NEWS
Grösste Probleme mit Auflösung, Widget-Breiten usw.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wofür sind denn die Angaben in den Widgets? Zum Spass?
Natürlich! ioBroker soll ja Spaß machen!
im Ernst:
welche vis version und Widget versionen nutzst du?
Welche Einheiten?Außerdem:
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox
interpretiert leider einiges anders.
-
@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wird sich aber wie alle fixen Auflösungen ausschließlich auf die Darstellung von Fotos und Videos beziehen.
Wofür sind denn die Angaben in den Widgets? Zum Spass?
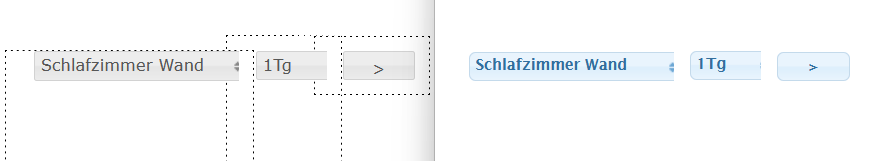
Versuche schon seit Tagen eine vernünftige Seite hinzukriegen, aber das Verhalten ist ja völlig unberechenbar mit den Breiten und längen. Hier mal wie das z.B. Aussieht und ich bringe es nicht fertig ein paar Buttons anzuordnen und wenn ich mal was ändere ist das Verhalten wieder anders:

Die Breiten mit der gestrichelten Linie ist z.B. hier immer Breiter, trotzdem werden die Buttons abgeschnitten.
Ganz wild wird es wenn ich dann einen Button anklicke und mit der taste rechts verschiebe, dann geht der links. Mit links übrigens auch...
Wenn man auf den gestrichelten Rahmen clickt, dann wird der plötzlich kleiner wie der dargestellte Button? usw usw...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
und wenn ich mal was ändere ist das Verhalten wieder anders:
das sollte natürlich nicht so sein. Leider sind die layout-regeln von css nicht immer ganz zu durchschauen. ich bekomme da auch viel nur durch ausprobieren hin.
wobei durch das box-model schon vieles besser geworden ist.ganz am Anfang hast du was geschrieben das du es im IE getestet hast.
Wenn du tatsäcghlich den alten Internet-Explorer damit meinst. Den bitte nicht mehr verwenden.
Der ist so ziemlich das schlechteste Beispiel was einen Browser angeht. Da wurde wirklich vieles ganz schlecht von Microsoft umgesetzt.
Wenn das allerdings immer noch deine Bezeichnung ist für Microsoft Edge > Version 70 ist,
dann kannst weitermachen. Da steckt dann Chromium drin. Das selbe wie bei Chrome und noch bei ein paar anderen Browsers.
Firefox ist auch ok. Chromium und Varianten ist meines erachtens aber schneller. -
ich habe mal reingeschaut.
tatsächlich sind die internen css-anweisungen dieser beiden widgets etwas unterschiedlich.
button link zeigt die komplette breite auch nur dann an, wenn genügend text eingegeben ist.ich habe da mal was ausprobiert. du kannst im css-tab in vis die folgende Anweisung eingeben
Das neutralisiert und gleicht die beiden Buttons aneinander an ohne großen Seitenwirkungen auf diese beiden widgets.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Es kann natürlich schon sein, das es Auswirkung auf andere widgets hat, die die selbe css-klasse verwenden (vis-tpl-jqui-Button).
Das könntest du mit etwas Mehraufwand mit der folgenden css-anweisung beheben.
Bei jedem widget das dann neutralisiert werden soll muss unter global/css Klasse den Texte myxyz ohne den Punkt eingegeben werden..myxyz.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Anstatt myxyz kannst du auch eine andere Bezeichnung verwenden.
Das muss dann halt exakt mit der css-Anweisung übereinstimmen@oliverio
danke für den Hinweis. Aber mit den css hab ich auch schon grösste Probleme gehabt. Wohl weil das was in den Css steht, sich über alle Seiten (View) hinweg auswirkt, obwohl man in jeder View ein anderes css eintragen kann?
Jedenfalls war das auch eine Katastrophe mit unbekanntem Ausgang, als ich ein HTML-Widget so formatieren wollte.
Aber ich versuchs mal aus.
Wo kriegt man denn die Informationen her, z.b. ".vis-tpl-jqui-Button" und deren Eigenschaften?
Kann man auch die vermeintlichen Ränder und Abstände dort rausnehmen?Sorry, meinte natürlich nicht den IE sondern Edge...
-
@homoran
Vis 1.5.4
jqui weiss ich nicht wo nachschauen.
Firefox ist doch nach W3C? Aber das Verhalten ist ja im Edit:IE(Edge) genau gleich.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox ist doch nach W3C
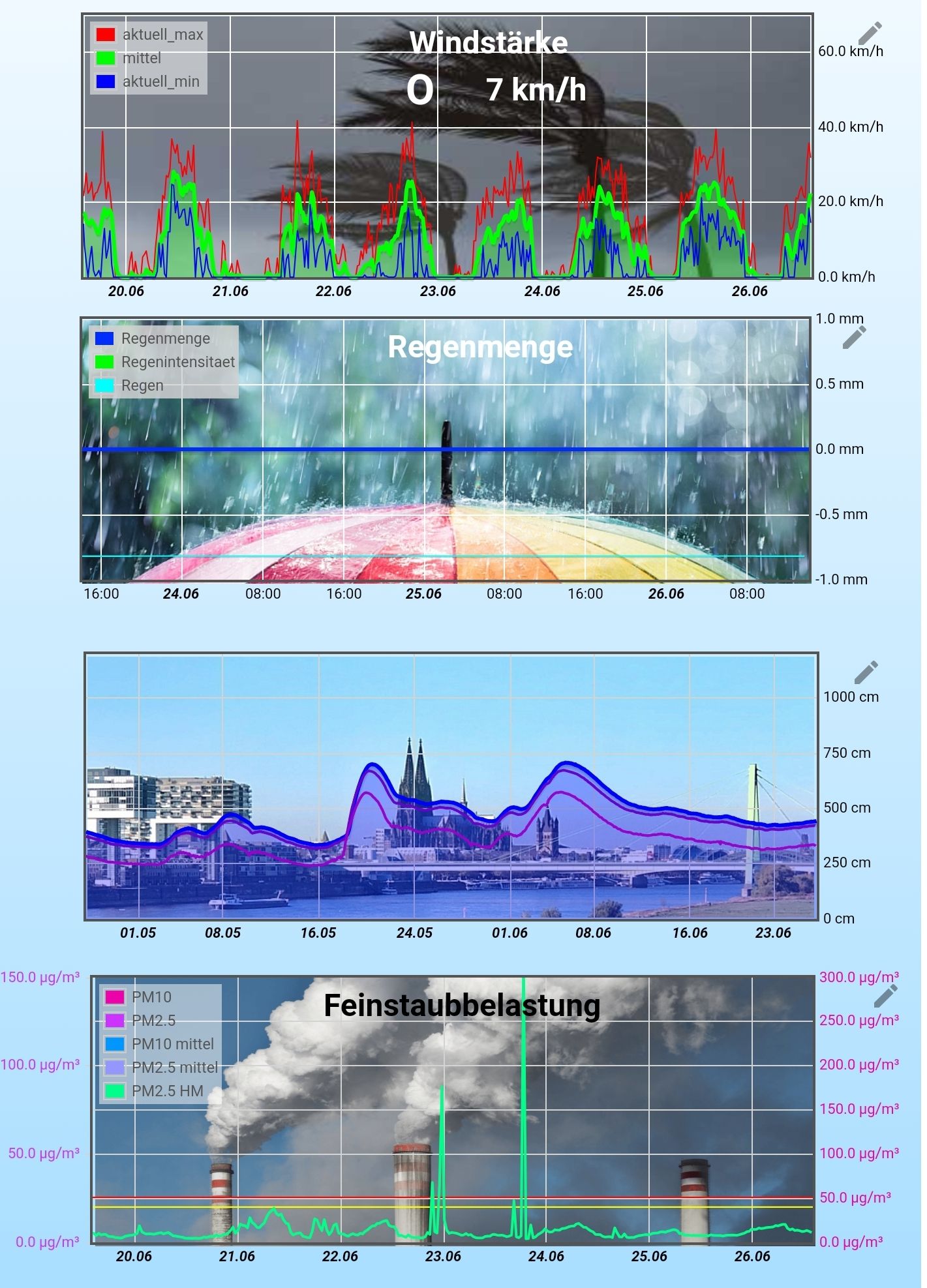
hier ein Beispiel

