NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
Endlich habe ich es geschafft, mich mit deinem neuen Adapter zu beschäftigen. Ich freue mich sehr darauf. Vielleicht kann ich damit meine mittlerweile ungeliebten Programme InfluxDB und Grafana abzuschaffen.
Vorab musste ich eine Hürde überwinden. Im Repository http://download.iobroker.net/sources-dist-latest.json war nichts von deinem Adapter zu finden; Im Repository http://iobroker.live/repo/sources-dist-latest.json wurde ich dann doch noch fündig. Da habe ich wohl etwas verschlafen.
Der Adapter ist installiert. Ich denke, ich komme heute dazu es einmal auszuprobieren.
@legro
die beiden links zeigen auf dasselbe Repository. es gibt nur einen Speicherort.Wahrscheinlich hst du das Repo umgestellt und nachher nicht auf "nach updates suchen" geklickt um den lokalen Cache sofort zubaktualisueren.
Abwr Hauptsache es passt jetzt
-
@delphinis Jetzt müsste es auch unter Windows funktionieren (V0.1.3).
Sollte morgen im Beta-Repo verfügbar sein oder gleich updaten über den Adapter-npm-Dialog.
-
Hallo,
ich bin auf der suche nach einem Adapter auf diesen gestoßen, ich habe vor, eine Heizungskurve anzeigen zulassen.
Ich habe lediglich 4 Datenpunkte die ich anzeigen lassen will. Hier stehen immer 2 im Verhältnis zu einander.
Y = Vorlauftemperatur
X = Außentemepraturz.B:
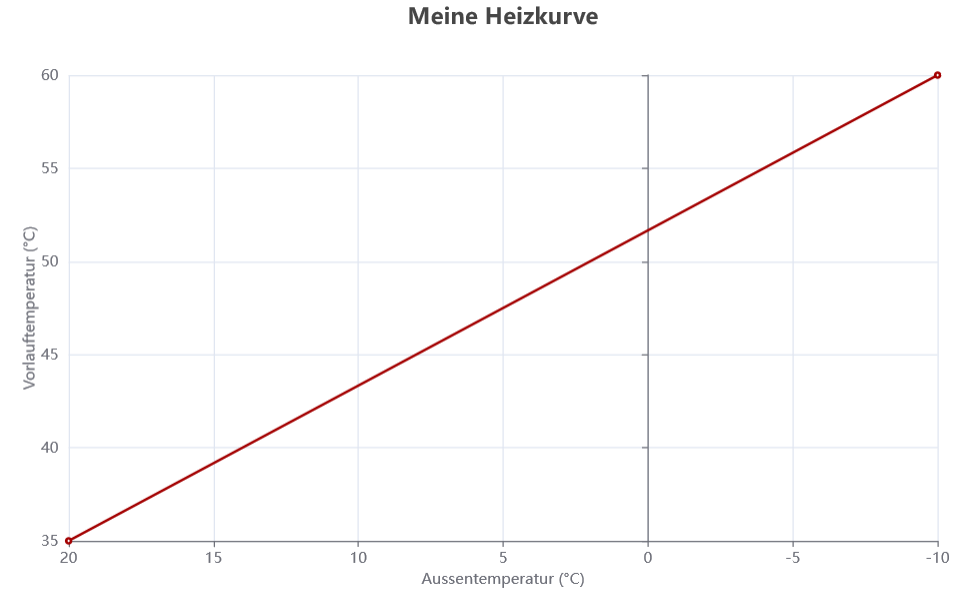
Start Außentemperatur (20) = Vorlauftepmeratur (35)
Ende Außentemperatur (-10) = Vorlauftemperatur (60)Hat jemand eine Idee, wie ich das darstellen kann? Die Datenpunkte sind alle in iobroker vorhanden. Danke schon mal
@homewolf Das kannst Du mit flexcharts einfach umsetzen. Ich gehe davon aus, Du hast die Werte in 4 einzelnen States abgelegt. Dann musst Du im folgenden Skript nur die IDs der States anpassen in
cIDxWerteundcIDyWerte:onMessage('heizkurve', (data, callback) => { console.log(`data = ${JSON.stringify(data)}`); chartHeizkurve(result => callback(result)); }); function chartHeizkurve(callback) { const cIDxWerte = ['0_userdata.0.flexcharts.Heizkurve.x1','0_userdata.0.flexcharts.Heizkurve.x2']; const cIDyWerte = ['0_userdata.0.flexcharts.Heizkurve.y1','0_userdata.0.flexcharts.Heizkurve.y2']; const option = { title: { text: "Meine Heizkurve", left: "center" }, xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true}, yAxis: { name: "Vorlauftemperatur (°C)", nameLocation: 'middle', nameGap: 25, min: 0}, series: [{ name: "Heizkurve 1", type: "line", color: "#a30000", data: []}] }; for (let i=0;i<cIDxWerte.length;i++) { option.series[0].data.push([Number(getState(cIDxWerte[i]).val), Number(getState(cIDyWerte[i]).val)]); } option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzen callback(option); // Chart-Daten zurückgeben }Der Name des Skripts ist unwichtig. Wenn Du das Skript angelegt und die IDs angepasst hast, starte das Skript und gib in einem Browser-Tab folgendes ein:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurvelocalhost ersetzt Du ggf. durch den Namen Deines ioBroker-Rechners.
