NEWS
Grösste Probleme mit Auflösung, Widget-Breiten usw.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
@homoran
Wie beschrieben: Auflösung nach Samsung in den Einstellungenund was heisst das?
was kannst du bei Samsung an der Auflösung einstellen?
und wofür?ist das Handy gerootet?
-
@delphinis das kannte ich noch nicht!
wird sich aber wie alle fixen Auflösungen ausschließlich auf die Darstellung von Fotos und Videos beziehen.Die Auflösung in Browsern ist (zumindest sonst) über einen fest im Betriebssystem integrierten Scakefaktor reduziert, damit eine kleine Schrift nicht zu einem Mückenfurz verkommt.
-
@delphinis das kannte ich noch nicht!
wird sich aber wie alle fixen Auflösungen ausschließlich auf die Darstellung von Fotos und Videos beziehen.Die Auflösung in Browsern ist (zumindest sonst) über einen fest im Betriebssystem integrierten Scakefaktor reduziert, damit eine kleine Schrift nicht zu einem Mückenfurz verkommt.
@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wird sich aber wie alle fixen Auflösungen ausschließlich auf die Darstellung von Fotos und Videos beziehen.
Wofür sind denn die Angaben in den Widgets? Zum Spass?
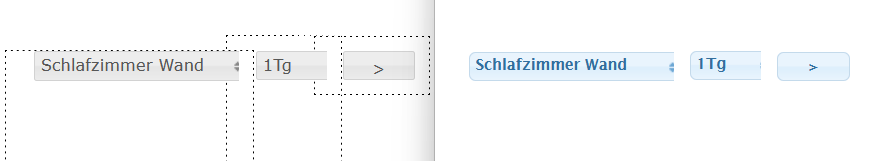
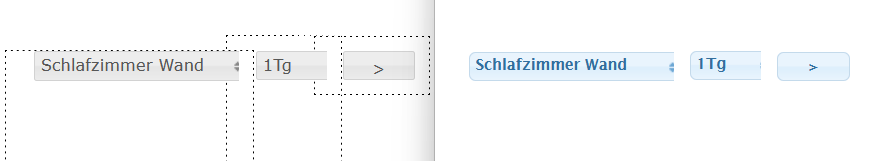
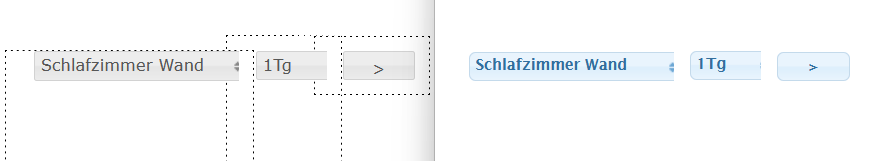
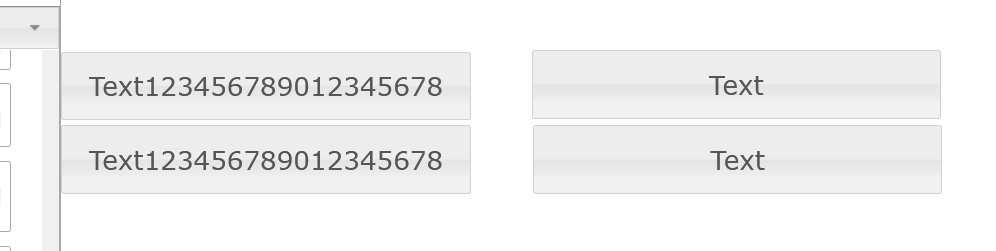
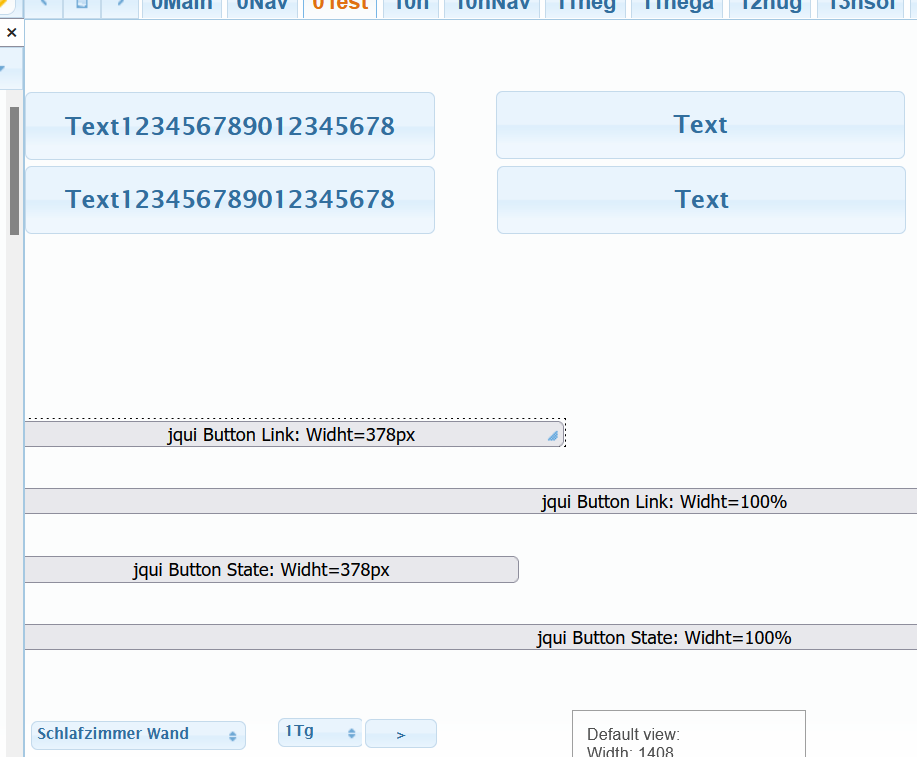
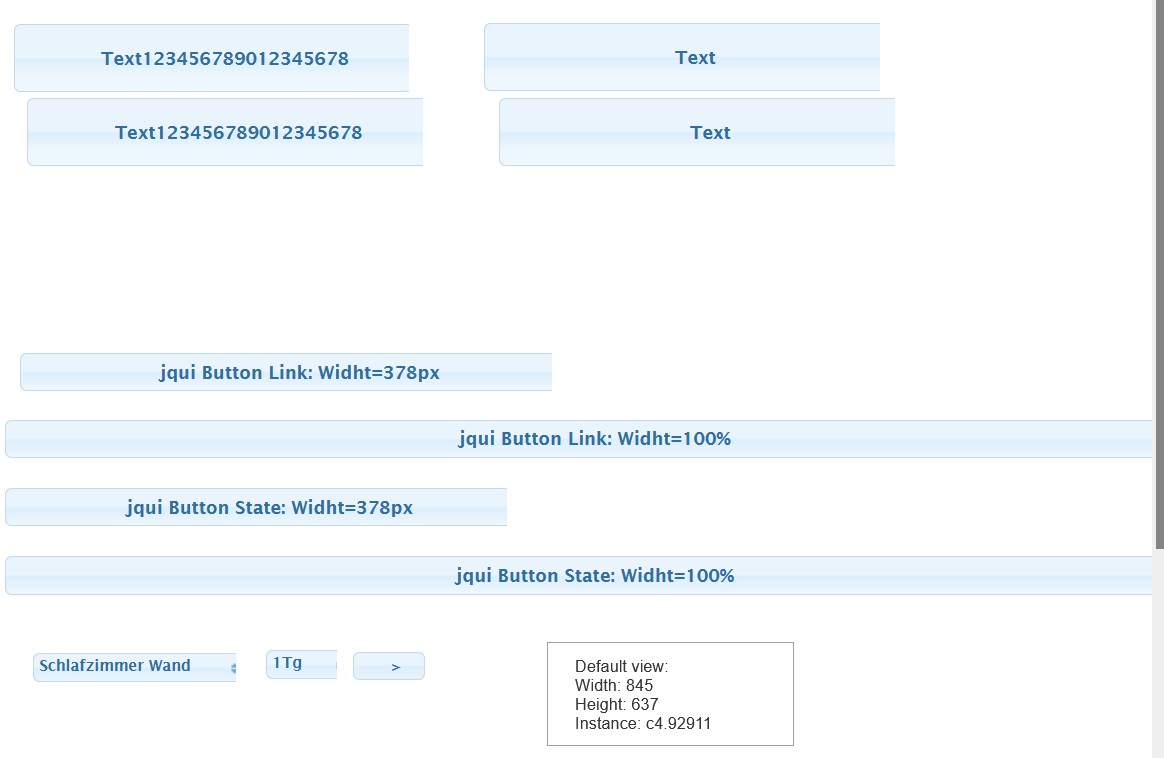
Versuche schon seit Tagen eine vernünftige Seite hinzukriegen, aber das Verhalten ist ja völlig unberechenbar mit den Breiten und längen. Hier mal wie das z.B. Aussieht und ich bringe es nicht fertig ein paar Buttons anzuordnen und wenn ich mal was ändere ist das Verhalten wieder anders:

