NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
Hallo Zusammen,
nach einer kleinen Weile habe ich eine neue Version erstellt, die alle von Euch gemeldeten Fehler beseitigt und noch ein paar neue Funktionen mit sich bringt. Es ist die Version 0.2.1Folgendes ist neu bzw. korrigiert:
- Hinzugefügt: Unterstützung für Datenquellen als Bild-URLs (Erklärung erfolgt über Fragezeichen)
- Hinzugefügt: Hintergrund für Arbeitsbereich kann jetzt in den Grundeinstellungen eingestellt werden (CSS funktioniert auch weiterhin)
- FIX: SVG-Element wurde nach dem Speichern des Arbeitsbereichs nicht korrekt gespeichert
Viel Spaß mit der neuen Version ;)
@skb Moin,
leider ist das mit dem SVG noch nicht komplett gefixt.
Die Änderung der Farbe wird nicht übernommen, gleiches Verhalten. Werte werden im Log nach dem speichern richtig angezeigt aber nach einem reload der Seite ist der Standard Wert wieder drin. Gleiches bei der Größe, hier bleiben zwar die Werte im Log aber die Anzeige passt nicht.Bei der Farbe kann man tricksen indem man die Farbe beim SVG direkt angibt.

In meinem Fall "black"Mit der Größe (width="40" height="40" viewBox="0 0 40 40") funktioniert das leider nicht.
MfG
André -
@andre-6 sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
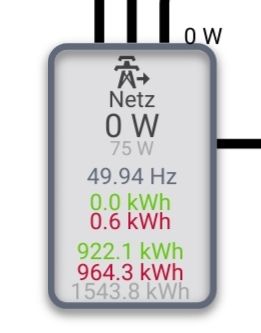
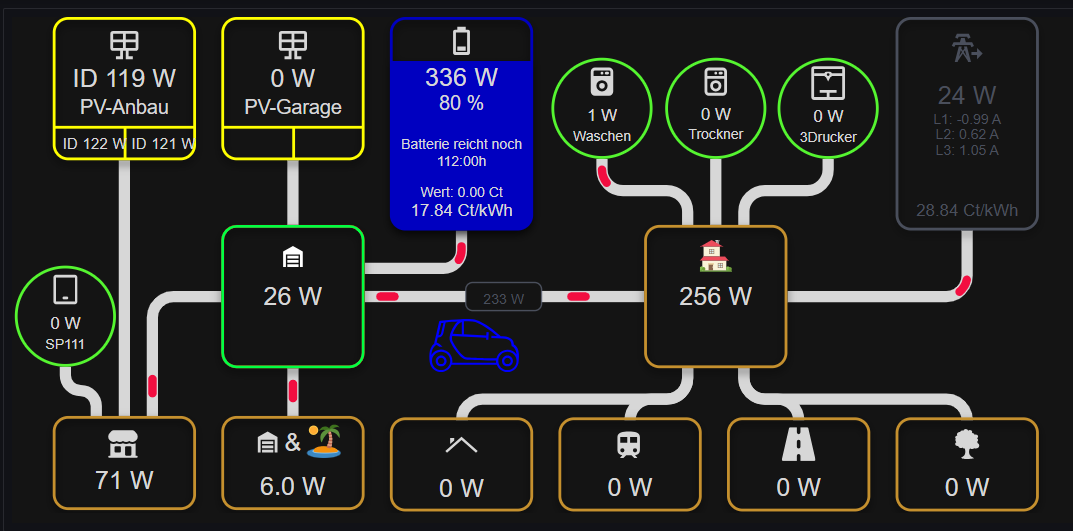
Und zwar wollte ich dass das Grid Symbol welches es nur mit den Pfeilen gibt bei keinem Bezug bzw. keiner Einspeisung nur den Stommast zeigt.
gute Idee!
ich habs im Moment



wie heisst das icon ohne Pfeil?
-
Hallo Zusammen,
nach einer kleinen Weile habe ich eine neue Version erstellt, die alle von Euch gemeldeten Fehler beseitigt und noch ein paar neue Funktionen mit sich bringt. Es ist die Version 0.2.1Folgendes ist neu bzw. korrigiert:
- Hinzugefügt: Unterstützung für Datenquellen als Bild-URLs (Erklärung erfolgt über Fragezeichen)
- Hinzugefügt: Hintergrund für Arbeitsbereich kann jetzt in den Grundeinstellungen eingestellt werden (CSS funktioniert auch weiterhin)
- FIX: SVG-Element wurde nach dem Speichern des Arbeitsbereichs nicht korrekt gespeichert
Viel Spaß mit der neuen Version ;)
-
@homoran der Trick mit dem nur Strommast SVG funktioniert, wenn sich jetzt noch die Größe einstellen lässt ist die Anzeige perfekt.

