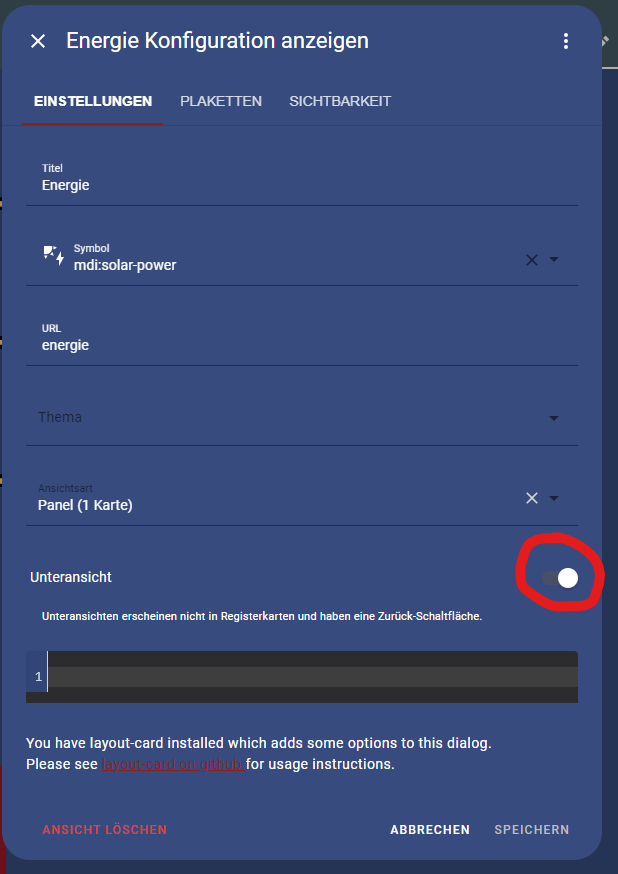
Navigation:
Das im Kreis nur damit es normal nicht in der Navigationsleiste zu sehen ist (nur per Link zu erreichen)
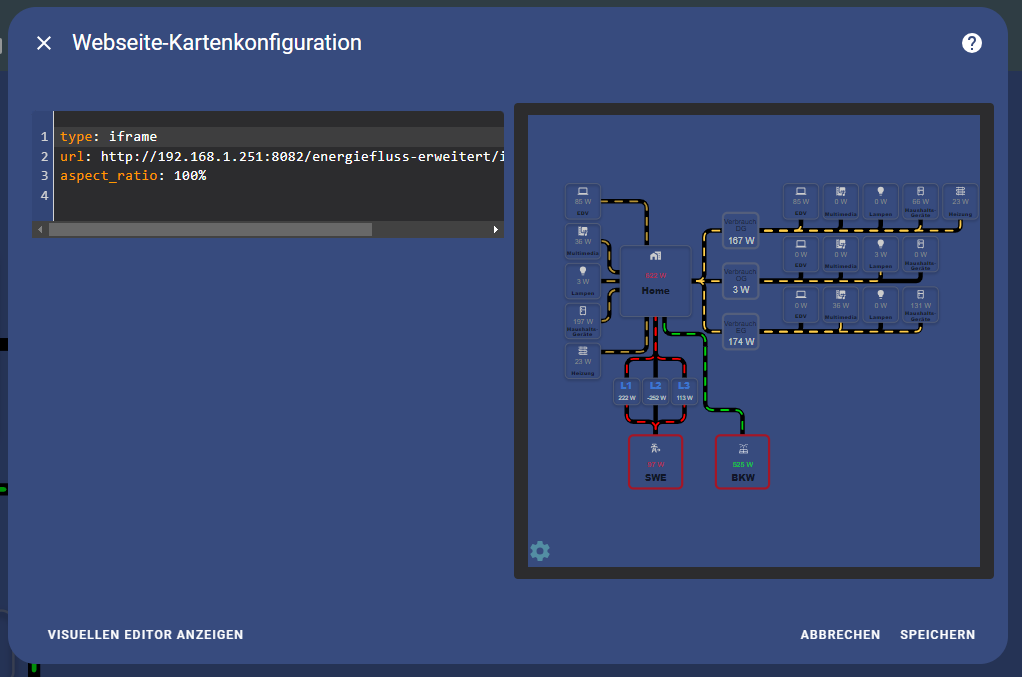
Die Karte auf der Seite:
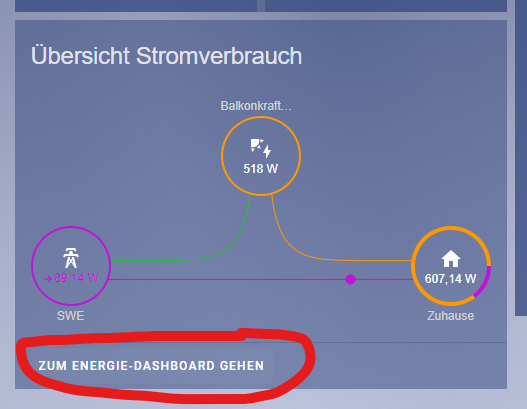
