NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
Hallo Zusammen,
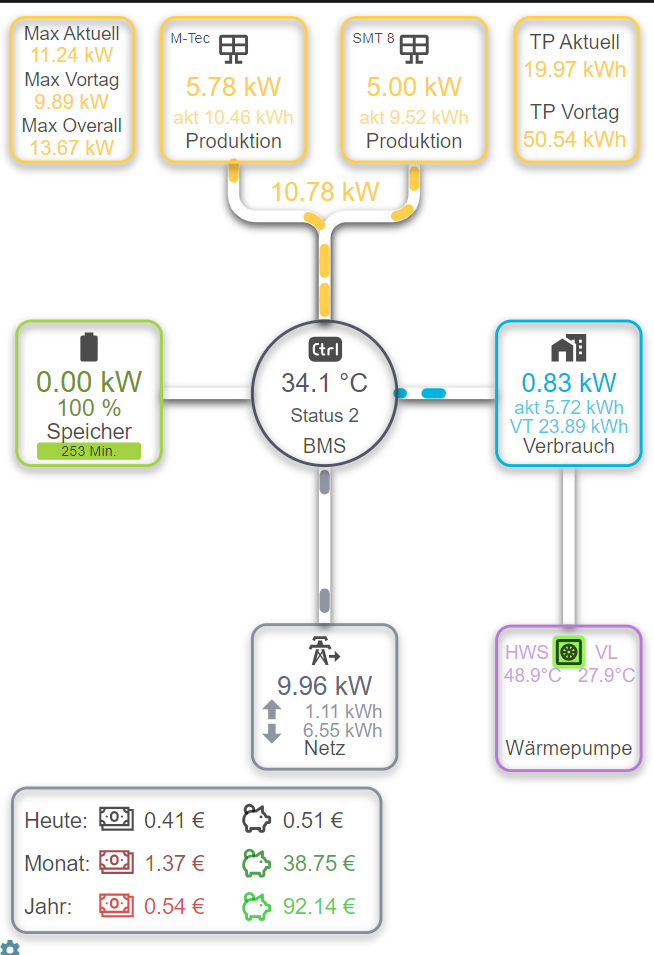
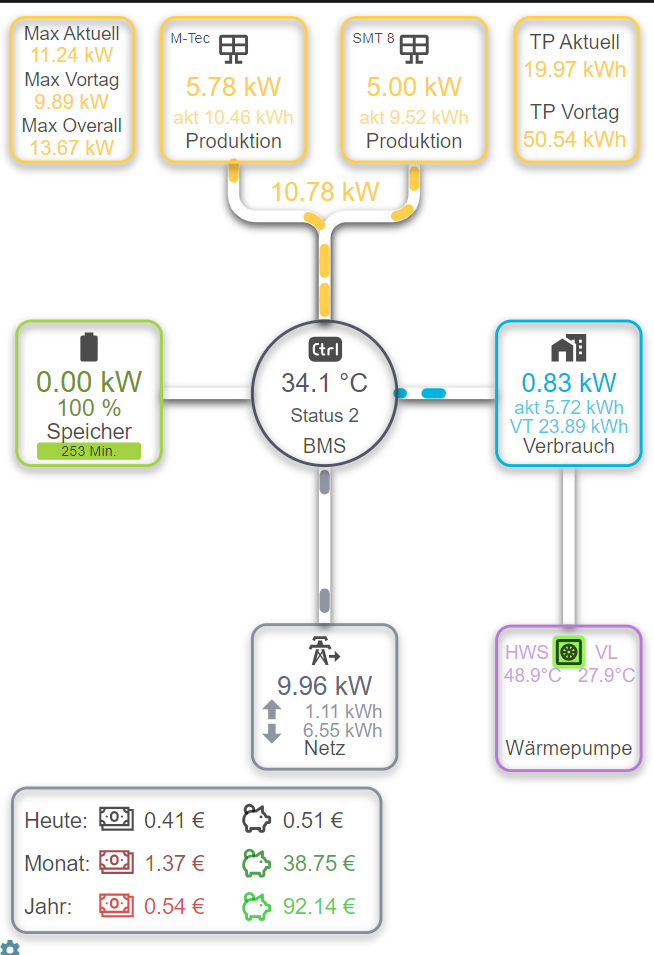
eventuell habe ich es überlesen, aber gibt es eine Möglichkeit Farben von Kreisen oder Vierecken je nach Zustand eines Objektes ändern zu lassen? Sprich wenn die Wärmepumpe auf Heizen steht --> grün, bei Warmwasser --> gelb, im Notlauf (Wenn 2 Tage der Batteriespeicher leer ist und sie über Netzbezug läuft) auf rot....?
