NEWS
Test lovelace 5.x
-
@xbit Moin,
danke die schon mal die ausfühlerliche Hilfe / Anleitung.
Werde es die Tage mal so nachstellen und vergleichen.Bin etwas am Stress gerade, deswegen auch sorry schon mal wegen der späten Antwort.
Hallo,
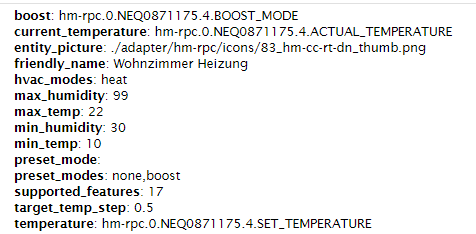
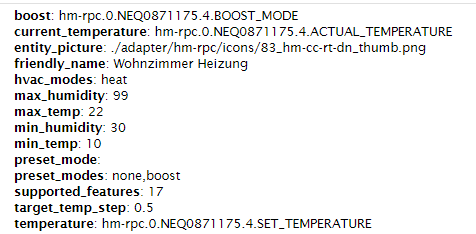
ich stehe noch ganz am Anfang mit lovelace und arbeite gerade an den Thermostaten von Homematic. Die werden automatisch erkannt und haben dann die folgenden Attribute.

Ich möchte gerne auf der Standardkarte einen Button für Auto und Boost anzeigen, sowie den Status der Batterie.

Der Button Boost geht auch, aber ich sehe keine Möglichkeit Auto hinzufügen. Kann man automatisch generierten Entitäten noch zusätzliche Attribute hinzufügen oder muss man die als separaten Sensor selbst aktivieren?
Kann man der Standardkarte noch eigene Buttons hinzufügen? Hat jemand vielleicht ein schönes Beispiel für die Thermostate von Homematic?
SG
Stephan
-
Hallo,
ich stehe noch ganz am Anfang mit lovelace und arbeite gerade an den Thermostaten von Homematic. Die werden automatisch erkannt und haben dann die folgenden Attribute.

Ich möchte gerne auf der Standardkarte einen Button für Auto und Boost anzeigen, sowie den Status der Batterie.

Der Button Boost geht auch, aber ich sehe keine Möglichkeit Auto hinzufügen. Kann man automatisch generierten Entitäten noch zusätzliche Attribute hinzufügen oder muss man die als separaten Sensor selbst aktivieren?
Kann man der Standardkarte noch eigene Buttons hinzufügen? Hat jemand vielleicht ein schönes Beispiel für die Thermostate von Homematic?
SG
Stephan
So ganz korrekt bekomme ich die auch nicht ans laufen.

Bisher finde ich die custom:simple-thermostat am besten, aber da bekomme ich diese doofe ui Meldung nicht weg....

-
Hallo,
ich stehe noch ganz am Anfang mit lovelace und arbeite gerade an den Thermostaten von Homematic. Die werden automatisch erkannt und haben dann die folgenden Attribute.

Ich möchte gerne auf der Standardkarte einen Button für Auto und Boost anzeigen, sowie den Status der Batterie.

Der Button Boost geht auch, aber ich sehe keine Möglichkeit Auto hinzufügen. Kann man automatisch generierten Entitäten noch zusätzliche Attribute hinzufügen oder muss man die als separaten Sensor selbst aktivieren?
Kann man der Standardkarte noch eigene Buttons hinzufügen? Hat jemand vielleicht ein schönes Beispiel für die Thermostate von Homematic?
SG
Stephan
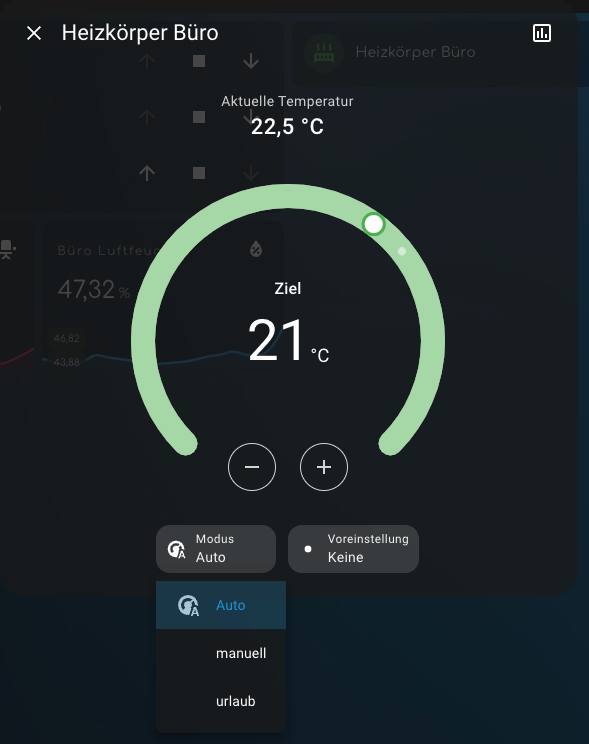
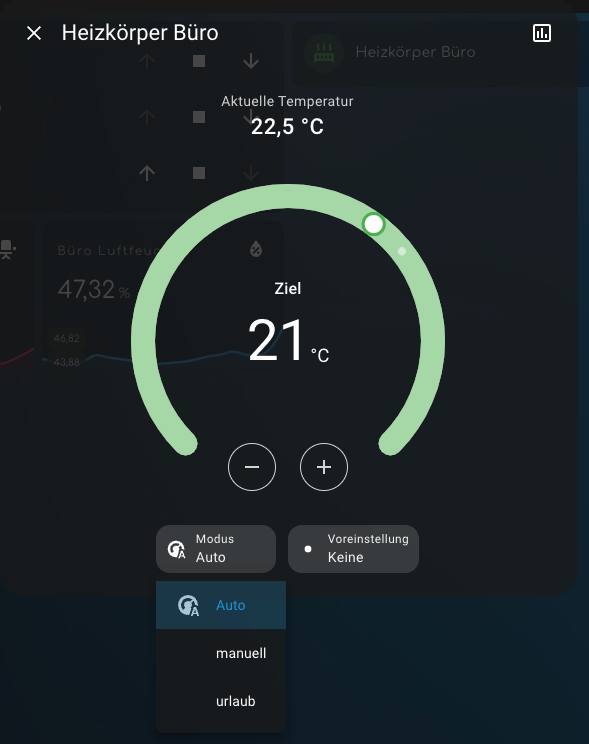
Hi, ich hab die "hvac_modes" manuell in das "SET_POINT_MODE" object eingetragen. Das funktioniert soweit, wird aber vermutlich bei einem kompletten neu laden der hm-ip geräte überschrieben.
In lovelace sieht das dann so aus
boost: hm-rpc.2.000A1D89A5CC42.1.BOOST_MODE current_temperature: hm-rpc.2.000A1D89A5CC42.1.ACTUAL_TEMPERATURE friendly_name: Heizkörper Büro hvac_mode: hm-rpc.2.000A1D89A5CC42.1.SET_POINT_MODE hvac_modes: auto,manuell,urlaub max_humidity: 99 max_temp: 30.5 min_humidity: 30 min_temp: 4.5 preset_mode: preset_modes: none,boost supported_features: 17 target_temp_step: 1 temperature: hm-rpc.2.000A1D89A5CC42.1.SET_POINT_TEMPERATURE
Im Objekt so:
{ "type": "state", "common": { "name": "Heizkörper Büro.SET_POINT_MODE", "role": "level.mode.thermostat", "def": 0, "type": "number", "read": true, "write": true, "min": 0, "max": 3, "states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB" },Die wahrscheinlich bessere option wäre über alias oder versuchen über den device manager ein thermostat zusammenzustellen, hab ich aber noch nicht versucht.
-
So ganz korrekt bekomme ich die auch nicht ans laufen.

Bisher finde ich die custom:simple-thermostat am besten, aber da bekomme ich diese doofe ui Meldung nicht weg....