Link zur Unteransicht:
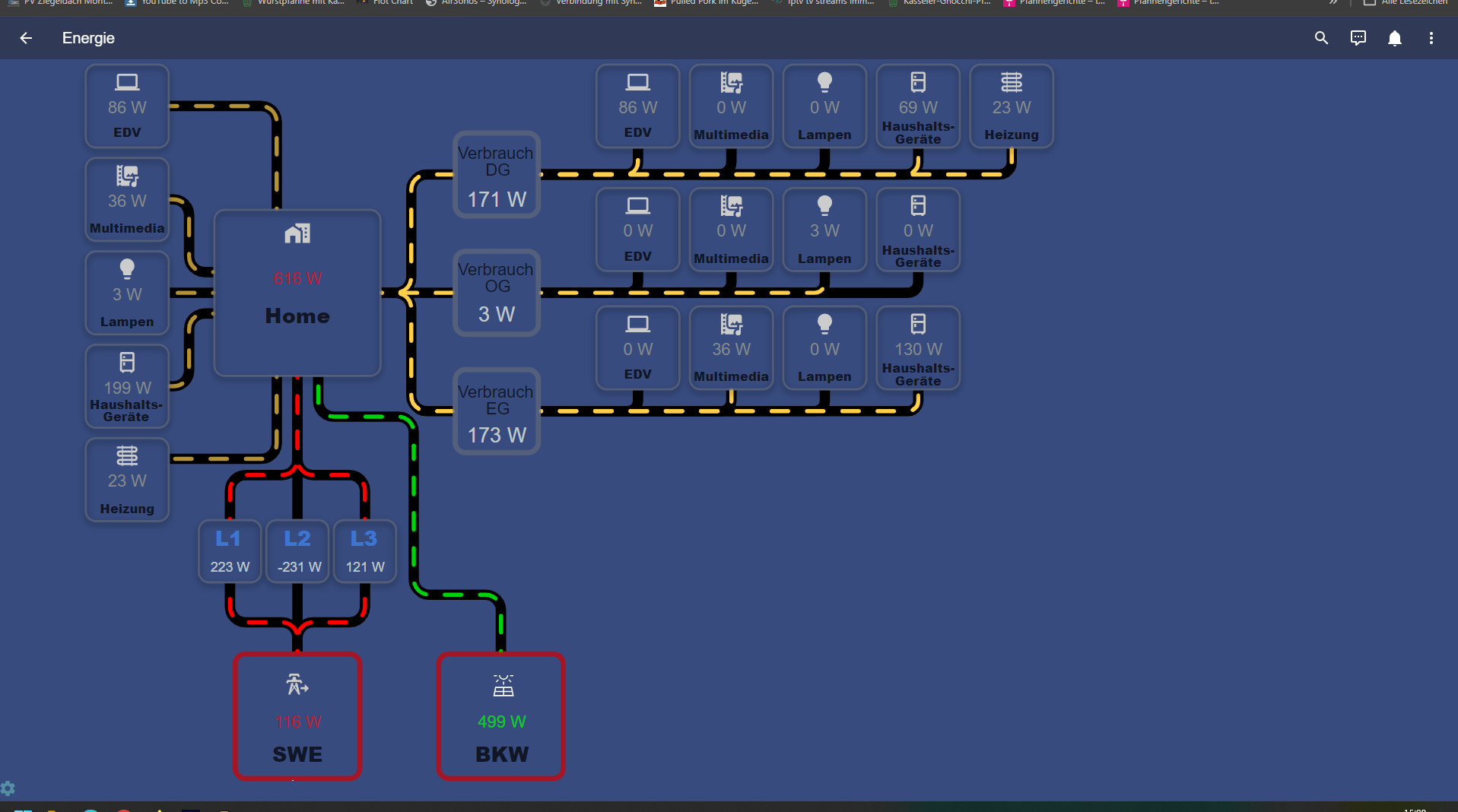
Ergebnis (fast Vollbild):
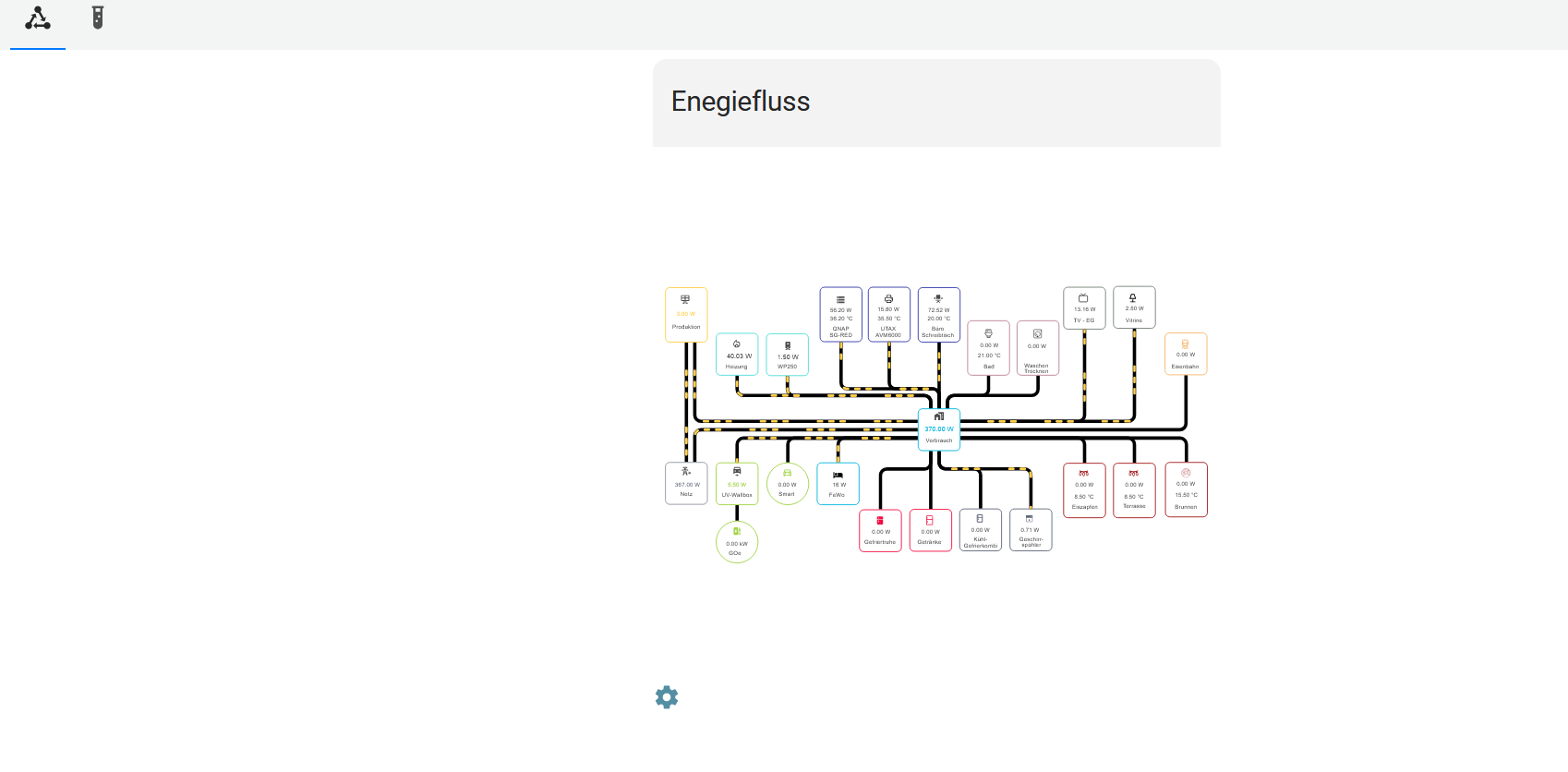
@xbit Hallo,
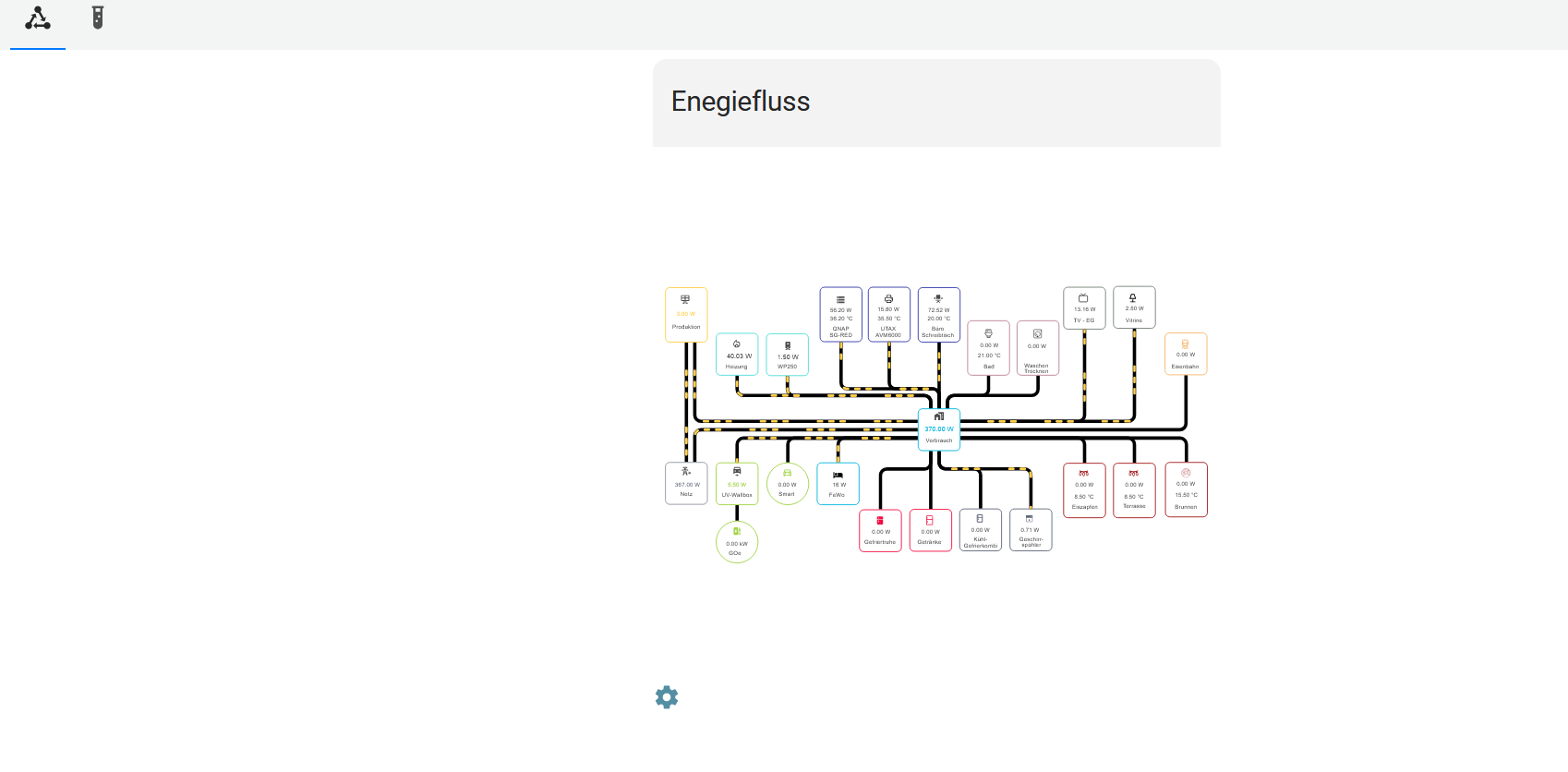
hab das noch mal ausprobiert, wird wird nicht als Vollbild angezeigt.

