NEWS
Grösste Probleme mit Auflösung, Widget-Breiten usw.
-
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:
über die css-properties von vis.
einfach für beide die gleiche höhe einstellen? -
@oliverio said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
das padding ist in den vis properties drin. das hast du wahrscheinlich selber eingegeben
Upps.
Wie hast du denn die Höhen ausgeglichen? Mit CSS?
Wenn ich nämlich ein value-list und ein Button jungfräulich reinziehe bekomme ich das:

So, hab die Widgets wieder importiert.
Bei mir aber wieder abgeschnitten:
Editor:

Runtime:

Scheint bei mir einfach nicht zu tun. Hab aber mittlerweile fast alle vis-Adapter deinstalliert. iobroker gestoppt und wieder gestartet.
Dann bleibt mir wohl nichts anderes übrig als all die vielen css regeln durchzuackern und rumzupröbeln...@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
value-list
wenn ich etwas ausprobieren soll, dann bitte widgetbezeichnung (+ggfs adapter) exakt angeben
unter value-list finde ich nix oder noch besser: exportieren -
@oliverio
Sorry -> tplJquiSelectList

Aber ich glaube es hat wirklich keinen Sinn, ich weiss nicht was los ist bei mir. Es funktioniert einfach nicht. Ich glaube wir hören einfach auf. Wir haben offenbar irgendwie nicht das selbe iobroker-system. -
@oliverio
Sorry -> tplJquiSelectList

Aber ich glaube es hat wirklich keinen Sinn, ich weiss nicht was los ist bei mir. Es funktioniert einfach nicht. Ich glaube wir hören einfach auf. Wir haben offenbar irgendwie nicht das selbe iobroker-system.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
ich weiss nicht was los ist bei mir.
ich gehe davon aus, dass bei dir ein Zeilenumbruch reinpfuschst.
deshalb sollst du ja@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
um die größe korrekt einzustellen, stelle das dropdown bitte auf den längsten wert ein
incl. eventueller margins.
deswegen fragte ich bereits sehr früh
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?die Antwort
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Der längste Text ist im Widget automatisch ausgewählt
ist irgendwie keine
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
ich weiss nicht was los ist bei mir.
ich gehe davon aus, dass bei dir ein Zeilenumbruch reinpfuschst.
deshalb sollst du ja@oliverio sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
um die größe korrekt einzustellen, stelle das dropdown bitte auf den längsten wert ein
incl. eventueller margins.
deswegen fragte ich bereits sehr früh
@homoran sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wieviel Text hast du?
passt der bei der gewählten Schriftgröße da vollständig rein?die Antwort
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Der längste Text ist im Widget automatisch ausgewählt
ist irgendwie keine
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
-
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Trotz Deinstallation (Abfallkübel in den Instanzen)
Dann ist doch "nur" die Instanz gelöscht, der (oder die) Adapter aber noch installiert.
Probiere mal über den Reiter Adapter zu deinstallieren
-
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Aber vielleicht ist es doch irgendein Adapter,
insbesondere auf einen Widget Adapter aus dem Beta-Bereich, der möglicherweise das ganze CSS verbiegt solltest du achten.
-
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:


ja da scheint irgendwas reinzupfuschen
bei mir sind im edit/runtime mode beide identisch -
jetzt mal was ganz wildes und was seeeeeeehr kleinteiliges. mal schauen ob das dich nicht überfordert.
