NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@delphinis Ja, da ist der Plan. Das Review zur Aufnahme ins Beta-Repo läuft, siehe PR.
Du kannst den Adapter aber sofort über npm installieren:
cd /opt/iobroker npm i iobroker.flexcharts -
@delphinis Der adapter ist jetzt im Beta-Repo verfügbar. Funktioniert jetzt als Web-Extension, d.h. der Web-Adapter (web.0) muss installiert sein und flexcharts ist dann unter Port 8082 erreichbar. Außerdem muss ein
flexchartsin der Adresse vorangestellt werden, also z.B.http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1Das Readme ist entsprechend angepasst.
Freue mich auf Deine Rückmeldung.
-
@delphinis Der adapter ist jetzt im Beta-Repo verfügbar. Funktioniert jetzt als Web-Extension, d.h. der Web-Adapter (web.0) muss installiert sein und flexcharts ist dann unter Port 8082 erreichbar. Außerdem muss ein
flexchartsin der Adresse vorangestellt werden, also z.B.http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1Das Readme ist entsprechend angepasst.
Freue mich auf Deine Rückmeldung.
@jrbwh
Danke für die Meldung. Ich hab's natürlich sofort ausprobiert. Aber ich bekomme nur eine weisse Seite.
Was ich gemacht hab:- Beta im iob eingetragen
- Adapter installiert:

- Datenpunkt "0_userdata.0.flexcharts.chart1" erzeugt und mit dem Beispiel von https://echarts.apache.org/examples/en/editor.html?c=line-simple befüllt.
- Neuer Browsertab mit URL =
http://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1
Es kommt zwar keine Fehlermeldung oder so aber nur eine weisse Seite.
web.0 läuft natürlich
Diese URL ist ein bisschen widersprüchlich, da hier oben in der Beschreibung mit
http://localhost:8200/echarts.html?source=state&id= anfängt. Hab ich natürlich auch ausprobiert, aber da lädt keine Seite...Hab ich was vergessen?
http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1 läuft übrigens auch nicht, obwohl der Datenpunkt da und befüllt ist.
Browser Firefox 131.0
-
@jrbwh
Danke für die Meldung. Ich hab's natürlich sofort ausprobiert. Aber ich bekomme nur eine weisse Seite.
Was ich gemacht hab:- Beta im iob eingetragen
- Adapter installiert:

- Datenpunkt "0_userdata.0.flexcharts.chart1" erzeugt und mit dem Beispiel von https://echarts.apache.org/examples/en/editor.html?c=line-simple befüllt.
- Neuer Browsertab mit URL =
http://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1
Es kommt zwar keine Fehlermeldung oder so aber nur eine weisse Seite.
web.0 läuft natürlich
Diese URL ist ein bisschen widersprüchlich, da hier oben in der Beschreibung mit
http://localhost:8200/echarts.html?source=state&id= anfängt. Hab ich natürlich auch ausprobiert, aber da lädt keine Seite...Hab ich was vergessen?
http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1 läuft übrigens auch nicht, obwohl der Datenpunkt da und befüllt ist.
Browser Firefox 131.0
@delphinis Läuft der Browser auf dem gleichen System wie ioBroker? Wenn nicht, bitte localhost durch den Namen des ioBroker-Rechners ersetzen.
Falls ja: Bitte überprüfe, ob beide Instanzen, also felxcharts.0 und web.0, aktiv sind. Wenn ja, stelle beide auf Log-Level debug um und schau, was web.0 protokolliert. Bei einem Neustart sollten diese Meldungen auftauchen:2024-10-05 08:55:54.421 - debug: web.0 (18006) Activating extensions 2024-10-05 08:55:54.426 - info: web.0 (18006) Connecting extension "flexcharts/lib/web.js" 2024-10-05 08:55:54.428 - info: web.0 (18006) Install extension on /flexcharts -
@delphinis Läuft der Browser auf dem gleichen System wie ioBroker? Wenn nicht, bitte localhost durch den Namen des ioBroker-Rechners ersetzen.
Falls ja: Bitte überprüfe, ob beide Instanzen, also felxcharts.0 und web.0, aktiv sind. Wenn ja, stelle beide auf Log-Level debug um und schau, was web.0 protokolliert. Bei einem Neustart sollten diese Meldungen auftauchen:2024-10-05 08:55:54.421 - debug: web.0 (18006) Activating extensions 2024-10-05 08:55:54.426 - info: web.0 (18006) Connecting extension "flexcharts/lib/web.js" 2024-10-05 08:55:54.428 - info: web.0 (18006) Install extension on /flexcharts@jrbwh
der Browser läuft auf dem gleichen System wie iob.
Also die web.0 läuft, während dem flexcharts gar nicht gestartet werden kann (keine Konfiguration, kein start-Knopf). ich sehe nur:

Was heisst aktiv? Wie kann ich flexcharts aktivieren?ich sehe folgende Meldungen:
web.0 2024-10-05 17:29:41.251 info Install extension on /flexcharts web.0 2024-10-05 17:29:41.250 info Connecting extension "flexcharts/lib/web.js" web.0 2024-10-05 17:29:41.250 debug Activating extensionsaber auch:
4711 Log-Größe: 185.2 KB Zeit cloud.0 2024-10-05 17:33:55.493 info Connection changed: disconnect cloud.0 2024-10-05 17:33:55.493 error Unknown api-key cloud.0 2024-10-05 17:33:54.502 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:33:25.141 info Connection changed: disconnect cloud.0 2024-10-05 17:33:25.140 error Unknown api-key cloud.0 2024-10-05 17:33:24.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:55.094 info Connection changed: disconnect cloud.0 2024-10-05 17:32:55.093 error Unknown api-key cloud.0 2024-10-05 17:32:54.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:25.381 info Connection changed: disconnect cloud.0 2024-10-05 17:32:25.380 error Unknown api-key cloud.0 2024-10-05 17:32:24.486 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:55.815 info Connection changed: disconnect cloud.0 2024-10-05 17:31:55.814 error Unknown api-key cloud.0 2024-10-05 17:31:54.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:25.559 info Connection changed: disconnect cloud.0 2024-10-05 17:31:25.558 error Unknown api-key cloud.0 2024-10-05 17:31:24.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:30:55.210 info Connection changed: disconnect cloud.0 2024-10-05 17:30:55.209 error Unknown api-key cloud.0 2024-10-05 17:30:54.459 info Trying to connect as system.user.admin to cloud web.0 2024-10-05 17:30:29.157 debug {"errno":-4058,"code":"ENOENT","syscall":"open","path":"C:\\ioBroker\\node_modules\\iobroker.flexcharts\\lib\\www\\404.html"} web.0 2024-10-05 17:30:29.157 debug View 404-page ... web.0 2024-10-05 17:30:29.157 debug File not found! web.0 2024-10-05 17:30:29.156 debug query = {"source":"state","id":"0_userdata.0.flexcharts.chart1"} web.0 2024-10-05 17:30:29.156 debug filePath = C:\ioBroker\node_modules\iobroker.flexcharts\lib/www/echarts.html web.0 2024-10-05 17:30:29.156 debug Request for /echarts.html?source=state&id=0_userdata.0.flexcharts.chart1Es heisst ja, der Pfad sei falsch.
Bei mir gibt es folgendes Verzeichnis:C:\ioBroker\node_modules\iobroker.flexchartsaber dort ist sowohl lib als auch www drin. Aber unter lib ist kein www.

allerdings gibt es unter www die Datei 404.html, die ist aber vom1.10.2024?!
Vielleicht ist da beim filepath das Problem. Da sind slashes und backslashes gemixt. (Habe Windows)
Hier noch das Verzeichnis von ...iobroker.flexcharts\www:

und da noch den Inhalt von echarts.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ECharts</title> <!-- Include the ECharts file you just downloaded --> <script src="echarts.js"></script> </head> <body> <!-- Prepare a DOM with a defined width and height for ECharts --> <div id="main" ></div> <script> var jsopts = { solution: 42 }; var myChart = echarts.init(document.getElementById('main'),null,{ width: window.innerWidth-10, height: window.innerHeight-20, }); window.addEventListener('resize', function() { myChart.resize({ width: window.innerWidth-10, height: window.innerHeight-20, }); }); myChart.setOption(jsopts); </script> </body> </html> -
@jrbwh
der Browser läuft auf dem gleichen System wie iob.
Also die web.0 läuft, während dem flexcharts gar nicht gestartet werden kann (keine Konfiguration, kein start-Knopf). ich sehe nur:

Was heisst aktiv? Wie kann ich flexcharts aktivieren?ich sehe folgende Meldungen:
web.0 2024-10-05 17:29:41.251 info Install extension on /flexcharts web.0 2024-10-05 17:29:41.250 info Connecting extension "flexcharts/lib/web.js" web.0 2024-10-05 17:29:41.250 debug Activating extensionsaber auch:
4711 Log-Größe: 185.2 KB Zeit cloud.0 2024-10-05 17:33:55.493 info Connection changed: disconnect cloud.0 2024-10-05 17:33:55.493 error Unknown api-key cloud.0 2024-10-05 17:33:54.502 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:33:25.141 info Connection changed: disconnect cloud.0 2024-10-05 17:33:25.140 error Unknown api-key cloud.0 2024-10-05 17:33:24.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:55.094 info Connection changed: disconnect cloud.0 2024-10-05 17:32:55.093 error Unknown api-key cloud.0 2024-10-05 17:32:54.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:25.381 info Connection changed: disconnect cloud.0 2024-10-05 17:32:25.380 error Unknown api-key cloud.0 2024-10-05 17:32:24.486 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:55.815 info Connection changed: disconnect cloud.0 2024-10-05 17:31:55.814 error Unknown api-key cloud.0 2024-10-05 17:31:54.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:25.559 info Connection changed: disconnect cloud.0 2024-10-05 17:31:25.558 error Unknown api-key cloud.0 2024-10-05 17:31:24.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:30:55.210 info Connection changed: disconnect cloud.0 2024-10-05 17:30:55.209 error Unknown api-key cloud.0 2024-10-05 17:30:54.459 info Trying to connect as system.user.admin to cloud web.0 2024-10-05 17:30:29.157 debug {"errno":-4058,"code":"ENOENT","syscall":"open","path":"C:\\ioBroker\\node_modules\\iobroker.flexcharts\\lib\\www\\404.html"} web.0 2024-10-05 17:30:29.157 debug View 404-page ... web.0 2024-10-05 17:30:29.157 debug File not found! web.0 2024-10-05 17:30:29.156 debug query = {"source":"state","id":"0_userdata.0.flexcharts.chart1"} web.0 2024-10-05 17:30:29.156 debug filePath = C:\ioBroker\node_modules\iobroker.flexcharts\lib/www/echarts.html web.0 2024-10-05 17:30:29.156 debug Request for /echarts.html?source=state&id=0_userdata.0.flexcharts.chart1Es heisst ja, der Pfad sei falsch.
Bei mir gibt es folgendes Verzeichnis:C:\ioBroker\node_modules\iobroker.flexchartsaber dort ist sowohl lib als auch www drin. Aber unter lib ist kein www.

allerdings gibt es unter www die Datei 404.html, die ist aber vom1.10.2024?!
Vielleicht ist da beim filepath das Problem. Da sind slashes und backslashes gemixt. (Habe Windows)
Hier noch das Verzeichnis von ...iobroker.flexcharts\www:

und da noch den Inhalt von echarts.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ECharts</title> <!-- Include the ECharts file you just downloaded --> <script src="echarts.js"></script> </head> <body> <!-- Prepare a DOM with a defined width and height for ECharts --> <div id="main" ></div> <script> var jsopts = { solution: 42 }; var myChart = echarts.init(document.getElementById('main'),null,{ width: window.innerWidth-10, height: window.innerHeight-20, }); window.addEventListener('resize', function() { myChart.resize({ width: window.innerWidth-10, height: window.innerHeight-20, }); }); myChart.setOption(jsopts); </script> </body> </html>@delphinis Ja, das Problem dürfte der Pfad unter Windows sein. Ich habe tatschlich nur unter Linux getestet.
Ok, muss mir erstmal ioBroker unter Windows installieren und mir das dann anschauen. Kann jetzt ein wenig dauern. Sorry. -
@jrbwh
der Browser läuft auf dem gleichen System wie iob.
Also die web.0 läuft, während dem flexcharts gar nicht gestartet werden kann (keine Konfiguration, kein start-Knopf). ich sehe nur:

Was heisst aktiv? Wie kann ich flexcharts aktivieren?ich sehe folgende Meldungen:
web.0 2024-10-05 17:29:41.251 info Install extension on /flexcharts web.0 2024-10-05 17:29:41.250 info Connecting extension "flexcharts/lib/web.js" web.0 2024-10-05 17:29:41.250 debug Activating extensionsaber auch:
4711 Log-Größe: 185.2 KB Zeit cloud.0 2024-10-05 17:33:55.493 info Connection changed: disconnect cloud.0 2024-10-05 17:33:55.493 error Unknown api-key cloud.0 2024-10-05 17:33:54.502 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:33:25.141 info Connection changed: disconnect cloud.0 2024-10-05 17:33:25.140 error Unknown api-key cloud.0 2024-10-05 17:33:24.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:55.094 info Connection changed: disconnect cloud.0 2024-10-05 17:32:55.093 error Unknown api-key cloud.0 2024-10-05 17:32:54.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:25.381 info Connection changed: disconnect cloud.0 2024-10-05 17:32:25.380 error Unknown api-key cloud.0 2024-10-05 17:32:24.486 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:55.815 info Connection changed: disconnect cloud.0 2024-10-05 17:31:55.814 error Unknown api-key cloud.0 2024-10-05 17:31:54.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:25.559 info Connection changed: disconnect cloud.0 2024-10-05 17:31:25.558 error Unknown api-key cloud.0 2024-10-05 17:31:24.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:30:55.210 info Connection changed: disconnect cloud.0 2024-10-05 17:30:55.209 error Unknown api-key cloud.0 2024-10-05 17:30:54.459 info Trying to connect as system.user.admin to cloud web.0 2024-10-05 17:30:29.157 debug {"errno":-4058,"code":"ENOENT","syscall":"open","path":"C:\\ioBroker\\node_modules\\iobroker.flexcharts\\lib\\www\\404.html"} web.0 2024-10-05 17:30:29.157 debug View 404-page ... web.0 2024-10-05 17:30:29.157 debug File not found! web.0 2024-10-05 17:30:29.156 debug query = {"source":"state","id":"0_userdata.0.flexcharts.chart1"} web.0 2024-10-05 17:30:29.156 debug filePath = C:\ioBroker\node_modules\iobroker.flexcharts\lib/www/echarts.html web.0 2024-10-05 17:30:29.156 debug Request for /echarts.html?source=state&id=0_userdata.0.flexcharts.chart1Es heisst ja, der Pfad sei falsch.
Bei mir gibt es folgendes Verzeichnis:C:\ioBroker\node_modules\iobroker.flexchartsaber dort ist sowohl lib als auch www drin. Aber unter lib ist kein www.