Hier noch mal der Code dazu:
type: iframe url: https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0 aspect_ratio: 100% title: EnegieflussWenn ich es als URL in die Navigation einbinde. Dann hab ich das als Link:
https://home.xxx.email:8091/lovelace/https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0Das funktioniert vom Aufruf nicht.
-
Hallo zusammen,
kennt einer von euch diesen Adpater:

Und hat den Jemand von mal installiert unter Lovelace ?
-
Hallo zusammen,
kennt einer von euch diesen Adpater:

Und hat den Jemand von mal installiert unter Lovelace ?
-
@xbit Hallo,
hab das noch mal ausprobiert, wird wird nicht als Vollbild angezeigt.

Hier noch mal der Code dazu:
type: iframe url: https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0 aspect_ratio: 100% title: EnegieflussWenn ich es als URL in die Navigation einbinde. Dann hab ich das als Link:
https://home.xxx.email:8091/lovelace/https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0Das funktioniert vom Aufruf nicht.
-
Ich versuche gerade die Homematic Rollos anzusteuern. Ich habe den Level freigegeben. Der Name der Entität ist "input_number.Wonzimmer_Rollo_LEVEL". Dann habe ich einen Button erstellt und als Action wollte habe ich einen Dienst vom Typ "input_number: Set" gewählt der den Wert auf 0 oder 100 setzen soll. Wenn ich auf den Button clicke bekomme ich im Logger eine Fehlermeldung.
Unknown entity: undefined for service call {"type":"call_service","domain":"input_number","service":"set_value","target":{"entity_id":"input_number.Wonzimmer_Rollo_LEVEL"},"service_data":{"value":50},"id":48}Kann ich die Dienste nicht verwenden?
-
-
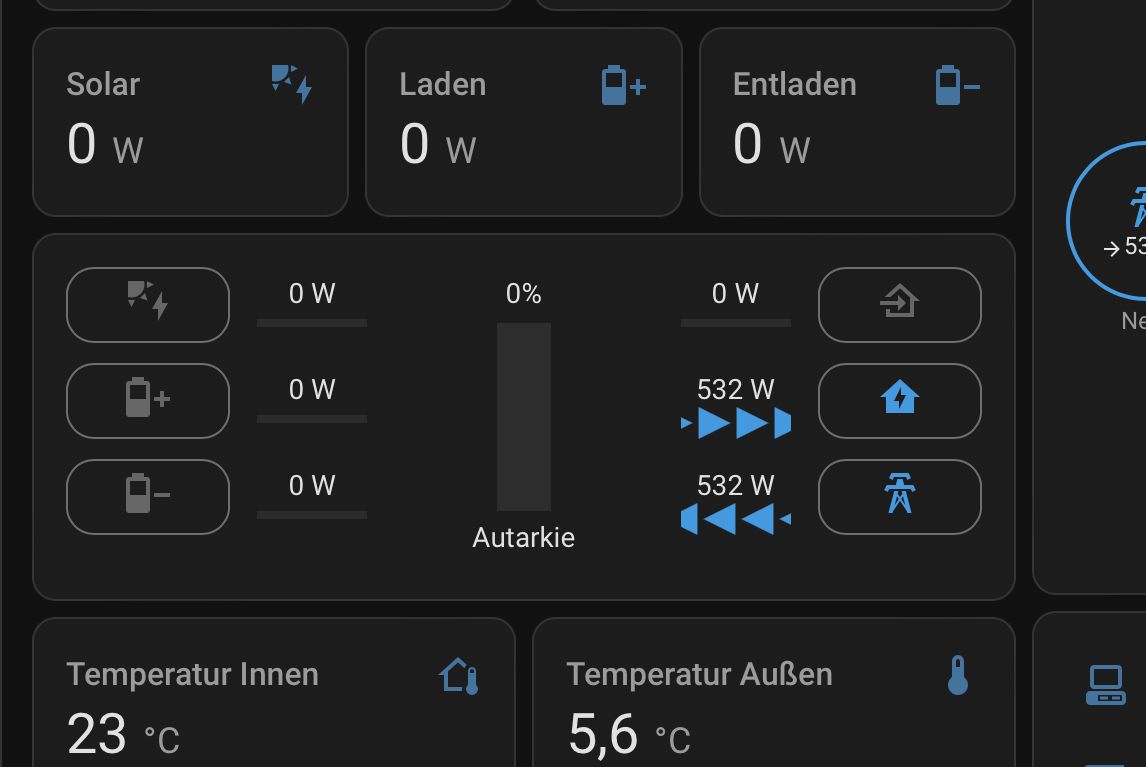
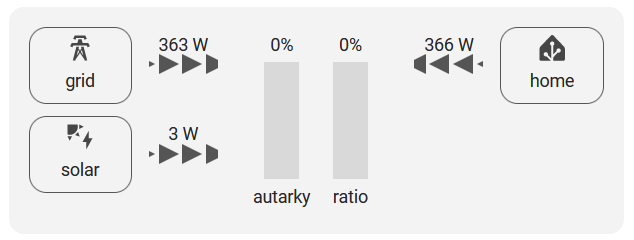
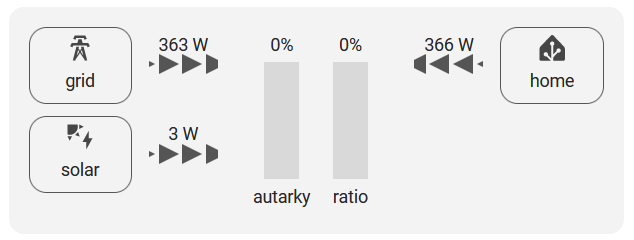
@astuermer Ok. zeigt der bei dir auch den Autarkie Grad an? bei mir nicht.
Den Home Verbrauch, hab ich über einen eigenden Datenpunkt drin. -
@astuermer Ok. zeigt der bei dir auch den Autarkie Grad an? bei mir nicht.
Den Home Verbrauch, hab ich über einen eigenden Datenpunkt drin.@stephanh sagte in Test lovelace 4.x:
@astuermer Ok. zeigt der bei dir auch den Autarkie Grad an? bei mir nicht.
Den Home Verbrauch, hab ich über einen eigenden Datenpunkt drin.Den Autarkiegrad berechne ich über Blockly.
(100 / Gesamtverbrauch am 3EM Pro) x Wechselrichter AusgangsleistungLetztere erhalte ich durch einen Shelly Plug S
-
Ich versuche gerade die Homematic Rollos anzusteuern. Ich habe den Level freigegeben. Der Name der Entität ist "input_number.Wonzimmer_Rollo_LEVEL". Dann habe ich einen Button erstellt und als Action wollte habe ich einen Dienst vom Typ "input_number: Set" gewählt der den Wert auf 0 oder 100 setzen soll. Wenn ich auf den Button clicke bekomme ich im Logger eine Fehlermeldung.
Unknown entity: undefined for service call {"type":"call_service","domain":"input_number","service":"set_value","target":{"entity_id":"input_number.Wonzimmer_Rollo_LEVEL"},"service_data":{"value":50},"id":48}Kann ich die Dienste nicht verwenden?
Leider kann ich mit den wenigen Infos nicht viel anfangen.
Versuch doch erst mal dein Rollo einen Raum und eine Funktion zu geben danach wird das Rollo als "cover" alleine von Lovelace erkannt.

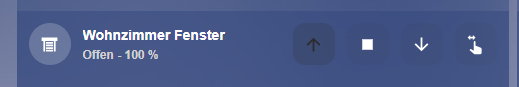
Zum Testen könntest du dir z.B. die mushroom-card herunterladen und in Lovelace laden, danach könntest du mit dieser Karte:
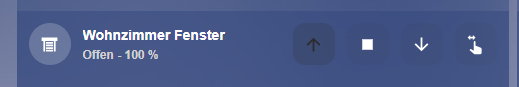
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: falseein ungefähr so aussehendes Ergebnis erhalten

Falls das gehen sollte kann man schauen was an deiner Karte falsch ist dazu müsste man aber den Code sehen..
-
Leider kann ich mit den wenigen Infos nicht viel anfangen.
Versuch doch erst mal dein Rollo einen Raum und eine Funktion zu geben danach wird das Rollo als "cover" alleine von Lovelace erkannt.