@andre-6 sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
@homoran ... wenn sich jetzt noch die Größe einstellen lässt ist die Anzeige perfekt.

das Problem hatte ich auch mit der animierten Batterie von @SKB
Hab das dann erst mal sein lassen. -
@skb Moin,
leider ist das mit dem SVG noch nicht komplett gefixt.
Die Änderung der Farbe wird nicht übernommen, gleiches Verhalten. Werte werden im Log nach dem speichern richtig angezeigt aber nach einem reload der Seite ist der Standard Wert wieder drin. Gleiches bei der Größe, hier bleiben zwar die Werte im Log aber die Anzeige passt nicht.Bei der Farbe kann man tricksen indem man die Farbe beim SVG direkt angibt.

In meinem Fall "black"Mit der Größe (width="40" height="40" viewBox="0 0 40 40") funktioniert das leider nicht.
MfG
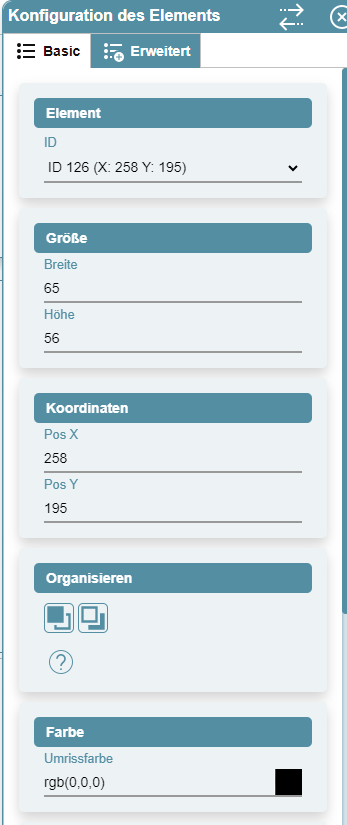
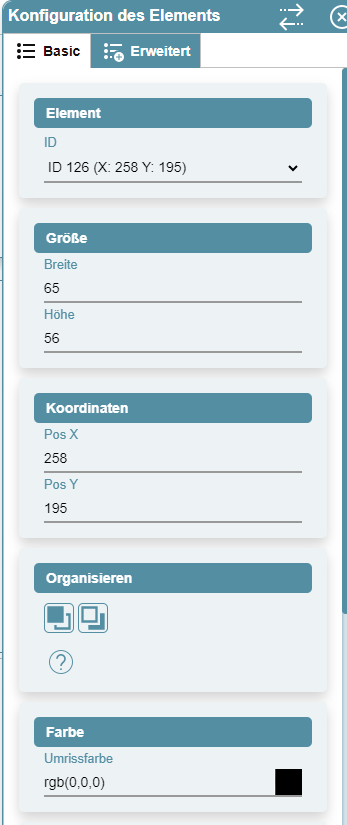
André@andre-6 Mit den Größen haben ich keine Probleme, habe es in der ViewBox (0 0 65 56) und Größe (65 und 56) eingestellt und dann lief es. Die Farbe kann ich nur in SVG-Inhalt ändern.