@david-g das simple thermostat hatte ich auch schon gefunden, aber da finde ich auch keine Möglichkeit gefunden das elegant dazustellen. Du hast ja bei Deinem Widget unten noch einen vertikalen Stapel. Das ist vermutlich die einzige saubere Lösung.
-
Hi, ich hab die "hvac_modes" manuell in das "SET_POINT_MODE" object eingetragen. Das funktioniert soweit, wird aber vermutlich bei einem kompletten neu laden der hm-ip geräte überschrieben.
In lovelace sieht das dann so aus
boost: hm-rpc.2.000A1D89A5CC42.1.BOOST_MODE current_temperature: hm-rpc.2.000A1D89A5CC42.1.ACTUAL_TEMPERATURE friendly_name: Heizkörper Büro hvac_mode: hm-rpc.2.000A1D89A5CC42.1.SET_POINT_MODE hvac_modes: auto,manuell,urlaub max_humidity: 99 max_temp: 30.5 min_humidity: 30 min_temp: 4.5 preset_mode: preset_modes: none,boost supported_features: 17 target_temp_step: 1 temperature: hm-rpc.2.000A1D89A5CC42.1.SET_POINT_TEMPERATURE
Im Objekt so:
{ "type": "state", "common": { "name": "Heizkörper Büro.SET_POINT_MODE", "role": "level.mode.thermostat", "def": 0, "type": "number", "read": true, "write": true, "min": 0, "max": 3, "states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB" },Die wahrscheinlich bessere option wäre über alias oder versuchen über den device manager ein thermostat zusammenzustellen, hab ich aber noch nicht versucht.
@kipferl Ich vermute, das man in lovelace keine Attribute manuell hinzufügen kann oder? Ich würde das mit einem Alias versuchen aber ich fürchte, das ich auch damit die Funktion nicht nachbilden kann.
-
