NEWS
Grösste Probleme mit Auflösung, Widget-Breiten usw.
-
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Die Höhe der Widgets ist nicht gleich, obwohl die selbe Höhe in Pixeln (460px) angegeben.
Sorry, da meinte ich die Höhe in der das Widget steht. (Top). Und die ist nicht gleich. Hat aber wohl auch mit verschiedenen Paddings und margins zu tun.
Wenn man aber eine Serie von Widgets macht, sollten doch alle das selbe verhalten haben, sprich gleiche paddings (am besten so klein wie möglich, da fürs Handy meist wenig Platz), gleiche Schriftgrösse usw. Scheint aber alles zusammengebastelt zu sein. Ich weiss, dass das alles oder mindestens das meiste Freiwilligenarbeit ist. Aber da scheint mir weniger mehr zu sein. Es gibt unzählige Widgets welche nicht richtig funktionieren. Aber es müssten doch mindestens die grundlegenden Widgets funtionieren, damit iobroker eine gewisse Akzeptanz bekommt.
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja...@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> das konnte ich nicht nachvollziehen
Sieht man aber eben gut im Video
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
-> select boxen haben automatisch die breite des längsten enthaltenen elements. verbreitern kannst du, dann wird das auswahlfeld größer. wenn du verkleinerst und unter die darstellungsgrenze kommst, dann schneidet der browser ab (clipping)
Sorry, aber man sieht soch dass die Buttons abgeschnitten sind. Egal wie breit sie sind:

@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Und die ist nicht gleich
dann mein review komplett lesen.
den einen punkt hast du dann verpasst
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber wenn ich dann Leute hören, die sagen "Das war schon immer so", dann, na ja.
Bitte keine Aussagen verdrehen!
Firefox hat schon immer die CSS anders interpretiert als Chrome!
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox hat schon immer die CSS anders interpretiert als Chrome!
aber nur im rahmen der interpretationsmöglichkeit des w3c.
es gibt einen standardisierten test (acid-test, sehe gerade, den gibt esseit 10 jahren nicht mehr),
der das überprüft. meist werden die punkte dann in einem späteren release
der renderengine behoben, bzw. wurch das w3c konsortium mit in den standard eingebracht.
so groß sind die unterschiede nicht. ggfs. ist auch chromium schneller in der umsetzung von ganz neuen experimentiellen features wie mozilla. das liegt halt auch an der größzügigen unterstützung von google.
aber, hm, der größte geldgeber von mozilla ist ja auch google, hm (kleiner fun-fact am rande) -
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Firefox hat schon immer die CSS anders interpretiert als Chrome!
aber nur im rahmen der interpretationsmöglichkeit des w3c.
es gibt einen standardisierten test (acid-test, sehe gerade, den gibt esseit 10 jahren nicht mehr),
der das überprüft. meist werden die punkte dann in einem späteren release
der renderengine behoben, bzw. wurch das w3c konsortium mit in den standard eingebracht.
so groß sind die unterschiede nicht. ggfs. ist auch chromium schneller in der umsetzung von ganz neuen experimentiellen features wie mozilla. das liegt halt auch an der größzügigen unterstützung von google.
aber, hm, der größte geldgeber von mozilla ist ja auch google, hm (kleiner fun-fact am rande)@oliverio Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Charts -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Und die ist nicht gleich
dann mein review komplett lesen.
den einen punkt hast du dann verpasst
-
in dem du mein review genau und bis zum ende liest.
speziell diesen punkt
Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
-
@oliverio Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Charts@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber zumindest die mobile Version wird immer schlimmer was die Grafik angeht.
seit paar Monaten habe ich andauernd Artefakte in den Chartsdas müsste man sich genau anschauen.
wie gesagt spielen manchmal andere adapter da übel rein.
am besten mal in einer separaten installation testen, mit möglichst wenigen vis-adaptern.
ansonsten über die web developer tools versuchen das artefakt zu identifizieren und schauen welche css anweisung da reinspielt und analog solchen anweisungen wie hier im thread zu neutralisieren, geht aber nicht immer -
in dem du mein review genau und bis zum ende liest.
speziell diesen punkt
Position ist je nach widget anders, obwohl alle die selbe PosX oder PosY haben.
-> ja korrekt die widgets mit 1TG und > haben noch ein padding von 10 eingestellt. wenn du das löscht, dann sind alle auf der richtigen top position.
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln... -
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...ich glaube ich hör jetzt auf. bzw ich gebe dir mal noch bis morgen
mein review detailliert zu lesen. wenn du da was nicht verstehst, dann frage nach.mach aber bitte nicht so weiter als ob ich nix geschrieben habe.
um die größe korrekt einzustellen, stelle das dropdown bitte auf den längsten wert einunterschied zwischen runtime/editor habe ich nicht
-
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:
über die css-properties von vis.
einfach für beide die gleiche höhe einstellen? -
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
value-list
wenn ich etwas ausprobieren soll, dann bitte widgetbezeichnung (+ggfs adapter) exakt angeben
unter value-list finde ich nix oder noch besser: exportieren -
@oliverio
Sorry -> tplJquiSelectList