Die Breiten mit der gestrichelten Linie ist z.B. hier immer Breiter, trotzdem werden die Buttons abgeschnitten.
Ganz wild wird es wenn ich dann einen Button anklicke und mit der taste rechts verschiebe, dann geht der links. Mit links übrigens auch...
Wenn man auf den gestrichelten Rahmen clickt, dann wird der plötzlich kleiner wie der dargestellte Button? usw usw... -
Hallo,
ich habe grösste Probleme in der Vis mit:- Bildschirm-Auflösung:
Stimmt mit nichst überein: Widget für Bildschirm-Auflösung stimmt weder mit Handy-Auflösung noch mit dem Screenshot überein, z.B. auf Handy Samsung S10:
- Widget-Auflösung Breite: 378
- Auflösung Screenshot: 970
- Auflösung nach Samsung in den Einstellungen: 1080 (Browser zeigt aber über den gesamten Bildschirm an, d.h. kein Rand rechts und links, was die 1080 einschränken würde)

- Button-Breiten: Verschiedene Widgets von der selben Reihe (jqui) reagieren komplett verschieden und mit eigensinnigem Verhalten:
In obigem Bild sind je zwei verschiedene Buttons (jqui Button Link und jqui Button State) mit pixel-Weite und %-Weite zu sehen.
- Button Link kleiner als die im Bildschirm-Auflösungs Widget angegebene Breite
- Button Link mit % benutzt nicht die ganze Breite des Bildschirmes
- Button State Braucht ganze breite da Pixel wie die des Bildschirm-Auflösungs Widget
- Button State mit % benutzt ganze Breite des Bildschirmes
- Alle Buttons fangen nicht bei Null an, obwohl so angegeben, das Bildschirm-Auflösungs Widget jedoch schon
Eigenwilliges Verhalten der jqui Buttons:

- Eigenwilliges Verhalten der jqui Buttons wenn man die Breite mit der Maus oder in der Breiteneinstellung eintippt.
- Dabei werden der Button und die gestrichelte Linie unterschiedlich breit dargestellt und das ändert sich auch wärend der Eingabe ständig und unkontrolliert.
- Bei der Breiteneinstellung wird teilweise der Button viel zu Breit und vor allem Abgeschnitten dargestellt. Das Verhalten ist vielfach unberechenbar und scheinbar "Tagesabhängig". Verwende ich weitere andere Widgets wird's noch wilder...

So kann man doch nicht designen? Was mach ich falsch?
Das ganze wurde in Firefox designt und in Firefox und Edit:IE(Edge) geprüft mit dem selben Verhalten.ich habe mal reingeschaut.
tatsächlich sind die internen css-anweisungen dieser beiden widgets etwas unterschiedlich.
button link zeigt die komplette breite auch nur dann an, wenn genügend text eingegeben ist.ich habe da mal was ausprobiert. du kannst im css-tab in vis die folgende Anweisung eingeben
Das neutralisiert und gleicht die beiden Buttons aneinander an ohne großen Seitenwirkungen auf diese beiden widgets.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Es kann natürlich schon sein, das es Auswirkung auf andere widgets hat, die die selbe css-klasse verwenden (vis-tpl-jqui-Button).
Das könntest du mit etwas Mehraufwand mit der folgenden css-anweisung beheben.
Bei jedem widget das dann neutralisiert werden soll muss unter global/css Klasse den Texte myxyz ohne den Punkt eingegeben werden..myxyz.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Anstatt myxyz kannst du auch eine andere Bezeichnung verwenden.
Das muss dann halt exakt mit der css-Anweisung übereinstimmen - Bildschirm-Auflösung:
-
@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wird sich aber wie alle fixen Auflösungen ausschließlich auf die Darstellung von Fotos und Videos beziehen.
Wofür sind denn die Angaben in den Widgets? Zum Spass?
Versuche schon seit Tagen eine vernünftige Seite hinzukriegen, aber das Verhalten ist ja völlig unberechenbar mit den Breiten und längen. Hier mal wie das z.B. Aussieht und ich bringe es nicht fertig ein paar Buttons anzuordnen und wenn ich mal was ändere ist das Verhalten wieder anders:

Die Breiten mit der gestrichelten Linie ist z.B. hier immer Breiter, trotzdem werden die Buttons abgeschnitten.
Ganz wild wird es wenn ich dann einen Button anklicke und mit der taste rechts verschiebe, dann geht der links. Mit links übrigens auch...
Wenn man auf den gestrichelten Rahmen clickt, dann wird der plötzlich kleiner wie der dargestellte Button? usw usw...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wofür sind denn die Angaben in den Widgets? Zum Spass?
Natürlich! ioBroker soll ja Spaß machen!
im Ernst:
welche vis version und Widget versionen nutzst du?
Welche Einheiten?Außerdem:
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox
interpretiert leider einiges anders.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wofür sind denn die Angaben in den Widgets? Zum Spass?
Natürlich! ioBroker soll ja Spaß machen!
im Ernst:
welche vis version und Widget versionen nutzst du?
Welche Einheiten?Außerdem:
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox
interpretiert leider einiges anders.
-
@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wird sich aber wie alle fixen Auflösungen ausschließlich auf die Darstellung von Fotos und Videos beziehen.
Wofür sind denn die Angaben in den Widgets? Zum Spass?
Versuche schon seit Tagen eine vernünftige Seite hinzukriegen, aber das Verhalten ist ja völlig unberechenbar mit den Breiten und längen. Hier mal wie das z.B. Aussieht und ich bringe es nicht fertig ein paar Buttons anzuordnen und wenn ich mal was ändere ist das Verhalten wieder anders:

Die Breiten mit der gestrichelten Linie ist z.B. hier immer Breiter, trotzdem werden die Buttons abgeschnitten.
Ganz wild wird es wenn ich dann einen Button anklicke und mit der taste rechts verschiebe, dann geht der links. Mit links übrigens auch...
Wenn man auf den gestrichelten Rahmen clickt, dann wird der plötzlich kleiner wie der dargestellte Button? usw usw...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
und wenn ich mal was ändere ist das Verhalten wieder anders:
das sollte natürlich nicht so sein. Leider sind die layout-regeln von css nicht immer ganz zu durchschauen. ich bekomme da auch viel nur durch ausprobieren hin.
wobei durch das box-model schon vieles besser geworden ist.ganz am Anfang hast du was geschrieben das du es im IE getestet hast.
Wenn du tatsäcghlich den alten Internet-Explorer damit meinst. Den bitte nicht mehr verwenden.
Der ist so ziemlich das schlechteste Beispiel was einen Browser angeht. Da wurde wirklich vieles ganz schlecht von Microsoft umgesetzt.
Wenn das allerdings immer noch deine Bezeichnung ist für Microsoft Edge > Version 70 ist,
dann kannst weitermachen. Da steckt dann Chromium drin. Das selbe wie bei Chrome und noch bei ein paar anderen Browsers.
Firefox ist auch ok. Chromium und Varianten ist meines erachtens aber schneller. -
ich habe mal reingeschaut.
tatsächlich sind die internen css-anweisungen dieser beiden widgets etwas unterschiedlich.
button link zeigt die komplette breite auch nur dann an, wenn genügend text eingegeben ist.ich habe da mal was ausprobiert. du kannst im css-tab in vis die folgende Anweisung eingeben
Das neutralisiert und gleicht die beiden Buttons aneinander an ohne großen Seitenwirkungen auf diese beiden widgets.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Es kann natürlich schon sein, das es Auswirkung auf andere widgets hat, die die selbe css-klasse verwenden (vis-tpl-jqui-Button).
Das könntest du mit etwas Mehraufwand mit der folgenden css-anweisung beheben.
Bei jedem widget das dann neutralisiert werden soll muss unter global/css Klasse den Texte myxyz ohne den Punkt eingegeben werden..myxyz.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Anstatt myxyz kannst du auch eine andere Bezeichnung verwenden.
Das muss dann halt exakt mit der css-Anweisung übereinstimmen@oliverio
danke für den Hinweis. Aber mit den css hab ich auch schon grösste Probleme gehabt. Wohl weil das was in den Css steht, sich über alle Seiten (View) hinweg auswirkt, obwohl man in jeder View ein anderes css eintragen kann?
Jedenfalls war das auch eine Katastrophe mit unbekanntem Ausgang, als ich ein HTML-Widget so formatieren wollte.
Aber ich versuchs mal aus.
Wo kriegt man denn die Informationen her, z.b. ".vis-tpl-jqui-Button" und deren Eigenschaften?
Kann man auch die vermeintlichen Ränder und Abstände dort rausnehmen?Sorry, meinte natürlich nicht den IE sondern Edge...
-
@homoran
Vis 1.5.4
jqui weiss ich nicht wo nachschauen.
Firefox ist doch nach W3C? Aber das Verhalten ist ja im Edit:IE(Edge) genau gleich.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox ist doch nach W3C
hier ein Beispiel