@kipferl Ich vermute, das man in lovelace keine Attribute manuell hinzufügen kann oder? Ich würde das mit einem Alias versuchen aber ich fürchte, das ich auch damit die Funktion nicht nachbilden kann.
@stephan1827
nein in lovelace geht das nicht. daher hab ichs in den objektdaten von SET_POINT_MODE gemacht, das geht nur im expertenmodus.dort hab ich eigentlich nur das hinzugefügt, alles andere bleibt gleich wie du im meinen vorherigen post sehen kannst.
"states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB"aber wie gesagt, alias oder mit dem device adapter das zu erstellen ist wahrscheinlich besser.
-
@stephan1827
nein in lovelace geht das nicht. daher hab ichs in den objektdaten von SET_POINT_MODE gemacht, das geht nur im expertenmodus.dort hab ich eigentlich nur das hinzugefügt, alles andere bleibt gleich wie du im meinen vorherigen post sehen kannst.
"states": { "0": "AUTO", "1": "MANUELL", "2": "URLAUB"aber wie gesagt, alias oder mit dem device adapter das zu erstellen ist wahrscheinlich besser.
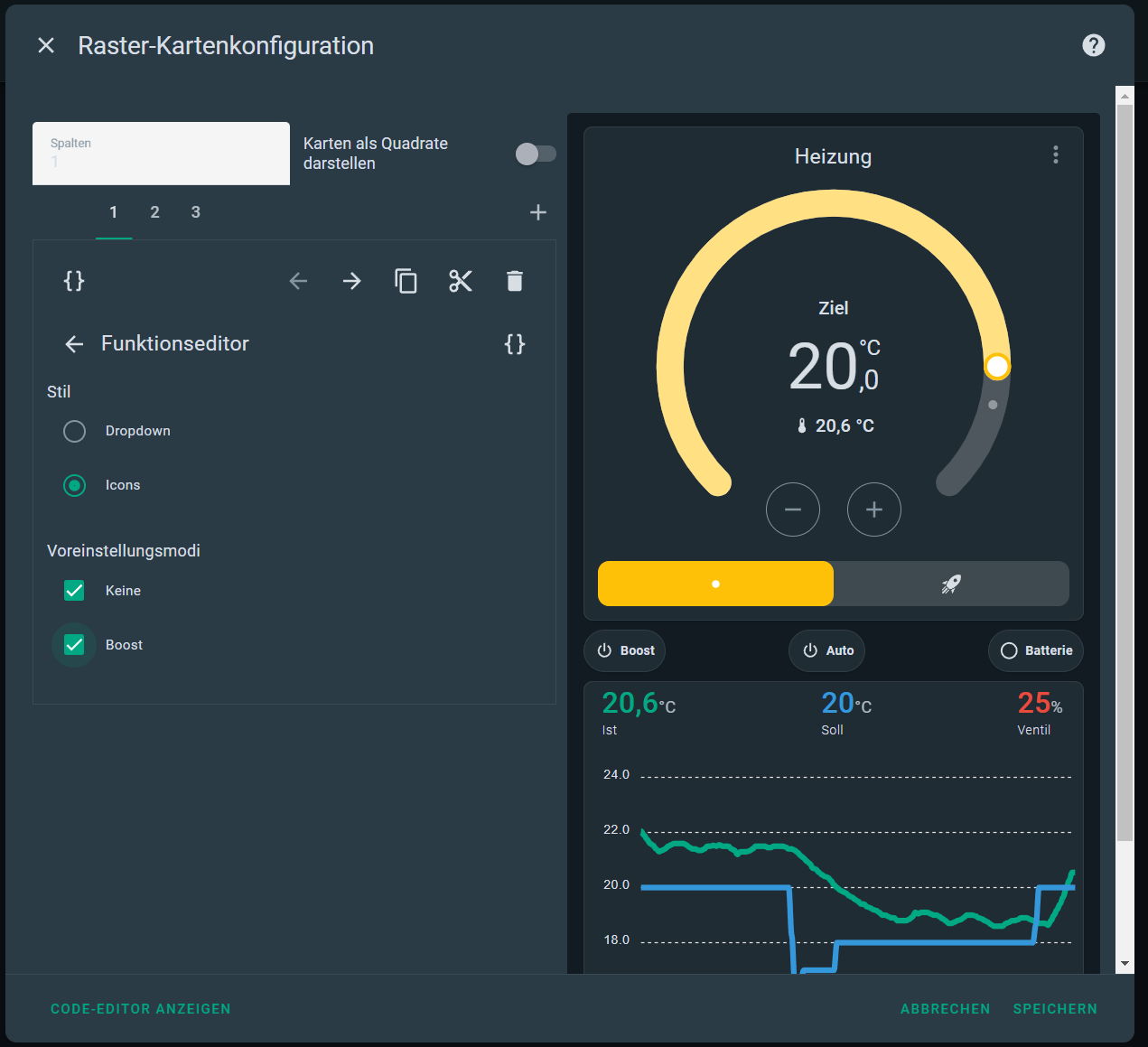
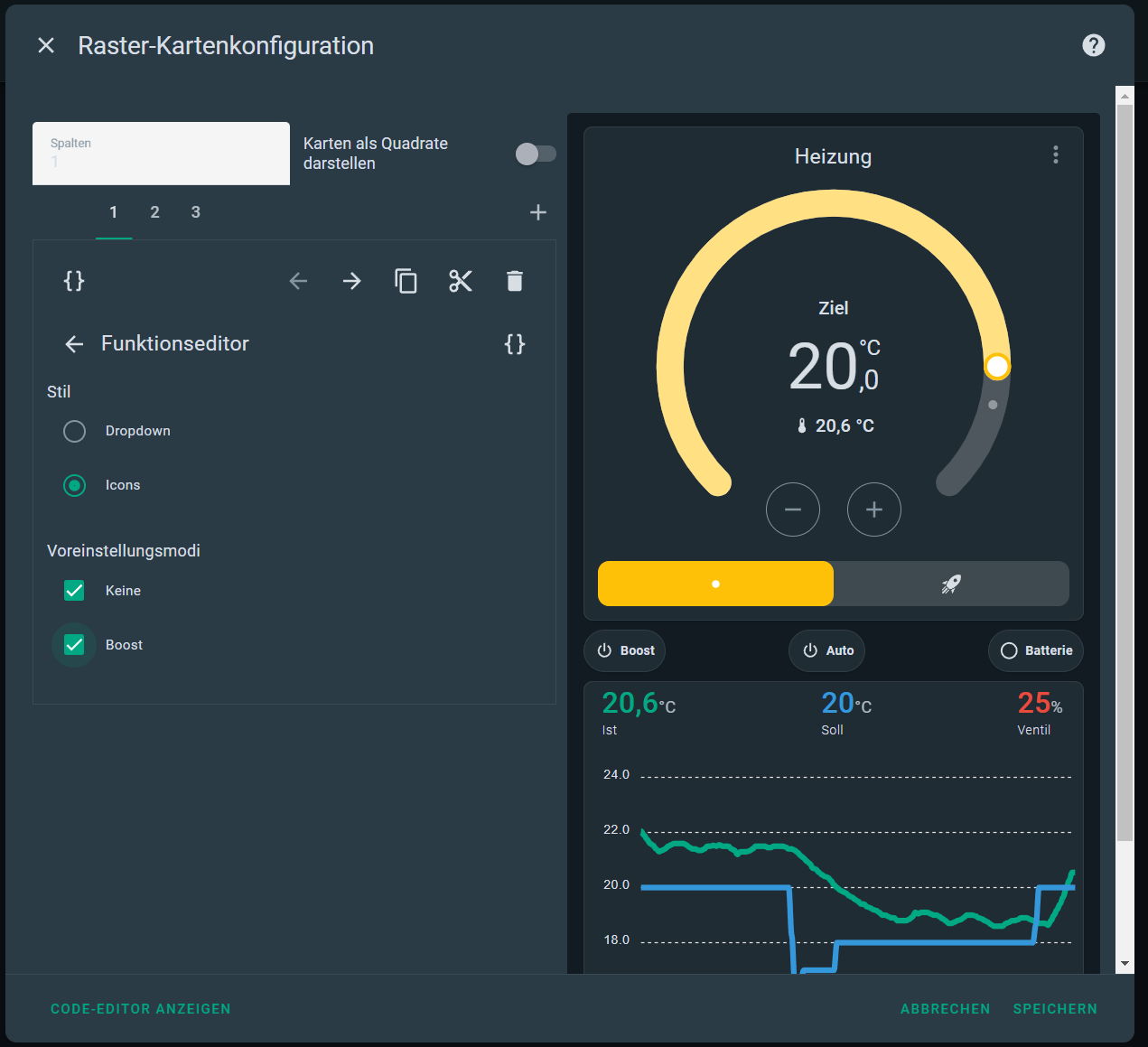
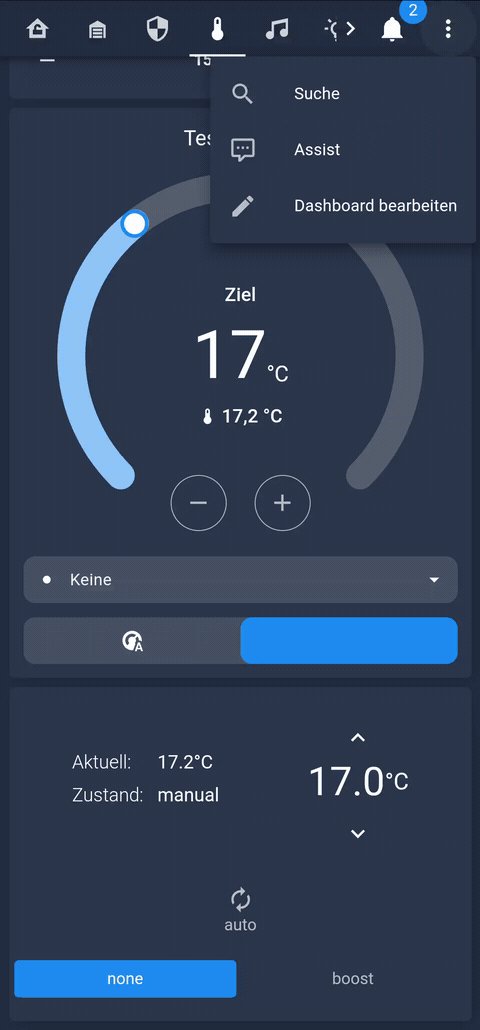
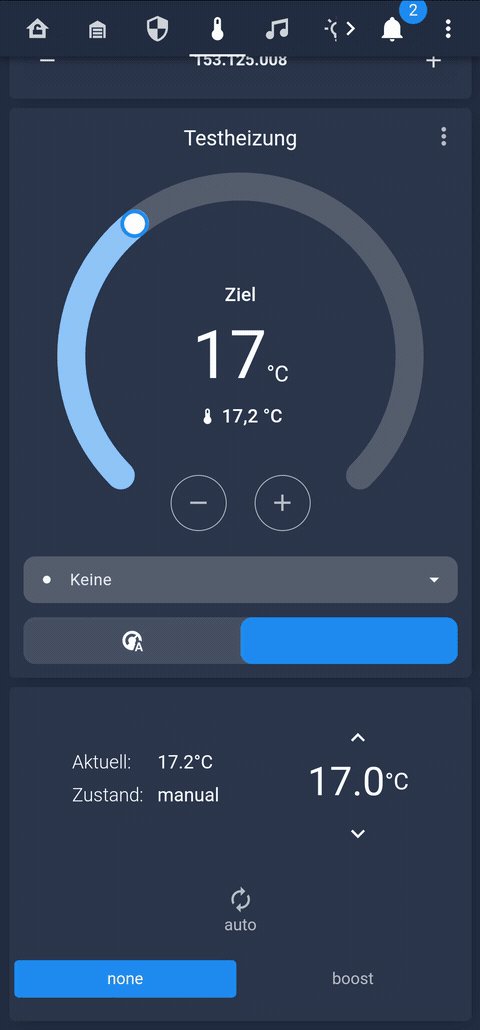
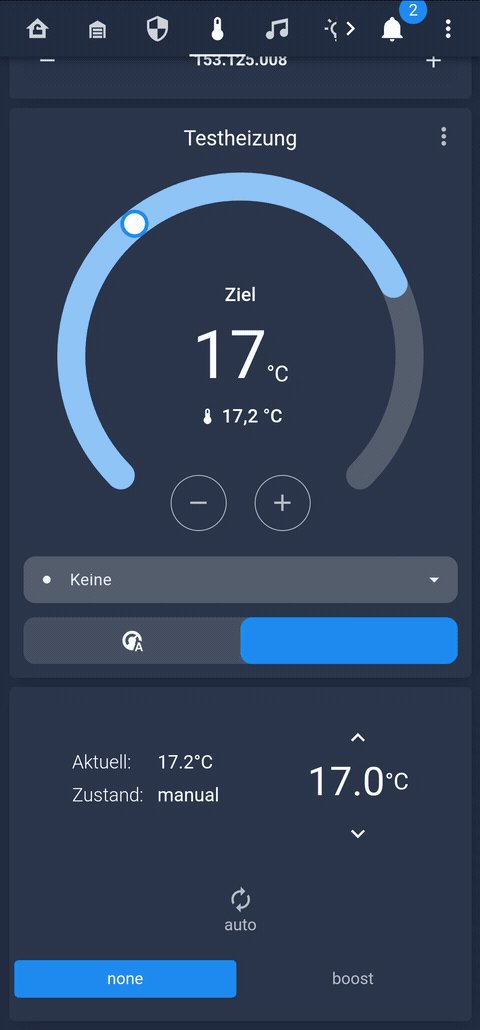
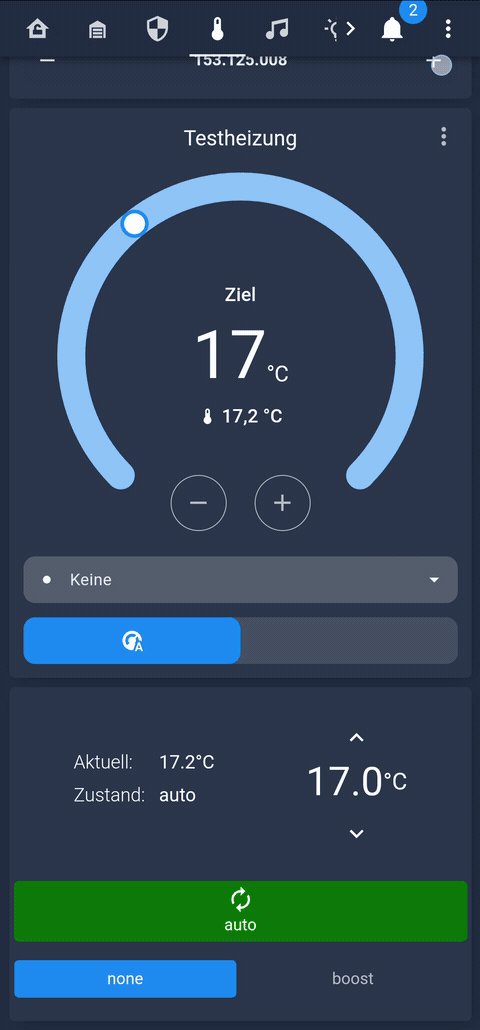
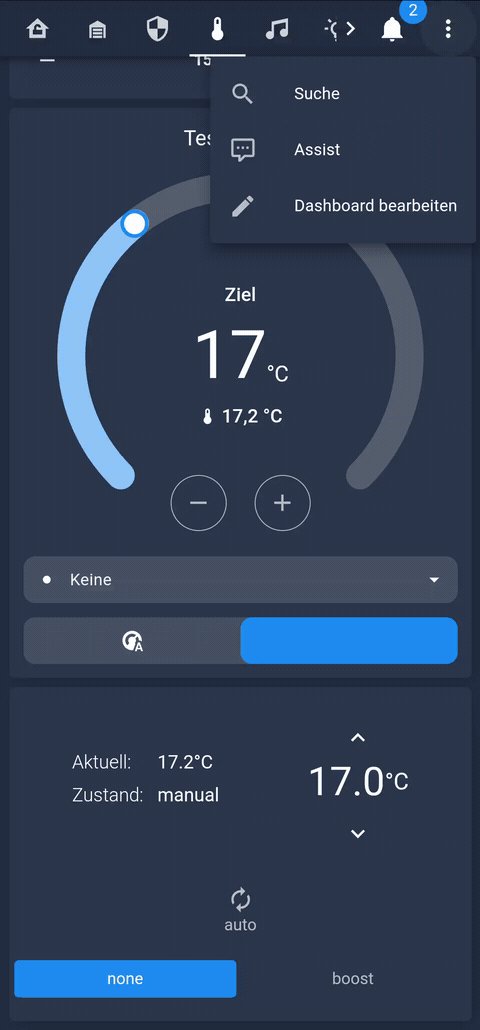
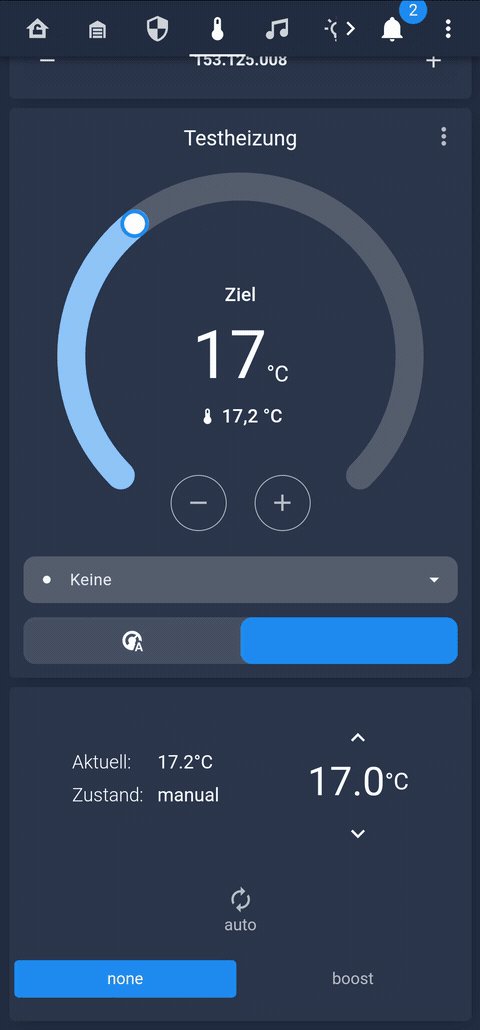
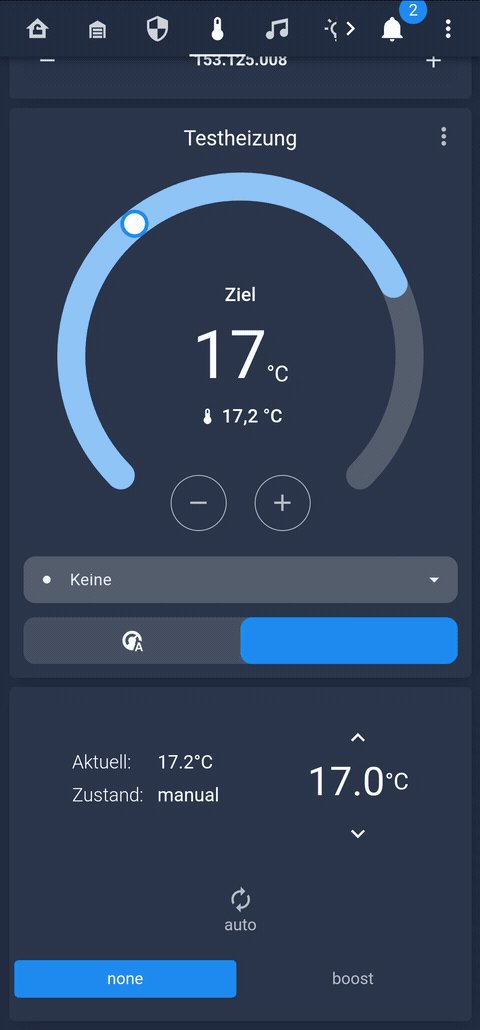
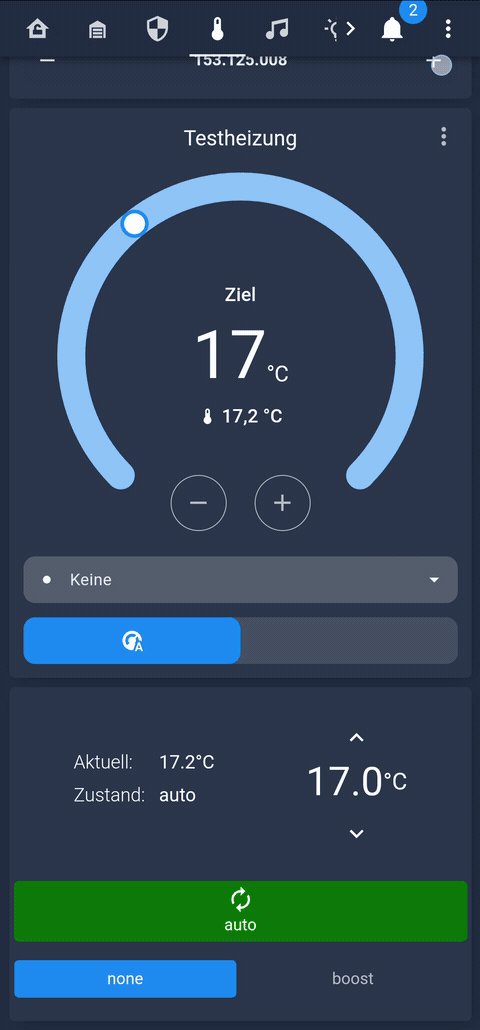
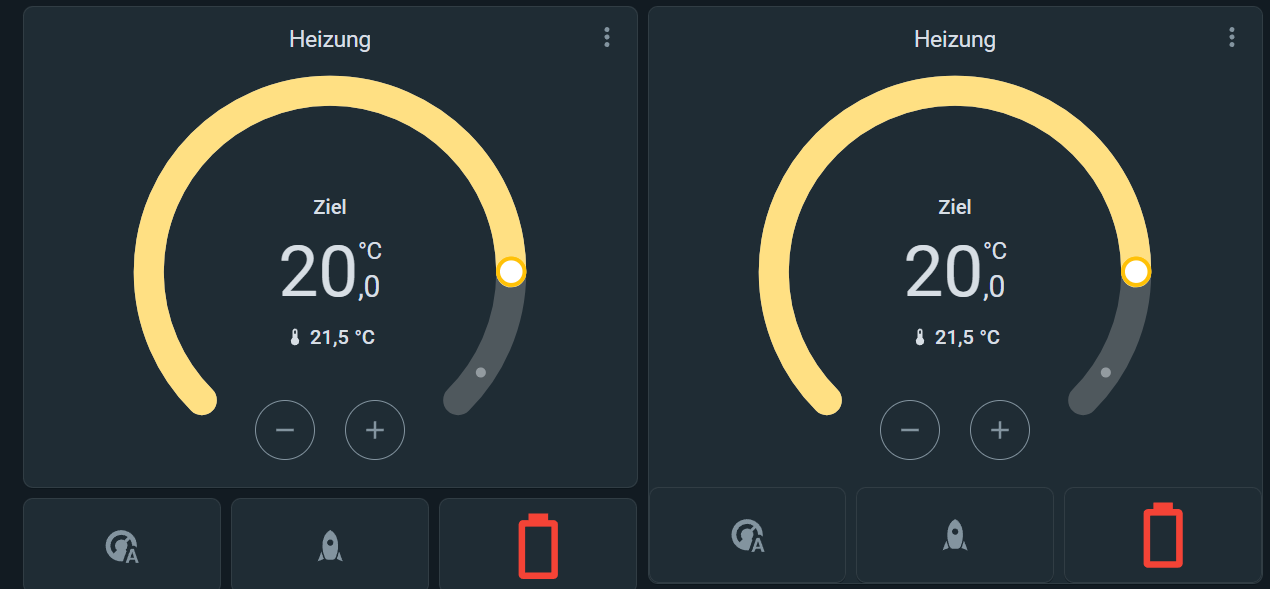
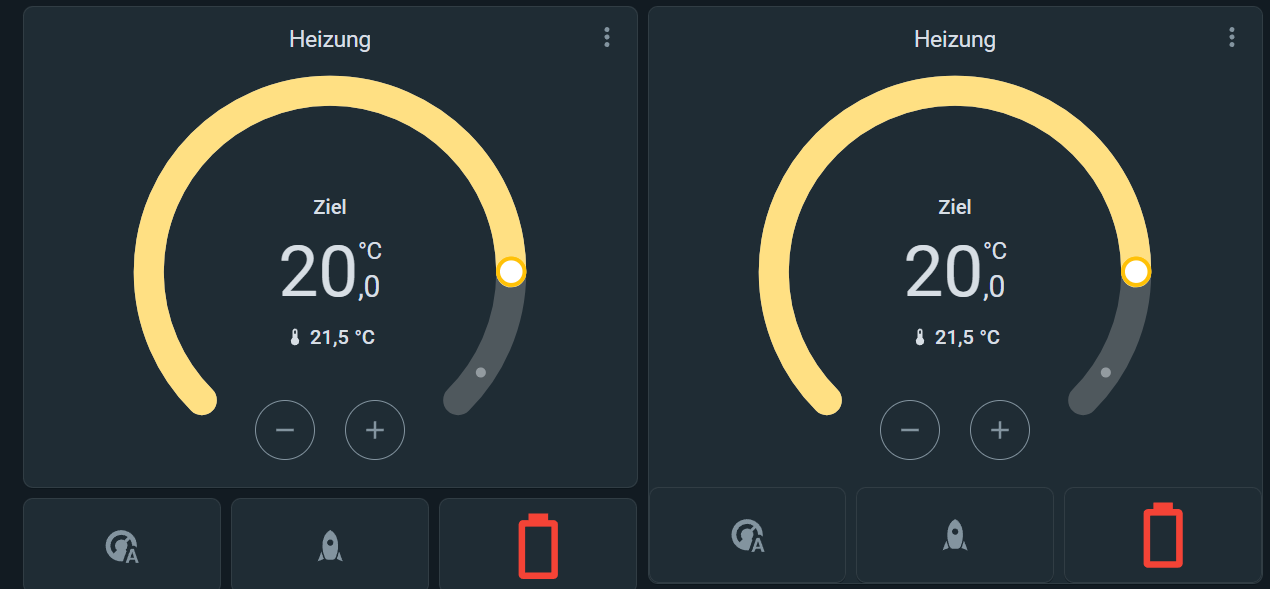
Habe das mit dem Thermostat jetzt hinbekommen (rechte Seite). Ich bin immer noch nicht sicher ob mir die Linke Seite nicht doch besser gefällt.

