NEWS
Liste mit Eingabe
-
Hallo!
ich biete um Hilfe, weil ich es wirklich nicht hinkriegen kann.
Ziel ist in Vis eine Seite zu herstellen, wo ich durch Eingabe von einer Zahl (input) und danach button-Drücken, diese in eine Zeile kriege.
Und so weiter: jede Eingabe soll sich unter vorherige platzieren.
In Iobrocker bei Objekten muss jede Eingabe gespeichert werden. Also heísst es, dass bei jedem Button drücken in vis, soll wahrscheinlich bei Objekten automatisch neue Zustand mit eingegebenem Wert hinzufügt werden. Und alles soll in vis angezeigt werden.
Übrigens, soll alles noch addiert werden und Gesamtsumme angezeigt. Aber das schaffe ich wahrscheinlich selbst.
Danke! -
Hallo!
ich biete um Hilfe, weil ich es wirklich nicht hinkriegen kann.
Ziel ist in Vis eine Seite zu herstellen, wo ich durch Eingabe von einer Zahl (input) und danach button-Drücken, diese in eine Zeile kriege.
Und so weiter: jede Eingabe soll sich unter vorherige platzieren.
In Iobrocker bei Objekten muss jede Eingabe gespeichert werden. Also heísst es, dass bei jedem Button drücken in vis, soll wahrscheinlich bei Objekten automatisch neue Zustand mit eingegebenem Wert hinzufügt werden. Und alles soll in vis angezeigt werden.
Übrigens, soll alles noch addiert werden und Gesamtsumme angezeigt. Aber das schaffe ich wahrscheinlich selbst.
Danke! -
@andre1de sagte: jede Eingabe soll sich unter vorherige platzieren.
Per Javascript oder Blockly?
Blockly-Version:

@paul53
Ich versuche das mit Blockly. Hauptproblem: ich weis nicht, wie ich alle Eingaben in vis zu sehen kriege.
Z.B. in Objecten ist eine Mappe, wo eingegebene Werte einzeln gespeichert sind und bei jedem neuen Speicherung kommt neue Zustand mit dem Wert. Wie kann man ganze Ordner in vis sichtbar machen? Ich habe mit Kategorien (IDs von Sektor $) probiert, aber klappt s nicht. -
@andre1de sagte: jede Eingabe soll sich unter vorherige platzieren.
Per Javascript oder Blockly?
Blockly-Version:

-
@andre1de sagte: jede Eingabe soll sich unter vorherige platzieren.
Per Javascript oder Blockly?
Blockly-Version:

-
@paul53 Blockly klappt`s. Im Zustand (objecte) "Liste" kommen die Werte untereinander, aber bei vis sind sie alle wieder nacheinander.
Nehme ich wahrscheinlich falsche weedget in vis? -
@andre1de sagte: bei vis sind sie alle wieder nacheinander.
Versuche es mal mit "<br>" anstelle von "\n".
-
@paul53
Es funktioniert! Danke!
Sag mal, kann man das gleiche mit aktuellem Datum machen?
Kann man gleichen blockly schreiben und dann im vis stelle ich zwei weedgets gegenüber, damit bei button bedienen gleich datum und wert erscheint?@andre1de said in Liste mit Eingabe:
@paul53
Es funktioniert! Danke!
Sag mal, kann man das gleiche mit aktuellem Datum machen?
Kann man gleichen blockly schreiben und dann im vis stelle ich zwei weedgets gegenüber, damit bei button bedienen gleich datum und wert erscheint?Hab gemacht, funktioniert
-
@andre1de sagte: jede Eingabe soll sich unter vorherige platzieren.
Per Javascript oder Blockly?
Blockly-Version:

-
@paul53 Die Summe klappt aber nicht. Die Werte werden nicht addiert, sondern nacheinander gestellt.
-
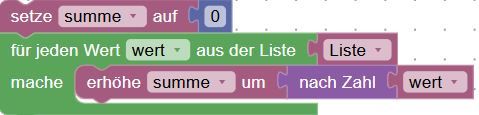
Ich habe doch was mit Aufzählungen gebaut.

