NEWS
Test Adapter telegram-menu v.1.6.x
-
Neues Feature:
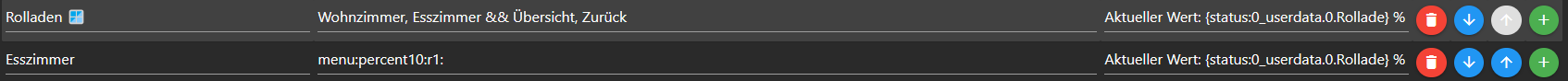
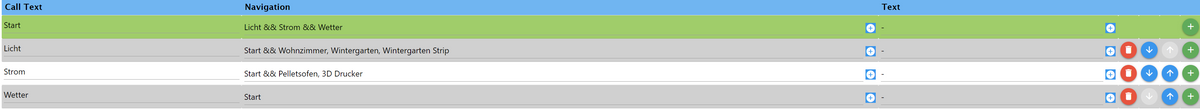
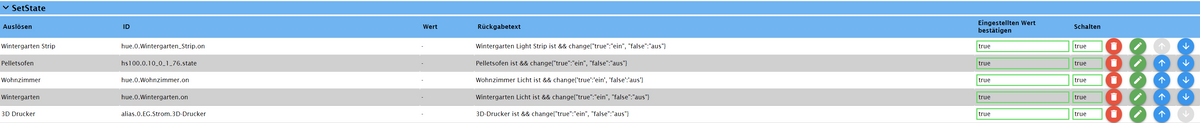
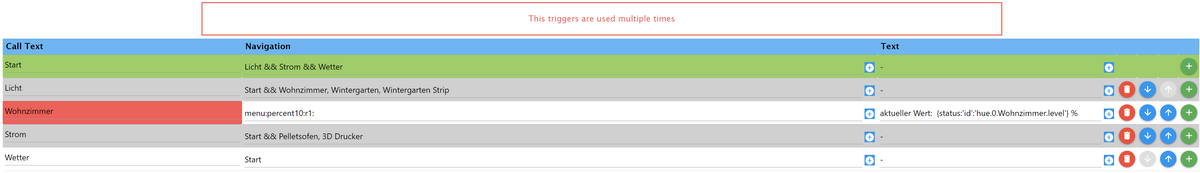
Wenn man beim öffnen den Status einer bestimmenten ID bekommen möchte kann man diese Config im Textfeld nutzen, egal ob in einer normalen Navigation oder in einen Submenu! Der Text kann frei gewählt werden, und die Position des {status:...} ebenso, dieses wird dann einfach durch den Wert ersetzt.

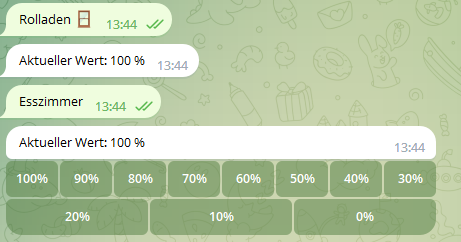
Das Ergebnis sieht dann so aus!

Als nächstes wäre der Gedanke die ID selbst in einen Untermenu einzutragen, und in dem Textfeld durch einen eindeutigen Platzhalter zu ersetzen. Vorteil wäre dann, das ich mehrere IDs für die selbe Abfrage in die Unterliste eintragen könnte.
Nächstes angedachtes Feature wäre, das ich ein kleines Icon in Zelle habe in der ich FeatureTexte eintragen kann, wenn ich dort drauf klicke hätte ich eine Auswahlliste mit einem add button, damit ich die Texte direkt hinzufügen kann und sie nicht irgendwo suchen muss. Evtl. eine kleine Beschreibung integriert. Denn es wird immer komplexer.