Code für rechts sieht jetzt so aus
type: custom:vertical-stack-in-card cards: - type: thermostat entity: climate.Wohnzimmer_Heizung name: Heizung - type: horizontal-stack cards: - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_AUTO_MODE icon: mdi:thermostat-auto name: Boost icon_height: 30px - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_BOOST_MODE icon: mdi:rocket icon_height: 30px - type: custom:button-card entity: binary_sensor.Wohnzimmer_LOWBAT layout: vertical show_name: false show_icon: true show_last_changed: false tap_action: action: none state: - value: true icon: mdi:battery-alert color: red - value: false icon: mdi:battery -
Habe das mit dem Thermostat jetzt hinbekommen (rechte Seite). Ich bin immer noch nicht sicher ob mir die Linke Seite nicht doch besser gefällt.

Code für rechts sieht jetzt so aus
type: custom:vertical-stack-in-card cards: - type: thermostat entity: climate.Wohnzimmer_Heizung name: Heizung - type: horizontal-stack cards: - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_AUTO_MODE icon: mdi:thermostat-auto name: Boost icon_height: 30px - show_name: false show_icon: true type: button tap_action: action: toggle entity: input_boolean.Wohnzimmer_BOOST_MODE icon: mdi:rocket icon_height: 30px - type: custom:button-card entity: binary_sensor.Wohnzimmer_LOWBAT layout: vertical show_name: false show_icon: true show_last_changed: false tap_action: action: none state: - value: true icon: mdi:battery-alert color: red - value: false icon: mdi:batteryStand genau vor der selben Frage. Auch genau den Varianten vom Rahmen her.
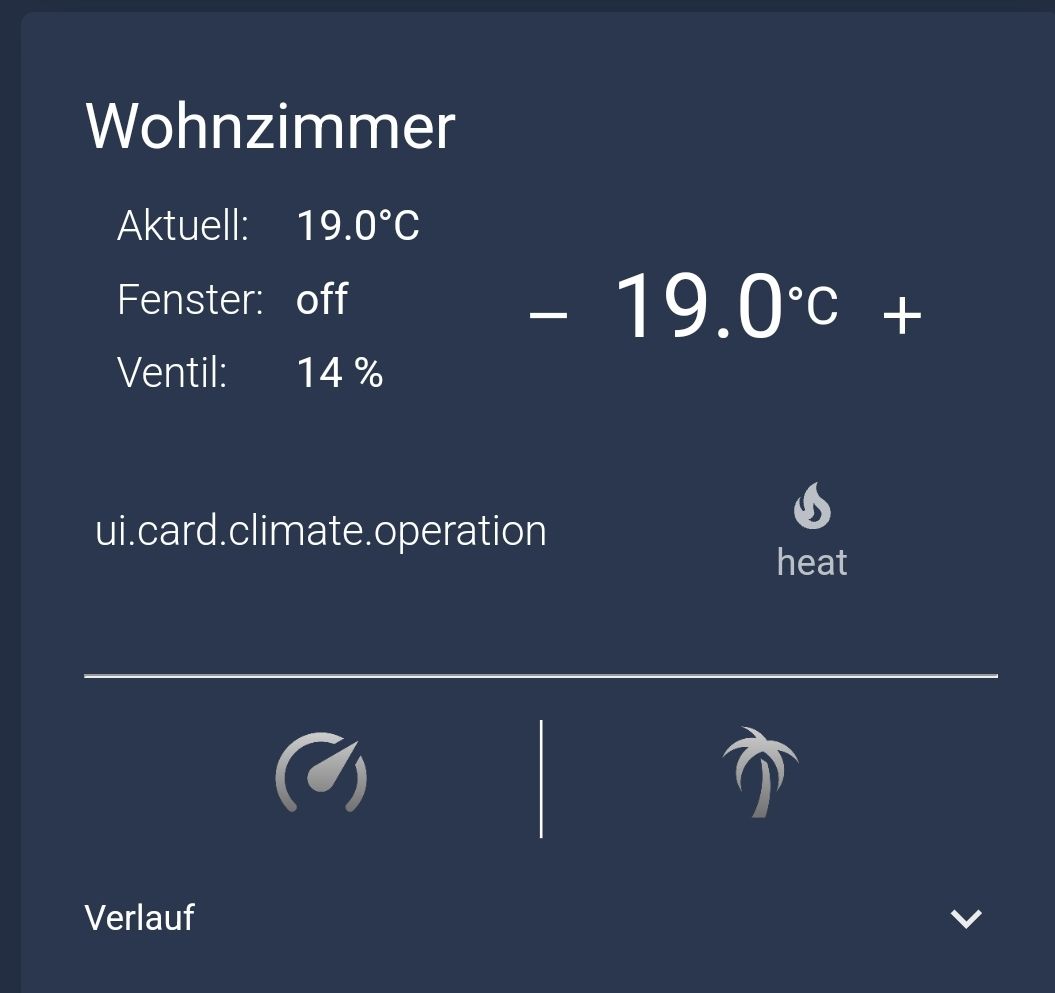
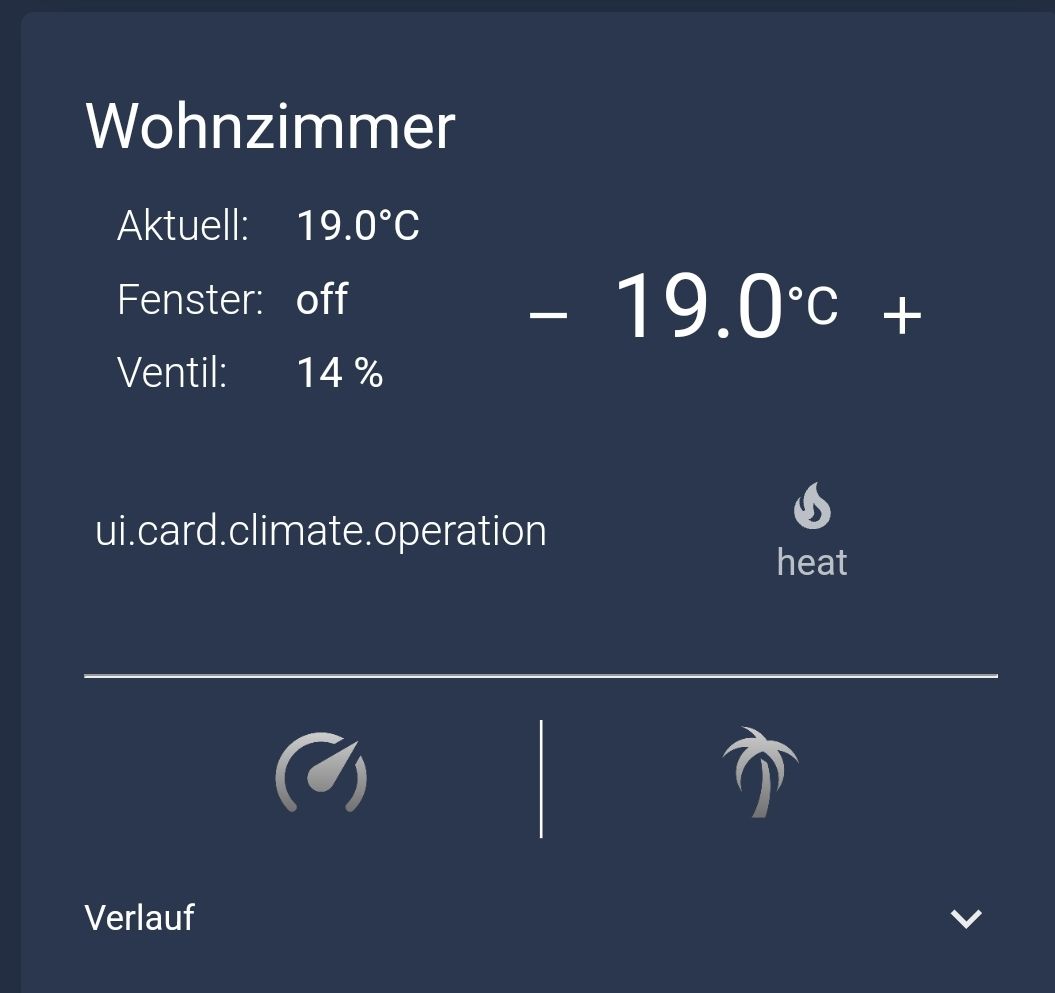
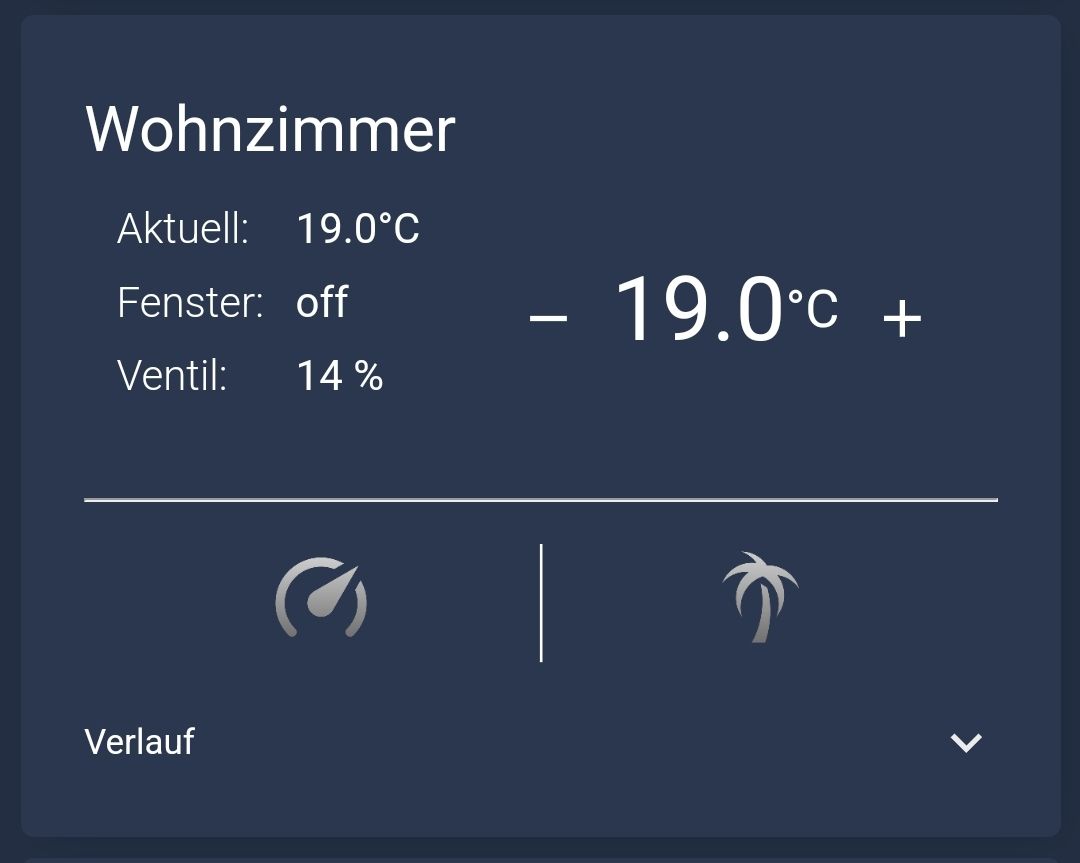
Ganz zufrieden war ich mit beiden nicht. Hab es dann ganz offensichtlich mit den Linien gemacht.EDIT
Hab das ui.... jetzt auch weg bekommen.