Ich kriege aber als Ergebnis in der Liste nicht die Werte von jedem Punkt, sondern die ganze Adresse.
Also anstatt:
3,
2,
1kommt:
0_userdata.0.Eigene_Objekte.Auto.Tanken.Eingabe3,3,<br>,0_userdata.0.Eigene_Objekte.Auto.Tanken.Eingabe2,2,<br>,0_userdata.0.Eigene_Objekte.Auto.Tanken.Eingabe1,1,<br>wo könnte Fehler sein?
-
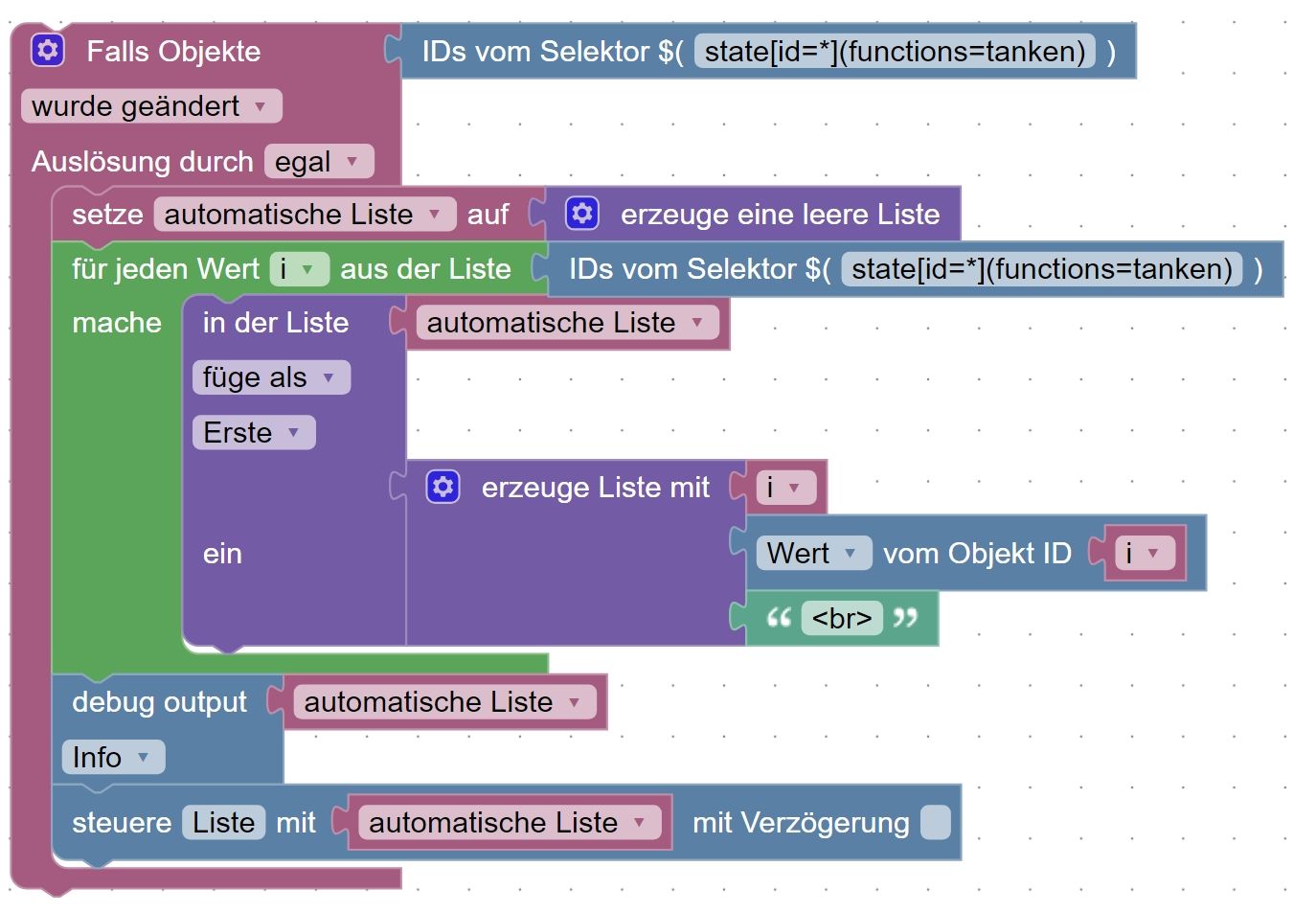
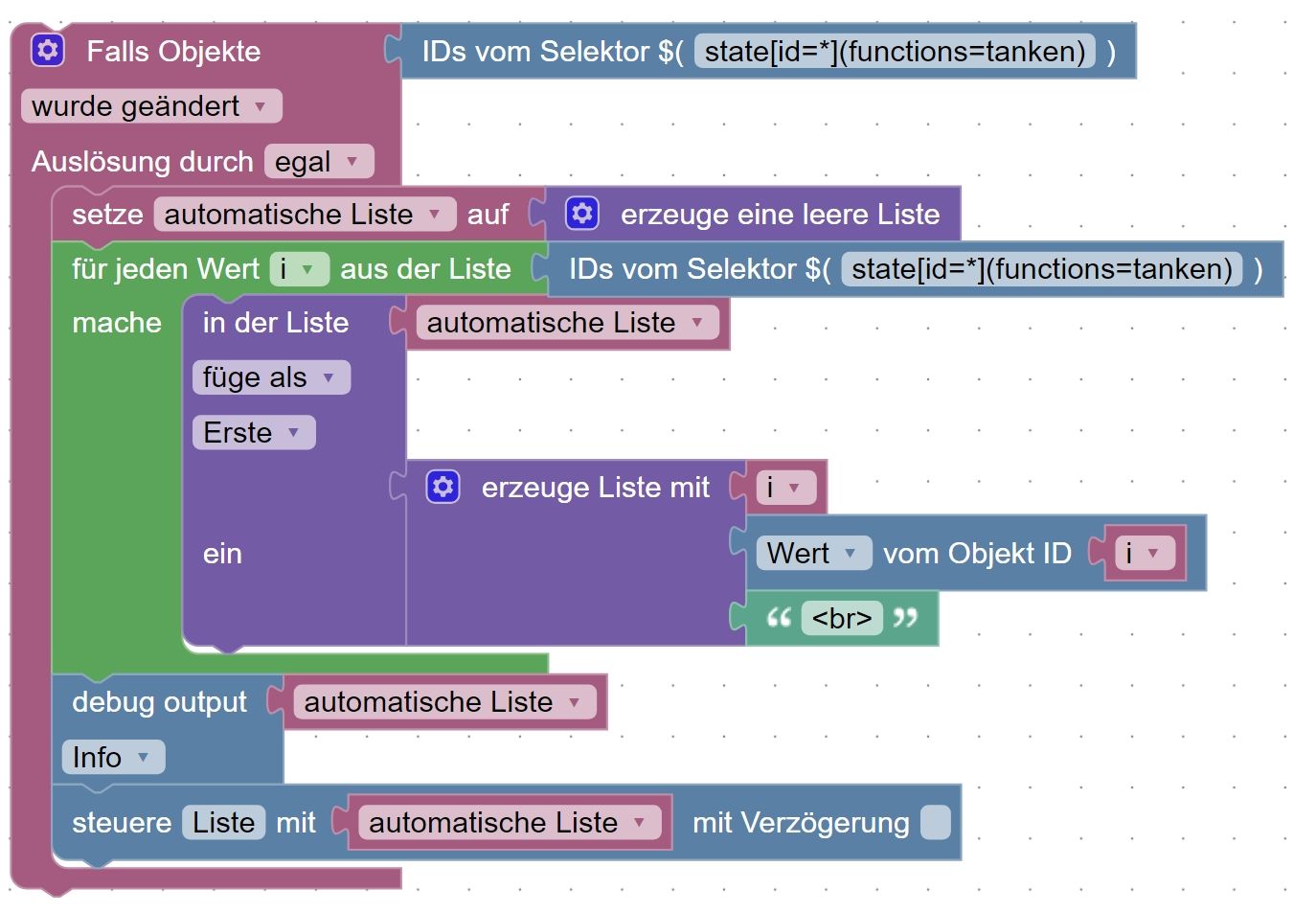
Ich habe doch was mit Aufzählungen gebaut.