Dann sollte so ein Diagramm erscheinen:

Du kannst einfach weitere Datenpunkte ergänzen, indem Du sie incIDxWerteundcIDyWerteeinträgst. -
@homewolf Das kannst Du mit flexcharts einfach umsetzen. Ich gehe davon aus, Du hast die Werte in 4 einzelnen States abgelegt. Dann musst Du im folgenden Skript nur die IDs der States anpassen in
cIDxWerteundcIDyWerte:onMessage('heizkurve', (data, callback) => { console.log(`data = ${JSON.stringify(data)}`); chartHeizkurve(result => callback(result)); }); function chartHeizkurve(callback) { const cIDxWerte = ['0_userdata.0.flexcharts.Heizkurve.x1','0_userdata.0.flexcharts.Heizkurve.x2']; const cIDyWerte = ['0_userdata.0.flexcharts.Heizkurve.y1','0_userdata.0.flexcharts.Heizkurve.y2']; const option = { title: { text: "Meine Heizkurve", left: "center" }, xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true}, yAxis: { name: "Vorlauftemperatur (°C)", nameLocation: 'middle', nameGap: 25, min: 0}, series: [{ name: "Heizkurve 1", type: "line", color: "#a30000", data: []}] }; for (let i=0;i<cIDxWerte.length;i++) { option.series[0].data.push([Number(getState(cIDxWerte[i]).val), Number(getState(cIDyWerte[i]).val)]); } option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzen callback(option); // Chart-Daten zurückgeben }Der Name des Skripts ist unwichtig. Wenn Du das Skript angelegt und die IDs angepasst hast, starte das Skript und gib in einem Browser-Tab folgendes ein:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurvelocalhost ersetzt Du ggf. durch den Namen Deines ioBroker-Rechners.
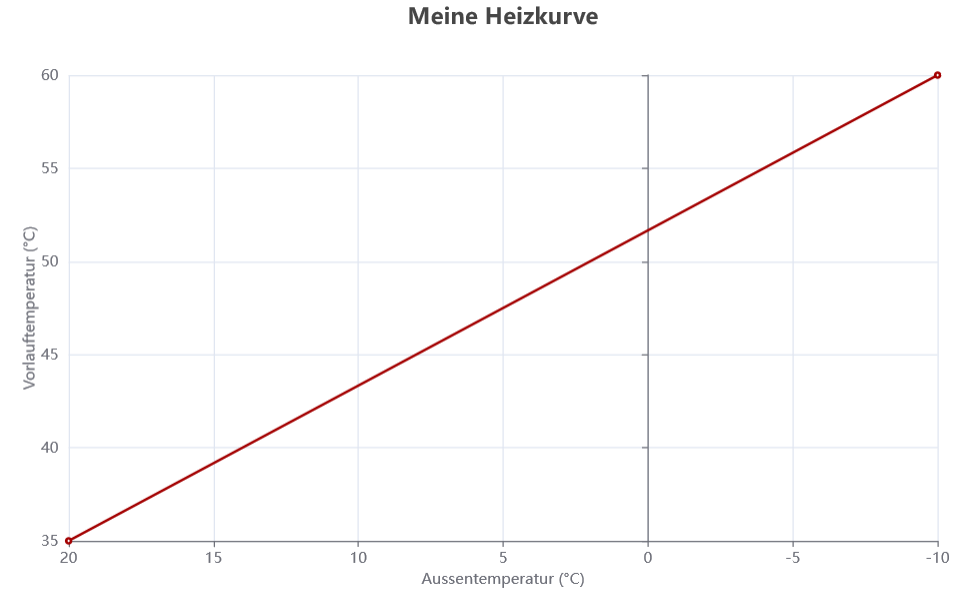
Dann sollte so ein Diagramm erscheinen:

Du kannst einfach weitere Datenpunkte ergänzen, indem Du sie incIDxWerteundcIDyWerteeinträgst.@jrbwh said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurve
Hi viele Dank, dass hat schon mal geklappt, wie kann ich nun die Skalierung anpassen ?
Ich brauche die Außentemperatur von 30 bis -20 Grad und die Vorlauftemperatur von 0 bis 65 Grad.wie stelle ich das ein ?
-
@jrbwh said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurve
Hi viele Dank, dass hat schon mal geklappt, wie kann ich nun die Skalierung anpassen ?
Ich brauche die Außentemperatur von 30 bis -20 Grad und die Vorlauftemperatur von 0 bis 65 Grad.wie stelle ich das ein ?
@homewolf Schreib die Werte in die Definition von xAxis und yAxis rein, also z.B.
xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true, min: 0, max: 65}Und im Skript die Zeile
option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzenlöschen
Die Details zur Definition der Charts findest Du hier. -
Major Update auf Apache ECharts 6.0.0
16.10.2025: Apache hat vor ein paar Wochen die Version 6.0.0 von ECharts veröffentlicht, hier sind die Neuerungen im Detail beschrieben. Das Standard-Thema, also das visuelle Erscheinungsbild, wurde deutlich verändert, es gibt einige neue Funktionen und Diagrammtypen und man kann nun dynamisch zwischen hellem und dunklem Design umschalten, getriggert durch die Systemeinstellung.
Ich habe Flexcharts entsprechend erweitert:
- mit
&themev5kann man dafür sorgen, dass das alte Erscheinungsbild (Version 5) bestehen bleibt - mit
&darkmode=autoaktiviert man die erwähnte dynamische Umschaltung - es ist jetzt möglich, eigene Themen zu definieren und an Flexcharts zu übergeben
- zusätzliche Funktionsdefinitionen können nun in unbegrenzter Anzahl übergeben werden
Gerne mal ausprobieren, vor allem auch die Abwärtskompatibilität. Es sollte alles funktionieren wie bisher. Evtl. sehen die Chart visuell anders aus, dann sollte
&themev5das alte Erscheinungsbild zurück bringen. Die Version ist im Beta-Repo verfügbar.Im Readme sind die neuen Möglichkeiten beschrieben. Auch ein einfaches Beispiel wie man die Themen nutzen kann, ist enthalten.