Aber ich glaube es hat wirklich keinen Sinn, ich weiss nicht was los ist bei mir. Es funktioniert einfach nicht. Ich glaube wir hören einfach auf. Wir haben offenbar irgendwie nicht das selbe iobroker-system. -
@oliverio
Sorry -> tplJquiSelectList

Aber ich glaube es hat wirklich keinen Sinn, ich weiss nicht was los ist bei mir. Es funktioniert einfach nicht. Ich glaube wir hören einfach auf. Wir haben offenbar irgendwie nicht das selbe iobroker-system.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
ich weiss nicht was los ist bei mir.
ich gehe davon aus, dass bei dir ein Zeilenumbruch reinpfuschst.
deshalb sollst du ja@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
um die größe korrekt einzustellen, stelle das dropdown bitte auf den längsten wert ein
incl. eventueller margins.
deswegen fragte ich bereits sehr früh
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?die Antwort
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Der längste Text ist im Widget automatisch ausgewählt
ist irgendwie keine
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
ich weiss nicht was los ist bei mir.
ich gehe davon aus, dass bei dir ein Zeilenumbruch reinpfuschst.
deshalb sollst du ja@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
um die größe korrekt einzustellen, stelle das dropdown bitte auf den längsten wert ein
incl. eventueller margins.
deswegen fragte ich bereits sehr früh
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?die Antwort
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Der längste Text ist im Widget automatisch ausgewählt
ist irgendwie keine
@homoran
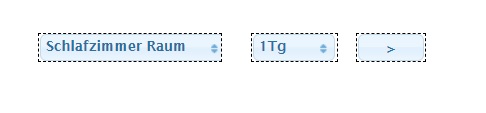
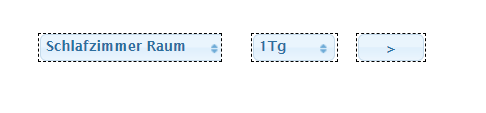
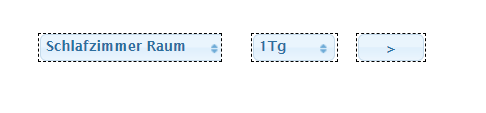
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
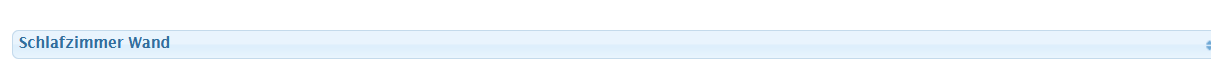
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
-
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Trotz Deinstallation (Abfallkübel in den Instanzen)
Dann ist doch "nur" die Instanz gelöscht, der (oder die) Adapter aber noch installiert.
Probiere mal über den Reiter Adapter zu deinstallieren
-
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber vielleicht ist es doch irgendein Adapter,
insbesondere auf einen Widget Adapter aus dem Beta-Bereich, der möglicherweise das ganze CSS verbiegt solltest du achten.
-
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:


ja da scheint irgendwas reinzupfuschen
bei mir sind im edit/runtime mode beide identisch -
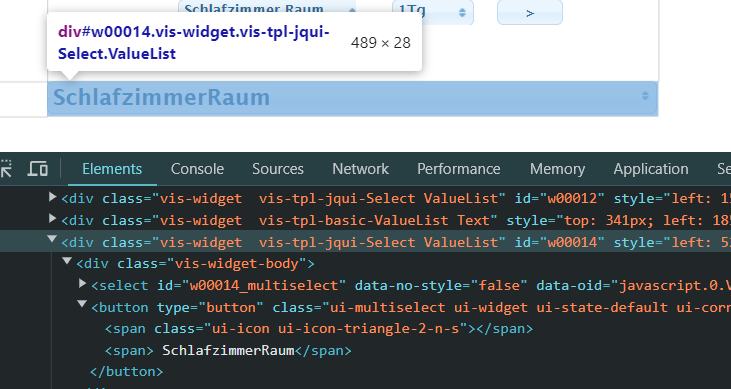
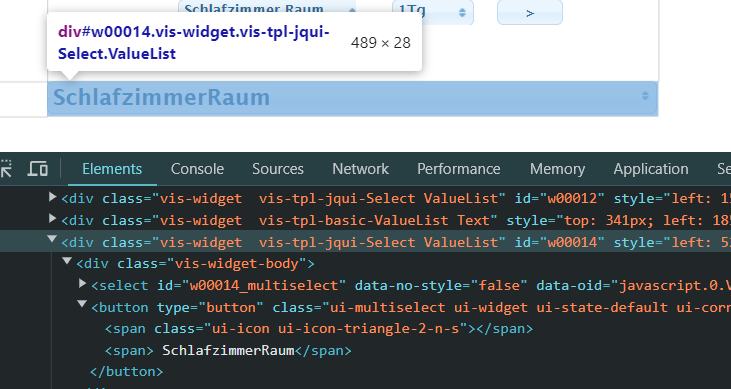
jetzt mal was ganz wildes und was seeeeeeehr kleinteiliges. mal schauen ob das dich nicht überfordert.
wir haben festgestellt, das da irgendwas ist, was da reinpfuscht. im folgenden bild habe ich mal die oberste ebene des widgets markiert

im unterne bereich sieht man dann die einzelnen html elemente
ein div als widget container
ein div mit vis-widget-body
dann ein select
ein button
erstes span (das sind die kleinen pfeilchen der selektbox auf der rechten seite).
zweites span (der ausgewählte text)wir vergleichen nun der reihe nach die css-anweisungen. dazu schaue ich zuerst beim obersten element auf der rechten seite. da stehen alle css elemente die genau auf dieses html element wirkt. viele davon sind von einer höheren ebene vererbt, aber dennoch kann es sich da auch drin verstecken.
was ich im folgenden nicht kopiere sind die css bei denen useragent dran steht. das sind die einstellungen die der browserhersteller vorgibt und sozusagen die baseline der ansicht darstellt
ich musste sie doch mitkopieren, da sie manchmal dazwischen standen,du darfst jetzt analog für jedes element dir im browser die css anweisung anschauen (die useragent styles kannst du überspringen) und dann die differenzen hier melden
ach ja, als theme habe ich hier nun redmond eingestellt. das ist das blaue.
ansonsten wären bei einigen anweisungen andere farben oder farbverläufe zu finden.
bitte schau genau. primär aber auch abweichende padding oder margin anweisungen. width könnte es auch sein. aber lieber alles abgleichen, da es da auch tücken gibtzu der Ansicht kommst du in chrome/firefox mit F12
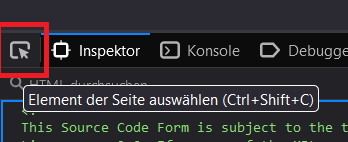
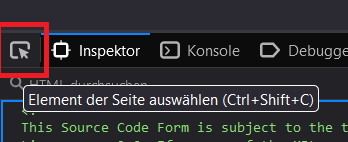
das tool zum ungefähren auswählen des html elements sieht so aus

erstes div
zweites div
select
und der button
erstes span
zweites span
-
jetzt mal was ganz wildes und was seeeeeeehr kleinteiliges. mal schauen ob das dich nicht überfordert.
wir haben festgestellt, das da irgendwas ist, was da reinpfuscht. im folgenden bild habe ich mal die oberste ebene des widgets markiert