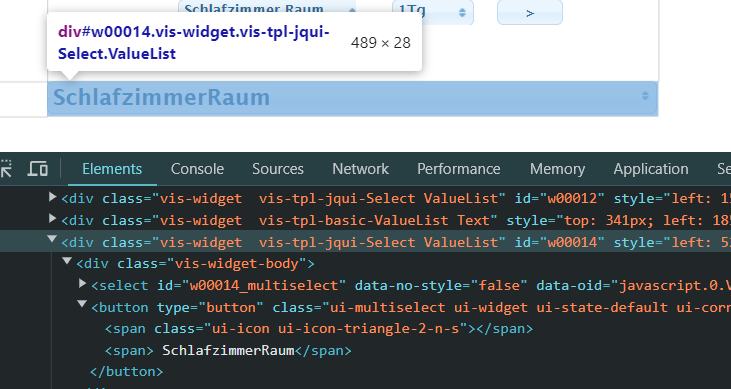
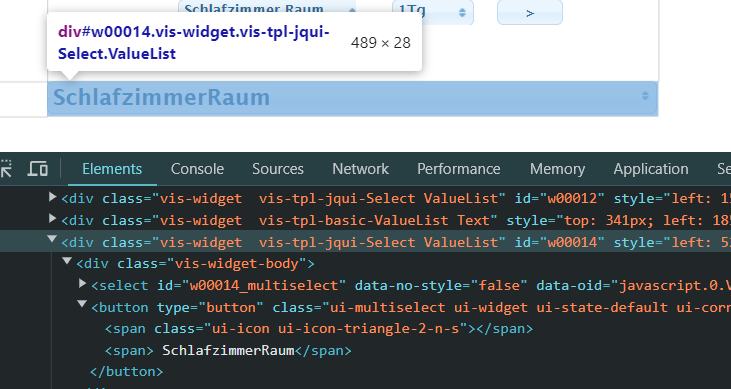
wir haben festgestellt, das da irgendwas ist, was da reinpfuscht. im folgenden bild habe ich mal die oberste ebene des widgets markiert

im unterne bereich sieht man dann die einzelnen html elemente
ein div als widget container
ein div mit vis-widget-body
dann ein select
ein button
erstes span (das sind die kleinen pfeilchen der selektbox auf der rechten seite).
zweites span (der ausgewählte text)wir vergleichen nun der reihe nach die css-anweisungen. dazu schaue ich zuerst beim obersten element auf der rechten seite. da stehen alle css elemente die genau auf dieses html element wirkt. viele davon sind von einer höheren ebene vererbt, aber dennoch kann es sich da auch drin verstecken.
was ich im folgenden nicht kopiere sind die css bei denen useragent dran steht. das sind die einstellungen die der browserhersteller vorgibt und sozusagen die baseline der ansicht darstellt
ich musste sie doch mitkopieren, da sie manchmal dazwischen standen,du darfst jetzt analog für jedes element dir im browser die css anweisung anschauen (die useragent styles kannst du überspringen) und dann die differenzen hier melden
ach ja, als theme habe ich hier nun redmond eingestellt. das ist das blaue.
ansonsten wären bei einigen anweisungen andere farben oder farbverläufe zu finden.
bitte schau genau. primär aber auch abweichende padding oder margin anweisungen. width könnte es auch sein. aber lieber alles abgleichen, da es da auch tücken gibtzu der Ansicht kommst du in chrome/firefox mit F12
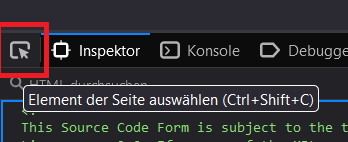
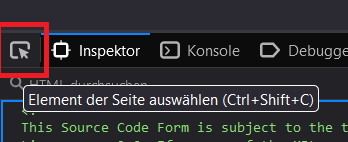
das tool zum ungefähren auswählen des html elements sieht so aus

erstes div
zweites div
select
und der button
erstes span
zweites span
-
jetzt mal was ganz wildes und was seeeeeeehr kleinteiliges. mal schauen ob das dich nicht überfordert.
wir haben festgestellt, das da irgendwas ist, was da reinpfuscht. im folgenden bild habe ich mal die oberste ebene des widgets markiert

im unterne bereich sieht man dann die einzelnen html elemente
ein div als widget container
ein div mit vis-widget-body
dann ein select
ein button
erstes span (das sind die kleinen pfeilchen der selektbox auf der rechten seite).
zweites span (der ausgewählte text)wir vergleichen nun der reihe nach die css-anweisungen. dazu schaue ich zuerst beim obersten element auf der rechten seite. da stehen alle css elemente die genau auf dieses html element wirkt. viele davon sind von einer höheren ebene vererbt, aber dennoch kann es sich da auch drin verstecken.