Das Fenster "false" hab ich schon Stunden probiert. Früher hat das geklappt,dass da offen oder geschlossen stand.
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: custom:simple-thermostat header: name: Wohnzimmer layout: step: row hide: state: true sensors: - entity: input_text.og_Fensterkontakt_OG_WINDOW_STATE name: Fenster - entity: input_number.Heizung_Wohnzimmer_Ventil name: Ventil entity: climate.Thermostat_Wohnbereich control: false - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: picture-elements image: /cards/bg_thermo_settings.png elements: - type: image image: /cards/boost_active.png entity: switch.Heizung_Wohnbereich_boost state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 28% width: 10% - type: image image: /cards/urlaub_active.png entity: switch.Heizung_Wohnbereich_party state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 72% width: 10% - type: image image: /cards/linie_senkrecht.png entity: binary_sensor.Schloss_Haustuere state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 50% - type: custom:collapsable-cards title: Verlauf cards: - type: iframe aspect_ratio: 50% title: null url: >- https://192.168.99.33:8082/echarts/index.html?preset=echarts.0.Heizung.Wohnzimmer_copy -
So habe ich es:
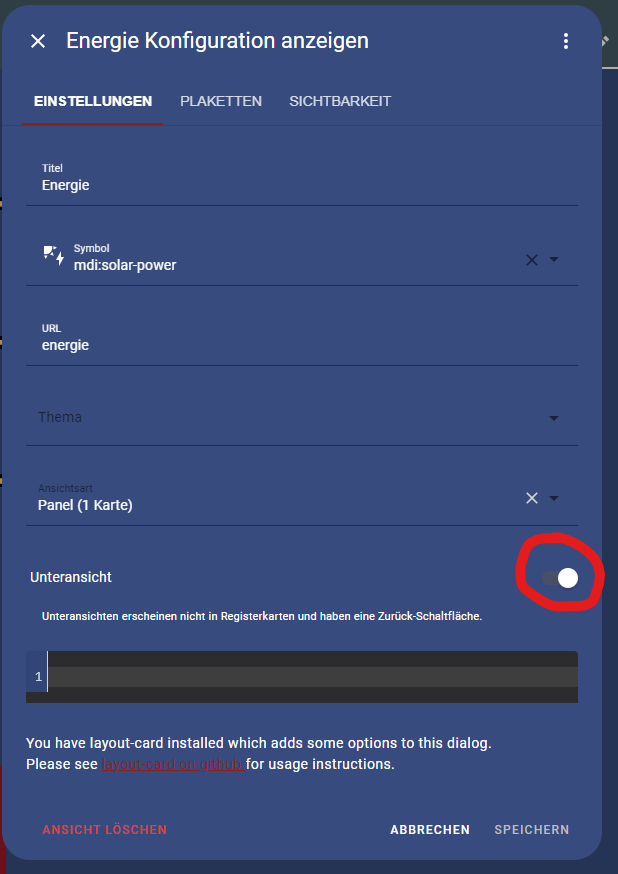
Navigation:
Das im Kreis nur damit es normal nicht in der Navigationsleiste zu sehen ist (nur per Link zu erreichen)
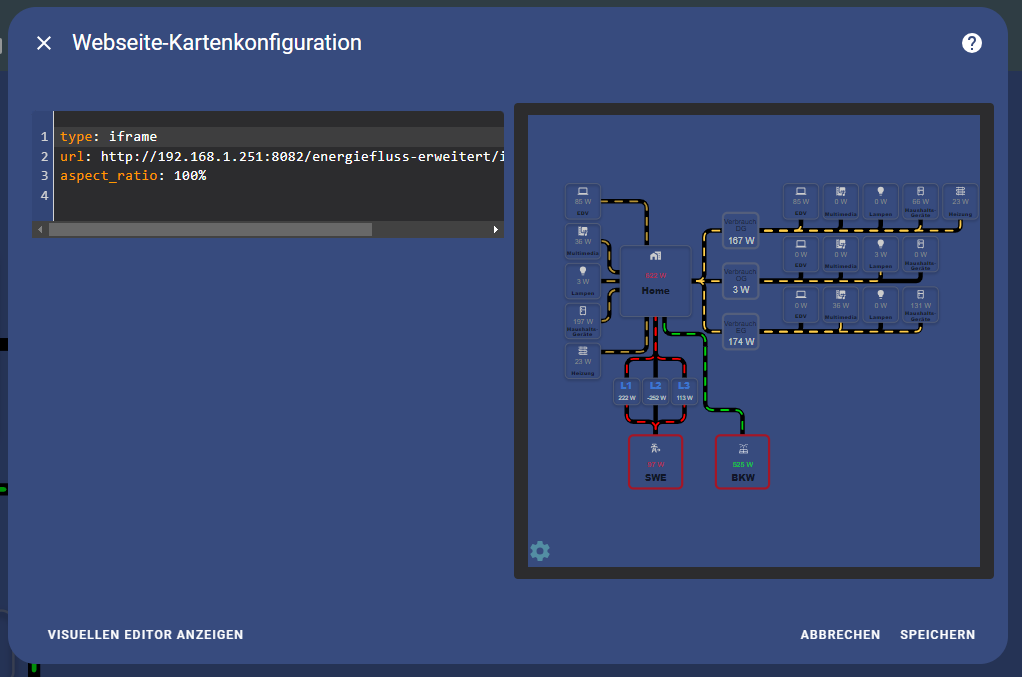
Die Karte auf der Seite:
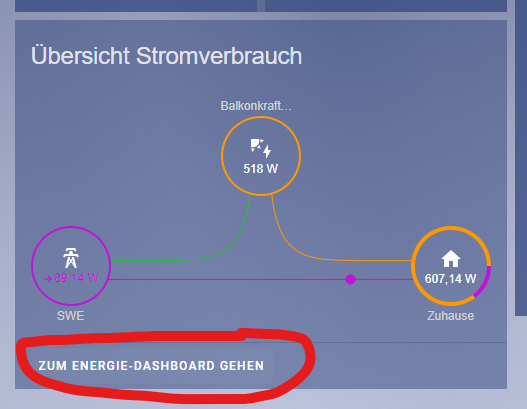
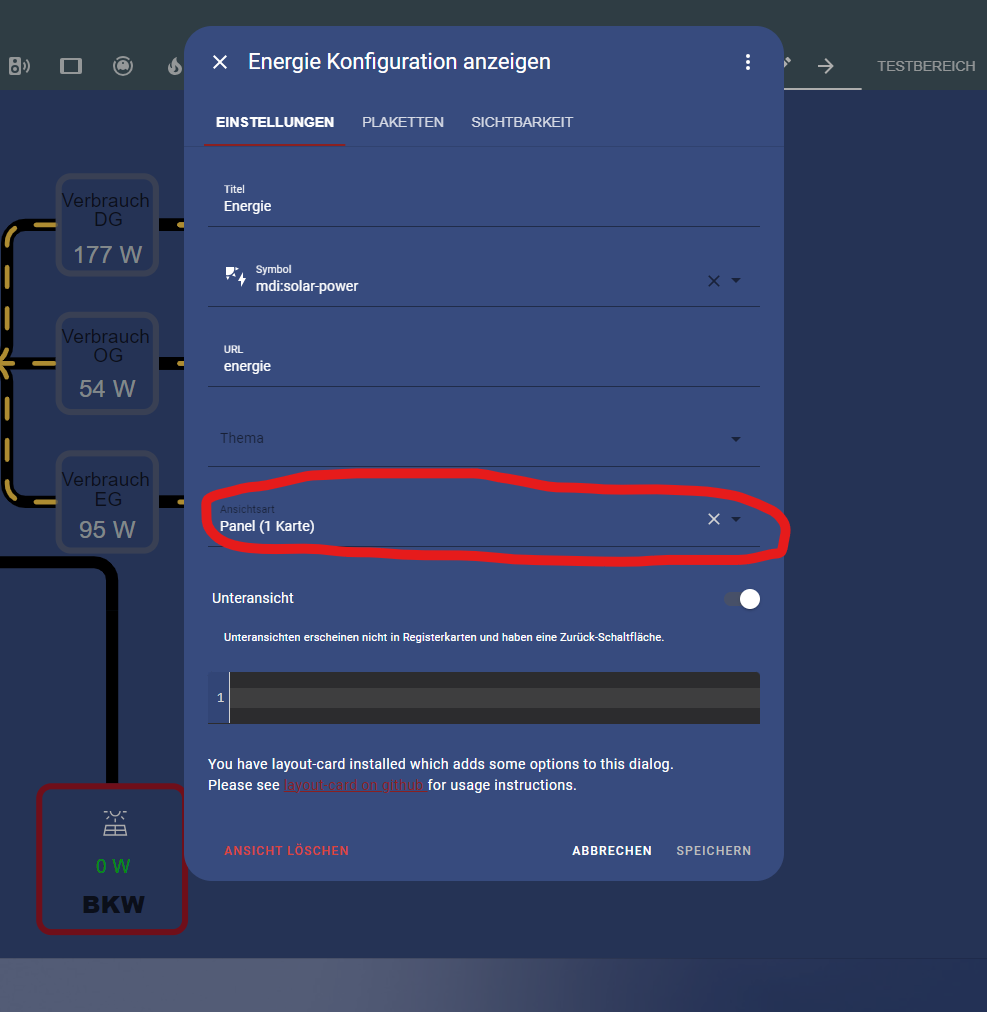
Link zur Unteransicht:
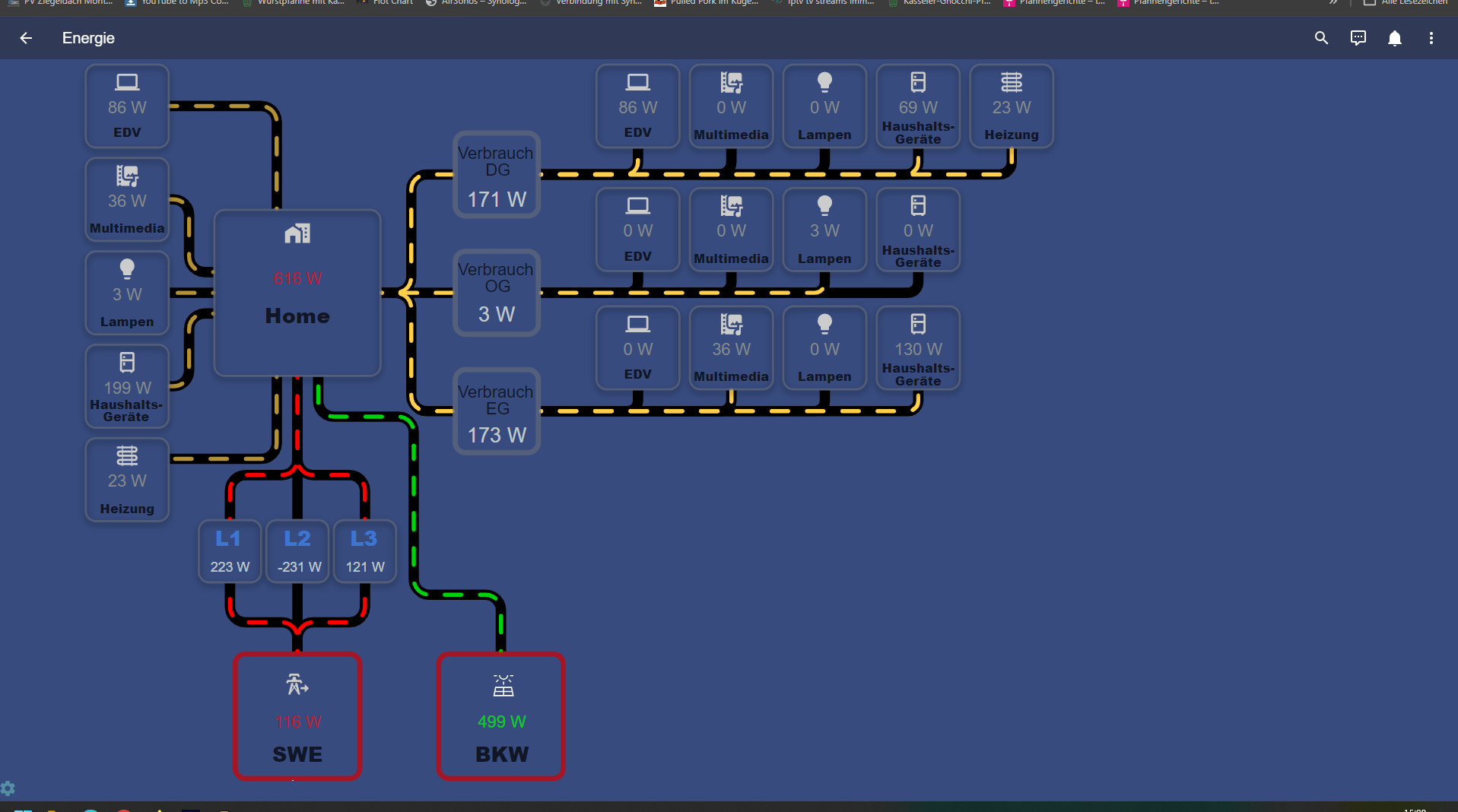
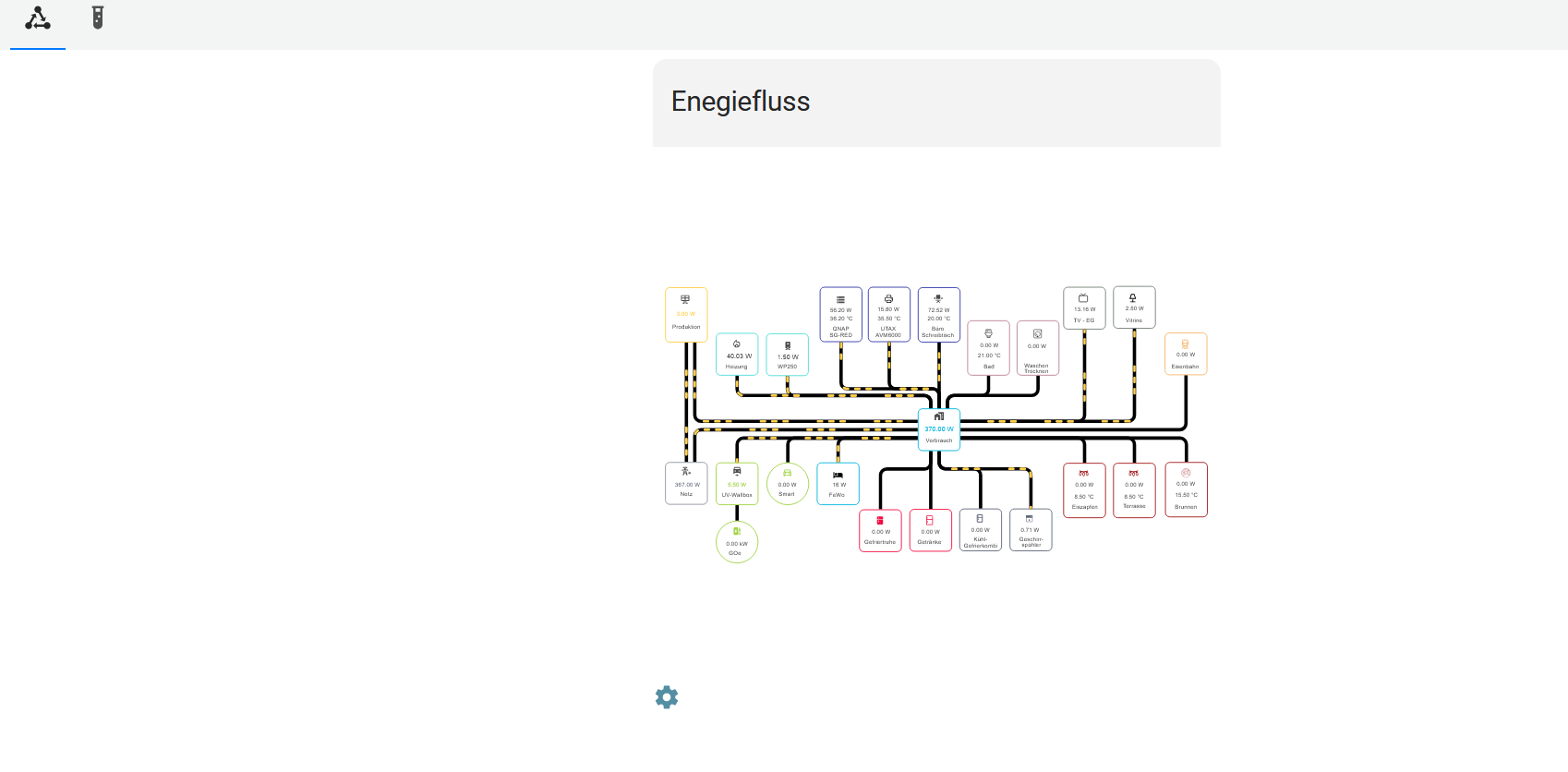
Ergebnis (fast Vollbild):
@xbit Hallo,
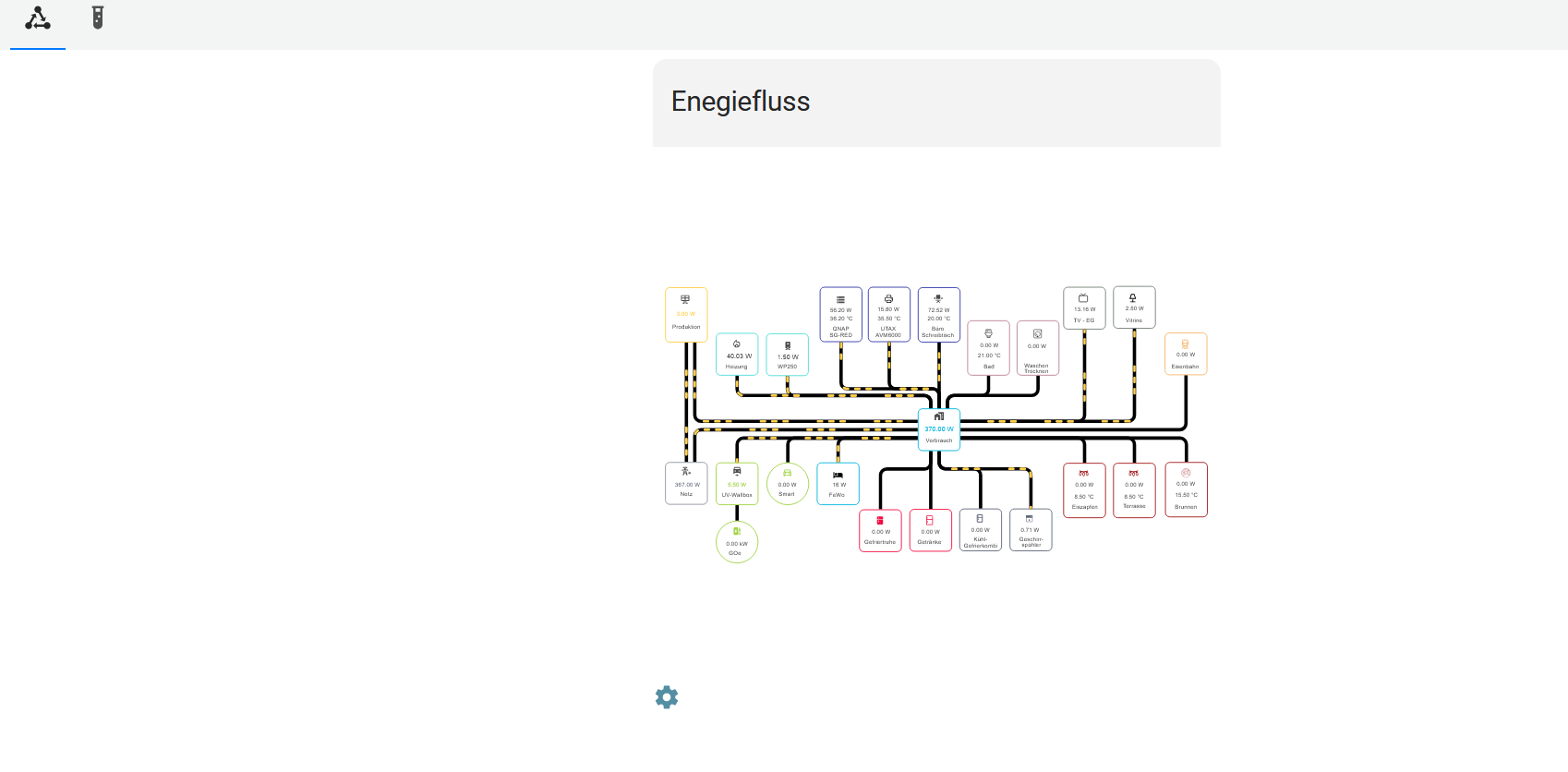
hab das noch mal ausprobiert, wird wird nicht als Vollbild angezeigt.

