NEWS
[Aufruf] deConz Adapter Testen 1.1.2
-
Hier vielleicht noch ein Code schnipsel von mir bzgl. der Buttonevents. Inkl. Abfrage ob lang oder kurz gedrückt wurde. Läuft bei mir allerdings noch unter deconz 0.4.0.
Steuert die Indoor"Dekolampen" und unsere "OLampen"Gartenlampen. In Abhängigkeit mit einem selbstgebastelten LDR via ESP8266. Daher die Abfrage nach SWRemoteGarten.const Pfad = 'TradfriRemote_1', TradfriRemote = 'deconz.0.Sensor_47.buttonevent', SWRemoteGarten = "javascript." + instance + "." + Pfad + ".SwitchGarten", SWRemoteDeko = "javascript." + instance + "." + Pfad + ".SwitchDekoLicht", OLampe = [ 'sonoff.0.4ch_OutdoorLights.POWER1', 'sonoff.0.4ch_OutdoorLights.POWER2', 'sonoff.0.4ch_OutdoorLights.POWER3', 'sonoff.0.4ch_OutdoorLights.POWER4' ], ILampe = [ 'deconz.0.Light_9.on', 'deconz.0.Light_4.on', 'deconz.0.Light_5.on', 'deconz.0.Light_6.on', 'deconz.0.Light_7.on', 'deconz.0.Light_8.on' ]; createState(SWRemoteGarten, false, { name: "Switch Garten Status", desc: "Gibt an ob das Licht im Garten via Fernbedienung angeschaltet wurde.", type: "boolean" }); createState(SWRemoteDeko, false, { name: "Switch Dekolicht Status", desc: "Gibt an ob das Licht im Garten via Fernbedienung angeschaltet wurde.", type: "boolean" }); on({ id: TradfriRemote, val: 1002 }, function (obj) { console.log(obj.newState.val); ToggleOnOff(); }); on({ id: TradfriRemote, val: 2002 }, function (obj) { console.log(obj.newState.val); KeyDimUp("S"); }); on({ id: TradfriRemote, val: 3002 }, function (obj) { console.log(obj.newState.val); KeyDimDown("S"); }); on({ id: TradfriRemote, val: 4002 }, function (obj) { console.log(obj.newState.val); KeyLeft("S"); }); on({ id: TradfriRemote, val: 5002 }, function (obj) { console.log(obj.newState.val); KeyRight("S"); }); on({ id: TradfriRemote, val: 2001 }, function (obj) { console.log(obj.newState.val); KeyDimUp("L"); }); on({ id: TradfriRemote, val: 3001 }, function (obj) { console.log(obj.newState.val); KeyDimDown("L"); }); on({ id: TradfriRemote, val: 4001 }, function (obj) { console.log(obj.newState.val); KeyLeft("L"); }); on({ id: TradfriRemote, val: 5001 }, function (obj) { console.log(obj.newState.val); KeyRight("L"); }); function ToggleOnOff() { var cnt = 0; for (var i = 0; i < 4; i++) { if (getState(OLampe[i]).val == true) { cnt++; } } if (cnt > 0) { for (var i = 0; i < 4; i++) { if (getState(OLampe[i]).val == true) { setState(OLampe[i], false); } } console.log("Tradfri Garten Remote auf false gesetzt"); setState(SWRemoteGarten, false); } else { for (var i = 0; i < 4; i++) { if (getState(OLampe[i]).val == false) { setState(OLampe[i], true); } } console.log("Tradfri Garten Remote auf true gesetzt"); setState(SWRemoteGarten, true); } } /* function fullOff() { for (var i = 0; i < 4; i++) { setState(OLampe[i], false); } } */ function KeyLeft(val) { var cnt = 0; for (var i = 0; i < 2; i++) { if (getState(ILampe[i]).val == true) { cnt++; } } switch (val) { case "S": if (cnt > 0) { setState(ILampe[0], false); setState(ILampe[1], false); setState(SWRemoteDeko, false); } else { setState(ILampe[0], true); setState(ILampe[1], true); setState(SWRemoteDeko, true); } break; case "L": break; default: console.log("Fehler bei KeyDimUp"); } } function KeyRight(val) { var cnt = 0; for (var i = 2; i < 6; i++) { if (getState(ILampe[i]).val == true) { cnt++; } } switch (val) { case "S": if (cnt > 0) { for (var i = 2; i < 6; i++) { setState(ILampe[i], false); setState(SWRemoteDeko, false); } } else { for (var i = 2; i < 6; i++) { setState(ILampe[i], true); } setState(SWRemoteDeko, true); } break; case "L": if (getState(SWRemoteDeko).val === false) { setState(SWRemoteDeko, true); console.log("Tradfri Remote Deko true gesetzt."); sendFeedback("I", 1); } else { console.log("Tradfri Remote Deko false gesetzt."); setState(SWRemoteDeko, false); sendFeedback("I", 0); } break; default: console.log("Fehler bei KeyDimUp"); } } function KeyDimUp(val) { var cnt = 0; for (var i = 2; i < 4; i++) { if (getState(OLampe[i]).val == true) { cnt++; } } switch (val) { case "S": if (cnt > 0) { setState(OLampe[2], false); setState(OLampe[3], false); setState(SWRemoteGarten, false); } else { setState(OLampe[2], true); setState(OLampe[3], true); setState(SWRemoteGarten, true); } break; case "L": if (getState(SWRemoteGarten).val === false) { console.log("Tradfri Garten Switch eingeschaltet!"); setState(SWRemoteGarten, true); sendFeedback("O", 1); } break; default: console.log("Fehler bei KeyDimUp"); } } function KeyDimDown(val) { var cnt = 0; for (var i = 0; i < 2; i++) { if (getState(OLampe[i]).val == true) { cnt++; } } switch (val) { case "S": if (cnt > 0) { setState(OLampe[0], false); setState(OLampe[1], false); setState(SWRemoteGarten, false); } else { setState(OLampe[0], true); setState(OLampe[1], true); setState(SWRemoteGarten, true); } break; case "L": if (getState(SWRemoteGarten).val === true) { console.log("Tradfri Garten Switch ausgeschaltet!"); setState(SWRemoteGarten, false); sendFeedback("O", 0); } break; default: console.log("Fehler bei KeyDimDown"); } } function sendFeedback(IO, typ) { var ti = null, counter = 0, max = 0; switch (typ) { case 0: max = 4; break; case 1: max = 2; break; default: max = 6; } //clearInterval(ti); ti = setInterval(function () { if (IO == "O") { if (getState(OLampe[0]).val === true) { setState(OLampe[0], false); } else { setState(OLampe[0], true); } } else if (IO == "I") { if (getState(ILampe[2]).val === true) { setState(ILampe[2], false); } else { setState(ILampe[2], true); } } counter++; if (counter >= max) { clearInterval(ti); } }, 1000); } function sleep(milliseconds) { var start = new Date().getTime(); for (var i = 0; i < 1e7; i++) { if ((new Date().getTime() - start) > milliseconds) { break; } } } //function sleep(ms) { // console.log("sleep"); // return new Promise(resolve => setTimeout(resolve, ms)); //} //getState("deconz.0.Raspi-GW.Plug1.reachable"/*reachable*/).val; -
@Asgothian
@Wildbill
Hallo ihr beiden, ich habe genau dasselbe Problem mit den zwei Stunden Versatz. LastUpdated hängt genau 2 Stunden hinter dera aktuellen Zeit her. Die Uhrzeit im Phoscon passt und in ioBroker auch. Konntest du es inzwischen beheben Wildbill?!
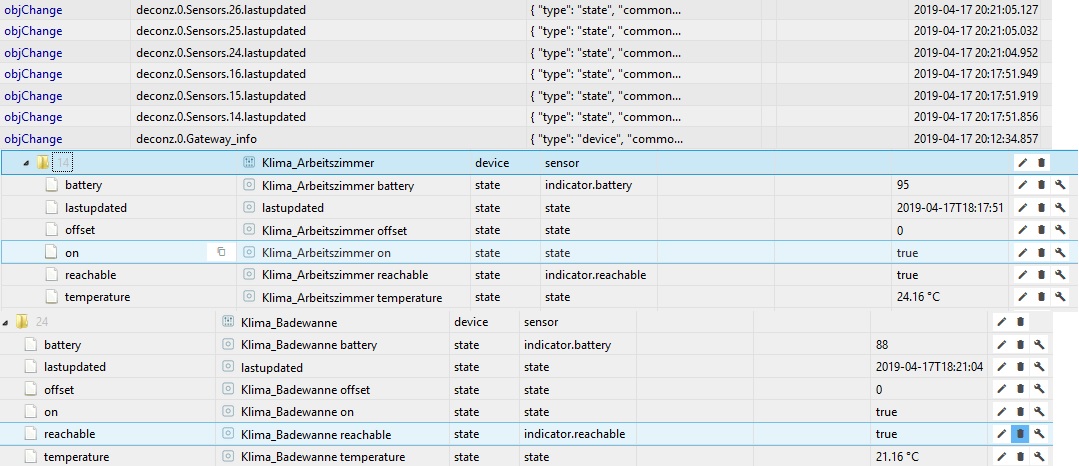
Ich hab mal unter Ereignisse verglichen, da sieht man genau die zwei Stunden Versatz zwischen Objekten und dem echten Änderungsdatum.