Ich würde mich über Eure Gedanken dazu freuen
weitere frage:
wäre es möglich, im textfeld auch wieder ein script zu starten - so wie bei setState-funktion
beispiel:
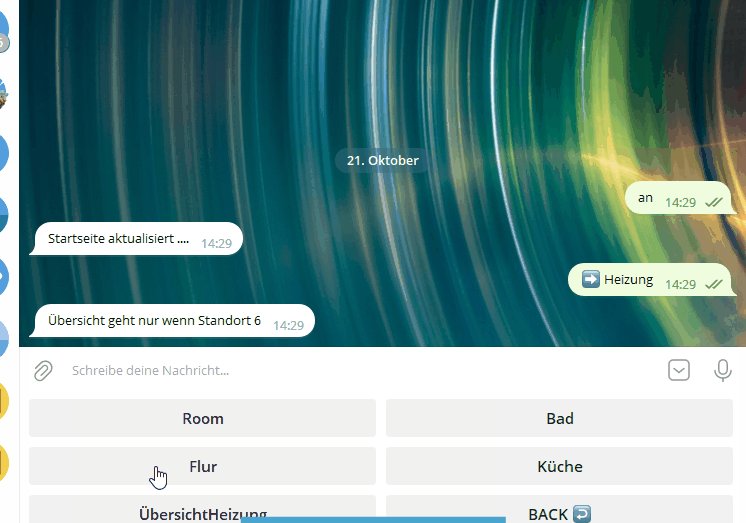
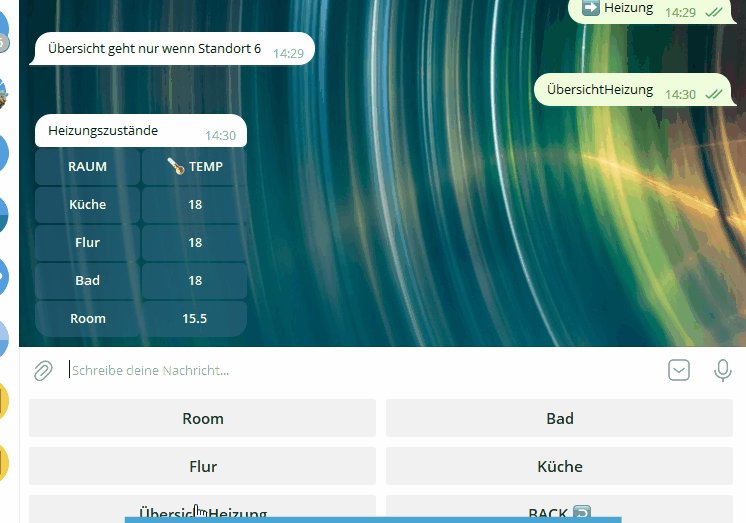
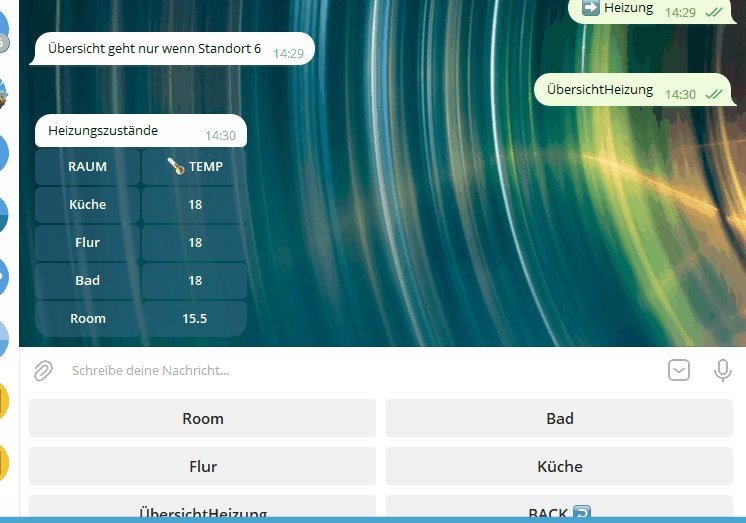
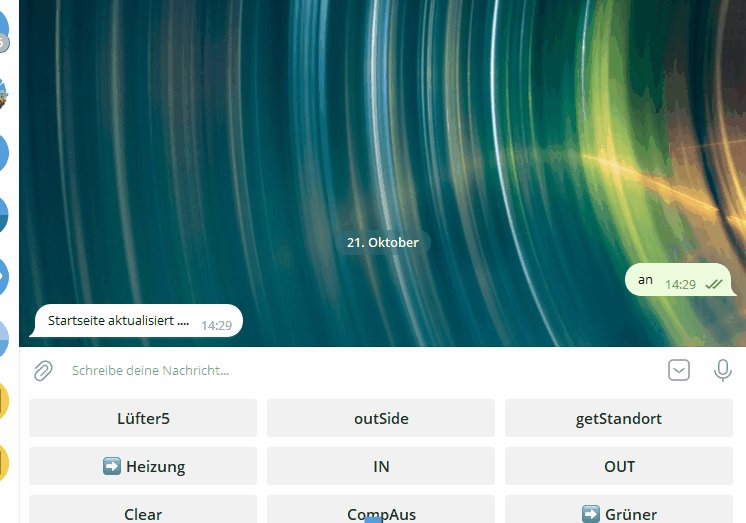
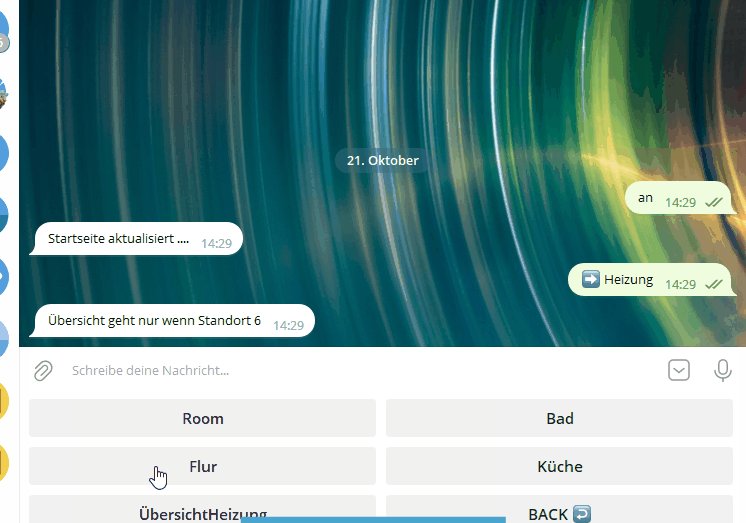
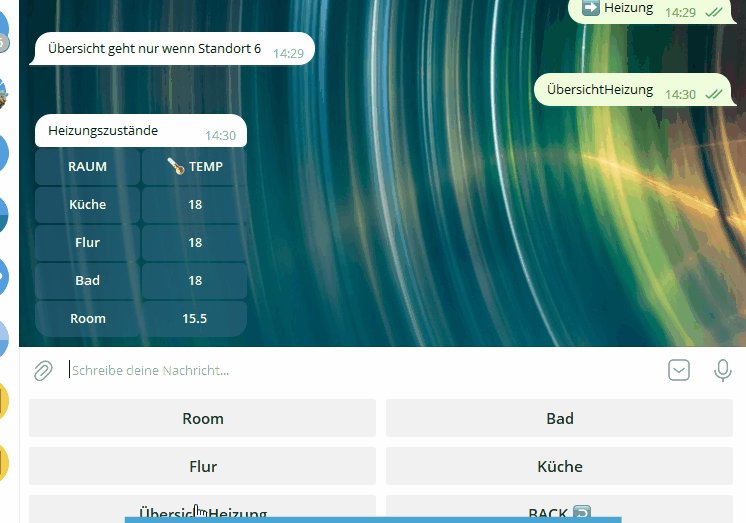
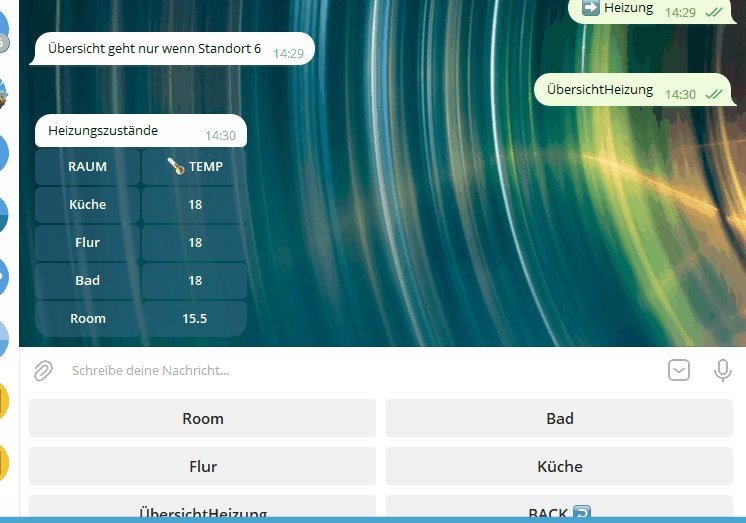
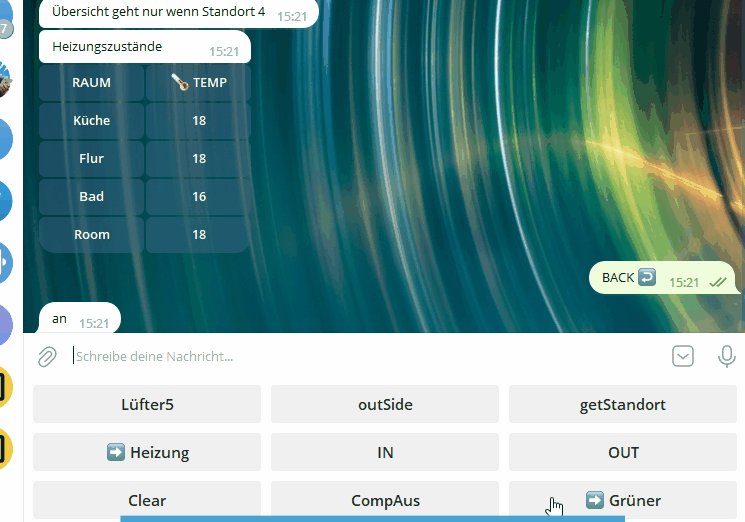
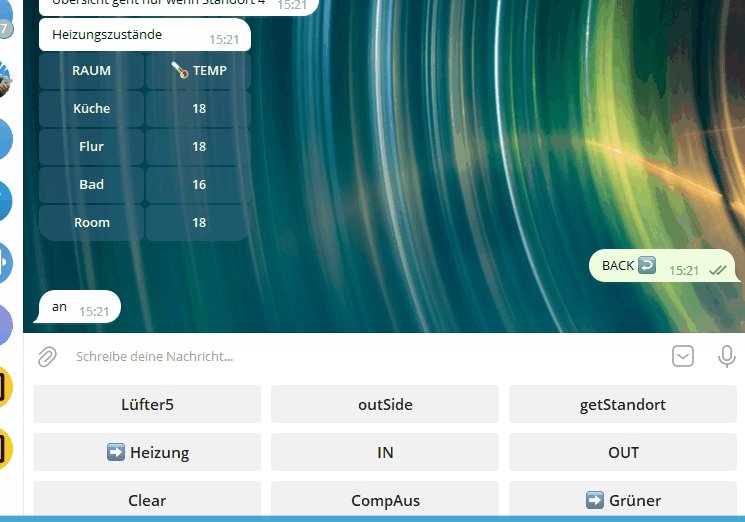
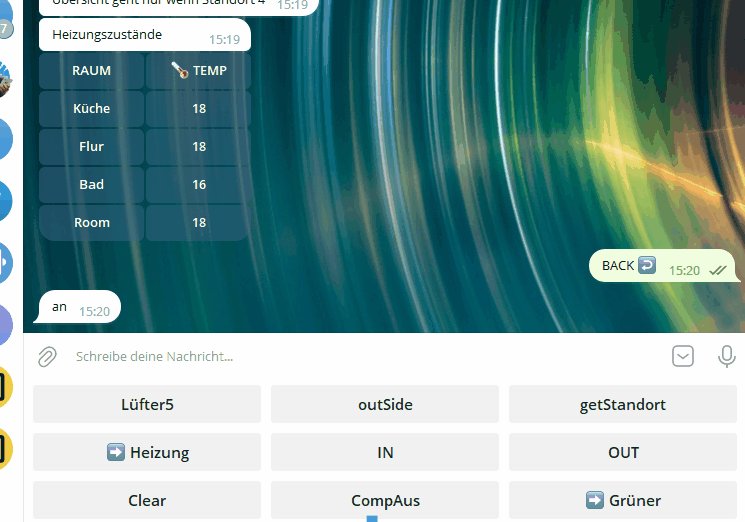
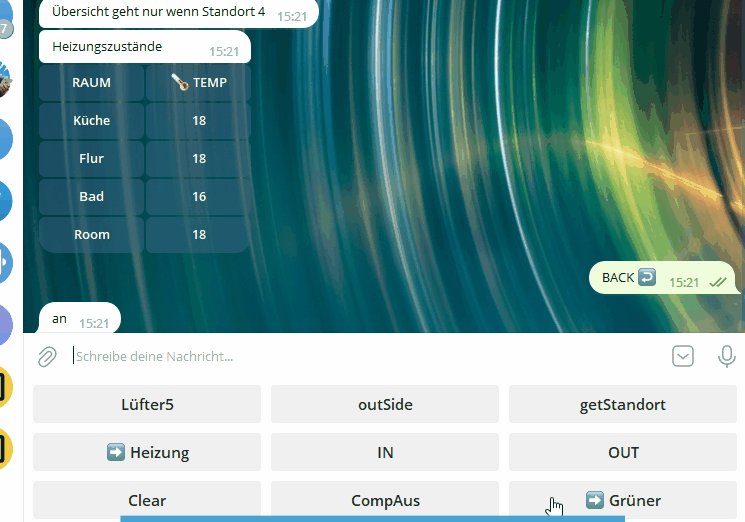
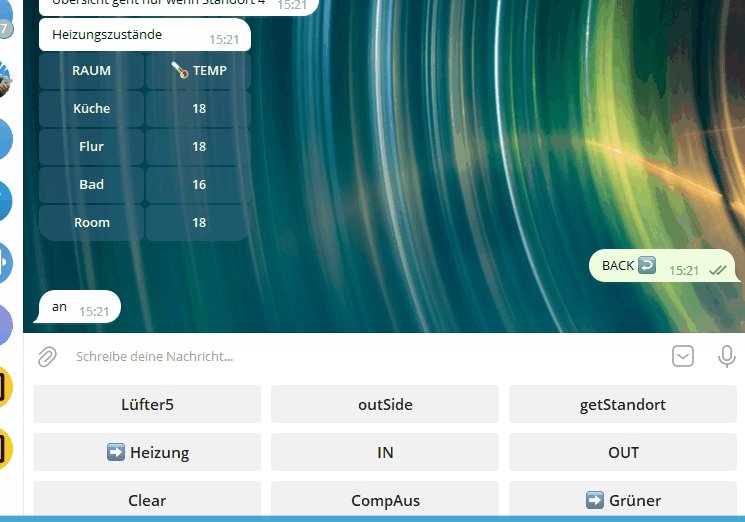
ich rufe heizung auf und habe dann 4 zur auswahl - zusätzlich ist das menu übersichtheizung - den muss ich aufrufen, um den zustand zu sehen
schöner wäre, ich klicke auf heizung und die übersicht würde auch erscheinen (die übersicht wird über ein script erstellt, welches über einen boolean getriggert wird
hoffe, du verstehst, was ich meine - bei klick auf heizung soll die übersicht kommen und das menu geöffnet werden
-
weitere frage:
wäre es möglich, im textfeld auch wieder ein script zu starten - so wie bei setState-funktion
beispiel:
ich rufe heizung auf und habe dann 4 zur auswahl - zusätzlich ist das menu übersichtheizung - den muss ich aufrufen, um den zustand zu sehen
schöner wäre, ich klicke auf heizung und die übersicht würde auch erscheinen (die übersicht wird über ein script erstellt, welches über einen boolean getriggert wird
hoffe, du verstehst, was ich meine - bei klick auf heizung soll die übersicht kommen und das menu geöffnet werden
@liv-in-sky was passiert denn wenn du auf übersichtheizung drückst, wenn ich das richtig verstehe setzt du einen boolean auf true und dann schickt dir ein script ein Json ?
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen? oder wird es dann nicht richtig dargestellt? -
@liv-in-sky was passiert denn wenn du auf übersichtheizung drückst, wenn ich das richtig verstehe setzt du einen boolean auf true und dann schickt dir ein script ein Json ?
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen? oder wird es dann nicht richtig dargestellt?@michael-roling nee das script wird getriggert und schickt mir ein inline-keyboard - das mache ich nur, damit ich eine "schöne" übersicht bekomme - das inline-k. hat im moment keine callback funktion und soll als tabelle dienen
das schickst das script direkt an den telegram botkann ich ein json in einen dp schreiben, welches diese "inline-tabelle" so anzeigt ?
