NEWS
HUE Farbwert (HSV?) nach HEX konvertieren
-
das seht glaube ich noch nicht so gut aus. Aus negativen RGB Werte Hexwerte.

Da darf ich noch einges lernen. Z.b. wie ich mit der Rückgabe der HSV2RGB die andere Funktion RGB2HEX mit den Parametern aufrufe.
Sehe jetzt erst, dass deine Eingangsparameter lustig aussehen ;-)
Teile enhancehue durch 360 und saturation durch 100
HUE kann maximal 360° haben - würde demnach mit 32896/360 = 91,38° in die Funktion gehen
-
Sehe jetzt erst, dass deine Eingangsparameter lustig aussehen ;-)
Teile enhancehue durch 360 und saturation durch 100
HUE kann maximal 360° haben - würde demnach mit 32896/360 = 91,38° in die Funktion gehen
@armilar mhhmm
das hier
{"enhancehue":24415,"saturation":254,"transtime":5}ergibt leider
[1275,-1963.4999999999998,258.47083333333]da ist noch der wurm drin:
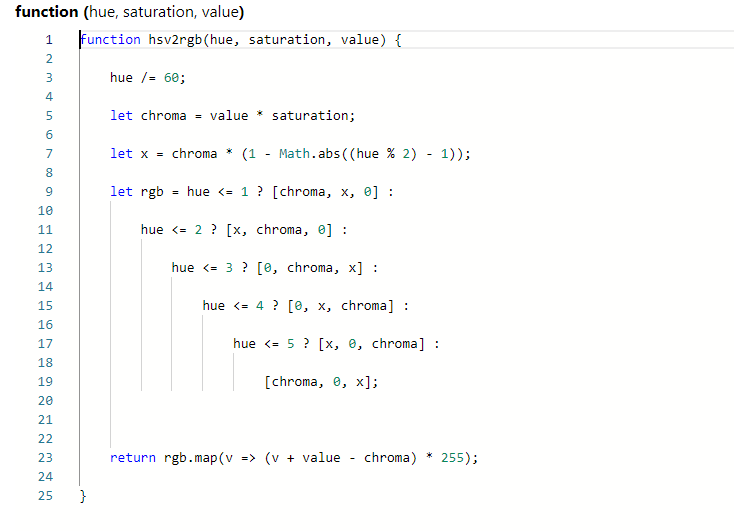
hue = hue/360; saturation = saturation/100; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); -
@armilar mhhmm
das hier
{"enhancehue":24415,"saturation":254,"transtime":5}ergibt leider
[1275,-1963.4999999999998,258.47083333333]da ist noch der wurm drin:
hue = hue/360; saturation = saturation/100; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255);function hsv2rgb(hue, saturation, value) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); } function ConvertRGBtoHex(red, green, blue) { return '#' + ColorToHex(red) + ColorToHex(green) + ColorToHex(blue); } //Helper function ColorToHex(color) { let hexadecimal = color.toString(16); return hexadecimal.length == 1 ? '0' + hexadecimal : hexadecimal; } let enhancehue = 32896; let saturation = 254; let transtime = 5; log(hsv2rgb(enhancehue/360, saturation/254 , 1)) let rgb = hsv2rgb(enhancehue/360, saturation/254, 1) log(String(ConvertRGBtoHex(Math.round(rgb[0]*1)/1, Math.round(rgb[1]*1)/1, Math.round(rgb[2]*1)/1)));So kommen bei mir sinnvolle Werte raus:
script.js.common.DEV.Beispiele.HSV2HEX: [ 121.64444444444442, 255, 0 ] script.js.common.DEV.Beispiele.HSV2HEX: #7aff00
Würde bedeuten
hsv2rgb(enhancehue/360, saturation/254 , 1)value immer auf 1
P.S.: Was ist denn das für ein Adapter, der so merkwürdige Werte liefert?