Hier noch mal der Code dazu:
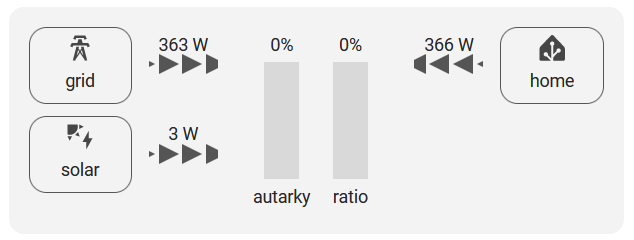
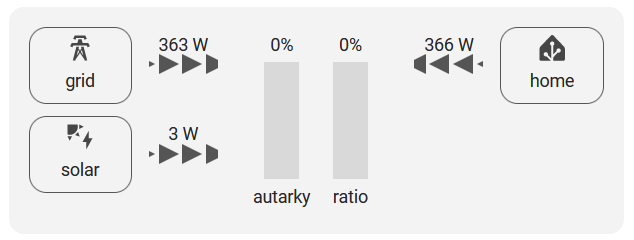
type: iframe url: https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0 aspect_ratio: 100% title: EnegieflussWenn ich es als URL in die Navigation einbinde. Dann hab ich das als Link:
https://home.xxx.email:8091/lovelace/https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0Das funktioniert vom Aufruf nicht.
-
Hallo zusammen,
kennt einer von euch diesen Adpater:

Und hat den Jemand von mal installiert unter Lovelace ?
-
Hallo zusammen,
kennt einer von euch diesen Adpater:

Und hat den Jemand von mal installiert unter Lovelace ?
-
@xbit Hallo,
hab das noch mal ausprobiert, wird wird nicht als Vollbild angezeigt.

Hier noch mal der Code dazu:
type: iframe url: https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0 aspect_ratio: 100% title: EnegieflussWenn ich es als URL in die Navigation einbinde. Dann hab ich das als Link:
https://home.xxx.email:8091/lovelace/https://home.xxx.email:8082/energiefluss-erweitert/index.html?instance=0Das funktioniert vom Aufruf nicht.
-
Ich versuche gerade die Homematic Rollos anzusteuern. Ich habe den Level freigegeben. Der Name der Entität ist "input_number.Wonzimmer_Rollo_LEVEL". Dann habe ich einen Button erstellt und als Action wollte habe ich einen Dienst vom Typ "input_number: Set" gewählt der den Wert auf 0 oder 100 setzen soll. Wenn ich auf den Button clicke bekomme ich im Logger eine Fehlermeldung.
Unknown entity: undefined for service call {"type":"call_service","domain":"input_number","service":"set_value","target":{"entity_id":"input_number.Wonzimmer_Rollo_LEVEL"},"service_data":{"value":50},"id":48}Kann ich die Dienste nicht verwenden?
-
-
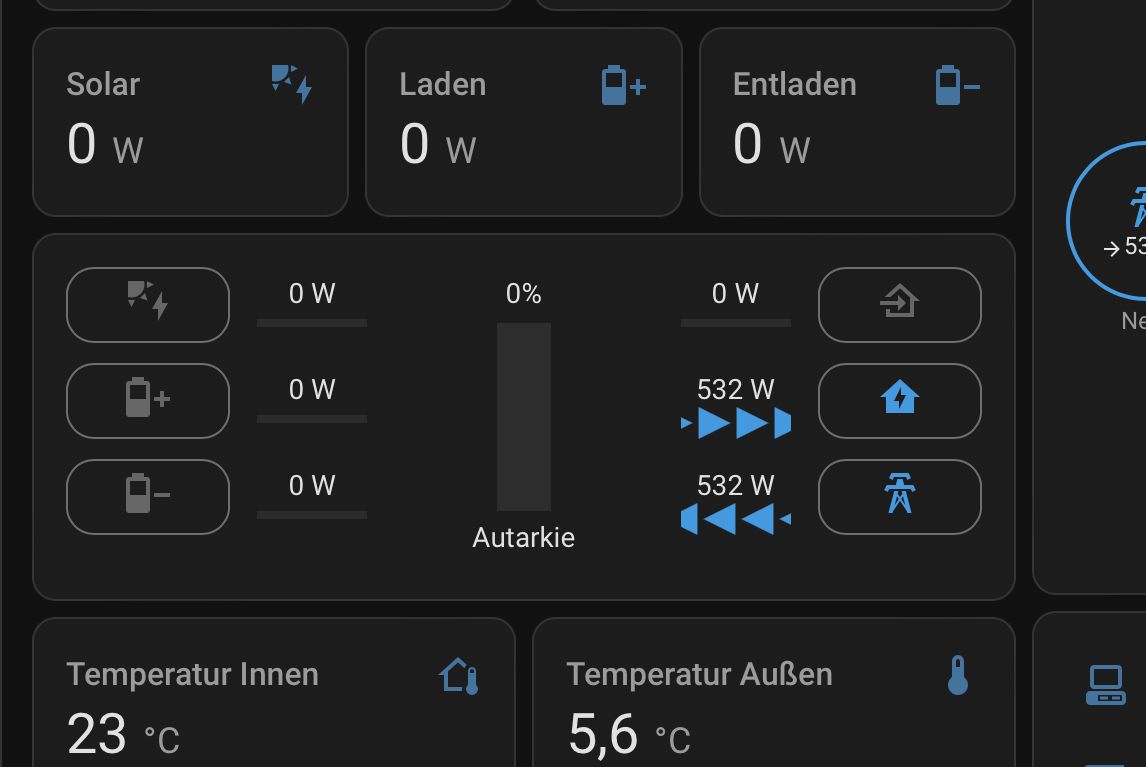
@astuermer Ok. zeigt der bei dir auch den Autarkie Grad an? bei mir nicht.
Den Home Verbrauch, hab ich über einen eigenden Datenpunkt drin. -
@astuermer Ok. zeigt der bei dir auch den Autarkie Grad an? bei mir nicht.
Den Home Verbrauch, hab ich über einen eigenden Datenpunkt drin.@stephanh sagte in Test lovelace 4.x:
@astuermer Ok. zeigt der bei dir auch den Autarkie Grad an? bei mir nicht.
Den Home Verbrauch, hab ich über einen eigenden Datenpunkt drin.Den Autarkiegrad berechne ich über Blockly.
(100 / Gesamtverbrauch am 3EM Pro) x Wechselrichter AusgangsleistungLetztere erhalte ich durch einen Shelly Plug S
-
Ich versuche gerade die Homematic Rollos anzusteuern. Ich habe den Level freigegeben. Der Name der Entität ist "input_number.Wonzimmer_Rollo_LEVEL". Dann habe ich einen Button erstellt und als Action wollte habe ich einen Dienst vom Typ "input_number: Set" gewählt der den Wert auf 0 oder 100 setzen soll. Wenn ich auf den Button clicke bekomme ich im Logger eine Fehlermeldung.
Unknown entity: undefined for service call {"type":"call_service","domain":"input_number","service":"set_value","target":{"entity_id":"input_number.Wonzimmer_Rollo_LEVEL"},"service_data":{"value":50},"id":48}Kann ich die Dienste nicht verwenden?
Leider kann ich mit den wenigen Infos nicht viel anfangen.
Versuch doch erst mal dein Rollo einen Raum und eine Funktion zu geben danach wird das Rollo als "cover" alleine von Lovelace erkannt.