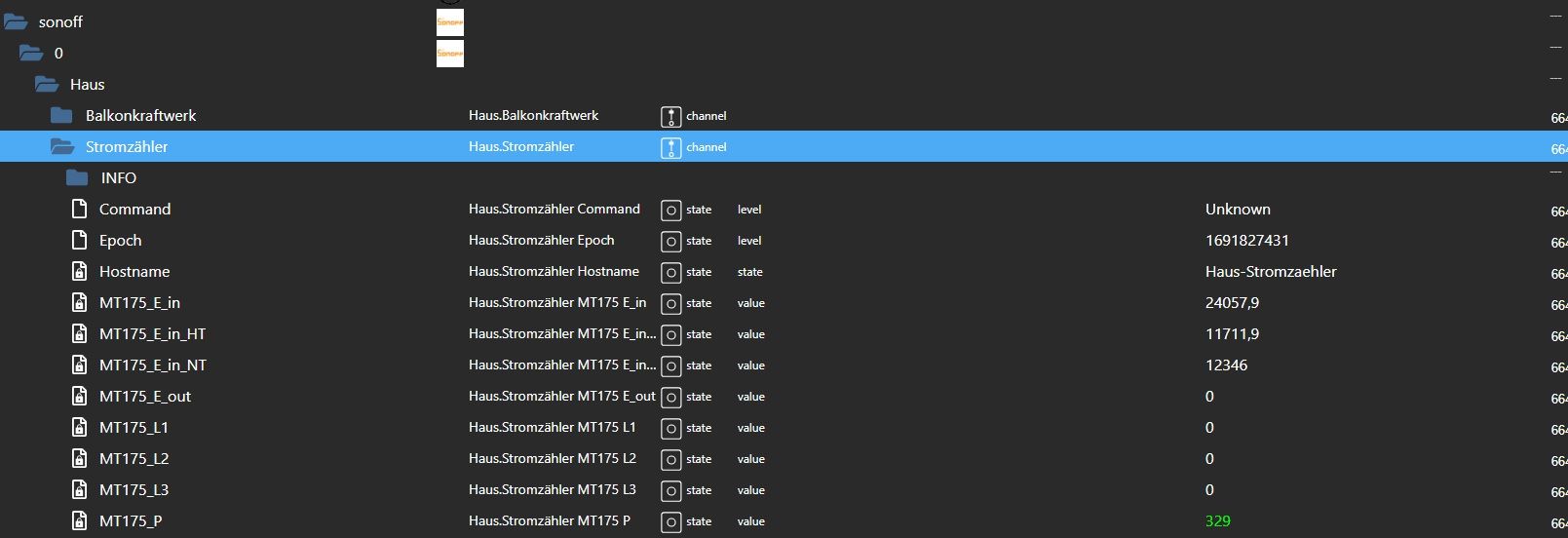
Die states sind "Standby", "dhw" und "dhwheatingandcooling" als Beispiel.
Vielen Dank Vorab und Viele Grüße, Anbei mal ein Bild....

-
Hallo Zusammen,
eventuell habe ich es überlesen, aber gibt es eine Möglichkeit Farben von Kreisen oder Vierecken je nach Zustand eines Objektes ändern zu lassen? Sprich wenn die Wärmepumpe auf Heizen steht --> grün, bei Warmwasser --> gelb, im Notlauf (Wenn 2 Tage der Batteriespeicher leer ist und sie über Netzbezug läuft) auf rot....?
Die states sind "Standby", "dhw" und "dhwheatingandcooling" als Beispiel.
Vielen Dank Vorab und Viele Grüße, Anbei mal ein Bild....

