NEWS
Sayit Adapter- Probleme nach Update
-
Dann würde ich den Arbeitsspeicher anders verteilen.
11GB für SWAP mach keinen Sinn, wenn nur 4GB primär zugeteilt werden.@thomas-braun
Ok das schaue ich mir an.
Aber generel erst mal Danke , das du so viele Tip's gibst. -
@thomas-braun
Ok das schaue ich mir an.
Aber generel erst mal Danke , das du so viele Tip's gibst.Ich habe Version 4.0 ausprobiert. Leider noch mit dem gleichen Problem.
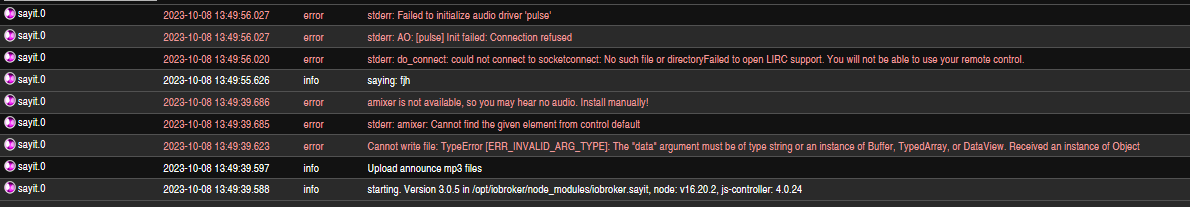
Zum Test habe ich eine Windows VM genommen und die 3.0.5 dort probiert. Auch hier kein Ankündigungston .sayit.0 2023-12-12 12:02:29.026 error Cannot write file: TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received an instance of Object sayit.0 2023-12-12 12:02:29.016 info Upload announce mp3 files sayit.0 2023-12-12 12:02:29.012 info starting. Version 3.0.5 in C:/ioBroker/node_modules/iobroker.sayit, node: v18.19.0, js-controller: 5.0.16Ich hoffe er erbarmt sich jemand mich zu Unterstützen.
-
Ich habe Version 4.0 ausprobiert. Leider noch mit dem gleichen Problem.
Zum Test habe ich eine Windows VM genommen und die 3.0.5 dort probiert. Auch hier kein Ankündigungston .sayit.0 2023-12-12 12:02:29.026 error Cannot write file: TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received an instance of Object sayit.0 2023-12-12 12:02:29.016 info Upload announce mp3 files sayit.0 2023-12-12 12:02:29.012 info starting. Version 3.0.5 in C:/ioBroker/node_modules/iobroker.sayit, node: v18.19.0, js-controller: 5.0.16Ich hoffe er erbarmt sich jemand mich zu Unterstützen.
@fvp
Sende erst das mp3
und nach x Sek. dann den Text.Dies funktioniert.
-
@bahnuhr Danke für die Rückmeldung! Da habe ich aktuell noch keine Idee wie ich das geht. Bis jetzt habe ich einfach den Datenpunkt sayit.0.tts.text oder die Blockly-Funktion genutzt.
@fvp sagte in Sayit Adapter- Probleme nach Update:
keine Idee wie ich das geht.
Man muss halt auch mal die Hilfe der Adapter lesen.
Bringt manchmal Erleuchtung.Denn da steht alles was du gerade suchst.
-
per js so:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3'); setTimeout(function() { setState('sayit.x.tts.text', "Spülmaschine ist fertig.") } , 3000); -
per js so:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3'); setTimeout(function() { setState('sayit.x.tts.text', "Spülmaschine ist fertig.") } , 3000);@bahnuhr
Erstmal vielen Dank für den Code.
Das ich an dieser Stelle auch eine Datei angeben kann habe ich noch nicht gewusst.
In der Hilfe steht hiersayit.N.tts.text: Phrase to be spoken.Hast du den Ankündigungston im Adapter abgeschaltet ?
Ansonsten würde der Adapter in Zeile 2 ja versuchen diesen auszugeben ? -
per js so:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3'); setTimeout(function() { setState('sayit.x.tts.text', "Spülmaschine ist fertig.") } , 3000);@bahnuhr
Ich habe deinen Tipp gerade ausprobiert.