was ich im folgenden nicht kopiere sind die css bei denen useragent dran steht. das sind die einstellungen die der browserhersteller vorgibt und sozusagen die baseline der ansicht darstellt
ich musste sie doch mitkopieren, da sie manchmal dazwischen standen,du darfst jetzt analog für jedes element dir im browser die css anweisung anschauen (die useragent styles kannst du überspringen) und dann die differenzen hier melden
ach ja, als theme habe ich hier nun redmond eingestellt. das ist das blaue.
ansonsten wären bei einigen anweisungen andere farben oder farbverläufe zu finden.
bitte schau genau. primär aber auch abweichende padding oder margin anweisungen. width könnte es auch sein. aber lieber alles abgleichen, da es da auch tücken gibtzu der Ansicht kommst du in chrome/firefox mit F12
das tool zum ungefähren auswählen des html elements sieht so aus

erstes div
zweites div
select
und der button
erstes span
zweites span
Ich hab jetzt, ohne dass ich Deinen letzten post ganz gelesen hab, das ganze in einem anderen iob ausprobiert.
(Ganzes View exportiert und in einer anderen iob-Installation importiert)
Und da funktioniert es.
Da hab ich auch herausgefunden, dass die funktionierende Datei (HTML Seitenquelltext) nur noch etwa halb so gross ist, ca. 600kB anstatt 1200kb. Da ist eine Menge drin die es wohl für diese View einfach nicht braucht. Wohl wegen den vielen Views, die ich da hab.
Ich denke, ich muss den Ganzen iob irgendwie neu installieren. Da eine Stecknadel im Heuhaufen zu finden, ist vielleicht nicht zielführend?
Da ist aber eine Menge anderer Arbeiten drin.
Wie kann ich das ganze iob-Projekt kopieren (ohne vis)?
Die Views kann ich ja exportieren, so dass da nichts verloren geht, aber nehm ich dann nicht gleich wieder Altlasten mit?
Was meinst du? Wäre das die beste Option, den iob neu aufzusetzen? -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Trotz Deinstallation (Abfallkübel in den Instanzen)
Dann ist doch "nur" die Instanz gelöscht, der (oder die) Adapter aber noch installiert.
Probiere mal über den Reiter Adapter zu deinstallieren
@fredf
Danke, hab nun alle Adapter gelöscht, welche irgendwie für die vis sind. Wusste nicht, dass man die Adapter separat löschen muss. In der Ansicht sind ja alle möglichen Adapter aufgelistet. Hab aber jetzt rausgefunden wie man die installierten Adapter findet.
Vielleicht hab ich aber ganz am Anfang auch etwas von Github installiert, bis ich gehört hab, dass man möglichst nur Adapter installieren soll, die in iob vorhanden sind. Das wäre dann ganz am Anfang gewesen, da hab ich aber verschiedene iob versucht und installiert. Würde das auch einen Adapter geben oder wo könnte man das finden/deinstallieren? -
@fredf
Danke, hab nun alle Adapter gelöscht, welche irgendwie für die vis sind. Wusste nicht, dass man die Adapter separat löschen muss. In der Ansicht sind ja alle möglichen Adapter aufgelistet. Hab aber jetzt rausgefunden wie man die installierten Adapter findet.
Vielleicht hab ich aber ganz am Anfang auch etwas von Github installiert, bis ich gehört hab, dass man möglichst nur Adapter installieren soll, die in iob vorhanden sind. Das wäre dann ganz am Anfang gewesen, da hab ich aber verschiedene iob versucht und installiert. Würde das auch einen Adapter geben oder wo könnte man das finden/deinstallieren?@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wo könnte man das finden/deinstallieren?
iob diaglistet dir auch Adapter auf, die über github installiert wurden. -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wo könnte man das finden/deinstallieren?