tritt nur (?) bei Firefox auf.
Rahmen des Charts und Hintergrund haben gleiche Höhe.
Edge, chrome, Ecosia

alles in Ordnung
-
@oliverio
danke für den Hinweis. Aber mit den css hab ich auch schon grösste Probleme gehabt. Wohl weil das was in den Css steht, sich über alle Seiten (View) hinweg auswirkt, obwohl man in jeder View ein anderes css eintragen kann?
Jedenfalls war das auch eine Katastrophe mit unbekanntem Ausgang, als ich ein HTML-Widget so formatieren wollte.
Aber ich versuchs mal aus.
Wo kriegt man denn die Informationen her, z.b. ".vis-tpl-jqui-Button" und deren Eigenschaften?
Kann man auch die vermeintlichen Ränder und Abstände dort rausnehmen?Sorry, meinte natürlich nicht den IE sondern Edge...
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wo kriegt man denn die Informationen her, z.b. ".vis-tpl-jqui-Button" und deren Eigenschaften?
Kann man auch die vermeintlichen Ränder und Abstände dort rausnehmen?am besten kann man über das web developer tool nachschauen, die in jedem browser eingebaut ist. Meist mit F12 oder rechte Maustaste und dann sowas wie "untersuchen".
Da gibt es dann ein Tool mit dem man über der webseite schweben kann und ein bestimmtes element auswählen kann und er dann den source anzeigt.
wenn du dich mit css nicht gut auskennst, dann versuche aber weiterhin die einstellungen von vis zu nehmen (die ja in css-anweisungen im hintergrund umgesetzt werden)als umfangreiches nachschlagewerk und tutorial kannst du die folgende seite verwenden
https://wiki.selfhtml.org/wiki/CSSEvtl noch ein Hinweis auf mein CSS. Das !important hat auch den Nachteil, das du über die vis, für diese widgets genau diese Einstellungen nicht mehr vornehmen kannst. da das aber nur die etwas tiefer verschachtelten html elemente gilt, dürfte es kein probleme geben.
ich hoffe ich überfordere dich damit nicht. das html/css-Thema lässt sich leider nicht nur in 5minuten erfassen. -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox ist doch nach W3C
hier ein Beispiel

tritt nur (?) bei Firefox auf.
Rahmen des Charts und Hintergrund haben gleiche Höhe.
Edge, chrome, Ecosia

