NEWS
Sayit Adapter- Probleme nach Update
-
per js so:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3'); setTimeout(function() { setState('sayit.x.tts.text', "Spülmaschine ist fertig.") } , 3000);@bahnuhr
Ich habe deinen Tipp gerade ausprobiert.
Als Workaround kann man das so machen.Aber die Idee hinter dem Adapter ist doch eigentlich das man sich darum nicht kümmern muss
// place as first the announcement mp3 tasks.push({ text: announce, language, volume: Math.round((volume || 70) / 100 * (parseInt(annoVolume, 10) || 50)), ts: task.ts, testOptions }); // and then text tasks.push(task); -
@bahnuhr
Ich habe deinen Tipp gerade ausprobiert.
Als Workaround kann man das so machen.Aber die Idee hinter dem Adapter ist doch eigentlich das man sich darum nicht kümmern muss
// place as first the announcement mp3 tasks.push({ text: announce, language, volume: Math.round((volume || 70) / 100 * (parseInt(annoVolume, 10) || 50)), ts: task.ts, testOptions }); // and then text tasks.push(task);Dein Script sagt jetzt aber absolut nix mit sayit.
-
@bahnuhr
Das ist nicht von mir.
Ist ein Ausschnitt der Funktion addToQueue aus der main.js des Sayit Adapter.@fvp sagte in Sayit Adapter- Probleme nach Update:
Funktion addToQueue aus der main.js des Sayit Adapter.
Uns was willst du jetzt damit ?
mal kritisch von mir:
Du weißt nicht wie man eine mp3 sendet.
und dann beschäftigst du dich mit der main.jsPasst m.E. nicht zusammen.
Aber einen workflow von mir hast du ja jetzt.
-
@fvp sagte in Sayit Adapter- Probleme nach Update:
Funktion addToQueue aus der main.js des Sayit Adapter.
Uns was willst du jetzt damit ?
mal kritisch von mir:
Du weißt nicht wie man eine mp3 sendet.
und dann beschäftigst du dich mit der main.jsPasst m.E. nicht zusammen.
Aber einen workflow von mir hast du ja jetzt.
@bahnuhr
Ich möchte damit sagen: das von dir gezeigte Vorgehen, für das ich dankbar bin , geht daran vorbei wie der Adapter eigentlich konzipiert ist.Zu deiner Kritik.
Du sendest ja keine MP3 sondern übergibst dem Adapter den Pfad zur Datei. Sorry das ich nicht wusste das der Adapter das unterstützt und das du dies mit senden meinst. Das heißt doch aber nicht das ich mich mit dem Thema nicht beschäftigt habe !?:thinking_face:Mal kritisch von mir:
Warum eigentlich dieser "scharfe" Ton und kein konstruktives Zusammenarbeiten ? :v: -
@bahnuhr
Ich möchte damit sagen: das von dir gezeigte Vorgehen, für das ich dankbar bin , geht daran vorbei wie der Adapter eigentlich konzipiert ist.Zu deiner Kritik.
Du sendest ja keine MP3 sondern übergibst dem Adapter den Pfad zur Datei. Sorry das ich nicht wusste das der Adapter das unterstützt und das du dies mit senden meinst. Das heißt doch aber nicht das ich mich mit dem Thema nicht beschäftigt habe !?:thinking_face:Mal kritisch von mir:
Warum eigentlich dieser "scharfe" Ton und kein konstruktives Zusammenarbeiten ? :v:@fvp sagte in Sayit Adapter- Probleme nach Update:
"scharfe" Ton
War kein scharfer Ton.
Ganz im Gegenteil; habe dir sogar eine Script Vorlage frei Haus geliefert.Aber ich habe dir am Anfang geschrieben du sollst du Hilfe lesen.
Was du nicht gemacht hast.
Und dann aber die main.js durchwühlen.Und dies finde ich halt falsch.
Aber da du anscheinend empfinglich bist, bin ich jetzt raus.
keine Hilfe mehr von mir.
Schönen Abend dir. -
@fvp sagte in Sayit Adapter- Probleme nach Update:
"scharfe" Ton
War kein scharfer Ton.
Ganz im Gegenteil; habe dir sogar eine Script Vorlage frei Haus geliefert.Aber ich habe dir am Anfang geschrieben du sollst du Hilfe lesen.
Was du nicht gemacht hast.
Und dann aber die main.js durchwühlen.Und dies finde ich halt falsch.