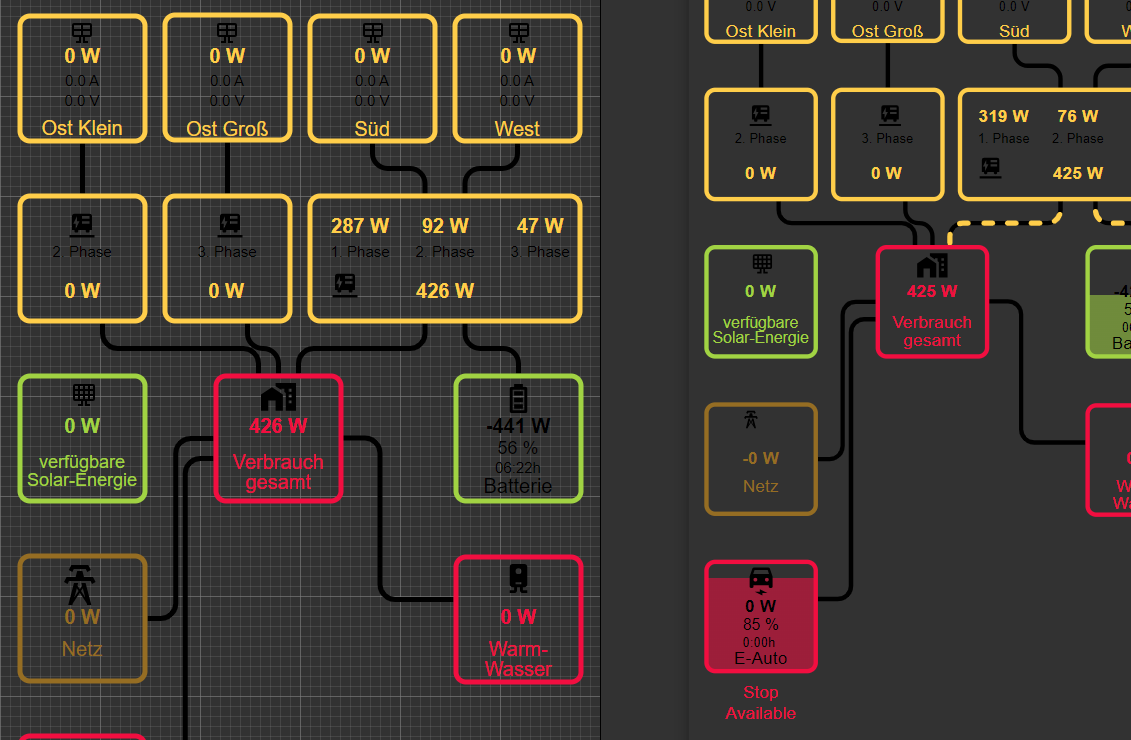
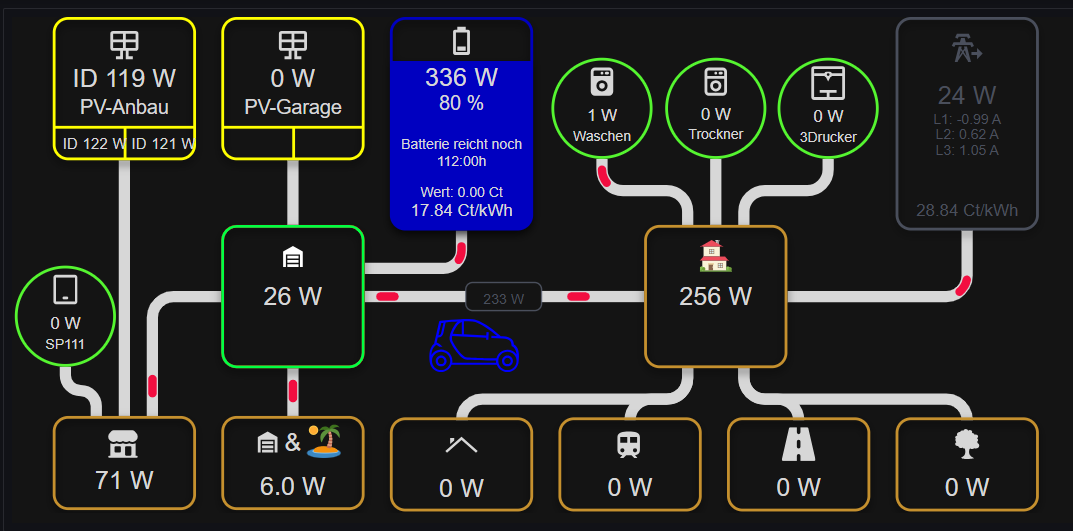
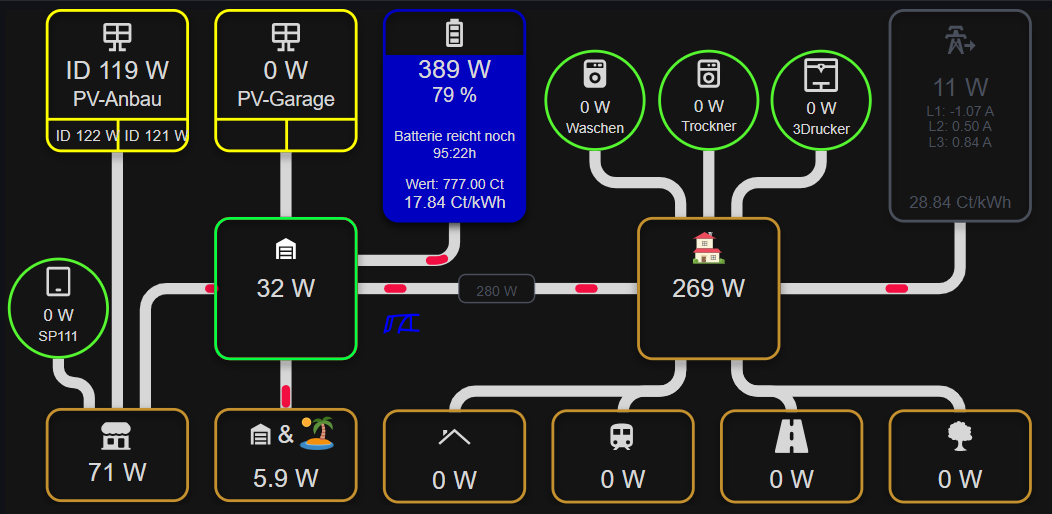
EDIT: Ich wollte es nicht kleiner haben, aber wenn ich das machen, sieht es nicht gut aus (weiter unten)
@andre-6 Du schreibst oben, das Du ein Strommast als SVG je nach Richtung in Rot oder Grün anzeigen lässt, wie hast Du das hinbekommen? als Symbol schaffe ich das auch, aber als SVG hat es die Einstellmöglichkeiten nicht.
-
Hallo Zusammen,
nach einer kleinen Weile habe ich eine neue Version erstellt, die alle von Euch gemeldeten Fehler beseitigt und noch ein paar neue Funktionen mit sich bringt. Es ist die Version 0.2.1Folgendes ist neu bzw. korrigiert:
- Hinzugefügt: Unterstützung für Datenquellen als Bild-URLs (Erklärung erfolgt über Fragezeichen)
- Hinzugefügt: Hintergrund für Arbeitsbereich kann jetzt in den Grundeinstellungen eingestellt werden (CSS funktioniert auch weiterhin)
- FIX: SVG-Element wurde nach dem Speichern des Arbeitsbereichs nicht korrekt gespeichert
Viel Spaß mit der neuen Version ;)
-
@andre-6 Mit den Größen haben ich keine Probleme, habe es in der ViewBox (0 0 65 56) und Größe (65 und 56) eingestellt und dann lief es. Die Farbe kann ich nur in SVG-Inhalt ändern.
EDIT: Ich wollte es nicht kleiner haben, aber wenn ich das machen, sieht es nicht gut aus (weiter unten)
@andre-6 Du schreibst oben, das Du ein Strommast als SVG je nach Richtung in Rot oder Grün anzeigen lässt, wie hast Du das hinbekommen? als Symbol schaffe ich das auch, aber als SVG hat es die Einstellmöglichkeiten nicht.
@elektrofix-ol kannst Du mal einen Screenshot machen?
Bei mir funktioniert das nicht, ich muss sogar immer größer werden.

-
@elektrofix-ol kannst Du mal einen Screenshot machen?
Bei mir funktioniert das nicht, ich muss sogar immer größer werden.

