NEWS
Grösste Probleme mit Auflösung, Widget-Breiten usw.
-
@oliverio
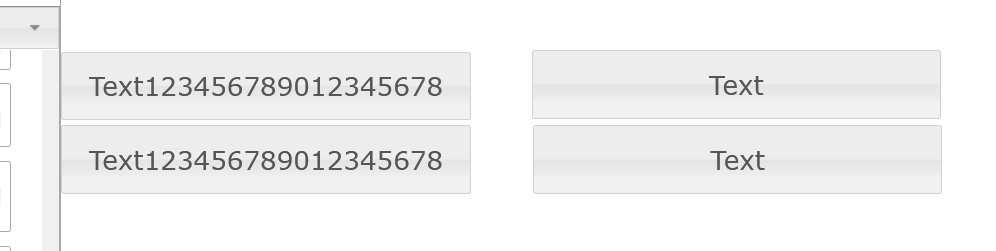
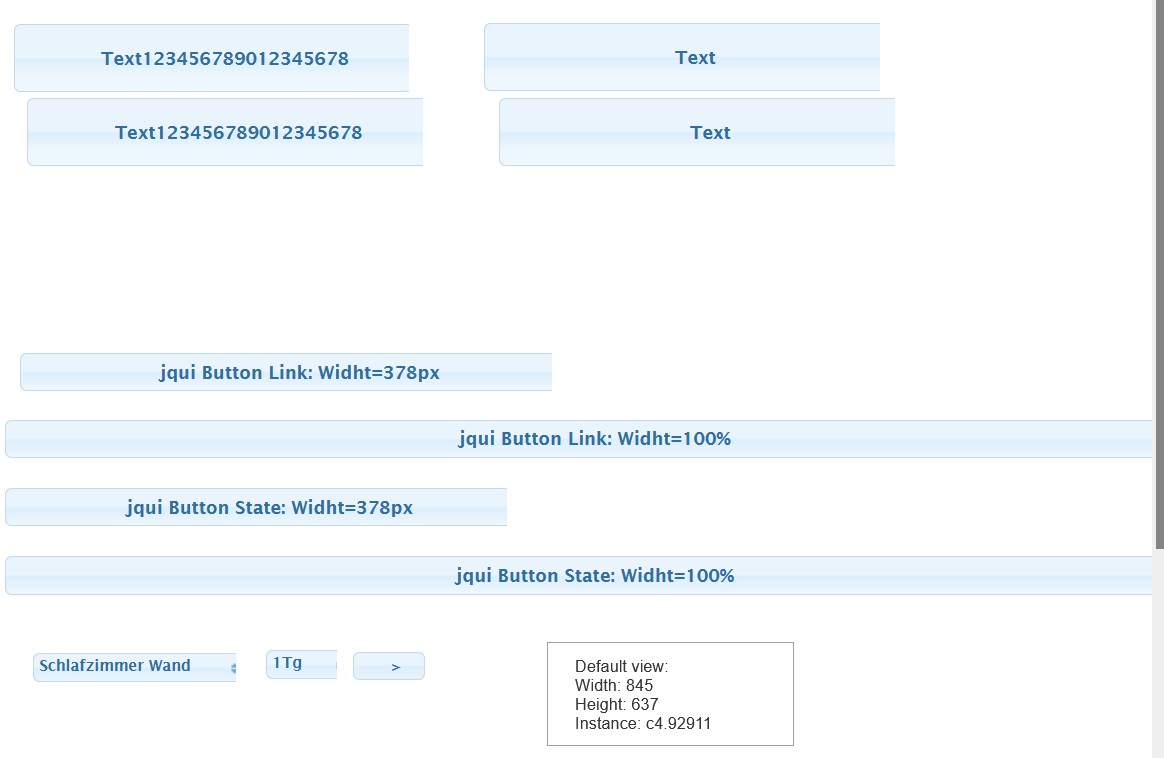
Ja das war natürlich in der Runtime, das ist ja das wichtigste. Im Editor sieht alles io aus:
Kein Abstand, keine abgerundete Ecken, und Grau statt blau...
Was meinst du mit Theme? Im Browser? oder im Editor? Im Browser hab ich ein "Soft Green Theme for Firefox" aber nach deaktivieren desselben, ändert sich nichts.
Aber mit den verschiedenen Paddings hat das ja wohl nichts zu tun?
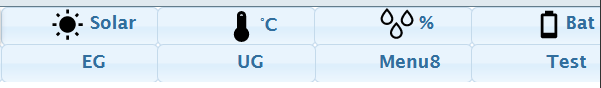
Hab übrigens auch lästige Paddings innerhalb der "jqui navigation icon"s:

Da ist alles auf der rechten seite und verbraucht fürs Handy unnötigen platz links in jedem Button. Im Editor ist aber alles schön zentriert. -
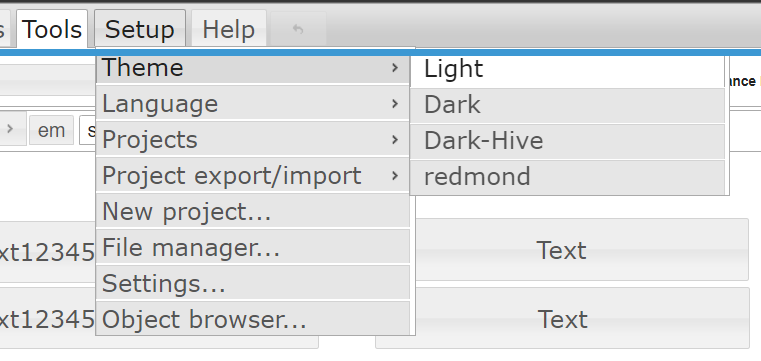
light ist das graue
redmond ist das blauebeim wechsel ist manchmal ein neuladen ohne cache notwendig (ctrl+F5)

-
Bei mir war keines ausgewählt. (Alle grau)
Hab nun mal das light angewählt. Resultat:Im Editor sind jetzt gewisse Blau und gewisse grau???

Im light (gefällt mir ein bisschen besser) ist alles gräulich die vorher blauen etwas mehr ins bränuliche.
Aber das sind doch die selben??? Offenbar diejenigen von Dir wieder anders als meine?
Ach so, ich hab da versuchshalber die Checkbox "ohne jQuery Stil" angehakt. Hab die wieder rausgenommen.
Jetzt sind sie ähnlicher aber immer noch nicht wie im Editor:

-
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
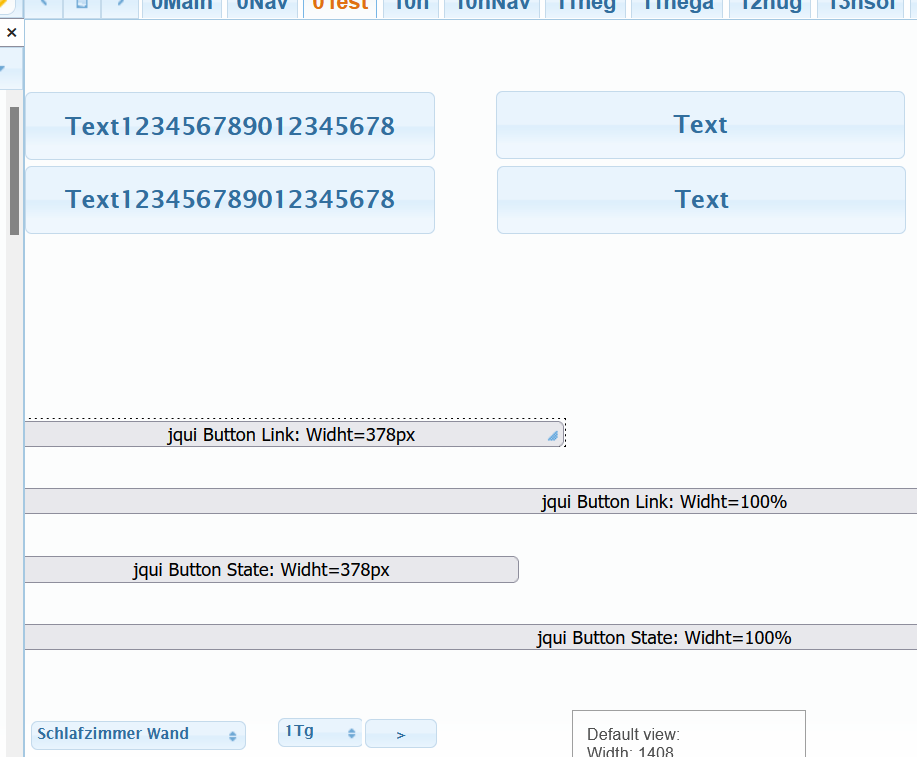
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
-
@delphinis wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?
Welcher Zeilenabstand?arbeitest du mit Gruppierungen?
arbeitest du mit relativen Abständen? -
du musst die widgets vom typen her benennen
oder besser einen export
so als video hilft mir das nicht so -
- Der längste Text ist im Widget automatisch ausgewählt
- Keine Gruppierungen
- Keine relative Abstände
-
Bitte auch im der Runtime ausprobieren, im Editor funktioniert manchmal etwas aber dort nicht.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
hier mein review
- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
-> als höhe war irgendwas mit 220px eingegeben. du hast im video top geändert und das ist die Y-position des widgets im feld
bei dropdown select macht eine größere höhe keinen sinn. das bekommt man nur dann mit einer größeren schriftart hin. ansonsten siehe letzten punkt
das was du versuchst zu erreichen, das als aufgeklappte Liste anzuzeigen, erhält man wenn man checkbox open anwählt. dann kannst du die größe der liste bestimmen - Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
-> das konnte ich nicht nachvollziehen. evtl haben sich die auswahlbereiche verschiedener widgets überlappt und du hast dann versehentlich das falsche widget angewählt. ich passe meine größen meist immer nur durch eingabe der zahl an und nicht per maus - Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping) - Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
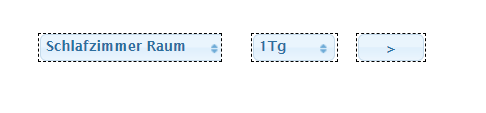
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
ich habe bei mir englisch eingestellt, das macht es einfacher die korrekten eigenschaften zu benennen, da die übersetzung deren manchmal nicht immer so ganz exakt ist.
- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
-
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
Sorry, da meinte ich die Höhe in der das Widget steht. (Top). Und die ist nicht gleich. Hat aber wohl auch mit verschiedenen Paddings und margins zu tun.
Wenn man aber eine Serie von Widgets macht, sollten doch alle das selbe verhalten haben, sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw. Scheint aber alles zusammengebastelt zu sein. Ich weiss, dass das alles oder mindestens das meiste Freiwilligenarbeit ist. Aber da scheint mir weniger mehr zu sein. Es gibt unzählige Widgets welche nicht richtig funktionieren. Aber es müssten doch mindestens die grundlegenden Widgets funtionieren, damit iobroker eine gewisse Akzeptanz bekommt.
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja...@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> das konnte ich nicht nachvollziehen
Sieht man aber eben gut im Video
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping)
Sorry, aber man sieht soch dass die Buttons abgeschnitten sind. Egal wie breit sie sind:

-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja.
Bitte keine Aussagen verdrehen!
Firefox hat schon immer die CSS anders interpretiert als Chrome!
-
@homoran
Sorry, dann hab ich das falsch verstanden. Aber es war für mich nicht ersichtlich, dass du das in Zusammenhang mit Firefox gesagt hast. Diese Antwort war nämlich:@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
da stimmt schon was nicht.
"ist bereits seit Jahren so."Aber Firefox reagiert gerade in diesem Zusammenhang nicht viel anders als der Edge. Andere Weiss ich nicht. Aber die waren ja am meisten auseinander
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Diese Antwort war nämlich:
ein Herausreissen aus dem vollen Zusammenhang macht es nicht besser.
diese Aussage von @OliverIO bezog sichvauf meinen Post zuvor@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
tritt nur (?) bei Firefox auf.
Rahmen des Charts und Hintergrund haben gleiche Höhe.
Edge, chrome, Ecosia
alles in Ordnungund wenn das
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw.
für dich im Gegensatz zu 80.000 anderen Usern ein Problem ist, kannst du mit minimalem "Aufwand" wahlweise alle Widgets per Gummiband selektieren und mit einer einzigen Einstellung einheitliche Einstellungen in allen selektierten Widgets erzeugen, oder erst einmal ein Widget nach deinem Gusto konfigurieren und dann klonen.
Diese Aussage
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Es gibt unzählige Widgets welche nicht richtig funktionieren
ist seltsamerweise weder belegt, noch hat einer der genannten 80.000 Usern in den letzten 10 Jahren ähnliches behauptet.
Auch finde ich diesbezüglich kein einziges Issue von dir.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Und die ist nicht gleich
dann mein review komplett lesen.
den einen punkt hast du dann verpasst
-
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox hat schon immer die CSS anders interpretiert als Chrome!
aber nur im rahmen der interpretationsmöglichkeit des w3c.
es gibt einen standardisierten test (acid-test, sehe gerade, den gibt esseit 10 jahren nicht mehr),
der das überprüft. meist werden die punkte dann in einem späteren release
der renderengine behoben, bzw. wurch das w3c konsortium mit in den standard eingebracht.
so groß sind die unterschiede nicht. ggfs. ist auch chromium schneller in der umsetzung von ganz neuen experimentiellen features wie mozilla. das liegt halt auch an der größzügigen unterstützung von google.
aber, hm, der größte geldgeber von mozilla ist ja auch google, hm (kleiner fun-fact am rande) -
@oliverio Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Charts -
@oliverio
Wie hast du das geschafft?

Kannst du mir die Widgets exportieren? -
in dem du mein review genau und bis zum ende liest.
speziell diesen punkt
Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
-
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Chartsdas müsste man sich genau anschauen.
wie gesagt spielen manchmal andere adapter da übel rein.
am besten mal in einer separaten installation testen, mit möglichst wenigen vis-adaptern.
ansonsten über die web developer tools versuchen das artefakt zu identifizieren und schauen welche css anweisung da reinspielt und analog solchen anweisungen wie hier im thread zu neutralisieren, geht aber nicht immer -
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...