-
function hsv2rgb(hue, saturation, value) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); } function ConvertRGBtoHex(red, green, blue) { return '#' + ColorToHex(red) + ColorToHex(green) + ColorToHex(blue); } //Helper function ColorToHex(color) { let hexadecimal = color.toString(16); return hexadecimal.length == 1 ? '0' + hexadecimal : hexadecimal; } let enhancehue = 32896; let saturation = 254; let transtime = 5; log(hsv2rgb(enhancehue/360, saturation/254 , 1)) let rgb = hsv2rgb(enhancehue/360, saturation/254, 1) log(String(ConvertRGBtoHex(Math.round(rgb[0]*1)/1, Math.round(rgb[1]*1)/1, Math.round(rgb[2]*1)/1)));So kommen bei mir sinnvolle Werte raus:
script.js.common.DEV.Beispiele.HSV2HEX: [ 121.64444444444442, 255, 0 ] script.js.common.DEV.Beispiele.HSV2HEX: #7aff00
Würde bedeuten
hsv2rgb(enhancehue/360, saturation/254 , 1)value immer auf 1
P.S.: Was ist denn das für ein Adapter, der so merkwürdige Werte liefert?
-
function hsv2rgb(hue, saturation, value) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); } function ConvertRGBtoHex(red, green, blue) { return '#' + ColorToHex(red) + ColorToHex(green) + ColorToHex(blue); } //Helper function ColorToHex(color) { let hexadecimal = color.toString(16); return hexadecimal.length == 1 ? '0' + hexadecimal : hexadecimal; } let enhancehue = 32896; let saturation = 254; let transtime = 5; log(hsv2rgb(enhancehue/360, saturation/254 , 1)) let rgb = hsv2rgb(enhancehue/360, saturation/254, 1) log(String(ConvertRGBtoHex(Math.round(rgb[0]*1)/1, Math.round(rgb[1]*1)/1, Math.round(rgb[2]*1)/1)));So kommen bei mir sinnvolle Werte raus:
script.js.common.DEV.Beispiele.HSV2HEX: [ 121.64444444444442, 255, 0 ] script.js.common.DEV.Beispiele.HSV2HEX: #7aff00
Würde bedeuten
hsv2rgb(enhancehue/360, saturation/254 , 1)value immer auf 1
P.S.: Was ist denn das für ein Adapter, der so merkwürdige Werte liefert?
-
@armilar said in HUE Farbwert (HSV?) nach HEX konvertieren:
function ConvertRGBtoHex(red, green, blue) {
das ist der zigbee adapter.
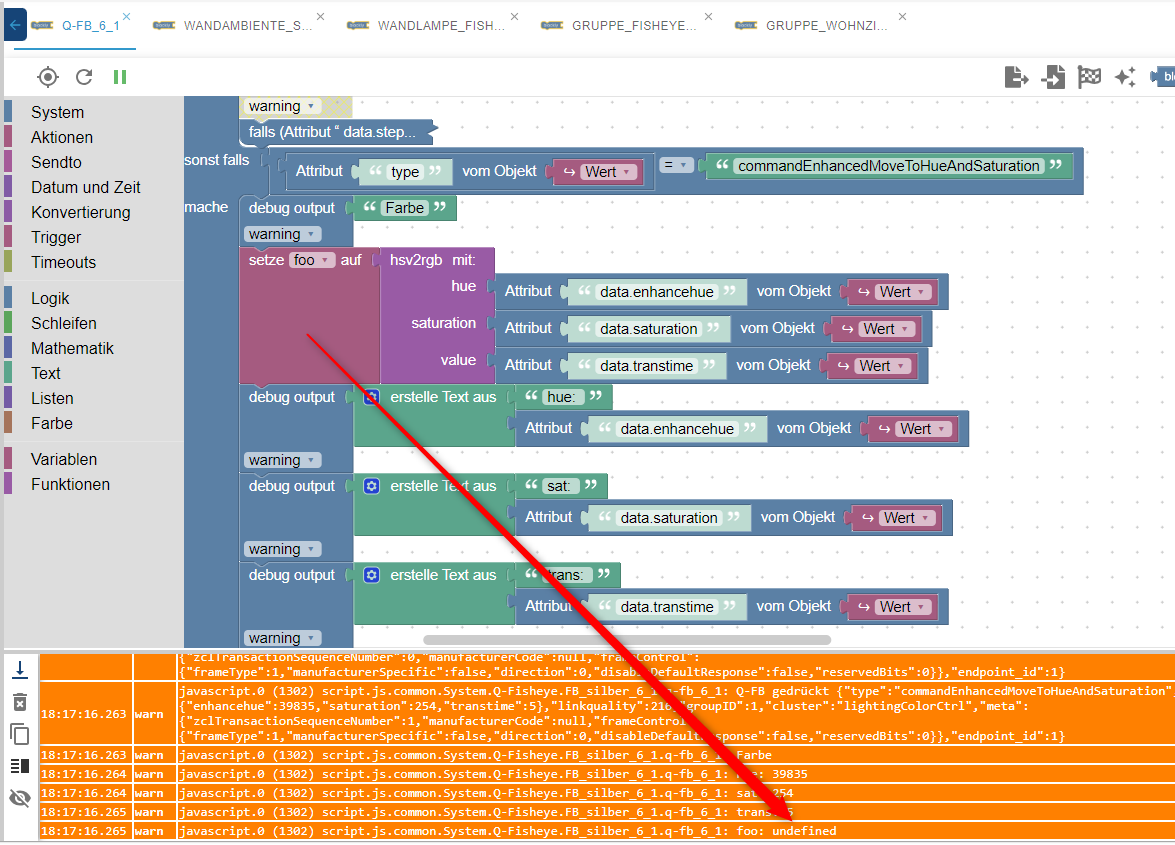
Ich komme leider immer noch nicht weiter :-(
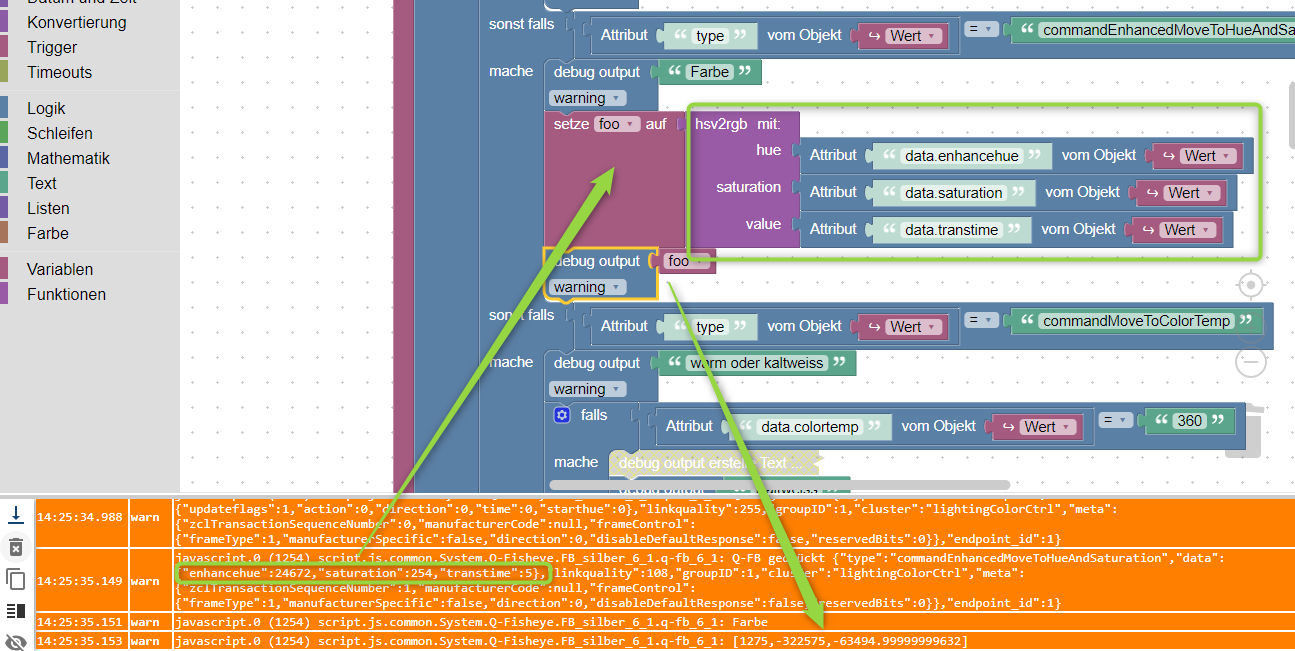
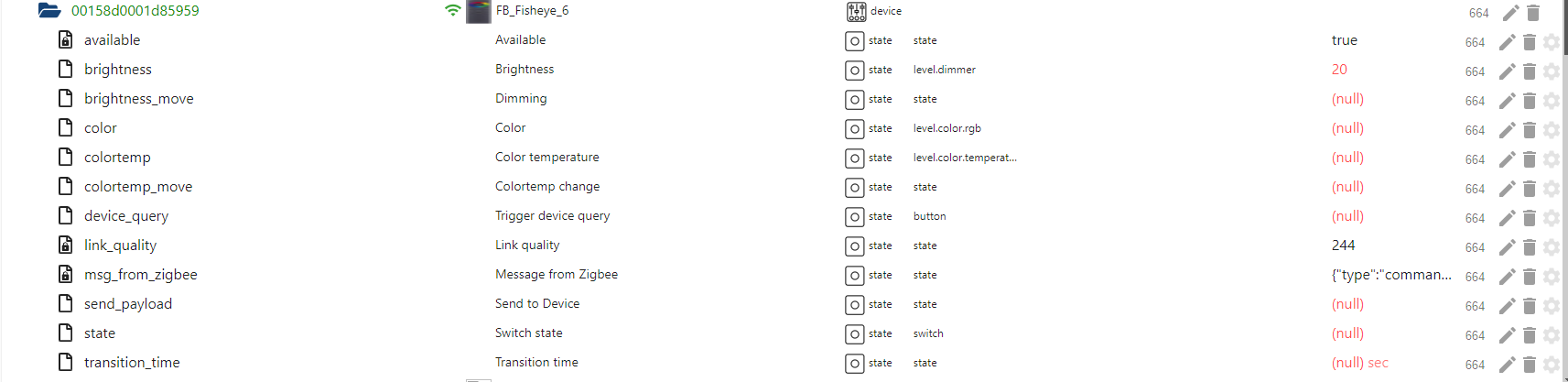
Ausgabe:

Funktion:

@tklein sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
Hallo,
wie kann ich aus den Werten
{ "type": "commandEnhancedMoveToHueAndSaturation", "data": { "enhancehue": 32896, "saturation": 254, "transtime": 5 },eine HEX-Wert konvertieren? Ist das angegebene Format im JSON HSV?
Falls ja, ist die Zuordnung so korrekt?
-
H = enhancehue
-
S = saturation
-
V = transtime
Nebenbei, die Segmente des “HSV” Modells heißen Hue, Saturation, Value.
Die transtime ist bei dem verwendeten Befehl eine Zeit in der der Wechsel stattfinden soll.
-
-
@tklein sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