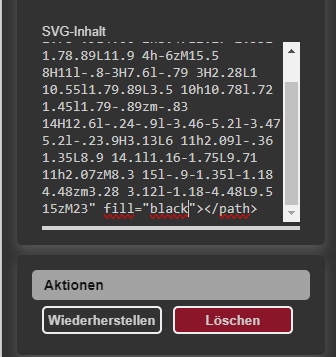
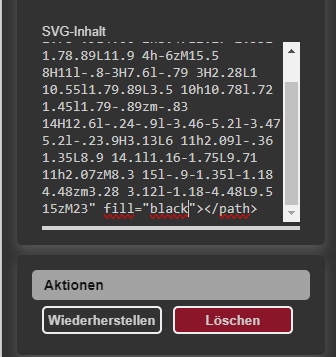
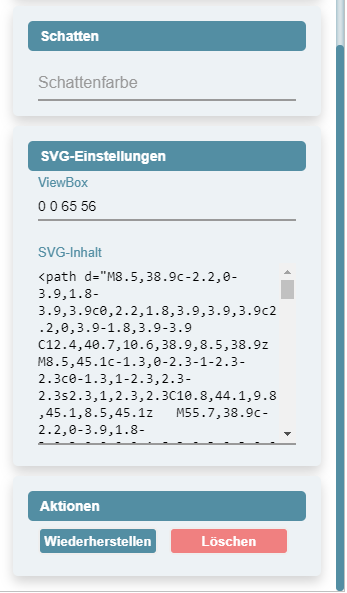
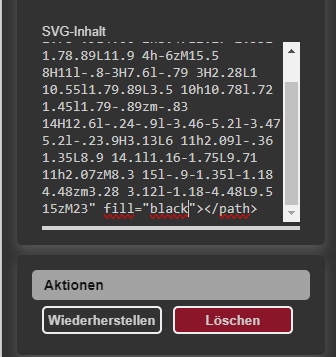
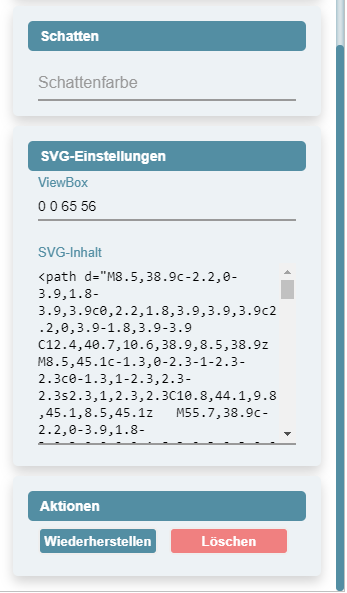
@andre-6 Hier die Shots:




Das SVG-Fenster als Code<path d="M8.5,38.9c-2.2,0-3.9,1.8-3.9,3.9c0,2.2,1.8,3.9,3.9,3.9c2.2,0,3.9-1.8,3.9-3.9 C12.4,40.7,10.6,38.9,8.5,38.9z M8.5,45.1c-1.3,0-2.3-1-2.3-2.3c0-1.3,1-2.3,2.3-2.3s2.3,1,2.3,2.3C10.8,44.1,9.8,45.1,8.5,45.1z M55.7,38.9c-2.2,0-3.9,1.8-3.9,3.9c0,2.2,1.8,3.9,3.9,3.9c2.2,0,3.9-1.8,3.9-3.9C59.7,40.7,57.9,38.9,55.7,38.9z M55.7,45.1 c-1.3,0-2.3-1-2.3-2.3c0-1.3,1-2.3,2.3-2.3c1.3,0,2.3,1,2.3,2.3C58.1,44.1,57,45.1,55.7,45.1z M60.3,31.2c-0.1-2.5-1.3-5.5-7.9-5.9 L51,25.3c-0.5-0.5-12.6-11.5-20.1-12.1c-1.8-0.1-3.4-0.2-5.1-0.2v0c-0.1,0-0.1,0-0.2,0c-0.9,0-1.9,0-3,0.1 c-3.8,0.2-9.4,0.5-14.7,1.1l-0.1,0c-0.3,0-0.6,0.3-0.7,0.6c0,0-2.4,11-3.5,15.6C-0.8,33.9-0.4,41.7,0.7,45l0,0 c1,3.4,4.1,5.8,7.7,5.8c3.4,0,6.4-2.2,7.5-5.2h32.2c1.2,3,4.1,5.2,7.5,5.2c4.4,0,8-3.6,8.1-8C64.8,34.4,61.7,31.9,60.3,31.2z M23.2,15.1v8.7l-6.4-0.3c0.6-1.7,1.6-3.7,3.1-5.8C20.5,16.9,21.5,15.7,23.2,15.1z M8.6,15.8c0.5-0.1,1.1-0.1,1.6-0.2L8.5,23 c0,0.1-0.4,1.6-1.6,1.6H6.6C7.4,20.9,8.3,17.1,8.6,15.8z M8.5,49.3c-3.6,0-6.5-2.9-6.5-6.5s2.9-6.5,6.5-6.5s6.5,2.9,6.5,6.5 S12,49.3,8.5,49.3z M16.4,44.1c0.1-0.4,0.1-0.8,0.1-1.3c0-4.4-3.6-8.1-8.1-8.1c-2.9,0-5.4,1.6-6.9,3.9c0.2-2.8,1.1-5.6,3.3-7.1 c0,0,0-0.1,0.1-0.1c0.6,0.3,1.4,0.7,2.3,1.4c0.4,0,0.8-0.1,1.2-0.1c0.3,0,0.6,0,0.9,0c0.1,0,0.2,0,0.2,0c0,0-0.1-0.1-0.2-0.2 c-1.5-1.5-3-2.3-4-2.7c0.2-1.1,0.5-2.4,0.8-3.7h0.7c2,0,2.9-1.8,3.2-2.8l1.7-7.9c3.1-0.3,6.1-0.5,8.6-0.6c-0.9,0.7-1.5,1.4-1.8,1.9 c-3.3,4.8-4.6,8.9-3.7,12c0.5,1.6,5,9.6,9.4,12.4c0.5,0.3,1.5,0.8,2.8,0.9c6.5,0.3,18.1,0.5,20.5,0.6c0,0.1,0,0.2,0,0.2 c0,0.4,0,0.9,0.1,1.3H16.4z