NEWS
Test Adapter telegram-menu v.1.6.x
-
vergiss den post mit dem rückgabewert - jetzt funktioniert es wieder - keine ahnung was eben los war
-
vergiss den post mit dem rückgabewert - jetzt funktioniert es wieder - keine ahnung was eben los war
@liv-in-sky also funktioniert alles wieder?
-
@liv-in-sky also funktioniert alles wieder?
guten morgen
nein - das inline keyboard nicht
-
guten morgen
nein - das inline keyboard nicht
@liv-in-sky ein neuer Test steht bereit
-
@liv-in-sky ein neuer Test steht bereit
vielen dank - jetzt flutscht das wieder mit dem inline-keyboard :-)
ps
die funktion mit dem rückgabewert eines anderen dp-tes ist echt gold wert !!! -
vielen dank - jetzt flutscht das wieder mit dem inline-keyboard :-)
ps
die funktion mit dem rückgabewert eines anderen dp-tes ist echt gold wert !!!@liv-in-sky freut mich wenn es dir gefällt
-
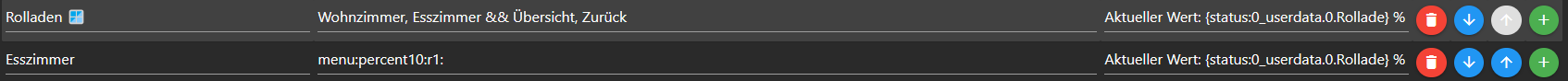
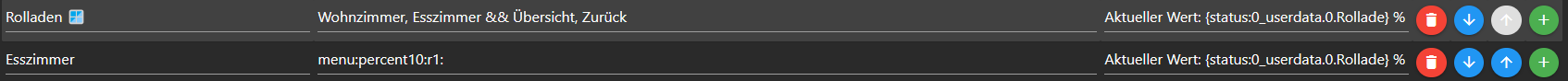
Neues Feature:
Wenn man beim öffnen den Status einer bestimmenten ID bekommen möchte kann man diese Config im Textfeld nutzen, egal ob in einer normalen Navigation oder in einen Submenu! Der Text kann frei gewählt werden, und die Position des {status:...} ebenso, dieses wird dann einfach durch den Wert ersetzt.

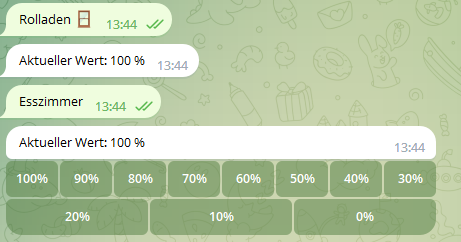
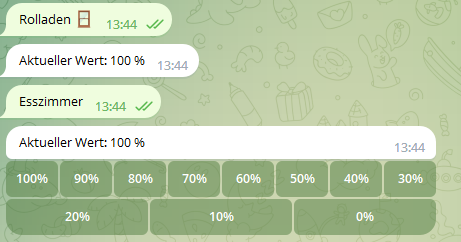
Das Ergebnis sieht dann so aus!

Als nächstes wäre der Gedanke die ID selbst in einen Untermenu einzutragen, und in dem Textfeld durch einen eindeutigen Platzhalter zu ersetzen. Vorteil wäre dann, das ich mehrere IDs für die selbe Abfrage in die Unterliste eintragen könnte.
Nächstes angedachtes Feature wäre, das ich ein kleines Icon in Zelle habe in der ich FeatureTexte eintragen kann, wenn ich dort drauf klicke hätte ich eine Auswahlliste mit einem add button, damit ich die Texte direkt hinzufügen kann und sie nicht irgendwo suchen muss. Evtl. eine kleine Beschreibung integriert. Denn es wird immer komplexer.
Ich würde mich über Eure Gedanken dazu freuen
-
Neues Feature:
Wenn man beim öffnen den Status einer bestimmenten ID bekommen möchte kann man diese Config im Textfeld nutzen, egal ob in einer normalen Navigation oder in einen Submenu! Der Text kann frei gewählt werden, und die Position des {status:...} ebenso, dieses wird dann einfach durch den Wert ersetzt.