@dannyauxx sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
aber gibt es eine Möglichkeit Farben von Kreisen oder Vierecken je nach Zustand eines Objektes ändern zu lassen
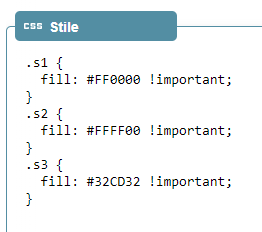
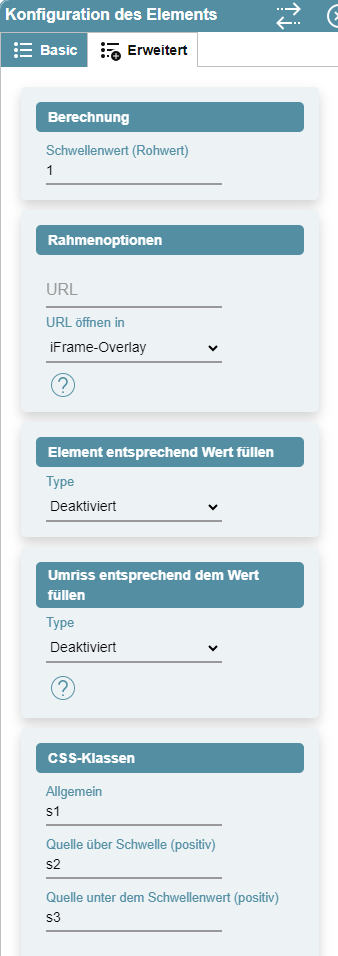
ja, über CSS, aber nur 2 "Stufen"
EDIT:
sehe gerade, dass auch 3 Werte gehen



Aber nur durch Zufall, wenn der Wert 0 ist
-
@dannyauxx sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
aber gibt es eine Möglichkeit Farben von Kreisen oder Vierecken je nach Zustand eines Objektes ändern zu lassen
ja, über CSS, aber nur 2 "Stufen"
EDIT:
sehe gerade, dass auch 3 Werte gehen



Aber nur durch Zufall, wenn der Wert 0 ist
-
@homoran Ok, Danke!
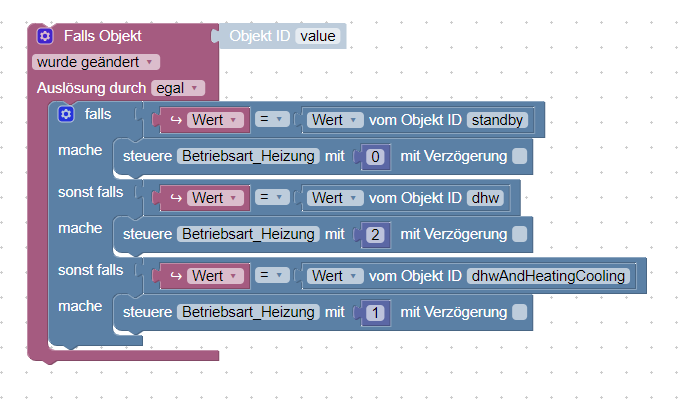
Dann werde ich in einem Datenpunkt die States als Zahlen definieren (im ioBroker) und dann über CSS die Farben anwenden.
Jetzt muss ich mich "nur" noch in CSS einarbeiten :sweat_smile:
@dannyauxx sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Jetzt muss ich mich "nur" noch in CSS einarbeiten
war auch mein erster Kontakt mit CSS. @SKB hat das aber schön erklärt u d mit Beispielen erläutert
-
@dannyauxx sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Jetzt muss ich mich "nur" noch in CSS einarbeiten
war auch mein erster Kontakt mit CSS. @SKB hat das aber schön erklärt u d mit Beispielen erläutert
-
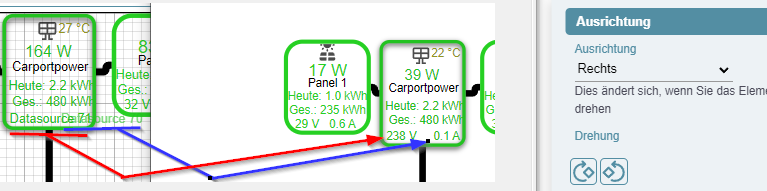
Mir ist ein Fehler in den Datenquellen in Zusammehang mit der Ausrichtung aufgefallen.