M55.7,49.3c-3.6,0-6.5-2.9-6.5-6.5s2.9-6.5,6.5-6.5c3.6,0,6.5,2.9,6.5,6.5S59.3,49.3,55.7,49.3z M55.7,34.8c-3.8,0-7,2.7-7.8,6.2c-2,0-14-0.2-20.6-0.6c-1-0.1-1.7-0.4-2.1-0.6c-4-2.5-8.4-10.1-8.8-11.5c-0.3-0.9-0.3-2,0-3.2 l24.2,1.3l-0.1,1.3l1.6,0.1l0.3-5.4l-1.6-0.1l-0.2,2.4l-15.9-0.8v-9.2c0.2,0,0.5,0,0.7-0.1c1.8,0,3.4,0,5.3,0.2 c5.5,0.4,14.1,7.4,17.6,10.3l-4-0.2l-0.1,1.6l8,0.4c5.6,0.3,6.3,2.5,6.4,4.9c0,0.4,0.3,0.7,0.6,0.8c0,0,2.5,0.8,3,5.6 C60.8,36.1,58.5,34.8,55.7,34.8z" fill="#0000FF"></path> -
@skb Moin,
leider ist das mit dem SVG noch nicht komplett gefixt.
Die Änderung der Farbe wird nicht übernommen, gleiches Verhalten. Werte werden im Log nach dem speichern richtig angezeigt aber nach einem reload der Seite ist der Standard Wert wieder drin. Gleiches bei der Größe, hier bleiben zwar die Werte im Log aber die Anzeige passt nicht.Bei der Farbe kann man tricksen indem man die Farbe beim SVG direkt angibt.

In meinem Fall "black"Mit der Größe (width="40" height="40" viewBox="0 0 40 40") funktioniert das leider nicht.
MfG
André -
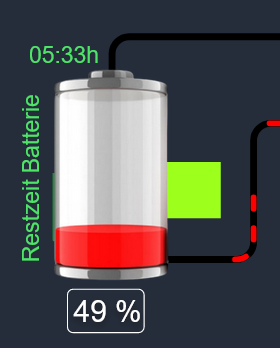
Ich sehe aber gerade das ich kein Element ( in meinem Falle der Batteriefüllstand ) über ein Bild legen läßt.

-
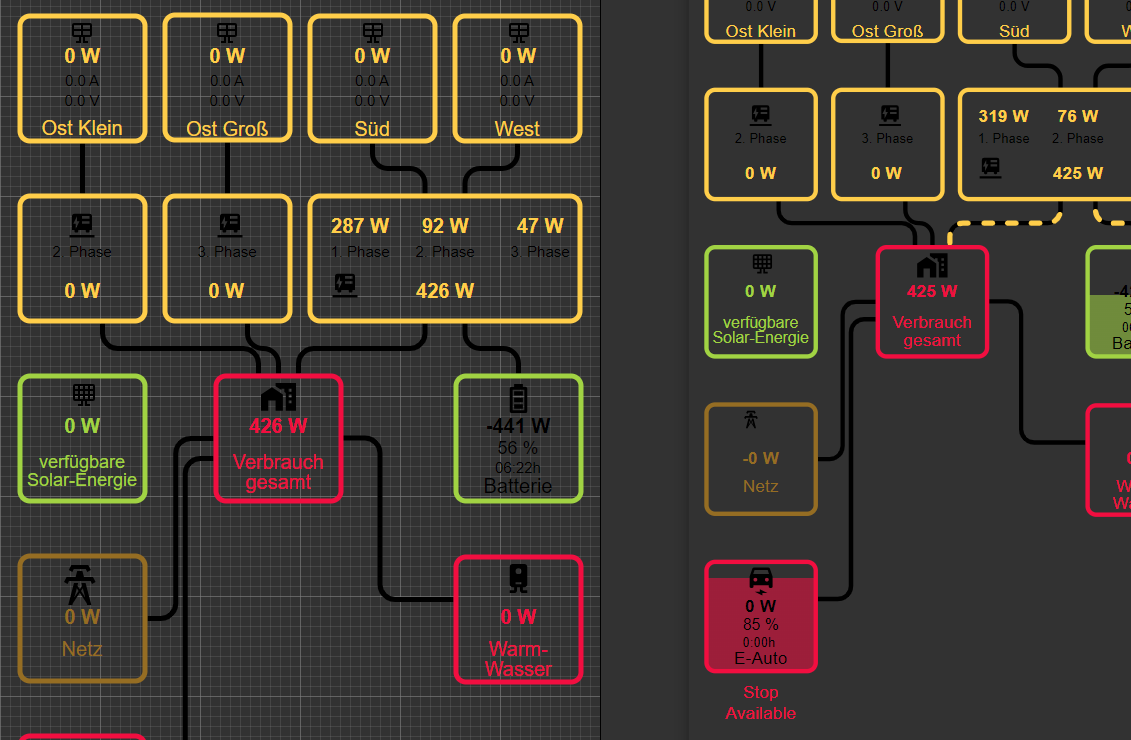
@skb Wenn ich es auf die Größe auf 30 27 einstelle siehst es in der Übersicht vollständig und kleiner aus aber in Live so:

-
@andre-6 Hier die Shots:




Das SVG-Fenster als Code<path d="M8.5,38.9c-2.2,0-3.9,1.8-3.9,3.9c0,2.2,1.8,3.9,3.9,3.9c2.2,0,3.9-1.8,3.9-3.9 C12.4,40.7,10.6,38.9,8.5,38.9z M8.5,45.1c-1.3,0-2.3-1-2.3-2.3c0-1.3,1-2.3,2.3-2.3s2.3,1,2.3,2.3C10.8,44.1,9.8,45.1,8.5,45.1z M55.7,38.9c-2.2,0-3.9,1.8-3.9,3.9c0,2.2,1.8,3.9,3.9,3.9c2.2,0,3.9-1.8,3.9-3.9C59.7,40.7,57.9,38.9,55.7,38.9z M55.7,45.1 c-1.3,0-2.3-1-2.3-2.3c0-1.3,1-2.3,2.3-2.3c1.3,0,2.3,1,2.3,2.3C58.1,44.1,57,45.1,55.7,45.1z