Freue mich auf euer Feedback.
=====================================================================================
Motivation für Flexcharts
Habt ihr auch schon mal die Möglichkeit vermisst, "richtige" Stapeldiagramme zu erzeugen? Oder andere spezielle Diagramme, die momentan mit ioBroker nicht möglich sind? Mit dem Adapter flexcharts ist das möglich. Ein Stapeldiagramm sieht dann z.B. so aus:

Der ECharts-Adapter ist klasse, hat aber durch das UI-Konzept Einschränkungen bzgl. der möglichen Diagramm-Typen.
Konzept
Mit dem flexcharts-Adapter ist es möglich, alle Diagrammtypen zu erzeugen, die Apache eCharts anbietet. Dazu übergibt man dem Adapter die komplette Definition des Charts (den Inhalt von
optionsin den Beispielen als JSON-Objekt). Man kann das Chart also nicht per UI zusammen klicken (es gibt keine UI), sondern muss es per Javascript oder Blockly erstellen.Der Adapter arbeitet als Web-Extension, benötigt also den Web-Adapter und ist per Default auf Port 8082 erreichbar. Das Verhalten steuert man über Parameter im http-Aufruf. Beispiel:
- Definition und Daten des Charts hat man im State
0_userdata.0.echarts.chart1gespeichert - Dann erzeugt der Aufruf
http://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.echarts.chart1das entsprechende eChart. Diese Adresse kann man als iFrame z.B. in der vis oder in jarvis eintragen. Oder direkt in einem Browser-Tab. Stattlocalhostggf. die Adresse der ioBroker-Rechners verwenden. - Statt die Chart-Daten in einem State zu speichern, kann man sie direkt per Skript erzeugen und mit callback() an den Adapter übergeben.
- Ein Demo-Chart ist im Adapter hinterlegt, das ruft man auf mit
http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1
Details zu Installation und Verwendung sind im README beschrieben:
https://github.com/MyHomeMyData/ioBroker.flexchartsBitte ausprobieren
Adapter ist im Beta-Repo verfügbar. Link zum npm-Paket.
Ich freue mich auf eure Rückmeldungen!Hinweis zu Versionen kleiner als 0.1.4
Falls jemand eine Version vor 0.1.4 installiert hat: Bitte einmal den Adapter (nicht nur die Instanz) komplett deinstallieren und neu installieren. Dadurch wird das Zusammenspiel mit dem Admin-Adapter aufgeräumt. Da der Adapter keine eigene Konfigurationsparameter hat, kann dabei nichts verloren gehen.

- mit
-
Arbeitet jemand mit ioBroker unter macOS und wäre bereit, den Adapter auszuprobieren? Ich habe leider selbst grade keine Möglichkeit, mit macOS zu testen.
@jrbwh
Hallo, ich wollte den Adapter ja auf Windows testen. Ich hab ihn schon mal geupdated aber nicht auf 1.3. Nun hab ich festgestellt, dass es den "flexadapter" nicht mehr gibt. Stattdessen hab ich nun nun echarts.0
Hast du den umbenannt?
Das Chart läuft aber noch nicht.
Muss ich die URLhttp://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1nun umbenennen?
-
@jrbwh
Hallo, ich wollte den Adapter ja auf Windows testen. Ich hab ihn schon mal geupdated aber nicht auf 1.3. Nun hab ich festgestellt, dass es den "flexadapter" nicht mehr gibt. Stattdessen hab ich nun nun echarts.0
Hast du den umbenannt?
Das Chart läuft aber noch nicht.
Muss ich die URLhttp://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1nun umbenennen?
@delphinis Ich habe nichts umbenannt. Der Adapter ist im Beta-Repo verfügbar, V0.1.3:

Vielleicht nochmal den Update-Button klicken. -
@delphinis Ich habe nichts umbenannt. Der Adapter ist im Beta-Repo verfügbar, V0.1.3:

Vielleicht nochmal den Update-Button klicken. -
@jrbwh
Sorry, mein Fehler. War auf der falschen Maschine.
Jetzt funktioniert auch der Chart :-)@delphinis Sehr schön. Danke fürs Testen!
-
@delphinis Sehr schön. Danke fürs Testen!
-
@delphinis Natürlich!
-
@homewolf Schreib die Werte in die Definition von xAxis und yAxis rein, also z.B.
xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true, min: 0, max: 65}Und im Skript die Zeile
option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzenlöschen
Die Details zur Definition der Charts findest Du hier.Hi danke dir..
ich habe mir zwar dein link zu den Definitionen durchgelesen, aber habe alles mögliche verändert bekommen, aber nicht die Schriftfarbe und den Hintergrund.Außerdem würde ich noch den manuellen Kuvenabstand anzeigen lassen. Dieser gibt lediglich an in welchem Abstand, eine zweite Kurve angezeigt wird. Also eine manuelle Vorlauftemperatur Anhebung.
Beispiel: +6 Grad. Die zweite Linie soll dann einfach 6 Grad nach oben verschoben sein. Ich kann mit in Iobroker auch die Werte errechnen lassen. Also es würde reichen, wenn ich zweite Y werte eintragen könnte.Vielen Dank schon mal für die Unterstützung. Tut mir leid für mein Unwissen.
-
Hi danke dir..
ich habe mir zwar dein link zu den Definitionen durchgelesen, aber habe alles mögliche verändert bekommen, aber nicht die Schriftfarbe und den Hintergrund.Außerdem würde ich noch den manuellen Kuvenabstand anzeigen lassen. Dieser gibt lediglich an in welchem Abstand, eine zweite Kurve angezeigt wird. Also eine manuelle Vorlauftemperatur Anhebung.