allerdings gibt es unter www die Datei 404.html, die ist aber vom1.10.2024?!
Vielleicht ist da beim filepath das Problem. Da sind slashes und backslashes gemixt. (Habe Windows)
Hier noch das Verzeichnis von ...iobroker.flexcharts\www:

und da noch den Inhalt von echarts.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ECharts</title> <!-- Include the ECharts file you just downloaded --> <script src="echarts.js"></script> </head> <body> <!-- Prepare a DOM with a defined width and height for ECharts --> <div id="main" ></div> <script> var jsopts = { solution: 42 }; var myChart = echarts.init(document.getElementById('main'),null,{ width: window.innerWidth-10, height: window.innerHeight-20, }); window.addEventListener('resize', function() { myChart.resize({ width: window.innerWidth-10, height: window.innerHeight-20, }); }); myChart.setOption(jsopts); </script> </body> </html>@delphinis Jetzt müsste es auch unter Windows funktionieren (V0.1.3).
Sollte morgen im Beta-Repo verfügbar sein oder gleich updaten über den Adapter-npm-Dialog.
-
@jrbwh
der Browser läuft auf dem gleichen System wie iob.
Also die web.0 läuft, während dem flexcharts gar nicht gestartet werden kann (keine Konfiguration, kein start-Knopf). ich sehe nur:

Was heisst aktiv? Wie kann ich flexcharts aktivieren?ich sehe folgende Meldungen:
web.0 2024-10-05 17:29:41.251 info Install extension on /flexcharts web.0 2024-10-05 17:29:41.250 info Connecting extension "flexcharts/lib/web.js" web.0 2024-10-05 17:29:41.250 debug Activating extensionsaber auch:
4711 Log-Größe: 185.2 KB Zeit cloud.0 2024-10-05 17:33:55.493 info Connection changed: disconnect cloud.0 2024-10-05 17:33:55.493 error Unknown api-key cloud.0 2024-10-05 17:33:54.502 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:33:25.141 info Connection changed: disconnect cloud.0 2024-10-05 17:33:25.140 error Unknown api-key cloud.0 2024-10-05 17:33:24.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:55.094 info Connection changed: disconnect cloud.0 2024-10-05 17:32:55.093 error Unknown api-key cloud.0 2024-10-05 17:32:54.492 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:32:25.381 info Connection changed: disconnect cloud.0 2024-10-05 17:32:25.380 error Unknown api-key cloud.0 2024-10-05 17:32:24.486 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:55.815 info Connection changed: disconnect cloud.0 2024-10-05 17:31:55.814 error Unknown api-key cloud.0 2024-10-05 17:31:54.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:31:25.559 info Connection changed: disconnect cloud.0 2024-10-05 17:31:25.558 error Unknown api-key cloud.0 2024-10-05 17:31:24.471 info Trying to connect as system.user.admin to cloud cloud.0 2024-10-05 17:30:55.210 info Connection changed: disconnect cloud.0 2024-10-05 17:30:55.209 error Unknown api-key cloud.0 2024-10-05 17:30:54.459 info Trying to connect as system.user.admin to cloud web.0 2024-10-05 17:30:29.157 debug {"errno":-4058,"code":"ENOENT","syscall":"open","path":"C:\\ioBroker\\node_modules\\iobroker.flexcharts\\lib\\www\\404.html"} web.0 2024-10-05 17:30:29.157 debug View 404-page ... web.0 2024-10-05 17:30:29.157 debug File not found! web.0 2024-10-05 17:30:29.156 debug query = {"source":"state","id":"0_userdata.0.flexcharts.chart1"} web.0 2024-10-05 17:30:29.156 debug filePath = C:\ioBroker\node_modules\iobroker.flexcharts\lib/www/echarts.html web.0 2024-10-05 17:30:29.156 debug Request for /echarts.html?source=state&id=0_userdata.0.flexcharts.chart1Es heisst ja, der Pfad sei falsch.
Bei mir gibt es folgendes Verzeichnis:C:\ioBroker\node_modules\iobroker.flexchartsaber dort ist sowohl lib als auch www drin. Aber unter lib ist kein www.