Hallo,
wie kann ich aus den Werten
{ "type": "commandEnhancedMoveToHueAndSaturation", "data": { "enhancehue": 32896, "saturation": 254, "transtime": 5 },eine HEX-Wert konvertieren? Ist das angegebene Format im JSON HSV?
Falls ja, ist die Zuordnung so korrekt?
-
H = enhancehue
-
S = saturation
-
V = transtime
Nebenbei, die Segmente des “HSV” Modells heißen Hue, Saturation, Value.
Die transtime ist bei dem verwendeten Befehl eine Zeit in der der Wechsel stattfinden soll.
hi,
ob das ein hsv wert ist, kann ich leider nicht sagen. Ich bekomme nur das json aus dem zigbee adapter für die fernbedienung. Eigentlich ist es nicht das korrekte modell. Meine wird derzeit nicht unterstützt. Die Befehle scheinen
jedoch idenitsch zu sein.

Ist V denn nun mit Value = Transtime?
LG
Thomas -
-
hi,
ob das ein hsv wert ist, kann ich leider nicht sagen. Ich bekomme nur das json aus dem zigbee adapter für die fernbedienung. Eigentlich ist es nicht das korrekte modell. Meine wird derzeit nicht unterstützt. Die Befehle scheinen
jedoch idenitsch zu sein.

Ist V denn nun mit Value = Transtime?
LG
Thomas@tklein sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
Transtime
ist die Zeit für den Übergang zur neuen Einstellung.
hat nichts mit dem Farbwert zu tun -
@tklein sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
Transtime
ist die Zeit für den Übergang zur neuen Einstellung.
