NEWS
Grösste Probleme mit Auflösung, Widget-Breiten usw.
-
@homoran
Glaube nicht dass es das ist. Hab das schon zig mal versucht. Hier noch einmal:
Der Längste Text im Dropdown ist "Schlafzimmer Wand". Damit mir nicht noch ein Leerschlag reinpfuscht, hab ich den rausgenommen.
Editor:

Ich hoffe das ist breit genug.Runtime:

Aber vielleicht ist es doch irgendein Adapter, der reinspielt. Trotz Deinstallation (Abfallkübel in den Instanzen) sind die Widgets noch da. Hab aber den iob schon neu gestartet. Ich weiss nicht wie ich die sonst noch rausbringen kann.
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:


ja da scheint irgendwas reinzupfuschen
bei mir sind im edit/runtime mode beide identisch -
jetzt mal was ganz wildes und was seeeeeeehr kleinteiliges. mal schauen ob das dich nicht überfordert.
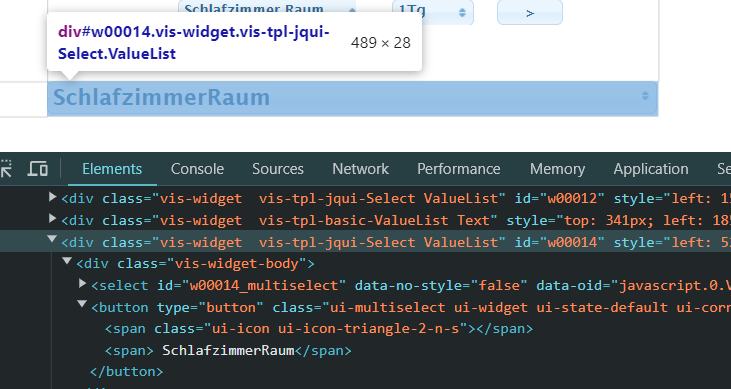
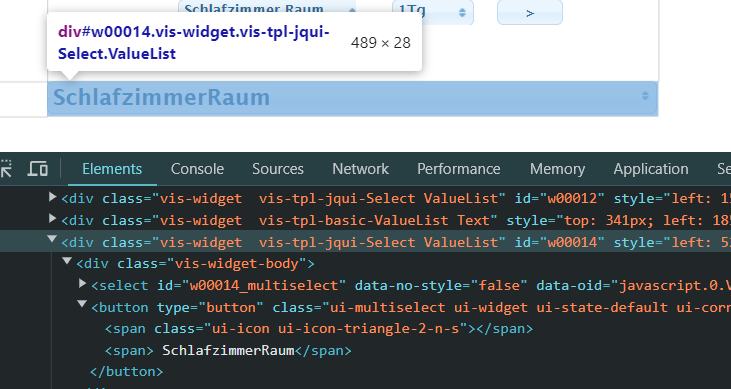
wir haben festgestellt, das da irgendwas ist, was da reinpfuscht. im folgenden bild habe ich mal die oberste ebene des widgets markiert

im unterne bereich sieht man dann die einzelnen html elemente
ein div als widget container
ein div mit vis-widget-body
dann ein select
ein button
erstes span (das sind die kleinen pfeilchen der selektbox auf der rechten seite).
zweites span (der ausgewählte text)wir vergleichen nun der reihe nach die css-anweisungen. dazu schaue ich zuerst beim obersten element auf der rechten seite. da stehen alle css elemente die genau auf dieses html element wirkt. viele davon sind von einer höheren ebene vererbt, aber dennoch kann es sich da auch drin verstecken.
was ich im folgenden nicht kopiere sind die css bei denen useragent dran steht. das sind die einstellungen die der browserhersteller vorgibt und sozusagen die baseline der ansicht darstellt
ich musste sie doch mitkopieren, da sie manchmal dazwischen standen,du darfst jetzt analog für jedes element dir im browser die css anweisung anschauen (die useragent styles kannst du überspringen) und dann die differenzen hier melden
ach ja, als theme habe ich hier nun redmond eingestellt. das ist das blaue.
ansonsten wären bei einigen anweisungen andere farben oder farbverläufe zu finden.
bitte schau genau. primär aber auch abweichende padding oder margin anweisungen. width könnte es auch sein. aber lieber alles abgleichen, da es da auch tücken gibtzu der Ansicht kommst du in chrome/firefox mit F12
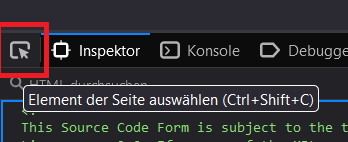
das tool zum ungefähren auswählen des html elements sieht so aus

erstes div
zweites div
select
und der button
erstes span
zweites span
-
jetzt mal was ganz wildes und was seeeeeeehr kleinteiliges. mal schauen ob das dich nicht überfordert.
wir haben festgestellt, das da irgendwas ist, was da reinpfuscht. im folgenden bild habe ich mal die oberste ebene des widgets markiert

im unterne bereich sieht man dann die einzelnen html elemente
ein div als widget container
ein div mit vis-widget-body
dann ein select
ein button
erstes span (das sind die kleinen pfeilchen der selektbox auf der rechten seite).
zweites span (der ausgewählte text)wir vergleichen nun der reihe nach die css-anweisungen. dazu schaue ich zuerst beim obersten element auf der rechten seite. da stehen alle css elemente die genau auf dieses html element wirkt. viele davon sind von einer höheren ebene vererbt, aber dennoch kann es sich da auch drin verstecken.