Zum Testen könntest du dir z.B. die mushroom-card herunterladen und in Lovelace laden, danach könntest du mit dieser Karte:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: falseein ungefähr so aussehendes Ergebnis erhalten

Falls das gehen sollte kann man schauen was an deiner Karte falsch ist dazu müsste man aber den Code sehen..
@xbit sagte in Test lovelace 4.x:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: false
Ich habe das Wohnzimmer Rollo jetzt als "blind" definiert, aber der Stop Button funktioniert nicht. Ich habe den genau so definiert wie bei Dir

-
@xbit sagte in Test lovelace 4.x:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: false
Ich habe das Wohnzimmer Rollo jetzt als "blind" definiert, aber der Stop Button funktioniert nicht. Ich habe den genau so definiert wie bei Dir

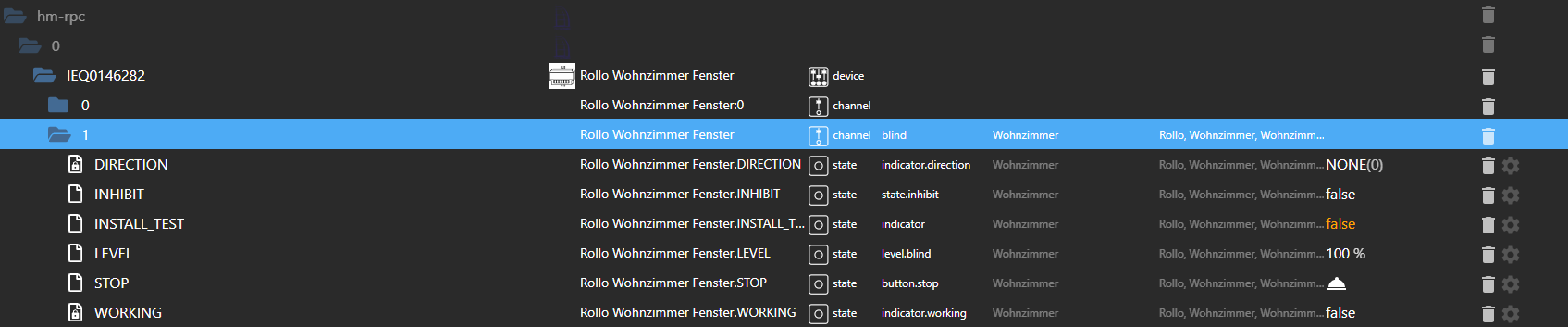
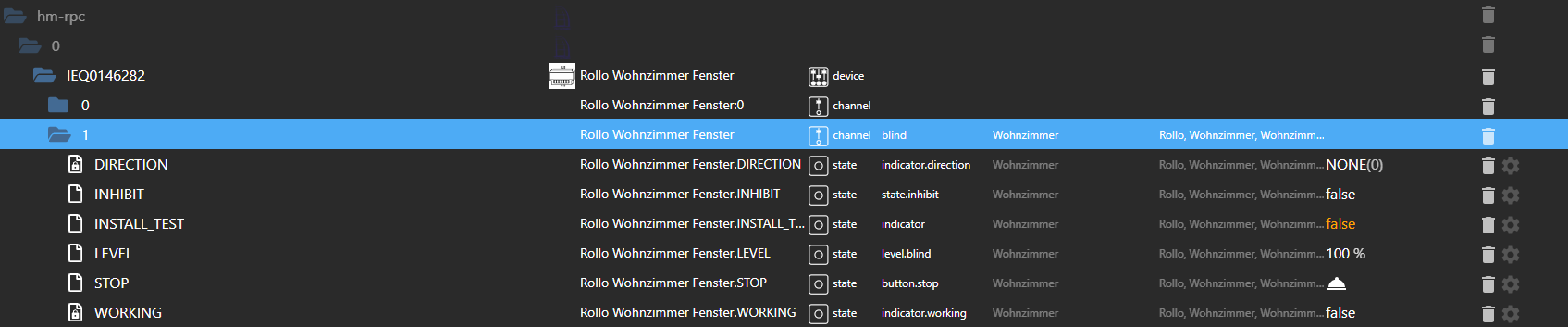
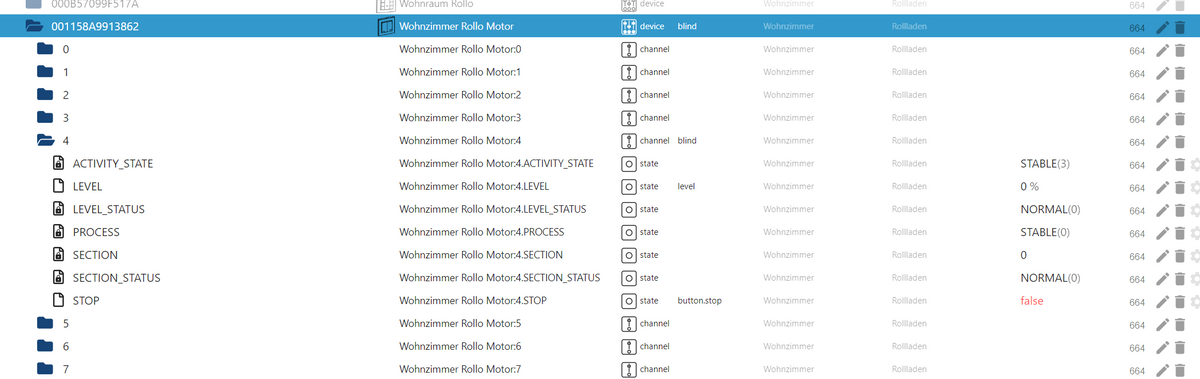
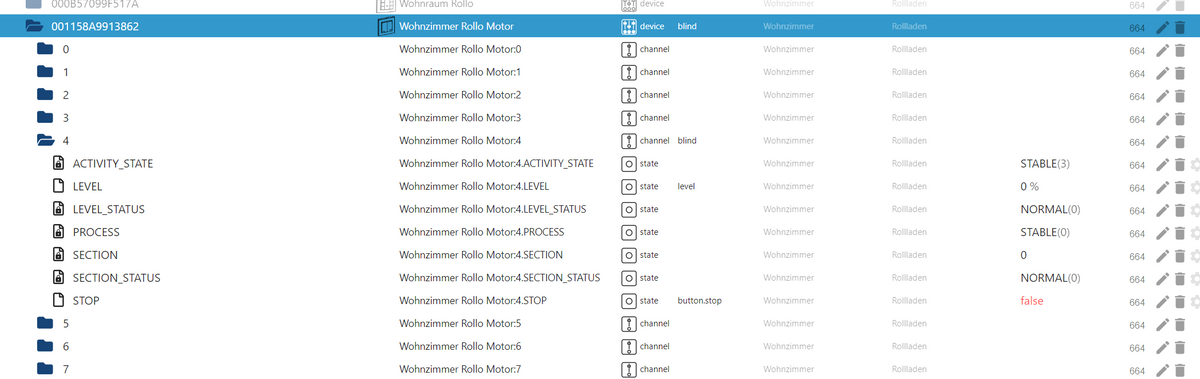
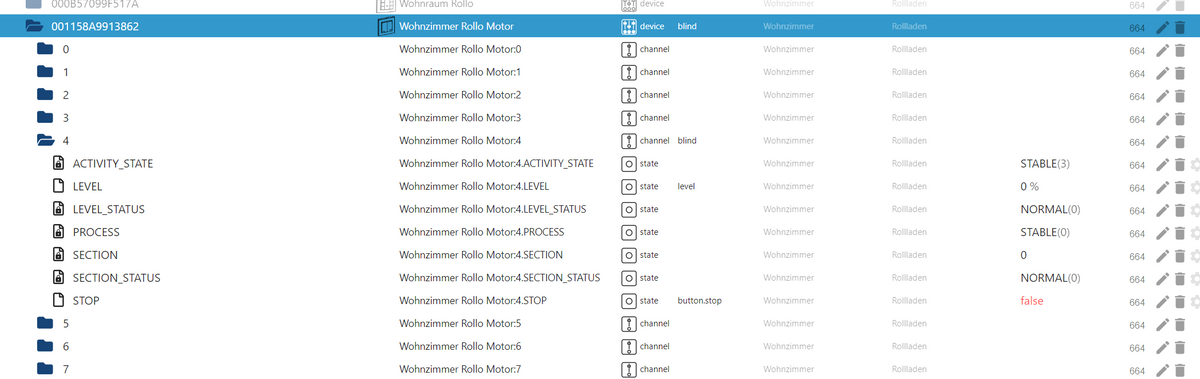
an der Spalte "Rolle" solltest du nichts ändern habe ich auch nicht gesagt sondern Raum und Funktion und das hast du ja schon....
Das bei mir blind da steht liegt daran, dass mein Screenshot kein HM-IP Aktor ist wie bei dir.
um es mal einfacher zu machen poste einfach mal den Code deiner Karte.
-
Ich versuche gerade die Homematic Rollos anzusteuern. Ich habe den Level freigegeben. Der Name der Entität ist "input_number.Wonzimmer_Rollo_LEVEL". Dann habe ich einen Button erstellt und als Action wollte habe ich einen Dienst vom Typ "input_number: Set" gewählt der den Wert auf 0 oder 100 setzen soll. Wenn ich auf den Button clicke bekomme ich im Logger eine Fehlermeldung.
Unknown entity: undefined for service call {"type":"call_service","domain":"input_number","service":"set_value","target":{"entity_id":"input_number.Wonzimmer_Rollo_LEVEL"},"service_data":{"value":50},"id":48}Kann ich die Dienste nicht verwenden?
@stephan1827 said in Test lovelace 4.x:
Kann ich die Dienste nicht verwenden?
Doch. Die Fehlermeldung lesen. "Unknown entity: undefined" -> du musst die entity_id bei service_data mit angeben.
-
@xbit sagte in Test lovelace 4.x:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: false
Ich habe das Wohnzimmer Rollo jetzt als "blind" definiert, aber der Stop Button funktioniert nicht. Ich habe den genau so definiert wie bei Dir