Das Ergebnis sieht dann so aus!

Als nächstes wäre der Gedanke die ID selbst in einen Untermenu einzutragen, und in dem Textfeld durch einen eindeutigen Platzhalter zu ersetzen. Vorteil wäre dann, das ich mehrere IDs für die selbe Abfrage in die Unterliste eintragen könnte.
Nächstes angedachtes Feature wäre, das ich ein kleines Icon in Zelle habe in der ich FeatureTexte eintragen kann, wenn ich dort drauf klicke hätte ich eine Auswahlliste mit einem add button, damit ich die Texte direkt hinzufügen kann und sie nicht irgendwo suchen muss. Evtl. eine kleine Beschreibung integriert. Denn es wird immer komplexer.
Ich würde mich über Eure Gedanken dazu freuen
weitere frage:
wäre es möglich, im textfeld auch wieder ein script zu starten - so wie bei setState-funktion
beispiel:
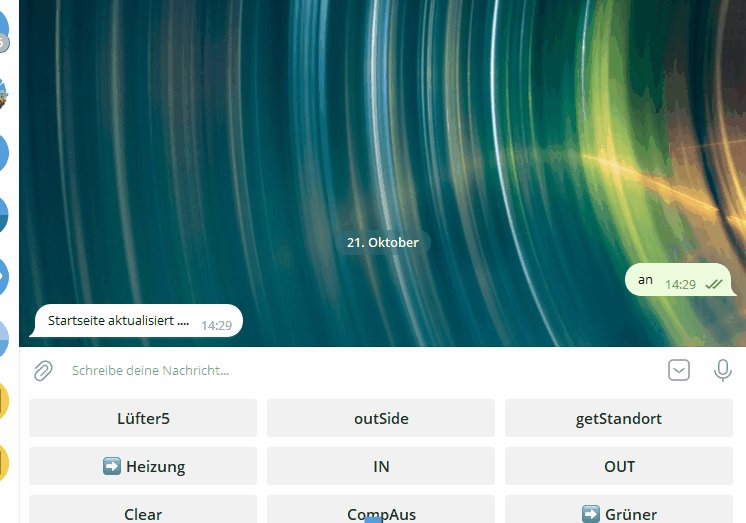
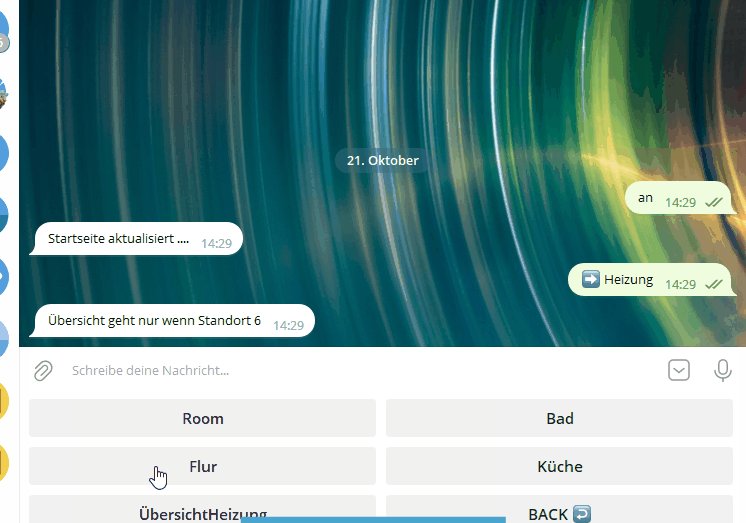
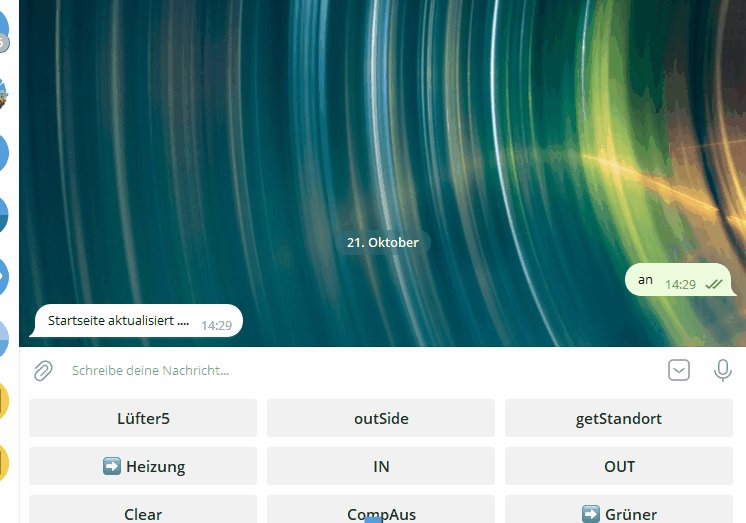
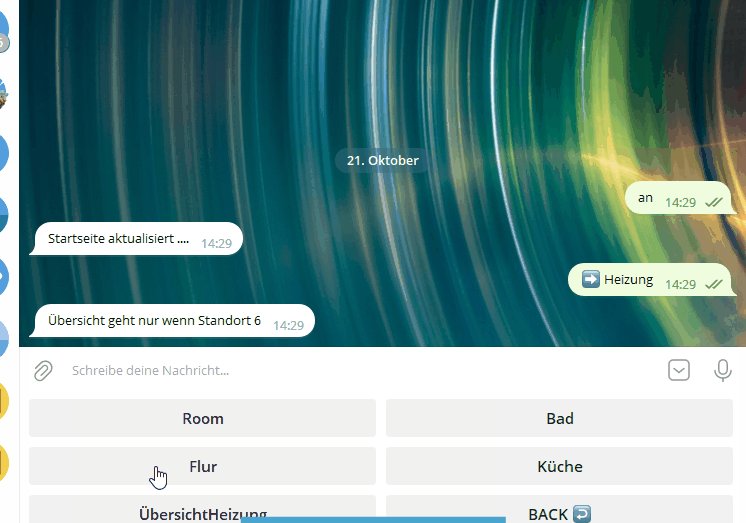
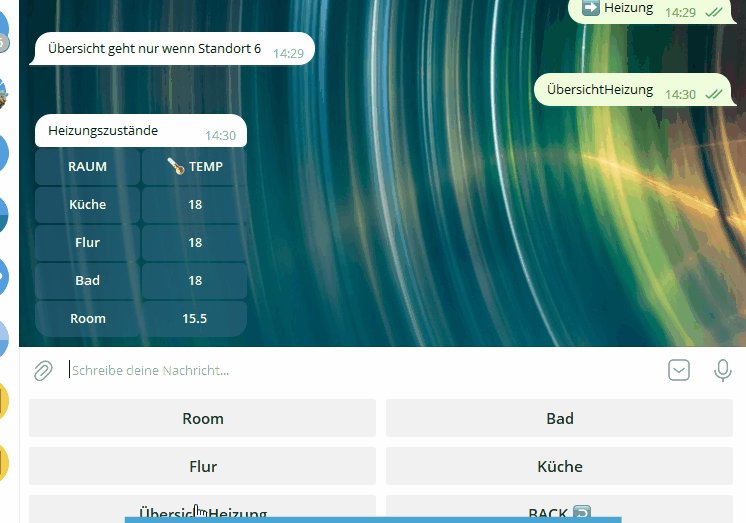
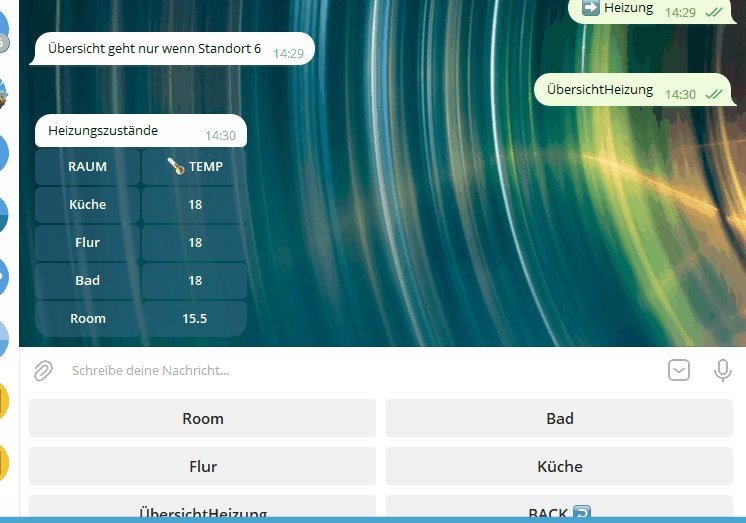
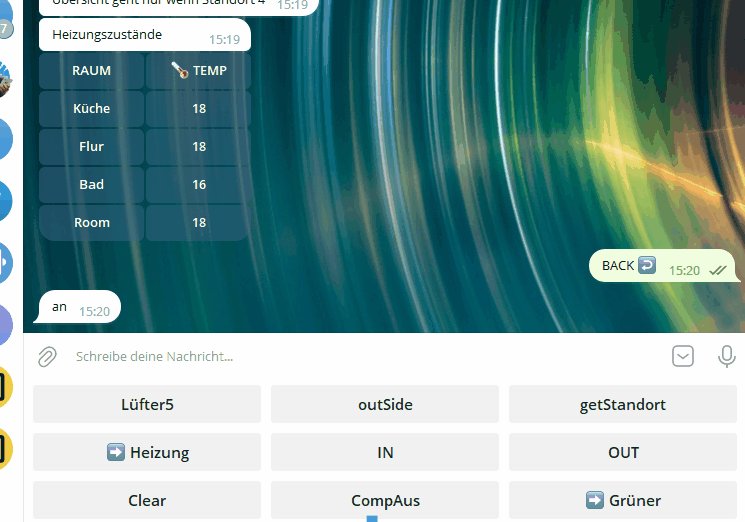
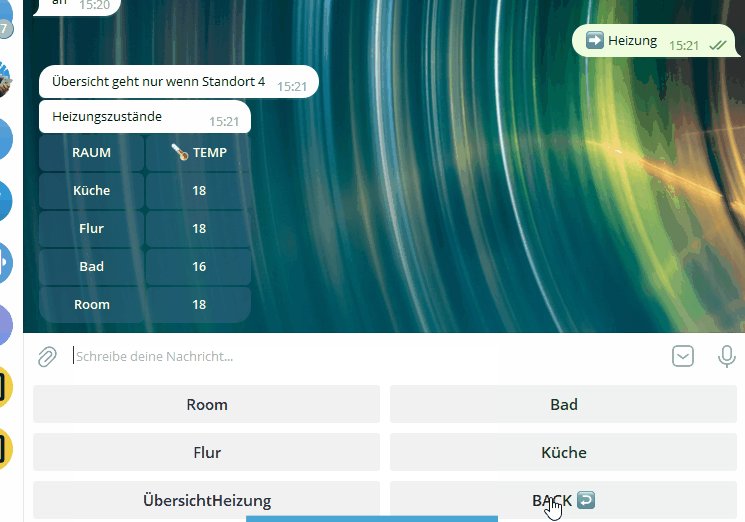
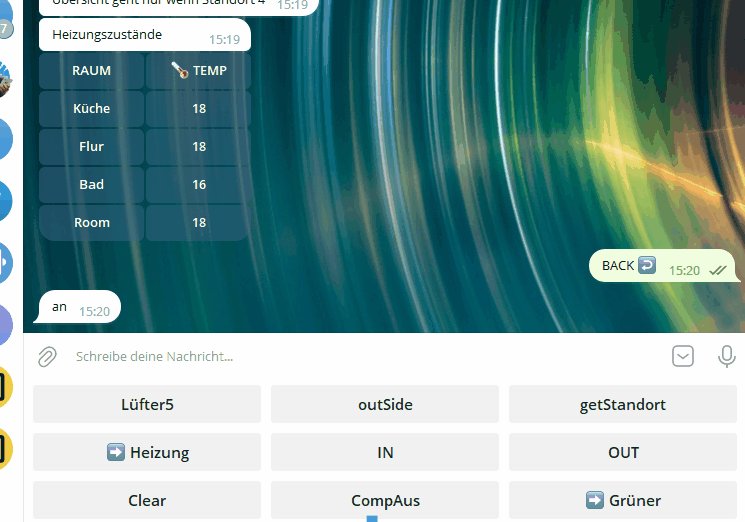
ich rufe heizung auf und habe dann 4 zur auswahl - zusätzlich ist das menu übersichtheizung - den muss ich aufrufen, um den zustand zu sehen
schöner wäre, ich klicke auf heizung und die übersicht würde auch erscheinen (die übersicht wird über ein script erstellt, welches über einen boolean getriggert wird
hoffe, du verstehst, was ich meine - bei klick auf heizung soll die übersicht kommen und das menu geöffnet werden