Aber da du anscheinend empfinglich bist, bin ich jetzt raus.
keine Hilfe mehr von mir.
Schönen Abend dir. -
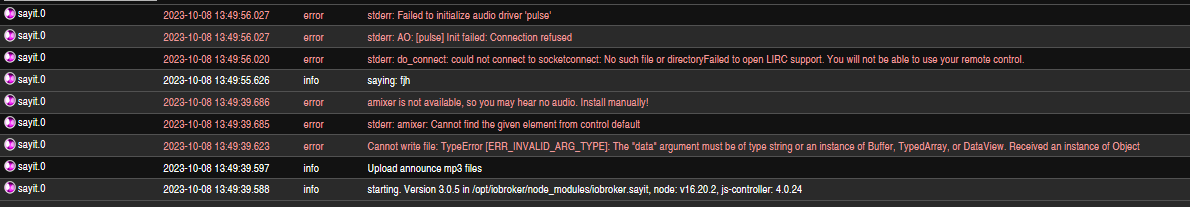
Ich habe mir mal ein paar Logger-Ausgaben im Adapter erstellt und folgendes festgestellt:
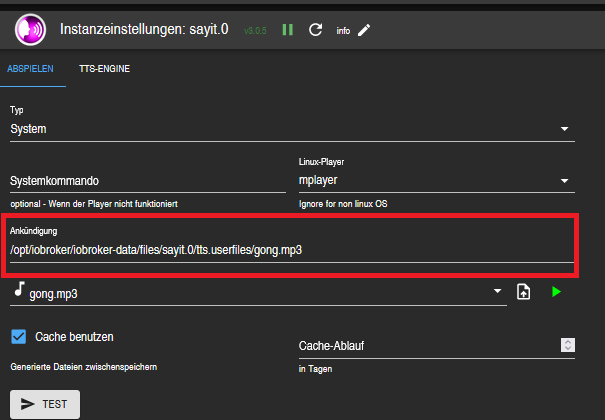
let announce = testOptions && testOptions.announce !== undefined ? testOptions.announce : adapter.config.announce; adapter.log.info(`announce : ${announce}`); const annoTimeout = parseInt(testOptions && testOptions.annoTimeout !== undefined ? testOptions.annoTimeout : adapter.config.annoTimeout, 10); const task = {text, language, volume, onlyCache, ts: Date.now(), combined, testOptions}; // announce = '/opt/iobroker/iobroker-data/files/sayit.0/tts.userfiles/gong.mp3' // If more time than 15 seconds till last text, add announcement if (!onlyCache && announce && !tasks.length && (!lastSay || (Date.now() - lastSay > annoTimeout * 1000))) {In Zeile 1 scheint 'announce' keinen Wert von der Adapter.config.announce zu erhalten. Dementsprechend ist das If in Zeile 8 nicht erfüllt. Dies wäre dann weiter dafür zuständig den Ankündigungston in die Queue zu bringen.
Wenn ich mit Zeile 6 "nachhelfe" funktioniert der Ankündigungston wie erwartet und ohne den Tipp von bahnuhr.
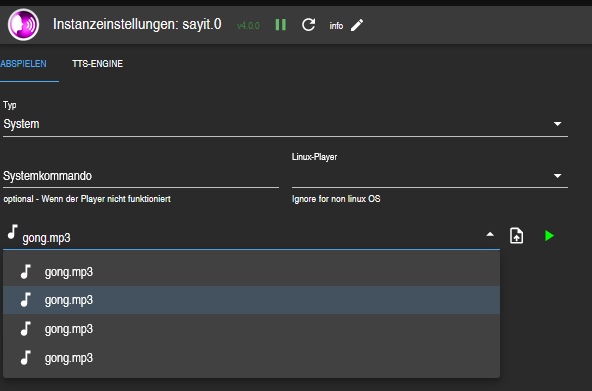
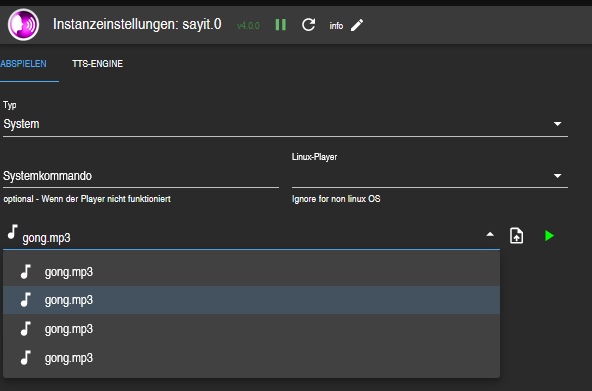
Damit vermute ich das der fileSelector keinen Wert liefert. Der sieht ja auch merkwürdig aus:

Muss mich jetzt erst mal weiter einlesen ob bzw. wie ich das weiter debuggen kann.