hat nichts mit dem Farbwert zu tun -
@homoran dann fehlt mir also der wert vom "v", um einen rgb bzw hex wert berechnen zu können so wie es aussieht
@tklein sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
@homoran dann fehlt mir also der wert vom "v", um einen rgb bzw hex wert berechnen zu können so wie es aussieht
nein! den hast du anscheinend
https://de.m.wikipedia.org/wiki/HSV-Farbraum -
@homoran dann fehlt mir also der wert vom "v", um einen rgb bzw hex wert berechnen zu können so wie es aussieht
-
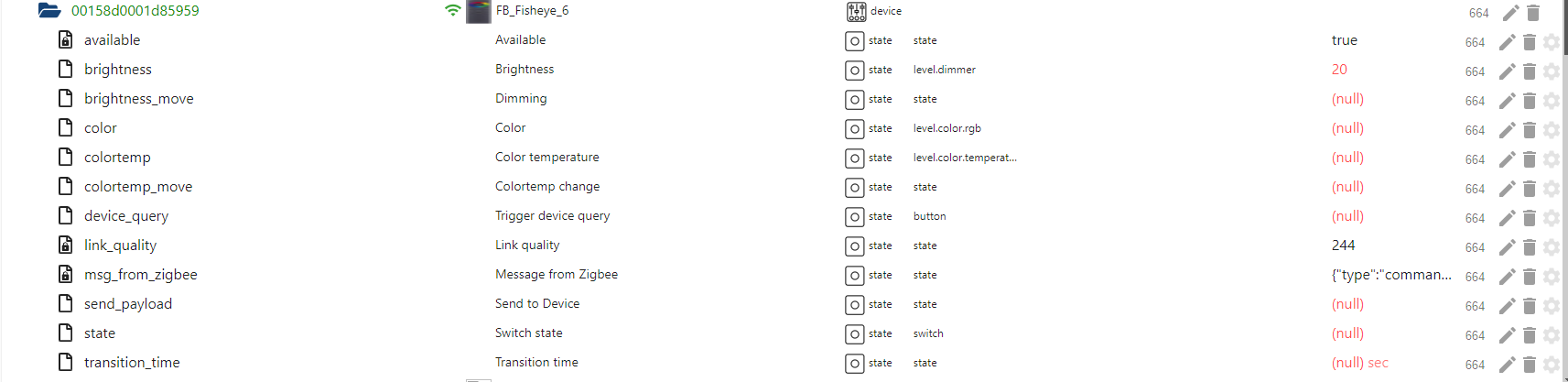
@tklein Normalerweise wird der “brightness” Wert als “V” im HSV Modell genutzt, wobei du schauen musst ob der 0-1 oder 0-100 ist.
-
@tklein sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
finde ich denn den Wert
@asgothian sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
brightness
ist doch auch bei dir
@tklein sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
sein.
im Screenshot
-
function hsv2rgb(hue, saturation, value) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); } function ConvertRGBtoHex(red, green, blue) { return '#' + ColorToHex(red) + ColorToHex(green) + ColorToHex(blue); } //Helper function ColorToHex(color) { let hexadecimal = color.toString(16); return hexadecimal.length == 1 ? '0' + hexadecimal : hexadecimal; } let enhancehue = 32896; let saturation = 254; let transtime = 5; log(hsv2rgb(enhancehue/360, saturation/254 , 1)) let rgb = hsv2rgb(enhancehue/360, saturation/254, 1) log(String(ConvertRGBtoHex(Math.round(rgb[0]*1)/1, Math.round(rgb[1]*1)/1, Math.round(rgb[2]*1)/1)));So kommen bei mir sinnvolle Werte raus:
script.js.common.DEV.Beispiele.HSV2HEX: [ 121.64444444444442, 255, 0 ] script.js.common.DEV.Beispiele.HSV2HEX: #7aff00
Würde bedeuten
hsv2rgb(enhancehue/360, saturation/254 , 1)value immer auf 1
P.S.: Was ist denn das für ein Adapter, der so merkwürdige Werte liefert?
@armilar sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
hsv2rgb(enhancehue/360, saturation/254 , 1)
wie schon beschrieben müsste
- H = enhancedhue durch 360 geteilt werden
- S = saturation durch 254 geteilt werden oder direkt mit 1 in die Funktion (= sattere Farben)
- V = 1 (immer)
ein akzeptables Ergebnis liefern...
-
@armilar sagte in HUE Farbwert (HSV?) nach HEX konvertieren:
hsv2rgb(enhancehue/360, saturation/254 , 1)
wie schon beschrieben müsste
- H = enhancedhue durch 360 geteilt werden
- S = saturation durch 254 geteilt werden oder direkt mit 1 in die Funktion (= sattere Farben)
- V = 1 (immer)
ein akzeptables Ergebnis liefern...
-
Der Umweg geht von HSV nach RGB nach HEX