Ich kriege aber als Ergebnis in der Liste nicht die Werte von jedem Punkt, sondern die ganze Adresse.
Also anstatt:
3,
2,
1kommt:
0_userdata.0.Eigene_Objekte.Auto.Tanken.Eingabe3,3,<br>,0_userdata.0.Eigene_Objekte.Auto.Tanken.Eingabe2,2,<br>,0_userdata.0.Eigene_Objekte.Auto.Tanken.Eingabe1,1,<br>wo könnte Fehler sein?
@andre1de sagte in Liste mit Eingabe:
wo könnte Fehler sein?
Du fügst in die Liste eine weitere Liste ein.
Und die enthält genau das was Du reinsteckst:- in
isteckt die id des aktuellen Elements - mit "Wert von i" wird der Wert des Elements
igelesen - und noch ein HTML-Zeilenumbruch
Macht vielleicht Sinn, als erstes mal das
iinidumzubenennen. Dann wird das ganze vielleicht klarer.
Passende Benamsung ... sooo wichtig ;-) - in
-
@paul53
Es funktioniert! Danke!
Sag mal, kann man das gleiche mit aktuellem Datum machen?
Kann man gleichen blockly schreiben und dann im vis stelle ich zwei weedgets gegenüber, damit bei button bedienen gleich datum und wert erscheint?@andre1de sagte in Liste mit Eingabe:
Sag mal, kann man das gleiche mit aktuellem Datum machen?
Kann man gleichen blockly schreiben und dann im vis stelle ich zwei weedgets gegenüber, damit bei button bedienen gleich datum und wert erscheint?Was soll denn eigentlich das Ziel sein?
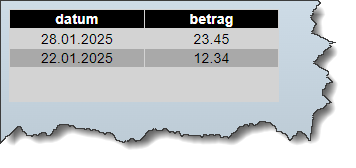
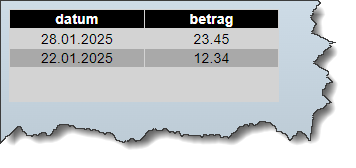
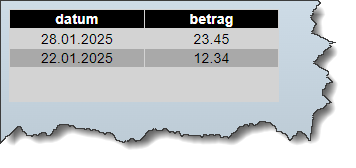
Soll das 'ne Tabelle in Vis werden? Mit Datum und getankter Menge? Also sowas hier:
-
@andre1de sagte in Liste mit Eingabe:
Sag mal, kann man das gleiche mit aktuellem Datum machen?
Kann man gleichen blockly schreiben und dann im vis stelle ich zwei weedgets gegenüber, damit bei button bedienen gleich datum und wert erscheint?Was soll denn eigentlich das Ziel sein?
Soll das 'ne Tabelle in Vis werden? Mit Datum und getankter Menge? Also sowas hier:
@codierknecht
Ja, genau!
Ich möchte durch input -Eingabe mit Button meine Tankkosten registrieren.
Also, schreibe in vis in input-Fenster meinen aktuellen Betrag von Beleg an der Tankstelle, durch Button Betätigung soll in iobrocker DB neue DP mit Datum und den Betrag erzeugt werden.