-
weitere frage:
wäre es möglich, im textfeld auch wieder ein script zu starten - so wie bei setState-funktion
beispiel:
ich rufe heizung auf und habe dann 4 zur auswahl - zusätzlich ist das menu übersichtheizung - den muss ich aufrufen, um den zustand zu sehen
schöner wäre, ich klicke auf heizung und die übersicht würde auch erscheinen (die übersicht wird über ein script erstellt, welches über einen boolean getriggert wird
hoffe, du verstehst, was ich meine - bei klick auf heizung soll die übersicht kommen und das menu geöffnet werden
@liv-in-sky was passiert denn wenn du auf übersichtheizung drückst, wenn ich das richtig verstehe setzt du einen boolean auf true und dann schickt dir ein script ein Json ?
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen? oder wird es dann nicht richtig dargestellt? -
@liv-in-sky was passiert denn wenn du auf übersichtheizung drückst, wenn ich das richtig verstehe setzt du einen boolean auf true und dann schickt dir ein script ein Json ?
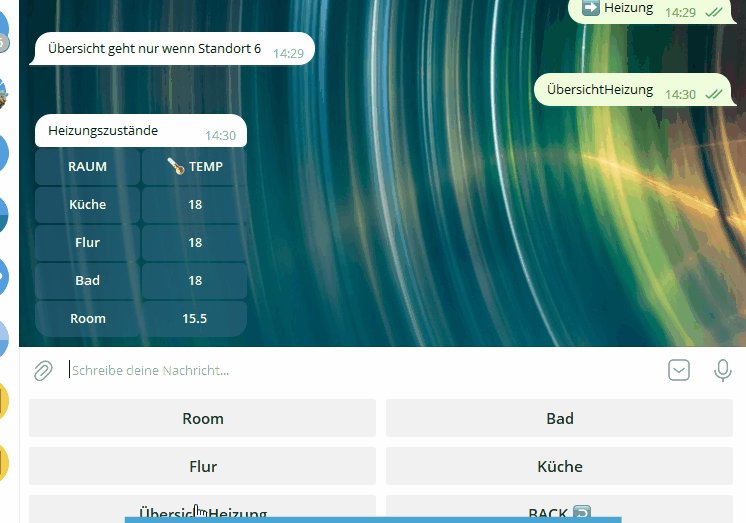
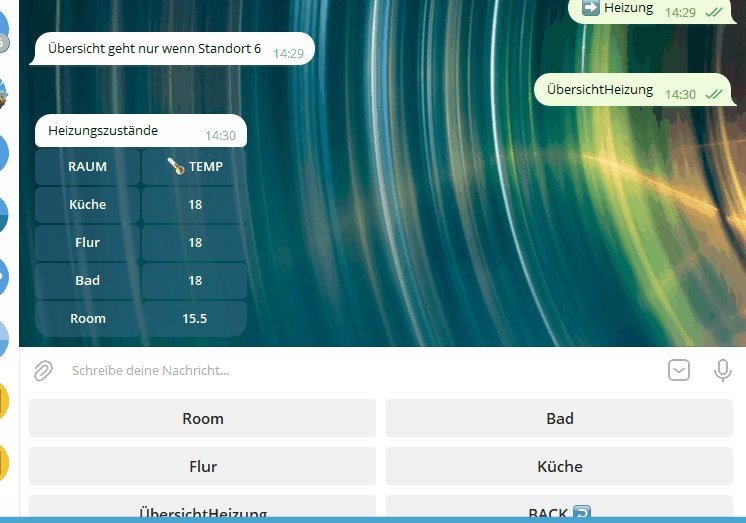
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen? oder wird es dann nicht richtig dargestellt?@michael-roling nee das script wird getriggert und schickt mir ein inline-keyboard - das mache ich nur, damit ich eine "schöne" übersicht bekomme - das inline-k. hat im moment keine callback funktion und soll als tabelle dienen
das schickst das script direkt an den telegram botkann ich ein json in einen dp schreiben, welches diese "inline-tabelle" so anzeigt ?