was ich im folgenden nicht kopiere sind die css bei denen useragent dran steht. das sind die einstellungen die der browserhersteller vorgibt und sozusagen die baseline der ansicht darstellt
ich musste sie doch mitkopieren, da sie manchmal dazwischen standen,du darfst jetzt analog für jedes element dir im browser die css anweisung anschauen (die useragent styles kannst du überspringen) und dann die differenzen hier melden
ach ja, als theme habe ich hier nun redmond eingestellt. das ist das blaue.
ansonsten wären bei einigen anweisungen andere farben oder farbverläufe zu finden.
bitte schau genau. primär aber auch abweichende padding oder margin anweisungen. width könnte es auch sein. aber lieber alles abgleichen, da es da auch tücken gibtzu der Ansicht kommst du in chrome/firefox mit F12
das tool zum ungefähren auswählen des html elements sieht so aus

erstes div
zweites div
select
und der button
erstes span
zweites span
Ich hab jetzt, ohne dass ich Deinen letzten post ganz gelesen hab, das ganze in einem anderen iob ausprobiert.
(Ganzes View exportiert und in einer anderen iob-Installation importiert)
Und da funktioniert es.
Da hab ich auch herausgefunden, dass die funktionierende Datei (HTML Seitenquelltext) nur noch etwa halb so gross ist, ca. 600kB anstatt 1200kb. Da ist eine Menge drin die es wohl für diese View einfach nicht braucht. Wohl wegen den vielen Views, die ich da hab.
Ich denke, ich muss den Ganzen iob irgendwie neu installieren. Da eine Stecknadel im Heuhaufen zu finden, ist vielleicht nicht zielführend?
Da ist aber eine Menge anderer Arbeiten drin.
Wie kann ich das ganze iob-Projekt kopieren (ohne vis)?
Die Views kann ich ja exportieren, so dass da nichts verloren geht, aber nehm ich dann nicht gleich wieder Altlasten mit?
Was meinst du? Wäre das die beste Option, den iob neu aufzusetzen? -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Trotz Deinstallation (Abfallkübel in den Instanzen)
Dann ist doch "nur" die Instanz gelöscht, der (oder die) Adapter aber noch installiert.
Probiere mal über den Reiter Adapter zu deinstallieren
@fredf
Danke, hab nun alle Adapter gelöscht, welche irgendwie für die vis sind. Wusste nicht, dass man die Adapter separat löschen muss. In der Ansicht sind ja alle möglichen Adapter aufgelistet. Hab aber jetzt rausgefunden wie man die installierten Adapter findet.
Vielleicht hab ich aber ganz am Anfang auch etwas von Github installiert, bis ich gehört hab, dass man möglichst nur Adapter installieren soll, die in iob vorhanden sind. Das wäre dann ganz am Anfang gewesen, da hab ich aber verschiedene iob versucht und installiert. Würde das auch einen Adapter geben oder wo könnte man das finden/deinstallieren? -
@fredf
Danke, hab nun alle Adapter gelöscht, welche irgendwie für die vis sind. Wusste nicht, dass man die Adapter separat löschen muss. In der Ansicht sind ja alle möglichen Adapter aufgelistet. Hab aber jetzt rausgefunden wie man die installierten Adapter findet.
Vielleicht hab ich aber ganz am Anfang auch etwas von Github installiert, bis ich gehört hab, dass man möglichst nur Adapter installieren soll, die in iob vorhanden sind. Das wäre dann ganz am Anfang gewesen, da hab ich aber verschiedene iob versucht und installiert. Würde das auch einen Adapter geben oder wo könnte man das finden/deinstallieren?@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wo könnte man das finden/deinstallieren?
iob diaglistet dir auch Adapter auf, die über github installiert wurden. -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
wo könnte man das finden/deinstallieren?
iob diaglistet dir auch Adapter auf, die über github installiert wurden.@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
iob diag
Hab leider kein iob diag (Windows Mini-PC) und unter dem Befehl iobroker hab ich nichts vergleichbares gefunden:
c:\ioBroker>iob diag iobroker [command] Commands: iobroker setup Setup ioBroker iobroker start [all|<adapter>.<instance>|<adapter>] Starts the js-controller or a specified adapter instance or all instances of an adapter iobroker stop [<adapter>.<instance>|<adapter>] stops the js-controller or a specified adapter instance or all instances of an adapter iobroker restart [<adapter>.<instance>|<adapter>] Restarts js-controller or a specified adapter instance or all instances of an adapter [aliases: r] iobroker debug <adapter>[.<instance>] Starts a Node.js debugging session for the adapter instance iobroker info Shows the host info iobroker logs [<adapter>] Monitor log iobroker add <adapter> [desiredNumber] Add instance of adapter [aliases: a] iobroker install <adapter> Installs a specified adapter [aliases: i] iobroker rebuild [<module>] Rebuild all native modules or path iobroker url <url> [<name>] Install adapter from specified url, e.g. GitHub iobroker del <adapter> Remove adapter and all instances from this host [aliases: delete] iobroker del <adapter>.<instance> Remove adapter instance [aliases: delete] iobroker update [<repositoryUrl>] Update repository and list adapters iobroker upgrade Upgrade management iobroker upload [all|<adapter>] Upload management [aliases: u] iobroker object Object management [aliases: o] iobroker state State management [aliases: s] iobroker message <adapter>[.instance] <command> [<message>] Send message to adapter instance/s iobroker list <type> [<filter>] List all entries, like objects iobroker chmod <mode> <file> Change file rights iobroker chown <user> <group> <file> Change file ownership iobroker touch <file> Touch file iobroker rm <file> Remove file iobroker file File management iobroker user User commands iobroker group group management iobroker host <hostname> Set host to given hostname iobroker set <adapter>.