Gleichzeitig wird input-Fenster in vis wieder leer. Und auch da. in vis in evtl. Tabelle kommt Datum und Betrag.
Die nächsten Eingaben müssen dann in der Tabelle automatisch erscheinen. -
@codierknecht
Ja, genau!
Ich möchte durch input -Eingabe mit Button meine Tankkosten registrieren.
Also, schreibe in vis in input-Fenster meinen aktuellen Betrag von Beleg an der Tankstelle, durch Button Betätigung soll in iobrocker DB neue DP mit Datum und den Betrag erzeugt werden.
Gleichzeitig wird input-Fenster in vis wieder leer. Und auch da. in vis in evtl. Tabelle kommt Datum und Betrag.
Die nächsten Eingaben müssen dann in der Tabelle automatisch erscheinen.@andre1de
Reicht es nicht, nur den Betrag zu erfassen und als Datum das aktuelle Tagesdatum der Erfassung zu verwenden?
Das spart ein zusätzliches Eingabefeld und macht das Ganze etwas einfacher. -
@andre1de
Reicht es nicht, nur den Betrag zu erfassen und als Datum das aktuelle Tagesdatum der Erfassung zu verwenden?
Das spart ein zusätzliches Eingabefeld und macht das Ganze etwas einfacher.@codierknecht
Das war erst meine Ziel. Bin für alle mögliche Lösungen offen.
Und wie geht es mit der Tabelle? -
@andre1de sagte in Liste mit Eingabe:
wo könnte Fehler sein?
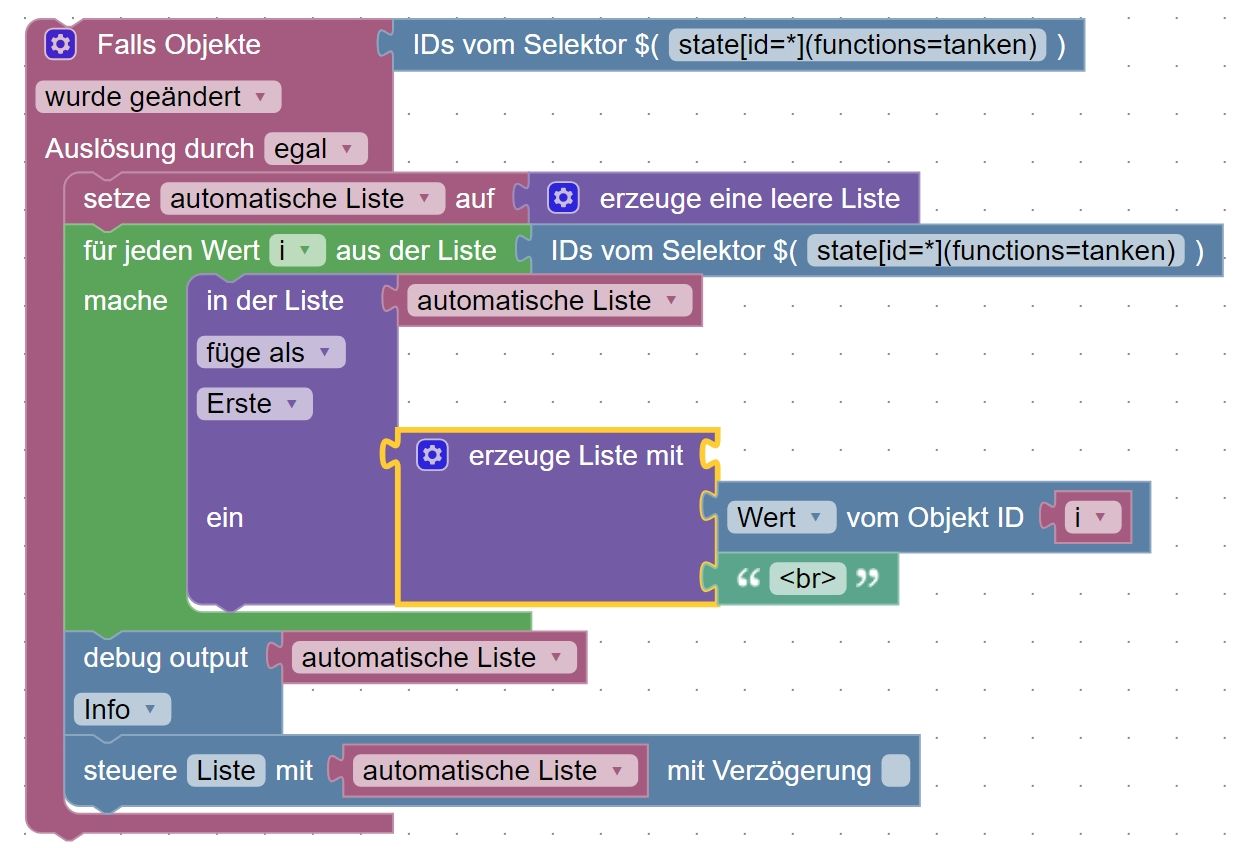
Du fügst in die Liste eine weitere Liste ein.
Und die enthält genau das was Du reinsteckst:- in
isteckt die id des aktuellen Elements - mit "Wert von i" wird der Wert des Elements
igelesen - und noch ein HTML-Zeilenumbruch
Macht vielleicht Sinn, als erstes mal das
iinidumzubenennen. Dann wird das ganze vielleicht klarer.
Passende Benamsung ... sooo wichtig ;-)@codierknecht said in Liste mit Eingabe:
@andre1de sagte in Liste mit Eingabe:
wo könnte Fehler sein?
Du fügst in die Liste eine weitere Liste ein.
Und die enthält genau das was Du reinsteckst:- in
isteckt die id des aktuellen Elements - mit "Wert von i" wird der Wert des Elements
igelesen - und noch ein HTML-Zeilenumbruch
Macht vielleicht Sinn, als erstes mal das
iinidumzubenennen. Dann wird das ganze vielleicht klarer.
Passende Benamsung ... sooo wichtig ;-)Ja. Sie haben recht. So funktioniert es:

- in
-
@codierknecht
Das war erst meine Ziel. Bin für alle mögliche Lösungen offen.
Und wie geht es mit der Tabelle?@andre1de
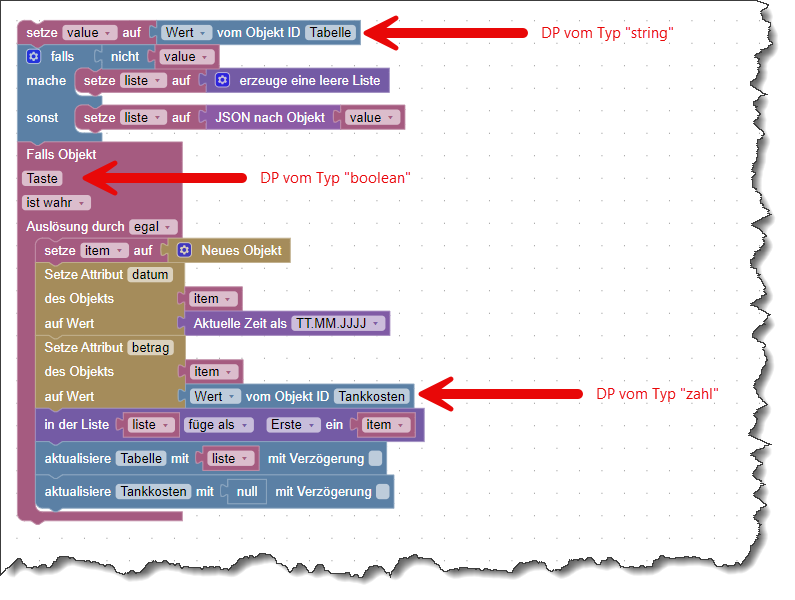
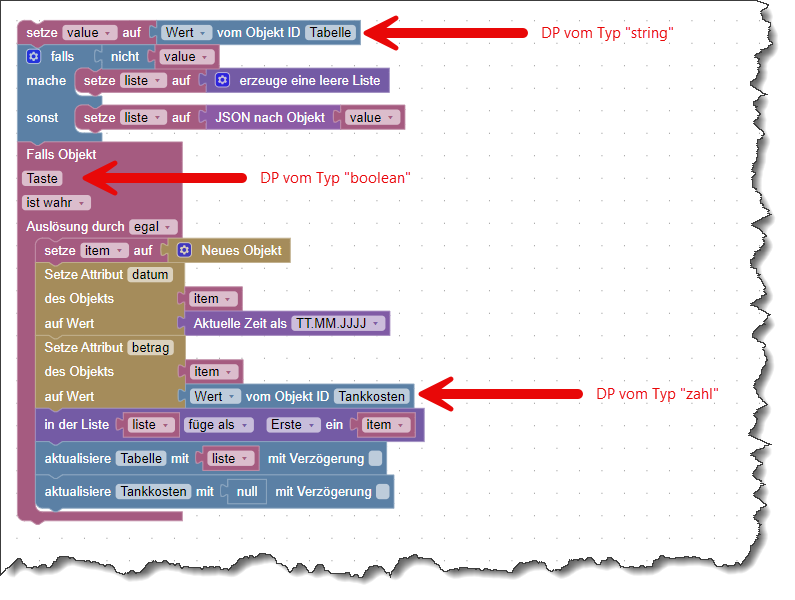
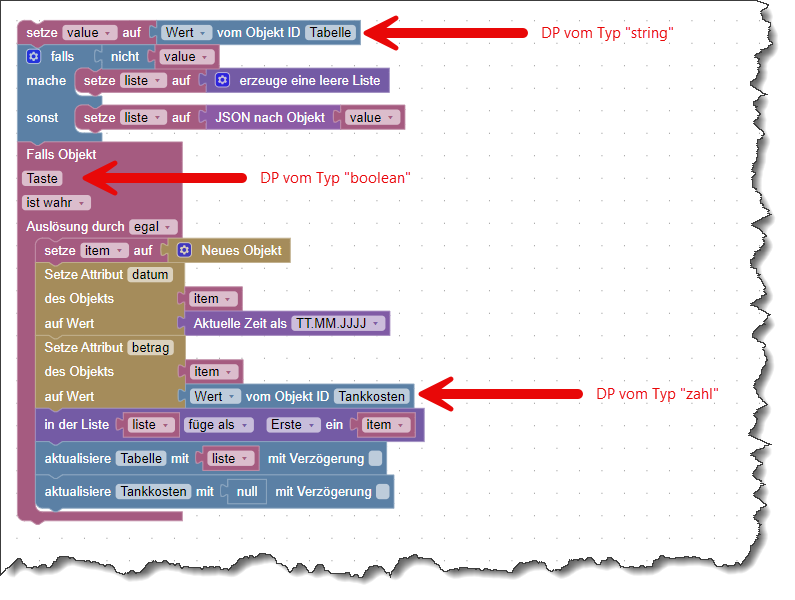
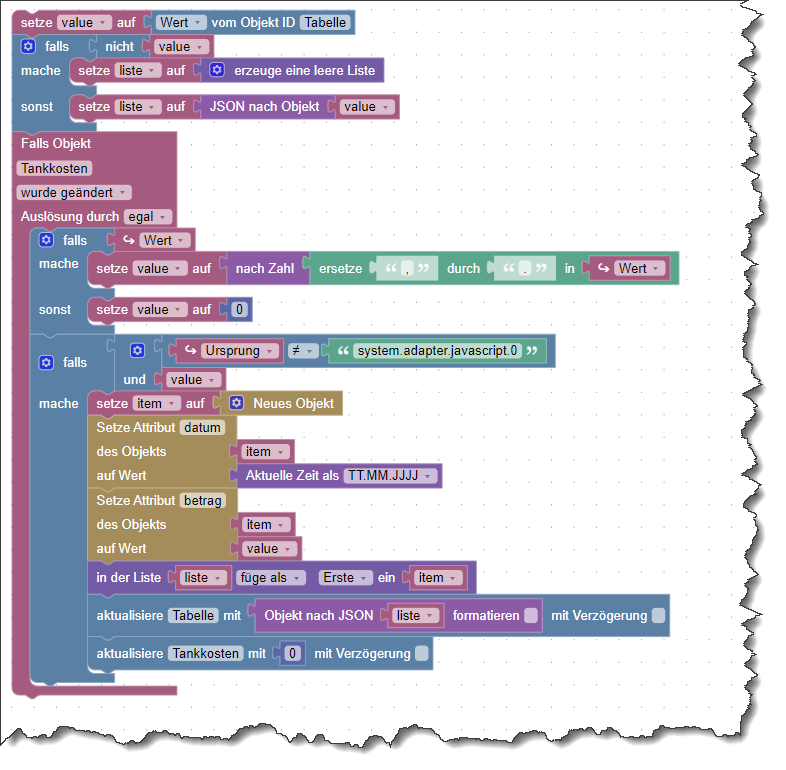
Vorschlag:

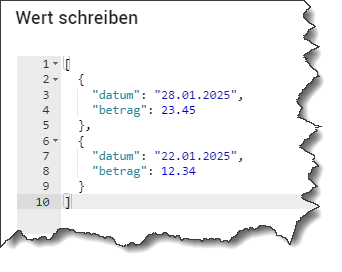
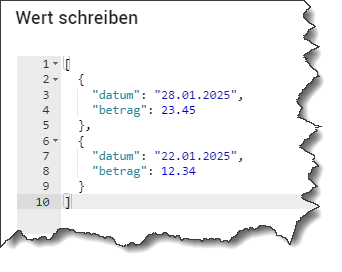
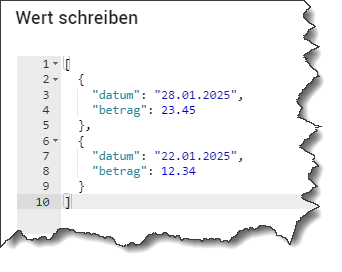
Das produziert ein solches Array:

Und in Vis kann man das als Json-Tabelle darstellen:

Edit
Wenn man als Eingabe ein "jqui - ctrl - input - setbutton" verwendet, könnte man mit kleineren Änderungen am Script auch noch auf einen separaten "Button" verzichten.
2025-01-28_12-59-25.mp4 -
@andre1de
Vorschlag:

Das produziert ein solches Array:

Und in Vis kann man das als Json-Tabelle darstellen:

Edit
Wenn man als Eingabe ein "jqui - ctrl - input - setbutton" verwendet, könnte man mit kleineren Änderungen am Script auch noch auf einen separaten "Button" verzichten.
2025-01-28_12-59-25.mp4@codierknecht
O! Es sieht super aus!
Ich probiere es erst morgen aus, muss zur Arbeit.
Vielen Dank erstmal! -
@andre1de
Vorschlag:

Das produziert ein solches Array:

Und in Vis kann man das als Json-Tabelle darstellen:

Edit
Wenn man als Eingabe ein "jqui - ctrl - input - setbutton" verwendet, könnte man mit kleineren Änderungen am Script auch noch auf einen separaten "Button" verzichten.
2025-01-28_12-59-25.mp4@codierknecht sagte in Liste mit Eingabe:
Wenn man als Eingabe ein "jqui - ctrl - input - setbutton" verwendet, könnte man mit kleineren Änderungen am Script auch noch auf einen separaten "Button" verzichten.
Das sähe dann jetzt so aus:

Damit es in Vis auch richtig chic wird, ist ein bisschen JS in Vis nötig, um das Eingabefeld nach der Speicherung des Wertes auch wieder zu leeren.$(document).ready( () => { setTimeout( () => { $('#w00004_set').click(function () { setTimeout( () => { $('#w00004_input').val(''); }, 100); }); $('#w00004_input').keydown(function(event){ if (event.which == 13){ setTimeout( () => { $('#w00004_input').val(''); }, 100); } }); }, 1000); });Die ID's müssen logischerweise auf die eigenen Gegebenheiten angepasst werden.