das script sieht so aus:
-
@michael-roling nee das script wird getriggert und schickt mir ein inline-keyboard - das mache ich nur, damit ich eine "schöne" übersicht bekomme - das inline-k. hat im moment keine callback funktion und soll als tabelle dienen
das schickst das script direkt an den telegram botkann ich ein json in einen dp schreiben, welches diese "inline-tabelle" so anzeigt ?
das script sieht so aus:
@liv-in-sky also soll einfach beim öffnen der Menüs ein Datenpunkt auf true gesetzt werden? damit dein Script aktiviert wird?
-
@liv-in-sky was passiert denn wenn du auf übersichtheizung drückst, wenn ich das richtig verstehe setzt du einen boolean auf true und dann schickt dir ein script ein Json ?
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen? oder wird es dann nicht richtig dargestellt?@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen
das geht nicht - es fehlen ja "api commands" um das inline keyboard zu erstellen - das json wird einfach nur als text angezeigt
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
@liv-in-sky also soll einfach beim öffnen der Menüs ein Datenpunkt auf true gesetzt werden?
ja genau - für meinen zweck würde das reichen - irgenwie einen unterschied einführen, dass man evtl einfach einen dp sendet oder wie in deinem neuen feature einen status abfrägt
-
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
Kannst du denn nicht einfach das Json in der zu schickenden form in einen datenpunkt ablegen und dann mit meinem neuen feature die daten abrufen
das geht nicht - es fehlen ja "api commands" um das inline keyboard zu erstellen - das json wird einfach nur als text angezeigt
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
@liv-in-sky also soll einfach beim öffnen der Menüs ein Datenpunkt auf true gesetzt werden?
ja genau - für meinen zweck würde das reichen - irgenwie einen unterschied einführen, dass man evtl einfach einen dp sendet oder wie in deinem neuen feature einen status abfrägt
@liv-in-sky im prinzip würde man dann sagen anstatt {status:..}, dann {set:"id"","val"}, so könnte ich mir das vorstellen
-
@liv-in-sky im prinzip würde man dann sagen anstatt {status:..}, dann {set:"id"","val"}, so könnte ich mir das vorstellen
@michael-roling ja genau das meine ich
-
@michael-roling ja genau das meine ich
@liv-in-sky das ist machbar, dann muss ich aber echt was machen wegen der übersichtlichkeit! Ich muss selbst schon immer in der Doku nachlesen 🙈
-
@michael-roling ja genau das meine ich
@liv-in-sky So es ist vollbracht, die neue Funktion ist implementiert, incl. einfachem einfügen in die Input Felder.
Wenn man einen Block mit ID hat einfach den Block einfügen und dann die ID auswählen, die ID wird an die richtige stelle gesetzt, wenn der Block passt, ansonsten wird sie hinten dran gehängt. Dazu muss ich die Info noch mal eben anpassen.