<instance> Change settings of adapter config iobroker license <license.file or license.text> Update license by given file iobroker cert Certificate management iobroker clean <yes> Clears all objects and states iobroker backup Create backup iobroker restore <backup name or path> Restore a specified backup iobroker validate <backup name or path> Validate a specified backup iobroker status [all|<adapter>.<instance>] Status of ioBroker or adapter instance [aliases: isrun] iobroker repo [<name>] Show repo information iobroker uuid Show uuid of the installation [aliases: id] iobroker unsetup Reset license, installation secret and language iobroker fix Execute the installation fixer script, this updates your ioBroker installation iobroker nodejs-update [<major-version>] Upgrade the Node.JS installation to the current LTS iobroker multihost Multihost management iobroker compact compact group management iobroker plugin Plugin management iobroker vendor <passphrase> [<vendor.json>] Update the vendor information using given passphrase iobroker version [<adapter>] Show version of js-controller or specified adapter [aliases: v] -
@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
iob diag
Hab leider kein iob diag (Windows Mini-PC) und unter dem Befehl iobroker hab ich nichts vergleichbares gefunden:
c:\ioBroker>iob diag iobroker [command] Commands: iobroker setup Setup ioBroker iobroker start [all|<adapter>.<instance>|<adapter>] Starts the js-controller or a specified adapter instance or all instances of an adapter iobroker stop [<adapter>.<instance>|<adapter>] stops the js-controller or a specified adapter instance or all instances of an adapter iobroker restart [<adapter>.<instance>|<adapter>] Restarts js-controller or a specified adapter instance or all instances of an adapter [aliases: r] iobroker debug <adapter>[.<instance>] Starts a Node.js debugging session for the adapter instance iobroker info Shows the host info iobroker logs [<adapter>] Monitor log iobroker add <adapter> [desiredNumber] Add instance of adapter [aliases: a] iobroker install <adapter> Installs a specified adapter [aliases: i] iobroker rebuild [<module>] Rebuild all native modules or path iobroker url <url> [<name>] Install adapter from specified url, e.g. GitHub iobroker del <adapter> Remove adapter and all instances from this host [aliases: delete] iobroker del <adapter>.<instance> Remove adapter instance [aliases: delete] iobroker update [<repositoryUrl>] Update repository and list adapters iobroker upgrade Upgrade management iobroker upload [all|<adapter>] Upload management [aliases: u] iobroker object Object management [aliases: o] iobroker state State management [aliases: s] iobroker message <adapter>[.instance] <command> [<message>] Send message to adapter instance/s iobroker list <type> [<filter>] List all entries, like objects iobroker chmod <mode> <file> Change file rights iobroker chown <user> <group> <file> Change file ownership iobroker touch <file> Touch file iobroker rm <file> Remove file iobroker file File management iobroker user User commands iobroker group group management iobroker host <hostname> Set host to given hostname iobroker set <adapter>.<instance> Change settings of adapter config iobroker license <license.file or license.text> Update license by given file iobroker cert Certificate management iobroker clean <yes> Clears all objects and states iobroker backup Create backup iobroker restore <backup name or path> Restore a specified backup iobroker validate <backup name or path> Validate a specified backup iobroker status [all|<adapter>.<instance>] Status of ioBroker or adapter instance [aliases: isrun] iobroker repo [<name>] Show repo information iobroker uuid Show uuid of the installation [aliases: id] iobroker unsetup Reset license, installation secret and language iobroker fix Execute the installation fixer script, this updates your ioBroker installation iobroker nodejs-update [<major-version>] Upgrade the Node.JS installation to the current LTS iobroker multihost Multihost management iobroker compact compact group management iobroker plugin Plugin management iobroker vendor <passphrase> [<vendor.json>] Update the vendor information using given passphrase iobroker version [<adapter>] Show version of js-controller or specified adapter [aliases: v]@delphinis iob update oder iob list adapters sollte die verfügbaren Versionen des ausgewählten Repos (hoffentlich stable) sowie die installierten Versionen anzeigen.
Da sollte nichts drin höher sein als verfügbar. -
@delphinis iob update oder iob list adapters sollte die verfügbaren Versionen des ausgewählten Repos (hoffentlich stable) sowie die installierten Versionen anzeigen.
Da sollte nichts drin höher sein als verfügbar.@homoran
Ok, hab den Befehliobroker list adaptersgefunden:
C:\ioBroker>iobroker list adapters system.adapter.admin : admin - v6.13.16 system.adapter.alias-manager : alias-manager - v1.2.6 system.adapter.backitup : backitup - v2.9.8 system.adapter.cloud : cloud - v4.4.1 system.adapter.discovery : discovery - v4.2.0 system.adapter.echarts : echarts - v1.7.2 system.adapter.flot : flot - v1.12.0 system.adapter.history : history - v3.0.1 system.adapter.iqontrol : iqontrol - v2.3.0 system.adapter.javascript : javascript - v7.8.0 system.adapter.modbus : modbus - v6.1.0 system.adapter.ping : ping - v1.6.2 system.adapter.sayit : sayit - v3.0.5 system.adapter.sonoff : sonoff - v3.0.3 system.adapter.vis : vis - v1.5.4 system.adapter.web : web - v6.1.4 system.adapter.whatsapp-cmb : whatsapp-cmb - v0.2.3 system.adapter.zigbee : zigbee - v1.10.3Da sollte eigentlich nichts mehr drin sein, was mit der vis zu tun hat. Ausser die vis selbst narürlich.
Oder ist da echarts vielleicht? Versuch das mal noch zu deinstallieren. Ist das ein gute Weg über die Konsole?