Beispiel: +6 Grad. Die zweite Linie soll dann einfach 6 Grad nach oben verschoben sein. Ich kann mit in Iobroker auch die Werte errechnen lassen. Also es würde reichen, wenn ich zweite Y werte eintragen könnte.Vielen Dank schon mal für die Unterstützung. Tut mir leid für mein Unwissen.
@homewolf Dann würde ich eine 2te Datenreihe anlegen
series: [{ name: "Heizkurve 1", type: "line", color: "#a30000", data: []}, { name: "Mit Anhebung", type: "line", color: "#0000a3", data: []}]und in der Schleife mit
option.series[1].data.push(...);befüllen. Man kann sich einiges abschauen, wenn man die demo charts von Apache studiert.
-
Major Update auf Apache ECharts 6.0.0
16.10.2025: Apache hat vor ein paar Wochen die Version 6.0.0 von ECharts veröffentlicht, hier sind die Neuerungen im Detail beschrieben. Das Standard-Thema, also das visuelle Erscheinungsbild, wurde deutlich verändert, es gibt einige neue Funktionen und Diagrammtypen und man kann nun dynamisch zwischen hellem und dunklem Design umschalten, getriggert durch die Systemeinstellung.
Ich habe Flexcharts entsprechend erweitert:
- mit
&themev5kann man dafür sorgen, dass das alte Erscheinungsbild (Version 5) bestehen bleibt - mit
&darkmode=autoaktiviert man die erwähnte dynamische Umschaltung - es ist jetzt möglich, eigene Themen zu definieren und an Flexcharts zu übergeben
- zusätzliche Funktionsdefinitionen können nun in unbegrenzter Anzahl übergeben werden
Gerne mal ausprobieren, vor allem auch die Abwärtskompatibilität. Es sollte alles funktionieren wie bisher. Evtl. sehen die Chart visuell anders aus, dann sollte
&themev5das alte Erscheinungsbild zurück bringen. Die Version ist im Beta-Repo verfügbar.Im Readme sind die neuen Möglichkeiten beschrieben. Auch ein einfaches Beispiel wie man die Themen nutzen kann, ist enthalten.
Freue mich auf euer Feedback.
=====================================================================================
Motivation für Flexcharts
Habt ihr auch schon mal die Möglichkeit vermisst, "richtige" Stapeldiagramme zu erzeugen? Oder andere spezielle Diagramme, die momentan mit ioBroker nicht möglich sind? Mit dem Adapter flexcharts ist das möglich. Ein Stapeldiagramm sieht dann z.B. so aus:

Der ECharts-Adapter ist klasse, hat aber durch das UI-Konzept Einschränkungen bzgl. der möglichen Diagramm-Typen.
Konzept
Mit dem flexcharts-Adapter ist es möglich, alle Diagrammtypen zu erzeugen, die Apache eCharts anbietet. Dazu übergibt man dem Adapter die komplette Definition des Charts (den Inhalt von
optionsin den Beispielen als JSON-Objekt). Man kann das Chart also nicht per UI zusammen klicken (es gibt keine UI), sondern muss es per Javascript oder Blockly erstellen.Der Adapter arbeitet als Web-Extension, benötigt also den Web-Adapter und ist per Default auf Port 8082 erreichbar. Das Verhalten steuert man über Parameter im http-Aufruf. Beispiel:
- Definition und Daten des Charts hat man im State
0_userdata.0.echarts.chart1gespeichert - Dann erzeugt der Aufruf
http://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.echarts.chart1das entsprechende eChart. Diese Adresse kann man als iFrame z.B. in der vis oder in jarvis eintragen. Oder direkt in einem Browser-Tab. Stattlocalhostggf. die Adresse der ioBroker-Rechners verwenden. - Statt die Chart-Daten in einem State zu speichern, kann man sie direkt per Skript erzeugen und mit callback() an den Adapter übergeben.
- Ein Demo-Chart ist im Adapter hinterlegt, das ruft man auf mit
http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1
Details zu Installation und Verwendung sind im README beschrieben:
https://github.com/MyHomeMyData/ioBroker.flexchartsBitte ausprobieren
Adapter ist im Beta-Repo verfügbar. Link zum npm-Paket.
Ich freue mich auf eure Rückmeldungen!Hinweis zu Versionen kleiner als 0.1.4
Falls jemand eine Version vor 0.1.4 installiert hat: Bitte einmal den Adapter (nicht nur die Instanz) komplett deinstallieren und neu installieren. Dadurch wird das Zusammenspiel mit dem Admin-Adapter aufgeräumt. Da der Adapter keine eigene Konfigurationsparameter hat, kann dabei nichts verloren gehen.

Wie empfohlen habe ich den flexcharts Adapter komplett deinstalliert, bevor ich die neueste Version 0.1.4 versuchte zu installieren.
Leider scheint etwas mit den Repositories nicht zu stimmen. Gleich zwei Dinge bereiten mir Sorgen.