allerdings gibt es unter www die Datei 404.html, die ist aber vom1.10.2024?!
Vielleicht ist da beim filepath das Problem. Da sind slashes und backslashes gemixt. (Habe Windows)
Hier noch das Verzeichnis von ...iobroker.flexcharts\www:

und da noch den Inhalt von echarts.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ECharts</title> <!-- Include the ECharts file you just downloaded --> <script src="echarts.js"></script> </head> <body> <!-- Prepare a DOM with a defined width and height for ECharts --> <div id="main" ></div> <script> var jsopts = { solution: 42 }; var myChart = echarts.init(document.getElementById('main'),null,{ width: window.innerWidth-10, height: window.innerHeight-20, }); window.addEventListener('resize', function() { myChart.resize({ width: window.innerWidth-10, height: window.innerHeight-20, }); }); myChart.setOption(jsopts); </script> </body> </html>Der Adapter läuft nun als web Extension. Er wird daher nicht (und kann auch nicht) gestartet werden sondern sein Code wird vom web Adapter beim Start des web Adapters geladen. Die Adapterinstanz von Flexchart ist daher nie selbst aktiv / inaktiv. da sie nicht in einem eigenen Prozess läuft.
Die Anzeige "Verbunden mit Gerät oder Dienst" ist unsinnig. Das muss noch der State info.connection entfernt werden (https://github.com/MyHomeMyData/ioBroker.flexcharts/issues/34)
-
Der Adapter läuft nun als web Extension. Er wird daher nicht (und kann auch nicht) gestartet werden sondern sein Code wird vom web Adapter beim Start des web Adapters geladen. Die Adapterinstanz von Flexchart ist daher nie selbst aktiv / inaktiv. da sie nicht in einem eigenen Prozess läuft.
Die Anzeige "Verbunden mit Gerät oder Dienst" ist unsinnig. Das muss noch der State info.connection entfernt werden (https://github.com/MyHomeMyData/ioBroker.flexcharts/issues/34)
Hallo,
ich bin auf der suche nach einem Adapter auf diesen gestoßen, ich habe vor, eine Heizungskurve anzeigen zulassen.
Ich habe lediglich 4 Datenpunkte die ich anzeigen lassen will. Hier stehen immer 2 im Verhältnis zu einander.
Y = Vorlauftemperatur
X = Außentemepraturz.B:
Start Außentemperatur (20) = Vorlauftepmeratur (35)
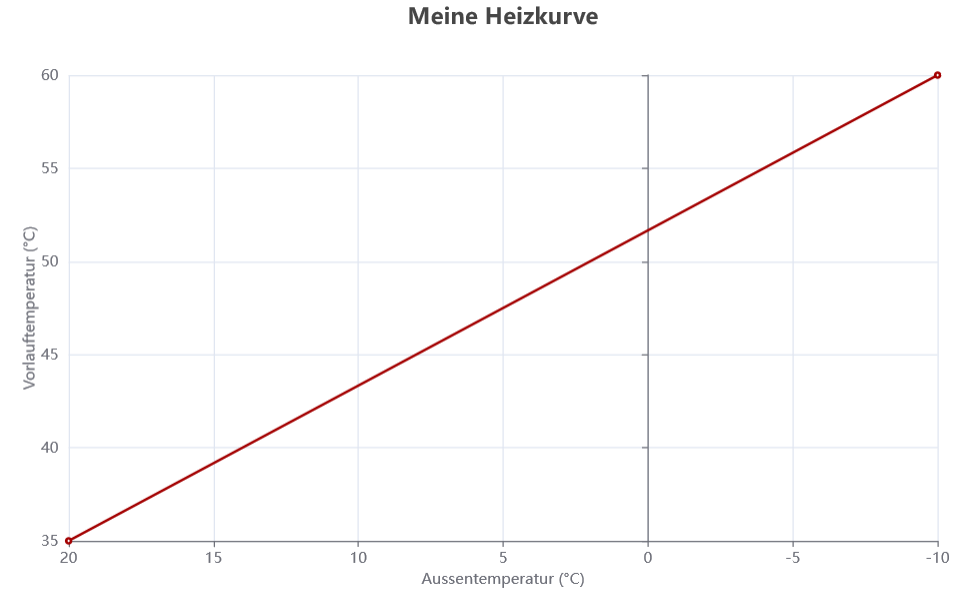
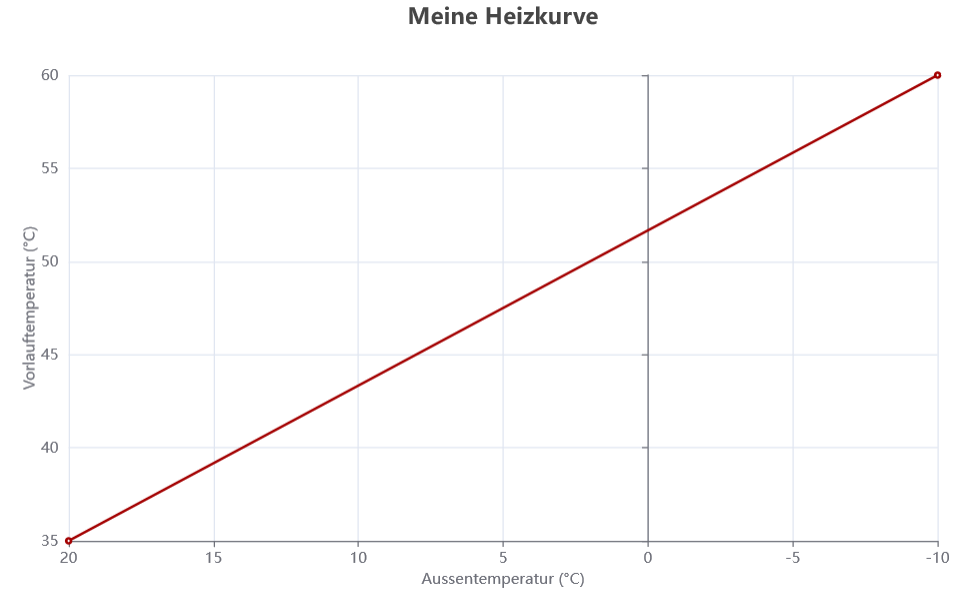
Ende Außentemperatur (-10) = Vorlauftemperatur (60)Hat jemand eine Idee, wie ich das darstellen kann? Die Datenpunkte sind alle in iobroker vorhanden. Danke schon mal
-
@delphinis Jetzt müsste es auch unter Windows funktionieren (V0.1.3).
Sollte morgen im Beta-Repo verfügbar sein oder gleich updaten über den Adapter-npm-Dialog.
Endlich habe ich es geschafft, mich mit deinem neuen Adapter zu beschäftigen. Ich freue mich sehr darauf. Vielleicht kann ich damit meine mittlerweile ungeliebten Programme InfluxDB und Grafana abzuschaffen.
Vorab musste ich eine Hürde überwinden. Im Repository http://download.iobroker.net/sources-dist-latest.json war nichts von deinem Adapter zu finden; Im Repository http://iobroker.live/repo/sources-dist-latest.json wurde ich dann doch noch fündig. Da habe ich wohl etwas verschlafen.