iob diaglistet dir auch Adapter auf, die über github installiert wurden.@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
iob diag
Hab leider kein iob diag (Windows Mini-PC) und unter dem Befehl iobroker hab ich nichts vergleichbares gefunden:
c:\ioBroker>iob diag iobroker [command] Commands: iobroker setup Setup ioBroker iobroker start [all|<adapter>.<instance>|<adapter>] Starts the js-controller or a specified adapter instance or all instances of an adapter iobroker stop [<adapter>.<instance>|<adapter>] stops the js-controller or a specified adapter instance or all instances of an adapter iobroker restart [<adapter>.<instance>|<adapter>] Restarts js-controller or a specified adapter instance or all instances of an adapter [aliases: r] iobroker debug <adapter>[.<instance>] Starts a Node.js debugging session for the adapter instance iobroker info Shows the host info iobroker logs [<adapter>] Monitor log iobroker add <adapter> [desiredNumber] Add instance of adapter [aliases: a] iobroker install <adapter> Installs a specified adapter [aliases: i] iobroker rebuild [<module>] Rebuild all native modules or path iobroker url <url> [<name>] Install adapter from specified url, e.g. GitHub iobroker del <adapter> Remove adapter and all instances from this host [aliases: delete] iobroker del <adapter>.<instance> Remove adapter instance [aliases: delete] iobroker update [<repositoryUrl>] Update repository and list adapters iobroker upgrade Upgrade management iobroker upload [all|<adapter>] Upload management [aliases: u] iobroker object Object management [aliases: o] iobroker state State management [aliases: s] iobroker message <adapter>[.instance] <command> [<message>] Send message to adapter instance/s iobroker list <type> [<filter>] List all entries, like objects iobroker chmod <mode> <file> Change file rights iobroker chown <user> <group> <file> Change file ownership iobroker touch <file> Touch file iobroker rm <file> Remove file iobroker file File management iobroker user User commands iobroker group group management iobroker host <hostname> Set host to given hostname iobroker set <adapter>.<instance> Change settings of adapter config iobroker license <license.file or license.text> Update license by given file iobroker cert Certificate management iobroker clean <yes> Clears all objects and states iobroker backup Create backup iobroker restore <backup name or path> Restore a specified backup iobroker validate <backup name or path> Validate a specified backup iobroker status [all|<adapter>.<instance>] Status of ioBroker or adapter instance [aliases: isrun] iobroker repo [<name>] Show repo information iobroker uuid Show uuid of the installation [aliases: id] iobroker unsetup Reset license, installation secret and language iobroker fix Execute the installation fixer script, this updates your ioBroker installation iobroker nodejs-update [<major-version>] Upgrade the Node.JS installation to the current LTS iobroker multihost Multihost management iobroker compact compact group management iobroker plugin Plugin management iobroker vendor <passphrase> [<vendor.json>] Update the vendor information using given passphrase iobroker version [<adapter>] Show version of js-controller or specified adapter [aliases: v] -
@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
iob diag
Hab leider kein iob diag (Windows Mini-PC) und unter dem Befehl iobroker hab ich nichts vergleichbares gefunden:
c:\ioBroker>iob diag iobroker [command] Commands: iobroker setup Setup ioBroker iobroker start [all|<adapter>.<instance>|<adapter>] Starts the js-controller or a specified adapter instance or all instances of an adapter iobroker stop [<adapter>.<instance>|<adapter>] stops the js-controller or a specified adapter instance or all instances of an adapter iobroker restart [<adapter>.<instance>|<adapter>] Restarts js-controller or a specified adapter instance or all instances of an adapter [aliases: r] iobroker debug <adapter>[.<instance>] Starts a Node.js debugging session for the adapter instance iobroker info Shows the host info iobroker logs [<adapter>] Monitor log iobroker add <adapter> [desiredNumber] Add instance of adapter [aliases: a] iobroker install <adapter> Installs a specified adapter [aliases: i] iobroker rebuild [<module>] Rebuild all native modules or path iobroker url <url> [<name>] Install adapter from specified url, e.g. GitHub iobroker del <adapter> Remove adapter and all instances from this host [aliases: delete] iobroker del <adapter>.<instance> Remove adapter instance [aliases: delete] iobroker update [<repositoryUrl>] Update repository and list adapters iobroker upgrade Upgrade management iobroker upload [all|<adapter>] Upload management [aliases: u] iobroker object Object management [aliases: o] iobroker state State management [aliases: s] iobroker message <adapter>[.instance] <command> [<message>] Send message to adapter instance/s iobroker list <type> [<filter>] List all entries, like objects iobroker chmod <mode> <file> Change file rights iobroker chown <user> <group> <file> Change file ownership iobroker touch <file> Touch file iobroker rm <file> Remove file iobroker file File management iobroker user User commands iobroker group group management iobroker host <hostname> Set host to given hostname iobroker set <adapter>.<instance> Change settings of adapter config iobroker license <license.file or license.text> Update license by given file iobroker cert Certificate management iobroker clean <yes> Clears all objects and states iobroker backup Create backup iobroker restore <backup name or path> Restore a specified backup iobroker validate <backup name or path> Validate a specified backup iobroker status [all|<adapter>.<instance>] Status of ioBroker or adapter instance [aliases: isrun] iobroker repo [<name>] Show repo information iobroker uuid Show uuid of the installation [aliases: id] iobroker unsetup Reset license, installation secret and language iobroker fix Execute the installation fixer script, this updates your ioBroker installation iobroker nodejs-update [<major-version>] Upgrade the Node.JS installation to the current LTS iobroker multihost Multihost management iobroker compact compact group management iobroker plugin Plugin management iobroker vendor <passphrase> [<vendor.json>] Update the vendor information using given passphrase iobroker version [<adapter>] Show version of js-controller or specified adapter [aliases: v]@delphinis iob update oder iob list adapters sollte die verfügbaren Versionen des ausgewählten Repos (hoffentlich stable) sowie die installierten Versionen anzeigen.