Als Workaround kann man das so machen.Aber die Idee hinter dem Adapter ist doch eigentlich das man sich darum nicht kümmern muss
// place as first the announcement mp3 tasks.push({ text: announce, language, volume: Math.round((volume || 70) / 100 * (parseInt(annoVolume, 10) || 50)), ts: task.ts, testOptions }); // and then text tasks.push(task); -
@bahnuhr
Ich habe deinen Tipp gerade ausprobiert.
Als Workaround kann man das so machen.Aber die Idee hinter dem Adapter ist doch eigentlich das man sich darum nicht kümmern muss
// place as first the announcement mp3 tasks.push({ text: announce, language, volume: Math.round((volume || 70) / 100 * (parseInt(annoVolume, 10) || 50)), ts: task.ts, testOptions }); // and then text tasks.push(task);Dein Script sagt jetzt aber absolut nix mit sayit.
-
@bahnuhr
Das ist nicht von mir.
Ist ein Ausschnitt der Funktion addToQueue aus der main.js des Sayit Adapter.@fvp sagte in Sayit Adapter- Probleme nach Update:
Funktion addToQueue aus der main.js des Sayit Adapter.
Uns was willst du jetzt damit ?
mal kritisch von mir:
Du weißt nicht wie man eine mp3 sendet.
und dann beschäftigst du dich mit der main.jsPasst m.E. nicht zusammen.
Aber einen workflow von mir hast du ja jetzt.
-
@fvp sagte in Sayit Adapter- Probleme nach Update:
Funktion addToQueue aus der main.js des Sayit Adapter.
Uns was willst du jetzt damit ?
mal kritisch von mir:
Du weißt nicht wie man eine mp3 sendet.
und dann beschäftigst du dich mit der main.jsPasst m.E. nicht zusammen.
Aber einen workflow von mir hast du ja jetzt.
@bahnuhr
Ich möchte damit sagen: das von dir gezeigte Vorgehen, für das ich dankbar bin , geht daran vorbei wie der Adapter eigentlich konzipiert ist.Zu deiner Kritik.
Du sendest ja keine MP3 sondern übergibst dem Adapter den Pfad zur Datei. Sorry das ich nicht wusste das der Adapter das unterstützt und das du dies mit senden meinst. Das heißt doch aber nicht das ich mich mit dem Thema nicht beschäftigt habe !?:thinking_face:Mal kritisch von mir:
Warum eigentlich dieser "scharfe" Ton und kein konstruktives Zusammenarbeiten ? :v: -
@bahnuhr
Ich möchte damit sagen: das von dir gezeigte Vorgehen, für das ich dankbar bin , geht daran vorbei wie der Adapter eigentlich konzipiert ist.Zu deiner Kritik.
Du sendest ja keine MP3 sondern übergibst dem Adapter den Pfad zur Datei. Sorry das ich nicht wusste das der Adapter das unterstützt und das du dies mit senden meinst. Das heißt doch aber nicht das ich mich mit dem Thema nicht beschäftigt habe !?:thinking_face:Mal kritisch von mir:
Warum eigentlich dieser "scharfe" Ton und kein konstruktives Zusammenarbeiten ? :v:@fvp sagte in Sayit Adapter- Probleme nach Update:
"scharfe" Ton
War kein scharfer Ton.
Ganz im Gegenteil; habe dir sogar eine Script Vorlage frei Haus geliefert.Aber ich habe dir am Anfang geschrieben du sollst du Hilfe lesen.
Was du nicht gemacht hast.
Und dann aber die main.js durchwühlen.Und dies finde ich halt falsch.
Aber da du anscheinend empfinglich bist, bin ich jetzt raus.
keine Hilfe mehr von mir.
Schönen Abend dir. -
@fvp sagte in Sayit Adapter- Probleme nach Update:
"scharfe" Ton
War kein scharfer Ton.