Der Adapter ist installiert. Ich denke, ich komme heute dazu es einmal auszuprobieren.
-
Endlich habe ich es geschafft, mich mit deinem neuen Adapter zu beschäftigen. Ich freue mich sehr darauf. Vielleicht kann ich damit meine mittlerweile ungeliebten Programme InfluxDB und Grafana abzuschaffen.
Vorab musste ich eine Hürde überwinden. Im Repository http://download.iobroker.net/sources-dist-latest.json war nichts von deinem Adapter zu finden; Im Repository http://iobroker.live/repo/sources-dist-latest.json wurde ich dann doch noch fündig. Da habe ich wohl etwas verschlafen.
Der Adapter ist installiert. Ich denke, ich komme heute dazu es einmal auszuprobieren.
@legro
die beiden links zeigen auf dasselbe Repository. es gibt nur einen Speicherort.Wahrscheinlich hst du das Repo umgestellt und nachher nicht auf "nach updates suchen" geklickt um den lokalen Cache sofort zubaktualisueren.
Abwr Hauptsache es passt jetzt
-
@delphinis Jetzt müsste es auch unter Windows funktionieren (V0.1.3).
Sollte morgen im Beta-Repo verfügbar sein oder gleich updaten über den Adapter-npm-Dialog.
-
Hallo,
ich bin auf der suche nach einem Adapter auf diesen gestoßen, ich habe vor, eine Heizungskurve anzeigen zulassen.
Ich habe lediglich 4 Datenpunkte die ich anzeigen lassen will. Hier stehen immer 2 im Verhältnis zu einander.
Y = Vorlauftemperatur
X = Außentemepraturz.B:
Start Außentemperatur (20) = Vorlauftepmeratur (35)
Ende Außentemperatur (-10) = Vorlauftemperatur (60)Hat jemand eine Idee, wie ich das darstellen kann? Die Datenpunkte sind alle in iobroker vorhanden. Danke schon mal
@homewolf Das kannst Du mit flexcharts einfach umsetzen. Ich gehe davon aus, Du hast die Werte in 4 einzelnen States abgelegt. Dann musst Du im folgenden Skript nur die IDs der States anpassen in
cIDxWerteundcIDyWerte:onMessage('heizkurve', (data, callback) => { console.log(`data = ${JSON.stringify(data)}`); chartHeizkurve(result => callback(result)); }); function chartHeizkurve(callback) { const cIDxWerte = ['0_userdata.0.flexcharts.Heizkurve.x1','0_userdata.0.flexcharts.Heizkurve.x2']; const cIDyWerte = ['0_userdata.0.flexcharts.Heizkurve.y1','0_userdata.0.flexcharts.Heizkurve.y2']; const option = { title: { text: "Meine Heizkurve", left: "center" }, xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true}, yAxis: { name: "Vorlauftemperatur (°C)", nameLocation: 'middle', nameGap: 25, min: 0}, series: [{ name: "Heizkurve 1", type: "line", color: "#a30000", data: []}] }; for (let i=0;i<cIDxWerte.length;i++) { option.series[0].data.push([Number(getState(cIDxWerte[i]).val), Number(getState(cIDyWerte[i]).val)]); } option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzen callback(option); // Chart-Daten zurückgeben }Der Name des Skripts ist unwichtig. Wenn Du das Skript angelegt und die IDs angepasst hast, starte das Skript und gib in einem Browser-Tab folgendes ein:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurvelocalhost ersetzt Du ggf. durch den Namen Deines ioBroker-Rechners.
Dann sollte so ein Diagramm erscheinen:

Du kannst einfach weitere Datenpunkte ergänzen, indem Du sie incIDxWerteundcIDyWerteeinträgst. -
@homewolf Das kannst Du mit flexcharts einfach umsetzen. Ich gehe davon aus, Du hast die Werte in 4 einzelnen States abgelegt. Dann musst Du im folgenden Skript nur die IDs der States anpassen in
cIDxWerteundcIDyWerte:onMessage('heizkurve', (data, callback) => { console.log(`data = ${JSON.stringify(data)}`); chartHeizkurve(result => callback(result)); }); function chartHeizkurve(callback) { const cIDxWerte = ['0_userdata.0.flexcharts.Heizkurve.x1','0_userdata.0.flexcharts.Heizkurve.x2']; const cIDyWerte = ['0_userdata.0.flexcharts.Heizkurve.y1','0_userdata.0.flexcharts.Heizkurve.y2']; const option = { title: { text: "Meine Heizkurve", left: "center" }, xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true}, yAxis: { name: "Vorlauftemperatur (°C)", nameLocation: 'middle', nameGap: 25, min: 0}, series: [{ name: "Heizkurve 1", type: "line", color: "#a30000", data: []}] }; for (let i=0;i<cIDxWerte.length;i++) { option.series[0].data.push([Number(getState(cIDxWerte[i]).val), Number(getState(cIDyWerte[i]).val)]); } option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzen callback(option); // Chart-Daten zurückgeben }Der Name des Skripts ist unwichtig. Wenn Du das Skript angelegt und die IDs angepasst hast, starte das Skript und gib in einem Browser-Tab folgendes ein:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurvelocalhost ersetzt Du ggf. durch den Namen Deines ioBroker-Rechners.
Dann sollte so ein Diagramm erscheinen:

Du kannst einfach weitere Datenpunkte ergänzen, indem Du sie incIDxWerteundcIDyWerteeinträgst.@jrbwh said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurve
Hi viele Dank, dass hat schon mal geklappt, wie kann ich nun die Skalierung anpassen ?
Ich brauche die Außentemperatur von 30 bis -20 Grad und die Vorlauftemperatur von 0 bis 65 Grad.wie stelle ich das ein ?
-
@jrbwh said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
http://localhost:8082/flexcharts/echarts.html?source=script&message=heizkurve
Hi viele Dank, dass hat schon mal geklappt, wie kann ich nun die Skalierung anpassen ?
Ich brauche die Außentemperatur von 30 bis -20 Grad und die Vorlauftemperatur von 0 bis 65 Grad.wie stelle ich das ein ?
@homewolf Schreib die Werte in die Definition von xAxis und yAxis rein, also z.B.
xAxis: { name: "Aussentemperatur (°C)", nameLocation: 'middle', nameGap: 25, inverse: true, min: 0, max: 65}Und im Skript die Zeile
option.yAxis.min = Number(getState(cIDyWerte[0]).val); // Minimalwert der y-Achse setzenlöschen
Die Details zur Definition der Charts findest Du hier. -
Major Update auf Apache ECharts 6.0.0
16.10.2025: Apache hat vor ein paar Wochen die Version 6.0.0 von ECharts veröffentlicht, hier sind die Neuerungen im Detail beschrieben. Das Standard-Thema, also das visuelle Erscheinungsbild, wurde deutlich verändert, es gibt einige neue Funktionen und Diagrammtypen und man kann nun dynamisch zwischen hellem und dunklem Design umschalten, getriggert durch die Systemeinstellung.
Ich habe Flexcharts entsprechend erweitert:
- mit
&themev5kann man dafür sorgen, dass das alte Erscheinungsbild (Version 5) bestehen bleibt - mit
&darkmode=autoaktiviert man die erwähnte dynamische Umschaltung - es ist jetzt möglich, eigene Themen zu definieren und an Flexcharts zu übergeben
- zusätzliche Funktionsdefinitionen können nun in unbegrenzter Anzahl übergeben werden
Gerne mal ausprobieren, vor allem auch die Abwärtskompatibilität. Es sollte alles funktionieren wie bisher. Evtl. sehen die Chart visuell anders aus, dann sollte
&themev5das alte Erscheinungsbild zurück bringen. Die Version ist im Beta-Repo verfügbar.Im Readme sind die neuen Möglichkeiten beschrieben. Auch ein einfaches Beispiel wie man die Themen nutzen kann, ist enthalten.
Freue mich auf euer Feedback.
=====================================================================================
Motivation für Flexcharts
Habt ihr auch schon mal die Möglichkeit vermisst, "richtige" Stapeldiagramme zu erzeugen? Oder andere spezielle Diagramme, die momentan mit ioBroker nicht möglich sind? Mit dem Adapter flexcharts ist das möglich. Ein Stapeldiagramm sieht dann z.B. so aus:

Der ECharts-Adapter ist klasse, hat aber durch das UI-Konzept Einschränkungen bzgl. der möglichen Diagramm-Typen.
Konzept
Mit dem flexcharts-Adapter ist es möglich, alle Diagrammtypen zu erzeugen, die Apache eCharts anbietet. Dazu übergibt man dem Adapter die komplette Definition des Charts (den Inhalt von
optionsin den Beispielen als JSON-Objekt). Man kann das Chart also nicht per UI zusammen klicken (es gibt keine UI), sondern muss es per Javascript oder Blockly erstellen.Der Adapter arbeitet als Web-Extension, benötigt also den Web-Adapter und ist per Default auf Port 8082 erreichbar. Das Verhalten steuert man über Parameter im http-Aufruf. Beispiel:
- Definition und Daten des Charts hat man im State
0_userdata.0.echarts.chart1gespeichert - Dann erzeugt der Aufruf
http://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.echarts.chart1das entsprechende eChart. Diese Adresse kann man als iFrame z.B. in der vis oder in jarvis eintragen. Oder direkt in einem Browser-Tab. Stattlocalhostggf. die Adresse der ioBroker-Rechners verwenden. - Statt die Chart-Daten in einem State zu speichern, kann man sie direkt per Skript erzeugen und mit callback() an den Adapter übergeben.
- Ein Demo-Chart ist im Adapter hinterlegt, das ruft man auf mit
http://localhost:8082/flexcharts/echarts.html?source=state&id=flexcharts.0.info.chart1
Details zu Installation und Verwendung sind im README beschrieben:
https://github.com/MyHomeMyData/ioBroker.flexchartsBitte ausprobieren
Adapter ist im Beta-Repo verfügbar. Link zum npm-Paket.
Ich freue mich auf eure Rückmeldungen!Hinweis zu Versionen kleiner als 0.1.4
Falls jemand eine Version vor 0.1.4 installiert hat: Bitte einmal den Adapter (nicht nur die Instanz) komplett deinstallieren und neu installieren. Dadurch wird das Zusammenspiel mit dem Admin-Adapter aufgeräumt. Da der Adapter keine eigene Konfigurationsparameter hat, kann dabei nichts verloren gehen.

- mit
-
Arbeitet jemand mit ioBroker unter macOS und wäre bereit, den Adapter auszuprobieren? Ich habe leider selbst grade keine Möglichkeit, mit macOS zu testen.
@jrbwh
Hallo, ich wollte den Adapter ja auf Windows testen. Ich hab ihn schon mal geupdated aber nicht auf 1.3. Nun hab ich festgestellt, dass es den "flexadapter" nicht mehr gibt. Stattdessen hab ich nun nun echarts.0
Hast du den umbenannt?
Das Chart läuft aber noch nicht.
Muss ich die URLhttp://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1nun umbenennen?
-
@jrbwh
Hallo, ich wollte den Adapter ja auf Windows testen. Ich hab ihn schon mal geupdated aber nicht auf 1.3. Nun hab ich festgestellt, dass es den "flexadapter" nicht mehr gibt. Stattdessen hab ich nun nun echarts.0
Hast du den umbenannt?
Das Chart läuft aber noch nicht.
Muss ich die URLhttp://localhost:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.flexcharts.chart1nun umbenennen?
@delphinis Ich habe nichts umbenannt. Der Adapter ist im Beta-Repo verfügbar, V0.1.3:

Vielleicht nochmal den Update-Button klicken. -
@delphinis Ich habe nichts umbenannt. Der Adapter ist im Beta-Repo verfügbar, V0.1.3:

Vielleicht nochmal den Update-Button klicken. -
@jrbwh
Sorry, mein Fehler. War auf der falschen Maschine.
Jetzt funktioniert auch der Chart :-)@delphinis Sehr schön. Danke fürs Testen!