das script sieht so aus:
-
@michael-roling nee das script wird getriggert und schickt mir ein inline-keyboard - das mache ich nur, damit ich eine "schöne" übersicht bekomme - das inline-k. hat im moment keine callback funktion und soll als tabelle dienen
das schickst das script direkt an den telegram botkann ich ein json in einen dp schreiben, welches diese "inline-tabelle" so anzeigt ?
das script sieht so aus:
@liv-in-sky also soll einfach beim öffnen der Menüs ein Datenpunkt auf true gesetzt werden? damit dein Script aktiviert wird?
-
@liv-in-sky was passiert denn wenn du auf übersichtheizung drückst, wenn ich das richtig verstehe setzt du einen boolean auf true und dann schickt dir ein script ein Json ?
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen? oder wird es dann nicht richtig dargestellt?@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen
das geht nicht - es fehlen ja "api commands" um das inline keyboard zu erstellen - das json wird einfach nur als text angezeigt
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
@liv-in-sky also soll einfach beim öffnen der Menüs ein Datenpunkt auf true gesetzt werden?
ja genau - für meinen zweck würde das reichen - irgenwie einen unterschied einführen, dass man evtl einfach einen dp sendet oder wie in deinem neuen feature einen status abfrägt
-
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen
das geht nicht - es fehlen ja "api commands" um das inline keyboard zu erstellen - das json wird einfach nur als text angezeigt
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
@liv-in-sky also soll einfach beim öffnen der Menüs ein Datenpunkt auf true gesetzt werden?
ja genau - für meinen zweck würde das reichen - irgenwie einen unterschied einführen, dass man evtl einfach einen dp sendet oder wie in deinem neuen feature einen status abfrägt
@liv-in-sky im prinzip würde man dann sagen anstatt {status:..}, dann {set:"id"","val"}, so könnte ich mir das vorstellen
-
@liv-in-sky im prinzip würde man dann sagen anstatt {status:..}, dann {set:"id"","val"}, so könnte ich mir das vorstellen
@michael-roling ja genau das meine ich
-
@michael-roling ja genau das meine ich
@liv-in-sky das ist machbar, dann muss ich aber echt was machen wegen der übersichtlichkeit! Ich muss selbst schon immer in der Doku nachlesen 🙈
-
@michael-roling ja genau das meine ich
@liv-in-sky So es ist vollbracht, die neue Funktion ist implementiert, incl. einfachem einfügen in die Input Felder.