-
Ich habe mir mal ein paar Logger-Ausgaben im Adapter erstellt und folgendes festgestellt:
let announce = testOptions && testOptions.announce !== undefined ? testOptions.announce : adapter.config.announce; adapter.log.info(`announce : ${announce}`); const annoTimeout = parseInt(testOptions && testOptions.annoTimeout !== undefined ? testOptions.annoTimeout : adapter.config.annoTimeout, 10); const task = {text, language, volume, onlyCache, ts: Date.now(), combined, testOptions}; // announce = '/opt/iobroker/iobroker-data/files/sayit.0/tts.userfiles/gong.mp3' // If more time than 15 seconds till last text, add announcement if (!onlyCache && announce && !tasks.length && (!lastSay || (Date.now() - lastSay > annoTimeout * 1000))) {In Zeile 1 scheint 'announce' keinen Wert von der Adapter.config.announce zu erhalten. Dementsprechend ist das If in Zeile 8 nicht erfüllt. Dies wäre dann weiter dafür zuständig den Ankündigungston in die Queue zu bringen.
Wenn ich mit Zeile 6 "nachhelfe" funktioniert der Ankündigungston wie erwartet und ohne den Tipp von bahnuhr.
Damit vermute ich das der fileSelector keinen Wert liefert. Der sieht ja auch merkwürdig aus:

Muss mich jetzt erst mal weiter einlesen ob bzw. wie ich das weiter debuggen kann.
-
Leider hänge ich immer noch an dem fileSelector. Im Dev-Server funktioniert das eigentlich gut. Am Testsystem aber nicht.
Ich habe den Adapter ganz leicht modifiziert so das ich statt dem fileSelector ein Eingabefeld verwende.
Damit funktioniert dann auch die Ankündigung wie vorgesehen.

-
per js so:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3'); setTimeout(function() { setState('sayit.x.tts.text', "Spülmaschine ist fertig.") } , 3000);@bahnuhr sagte in Sayit Adapter- Probleme nach Update:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3');
vielen dank für diesen Ansatz der hat mir gerade sehr weitergeholfen und ist um ehrlich zu sein die einzige methode die wirklich funktioniert mit sayit und meinem sonos system.
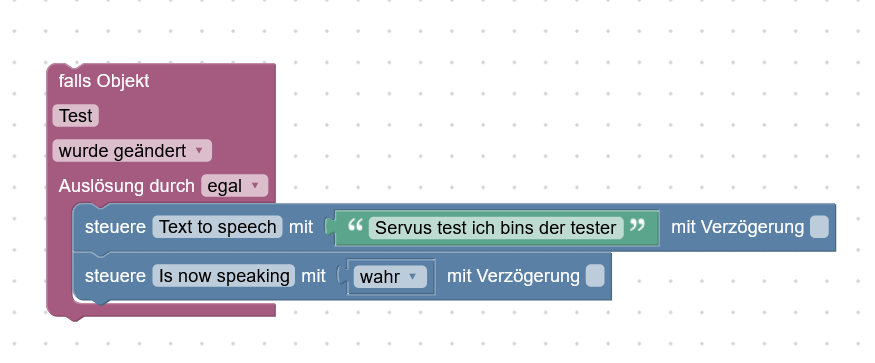
da ich alle meine Skripte als Blockly am Laufen hab, wie würde das aussehen ein file zu übergeben? weisst du das allenfalls?
-
@bahnuhr sagte in Sayit Adapter- Probleme nach Update:
setState('sayit.x.tts.text', '/opt/iobroker/iobroker-data/files/vis.0/mp3/xxx.mp3');
vielen dank für diesen Ansatz der hat mir gerade sehr weitergeholfen und ist um ehrlich zu sein die einzige methode die wirklich funktioniert mit sayit und meinem sonos system.
da ich alle meine Skripte als Blockly am Laufen hab, wie würde das aussehen ein file zu übergeben? weisst du das allenfalls?