tritt nur (?) bei Firefox auf.
Rahmen des Charts und Hintergrund haben gleiche Höhe.
Edge, chrome, Ecosia

alles in Ordnung
-
@oliverio
danke für den Hinweis. Aber mit den css hab ich auch schon grösste Probleme gehabt. Wohl weil das was in den Css steht, sich über alle Seiten (View) hinweg auswirkt, obwohl man in jeder View ein anderes css eintragen kann?
Jedenfalls war das auch eine Katastrophe mit unbekanntem Ausgang, als ich ein HTML-Widget so formatieren wollte.
Aber ich versuchs mal aus.
Wo kriegt man denn die Informationen her, z.b. ".vis-tpl-jqui-Button" und deren Eigenschaften?
Kann man auch die vermeintlichen Ränder und Abstände dort rausnehmen?Sorry, meinte natürlich nicht den IE sondern Edge...
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wo kriegt man denn die Informationen her, z.b. ".vis-tpl-jqui-Button" und deren Eigenschaften?
Kann man auch die vermeintlichen Ränder und Abstände dort rausnehmen?am besten kann man über das web developer tool nachschauen, die in jedem browser eingebaut ist. Meist mit F12 oder rechte Maustaste und dann sowas wie "untersuchen".
Da gibt es dann ein Tool mit dem man über der webseite schweben kann und ein bestimmtes element auswählen kann und er dann den source anzeigt.
wenn du dich mit css nicht gut auskennst, dann versuche aber weiterhin die einstellungen von vis zu nehmen (die ja in css-anweisungen im hintergrund umgesetzt werden)als umfangreiches nachschlagewerk und tutorial kannst du die folgende seite verwenden
https://wiki.selfhtml.org/wiki/CSSEvtl noch ein Hinweis auf mein CSS. Das !important hat auch den Nachteil, das du über die vis, für diese widgets genau diese Einstellungen nicht mehr vornehmen kannst. da das aber nur die etwas tiefer verschachtelten html elemente gilt, dürfte es kein probleme geben.
ich hoffe ich überfordere dich damit nicht. das html/css-Thema lässt sich leider nicht nur in 5minuten erfassen. -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox ist doch nach W3C
hier ein Beispiel

tritt nur (?) bei Firefox auf.
Rahmen des Charts und Hintergrund haben gleiche Höhe.
Edge, chrome, Ecosia