Viel Spaß beim Testen, ich freue mich auf eure, deine Meinung -
@michael-roling ja genau das meine ich
@liv-in-sky ich habe den code gerade nochmals hoch geladen, am besten noch mal updaten
-
@liv-in-sky So es ist vollbracht, die neue Funktion ist implementiert, incl. einfachem einfügen in die Input Felder.
Wenn man einen Block mit ID hat einfach den Block einfügen und dann die ID auswählen, die ID wird an die richtige stelle gesetzt, wenn der Block passt, ansonsten wird sie hinten dran gehängt. Dazu muss ich die Info noch mal eben anpassen.
Viel Spaß beim Testen, ich freue mich auf eure, deine Meinungdas gefällt mir sehr gut - danke dir
die neue "hilfe" funktion ist auch cool - sehr gute idee der umsetzung :-)
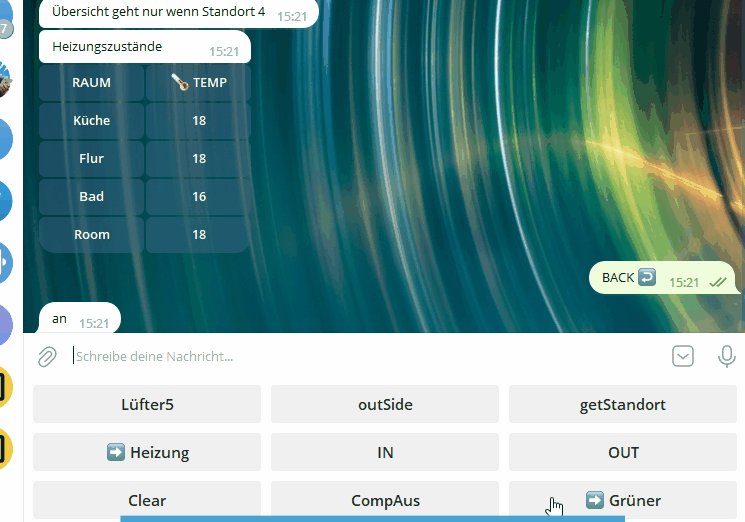
