NEWS
Grösste Probleme mit Auflösung, Widget-Breiten usw.
-
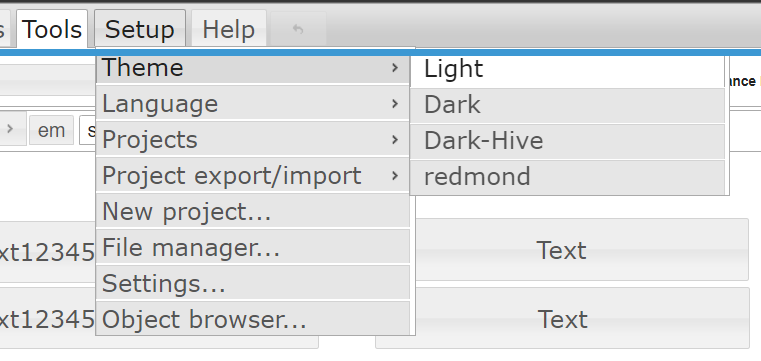
light ist das graue
redmond ist das blauebeim wechsel ist manchmal ein neuladen ohne cache notwendig (ctrl+F5)

@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
-
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
@delphinis wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?
Welcher Zeilenabstand?arbeitest du mit Gruppierungen?
arbeitest du mit relativen Abständen? -
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
du musst die widgets vom typen her benennen
oder besser einen export
so als video hilft mir das nicht so -
@delphinis wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?
Welcher Zeilenabstand?arbeitest du mit Gruppierungen?
arbeitest du mit relativen Abständen? -
du musst die widgets vom typen her benennen
oder besser einen export
so als video hilft mir das nicht so -
@oliverio
Hier noch ein Video vom unberechenbaren Verhalten der Widgets mit Breiteneinstellungen:Muss runtergeladen werden, da zu gross um hier reinzupacken:
https://www.mycloud.ch/l/P00EFA0DB782A365F8CF0F126F823E7216E2CA21C3258D1AB2165355EB1474325
drei pünktchen anklicken und runterladen- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
- Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
- Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
- Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
- Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
Das sind nur wenige der unzulänglichkeiten...
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
hier mein review
- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
-> als höhe war irgendwas mit 220px eingegeben. du hast im video top geändert und das ist die Y-position des widgets im feld
bei dropdown select macht eine größere höhe keinen sinn. das bekommt man nur dann mit einer größeren schriftart hin. ansonsten siehe letzten punkt
das was du versuchst zu erreichen, das als aufgeklappte Liste anzuzeigen, erhält man wenn man checkbox open anwählt. dann kannst du die größe der liste bestimmen - Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
-> das konnte ich nicht nachvollziehen. evtl haben sich die auswahlbereiche verschiedener widgets überlappt und du hast dann versehentlich das falsche widget angewählt. ich passe meine größen meist immer nur durch eingabe der zahl an und nicht per maus - Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
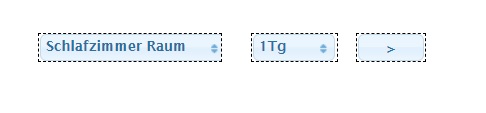
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping) - Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
ich habe bei mir englisch eingestellt, das macht es einfacher die korrekten eigenschaften zu benennen, da die übersetzung deren manchmal nicht immer so ganz exakt ist.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
hier mein review
- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
-> als höhe war irgendwas mit 220px eingegeben. du hast im video top geändert und das ist die Y-position des widgets im feld
bei dropdown select macht eine größere höhe keinen sinn. das bekommt man nur dann mit einer größeren schriftart hin. ansonsten siehe letzten punkt
das was du versuchst zu erreichen, das als aufgeklappte Liste anzuzeigen, erhält man wenn man checkbox open anwählt. dann kannst du die größe der liste bestimmen - Man kann das Widget mit der Gestrichelten Linie vergrössern/verkleinern oder am Button. Manchmal geht das eine, mal das andere oder beide...
Ist das Widget abgeschnitten und man ändert die Breite in den Eigenschaften, wird erscheint es nicht mehr abgeschnitten, (gestrichelter Rahmen wird grösser) klickt man aber auf den gestrichelten Rahmen, springt dieser plötzlich und es wird wieder abgeschnitten. Dieses Verhalten der Einstellungen kann sich aber jederzeit ändern, wenn man die Editor-Seite neu lädt, oder sonst was ändert, was aber damit eigentlich nichts zu tun hat.