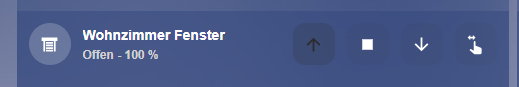
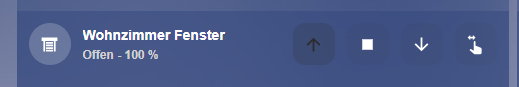
Zum Testen könntest du dir z.B. die mushroom-card herunterladen und in Lovelace laden, danach könntest du mit dieser Karte:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: falseein ungefähr so aussehendes Ergebnis erhalten

Falls das gehen sollte kann man schauen was an deiner Karte falsch ist dazu müsste man aber den Code sehen..
-
Leider kann ich mit den wenigen Infos nicht viel anfangen.
Versuch doch erst mal dein Rollo einen Raum und eine Funktion zu geben danach wird das Rollo als "cover" alleine von Lovelace erkannt.

Zum Testen könntest du dir z.B. die mushroom-card herunterladen und in Lovelace laden, danach könntest du mit dieser Karte:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: falseein ungefähr so aussehendes Ergebnis erhalten

Falls das gehen sollte kann man schauen was an deiner Karte falsch ist dazu müsste man aber den Code sehen..
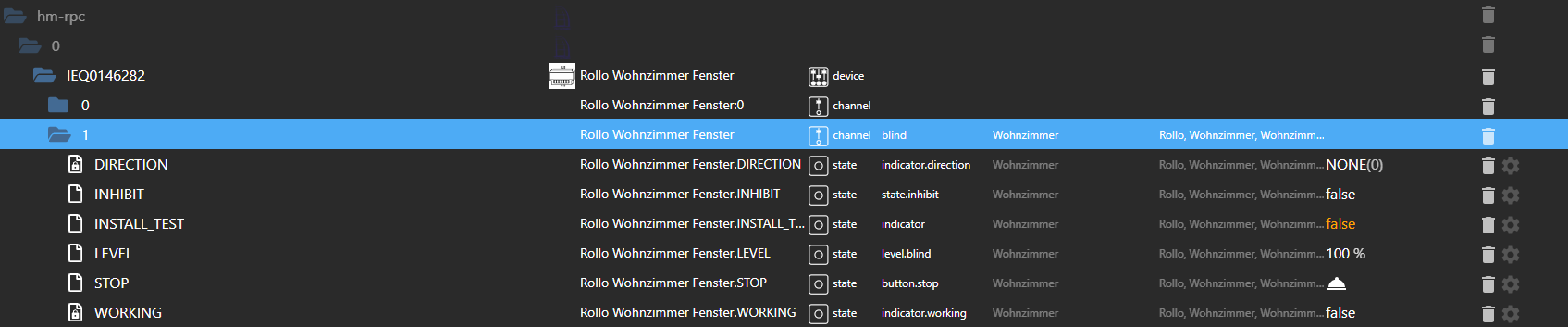
@xbit sagte in Test lovelace 4.x:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: false
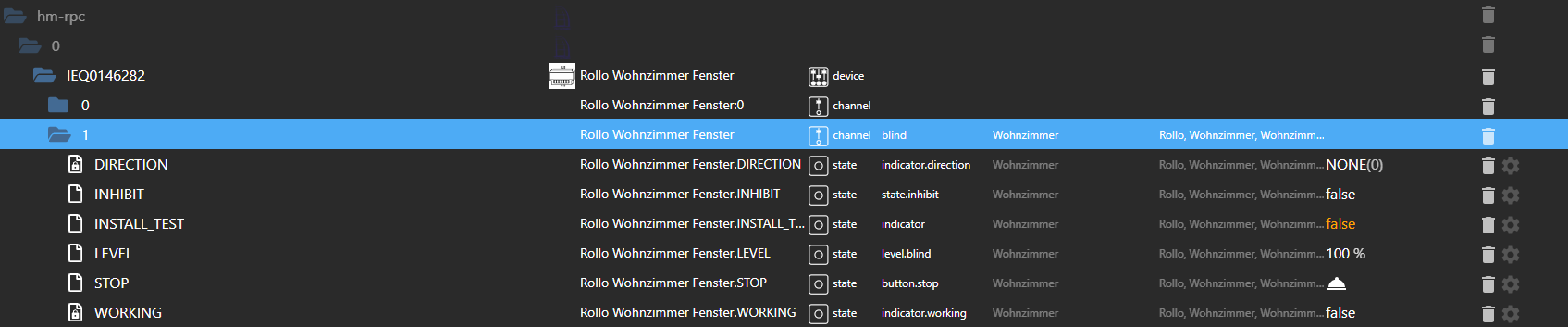
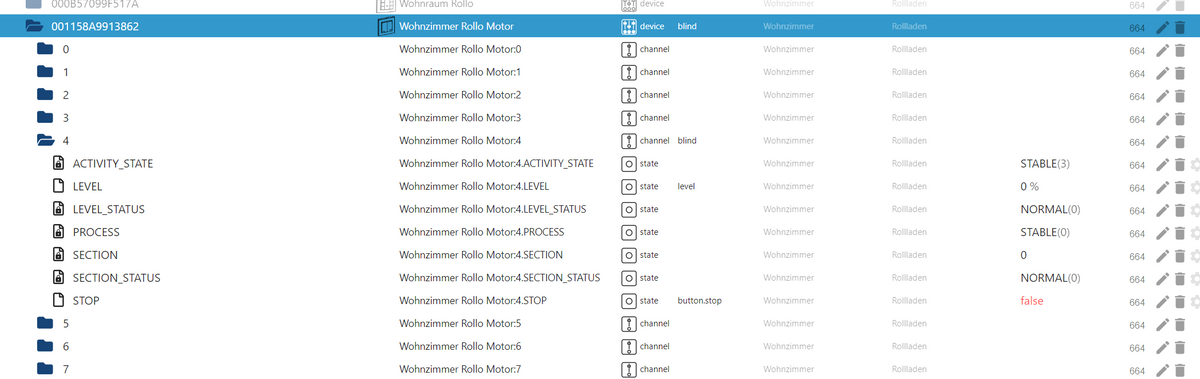
Ich habe das Wohnzimmer Rollo jetzt als "blind" definiert, aber der Stop Button funktioniert nicht. Ich habe den genau so definiert wie bei Dir

-
@xbit sagte in Test lovelace 4.x:
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: false
Ich habe das Wohnzimmer Rollo jetzt als "blind" definiert, aber der Stop Button funktioniert nicht. Ich habe den genau so definiert wie bei Dir

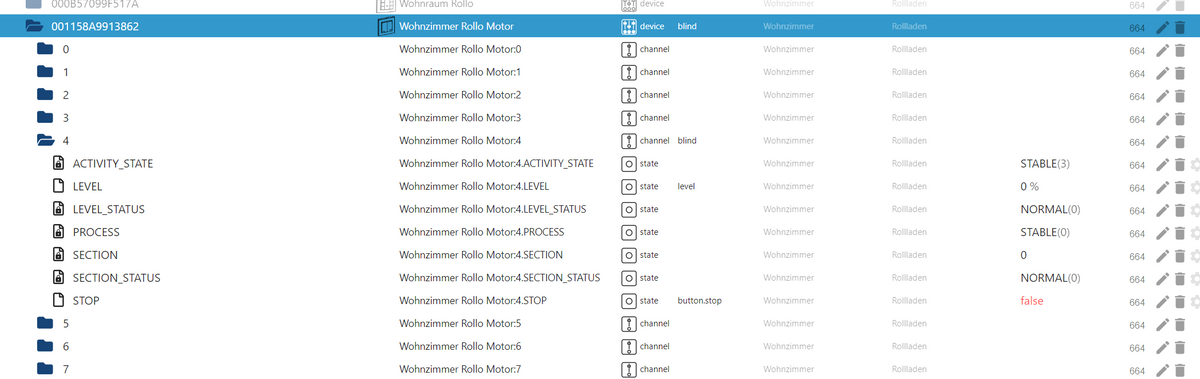
an der Spalte "Rolle" solltest du nichts ändern habe ich auch nicht gesagt sondern Raum und Funktion und das hast du ja schon....
Das bei mir blind da steht liegt daran, dass mein Screenshot kein HM-IP Aktor ist wie bei dir.
um es mal einfacher zu machen poste einfach mal den Code deiner Karte.