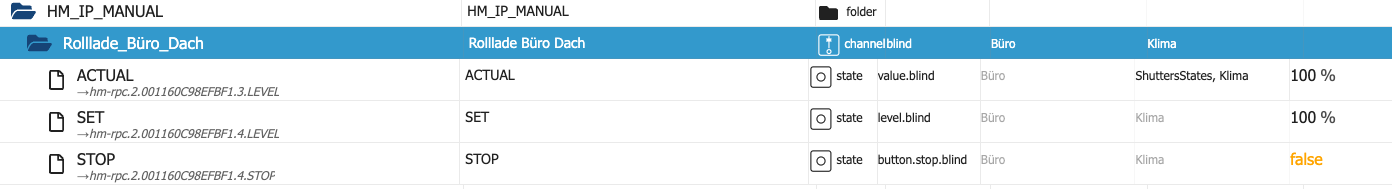
Bei HM IP muss ich leider immer wieder feststellen das es besser ist mit alias zu arbeiten, auch bei den Rollläden, da hier das actual level nicht im selben sub ID (oder wie auch immer das heißt) liegt.
So sieht eine davon bei mir aus:

-
Guten Tag,
Ich wollte nur mal kurz auf das Thema Klimaanlage (Daikin - mit Cloud adapter) zurückkommen.
Ich habe mir das was hier gepostet wurde zich mal durch gelesen und komme trotzdem nicht weiter... (Ich bin schwer von Begriff :D)-
Frage: Warum wird mir der power-button nicht angezeigt?
Dieser wird angelegt, gespeichert und verschwindet danach einfach wieder im Devices - Tab. Im Tab Objekte ist er aber noch zu finden...
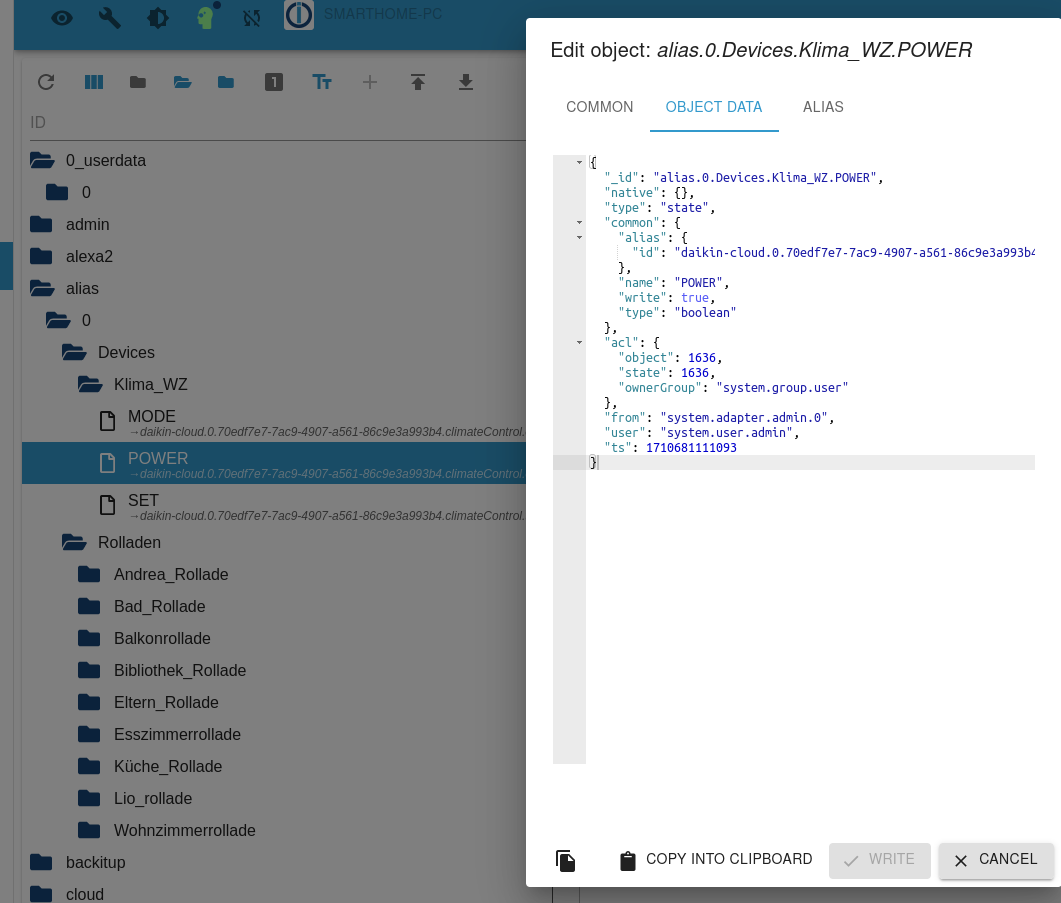
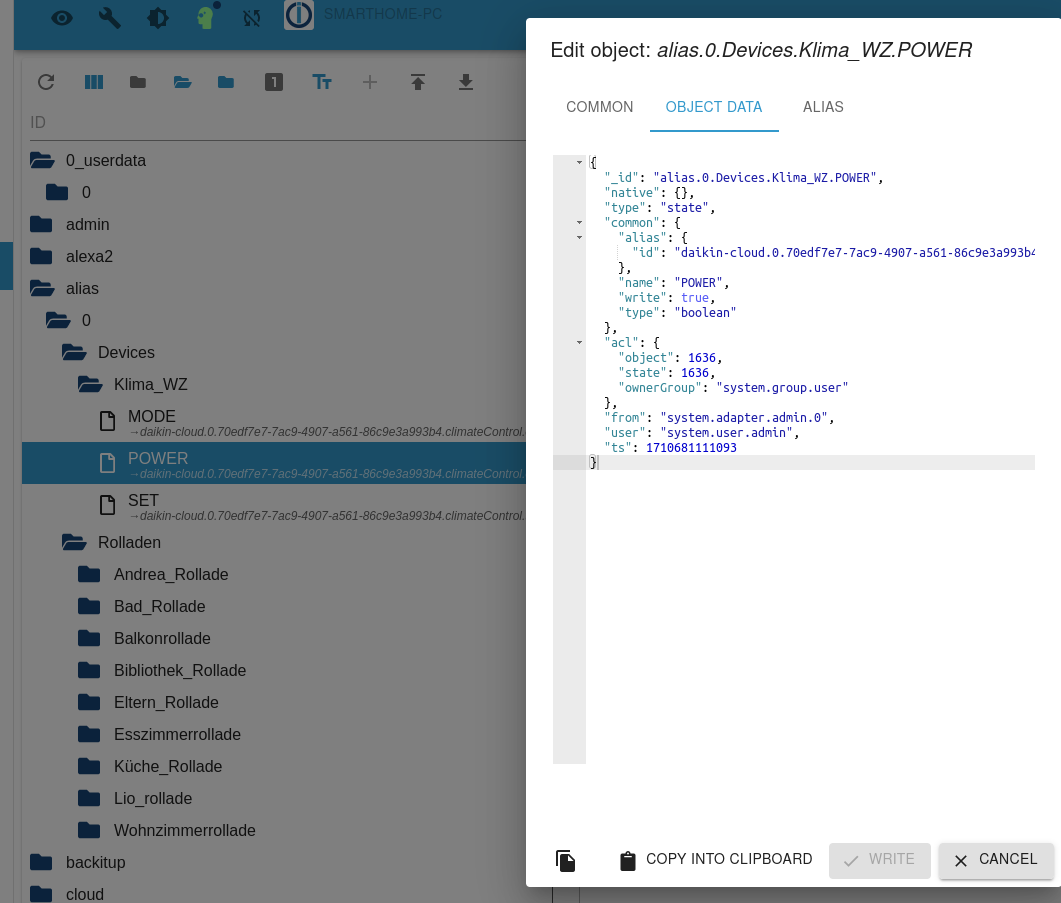
Hier ist der power-state zu finden (Unter Objekte)