-
Nein, aber ich meine im Github-Bereich von Dresden Elektronik hatte ich dazu was gelesen. Da es aber eigentlich für mich eher kosmetischer Natur ist, bin ich dem nicht weiter nachgegangen.
Gruss, Jürgen
-
@Wildbill Ich habs dank dir gerade gefunden. Hab mal noch was dazu geschrieben. Vielleicht wird es ja mal gefixt.
-
Diese zwei Stunden Versatz gibt es aber nur im Adapter. In Phoscon steht die korrekte Uhrzeit.
Ich hatte mich da fast gar nicht getraut das Thema mit der "Sommerzeit" in den Zeitzonen nochmal hochzuholen, und habe mich quasi damit zufrieden gegeben, dass im Adapter genau die aktuell UTC +2 für unsere Zeitzone auf UTC 0 abgeglichen wird.
Muss auch damit nichts zutun haben. Kann ja auch sein, dass es nur Sensoren betrifft, die immer noch ans Mainland China gebunden sind. Hier gibt es nämlich nur die 2 Stunden Zeitdifferenz von UTC zu MESZ. Und die sind fix. Unabhängig zu Sommer- oder Normalzeit. Sprich, egal ob wir in UTC +1 (Standarddifferenz zu MESZ) oder UTC +2 (aktuelle Differenz bedingt durch Sommerzeit zu MESZ) hängen.
Auffällig ist aber, dass die gleichen Sensoren am Mijia Gateway den korrekten Timestamp haben.
-
Also bei mir betrifft es alle lastupdated Datenpunkte der Sensoren. Und das sind ein paar Tradfri-Bewegungsmelder, Tradfri-Remotes, ein Tradfri-Dimmer und ein Hue-Dimmer-Switch. Und bei allen sind es exakt zwei Stunden Versatz. Also wohl kein "China-Problem"...
Und ja, in Phoscon sehe ich die korrekte Uhrzeit, ebenso im iobroker, und sowohl auf Host, iobroker-VM und Phoscon-.Raspi mittels date. Und Phoscon oder iobroker laufen bei mir nicht in Docker, da das in dem Github-Issue anscheinend als mögliche Ursache ausgemacht wurde. Also irgendwo baut (vermutlich) die deconz-api 2 Stunden Versatz ein.
Gruss, Jürgen
Gruss, Jürgen
-
@Wildbill
Kannst du mal bitte per web-Browser die rest-api direkt abfragen ? Da steht dann drin welcher Zeitstempel von deconz übertragen wird.A.
(Anleitung wie das geht kann ich erst heute Abend geben) -
Klar, wenn ich es bis heute Abend nicht selbst rausgefunden habe, dann wäre eine kleine Anleitung nicht schlecht...
Gruss, Jürgen
-
Man kann das Log level der Instanz auch auf Debug stellen dann findet man die Ausgaben der API auch im log
-
Das habe ich soeben gemacht und dann eine Hue-FB getestet:
deconz.0 2019-04-18 15:53:36.020 debug Websocket message: {"e":"changed","id":"7","r":"sensors","state":{"buttonevent":4002,"lastupdated":"2019-04-18T13:53:36"},"t":"event","uniqueid":"00:17:88:01:04:af:d5:63-02-fc00"}Da kommen also auch schon zwei Stunden Versatz an...
Gruss, Jürgen
-
Hier im Thread zum deconz-rest-plugin auf Github gab es nun die Aussage, dass die API die Zeiten grundsätzlich in UTC ausgibt, was die zwei Stunden erklären würde. Somit wundert es mich nun eher, wenn doch bei jemandem die MESZ als lastupdated steht?!
Kann da jemand sagen, dass bei ihm die lokale Sommerzeit ankommt?Gruss, Jürgen
-
Bei mir ist sie auch 2 Stunden versetzt. Version 1.0.2.