Ganz im Gegenteil; habe dir sogar eine Script Vorlage frei Haus geliefert.Aber ich habe dir am Anfang geschrieben du sollst du Hilfe lesen.
Was du nicht gemacht hast.
Und dann aber die main.js durchwühlen.Und dies finde ich halt falsch.
Aber da du anscheinend empfinglich bist, bin ich jetzt raus.
keine Hilfe mehr von mir.
Schönen Abend dir. -
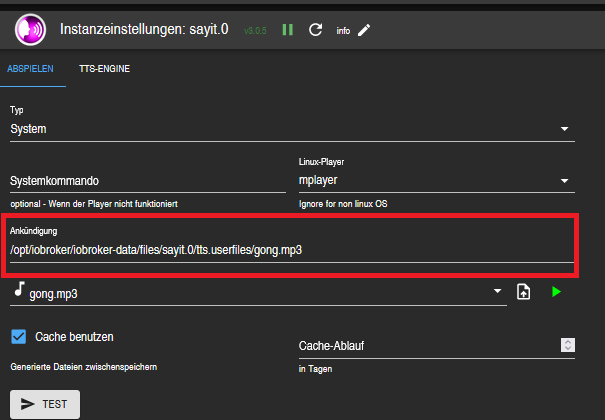
Ich habe mir mal ein paar Logger-Ausgaben im Adapter erstellt und folgendes festgestellt:
let announce = testOptions && testOptions.announce !== undefined ? testOptions.announce : adapter.config.announce; adapter.log.info(`announce : ${announce}`); const annoTimeout = parseInt(testOptions && testOptions.annoTimeout !== undefined ? testOptions.annoTimeout : adapter.config.annoTimeout, 10); const task = {text, language, volume, onlyCache, ts: Date.now(), combined, testOptions}; // announce = '/opt/iobroker/iobroker-data/files/sayit.0/tts.userfiles/gong.mp3' // If more time than 15 seconds till last text, add announcement if (!onlyCache && announce && !tasks.length && (!lastSay || (Date.now() - lastSay > annoTimeout * 1000))) {In Zeile 1 scheint 'announce' keinen Wert von der Adapter.config.announce zu erhalten. Dementsprechend ist das If in Zeile 8 nicht erfüllt. Dies wäre dann weiter dafür zuständig den Ankündigungston in die Queue zu bringen.
Wenn ich mit Zeile 6 "nachhelfe" funktioniert der Ankündigungston wie erwartet und ohne den Tipp von bahnuhr.
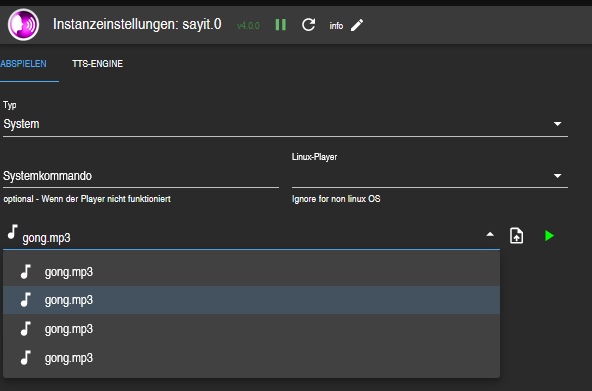
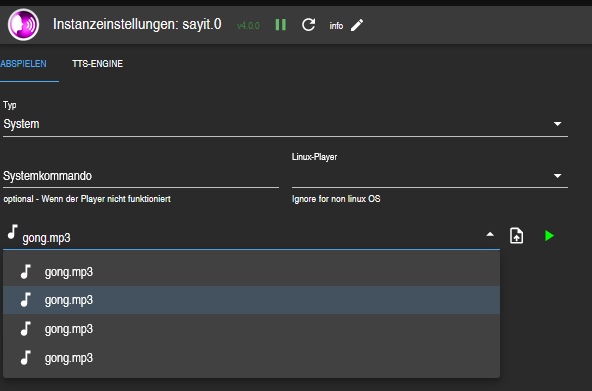
Damit vermute ich das der fileSelector keinen Wert liefert. Der sieht ja auch merkwürdig aus:

Muss mich jetzt erst mal weiter einlesen ob bzw. wie ich das weiter debuggen kann.