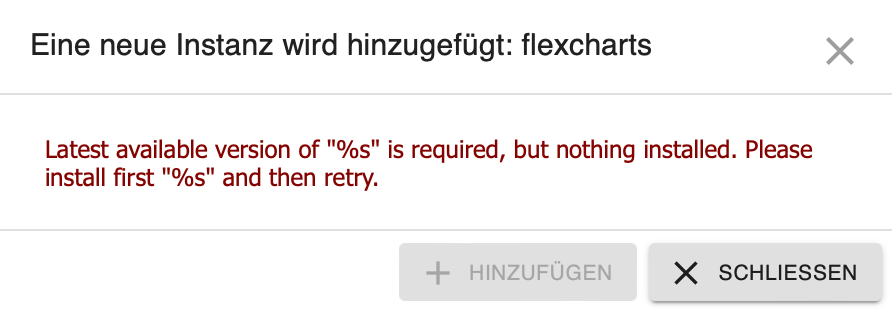
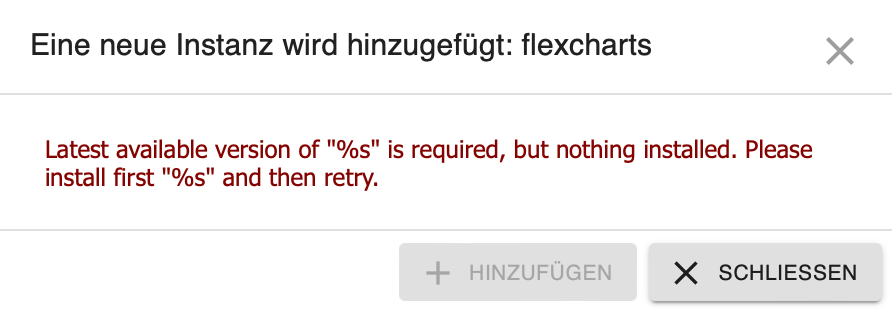
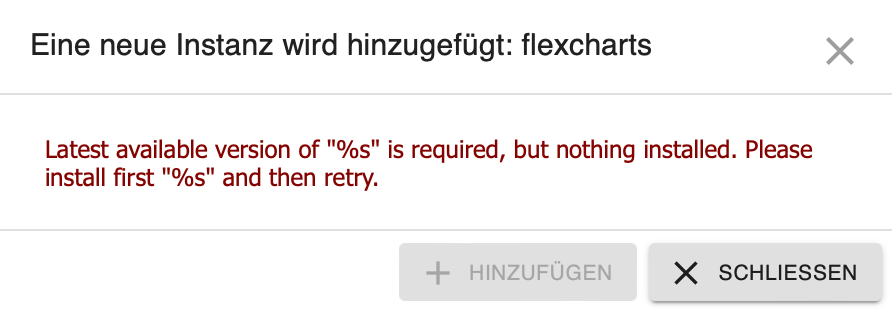
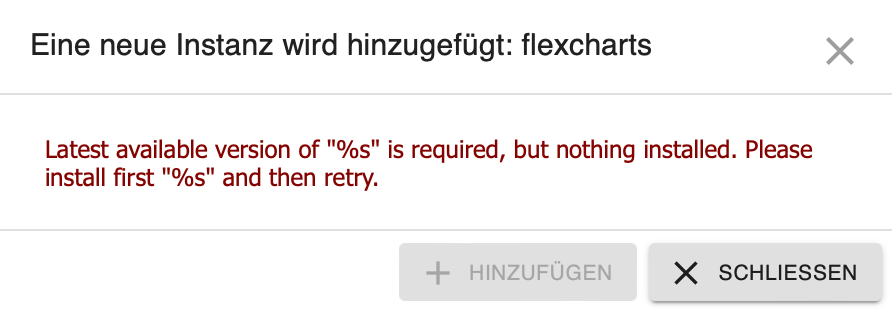
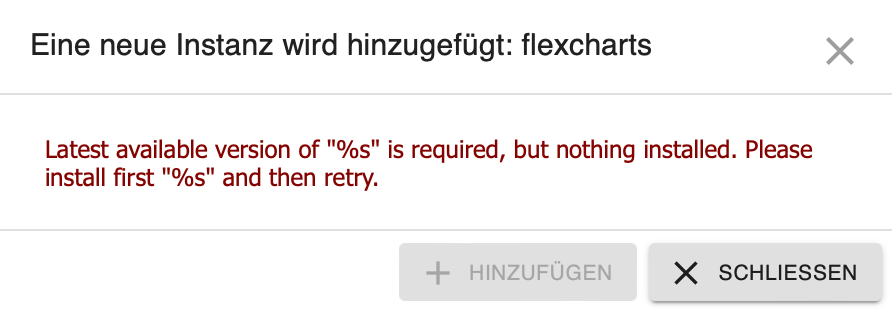
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..

- Schalte ich auf das erste Repository, so erhalte ich stets die Warnung hinsichtlich einer langsamen Verbindung und der Adapter flexcharts scheint über diese Adresse nicht zugänglich zu sein (er wird nicht angezeigt).
Ist in meiner Installation etwas kaputt oder liegt der Fehler woanders?
- mit
-
Wie empfohlen habe ich den flexcharts Adapter komplett deinstalliert, bevor ich die neueste Version 0.1.4 versuchte zu installieren.
Leider scheint etwas mit den Repositories nicht zu stimmen. Gleich zwei Dinge bereiten mir Sorgen.
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..

- Schalte ich auf das erste Repository, so erhalte ich stets die Warnung hinsichtlich einer langsamen Verbindung und der Adapter flexcharts scheint über diese Adresse nicht zugänglich zu sein (er wird nicht angezeigt).
Ist in meiner Installation etwas kaputt oder liegt der Fehler woanders?