Da gibts einen Befehl iobroker del <adapter>.<instance> -
@homoran
Ok, hab den Befehliobroker list adaptersgefunden:
C:\ioBroker>iobroker list adapters system.adapter.admin : admin - v6.13.16 system.adapter.alias-manager : alias-manager - v1.2.6 system.adapter.backitup : backitup - v2.9.8 system.adapter.cloud : cloud - v4.4.1 system.adapter.discovery : discovery - v4.2.0 system.adapter.echarts : echarts - v1.7.2 system.adapter.flot : flot - v1.12.0 system.adapter.history : history - v3.0.1 system.adapter.iqontrol : iqontrol - v2.3.0 system.adapter.javascript : javascript - v7.8.0 system.adapter.modbus : modbus - v6.1.0 system.adapter.ping : ping - v1.6.2 system.adapter.sayit : sayit - v3.0.5 system.adapter.sonoff : sonoff - v3.0.3 system.adapter.vis : vis - v1.5.4 system.adapter.web : web - v6.1.4 system.adapter.whatsapp-cmb : whatsapp-cmb - v0.2.3 system.adapter.zigbee : zigbee - v1.10.3Da sollte eigentlich nichts mehr drin sein, was mit der vis zu tun hat. Ausser die vis selbst narürlich.
Oder ist da echarts vielleicht? Versuch das mal noch zu deinstallieren. Ist das ein gute Weg über die Konsole?
Da gibts einen Befehl iobroker del <adapter>.<instance>@delphinis bitte iob update zeigen
-
@delphinis bitte iob update zeigen
C:\ioBroker>iobroker update Used repository: stable Adapter "admin" : 6.17.14 , installed 6.13.16 [Updatable] Adapter "alias-manager": 1.2.6 , installed 1.2.6 Adapter "backitup" : 2.11.0 , installed 2.9.8 [Updatable] Adapter "cloud" : 5.0.1 , installed 4.4.1 [Updatable] Adapter "discovery" : 4.5.0 , installed 4.2.0 [Updatable] Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "history" : 3.0.1 , installed 3.0.1 Adapter "javascript" : 8.3.1 , installed 7.8.0 [Updatable] Controller "js-controller": 5.0.19 , installed 5.0.19 Adapter "modbus" : 6.1.0 , installed 6.1.0 Adapter "ping" : 1.6.2 , installed 1.6.2 Adapter "sayit" : 3.0.5 , installed 3.0.5 Adapter "simple-api" : 2.8.0 , installed 2.7.2 [Updatable] Adapter "socketio" : 6.7.0 , installed 6.5.7 [Updatable] Adapter "sonoff" : 3.1.0 , installed 3.0.3 [Updatable] Adapter "vis" : 1.5.6 , installed 1.5.4 [Updatable] Adapter "web" : 6.2.5 , installed 6.1.4 [Updatable] Adapter "whatsapp-cmb" : 0.2.3 , installed 0.2.3 Adapter "ws" : 2.6.1 , installed 2.5.7 [Updatable] Adapter "zigbee" : 1.10.3 , installed 1.10.3Ok, da sind ein paar zum updaten...
Den echarts abdapter hab ich deinstalliert. Mal testen, ob der es war. War nämlich nicht in der GUI zu finden. -
C:\ioBroker>iobroker update Used repository: stable Adapter "admin" : 6.17.14 , installed 6.13.16 [Updatable] Adapter "alias-manager": 1.2.6 , installed 1.2.6 Adapter "backitup" : 2.11.0 , installed 2.9.8 [Updatable] Adapter "cloud" : 5.0.1 , installed 4.4.1 [Updatable] Adapter "discovery" : 4.5.0 , installed 4.2.0 [Updatable] Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "history" : 3.0.1 , installed 3.0.1 Adapter "javascript" : 8.3.1 , installed 7.8.0 [Updatable] Controller "js-controller": 5.0.19 , installed 5.0.19 Adapter "modbus" : 6.1.0 , installed 6.1.0 Adapter "ping" : 1.6.2 , installed 1.6.2 Adapter "sayit" : 3.0.5 , installed 3.0.5 Adapter "simple-api" : 2.8.0 , installed 2.7.2 [Updatable] Adapter "socketio" : 6.7.0 , installed 6.5.7 [Updatable] Adapter "sonoff" : 3.1.0 , installed 3.0.3 [Updatable] Adapter "vis" : 1.5.6 , installed 1.5.4 [Updatable] Adapter "web" : 6.2.5 , installed 6.1.4 [Updatable] Adapter "whatsapp-cmb" : 0.2.3 , installed 0.2.3 Adapter "ws" : 2.6.1 , installed 2.5.7 [Updatable] Adapter "zigbee" : 1.10.3 , installed 1.10.3Ok, da sind ein paar zum updaten...
Den echarts abdapter hab ich deinstalliert. Mal testen, ob der es war. War nämlich nicht in der GUI zu finden.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ok, da sind ein paar zum updaten...
wichtiger sind ja die, die es so im stable gar nicht gibt.
dazu musst du jetzt beide Ausgaben vergleichenAndererseits weist dieser Updatestau auf eine insgesamt iernachlässigte Installation hin.
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ok, da sind ein paar zum updaten...
wichtiger sind ja die, die es so im stable gar nicht gibt.
dazu musst du jetzt beide Ausgaben vergleichenAndererseits weist dieser Updatestau auf eine insgesamt iernachlässigte Installation hin.