Wenn man einen Block mit ID hat einfach den Block einfügen und dann die ID auswählen, die ID wird an die richtige stelle gesetzt, wenn der Block passt, ansonsten wird sie hinten dran gehängt. Dazu muss ich die Info noch mal eben anpassen.
Viel Spaß beim Testen, ich freue mich auf eure, deine Meinung -
@michael-roling ja genau das meine ich
@liv-in-sky ich habe den code gerade nochmals hoch geladen, am besten noch mal updaten
-
@liv-in-sky So es ist vollbracht, die neue Funktion ist implementiert, incl. einfachem einfügen in die Input Felder.
Wenn man einen Block mit ID hat einfach den Block einfügen und dann die ID auswählen, die ID wird an die richtige stelle gesetzt, wenn der Block passt, ansonsten wird sie hinten dran gehängt. Dazu muss ich die Info noch mal eben anpassen.
Viel Spaß beim Testen, ich freue mich auf eure, deine Meinungdas gefällt mir sehr gut - danke dir
die neue "hilfe" funktion ist auch cool - sehr gute idee der umsetzung :-)
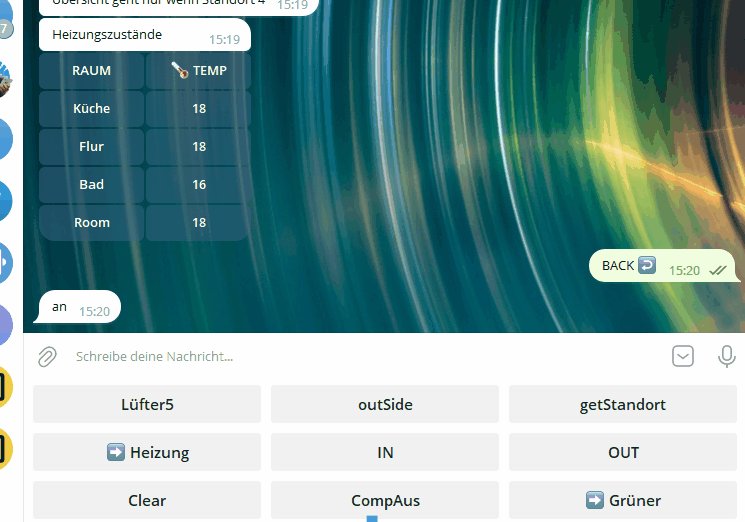
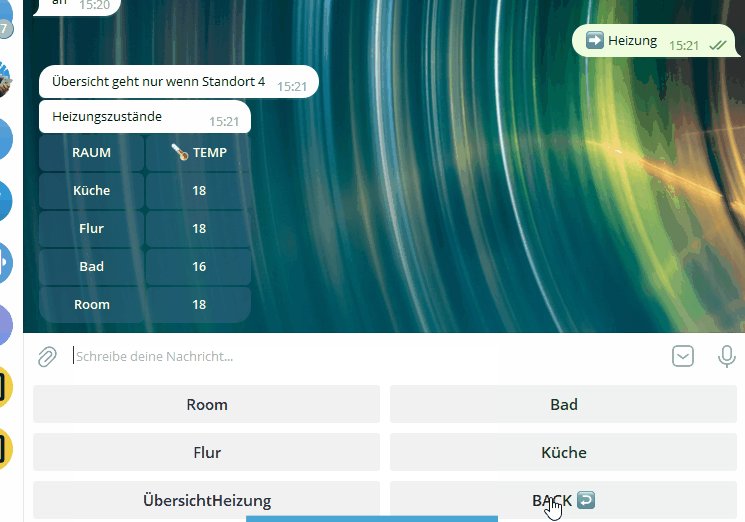
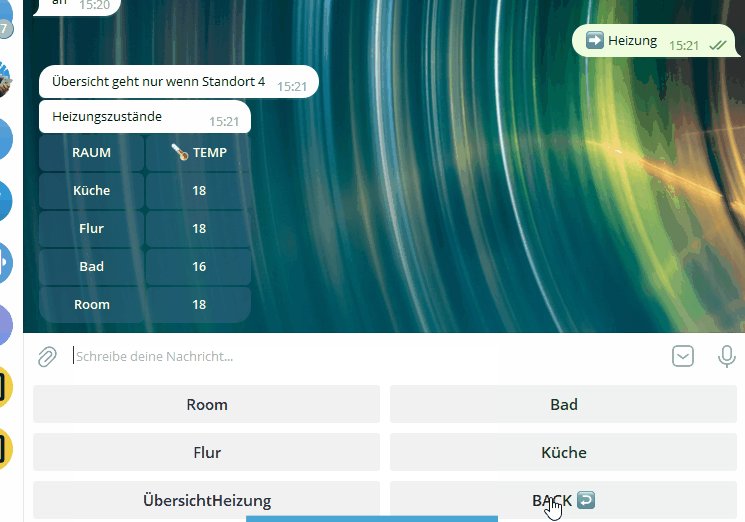
jetzt kommt die übersicht sofort beim anklicken des menu's

-
@liv-in-sky ich habe den code gerade nochmals hoch geladen, am besten noch mal updaten