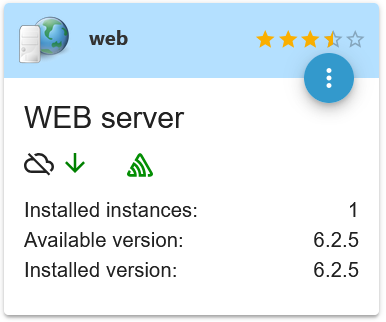
@legro Zu den Repositories und der seltsamen Fehlermeldung kann ich nichts sagen. Auf jeden Fall benötigt flexcharts einen installierten Web-Adapter:

Falls Du den noch nicht installiert hast, bitte installieren und dann nochmal probieren.Update: Habe es eben ausprobiert: Adapter deinstalliert und neu installiert. Lief ohne Probleme durch. Als Repo ist bei mir eingetragen:
http://download.iobroker.net/sources-dist-latest.json - Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..
-
Wie empfohlen habe ich den flexcharts Adapter komplett deinstalliert, bevor ich die neueste Version 0.1.4 versuchte zu installieren.
Leider scheint etwas mit den Repositories nicht zu stimmen. Gleich zwei Dinge bereiten mir Sorgen.
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..

- Schalte ich auf das erste Repository, so erhalte ich stets die Warnung hinsichtlich einer langsamen Verbindung und der Adapter flexcharts scheint über diese Adresse nicht zugänglich zu sein (er wird nicht angezeigt).
Ist in meiner Installation etwas kaputt oder liegt der Fehler woanders?
@legro said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
Wie empfohlen habe ich den flexcharts Adapter komplett deinstalliert, bevor ich die neueste Version 0.1.4 versuchte zu installieren.
Leider scheint etwas mit den Repositories nicht zu stimmen. Gleich zwei Dinge bereiten mir Sorgen.
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..

- Schalte ich auf das erste Repository, so erhalte ich stets die Warnung hinsichtlich einer langsamen Verbindung und der Adapter flexcharts scheint über diese Adresse nicht zugänglich zu sein (er wird nicht angezeigt).
Ist in meiner Installation etwas kaputt oder liegt der Fehler woanders?
Das Verhalten sieht für mich so aus als würde etwas mit deiner Verbindung zum Downloadserver nicht stimmen. Wie bereits oben geschrieben gibt es nur eine Quelle für die Repositorydatei. Beide deine Links sollten gültig sein. Einer der beiden wird mittels REDIRECT Antwort auf den anderen umgeleitet - weiß jetzt leider nicht auswendig welcher.
Da das Repositoryproblem jedenfalls nichts direkt mit diesem Adapter zu tun hat, würde ich anregen dass du - falls du klären willst warum einer der Links nicht geht - ein eigenes Topic dafür eröffnest. Poste dort gleich mal zur Info den Output von
iob diag. @Thomas-Braun wird sich das sicher ansehen.Die Fehlermeldung "Latest available ..." schaut für mich nach einem Problem mit admin aus. Welche Admin Version hast du installiert?
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..
-
@legro said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
Wie empfohlen habe ich den flexcharts Adapter komplett deinstalliert, bevor ich die neueste Version 0.1.4 versuchte zu installieren.
Leider scheint etwas mit den Repositories nicht zu stimmen. Gleich zwei Dinge bereiten mir Sorgen.
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..

- Schalte ich auf das erste Repository, so erhalte ich stets die Warnung hinsichtlich einer langsamen Verbindung und der Adapter flexcharts scheint über diese Adresse nicht zugänglich zu sein (er wird nicht angezeigt).
Ist in meiner Installation etwas kaputt oder liegt der Fehler woanders?
Das Verhalten sieht für mich so aus als würde etwas mit deiner Verbindung zum Downloadserver nicht stimmen. Wie bereits oben geschrieben gibt es nur eine Quelle für die Repositorydatei. Beide deine Links sollten gültig sein. Einer der beiden wird mittels REDIRECT Antwort auf den anderen umgeleitet - weiß jetzt leider nicht auswendig welcher.
Da das Repositoryproblem jedenfalls nichts direkt mit diesem Adapter zu tun hat, würde ich anregen dass du - falls du klären willst warum einer der Links nicht geht - ein eigenes Topic dafür eröffnest. Poste dort gleich mal zur Info den Output von
iob diag. @Thomas-Braun wird sich das sicher ansehen.Die Fehlermeldung "Latest available ..." schaut für mich nach einem Problem mit admin aus. Welche Admin Version hast du installiert?
- Ich habe das Repository "http://download.iobroker.net/sources-dist-latest.json" versucht zu verwenden. Da wird mir auch nach einem Klick auf die Aktualisierungsschaltfläche keine flexcharts angezeigt. Also wechselte ich zu "http://iobroker.live/repo/sources-dist-latest.json", in diesem Repository konnte ich den Adapter finden. Aber er lässt sich nicht installieren. Stattdessen erhalte ich die Meldung ..