Hier ein Bild zur Erklärung:

Links ist der Bearbeitungsmodus aktiv. Dann kommt die Liveansicht (anderer Port). Anschließend die Ausrichtung der beiden Datenpunkte (auf rechts ausgerichtet).
Bei Ausrichtung nach rechts, werden die Werte linksbündig im Text "Datasource xx" angezeigt (ungefähr im Bereich "Data").
Wenn die Ausrichtung nach links umgestellt wird. befindet sich der Wert anschließend im rechten teil vom Text "datasource xx" (also ungefähr im Bereich "e xx"). -
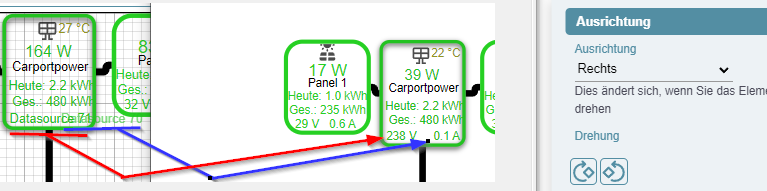
Mir ist ein Fehler in den Datenquellen in Zusammehang mit der Ausrichtung aufgefallen.
Hier ein Bild zur Erklärung:

Links ist der Bearbeitungsmodus aktiv. Dann kommt die Liveansicht (anderer Port). Anschließend die Ausrichtung der beiden Datenpunkte (auf rechts ausgerichtet).
Bei Ausrichtung nach rechts, werden die Werte linksbündig im Text "Datasource xx" angezeigt (ungefähr im Bereich "Data").
Wenn die Ausrichtung nach links umgestellt wird. befindet sich der Wert anschließend im rechten teil vom Text "datasource xx" (also ungefähr im Bereich "e xx").@gaunt Ist kein Fehler.
Die Buchstaben links sind länger als rechts.
Daher hast du es wahrscheinlich weiter nach rechts oder links ausgerichtet.
Damit die Ausrichtung klappt, kannst du nach der Live-Ansicht erneut in die Konfiguration gehen - dann kommen die Werte ja korrekt mit.
-
@gaunt Ist kein Fehler.
Die Buchstaben links sind länger als rechts.
Daher hast du es wahrscheinlich weiter nach rechts oder links ausgerichtet.
Damit die Ausrichtung klappt, kannst du nach der Live-Ansicht erneut in die Konfiguration gehen - dann kommen die Werte ja korrekt mit.
@skb
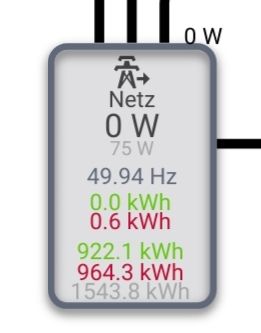
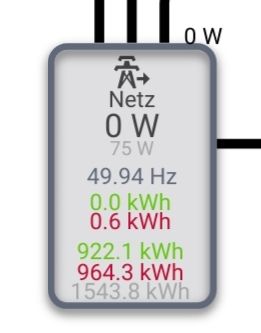
Ja genau die sind bewusst versetzt aufgebaut, damit sie nebeneinander stehen. Soll so aussehen, wie auf dem Ausschnitt in den die Pfeile gehen.
Beide Datenpunkte (Spannung und Strom) sind nach rechts ausgerichtet (Wobei Spannung nach links gehören würde)
Wenn ich an dem Status bin "Datasource xx" und noch keine Werte angezeigt bekomme. Die Ausrichtung auf rechts gesetzt. dann wird der String in welchem sich der Wert später befindet innerhalb des Textfeldes "Datasource xx" zu beginn gesetzt.
In dem Moment wenn der Wert angezeigt wird, ist der Fehler weg, der besteht nur solange Datasource dort steht.