-
@homoran
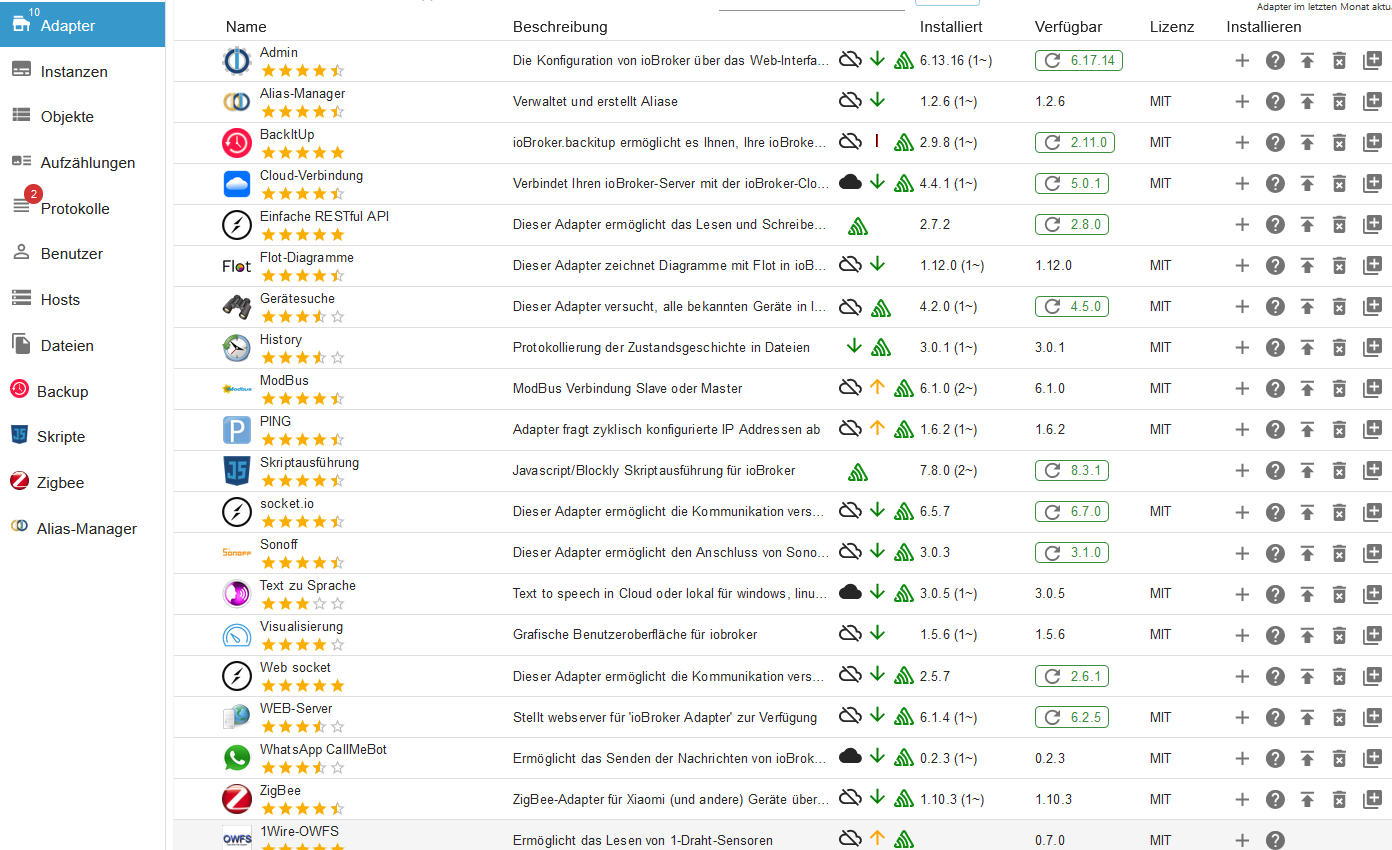
Werden in Adapter alle aufgelistet:

Ein paar sind in dieser Auflistung anders bezeichnet, z.B. discovery - Gerätesuche
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ein paar sind in dieser Auflistung anders bezeichnet, z.B. discovery - Gerätesuche
siehe download.iobroker.net/list.html
aber in dei em Screenshot siehst du auch die update versionen.
und links die (10) bei Adapter -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ein paar sind in dieser Auflistung anders bezeichnet, z.B. discovery - Gerätesuche
siehe download.iobroker.net/list.html
aber in dei em Screenshot siehst du auch die update versionen.
und links die (10) bei Adapter@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
und links die (10) bei Adapter
Das hab ich nicht verstanden.
Jedenfalls hab ich keinen Adapter gefunden, der dort nicht in der Liste ist.
Bin jetzt am Updaten aller Adapter. Aber ausser der Vis hat wohl kein Adapter damit zu tun, und vis hab ich schon updated und getestet. -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Ein paar sind in dieser Auflistung anders bezeichnet, z.B. discovery - Gerätesuche
siehe download.iobroker.net/list.html
aber in dei em Screenshot siehst du auch die update versionen.
und links die (10) bei Adapter@homoran
Es bringt alles nichts. Aber nachdem ich die problematische View exportiert und auf einem anderen System importiert hab und das dann funktioniert hat, denke ich es wäre am besten, diese Altlasten zu eliminieren.
Weisst du wie ich am gescheitesten vogehe, wenn ich das ganze System neu aufsetzen möchte? Vielleicht nur die Vis?
Mögliches Vorgehen:- Sicherheitskopie mit BackitUp
- Alle Views exportieren
- Vis-Adapter deinstallieren. -> es werden da hoffentlich alle CSS gelöscht?
- Vis-Adapter neu installieren
- Alle Views wieder importieren
Oder muss ich den ganzen iob neu aufsetzen? Aber z.B. Javascript, alle Datenpunkte, oder die Zigbee-Geräte haben ja mit der Vis nichts direkt am Hut?
-
@homoran said in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
und links die (10) bei Adapter
Das hab ich nicht verstanden.
Jedenfalls hab ich keinen Adapter gefunden, der dort nicht in der Liste ist.