-
Generell:
Wenn der web Adapter nicht installiert ist, dann sollte der web Adapter implizit bei der Installation von flexcharts mit installiert werden. Eine explizite Installation vor der Installation von flexcharts sollte nicht notwendig sein. Siehe log:
$ iobroker add flexcharts --host Envy NPM version: 10.7.0 Installing iobroker.flexcharts@0.1.4... (System call) added 15 packages, and audited 986 packages in 18s 108 packages are looking for funding run `npm fund` for details 65 vulnerabilities (9 low, 30 moderate, 25 high, 1 critical) To address issues that do not require attention, run: npm audit fix To address all issues possible (including breaking changes), run: npm audit fix --force Some issues need review, and may require choosing a different dependency. Run `npm audit` for details. host.Envy install adapter flexcharts upload [2] flexcharts.admin C:/ioBroker/node_modules/iobroker.flexcharts/admin/flexcharts-icon-small.png flexcharts-icon-small.png image/png upload [1] flexcharts.admin C:/ioBroker/node_modules/iobroker.flexcharts/admin/flexcharts-icon.png flexcharts-icon.png image/png upload [0] flexcharts.admin C:/ioBroker/node_modules/iobroker.flexcharts/admin/flexcharts.png flexcharts.png image/png upload [5] flexcharts C:/ioBroker/node_modules/iobroker.flexcharts/www/404.css 404.css text/css upload [4] flexcharts C:/ioBroker/node_modules/iobroker.flexcharts/www/404.html 404.html text/html upload [3] flexcharts C:/ioBroker/node_modules/iobroker.flexcharts/www/echarts.html echarts.html text/html upload [2] flexcharts C:/ioBroker/node_modules/iobroker.flexcharts/www/echarts.js echarts.js application/javascript upload [1] flexcharts C:/ioBroker/node_modules/iobroker.flexcharts/www/echarts.js.map echarts.js.map application/json upload [0] flexcharts C:/ioBroker/node_modules/iobroker.flexcharts/www/favicon.ico favicon.ico image/vnd.microsoft.icon host.Envy Required dependency "web" not found on this host. host.Envy install adapter web NPM version: 10.7.0 Installing iobroker.web@6.3.1... (System call) added 90 packages, and audited 1076 packages in 23s 124 packages are looking for funding run `npm fund` for details 68 vulnerabilities (12 low, 30 moderate, 25 high, 1 critical) To address issues that do not require attention, run: npm audit fix To address all issues possible (including breaking changes), run: npm audit fix --force Some issues need review, and may require choosing a different dependency. Run `npm audit` for details. host.Envy install adapter web upload [127] web.admin C:/ioBroker/node_modules/iobroker.web/admin/asset-manifest.json asset-manifest.json application/json upload [100] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Coffee Makers.9fb4d82f957a06f30dae.svg static/media/Coffee Makers.9fb4d82f957a06f30dae.svg image/svg+xml upload [90] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Doors.d59bf859f582d3488a04.svg static/media/Doors.d59bf859f582d3488a04.svg image/svg+xml upload [80] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Gallery.4e7f9433fae8b24fdfca.svg static/media/Gallery.4e7f9433fae8b24fdfca.svg image/svg+xml upload [70] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Hall.9c2fa95419cb84ecda68.svg static/media/Hall.9c2fa95419cb84ecda68.svg image/svg+xml upload [60] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Kitchen.deb7f976c1f43f9039a2.svg static/media/Kitchen.deb7f976c1f43f9039a2.svg image/svg+xml upload [50] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Mowing Machine.9ead5b039f36cdc800e6.svg static/media/Mowing Machine.9ead5b039f36cdc800e6.svg image/svg+xml upload [40] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Printer.146d983be964b95745d2.svg static/media/Printer.146d983be964b95745d2.svg image/svg+xml upload [30] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Sleeping Area.828017602bfcc2dd7dce.svg static/media/Sleeping Area.828017602bfcc2dd7dce.svg image/svg+xml upload [20] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Table Lamps.bd92de33bf86b6cbaec9.svg static/media/Table Lamps.bd92de33bf86b6cbaec9.svg image/svg+xml upload [19] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Temperature Sensors.75d805988a6b77b231d8.svg static/media/Temperature Sensors.75d805988a6b77b231d8.svg image/svg+xml upload [18] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Terrace.d71d07d9290674f2ca20.svg static/media/Terrace.d71d07d9290674f2ca20.svg image/svg+xml upload [17] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Toilet.83604dd2daafb67067dd.svg static/media/Toilet.83604dd2daafb67067dd.svg image/svg+xml upload [16] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Tv.4e9745a548e57bfac0c7.svg static/media/Tv.4e9745a548e57bfac0c7.svg image/svg+xml upload [15] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Upstairs.441813e54e0daca0882d.svg static/media/Upstairs.441813e54e0daca0882d.svg image/svg+xml upload [14] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Vacuum Cleaner.9c8d50e436e6cea06dfa.svg static/media/Vacuum Cleaner.9c8d50e436e6cea06dfa.svg image/svg+xml upload [13] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Ventilation.c31761d86d67e245ac92.svg static/media/Ventilation.c31761d86d67e245ac92.svg image/svg+xml upload [12] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Wardrobe.e8019970a2b51412cfdc.svg static/media/Wardrobe.e8019970a2b51412cfdc.svg image/svg+xml upload [11] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Washing Machines.577f3acdb3cef002b523.svg static/media/Washing Machines.577f3acdb3cef002b523.svg image/svg+xml upload [10] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Washroom.bfb54196f381f36de9d6.svg static/media/Washroom.bfb54196f381f36de9d6.svg image/svg+xml upload [9] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Water Consumption.68891649591cc2434c5b.svg static/media/Water Consumption.68891649591cc2434c5b.svg image/svg+xml upload [8] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Water Heater.7e4bb4d99a5213f24d08.svg static/media/Water Heater.7e4bb4d99a5213f24d08.svg image/svg+xml upload [7] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Water.f50411984c5c24fa574d.svg static/media/Water.f50411984c5c24fa574d.svg image/svg+xml upload [6] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Wc.83604dd2daafb67067dd.svg static/media/Wc.83604dd2daafb67067dd.svg image/svg+xml upload [5] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Weather.e91dae647698d48365e3.svg static/media/Weather.e91dae647698d48365e3.svg image/svg+xml