Da sollte nichts drin höher sein als verfügbar. -
@delphinis iob update oder iob list adapters sollte die verfügbaren Versionen des ausgewählten Repos (hoffentlich stable) sowie die installierten Versionen anzeigen.
Da sollte nichts drin höher sein als verfügbar.@homoran
Ok, hab den Befehliobroker list adaptersgefunden:
C:\ioBroker>iobroker list adapters system.adapter.admin : admin - v6.13.16 system.adapter.alias-manager : alias-manager - v1.2.6 system.adapter.backitup : backitup - v2.9.8 system.adapter.cloud : cloud - v4.4.1 system.adapter.discovery : discovery - v4.2.0 system.adapter.echarts : echarts - v1.7.2 system.adapter.flot : flot - v1.12.0 system.adapter.history : history - v3.0.1 system.adapter.iqontrol : iqontrol - v2.3.0 system.adapter.javascript : javascript - v7.8.0 system.adapter.modbus : modbus - v6.1.0 system.adapter.ping : ping - v1.6.2 system.adapter.sayit : sayit - v3.0.5 system.adapter.sonoff : sonoff - v3.0.3 system.adapter.vis : vis - v1.5.4 system.adapter.web : web - v6.1.4 system.adapter.whatsapp-cmb : whatsapp-cmb - v0.2.3 system.adapter.zigbee : zigbee - v1.10.3Da sollte eigentlich nichts mehr drin sein, was mit der vis zu tun hat. Ausser die vis selbst narürlich.
Oder ist da echarts vielleicht? Versuch das mal noch zu deinstallieren. Ist das ein gute Weg über die Konsole?
Da gibts einen Befehl iobroker del <adapter>.<instance> -
@homoran
Ok, hab den Befehliobroker list adaptersgefunden:
C:\ioBroker>iobroker list adapters system.adapter.admin : admin - v6.13.16 system.adapter.alias-manager : alias-manager - v1.2.6 system.adapter.backitup : backitup - v2.9.8 system.adapter.cloud : cloud - v4.4.1 system.adapter.discovery : discovery - v4.2.0 system.adapter.echarts : echarts - v1.7.2 system.adapter.flot : flot - v1.12.0 system.adapter.history : history - v3.0.1 system.adapter.iqontrol : iqontrol - v2.3.0 system.adapter.javascript : javascript - v7.8.0 system.adapter.modbus : modbus - v6.1.0 system.adapter.ping : ping - v1.6.2 system.adapter.sayit : sayit - v3.0.5 system.adapter.sonoff : sonoff - v3.0.3 system.adapter.vis : vis - v1.5.4 system.adapter.web : web - v6.1.4 system.adapter.whatsapp-cmb : whatsapp-cmb - v0.2.3 system.adapter.zigbee : zigbee - v1.10.3Da sollte eigentlich nichts mehr drin sein, was mit der vis zu tun hat. Ausser die vis selbst narürlich.
Oder ist da echarts vielleicht? Versuch das mal noch zu deinstallieren. Ist das ein gute Weg über die Konsole?