Bin jetzt am Updaten aller Adapter. Aber ausser der Vis hat wohl kein Adapter damit zu tun, und vis hab ich schon updated und getestet.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Das hab ich nicht verstanden.
ja, war doof formuliert! Hab's jetzt geändert
-
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Das hab ich nicht verstanden.
ja, war doof formuliert! Hab's jetzt geändert
Ich glaub ich komme dem Problem langsam näher
So, hab jetzt, bevor ich alles neu aufsetze mal testhalber alle Views Exportiert und gesichert.
Dabei konnte ich bei einem Import der Views in einen anderen iob ein View isolieren, welches den Fehler provoziert.
Dieses View ist quasi eine Kopie eines ersten Views. 13hsol und 13sol_
In diesen zwei Views werden die Solarwerte einerseits in den letzten stunden/Tage anzeigt und
im anderen kann man die Solarwerte von bis anzeigen. Ich hab das nicht in einem View hingekriegt.In beiden Views ist auch ein HTML-Widget mit Tabellen von aktuellen Solardaten. In diesen hab ich eigene CSS-Regeln definiert. Diese Tabelle macht Probleme, aber nur im zweiten view.
Um anderes auszuschliessen hab ich nun in beiden Views, ausser den Tabellen, alles gelöscht.
Nun kommts:- Lösche ich nur die Tabellen im zweiten View 13sol_ funktionieren die Buttons/valueList wieder
- Lösche ich nur die Tabellen im ersten View 13sol funktionieren die Buttons/valueList nicht
Beide Tabellen sind aber identisch. Es kommt offenbar nicht darauf an, ob die Tabellen zweimal drin sind, sondern in welchem View???
Hier mal der Code des HTML-Widgets:
<style> table { margin: 10px; width: 356px; border: 1px solid black; border-collapse: collapse; } div { padding-left: 10px; } .mainTitle { font-weight: bold; font-size: 25px; text-align: center; } .mainTitleLeft { font-weight: bold; font-size: 25px; text-align: left; } .title { font-weight: bold; font-size: 20px; text-align: center; } .titleLeft { font-weight: bold; font-size: 20px; text-align: left; } .titleRight { font-weight: bold; font-size: 19px; text-align: right; } .subtitle { font-weight: bold; font-size: 14px; text-align: center; } .value { font-size: 30px; font-weight: bold; text-align: right; } .valuesmall { font-size: 20px; font-weight: bold; text-align: right; } .csolar { background: #FFFFA0; } .cdiag { background: #FFAAAA; } .cnetz { background: #AAAAAA; } .cnetzein { background: #FFFF00; } .cnetzbezug { background: #FF0000; } .cnetzeigen { background: #9ACD32; } .cbat { background: #FF8C00; } .noBorderTitle { background: #FFFFFF; border-style:none; font-weight: bold; font-size: 20px; text-align: left; } </style> <table class="csolar" rules="all"> <tr class="mainTitle"> <td colspan=3; width="40px";>Leistung Solar Eingang</td> </tr> <tr class="title"> <td width="33%">String 1</td> <td width="33%">String 2</td> <td width="34%">Total</td> </tr> <tr class="valuesmall"> <!--td>8888W</td--> <td class=", value";>{modbus.0.inputRegisters.30773_PV_Leistung_Eingang_1}W</td> <!--td>8888W</td--> <td class=", value";>{modbus.0.inputRegisters.30961_PV_Leistung_Eingang_2}W</td> <!--td>18888W</td--> <td class=", value";>{a:modbus.0.inputRegisters.30773_PV_Leistung_Eingang_1;b:modbus.0.inputRegisters.30961_PV_Leistung_Eingang_2;parseInt(a)+parseInt(b)}W</td> </tr> <tr class="titleLeft"> <td colspan=2; width="40px";>Leistung nach Verlusten</td> <td colspan=3; class=", value"; align="right">{0_userdata.0.Solar.Leistung.PVin_Netto}W</td> </tr> </table> <p> </p> <table class="cnetz" rules="all"> <tr class="mainTitleLeft"> <td colspan=2; width="40px";>Leistung 230V Netz</td> <td colspan=3; class=", value"; align="right">{modbus.0.inputRegisters.30775_Messwert_Leistung}W</td> </tr> <tr class="subtitle"> <td class="cnetzbezug"; width="33%">Netzbezug</td> <td class="cnetzein"; width="33%">Einspeisung</td> <td class="cnetzeigen"; width="34%">Direktverbrauch</td> </tr> <tr class="value"> <!--td class="cnetzbezug">18888W</td--> <td class="cnetzbezug">{modbus.0.inputRegisters.30865_Leistung_Bezug}W</td> <!--td class="cnetzein">18888W</td--> <td class="cnetzein">{modbus.0.inputRegisters.30867_Messwert_Leistung_Einspeisung}W</td> <!--td class="cnetzeigen">18888W</td><!--Test Textgrösse--> <td class="cnetzeigen"; width="40%"; align="right"> {0_userdata.0.Solar.Leistung.Direktverbrauch}W </td> </tr> </table> <p> </p> <table class="cbat" rules="all"> <tr class="mainTitle"> <td colspan=3; width="40px";>Leistung/Ladestand Batterie</td> </tr> <tr class="subtitle"> <td width="33%">Laden</td> <td width="33%">Entladen</td> <td width="34%">Ladung</td> </tr> </tr> <tr class="value"> <!--td class="cbat">18888W</td--> <td class="cbat">{modbus.0.inputRegisters.31393_Batterieladung}W</td> <!--td class="cbat">18888W</td--> <td class="cbat">{modbus.0.inputRegisters.31395_Batterieentladung}W</td> <!--td class="cbat">18888W</td><!