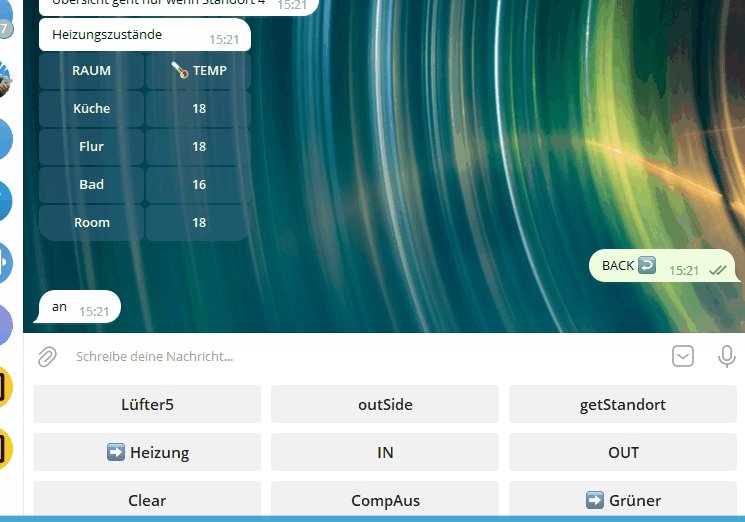
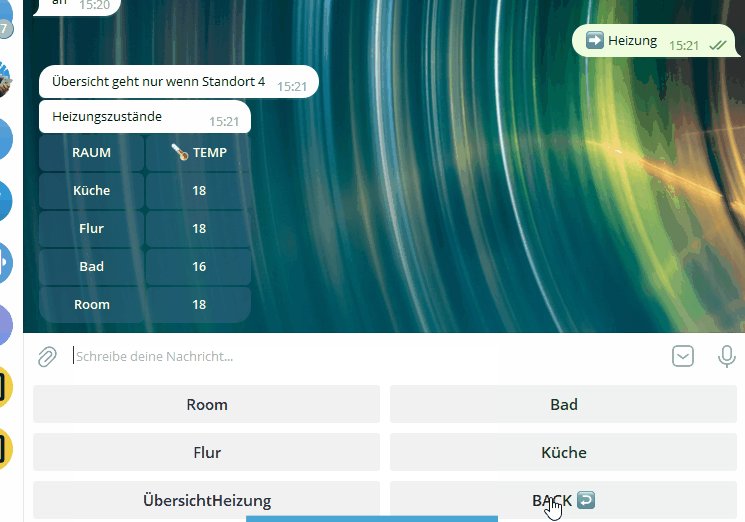
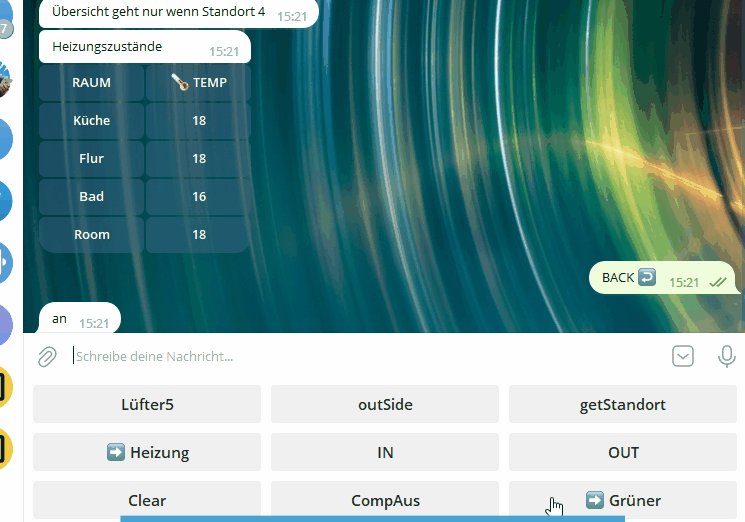
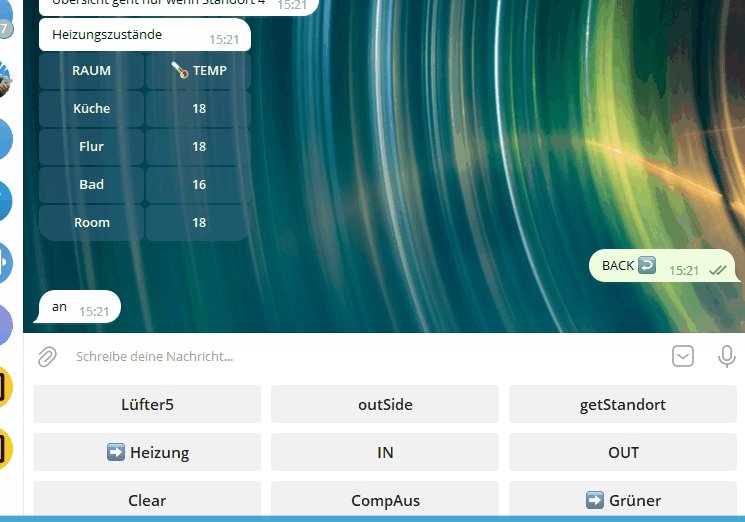
jetzt kommt die übersicht sofort beim anklicken des menu's

-
@liv-in-sky ich habe den code gerade nochmals hoch geladen, am besten noch mal updaten
@michael-roling sagte in Test Adapter telegram-menu v.0.6.x:
@liv-in-sky ich habe den code gerade nochmals hoch geladen, am besten noch mal updaten
mach ich
-
das gefällt mir sehr gut - danke dir
die neue "hilfe" funktion ist auch cool - sehr gute idee der umsetzung :-)
jetzt kommt die übersicht sofort beim anklicken des menu's

@liv-in-sky die Eingabe ist doch so auch gut, oder? und zusätzlich mit hilfe