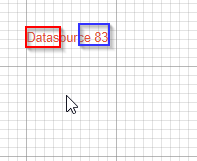
Hier noch ein Bild in dem ich versuche das darzustellen:
Wen der Datentyp rechtbündig eingestellt ist und ich die datasource im Feld habe. Würde der Wert den die Quelle anzeigt in dem roten Kasten stehen. Wenn ich auf linksbündig stelle innerhalb des blauen Kasten. Wenn ich einmal in die Live-Ansicht gehe, ist datasource durch den Wert ersetzt worden und der Fehler ist weg.

Ist eigentlich kein Fehler. Höchstens ne kosmetische Optimierung.
-
@gaunt Ist kein Fehler.
Die Buchstaben links sind länger als rechts.
Daher hast du es wahrscheinlich weiter nach rechts oder links ausgerichtet.
Damit die Ausrichtung klappt, kannst du nach der Live-Ansicht erneut in die Konfiguration gehen - dann kommen die Werte ja korrekt mit.
-
@skb
Moin,
kann man die Hintergrundfarbe im Dark Mode einstellen?Danke für ein Feedback
mu -
Hallo zusammen,
ich wollte noch n Paar Datenpunkte/Datenquellen einfügen. Jetzt geht nix mehr. Hat jemand ne Idee? V0.0.2-alpha.14.
2023-08-21 09:17:01.202 - warn: energiefluss-erweitert.0 (527966) The adapter could not find the state 'shelly.0.SHPLG-S#F05F19#1'! Please review your configuration of the adapter! 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) unhandled promise rejection: Cannot read properties of undefined (reading 'log') 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) TypeError: Cannot read properties of undefined (reading 'log') at EnergieflussErweitert.getConfig (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:1077:19) 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) Cannot read properties of undefined (reading 'log') 2023-08-21 09:17:01.270 - info: energiefluss-erweitert.0 (527966) Cleared interval for relative values! 2023-08-21 09:17:01.270 - info: energiefluss-erweitert.0 (527966) terminating 2023-08-21 09:17:01.271 - warn: energiefluss-erweitert.0 (527966) Terminated (UNCAUGHT_EXCEPTION): Without reason 2023-08-21 09:17:01.807 - error: host.db-graf instance system.adapter.energiefluss-erweitert.0 terminated with code 6 (UNCAUGHT_EXCEPTION)Hab mal die Backupfunktion benutzt. Jetzt tut er wieder.
-
Hallo zusammen,
ich wollte noch n Paar Datenpunkte/Datenquellen einfügen. Jetzt geht nix mehr. Hat jemand ne Idee? V0.0.2-alpha.14.
2023-08-21 09:17:01.202 - warn: energiefluss-erweitert.0 (527966) The adapter could not find the state 'shelly.0.SHPLG-S#F05F19#1'! Please review your configuration of the adapter! 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) unhandled promise rejection: Cannot read properties of undefined (reading 'log') 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) TypeError: Cannot read properties of undefined (reading 'log') at EnergieflussErweitert.getConfig (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:1077:19) 2023-08-21 09:17:01.268 - error: energiefluss-erweitert.0 (527966) Cannot read properties of undefined (reading 'log') 2023-08-21 09:17:01.270 - info: energiefluss-erweitert.0 (527966) Cleared interval for relative values! 2023-08-21 09:17:01.270 - info: energiefluss-erweitert.0 (527966) terminating 2023-08-21 09:17:01.271 - warn: energiefluss-erweitert.0 (527966) Terminated (UNCAUGHT_EXCEPTION): Without reason 2023-08-21 09:17:01.807 - error: host.db-graf instance system.adapter.energiefluss-erweitert.0 terminated with code 6 (UNCAUGHT_EXCEPTION)Hab mal die Backupfunktion benutzt. Jetzt tut er wieder.
-
@maxtor62 nochmal drüber installieren und einen Upload machen und den richtigen Datenpunkt angeben.
Zeile 1 steht: not found :) -
@muuulle Nur für den Darkmode:
@media (prefers-color-scheme: dark) { :root { --background-color: #323232; } }In den Style Tab einfügen.
-
@skb
Danke für die Erklärung.
Kann man auch je Element die Farben im Dark Mode ändern?Ansonsten klappt der Adapter sehr gut für meine Bedürfnisse. Großes Kompliment.