-> das konnte ich nicht nachvollziehen. evtl haben sich die auswahlbereiche verschiedener widgets überlappt und du hast dann versehentlich das falsche widget angewählt. ich passe meine größen meist immer nur durch eingabe der zahl an und nicht per maus - Das Abschneiden des Buttons geschieht auch, wenn es gross genug ist, um es darzustelllen.
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping) - Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
ich habe bei mir englisch eingestellt, das macht es einfacher die korrekten eigenschaften zu benennen, da die übersetzung deren manchmal nicht immer so ganz exakt ist.
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
Sorry, da meinte ich die Höhe in der das Widget steht. (Top). Und die ist nicht gleich. Hat aber wohl auch mit verschiedenen Paddings und margins zu tun.
Wenn man aber eine Serie von Widgets macht, sollten doch alle das selbe verhalten haben, sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw. Scheint aber alles zusammengebastelt zu sein. Ich weiss, dass das alles oder mindestens das meiste Freiwilligenarbeit ist. Aber da scheint mir weniger mehr zu sein. Es gibt unzählige Widgets welche nicht richtig funktionieren. Aber es müssten doch mindestens die grundlegenden Widgets funtionieren, damit iobroker eine gewisse Akzeptanz bekommt.
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja...@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> das konnte ich nicht nachvollziehen
Sieht man aber eben gut im Video
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping)
Sorry, aber man sieht soch dass die Buttons abgeschnitten sind. Egal wie breit sie sind:

- Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
-
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
Sorry, da meinte ich die Höhe in der das Widget steht. (Top). Und die ist nicht gleich. Hat aber wohl auch mit verschiedenen Paddings und margins zu tun.
Wenn man aber eine Serie von Widgets macht, sollten doch alle das selbe verhalten haben, sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw. Scheint aber alles zusammengebastelt zu sein. Ich weiss, dass das alles oder mindestens das meiste Freiwilligenarbeit ist. Aber da scheint mir weniger mehr zu sein. Es gibt unzählige Widgets welche nicht richtig funktionieren. Aber es müssten doch mindestens die grundlegenden Widgets funtionieren, damit iobroker eine gewisse Akzeptanz bekommt.
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja...@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> das konnte ich nicht nachvollziehen
Sieht man aber eben gut im Video
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping)
Sorry, aber man sieht soch dass die Buttons abgeschnitten sind. Egal wie breit sie sind:

@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja.
Bitte keine Aussagen verdrehen!
Firefox hat schon immer die CSS anders interpretiert als Chrome!
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja.
Bitte keine Aussagen verdrehen!
Firefox hat schon immer die CSS anders interpretiert als Chrome!
@homoran
Sorry, dann hab ich das falsch verstanden. Aber es war für mich nicht ersichtlich, dass du das in Zusammenhang mit Firefox gesagt hast. Diese Antwort war nämlich:@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
da stimmt schon was nicht.
"ist bereits seit Jahren so."Aber Firefox reagiert gerade in diesem Zusammenhang nicht viel anders als der Edge. Andere Weiss ich nicht. Aber die waren ja am meisten auseinander
-
@homoran
Sorry, dann hab ich das falsch verstanden. Aber es war für mich nicht ersichtlich, dass du das in Zusammenhang mit Firefox gesagt hast. Diese Antwort war nämlich:@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
da stimmt schon was nicht.
"ist bereits seit Jahren so."Aber Firefox reagiert gerade in diesem Zusammenhang nicht viel anders als der Edge. Andere Weiss ich nicht. Aber die waren ja am meisten auseinander
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Diese Antwort war nämlich:
ein Herausreissen aus dem vollen Zusammenhang macht es nicht besser.
diese Aussage von @OliverIO bezog sichvauf meinen Post zuvor@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
tritt nur (?) bei Firefox auf.
Rahmen des Charts und Hintergrund haben gleiche Höhe.
Edge, chrome, Ecosia
alles in Ordnungund wenn das
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw.
für dich im Gegensatz zu 80.000 anderen Usern ein Problem ist, kannst du mit minimalem "Aufwand" wahlweise alle Widgets per Gummiband selektieren und mit einer einzigen Einstellung einheitliche Einstellungen in allen selektierten Widgets erzeugen, oder erst einmal ein Widget nach deinem Gusto konfigurieren und dann klonen.