upload [4] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Window.421664f57c35e5109aa2.svg static/media/Window.421664f57c35e5109aa2.svg image/svg+xml upload [3] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Windscreen.6058448bf63f72dd5036.svg static/media/Windscreen.6058448bf63f72dd5036.svg image/svg+xml upload [2] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Workshop.7856e59fe4f164c90609.svg static/media/Workshop.7856e59fe4f164c90609.svg image/svg+xml upload [1] web.admin C:/ioBroker/node_modules/iobroker.web/admin/static/media/Workspace.97d73e419d966bfb6428.svg static/media/Workspace.97d73e419d966bfb6428.svg image/svg+xml upload [0] web.admin C:/ioBroker/node_modules/iobroker.web/admin/web.png web.png image/png upload [397] web C:/ioBroker/node_modules/iobroker.web/www/admin/img/admin.png admin/img/admin.png image/png upload [350] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/blitzer/images/ui-bg_highlight-soft_15_cc0000_1x100.png lib/css/themes/jquery-ui/blitzer/images/ui-bg_highlight-soft_15_cc0000_1x100.png image/png upload [300] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/custom-light/jquery-ui.theme.min.css lib/css/themes/jquery-ui/custom-light/jquery-ui.theme.min.css text/css upload [250] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/eggplant/images/ui-bg_highlight-soft_100_eae6ea_1x100.png lib/css/themes/jquery-ui/eggplant/images/ui-bg_highlight-soft_100_eae6ea_1x100.png image/png upload [200] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/hot-sneaks/images/ui-bg_flat_75_ba9217_40x100.png lib/css/themes/jquery-ui/hot-sneaks/images/ui-bg_flat_75_ba9217_40x100.png image/png upload [150] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/redmond/images/ui-bg_glass_85_dfeffc_1x400.png lib/css/themes/jquery-ui/redmond/images/ui-bg_glass_85_dfeffc_1x400.png image/png upload [100] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/sunny/images/ui-bg_diagonals-medium_20_d34d17_40x40.png lib/css/themes/jquery-ui/sunny/images/ui-bg_diagonals-medium_20_d34d17_40x40.png image/png upload [90] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/sunny/images/ui-icons_bd7b00_256x240.png lib/css/themes/jquery-ui/sunny/images/ui-icons_bd7b00_256x240.png image/png upload [80] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/ui-darkness/images/ui-bg_flat_50_5c5c5c_40x100.png lib/css/themes/jquery-ui/ui-darkness/images/ui-bg_flat_50_5c5c5c_40x100.png image/png upload [70] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/ui-darkness/images/ui-icons_a83300_256x240.png lib/css/themes/jquery-ui/ui-darkness/images/ui-icons_a83300_256x240.png image/png upload [60] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/ui-lightness/images/ui-bg_glass_100_fdf5ce_1x400.png lib/css/themes/jquery-ui/ui-lightness/images/ui-bg_glass_100_fdf5ce_1x400.png image/png upload [50] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/ui-lightness/jquery-ui.css lib/css/themes/jquery-ui/ui-lightness/jquery-ui.css text/css upload [40] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/vader/images/ui-bg_inset-soft_15_121212_1x100.png lib/css/themes/jquery-ui/vader/images/ui-bg_inset-soft_15_121212_1x100.png image/png upload [30] web C:/ioBroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui/vader/theme.css lib/css/themes/jquery-ui/vader/theme.css text/css upload [20] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-1.11.2.min.js lib/js/jquery-1.11.2.min.js application/javascript upload [19] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-1.11.2.min.map lib/js/jquery-1.11.2.min.map application/json upload [18] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-3.2.1.min.js lib/js/jquery-3.2.1.min.js application/javascript upload [17] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-3.2.1.min.map lib/js/jquery-3.2.1.min.map application/json upload [16] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-ui-1.10.3.full.min.js lib/js/jquery-ui-1.10.3.full.min.js application/javascript upload [15] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-ui-1.11.3.full.min.js lib/js/jquery-ui-1.11.3.full.min.js application/javascript upload [14] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-ui-1.11.4.full.min.js lib/js/jquery-ui-1.11.4.full.min.js application/javascript upload [13] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-ui.1.11.2.slider.min.js lib/js/jquery-ui.1.11.2.slider.min.js application/javascript upload [12] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery-ui.min.js lib/js/jquery-ui.min.js application/javascript upload [11] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery.fancytree-all.min.js lib/js/jquery.fancytree-all.min.js application/javascript upload [10] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery.fancytree-all.min.js.map lib/js/jquery.fancytree-all.min.js.map application/json upload [9] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/jquery.jqGrid-4.5.4.min.js lib/js/jquery.jqGrid-4.5.4.min.js application/javascript upload [7] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/materialize.js lib/js/materialize.js application/javascript upload [6] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/materialize.js.map lib/js/materialize.js.map application/json upload [3] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/socket.io.js lib/js/socket.io.js application/javascript upload [2] web C:/ioBroker/node_modules/iobroker.web/www/lib/js/translate.js lib/js/translate.js application/javascript upload [0] web C:/ioBroker/node_modules/iobroker.web/www/login/index.html login/index.html text/html host.Envy object system.adapter.web created/updated host.Envy create instance web host.Envy object system.adapter.web.0.connected created host.Envy object system.adapter.web.0.memHeapUsed created host.Envy object system.adapter.web.0.sigKill created host.Envy object web.0.info.connected created host.Envy object system.adapter.flexcharts created/updated host.Envy object system.adapter.flexcharts.0.memRss created host.Envy object system.adapter.flexcharts.0 created Process exited with code 0 -
@legro said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
Meine Admin-Version ist die 7.1.5
OK, sieht nach einem Problem mit Admin 7.1.5 aus. Mit Admin 7.2.2 kommt diese (wenig sinnvolle) Meldung schainbar nicht mehr. Hintergrund ist offensichtlich die fehlende Installation des web Adapters. Kannst du bestätigen, dass bei dir der Adapter web nicht installiert ist / war als die Fehlermeldung auftrat?