im unterne bereich sieht man dann die einzelnen html elemente
ein div als widget container
ein div mit vis-widget-body
dann ein select
ein button
erstes span (das sind die kleinen pfeilchen der selektbox auf der rechten seite).
zweites span (der ausgewählte text)wir vergleichen nun der reihe nach die css-anweisungen. dazu schaue ich zuerst beim obersten element auf der rechten seite. da stehen alle css elemente die genau auf dieses html element wirkt. viele davon sind von einer höheren ebene vererbt, aber dennoch kann es sich da auch drin verstecken.
was ich im folgenden nicht kopiere sind die css bei denen useragent dran steht. das sind die einstellungen die der browserhersteller vorgibt und sozusagen die baseline der ansicht darstellt
ich musste sie doch mitkopieren, da sie manchmal dazwischen standen,du darfst jetzt analog für jedes element dir im browser die css anweisung anschauen (die useragent styles kannst du überspringen) und dann die differenzen hier melden
ach ja, als theme habe ich hier nun redmond eingestellt. das ist das blaue.
ansonsten wären bei einigen anweisungen andere farben oder farbverläufe zu finden.
bitte schau genau. primär aber auch abweichende padding oder margin anweisungen. width könnte es auch sein. aber lieber alles abgleichen, da es da auch tücken gibtzu der Ansicht kommst du in chrome/firefox mit F12
das tool zum ungefähren auswählen des html elements sieht so aus

erstes div
zweites div
select
und der button
erstes span
zweites span
Ich hab jetzt, ohne dass ich Deinen letzten post ganz gelesen hab, das ganze in einem anderen iob ausprobiert.
(Ganzes View exportiert und in einer anderen iob-Installation importiert)
Und da funktioniert es.
Da hab ich auch herausgefunden, dass die funktionierende Datei (HTML Seitenquelltext) nur noch etwa halb so gross ist, ca. 600kB anstatt 1200kb. Da ist eine Menge drin die es wohl für diese View einfach nicht braucht. Wohl wegen den vielen Views, die ich da hab.
Ich denke, ich muss den Ganzen iob irgendwie neu installieren. Da eine Stecknadel im Heuhaufen zu finden, ist vielleicht nicht zielführend?
Da ist aber eine Menge anderer Arbeiten drin.
Wie kann ich das ganze iob-Projekt kopieren (ohne vis)?
Die Views kann ich ja exportieren, so dass da nichts verloren geht, aber nehm ich dann nicht gleich wieder Altlasten mit?
Was meinst du? Wäre das die beste Option, den iob neu aufzusetzen? -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Trotz Deinstallation (Abfallkübel in den Instanzen)
Dann ist doch "nur" die Instanz gelöscht, der (oder die) Adapter aber noch installiert.
Probiere mal über den Reiter Adapter zu deinstallieren
@fredf
Danke, hab nun alle Adapter gelöscht, welche irgendwie für die vis sind. Wusste nicht, dass man die Adapter separat löschen muss. In der Ansicht sind ja alle möglichen Adapter aufgelistet. Hab aber jetzt rausgefunden wie man die installierten Adapter findet.
Vielleicht hab ich aber ganz am Anfang auch etwas von Github installiert, bis ich gehört hab, dass man möglichst nur Adapter installieren soll, die in iob vorhanden sind. Das wäre dann ganz am Anfang gewesen, da hab ich aber verschiedene iob versucht und installiert. Würde das auch einen Adapter geben oder wo könnte man das finden/deinstallieren? -
@fredf
Danke, hab nun alle Adapter gelöscht, welche irgendwie für die vis sind. Wusste nicht, dass man die Adapter separat löschen muss. In der Ansicht sind ja alle möglichen Adapter aufgelistet. Hab aber jetzt rausgefunden wie man die installierten Adapter findet.
Vielleicht hab ich aber ganz am Anfang auch etwas von Github installiert, bis ich gehört hab, dass man möglichst nur Adapter installieren soll, die in iob vorhanden sind. Das wäre dann ganz am Anfang gewesen, da hab ich aber verschiedene iob versucht und installiert. Würde das auch einen Adapter geben oder wo könnte man das finden/deinstallieren?@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wo könnte man das finden/deinstallieren?
iob diaglistet dir auch Adapter auf, die über github installiert wurden.