M60.3,31.2c-0.1-2.5-1.3-5.5-7.9-5.9 L51,25.3c-0.5-0.5-12.6-11.5-20.1-12.1c-1.8-0.1-3.4-0.2-5.1-0.2v0c-0.1,0-0.1,0-0.2,0c-0.9,0-1.9,0-3,0.1 c-3.8,0.2-9.4,0.5-14.7,1.1l-0.1,0c-0.3,0-0.6,0.3-0.7,0.6c0,0-2.4,11-3.5,15.6C-0.8,33.9-0.4,41.7,0.7,45l0,0 c1,3.4,4.1,5.8,7.7,5.8c3.4,0,6.4-2.2,7.5-5.2h32.2c1.2,3,4.1,5.2,7.5,5.2c4.4,0,8-3.6,8.1-8C64.8,34.4,61.7,31.9,60.3,31.2z M23.2,15.1v8.7l-6.4-0.3c0.6-1.7,1.6-3.7,3.1-5.8C20.5,16.9,21.5,15.7,23.2,15.1z M8.6,15.8c0.5-0.1,1.1-0.1,1.6-0.2L8.5,23 c0,0.1-0.4,1.6-1.6,1.6H6.6C7.4,20.9,8.3,17.1,8.6,15.8z M8.5,49.3c-3.6,0-6.5-2.9-6.5-6.5s2.9-6.5,6.5-6.5s6.5,2.9,6.5,6.5 S12,49.3,8.5,49.3z M16.4,44.1c0.1-0.4,0.1-0.8,0.1-1.3c0-4.4-3.6-8.1-8.1-8.1c-2.9,0-5.4,1.6-6.9,3.9c0.2-2.8,1.1-5.6,3.3-7.1 c0,0,0-0.1,0.1-0.1c0.6,0.3,1.4,0.7,2.3,1.4c0.4,0,0.8-0.1,1.2-0.1c0.3,0,0.6,0,0.9,0c0.1,0,0.2,0,0.2,0c0,0-0.1-0.1-0.2-0.2 c-1.5-1.5-3-2.3-4-2.7c0.2-1.1,0.5-2.4,0.8-3.7h0.7c2,0,2.9-1.8,3.2-2.8l1.7-7.9c3.1-0.3,6.1-0.5,8.6-0.6c-0.9,0.7-1.5,1.4-1.8,1.9 c-3.3,4.8-4.6,8.9-3.7,12c0.5,1.6,5,9.6,9.4,12.4c0.5,0.3,1.5,0.8,2.8,0.9c6.5,0.3,18.1,0.5,20.5,0.6c0,0.1,0,0.2,0,0.2 c0,0.4,0,0.9,0.1,1.3H16.4z M55.7,49.3c-3.6,0-6.5-2.9-6.5-6.5s2.9-6.5,6.5-6.5c3.6,0,6.5,2.9,6.5,6.5S59.3,49.3,55.7,49.3z M55.7,34.8c-3.8,0-7,2.7-7.8,6.2c-2,0-14-0.2-20.6-0.6c-1-0.1-1.7-0.4-2.1-0.6c-4-2.5-8.4-10.1-8.8-11.5c-0.3-0.9-0.3-2,0-3.2 l24.2,1.3l-0.1,1.3l1.6,0.1l0.3-5.4l-1.6-0.1l-0.2,2.4l-15.9-0.8v-9.2c0.2,0,0.5,0,0.7-0.1c1.8,0,3.4,0,5.3,0.2 c5.5,0.4,14.1,7.4,17.6,10.3l-4-0.2l-0.1,1.6l8,0.4c5.6,0.3,6.3,2.5,6.4,4.9c0,0.4,0.3,0.7,0.6,0.8c0,0,2.5,0.8,3,5.6 C60.8,36.1,58.5,34.8,55.7,34.8z" fill="#0000FF"></path>@elektrofix-ol dann scheint 65 und 56 aber auch die Originalgröße zu sein
-
Moin, ich möchte eine 2. Instanz für eine weitere Darstellung anlegen. Wie bekommen ich die Daten aus der 1. Instanz in die 2.?