alles in Ordnung
-
@homoran
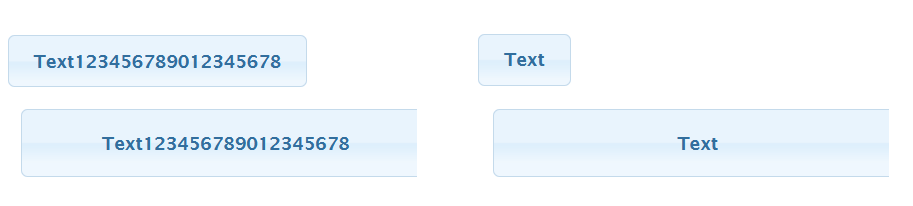
nein, da stimmt schon was nicht.importiere dir mal den folgenden export von 4 widgets
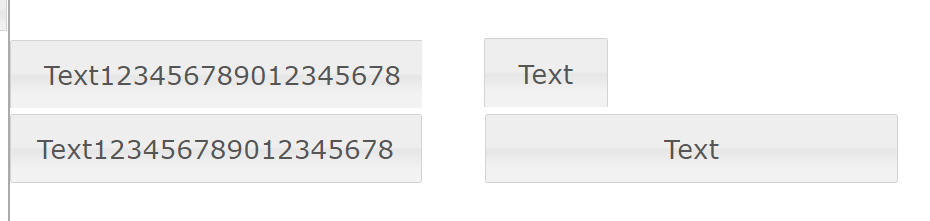
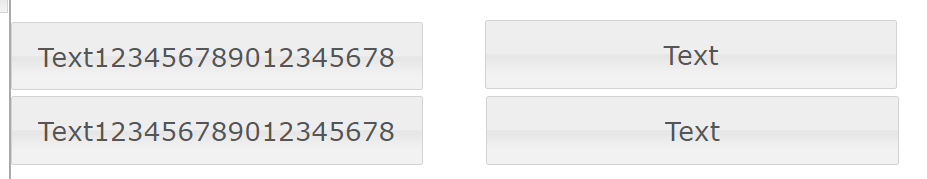
alle 4 sind 300pxX50px groß
2 links mit langen Text
2 rechts mit kurzem Text
Wenn man das css im css-Reiter einträgt sieht es so aus

@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
da stimmt schon was nicht.
ist bereits seit Jahren so.
Auch bei Schriftgrößen.@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
importiere dir mal den folgenden export von 4 widgets
danke!
ich hoffe mal ich denke noch daran, wenn ich das machen könnte. -
@oliverio
Ok, hab sie importiert.
Ich kenne mich mit CSS schon ein bisschen aus aber nicht so in der Anwendung in der Vis.
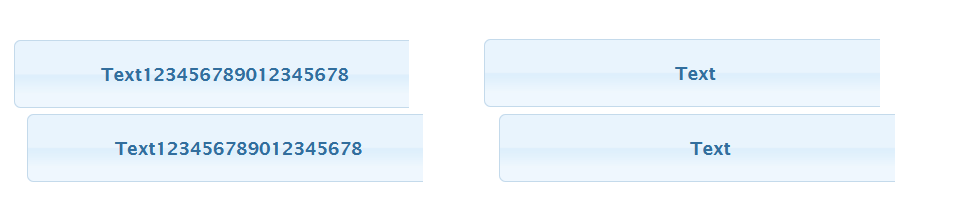
Es gibt ja da das Tab CSS in den Eigenschaften da hab ich mal die Regel eingetragen.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Vor Eintrag CSS:

Untere Buttons abgeschnitten, Verschiedene Abstände zu linkem Rand.
Nach Eintrag CSS:

Nun sind zwar alle Buttons gleich hoch und breit aber das Padding ist geblieben und der abgeschnittene Rand ist jetzt auf allen vier buttons...
Alle Buttons abgeschnitten, Verschiedene Abstände zum linken Rand (padding/border?) -
@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
da stimmt schon was nicht.
ist bereits seit Jahren so.
Auch bei Schriftgrößen.@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
importiere dir mal den folgenden export von 4 widgets
danke!
ich hoffe mal ich denke noch daran, wenn ich das machen könnte. -
@oliverio
Ok, hab sie importiert.
Ich kenne mich mit CSS schon ein bisschen aus aber nicht so in der Anwendung in der Vis.
Es gibt ja da das Tab CSS in den Eigenschaften da hab ich mal die Regel eingetragen.vis-tpl-jqui-Button button { width: inherit !important; height: inherit !important; padding: inherit !important; }Vor Eintrag CSS:

Untere Buttons abgeschnitten, Verschiedene Abstände zu linkem Rand.
Nach Eintrag CSS:

Nun sind zwar alle Buttons gleich hoch und breit aber das Padding ist geblieben und der abgeschnittene Rand ist jetzt auf allen vier buttons...
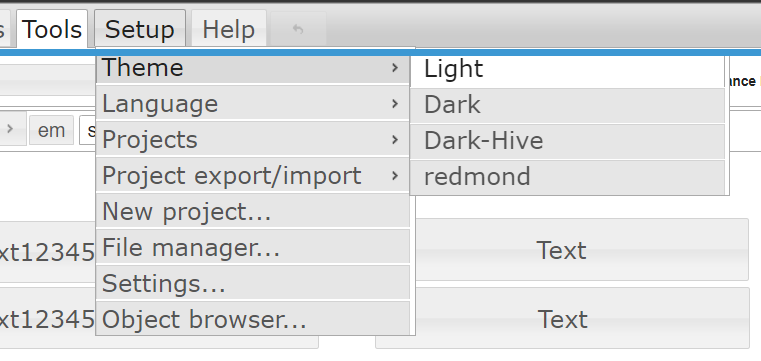
Alle Buttons abgeschnitten, Verschiedene Abstände zum linken Rand (padding/border?)welches theme hast du da genau eingestellt?
ich habe bspw keine gerundeten ecken.die sind nur in der runtime sichtbarproblem kann auch sein, das wenn di weitere adapter geladen hast und da vom author die css-anweisungen nicht gut formuliert sind, die dir da ebenfalls reinpfuscheln.
hatte bereits hier und da schon mal issues gestellt (ich glaube homoran kennt da einen fall)
aber da wird so gut wie nie reagiert, da vom kapseln von css anweisung niemand so richtig ahnung hat.
ich teste hier auf einem vanilla vis ohne viele adapter (nur meine) -
welches theme hast du da genau eingestellt?
ich habe bspw keine gerundeten ecken.die sind nur in der runtime sichtbarproblem kann auch sein, das wenn di weitere adapter geladen hast und da vom author die css-anweisungen nicht gut formuliert sind, die dir da ebenfalls reinpfuscheln.
hatte bereits hier und da schon mal issues gestellt (ich glaube homoran kennt da einen fall)
aber da wird so gut wie nie reagiert, da vom kapseln von css anweisung niemand so richtig ahnung hat.
ich teste hier auf einem vanilla vis ohne viele adapter (nur meine)@oliverio
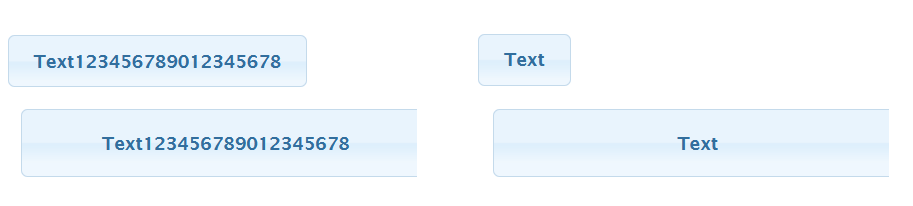
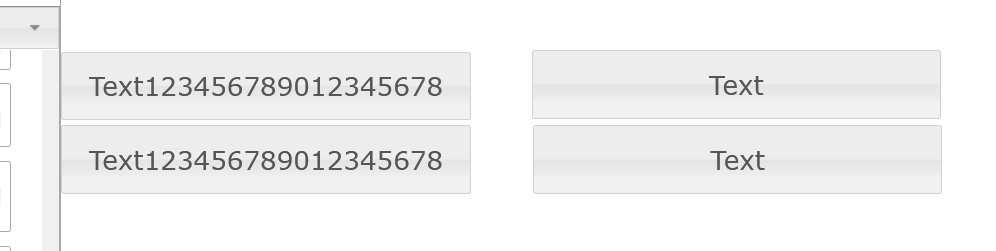
Ja das war natürlich in der Runtime, das ist ja das wichtigste. Im Editor sieht alles io aus:
Kein Abstand, keine abgerundete Ecken, und Grau statt blau...
Was meinst du mit Theme? Im Browser? oder im Editor? Im Browser hab ich ein "Soft Green Theme for Firefox" aber nach deaktivieren desselben, ändert sich nichts.
Aber mit den verschiedenen Paddings hat das ja wohl nichts zu tun?
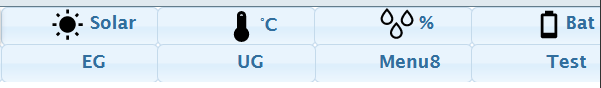
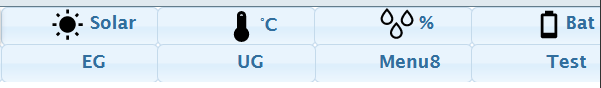
Hab übrigens auch lästige Paddings innerhalb der "jqui navigation icon"s:

Da ist alles auf der rechten seite und verbraucht fürs Handy unnötigen platz links in jedem Button. Im Editor ist aber alles schön zentriert. -
@oliverio
Ja das war natürlich in der Runtime, das ist ja das wichtigste. Im Editor sieht alles io aus:
Kein Abstand, keine abgerundete Ecken, und Grau statt blau...
Was meinst du mit Theme? Im Browser? oder im Editor? Im Browser hab ich ein "Soft Green Theme for Firefox" aber nach deaktivieren desselben, ändert sich nichts.
Aber mit den verschiedenen Paddings hat das ja wohl nichts zu tun?
Hab übrigens auch lästige Paddings innerhalb der "jqui navigation icon"s:

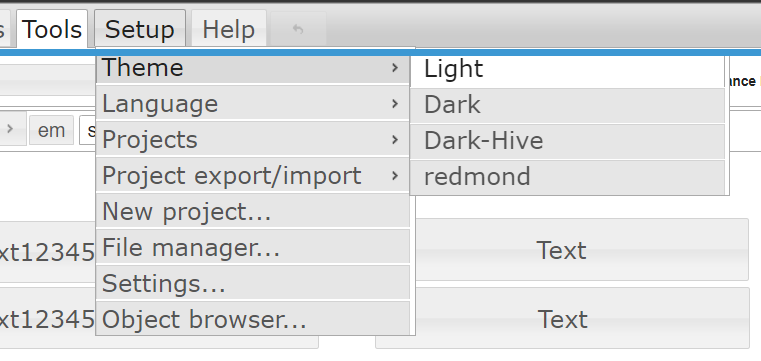
Da ist alles auf der rechten seite und verbraucht fürs Handy unnötigen platz links in jedem Button. Im Editor ist aber alles schön zentriert.light ist das graue
redmond ist das blauebeim wechsel ist manchmal ein neuladen ohne cache notwendig (ctrl+F5)

-
Bei mir war keines ausgewählt. (Alle grau)
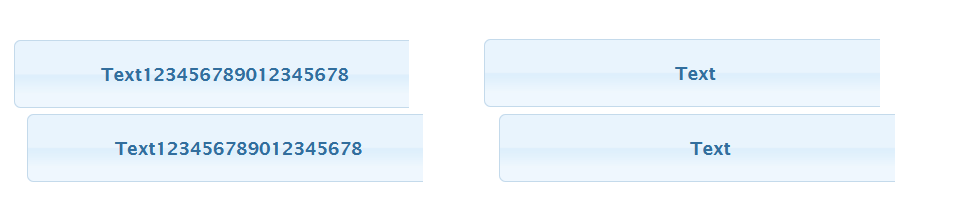
Hab nun mal das light angewählt. Resultat:Im Editor sind jetzt gewisse Blau und gewisse grau???

Im light (gefällt mir ein bisschen besser) ist alles gräulich die vorher blauen etwas mehr ins bränuliche.
Aber das sind doch die selben??? Offenbar diejenigen von Dir wieder anders als meine?
Ach so, ich hab da versuchshalber die Checkbox "ohne jQuery Stil" angehakt. Hab die wieder rausgenommen.
Jetzt sind sie ähnlicher aber immer noch nicht wie im Editor:

-
light ist das graue
redmond ist das blauebeim wechsel ist manchmal ein neuladen ohne cache notwendig (ctrl+F5)

@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
-
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
@delphinis wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?
Welcher Zeilenabstand?arbeitest du mit Gruppierungen?
arbeitest du mit relativen Abständen?