--Test Textgrösse--> <td class="cbat"; width="40%"; align="right"> {modbus.1.inputRegisters.30845_Batterie_SoC}% </td> </tr> </table> <br> <div class="csolar noBorderTitle" rules="all"> Bilanz </div> <table class="csolar" rules="all"> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Solarertrag Heute</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sHeute}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Solarertrag Total</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sGesamt}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Netzeinspeisung Heute</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sEinspeisungHeute}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Netzeinspeisung Total</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sEinspeisungTot}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Netzbezug</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sBezug}Wh</td> </tr> </table> <br> <div class="csolar noBorderTitle" rules="all"> Diagnosewerte </div> <table class="cdiag" rules="all" background="FFAAAA"> <tr class="titleLeft"> <td>Solar</td> <td class="title">U</td> <td class="title">I</td> </tr> <tr> <td class="titleLeft">String1</td> <td class="title">{a:modbus.1.inputRegisters.30771_PV_Spannung_1;a/100}V</td> <td class="title" width="34%">{a:modbus.1.inputRegisters.30769_PV_Strom_1;a/1000}A</td> </tr> <tr> <td class="titleLeft">String2</td> <td class="title">{a:modbus.1.inputRegisters.30959_PV_Spannung_2;a/100}V</td> <td class="title" width="34%">{a:modbus.1.inputRegisters.30957_PV_Strom_2;a/1000}A</td> </tr> </table> <table class="cdiag" rules="all" background="FFAAAA"> <tr class="titleLeft"> <td colspan=3>Batterie</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Diag Kapazität</td> <td class="valuesmall" width="40%">{modbus.1.inputRegisters.30847_Diagnose_Aktuelle_Kapazität}%</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Temperatur</td> <td class="valuesmall" width="40%">{a:modbus.1.inputRegisters.30849_Batterietemperatur;a/10}°C</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Spannung</td> <td class="valuesmall" width="40%">{modbus.1.inputRegisters.30851_Batteriespannung}V</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Betriebsart</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sBatBetriebsart}</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Batteriezustand</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sBatZustand}</td> </tr> </table> <table class="cdiag" rules="all" background="FFAAAA"> <tr class="titleLeft"> <tr class="titleLeft"> <td colspan=3>Wechselrichter</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">WR-Zustand</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sWRZustand}</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Reset Komm.-Proz.</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sWRNeustart}</td> </tr> </table>Ich werde nun mal CSS-Regel für CSS-Regel rausnehmen und schauen, ob da eine reinspielt.
Ist für mich aber sehr seltsam, dass das nur in dem zweiten View diese Auswirkung hat. -
Ich glaub ich komme dem Problem langsam näher
So, hab jetzt, bevor ich alles neu aufsetze mal testhalber alle Views Exportiert und gesichert.
Dabei konnte ich bei einem Import der Views in einen anderen iob ein View isolieren, welches den Fehler provoziert.
Dieses View ist quasi eine Kopie eines ersten Views. 13hsol und 13sol_
In diesen zwei Views werden die Solarwerte einerseits in den letzten stunden/Tage anzeigt und
im anderen kann man die Solarwerte von bis anzeigen. Ich hab das nicht in einem View hingekriegt.In beiden Views ist auch ein HTML-Widget mit Tabellen von aktuellen Solardaten. In diesen hab ich eigene CSS-Regeln definiert. Diese Tabelle macht Probleme, aber nur im zweiten view.
Um anderes auszuschliessen hab ich nun in beiden Views, ausser den Tabellen, alles gelöscht.
Nun kommts:- Lösche ich nur die Tabellen im zweiten View 13sol_ funktionieren die Buttons/valueList wieder
- Lösche ich nur die Tabellen im ersten View 13sol funktionieren die Buttons/valueList nicht
Beide Tabellen sind aber identisch. Es kommt offenbar nicht darauf an, ob die Tabellen zweimal drin sind, sondern in welchem View???
Hier mal der Code des HTML-Widgets:
<style> table { margin: 10px; width: 356px; border: 1px solid black; border-collapse: collapse; } div { padding-left: 10px; } .mainTitle { font-weight: bold; font-size: 25px; text-align: center; } .mainTitleLeft { font-weight: bold; font-size: 25px; text-align: left; } .title { font-weight: bold; font-size: 20px; text-align: center; } .titleLeft { font-weight: bold; font-size: 20px; text-align: left; } .titleRight { font-weight: bold; font-size: 19px; text-align: right; } .subtitle { font-weight: bold; font-size: 14px; text-align: center; } .value { font-size: 30px; font-weight: bold; text-align: right; } .valuesmall { font-size: 20px; font-weight: bold; text-align: right; } .csolar { background: #FFFFA0; } .cdiag { background: #FFAAAA; } .cnetz { background: #AAAAAA; } .cnetzein { background: #FFFF00; } .cnetzbezug { background: #FF0000; } .cnetzeigen { background: #9ACD32; } .cbat { background: #FF8C00; } .noBorderTitle { background: #FFFFFF; border-style:none; font-weight: bold; font-size: 20px; text-align: left; } </style> <table class="csolar" rules="all"> <tr class="mainTitle"> <td colspan=3; width="40px";>Leistung Solar Eingang</td> </tr> <tr class="title"> <td width="33%">String 1</td> <td width="33%">String 2</td> <td width="34%">Total</td> </tr> <tr class="valuesmall"> <!--td>8888W</td--> <td class=", value";>{modbus.0.inputRegisters.30773_PV_Leistung_Eingang_1}W</td> <!--td>8888W</td--> <td class=", value";>{modbus.0.inputRegisters.30961_PV_Leistung_Eingang_2}W</td> <!