alles in Ordnung
-
@homoran
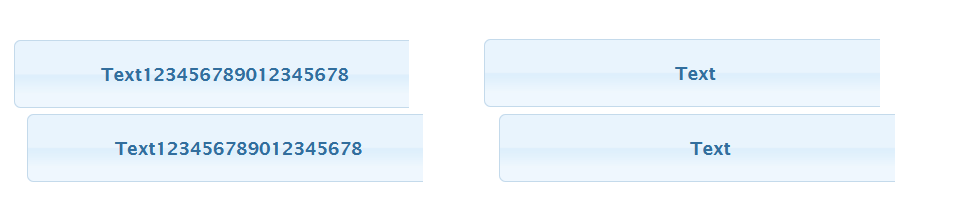
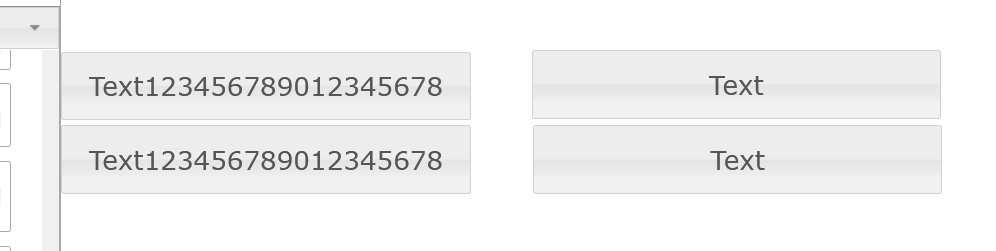
nein, da stimmt schon was nicht.importiere dir mal den folgenden export von 4 widgets
alle 4 sind 300pxX50px groß
2 links mit langen Text
2 rechts mit kurzem Text
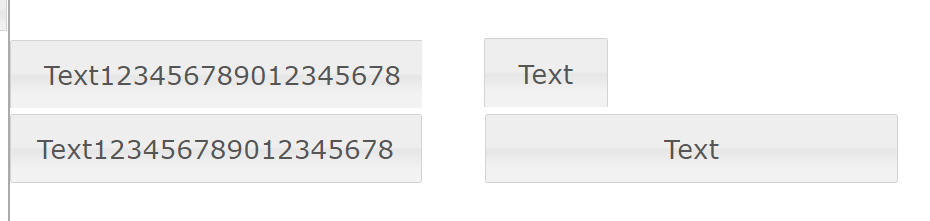
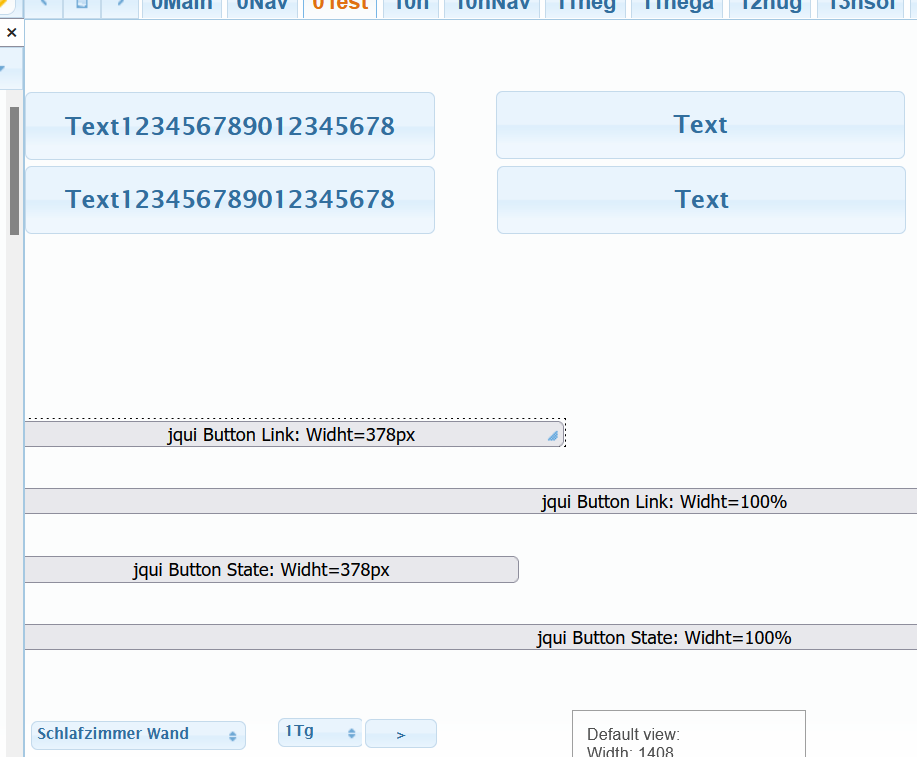
Wenn man das css im css-Reiter einträgt sieht es so aus

@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
da stimmt schon was nicht.
ist bereits seit Jahren so.
Auch bei Schriftgrößen.@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
importiere dir mal den folgenden export von 4 widgets
danke!
ich hoffe mal ich denke noch daran, wenn ich das machen könnte. -
@oliverio
Ok, hab sie importiert.
Ich kenne mich mit CSS schon ein bisschen aus aber nicht so in der Anwendung in der Vis.
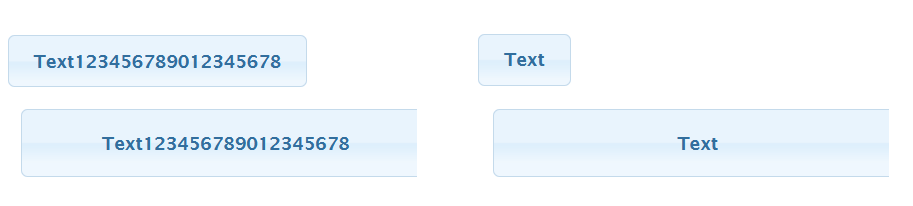
Es gibt ja da das Tab CSS in den Eigenschaften da hab ich mal die Regel eingetragen.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Vor Eintrag CSS:

Untere Buttons abgeschnitten, Verschiedene Abstände zu linkem Rand.
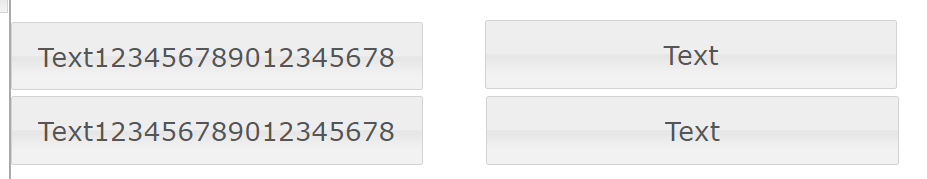
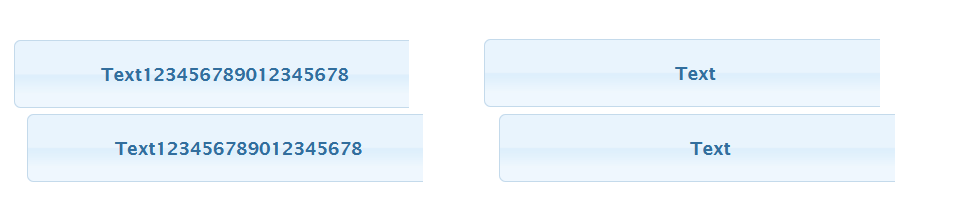
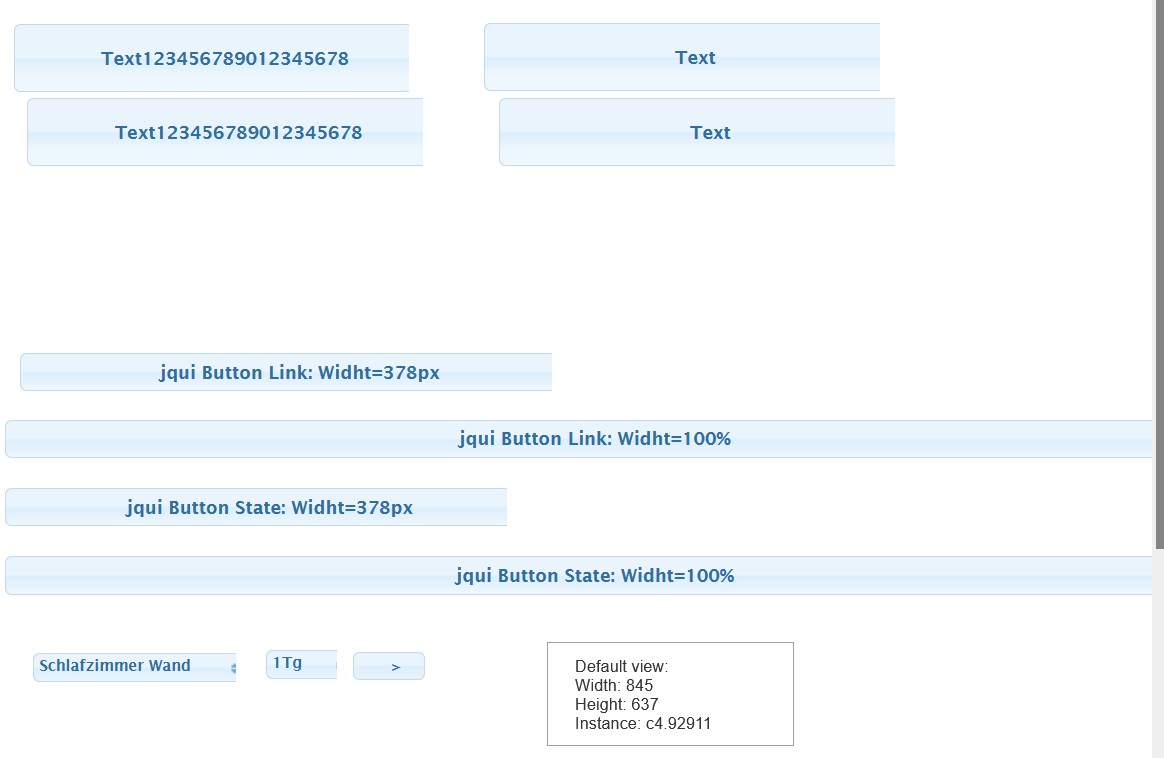
Nach Eintrag CSS:

Nun sind zwar alle Buttons gleich hoch und breit aber das Padding ist geblieben und der abgeschnittene Rand ist jetzt auf allen vier buttons...
Alle Buttons abgeschnitten, Verschiedene Abstände zum linken Rand (padding/border?) -
@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
da stimmt schon was nicht.
ist bereits seit Jahren so.
Auch bei Schriftgrößen.@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
importiere dir mal den folgenden export von 4 widgets
danke!
ich hoffe mal ich denke noch daran, wenn ich das machen könnte. -
@oliverio
Ok, hab sie importiert.
Ich kenne mich mit CSS schon ein bisschen aus aber nicht so in der Anwendung in der Vis.
Es gibt ja da das Tab CSS in den Eigenschaften da hab ich mal die Regel eingetragen.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Vor Eintrag CSS:

Untere Buttons abgeschnitten, Verschiedene Abstände zu linkem Rand.
Nach Eintrag CSS:

Nun sind zwar alle Buttons gleich hoch und breit aber das Padding ist geblieben und der abgeschnittene Rand ist jetzt auf allen vier buttons...
Alle Buttons abgeschnitten, Verschiedene Abstände zum linken Rand (padding/border?)welches theme hast du da genau eingestellt?
ich habe bspw keine gerundeten ecken.die sind nur in der runtime sichtbarproblem kann auch sein, das wenn di weitere adapter geladen hast und da vom author die css-anweisungen nicht gut formuliert sind, die dir da ebenfalls reinpfuscheln.
hatte bereits hier und da schon mal issues gestellt (ich glaube homoran kennt da einen fall)
aber da wird so gut wie nie reagiert, da vom kapseln von css anweisung niemand so richtig ahnung hat.
ich teste hier auf einem vanilla vis ohne viele adapter (nur meine) -
welches theme hast du da genau eingestellt?
ich habe bspw keine gerundeten ecken.die sind nur in der runtime sichtbarproblem kann auch sein, das wenn di weitere adapter geladen hast und da vom author die css-anweisungen nicht gut formuliert sind, die dir da ebenfalls reinpfuscheln.
hatte bereits hier und da schon mal issues gestellt (ich glaube homoran kennt da einen fall)
aber da wird so gut wie nie reagiert, da vom kapseln von css anweisung niemand so richtig ahnung hat.
ich teste hier auf einem vanilla vis ohne viele adapter (nur meine)@oliverio
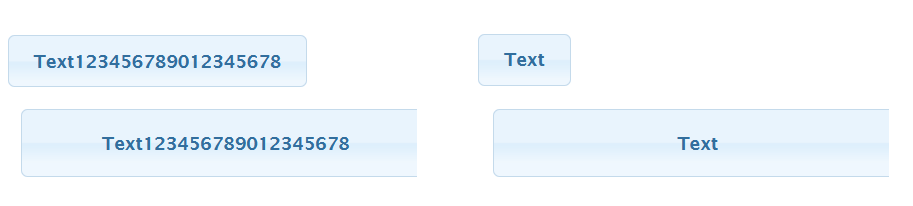
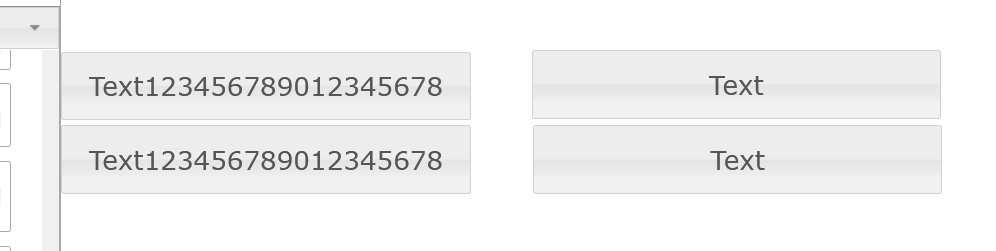
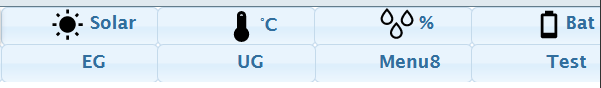
Ja das war natürlich in der Runtime, das ist ja das wichtigste. Im Editor sieht alles io aus:
Kein Abstand, keine abgerundete Ecken, und Grau statt blau...
Was meinst du mit Theme? Im Browser? oder im Editor? Im Browser hab ich ein "Soft Green Theme for Firefox" aber nach deaktivieren desselben, ändert sich nichts.
Aber mit den verschiedenen Paddings hat das ja wohl nichts zu tun?
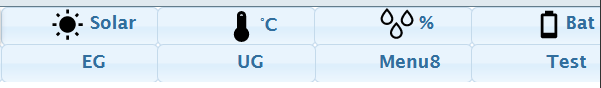
Hab übrigens auch lästige Paddings innerhalb der "jqui navigation icon"s:

Da ist alles auf der rechten seite und verbraucht fürs Handy unnötigen platz links in jedem Button. Im Editor ist aber alles schön zentriert. -
@oliverio
Ja das war natürlich in der Runtime, das ist ja das wichtigste. Im Editor sieht alles io aus:
Kein Abstand, keine abgerundete Ecken, und Grau statt blau...
Was meinst du mit Theme? Im Browser? oder im Editor? Im Browser hab ich ein "Soft Green Theme for Firefox" aber nach deaktivieren desselben, ändert sich nichts.
Aber mit den verschiedenen Paddings hat das ja wohl nichts zu tun?
Hab übrigens auch lästige Paddings innerhalb der "jqui navigation icon"s:

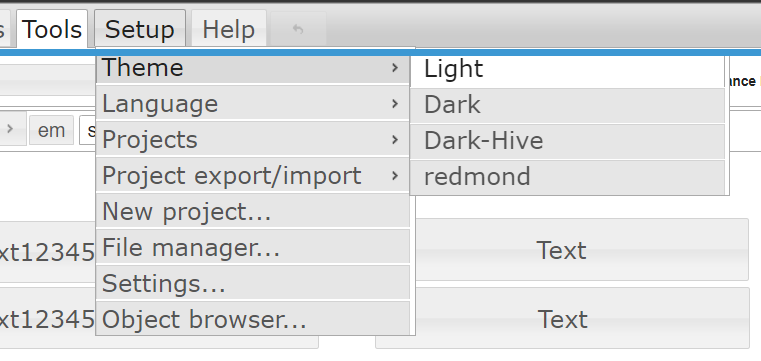
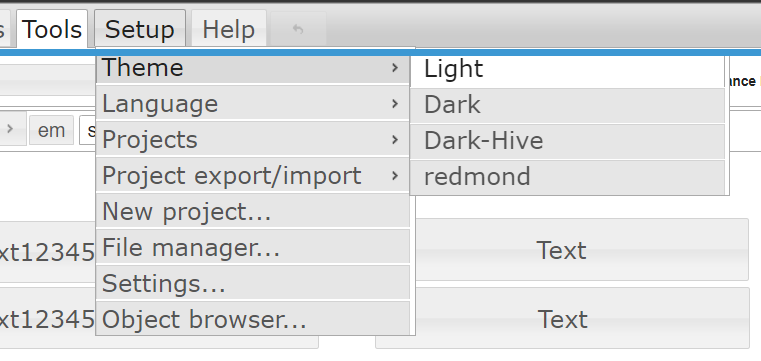
Da ist alles auf der rechten seite und verbraucht fürs Handy unnötigen platz links in jedem Button. Im Editor ist aber alles schön zentriert.light ist das graue
redmond ist das blauebeim wechsel ist manchmal ein neuladen ohne cache notwendig (ctrl+F5)

-
Bei mir war keines ausgewählt. (Alle grau)
Hab nun mal das light angewählt. Resultat:Im Editor sind jetzt gewisse Blau und gewisse grau???