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
@liv-in-sky ich habe den code gerade nochmals hoch geladen, am besten noch mal updaten
mach ich
-
das gefällt mir sehr gut - danke dir
die neue "hilfe" funktion ist auch cool - sehr gute idee der umsetzung :-)
jetzt kommt die übersicht sofort beim anklicken des menu's

@liv-in-sky die Eingabe ist doch so auch gut, oder? und zusätzlich mit hilfe
-
@liv-in-sky die Eingabe ist doch so auch gut, oder? und zusätzlich mit hilfe
-
@liv-in-sky dann werde ich daraus mal eben eine neue latest Version erstellen
-
@liv-in-sky ich habe gerade die 0.8.1 erstellt, da ist ein fix drin für submenu switch
-
sorry - brauche schon wieder deine hilfe - es funktioniert alles sehr gut bis auf ein inline-keyboard. das funktionierte mal - ich habe nix geändert - absichtlich
der fehler zuerst:
telegram-menu.0 2023-10-14 19:54:09.233 debug Error1 {} telegram-menu.0 2023-10-14 19:54:09.232 debug Group: "liv-in-sky"das menu definiert

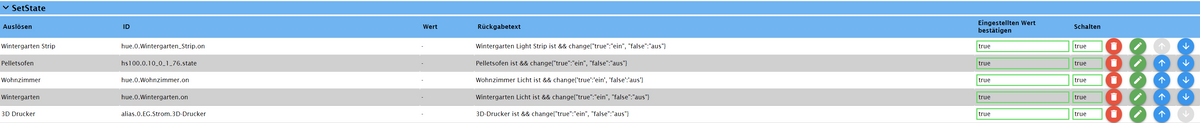
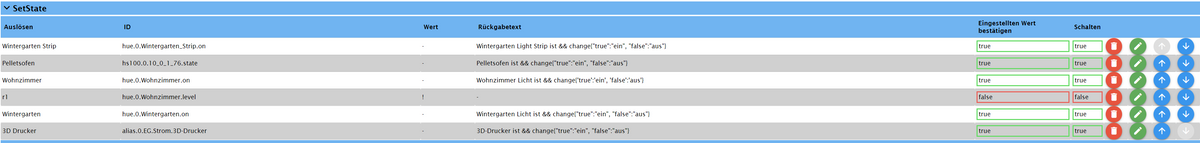
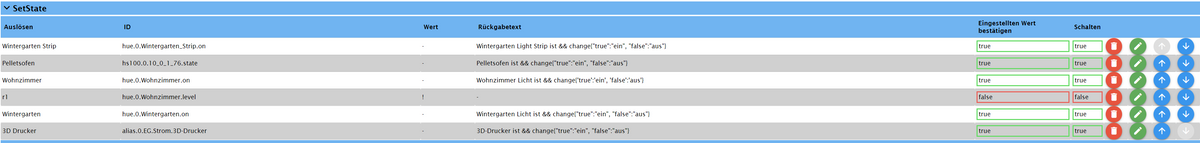
setState sieht so aus

Ich blick stehe auf dem Schlauch.
Möchte für das Licht (Wohnzimmer, Wintergarten) eine Auswahl zum Dimmen.
Check nicht, wo ich dasmenu:percent10:r1:eintragen muss?
