NEWS
JavaScript 8.5.2 - Blockly 10, Bausteine überarbeitet
-
Aktuelle Test Version 8.5.2 Veröffentlichungsdatum 11.06.2024 Github Link bitte über das beta-Repository oder npm installieren Da das letzte Mal nicht so klar wurde: BITTE TESTEN!!!
Das hier ist ein Beta-Test im Tester-Forum. Ich brauche Feedback und Rückmeldungen - nicht nur Fehlerberichte. Also auch positives Feedback, ob sich alles verhält wie erwartet!
- Mit Version 8.5.x wurde Blockly intern auf Version 10.4.3 aktualisiert. Leider können wir noch nicht auf Version 11 gehen, da sonst kein einziger Block aus den ganzen anderen Adaptern mehr kompatibel wäre. Jedenfalls ist daher besonders darauf zu achten, ob es komische Seiteneffekte mit Blöcken gibt oder sich etwas anders verhält als vorher. Durch die neue Version wird auch ein anderen Theme genutzt, sodass die Blöcke ein wenig anders/moderner/flacher aussehen.
- Da die meisten Blöcke falsch definiert waren, habe ich alles überarbeitet und sämtliche Blöcke-Definitionen angepasst. Jetzt sollte es keine Warnungen mehr in der Entwickler-Konsole geben (bis auf ein paar Deprecated-Meldungen zu Mutator-Blöcken).
- Es gibt es ein Dark-Theme, welches direkt von Blockly kommt. Das sieht jetzt also etwas schöner aus als vorher.
- Der generische sendTo-Block hatte ein paar Macken, dass die Attribute wild durchgetauscht wurden, wenn man weiter oben z.B. ein neues Attribut definiert hat. Auch das sollte behoben sein. Dieser verhält sich jetzt genauso wie der "Neues Objekt"-Baustein, sodass man direkt im Popup (Mutator-Block) die Namen der Eigenschaften definiert.
Werte direkt bestätigen per Block
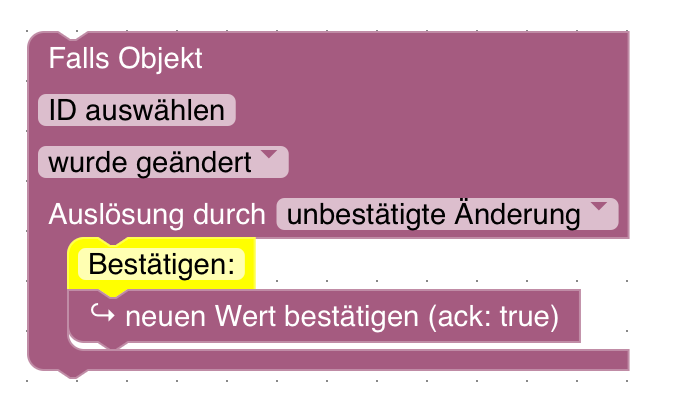
Nach einem Feature-Request auf GitHub habe ich einen neuen Block-Typ im Trigger-Bereich hinzugefügt, welcher es etwas einfacher macht, eigene Datenpunkte zu bestätigen. Dann muss man nicht erst einen "Aktualisiere"-Block mit dem Wert des Triggers erstellen. Und es liest sich etwas schöner. Danke dafür, sehr gute Idee!

Neuer Text-Block "enthält"
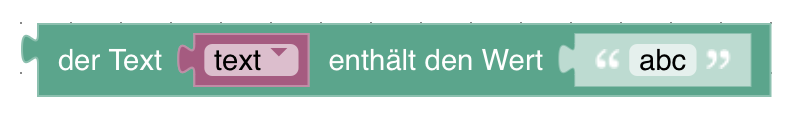
Ich fand es immer etwas anstrengend den "suche erstes Vorkommen von Text, ... "-Block zu nutzen, nur um zu prüfen ob ein anderer Text enthalten ist. Daher jetzt diese Variante. Bitte ausführlich testen.

Mehr Prüfungen / Warnungen
Sollte man Blöcke irgendwo positionieren, wie es nicht gedacht ist, gibt es an immer mehr Blöcken ein kleines Ausrufezeichen mit einer Warnung. Sollten Euch da noch Kombinationen einfallen, welche man auf keinen Fall machen sollte -> immer her mit den Infos!
Weitere geplante Blöcke
- Once-Trigger (siehe GitHub-Request)
- sendTo-Rückgabe (wie in den anderen Blöcken, um direkt auf das Ergebnis zuzugreifen)
- getHistory-Rückgabe (wie in den anderen Blöcken, um direkt auf das Ergebnis zuzugreifen)
- sendToHost (hat keine Prio)
-
Hier nochmal als YouTube-Video: https://www.youtube.com/watch?v=dS6vkX6Mvjo
und im Blog: https://haus-automatisierung.com/software/iobroker/2024/06/11/neue-features-javascript-iobroker.html
-
Bin am Tablet und weiß nicht genau ob es daran liegt:

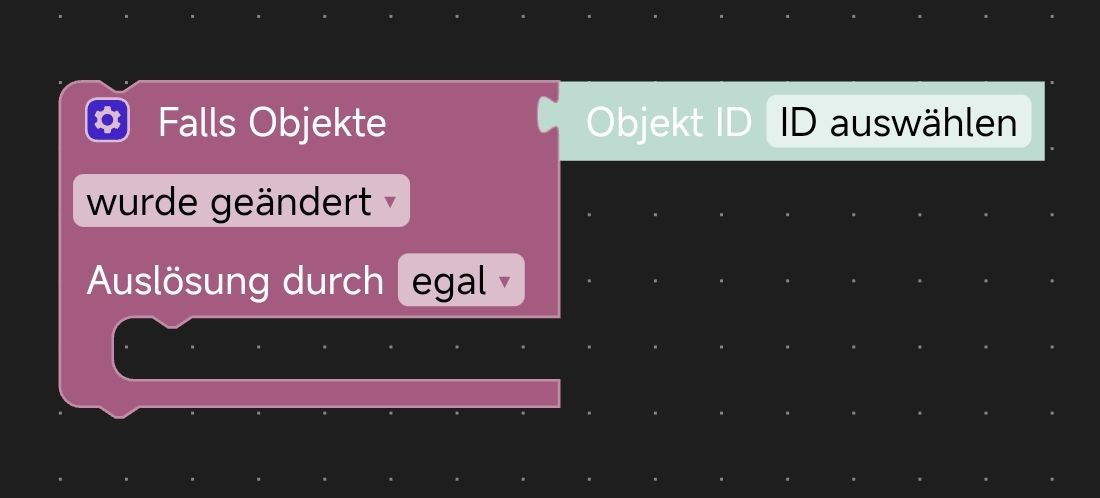
Wenn ich oben auf ID auswählen gehe kommt kurz ein Fenster wo man normalerweise das Objekt auswählt. Dann verschwindet dieses Fenster und muss per Browser zurück.
-
Kann ich bestätigen.
-
Oh, auch beim zweiten Triggerblock ist das so.
-
Richtig.
-
Für dich als Info, bin komplett auf Beta mit allem und alles ist auf dem letzten Stand ( kein Admin 7.0.1 ).
-
MeToo außer JS-Controller.
-
Ich denke, es betrifft alle Trigger-Bausteine, die eine ID-Auswahl haben.
Edit:
Hat nichts mit den Trigger-Bausteinen zu tun. Die ID-Auswahl ist überall kaputt.Edit2:
TypeError: s is undefined getObjectName Utils.js:119 onAfterSelect ObjectBrowser.js:2596 loadAllObjects ObjectBrowser.js:2550 expandAllSelected ObjectBrowser.js:2585 loadAllObjects ObjectBrowser.js:2550 React 7 S scheduler.production.min.js:13 T scheduler.production.min.js:14 react-dom.production.min.js:188:119 Uncaught TypeError: s is undefined getObjectName Utils.js:119 onAfterSelect ObjectBrowser.js:2596 loadAllObjects ObjectBrowser.js:2550 expandAllSelected ObjectBrowser.js:2585 loadAllObjects ObjectBrowser.js:2550 React 7 S scheduler.production.min.js:13 T scheduler.production.min.js:14 Utils.js:119:18Edit3:
https://github.com/ioBroker/ioBroker.javascript/issues/1607 -
Vielen Dank für deine intensive Arbeit an Blockly.
Das ist im Moment die Zeit wo sich am meisten tut, seit dem ich den iobroker nutze.
Blockly war für mich damals einer der haupt Gründe nicht zu HA zu gehen.@haus-automatisierung sagte in JavaScript 8.5.2 - Blockly 10, Bausteine überarbeitet:
Leider können wir noch nicht auf Version 11 gehen, da sonst kein einziger Block aus den ganzen anderen Adaptern mehr kompatibel wäre.
Kann man den Devs das irgendwie nahe legen?
Oder im Log drauf hinweisen, dass die Blöcke zB in JavaScript 9 nicht mehr unterstützt werden?
Irgendwann sollte man den Schritt ja gehen. -
@david-g sagte in JavaScript 8.5.2 - Blockly 10, Bausteine überarbeitet:
Kann man den Devs das irgendwie nahe legen?
Das Problem ist, dass das aktuelle Plugin-Konzept für Blockly-Bausteine keine Version vorgibt. Es wird einfach versucht die Datei zu laden. Und dann gibt es JavaScript-Fehler. Möglich ist das sicherlich, aber ein sehr langer Prozess (angefangen bei einem neuen Konzept für Blockly-Plugins).
-
@haus-automatisierung
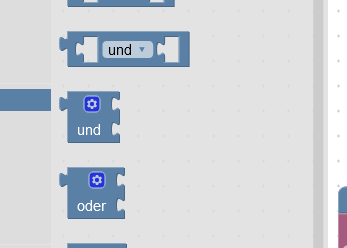
Wie wird man den alte Blöcke los? Ich meine da zum Beispiel die neuen und-Blöcke. Wäre aufgeräumter, wenn der alte Kram dann aussortiert werden würde.
-
@warp735 sagte in JavaScript 8.5.2 - Blockly 10, Bausteine überarbeitet:
Wie wird man den alte Blöcke los?
Es gibt keine "alten Blöcke". Daher wird man auch nichts los. Die nutzen ja auch noch sehr viele. Würde ich diese entfernen, könnten tausende Leute ihre Scripts nicht mehr öffnen.
-
@warp735 sagte in JavaScript 8.5.2 - Blockly 10, Bausteine überarbeitet:
Wie wird man den alte Blöcke los?
was ist denn da alt?
sind doch unterschiedliche Blöcke -
Funktioniert mit v8.6.0 wieder.
-
Update von V 7.8 auf V8.6.0 hat funktioniert und nach Umstellung auf http(Get) auch keine Fehler gezeigt.
Vielen Dank für die Weiterentwicklung - Übersichtlichkeit und Möglichkeiten sind erweitert.