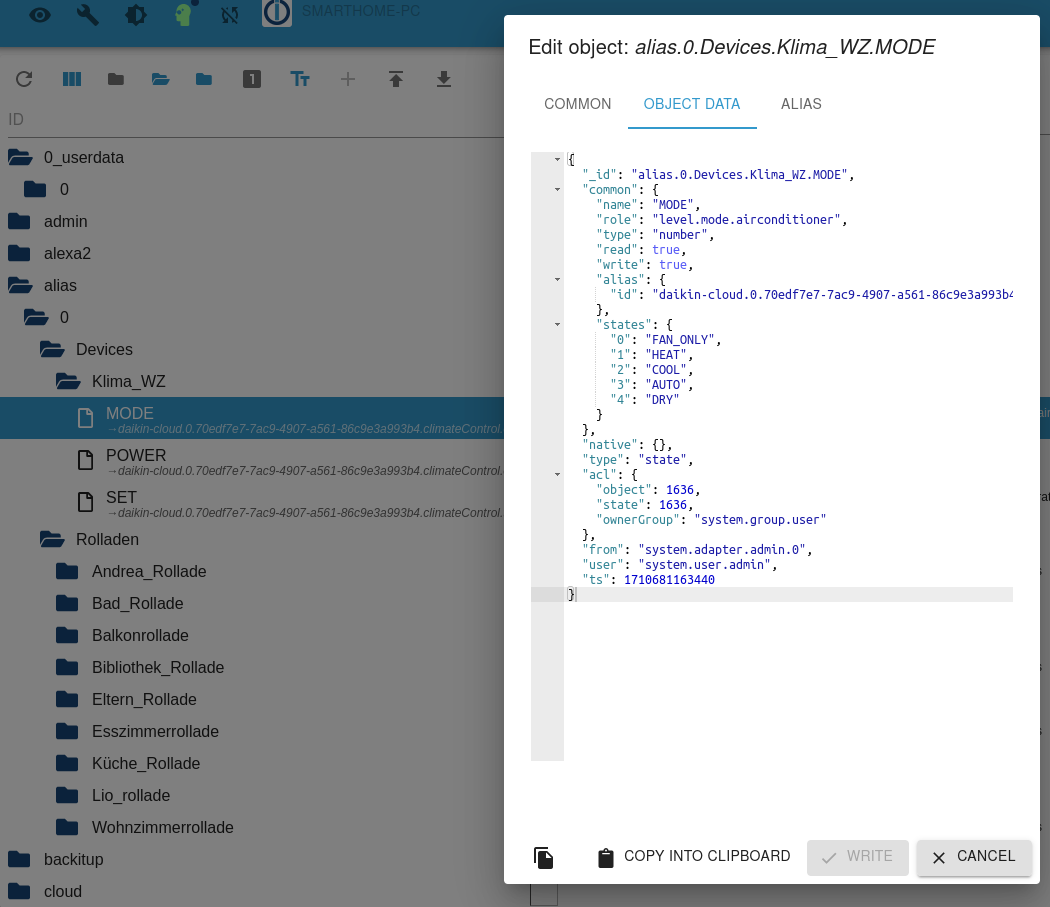
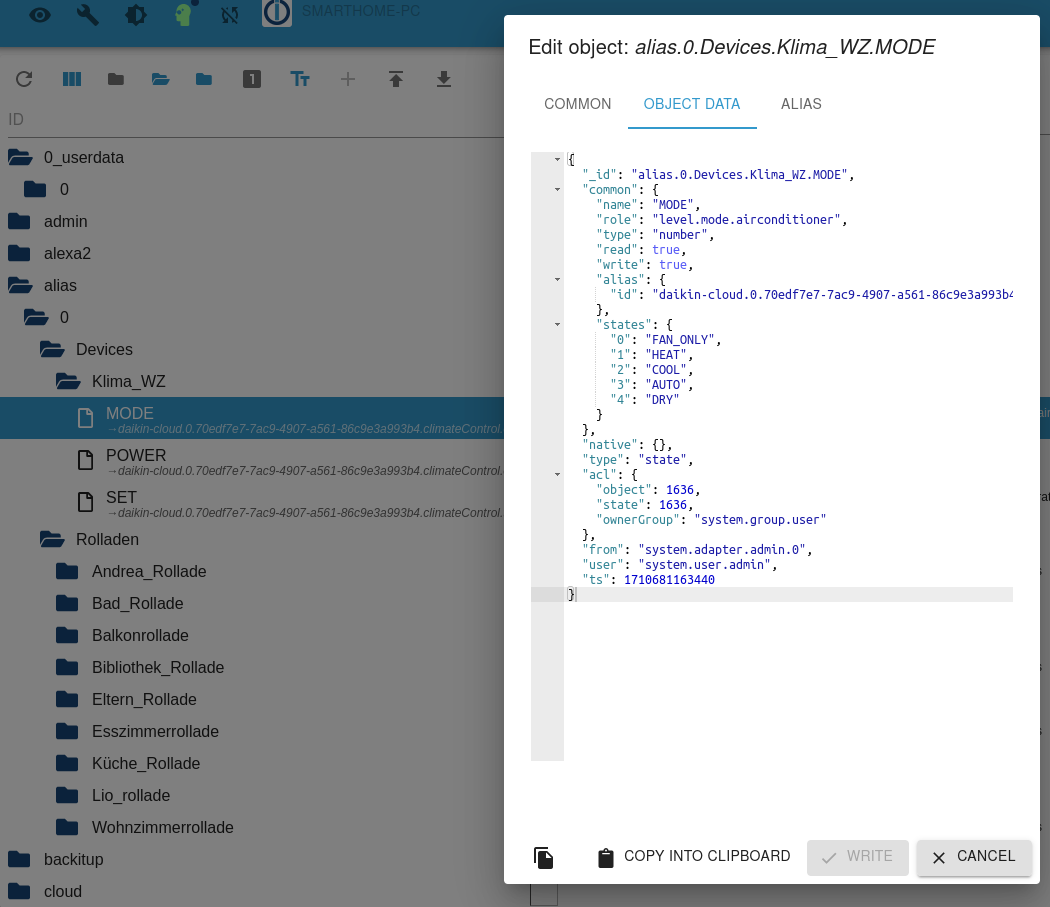
Hier das Objekt MODE:

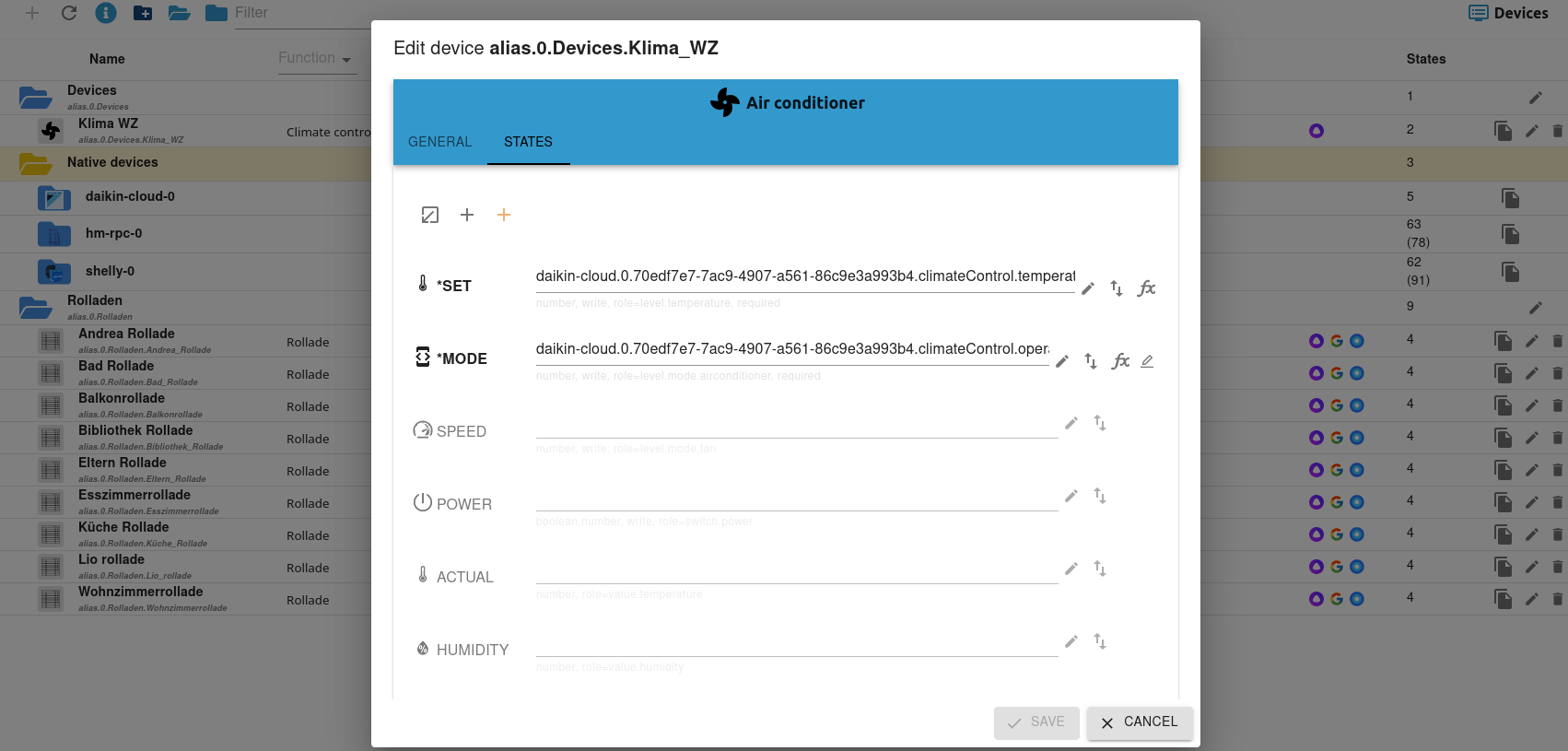
Unter Devices ist dieser wieder verschwunden... D.h. Ich verlinke den Datenpunkt für den power-button und dieser ist nach dem Speichern wieder weg.
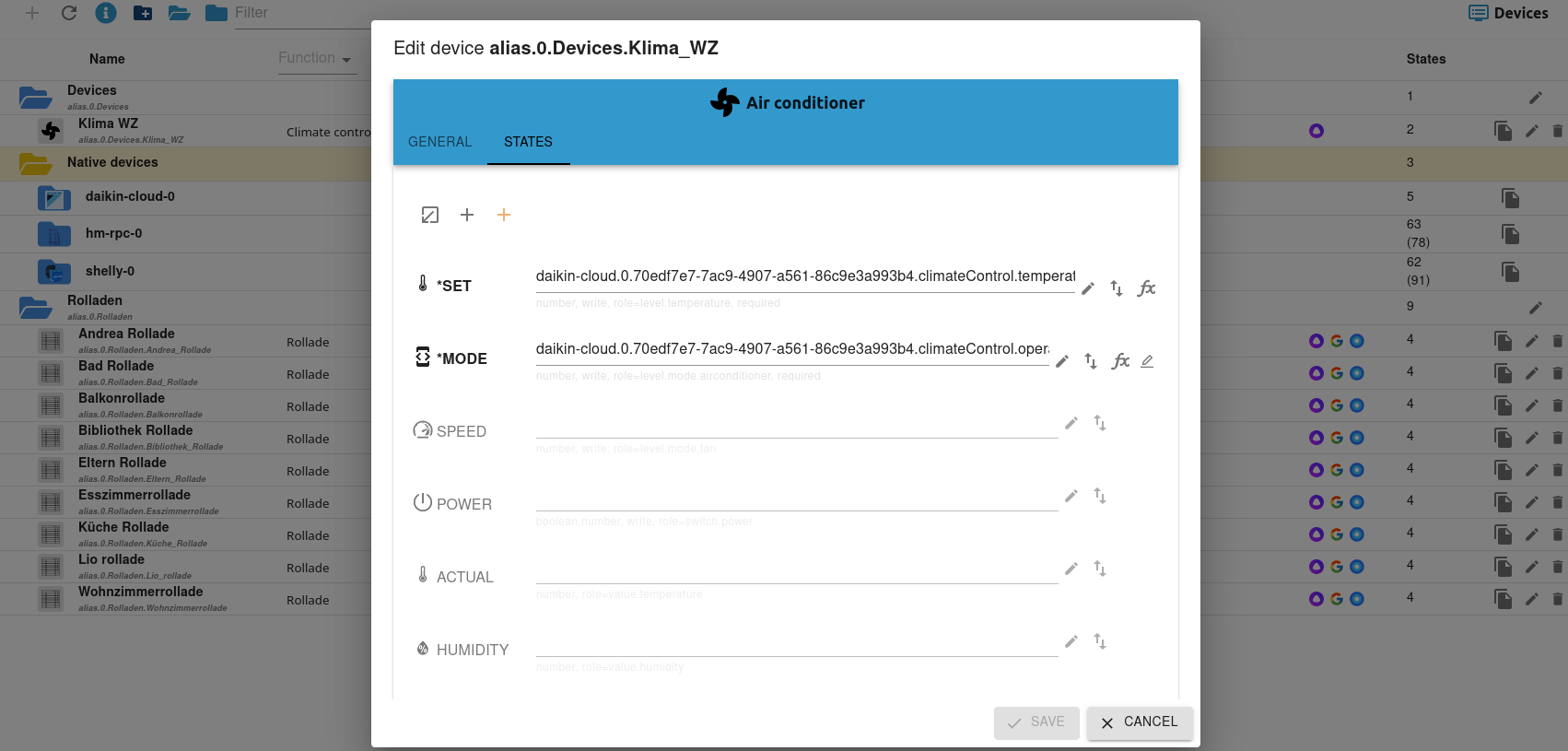
Hier im Bild zu sehen, dass der Power-State wieder lehr ist, obwohl dieser soeben verlinkt wurde:

-
Frage: Wie kann man für den jeweiligen Mode, die Temperatur & Fan-Einstellungen angeben?
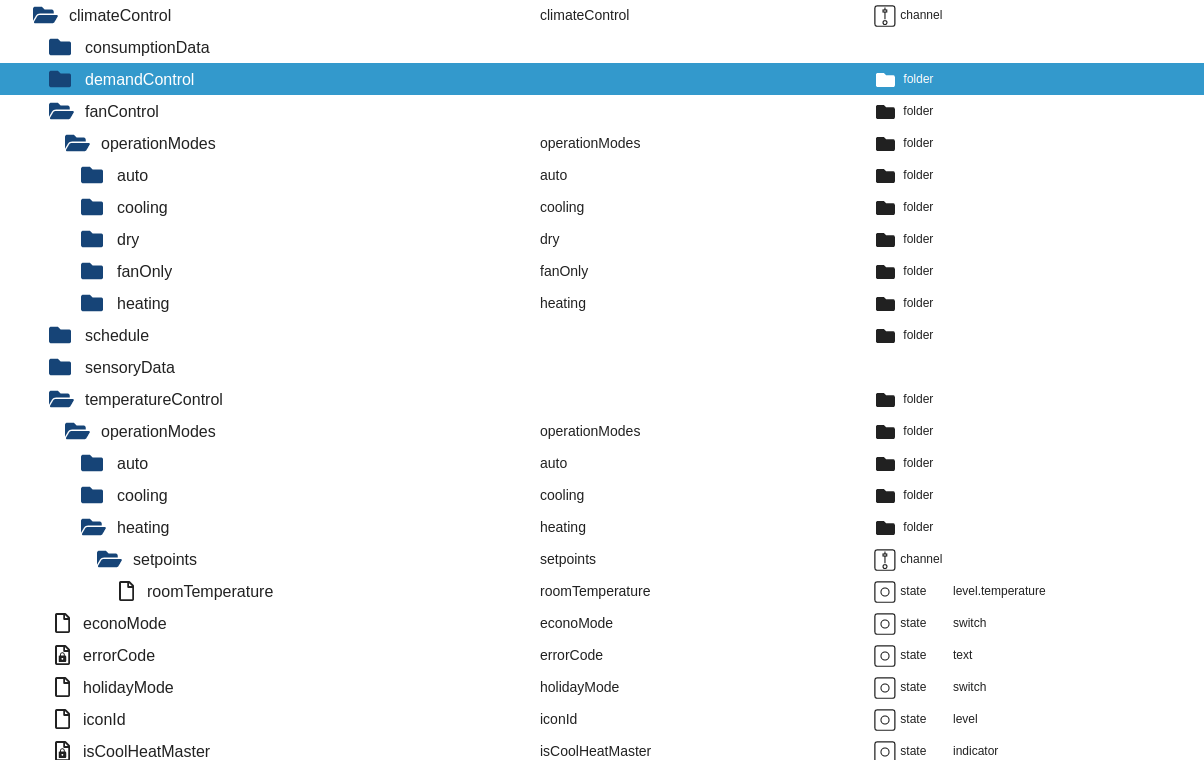
Über den Daikin Adapter sieht man, dass man z.b. die Temperaturen jeweils für auto, cooling und heating einstellen kann:

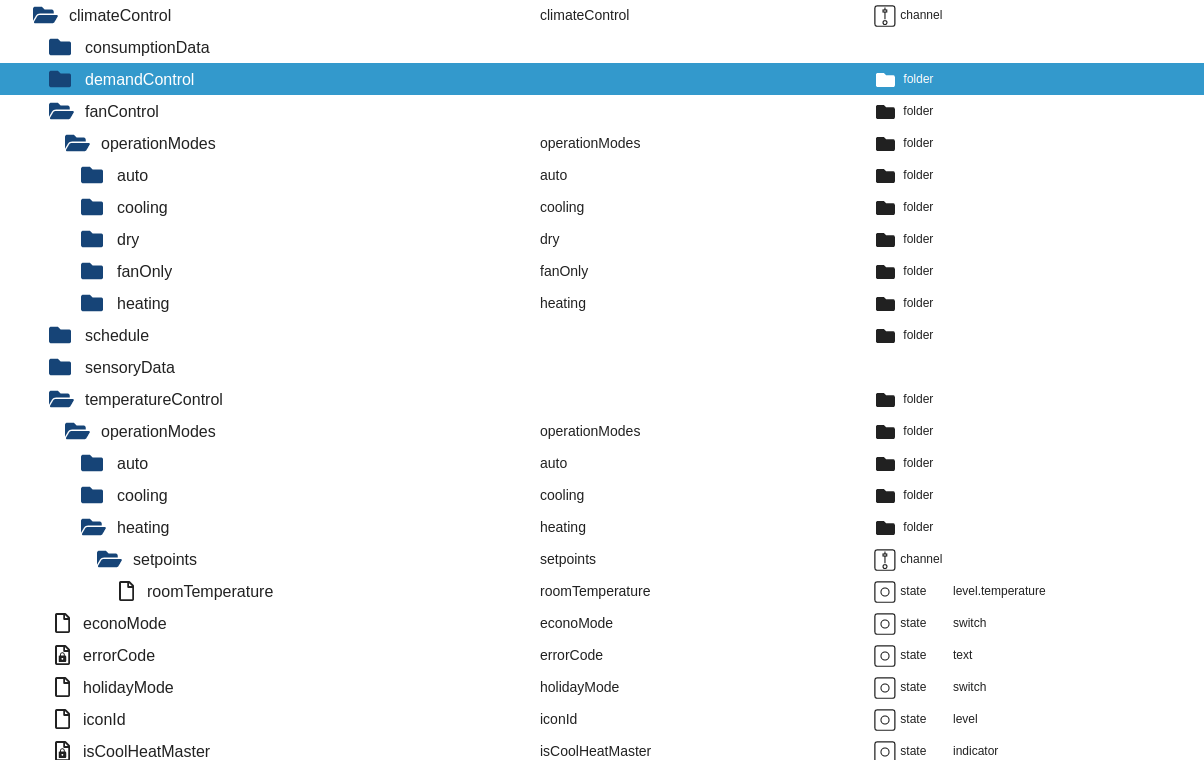
Das gleiche gilt ja dann auch für die fanControl Einstellungen, welche für die 5 verschiedenen operationModes einstellbar sind.
Sind meine Vorderungen schlicht und einfach nicht realisierbar oder übersehe ich etwas? :)
Vielen dank im Voraus für die Antworten.
LG Flippi
-
-
Guten Tag,
Ich wollte nur mal kurz auf das Thema Klimaanlage (Daikin - mit Cloud adapter) zurückkommen.
Ich habe mir das was hier gepostet wurde zich mal durch gelesen und komme trotzdem nicht weiter... (Ich bin schwer von Begriff :D)-
Frage: Warum wird mir der power-button nicht angezeigt?
Dieser wird angelegt, gespeichert und verschwindet danach einfach wieder im Devices - Tab. Im Tab Objekte ist er aber noch zu finden...
Hier ist der power-state zu finden (Unter Objekte)

Hier das Objekt MODE:

Unter Devices ist dieser wieder verschwunden... D.h. Ich verlinke den Datenpunkt für den power-button und dieser ist nach dem Speichern wieder weg.
Hier im Bild zu sehen, dass der Power-State wieder lehr ist, obwohl dieser soeben verlinkt wurde:

-
Frage: Wie kann man für den jeweiligen Mode, die Temperatur & Fan-Einstellungen angeben?
Über den Daikin Adapter sieht man, dass man z.b. die Temperaturen jeweils für auto, cooling und heating einstellen kann:

Das gleiche gilt ja dann auch für die fanControl Einstellungen, welche für die 5 verschiedenen operationModes einstellbar sind.
Sind meine Vorderungen schlicht und einfach nicht realisierbar oder übersehe ich etwas? :)
Vielen dank im Voraus für die Antworten.
LG Flippi
@flippi
zu 1.:
d.h. du trägst im Geräte-Tab unter "POWER" die ID ein und das, wovon du Screenshots gemacht hast, kommt als Ergebnis?
Das ist ein Fehler im Devices Adapter. Wenn es geht, bitte dafür ein issue erstellen. (Klima Power Objekt erhält keine Rolle).
Übergangslösung: manuell die Rolle "richtig" setzen, aufswitch.power.zu 2.:
eine Unterstützung von mehreren Zieltemperaturen ist mir weder in ioBroker noch in HomeAssistant bekannt. Da wirst du, wenn die Zieltemperatur / fan_mode tatsächlich in verschiedenen states gesetzt werden muss, nicht um ein Skript herum kommen. -
-
@flippi
zu 1.:
d.h. du trägst im Geräte-Tab unter "POWER" die ID ein und das, wovon du Screenshots gemacht hast, kommt als Ergebnis?
Das ist ein Fehler im Devices Adapter. Wenn es geht, bitte dafür ein issue erstellen. (Klima Power Objekt erhält keine Rolle).
Übergangslösung: manuell die Rolle "richtig" setzen, aufswitch.power.zu 2.:
eine Unterstützung von mehreren Zieltemperaturen ist mir weder in ioBroker noch in HomeAssistant bekannt. Da wirst du, wenn die Zieltemperatur / fan_mode tatsächlich in verschiedenen states gesetzt werden muss, nicht um ein Skript herum kommen.