-
@Wildbill sagte in [Aufruf] deConz Adapter Testen 1.0.2:
Somit wundert es mich nun eher, wenn doch bei jemandem die MESZ als lastupdated steht?!
Kann da jemand sagen, dass bei ihm die lokale Sommerzeit ankommt?Nein, nein. Die MESZ kommt auch bei mir nicht an. Ich habe sie nur ins Verhältnis gesetzt und als mögliche Erklärung in den Ring geworfen.
Es wäre jetzt mal wieder nur interessant, was in einem UTC +1 ohne Sommerzeit angezeigt würde. Kriegt man aber nicht raus, ausser man fliegt mal kurz nach Marokko.
 Wenn dort dann nur eine Stunde Versatz wäre, dann ignoriert die Phoscon Software schlicht die Zeitzonen und gleicht nur gegen UTC 0 ab, was dann aber bedeuten würde, dass in New York der Timestamp dann minus 4 Stunden wäre. Aber auch da komme ich jetzt nicht so fix hin und kenne keinen, der dort lebt und mal eben in ioBroker schauen kann.
Wenn dort dann nur eine Stunde Versatz wäre, dann ignoriert die Phoscon Software schlicht die Zeitzonen und gleicht nur gegen UTC 0 ab, was dann aber bedeuten würde, dass in New York der Timestamp dann minus 4 Stunden wäre. Aber auch da komme ich jetzt nicht so fix hin und kenne keinen, der dort lebt und mal eben in ioBroker schauen kann. 
-
@Wildbill Jo ist bei mir auch so. deconz adapter 0.4.0, api: 2.5.63
-
Hi,
ich hatte heute ein kleines Problemchen: Mir ist aufgefallen, dass die Datenpunkte im iobroker nicht mehr aktualisiert wurden, wenn ich direkt in Deconz/Phoscon etwas schalte oder z.B. ein Bewegungsmelder eine Lampe aktiviert. Von iobroker aus konnte ich alles problemlos ein- und ausschalten, nur andersrum kam nichts an. Auch die Zeiten der Datenpunkte änderten sich nicht.
Ein einfacher Neustart des Deconz-Adapters hat gereicht, damit iobroker auch wieder Änderungen von Deconz mitbekommt.
Ist das normal, dass irgendwann die Verbindung einseitig aussetzt? Dann könnte ich das ja mit einem automatischen Adapterneustart einmal die Woche oder so beheben.
Oder ist da nichts bekannt in der Richtung und ich gehe mal von einem einmaligen Effekt aus?Gruss, Jürgen
-
@Wildbill hast du zu dem Zeitpunkt mal ins Log geschaut?
War vll der DeConz mal nicht erreichbar, dann könnte es nur ein verbindungsabbruch gewesen sein, was durch einen Neustart behoben wurde? -
Im Log nichts Auffälliges und keinerlei Meldungen vom Deconz-Adapter. Verbindung war ja da, ich konnte ja von iobroker aus Lampen in Deconz steuern, da haben im iobroker dann auch logischerweise die Datenpunkte gepasst. Nur wenn ich direkt in Phoscon was geschaltet habe oder eben ein BWM eine Lampe eingeschaltet hat, bekam iobroker das nicht mit. Habe ich dann die Lampe im iobroker einmal auf true und wieder false geschaltet, ging sie auch wieder aus.
Und direkt nach Adapterneustart kamen die States wieder sauber im iobroker an, auch wenn eine Lampe kurz mal stromlos war und dann los leuchtete, wenn sie wieder eingesteckt wurde.
Komisch das ganze, irgendwie einseitiger Verbindungsabbruch...

Gruss, Jürgen
-
Ich hab gerade die 1.1.0 auf github und npm veröffentlicht.
Das buttonpressed Objekt ist jetzt mit drin und neue Objekte für den Xiaomi Vibrationssensor gibt es auch.
-
Hi,
ich habe eben von Github upgedatet ( Link) über die Katze und beliebige URL. Als Version wird mir nun immer noch die 1.0.2 angezeigt und das mit den buttonpressed funktioniert nicht mehr, da bleibt 0 stehen. Upload und Adapterneustart habe ich gemacht. Kann es sein, dass da auf Github noch was fehlt oder nicht aktualisiert wurde?
Gruss, Jürgen
-
OK Kommando zurück. Die 1.1.0 ist nicht auf github/npm, upload ist schief gegangen.
Muss ich später nochmal machen.