-
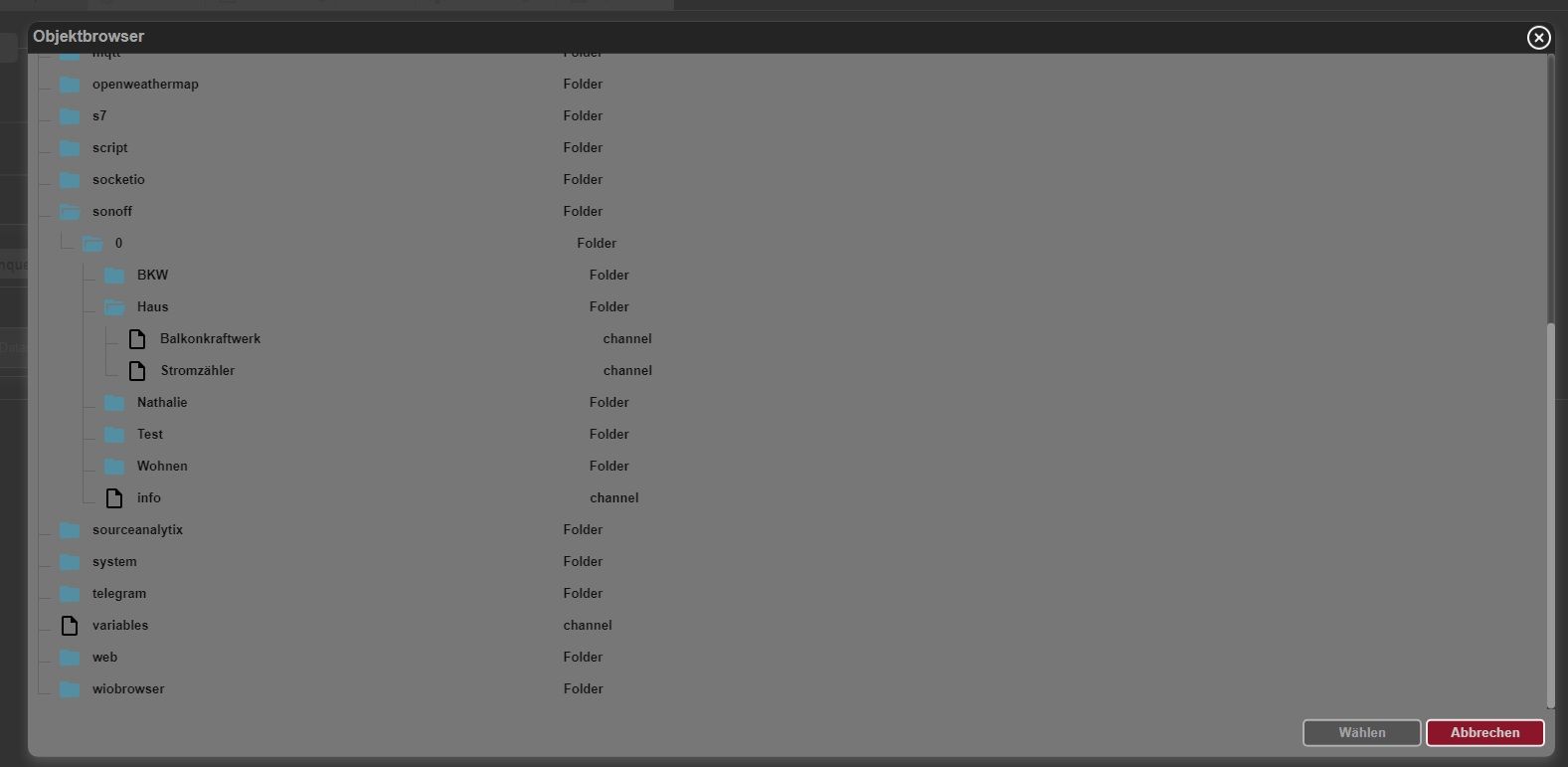
Wollte den Adapter mal testen und habe schon beim auswählen der Datenpunkte Probleme.
Ich komme in der Hierarchie nicht weiter runter als Channel.

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@wal Channel sind ja auch falsche Datenpunkte.
Bitte abändern.Was soll ich abändern ?