NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
Ich habe es mit einem SVG gelöst,die meisten kann man mit Farbe füllen.

Rot aus ,Grün an..icon_red path { fill: #ff5348 ; } .icon_green path { fill: #00f700 ;}

-
@u66
Bei mir scheitert es schon an dem:
wie bekomme ich das SVG icon in die Grafik?
Ist das SVG, welches ich gepostet habe für das geeignet?
Ich habe mich mit CSS Classen noch nie beschäftigt.Das müsste man mir für "Dummies" erklären.

-
@u66
Wenn ich ein SVG einfüge, wie kann ich dann einen Datenpunkt hinzufügen.
Diese Option habe ich beim SVG nicht.
Ist bei dir der Button ein png?
Kannst du mir das bitte etwas detaillierter erklären. -
was willst Du den schalten ?
Ich hab hier diesen Schalter mal ins ForeigenObjekt geschrieben
könnte man da nicht was basteln ?<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 150 70" width="150" height="70"> <!-- SVG-Hintergrund --> <rect x="0" y="0" width="150" height="70" fill="#f0f0f0" rx="10" ry="10"/> <!-- Eingebetteter HTML-Schalter --> <foreignObject x="10" y="10" width="130" height="50"> <div xmlns="http://www.w3.org/1999/xhtml" style="display: flex; justify-content: center; align-items: center; height: 100%;"> <!-- Schalter-Element --> <div id="switch" style="position: relative; width: 100px; height: 40px; background: red; border-radius: 20px; cursor: pointer; transition: background 0.3s;"> <div id="knob" style="position: absolute; top: 5px; left: 5px; width: 30px; height: 30px; background: white; border-radius: 50%; transition: left 0.3s;"></div> </div> </div> </foreignObject> </svg>
-
@u66
Ich wollte in iobroker nur einen Boolean Datenpunkt (0/1) schalten.
Genauer genommen meine Wärmepumpe EIN und AUS schalten.Aber ich scheitere jedes mal am Detail.
Selbst mit dem Radio-on und radio-off komme ich nicht wirklich zurecht.
-
@muckel
Dann mach erstmal einen Test ob Dein Datenpunkt passt.
Schaue mal hier....... -
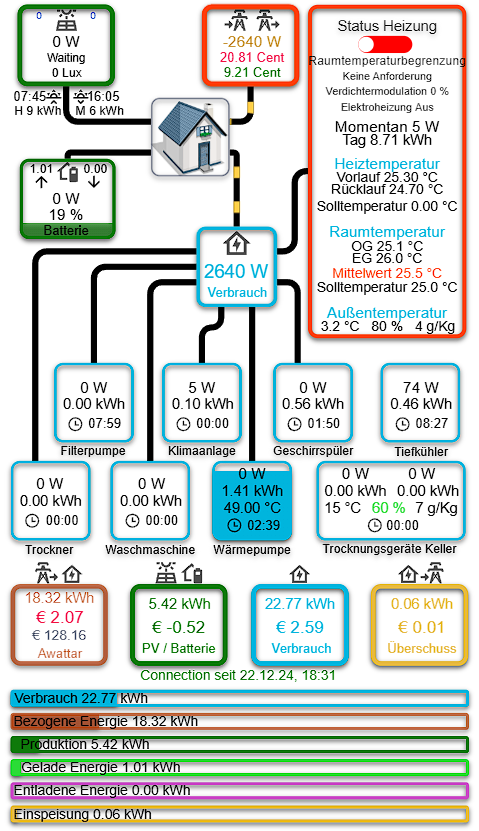
Der Test hat funktioniert. Steckdose schaltet.
Am iPhone wird der Schalter (Fremdobjekt) nicht angezeigt.
Im Browser am PC schon. Siehe "Status Heizung".
Ich habe ihn nur etwas kleiner gemacht, sonst passt er nicht hinein.
-
@u66 Schaue ich mir mal an - man müsste ja eine Verbindung zwischen dem Element und dem IOB State haben, der dann geschaltet wird.
-
@muckel said in Test Adapter Energiefluss-erweitert v0.6.x GitHub:
Genauer genommen meine Wärmepumpe EIN und AUS schalten.
gibt es da keine bessere Lösung ?
zB. mit einem Script, wenn Du sowieso Iobroker laufen hast.Oder warum machst Du die An und Aus ?
-
Wir haben ein Zweifamilienhaus mit meinen über 80 jährigen Eltern
Wenn wir mit Holz heizen, mache ich sie aus.
Aber die Eltern können das nicht. Darum suche ich eine einfache und sichtbare Möglichkeit.
Mit dem Handy würden sie das checken. -
@muckel
Alles klar,verstehe.. -
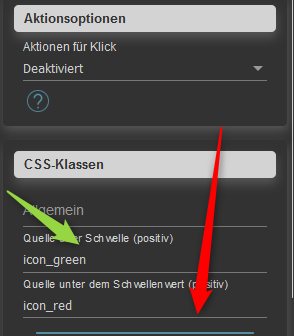
@muckel Wenn ich dich richtig verstanden habe, möchtest Du einfach eine Ein- und Ausschaltung realisieren. Hierzu würde ich dir ein Icon empfehlen - z.B. el:off - hier wählst Du dann die Farbe
rgb(242,14,64)aus. Dann ist das Icon rot.Dem Icon kannst du dann den Datenpunkt für die Wärmepumpe zuweisen und im Tab 'erweitert' die Klickaktion "umschalten" wählen. Damit wird der Datenpunkt immer von "an" nach "aus" und wieder zurück geschaltet. Damit dies nun auch visuell sichtbar ist, nutzt du die Überschreibung:
{ "==1": { "color": "#A1D343" }, "==0": { "color": "#F20E40" } }Bei "ein" (true) wird das Icon grün und bei "aus" (false) wird das Icon wieder rot.
-
Danke für die Tips.
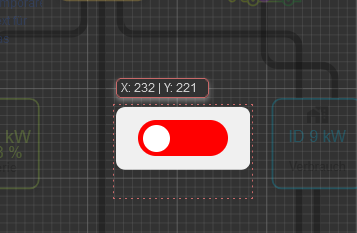
Ich werde das morgen testen.Beim Radio Icon habe ich die Größe nicht richtig verändern können.
Das Ding war riesig. Diesen Test habe ich aus dem Grund abgebrochen.
Ich konnte es auf der Oberfläche auch nicht mehr verschieben.Ich melde mich Morgen wieder
Die Idee von @U66 ist nicht zu verwirklichen?
Liebe Grüße -
@muckel Mit dem Radio Icon "akar-icons:radio" funktioniert es auch. Hier kann man dann auch das Icon für die Füllung (akar-icons:radio-fill) wechseln, um es visuell darzustellen.
Die Idee von @U66 ist gut gemeint, erfordert aber das Einschleusen von Code und eine Menge von Modifizierungen, die nicht "out-of-the-box" funktionieren.
Die von mir oben beschriebene Darstellung finde ich jetzt nicht so schlecht:


-
War keine Kritik. War nur eine Frage.
Dein Adapter ist super.
Ich werde das morgen probieren.Ich melde mich.
Danke für die Unterstützung. -
@muckel Habe es nicht als Kritik oder dergleichen aufgefasst - keine Sorge

Teste die Möglichkeiten einmal aus - ansonsten versuchen wir die Möglichkeiten passend zu machen.
-
@skb
Ja, danke.
So machen wir es. -
Also diese Radio Icons spinnen bei mir.
Ich nehme ein icon (default ist das "omega") und lege es an die Oberfläche.
Dann suche ich nach den "Radio Icons".
Sobald ich eines ausgewählt habe, habe ich kein Icon mehr auf der Oberfläche, sondern nur noch eine riesige rot gestrichelte Linie.
Icon wird mir keines mehr angezeigt.
Mach ich für diese Radio Icons etwas falsch? -
@muckel
Hallo
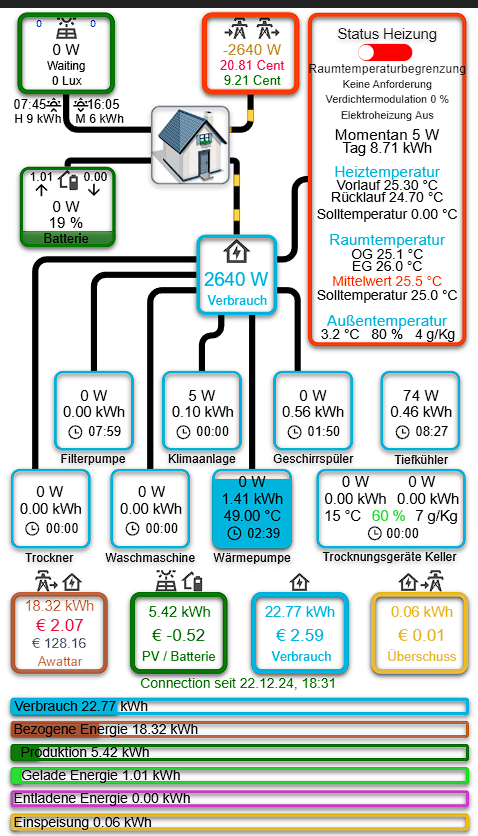
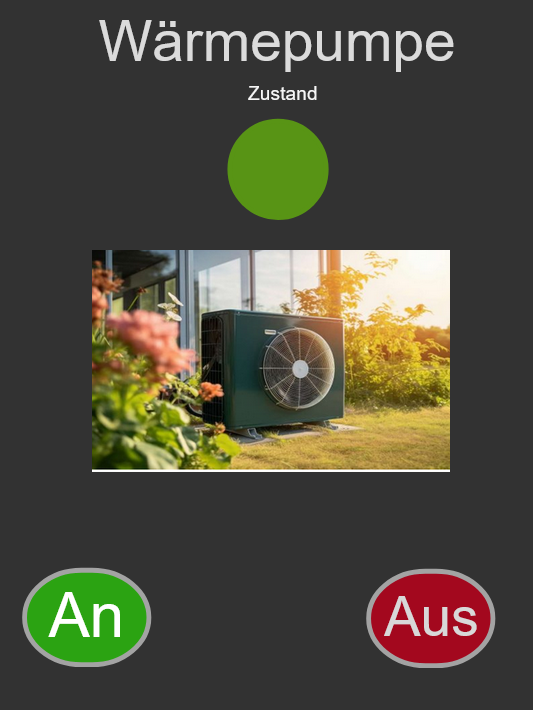
Was sollen Deine Eltern (über 80 ) mit dem hier anfangen ?

Wenn es nur um das einschalten der Wärmepumpe geht, würde ich eine neue Instanz für das Handy machen
in etwa so.
Die neue instanz am PC aufrufen und als link per email ans Handy senden.Auf dem Handy aufrufen und als Desktop-App ( zum Homescreen hinzufügen ) abspeichern.
-
@muckel Bei welchem Browser tritt dies auf? Ich kann die Icons problemlos mit Chrome oder Firefox bearbeiten/ändern.
Hast Du es denn mal mit dem Icon "el:off" versucht?