-
Ich habe mir mal ein paar Logger-Ausgaben im Adapter erstellt und folgendes festgestellt:
let announce = testOptions && testOptions.announce !== undefined ? testOptions.announce : adapter.config.announce; adapter.log.info(`announce : ${announce}`); const annoTimeout = parseInt(testOptions && testOptions.annoTimeout !== undefined ? testOptions.annoTimeout : adapter.config.annoTimeout, 10); const task = {text, language, volume, onlyCache, ts: Date.now(), combined, testOptions}; // announce = '/opt/iobroker/iobroker-data/files/sayit.0/tts.userfiles/gong.mp3' // If more time than 15 seconds till last text, add announcement if (!onlyCache && announce && !tasks.length && (!lastSay || (Date.now() - lastSay > annoTimeout * 1000))) {In Zeile 1 scheint 'announce' keinen Wert von der Adapter.config.announce zu erhalten. Dementsprechend ist das If in Zeile 8 nicht erfüllt. Dies wäre dann weiter dafür zuständig den Ankündigungston in die Queue zu bringen.
Wenn ich mit Zeile 6 "nachhelfe" funktioniert der Ankündigungston wie erwartet und ohne den Tipp von bahnuhr.
Damit vermute ich das der fileSelector keinen Wert liefert. Der sieht ja auch merkwürdig aus:

Muss mich jetzt erst mal weiter einlesen ob bzw. wie ich das weiter debuggen kann.
-
Leider hänge ich immer noch an dem fileSelector. Im Dev-Server funktioniert das eigentlich gut. Am Testsystem aber nicht.
Ich habe den Adapter ganz leicht modifiziert so das ich statt dem fileSelector ein Eingabefeld verwende.
Damit funktioniert dann auch die Ankündigung wie vorgesehen.

-
per js so:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3'); setTimeout(function() { setState('sayit.x.tts.text', "Spülmaschine ist fertig.") } , 3000);@bahnuhr sagte in Sayit Adapter- Probleme nach Update:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3');
vielen dank für diesen Ansatz der hat mir gerade sehr weitergeholfen und ist um ehrlich zu sein die einzige methode die wirklich funktioniert mit sayit und meinem sonos system.
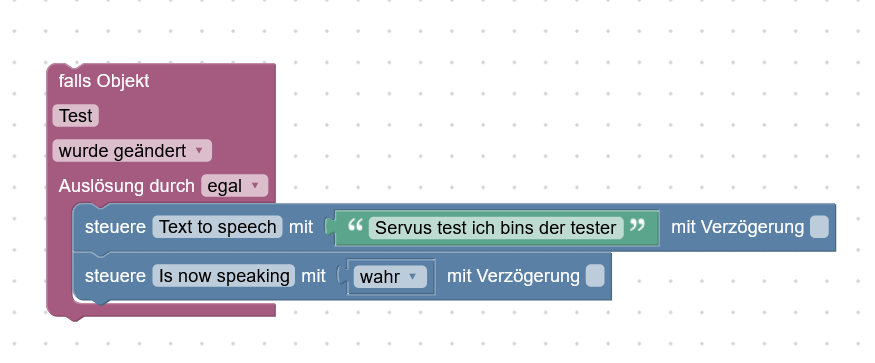
da ich alle meine Skripte als Blockly am Laufen hab, wie würde das aussehen ein file zu übergeben? weisst du das allenfalls?
-
@bahnuhr sagte in Sayit Adapter- Probleme nach Update:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3');
vielen dank für diesen Ansatz der hat mir gerade sehr weitergeholfen und ist um ehrlich zu sein die einzige methode die wirklich funktioniert mit sayit und meinem sonos system.
da ich alle meine Skripte als Blockly am Laufen hab, wie würde das aussehen ein file zu übergeben? weisst du das allenfalls?