Da gibts einen Befehl iobroker del <adapter>.<instance>@delphinis bitte iob update zeigen
-
@delphinis bitte iob update zeigen
C:\ioBroker>iobroker update Used repository: stable Adapter "admin" : 6.17.14 , installed 6.13.16 [Updatable] Adapter "alias-manager": 1.2.6 , installed 1.2.6 Adapter "backitup" : 2.11.0 , installed 2.9.8 [Updatable] Adapter "cloud" : 5.0.1 , installed 4.4.1 [Updatable] Adapter "discovery" : 4.5.0 , installed 4.2.0 [Updatable] Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "history" : 3.0.1 , installed 3.0.1 Adapter "javascript" : 8.3.1 , installed 7.8.0 [Updatable] Controller "js-controller": 5.0.19 , installed 5.0.19 Adapter "modbus" : 6.1.0 , installed 6.1.0 Adapter "ping" : 1.6.2 , installed 1.6.2 Adapter "sayit" : 3.0.5 , installed 3.0.5 Adapter "simple-api" : 2.8.0 , installed 2.7.2 [Updatable] Adapter "socketio" : 6.7.0 , installed 6.5.7 [Updatable] Adapter "sonoff" : 3.1.0 , installed 3.0.3 [Updatable] Adapter "vis" : 1.5.6 , installed 1.5.4 [Updatable] Adapter "web" : 6.2.5 , installed 6.1.4 [Updatable] Adapter "whatsapp-cmb" : 0.2.3 , installed 0.2.3 Adapter "ws" : 2.6.1 , installed 2.5.7 [Updatable] Adapter "zigbee" : 1.10.3 , installed 1.10.3Ok, da sind ein paar zum updaten...
Den echarts abdapter hab ich deinstalliert. Mal testen, ob der es war. War nämlich nicht in der GUI zu finden. -
C:\ioBroker>iobroker update Used repository: stable Adapter "admin" : 6.17.14 , installed 6.13.16 [Updatable] Adapter "alias-manager": 1.2.6 , installed 1.2.6 Adapter "backitup" : 2.11.0 , installed 2.9.8 [Updatable] Adapter "cloud" : 5.0.1 , installed 4.4.1 [Updatable] Adapter "discovery" : 4.5.0 , installed 4.2.0 [Updatable] Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "history" : 3.0.1 , installed 3.0.1 Adapter "javascript" : 8.3.1 , installed 7.8.0 [Updatable] Controller "js-controller": 5.0.19 , installed 5.0.19 Adapter "modbus" : 6.1.0 , installed 6.1.0 Adapter "ping" : 1.6.2 , installed 1.6.2 Adapter "sayit" : 3.0.5 , installed 3.0.5 Adapter "simple-api" : 2.8.0 , installed 2.7.2 [Updatable] Adapter "socketio" : 6.7.0 , installed 6.5.7 [Updatable] Adapter "sonoff" : 3.1.0 , installed 3.0.3 [Updatable] Adapter "vis" : 1.5.6 , installed 1.5.4 [Updatable] Adapter "web" : 6.2.5 , installed 6.1.4 [Updatable] Adapter "whatsapp-cmb" : 0.2.3 , installed 0.2.3 Adapter "ws" : 2.6.1 , installed 2.5.7 [Updatable] Adapter "zigbee" : 1.10.3 , installed 1.10.3Ok, da sind ein paar zum updaten...
Den echarts abdapter hab ich deinstalliert. Mal testen, ob der es war. War nämlich nicht in der GUI zu finden.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ok, da sind ein paar zum updaten...
wichtiger sind ja die, die es so im stable gar nicht gibt.
dazu musst du jetzt beide Ausgaben vergleichenAndererseits weist dieser Updatestau auf eine insgesamt iernachlässigte Installation hin.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ok, da sind ein paar zum updaten...
wichtiger sind ja die, die es so im stable gar nicht gibt.
dazu musst du jetzt beide Ausgaben vergleichenAndererseits weist dieser Updatestau auf eine insgesamt iernachlässigte Installation hin.
