NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@delphinis Jetzt müsste es auch unter Windows funktionieren (V0.1.3).
Sollte morgen im Beta-Repo verfügbar sein oder gleich updaten über den Adapter-npm-Dialog.
-
Der Adapter läuft nun als web Extension. Er wird daher nicht (und kann auch nicht) gestartet werden sondern sein Code wird vom web Adapter beim Start des web Adapters geladen. Die Adapterinstanz von Flexchart ist daher nie selbst aktiv / inaktiv. da sie nicht in einem eigenen Prozess läuft.
Die Anzeige "Verbunden mit Gerät oder Dienst" ist unsinnig. Das muss noch der State info.connection entfernt werden (https://github.com/MyHomeMyData/ioBroker.flexcharts/issues/34)
-
Hallo,
ich bin auf der suche nach einem Adapter auf diesen gestoßen, ich habe vor, eine Heizungskurve anzeigen zulassen.
Ich habe lediglich 4 Datenpunkte die ich anzeigen lassen will. Hier stehen immer 2 im Verhältnis zu einander.
Y = Vorlauftemperatur
X = Außentemepraturz.B:
Start Außentemperatur (20) = Vorlauftepmeratur (35)
Ende Außentemperatur (-10) = Vorlauftemperatur (60)Hat jemand eine Idee, wie ich das darstellen kann? Die Datenpunkte sind alle in iobroker vorhanden. Danke schon mal
-
Endlich habe ich es geschafft, mich mit deinem neuen Adapter zu beschäftigen. Ich freue mich sehr darauf. Vielleicht kann ich damit meine mittlerweile ungeliebten Programme InfluxDB und Grafana abzuschaffen.
Vorab musste ich eine Hürde überwinden. Im Repository http://download.iobroker.net/sources-dist-latest.json war nichts von deinem Adapter zu finden; Im Repository http://iobroker.live/repo/sources-dist-latest.json wurde ich dann doch noch fündig. Da habe ich wohl etwas verschlafen.
Der Adapter ist installiert. Ich denke, ich komme heute dazu es einmal auszuprobieren.
-
@legro
die beiden links zeigen auf dasselbe Repository. es gibt nur einen Speicherort.Wahrscheinlich hst du das Repo umgestellt und nachher nicht auf "nach updates suchen" geklickt um den lokalen Cache sofort zubaktualisueren.
Abwr Hauptsache es passt jetzt
-
@jrbwh
Ok, werde es dann ausprobieren wenn es dann auf 1.3 ist... -
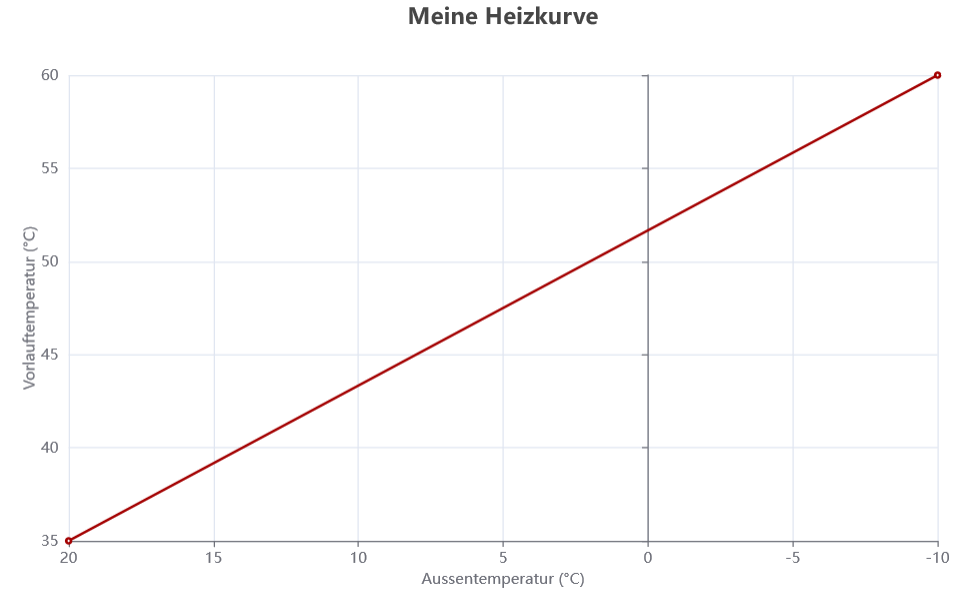
@homewolf Das kannst Du mit flexcharts einfach umsetzen. Ich gehe davon aus, Du hast die Werte in 4 einzelnen States abgelegt. Dann musst Du im folgenden Skript nur die IDs der States anpassen in
cIDxWerteundcIDyWerte:onMessage('heizkurve', (data, callback) => { console.log(`data = ${JSON.stringify(data)}`); chartHeizkurve(result => callback(result)); }); function chartHeizkurve(callback) { const cIDxWerte = ['0_userdata.0.flexcharts.Heizkurve.x1','0_userdata.0.flexcharts.Heizkurve.x2']; const cIDyWerte = ['0_userdata.0.flexcharts.Heizkurve.y1','0_userdata.0.flexcharts.Heizkurve.y2']; const option = { title: { text: "Meine Heizkurve", left: "center" }, xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true}, yAxis: { name: "Vorlauftemperatur (°C)", nameLocation: 'middle', nameGap: 25, min: 0}, series: [{ name: "Heizkurve 1", type: "line", color: "#a30000", data: []}] }; for (let i=0;i<cIDxWerte.length;i++) { option.series[0].data.push([Number(getState(cIDxWerte[i]).val), Number(getState(cIDyWerte[i]).val)]); } option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzen callback(option); // Chart-Daten zurückgeben }Der Name des Skripts ist unwichtig. Wenn Du das Skript angelegt und die IDs angepasst hast, starte das Skript und gib in einem Browser-Tab folgendes ein:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurvelocalhost ersetzt Du ggf. durch den Namen Deines ioBroker-Rechners.
Dann sollte so ein Diagramm erscheinen:

Du kannst einfach weitere Datenpunkte ergänzen, indem Du sie incIDxWerteundcIDyWerteeinträgst. -
@jrbwh said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurve
Hi viele Dank, dass hat schon mal geklappt, wie kann ich nun die Skalierung anpassen ?
Ich brauche die Außentemperatur von 30 bis -20 Grad und die Vorlauftemperatur von 0 bis 65 Grad.wie stelle ich das ein ?
-
@homewolf Schreib die Werte in die Definition von xAxis und yAxis rein, also z.B.
xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true, min: 0, max: 65}Und im Skript die Zeile
option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzenlöschen
Die Details zur Definition der Charts findest Du hier. -
Arbeitet jemand mit ioBroker unter macOS und wäre bereit, den Adapter auszuprobieren? Ich habe leider selbst grade keine Möglichkeit, mit macOS zu testen.
-
@jrbwh
Hallo, ich wollte den Adapter ja auf Windows testen. Ich hab ihn schon mal geupdated aber nicht auf 1.3. Nun hab ich festgestellt, dass es den "flexadapter" nicht mehr gibt. Stattdessen hab ich nun nun echarts.0
Hast du den umbenannt?
Das Chart läuft aber noch nicht.
Muss ich die URLhttp://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1nun umbenennen?
-
@delphinis Ich habe nichts umbenannt. Der Adapter ist im Beta-Repo verfügbar, V0.1.3:

Vielleicht nochmal den Update-Button klicken. -
@jrbwh
Sorry, mein Fehler. War auf der falschen Maschine.
Jetzt funktioniert auch der Chart
-
@delphinis Sehr schön. Danke fürs Testen!
-
@jrbwh
Gerne. Bist du an Kritiken und Wünschen interessiert? -
@delphinis Natürlich!
-
Hi danke dir..
ich habe mir zwar dein link zu den Definitionen durchgelesen, aber habe alles mögliche verändert bekommen, aber nicht die Schriftfarbe und den Hintergrund.Außerdem würde ich noch den manuellen Kuvenabstand anzeigen lassen. Dieser gibt lediglich an in welchem Abstand, eine zweite Kurve angezeigt wird. Also eine manuelle Vorlauftemperatur Anhebung.
Beispiel: +6 Grad. Die zweite Linie soll dann einfach 6 Grad nach oben verschoben sein. Ich kann mit in Iobroker auch die Werte errechnen lassen. Also es würde reichen, wenn ich zweite Y werte eintragen könnte.Vielen Dank schon mal für die Unterstützung. Tut mir leid für mein Unwissen.
-
@homewolf Dann würde ich eine 2te Datenreihe anlegen
series: [{ name: "Heizkurve 1", type: "line", color: "#a30000", data: []}, { name: "Mit Anhebung", type: "line", color: "#0000a3", data: []}]und in der Schleife mit
option.series[1].data.push(...);befüllen. Man kann sich einiges abschauen, wenn man die demo charts von Apache studiert.
-
Wie empfohlen habe ich den flexcharts Adapter komplett deinstalliert, bevor ich die neueste Version 0.1.4 versuchte zu installieren.
Leider scheint etwas mit den Repositories nicht zu stimmen. Gleich zwei Dinge bereiten mir Sorgen.
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..

- Schalte ich auf das erste Repository, so erhalte ich stets die Warnung hinsichtlich einer langsamen Verbindung und der Adapter flexcharts scheint über diese Adresse nicht zugänglich zu sein (er wird nicht angezeigt).
Ist in meiner Installation etwas kaputt oder liegt der Fehler woanders?
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..
-
@legro Zu den Repositories und der seltsamen Fehlermeldung kann ich nichts sagen. Auf jeden Fall benötigt flexcharts einen installierten Web-Adapter:

Falls Du den noch nicht installiert hast, bitte installieren und dann nochmal probieren.Update: Habe es eben ausprobiert: Adapter deinstalliert und neu installiert. Lief ohne Probleme durch. Als Repo ist bei mir eingetragen:
http://download.iobroker.net/sources-dist-latest.json