-
Moin, ich möchte eine 2. Instanz für eine weitere Darstellung anlegen. Wie bekommen ich die Daten aus der 1. Instanz in die 2.?
-
@andre-6 Mit den Größen haben ich keine Probleme, habe es in der ViewBox (0 0 65 56) und Größe (65 und 56) eingestellt und dann lief es. Die Farbe kann ich nur in SVG-Inhalt ändern.
EDIT: Ich wollte es nicht kleiner haben, aber wenn ich das machen, sieht es nicht gut aus (weiter unten)
@andre-6 Du schreibst oben, das Du ein Strommast als SVG je nach Richtung in Rot oder Grün anzeigen lässt, wie hast Du das hinbekommen? als Symbol schaffe ich das auch, aber als SVG hat es die Einstellmöglichkeiten nicht.
@elektrofix-ol da war ja noch eine Frage..🫣
Die Idee mit den Strommasten stammt von homoran und ist auch über die Symbole umgesetzt.
Den Strommast ohne Pfeil habe ich dann als SVG dazugedichtet weil es das als Symbol nicht gibt.
Der SVG Code für den Strommast ohne Pfeil ist:
d="m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6zM15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89zm-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07zM8.3 15l-.9-1.35l-1.18 4.48zm3.28 3.12l-1.18-4.48L9.5 15zM23"Das Grid Symbol habe ich voll transparent eingestellt und das SVG an der gleichen Stelle plaziert.
-
@skb Moin,
leider ist das mit dem SVG noch nicht komplett gefixt.
Die Änderung der Farbe wird nicht übernommen, gleiches Verhalten. Werte werden im Log nach dem speichern richtig angezeigt aber nach einem reload der Seite ist der Standard Wert wieder drin. Gleiches bei der Größe, hier bleiben zwar die Werte im Log aber die Anzeige passt nicht.Bei der Farbe kann man tricksen indem man die Farbe beim SVG direkt angibt.

In meinem Fall "black"Mit der Größe (width="40" height="40" viewBox="0 0 40 40") funktioniert das leider nicht.
MfG
André