Diese Aussage
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Es gibt unzählige Widgets welche nicht richtig funktionieren
ist seltsamerweise weder belegt, noch hat einer der genannten 80.000 Usern in den letzten 10 Jahren ähnliches behauptet.
Auch finde ich diesbezüglich kein einziges Issue von dir.
-
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
Sorry, da meinte ich die Höhe in der das Widget steht. (Top). Und die ist nicht gleich. Hat aber wohl auch mit verschiedenen Paddings und margins zu tun.
Wenn man aber eine Serie von Widgets macht, sollten doch alle das selbe verhalten haben, sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw. Scheint aber alles zusammengebastelt zu sein. Ich weiss, dass das alles oder mindestens das meiste Freiwilligenarbeit ist. Aber da scheint mir weniger mehr zu sein. Es gibt unzählige Widgets welche nicht richtig funktionieren. Aber es müssten doch mindestens die grundlegenden Widgets funtionieren, damit iobroker eine gewisse Akzeptanz bekommt.
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja...@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> das konnte ich nicht nachvollziehen
Sieht man aber eben gut im Video
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping)
Sorry, aber man sieht soch dass die Buttons abgeschnitten sind. Egal wie breit sie sind:

@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Und die ist nicht gleich
dann mein review komplett lesen.
den einen punkt hast du dann verpasst
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja.
Bitte keine Aussagen verdrehen!
Firefox hat schon immer die CSS anders interpretiert als Chrome!
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox hat schon immer die CSS anders interpretiert als Chrome!
aber nur im rahmen der interpretationsmöglichkeit des w3c.
es gibt einen standardisierten test (acid-test, sehe gerade, den gibt esseit 10 jahren nicht mehr),
der das überprüft. meist werden die punkte dann in einem späteren release
der renderengine behoben, bzw. wurch das w3c konsortium mit in den standard eingebracht.
so groß sind die unterschiede nicht. ggfs. ist auch chromium schneller in der umsetzung von ganz neuen experimentiellen features wie mozilla. das liegt halt auch an der größzügigen unterstützung von google.
aber, hm, der größte geldgeber von mozilla ist ja auch google, hm (kleiner fun-fact am rande) -
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox hat schon immer die CSS anders interpretiert als Chrome!
aber nur im rahmen der interpretationsmöglichkeit des w3c.
es gibt einen standardisierten test (acid-test, sehe gerade, den gibt esseit 10 jahren nicht mehr),
der das überprüft. meist werden die punkte dann in einem späteren release
der renderengine behoben, bzw. wurch das w3c konsortium mit in den standard eingebracht.
so groß sind die unterschiede nicht. ggfs. ist auch chromium schneller in der umsetzung von ganz neuen experimentiellen features wie mozilla. das liegt halt auch an der größzügigen unterstützung von google.
aber, hm, der größte geldgeber von mozilla ist ja auch google, hm (kleiner fun-fact am rande)@oliverio Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Charts -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Und die ist nicht gleich
dann mein review komplett lesen.
den einen punkt hast du dann verpasst
-
in dem du mein review genau und bis zum ende liest.
speziell diesen punkt
Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
-
@oliverio Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Charts@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Chartsdas müsste man sich genau anschauen.
wie gesagt spielen manchmal andere adapter da übel rein.
am besten mal in einer separaten installation testen, mit möglichst wenigen vis-adaptern.
ansonsten über die web developer tools versuchen das artefakt zu identifizieren und schauen welche css anweisung da reinspielt und analog solchen anweisungen wie hier im thread zu neutralisieren, geht aber nicht immer -
in dem du mein review genau und bis zum ende liest.
speziell diesen punkt
Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln... -
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...ich glaube ich hör jetzt auf. bzw ich gebe dir mal noch bis morgen
mein review detailliert zu lesen. wenn du da was nicht verstehst, dann frage nach.mach aber bitte nicht so weiter als ob ich nix geschrieben habe.
um die größe korrekt einzustellen, stelle das dropdown bitte auf den längsten wert einunterschied zwischen runtime/editor habe ich nicht
-
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:
über die css-properties von vis.
einfach für beide die gleiche höhe einstellen? -
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
value-list
wenn ich etwas ausprobieren soll, dann bitte widgetbezeichnung (+ggfs adapter) exakt angeben
unter value-list finde ich nix oder noch besser: exportieren