Im light (gefällt mir ein bisschen besser) ist alles gräulich die vorher blauen etwas mehr ins bränuliche.
Aber das sind doch die selben??? Offenbar diejenigen von Dir wieder anders als meine?
Ach so, ich hab da versuchshalber die Checkbox "ohne jQuery Stil" angehakt. Hab die wieder rausgenommen.
Jetzt sind sie ähnlicher aber immer noch nicht wie im Editor:

-
light ist das graue
redmond ist das blauebeim wechsel ist manchmal ein neuladen ohne cache notwendig (ctrl+F5)

@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
-
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
@delphinis wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?
Welcher Zeilenabstand?arbeitest du mit Gruppierungen?
arbeitest du mit relativen Abständen? -
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
du musst die widgets vom typen her benennen
oder besser einen export
so als video hilft mir das nicht so -
@delphinis wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?
Welcher Zeilenabstand?arbeitest du mit Gruppierungen?
arbeitest du mit relativen Abständen? -
du musst die widgets vom typen her benennen
oder besser einen export
so als video hilft mir das nicht so -
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
hier mein review
- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
-> als höhe war irgendwas mit 220px eingegeben. du hast im video top geändert und das ist die Y-position des widgets im feld
bei dropdown select macht eine größere höhe keinen sinn. das bekommt man nur dann mit einer größeren schriftart hin. ansonsten siehe letzten punkt
das was du versuchst zu erreichen, das als aufgeklappte Liste anzuzeigen, erhält man wenn man checkbox open anwählt. dann kannst du die größe der liste bestimmen - Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
-> das konnte ich nicht nachvollziehen. evtl haben sich die auswahlbereiche verschiedener widgets überlappt und du hast dann versehentlich das falsche widget angewählt. ich passe meine größen meist immer nur durch eingabe der zahl an und nicht per maus - Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping) - Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
ich habe bei mir englisch eingestellt, das macht es einfacher die korrekten eigenschaften zu benennen, da die übersetzung deren manchmal nicht immer so ganz exakt ist.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
hier mein review
- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
-> als höhe war irgendwas mit 220px eingegeben. du hast im video top geändert und das ist die Y-position des widgets im feld
bei dropdown select macht eine größere höhe keinen sinn. das bekommt man nur dann mit einer größeren schriftart hin. ansonsten siehe letzten punkt
das was du versuchst zu erreichen, das als aufgeklappte Liste anzuzeigen, erhält man wenn man checkbox open anwählt. dann kannst du die größe der liste bestimmen - Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
-> das konnte ich nicht nachvollziehen. evtl haben sich die auswahlbereiche verschiedener widgets überlappt und du hast dann versehentlich das falsche widget angewählt. ich passe meine größen meist immer nur durch eingabe der zahl an und nicht per maus - Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping) - Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
ich habe bei mir englisch eingestellt, das macht es einfacher die korrekten eigenschaften zu benennen, da die übersetzung deren manchmal nicht immer so ganz exakt ist.
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
Sorry, da meinte ich die Höhe in der das Widget steht. (Top). Und die ist nicht gleich. Hat aber wohl auch mit verschiedenen Paddings und margins zu tun.
Wenn man aber eine Serie von Widgets macht, sollten doch alle das selbe verhalten haben, sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw. Scheint aber alles zusammengebastelt zu sein. Ich weiss, dass das alles oder mindestens das meiste Freiwilligenarbeit ist. Aber da scheint mir weniger mehr zu sein. Es gibt unzählige Widgets welche nicht richtig funktionieren. Aber es müssten doch mindestens die grundlegenden Widgets funtionieren, damit iobroker eine gewisse Akzeptanz bekommt.
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja...@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> das konnte ich nicht nachvollziehen
Sieht man aber eben gut im Video
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping)
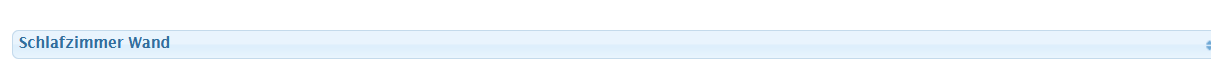
Sorry, aber man sieht soch dass die Buttons abgeschnitten sind. Egal wie breit sie sind:

- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.