-
@homoran
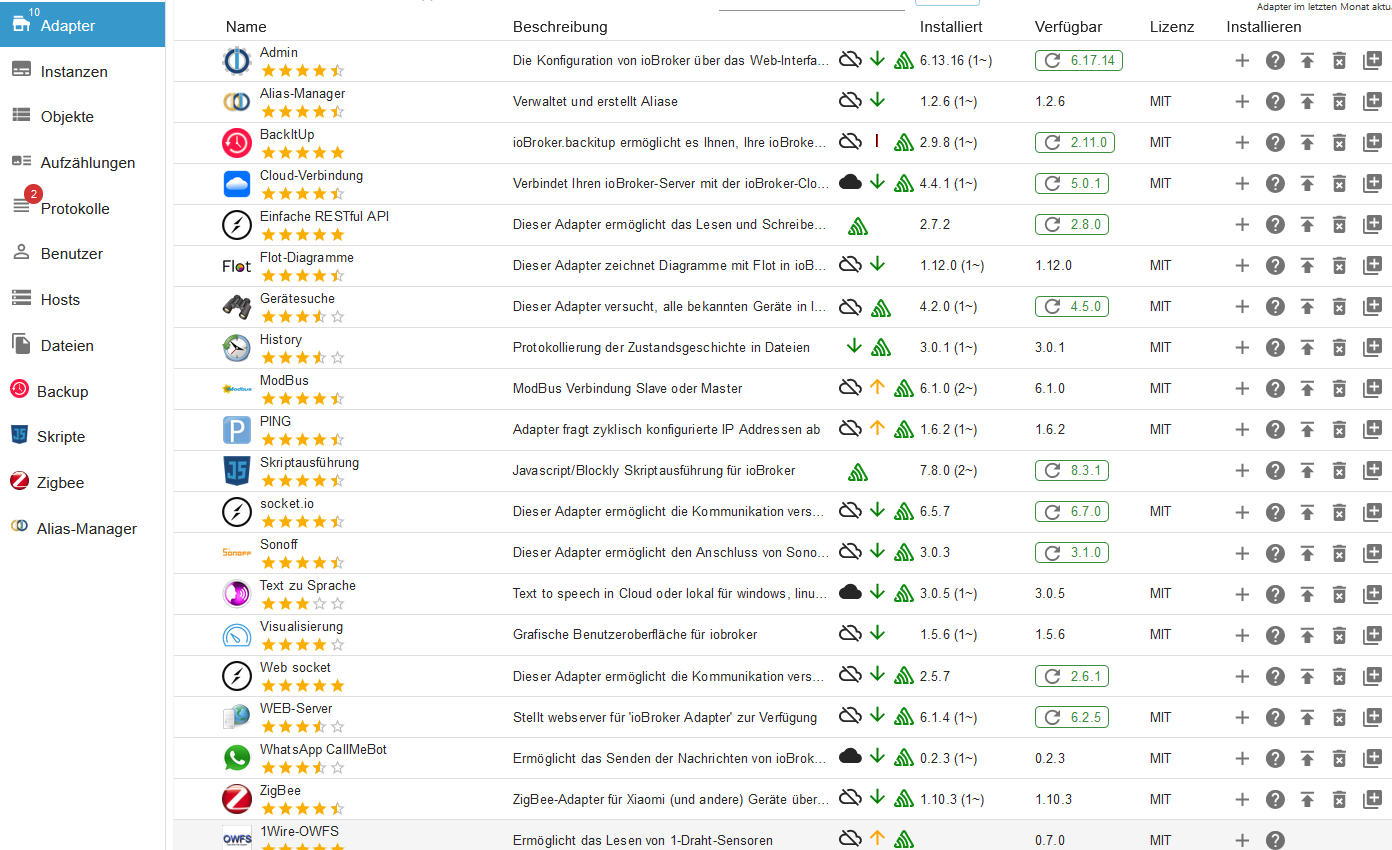
Werden in Adapter alle aufgelistet:

Ein paar sind in dieser Auflistung anders bezeichnet, z.B. discovery - Gerätesuche
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ein paar sind in dieser Auflistung anders bezeichnet, z.B. discovery - Gerätesuche
siehe download.iobroker.net/list.html
aber in dei em Screenshot siehst du auch die update versionen.
und links die (10) bei Adapter