--td>18888W</td--> <td class=", value";>{a:modbus.0.inputRegisters.30773_PV_Leistung_Eingang_1;b:modbus.0.inputRegisters.30961_PV_Leistung_Eingang_2;parseInt(a)+parseInt(b)}W</td> </tr> <tr class="titleLeft"> <td colspan=2; width="40px";>Leistung nach Verlusten</td> <td colspan=3; class=", value"; align="right">{0_userdata.0.Solar.Leistung.PVin_Netto}W</td> </tr> </table> <p> </p> <table class="cnetz" rules="all"> <tr class="mainTitleLeft"> <td colspan=2; width="40px";>Leistung 230V Netz</td> <td colspan=3; class=", value"; align="right">{modbus.0.inputRegisters.30775_Messwert_Leistung}W</td> </tr> <tr class="subtitle"> <td class="cnetzbezug"; width="33%">Netzbezug</td> <td class="cnetzein"; width="33%">Einspeisung</td> <td class="cnetzeigen"; width="34%">Direktverbrauch</td> </tr> <tr class="value"> <!--td class="cnetzbezug">18888W</td--> <td class="cnetzbezug">{modbus.0.inputRegisters.30865_Leistung_Bezug}W</td> <!--td class="cnetzein">18888W</td--> <td class="cnetzein">{modbus.0.inputRegisters.30867_Messwert_Leistung_Einspeisung}W</td> <!--td class="cnetzeigen">18888W</td><!--Test Textgrösse--> <td class="cnetzeigen"; width="40%"; align="right"> {0_userdata.0.Solar.Leistung.Direktverbrauch}W </td> </tr> </table> <p> </p> <table class="cbat" rules="all"> <tr class="mainTitle"> <td colspan=3; width="40px";>Leistung/Ladestand Batterie</td> </tr> <tr class="subtitle"> <td width="33%">Laden</td> <td width="33%">Entladen</td> <td width="34%">Ladung</td> </tr> </tr> <tr class="value"> <!--td class="cbat">18888W</td--> <td class="cbat">{modbus.0.inputRegisters.31393_Batterieladung}W</td> <!--td class="cbat">18888W</td--> <td class="cbat">{modbus.0.inputRegisters.31395_Batterieentladung}W</td> <!--td class="cbat">18888W</td><!--Test Textgrösse--> <td class="cbat"; width="40%"; align="right"> {modbus.1.inputRegisters.30845_Batterie_SoC}% </td> </tr> </table> <br> <div class="csolar noBorderTitle" rules="all"> Bilanz </div> <table class="csolar" rules="all"> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Solarertrag Heute</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sHeute}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Solarertrag Total</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sGesamt}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Netzeinspeisung Heute</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sEinspeisungHeute}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Netzeinspeisung Total</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sEinspeisungTot}Wh</td> </tr> <tr class="csolar"> <td class="titleLeft"; colspan=2; width="60%">Netzbezug</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Energie.sBezug}Wh</td> </tr> </table> <br> <div class="csolar noBorderTitle" rules="all"> Diagnosewerte </div> <table class="cdiag" rules="all" background="FFAAAA"> <tr class="titleLeft"> <td>Solar</td> <td class="title">U</td> <td class="title">I</td> </tr> <tr> <td class="titleLeft">String1</td> <td class="title">{a:modbus.1.inputRegisters.30771_PV_Spannung_1;a/100}V</td> <td class="title" width="34%">{a:modbus.1.inputRegisters.30769_PV_Strom_1;a/1000}A</td> </tr> <tr> <td class="titleLeft">String2</td> <td class="title">{a:modbus.1.inputRegisters.30959_PV_Spannung_2;a/100}V</td> <td class="title" width="34%">{a:modbus.1.inputRegisters.30957_PV_Strom_2;a/1000}A</td> </tr> </table> <table class="cdiag" rules="all" background="FFAAAA"> <tr class="titleLeft"> <td colspan=3>Batterie</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Diag Kapazität</td> <td class="valuesmall" width="40%">{modbus.1.inputRegisters.30847_Diagnose_Aktuelle_Kapazität}%</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Temperatur</td> <td class="valuesmall" width="40%">{a:modbus.1.inputRegisters.30849_Batterietemperatur;a/10}°C</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Spannung</td> <td class="valuesmall" width="40%">{modbus.1.inputRegisters.30851_Batteriespannung}V</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Betriebsart</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sBatBetriebsart}</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Batteriezustand</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sBatZustand}</td> </tr> </table> <table class="cdiag" rules="all" background="FFAAAA"> <tr class="titleLeft"> <tr class="titleLeft"> <td colspan=3>Wechselrichter</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">WR-Zustand</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sWRZustand}</td> </tr> <tr class="titleLeft"> <td colspan=2; width="60%">Reset Komm.-Proz.</td> <td class="valuesmall" width="40%">{0_userdata.0.Solar.Diverses.sWRNeustart}</td> </tr> </table>Ich werde nun mal CSS-Regel für CSS-Regel rausnehmen und schauen, ob da eine reinspielt.
Ist für mich aber sehr seltsam, dass das nur in dem zweiten View diese Auswirkung hat.@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
In diesen hab ich eigene CSS-Regeln definiert
wo?
im widget oder im Reiter CSS? -
@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
In diesen hab ich eigene CSS-Regeln definiert
wo?
im widget oder im Reiter CSS? -
@homoran
Im Widget, der Reiter CSS ist leer.
Aber ich glaube das wär sowieso egal, da offenbar die Styles im gesamten vis überall global sind?@delphinis sagte in Grösste Probleme mit Auflösung, Widget-Breiten usw.:
Im Widget,
sollte dann nur in diesem Widget gelten
(nichts bösartiges reinprogrammiert vorausgesetzt)