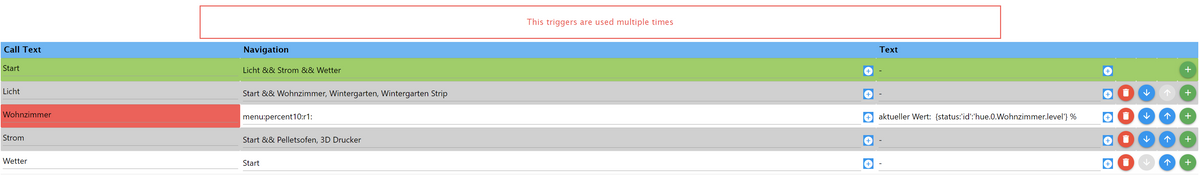
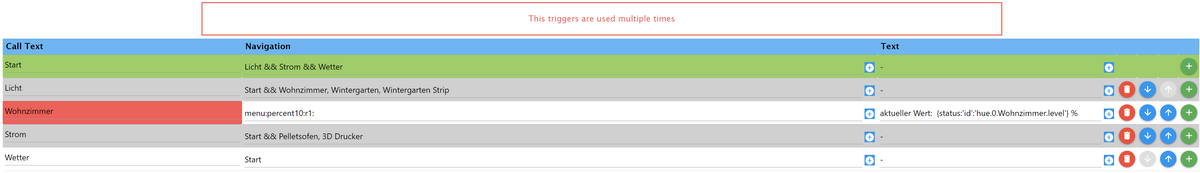
Für was steht dasr1?So schauts bei mir aus.


So bringt er mir einen Fehler.

-
Ich blick stehe auf dem Schlauch.
Möchte für das Licht (Wohnzimmer, Wintergarten) eine Auswahl zum Dimmen.
Check nicht, wo ich dasmenu:percent10:r1:eintragen muss?
Für was steht dasr1?So schauts bei mir aus.


So bringt er mir einen Fehler.

-
@negalein geh mal auf das
 da steht alles erklärt. Ich hoffe das es dir hilft
da steht alles erklärt. Ich hoffe das es dir hilftbei dem r1 wird ein eindeutiger Name eingetragen, diesen verwendest du unter setstate als trigger
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
geh mal auf das da steht alles erklärt. Ich hoffe das es dir hilft
Danke, das hab ich soweit schon gesehn.
Sorry, ich bring es leider nicht zusammen.

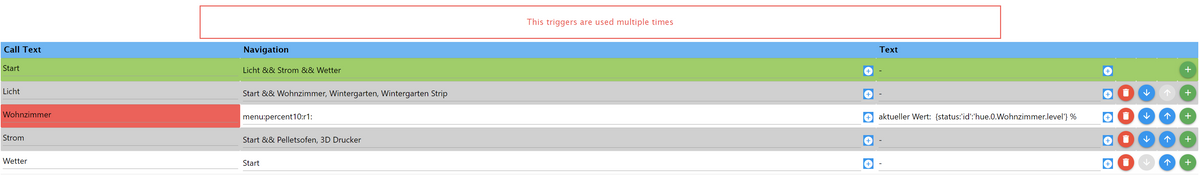
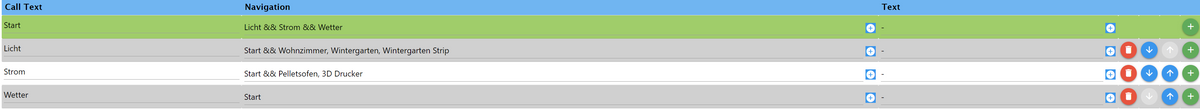
Warum passt hier Wohnzimmer nicht?
Weil es inSetStateschon Wohnzimmer gibt? -
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
geh mal auf das da steht alles erklärt. Ich hoffe das es dir hilft
Danke, das hab ich soweit schon gesehn.
Sorry, ich bring es leider nicht zusammen.

Warum passt hier Wohnzimmer nicht?
Weil es inSetStateschon Wohnzimmer gibt?@negalein genau weil Wohnzimmer doppelt belegt ist, das sagt ja auch der Fehler im Feld oben aus. Und solange das ist kann das ganze nicht funktionieren. Es müssen immer eindeutige Namen sein, die einmalig sind. Das ist ganz wichtig
Das Problem an der Sache ist wenn du auf den Button Wohnzimmer drückst, was soll der Code dann machen? Soll er das Submenu Prozent öffnen oder soll den Datenpunkt von hue schalten? Es geht nur eins von beiden. Naja auch nicht ganz richtig, ich habe da noch ein paar Features eingebaut das beides geht
Nenne das eine doch Wohnzimmer Licht und das andere Wohnzimmer Rollade, oder pack ein Emoji mit rein, so z.B. Wohnzimmer 🪟 und Wohnzimmer 💡


