NEWS
Test VIS 2 inventwo Widgets
-
Ich hätte auch noch höflicherweise einen ("dinglichkeitswunsch") bei der Entwicklung der Widgets.
Könnt ihr bitte beim 'View in Dialog' Widget die Optionen wie beim alten PopUp Widget einfügen, das man die Rahmenbreite und Farbe sowie die Position an der der Dialog erscheint verändern kann.

Das fehlt mir echt.
mfg
Icebear -
@jkvarel sagte in Test VIS 2 inventwo Widgets:
@digi-bit ja wird kommen. Geplant ist, dass alles was der VIS 1 Adapter kann auch im VIS 2 Adapter enthalten sein wird. Wann was kommt kann ich leider nicht sagen.
Hallo,
Kein ding, alles braucht seine Zeit

Wollte nur wissen ob es überhaupt irgend wann kommt, ich kann warten !
mfg
Digi-Bit
-
@digi-bit sagte in Test VIS 2 inventwo Widgets:
Wollte nur wissen ob es überhaupt irgend wann kommt, ich kann warten !
https://github.com/inventwo/ioBroker.vis-2-widgets-inventwo/issues
-
Hallo, beim Slider Widget will ich mir die Schritte anzeigen lassen, das funktioniert auch im Editor und in der Runtime auf dem Laptop.
Wenn ich mir die VIS dann aber auf dem Tablet im FullyKiosk anzeigen lasse, dann seh ich die Schritte nicht mehr.
Erst hab ich gedacht ich muß noch irgendwo die Farbe der Schrift festlegen (wäre übrigens noch ein Enhancement für den Slider) aber das get beim Slider Widget ja nicht explizit, sondern nur über Global Font&TextHat das noch jemand, das die Schritte nicht angezeigt werden?
Edit: Wenn ich den Hintergrund vom Widget auf 'Weiß' (#ffffff) setzte, dann seh ich auch auf dem Tablet die Schritte.
Ergo, da ich ich auf dem Tablet einen dunkle Hintergrund verwende und die Schriftfarbe sich nicht anpassen läßt, wird auch nix angezeigt. (Nur warum gehts dann im Editor?)Edit2: Issue #25
-
Habe heute auch mal die neue VIS 2 installiert und dazu dann die Version 0.1.9 der inventwo Widget
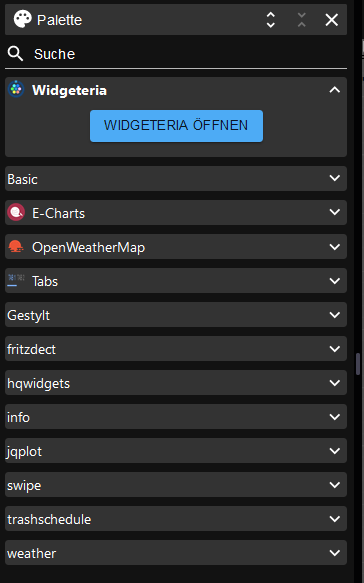
Leider werden mir diese aber im VIS 2 Editor (auch nach Neustart) nicht angezeigt.Muss ich dazu noch irgend etwas anderes machen?


-
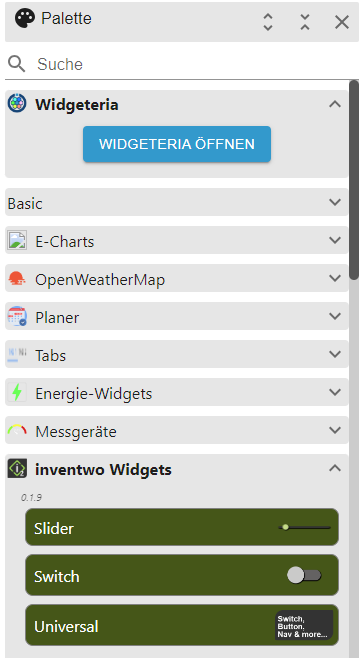
@heinzie Vis2 mal neu gestartet? Wie hast Du die Widgets installiert?
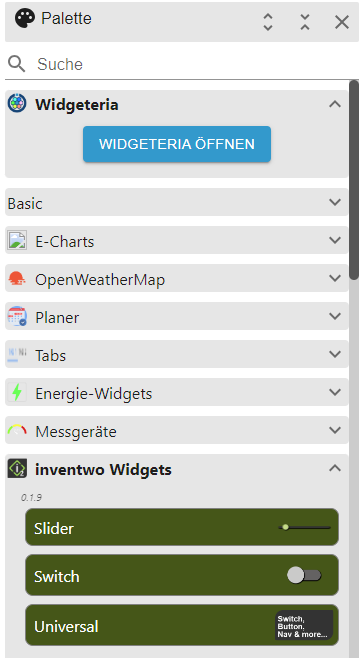
Bei mir sieht das so aus:

-
@merlin123 sagte in Test VIS 2 inventwo Widgets:
@heinzie Vis2 mal neu gestartet? Wie hast Du die Widgets installiert?
Bei mir sieht das so aus:

Die VIS habe ich mehrmals neu gestartet und auch den iobroker einmal neu.
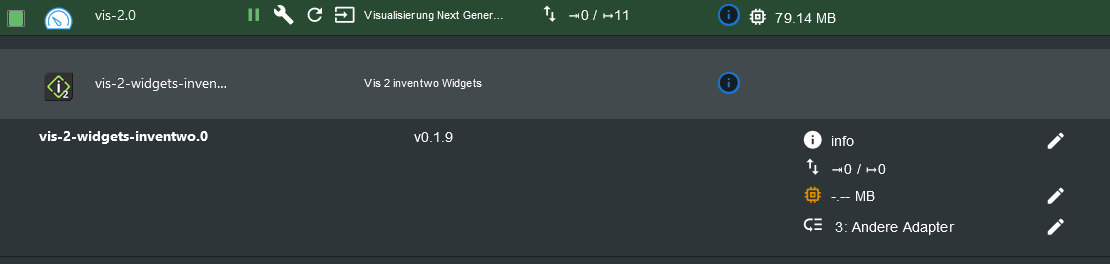
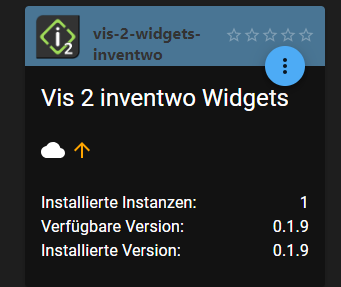
Geladen habe ich von hier und dann über die Katze installiert. -
@heinzie Dann ist das Problem klar... Deinstalliere den und installiere ihn, wie hier im ersten Post beschrieben:
Der Adapter ist noch nicht in der Adapterliste drin (pull request ist bereits erstellt), kann aber über npm installiert werden, nicht mit dem GitHub Link. Das klappt nicht. -
@merlin123 sagte in Test VIS 2 inventwo Widgets:
@heinzie Dann ist das Problem klar... Deinstalliere den und installiere ihn, wie hier im ersten Post beschrieben:
Der Adapter ist noch nicht in der Adapterliste drin (pull request ist bereits erstellt), kann aber über npm installiert werden, nicht mit dem GitHub Link. Das klappt nicht.Vielen Dank, hat funktioniert.
-
@merlin123 said in Test VIS 2 inventwo Widgets:
@heinzie Dann ist das Problem klar... Deinstalliere den und installiere ihn, wie hier im ersten Post beschrieben:
Der Adapter ist noch nicht in der Adapterliste drin (pull request ist bereits erstellt), kann aber über npm installiert werden, nicht mit dem GitHub Link. Das klappt nicht.Bitte verweise nur dann auf alte Postings wenn du weist was du schreibst. Dein Posting ist schlicht und einfach FALSCH.
Der Adapter vis-2-widgets-inventwo ist sowohl im LATEST als auch im STABLE Repositiry verfügbar.
-
@jkvarel
Bitte korrier gelegtlich dein Eröffnungsposting. Der Adapter sollte ganz normal installierbar sein. Wenn nicht wäre der Fehler zu suchen
..
DANKE -
Bei mir wird wird es unter vis-2 auch nicht angezeigt,. Hab den Adapter soeben mal neu installiert und vis-2 neu gestartet, keine Besserung,


-
@e-i-k-e Wie hast Du installiert?
-
Hallo,
ich mache gerade meine ersten versuche mit den inventwo Widgets.
Ein Sache ist mir jetzt aufgefallen, wenn ich einen normalen Button verwende mit z.B. Hintergrundfarbe grün für true und rot für false ( Zustand von dem verwendeten Objekt) funktioniert das im Browser auf dem PC einwandfrei.
Wenn ich das auf einem Tablet (Android) mache ist die Funktion auch gegeben. Beim Umschalten wechselt die Farbe des Button dann aber nicht direkt von grün nach rot sondern zeigt zwischendurch noch einmal die Farbe blau an. Macht er aber nur wenn ich direkt am Tablet bediene.
Ist das ggf. eine Einstellungssache? -
@heinzie hat sich hier erledigt, scheint am Browser zu liegen
-
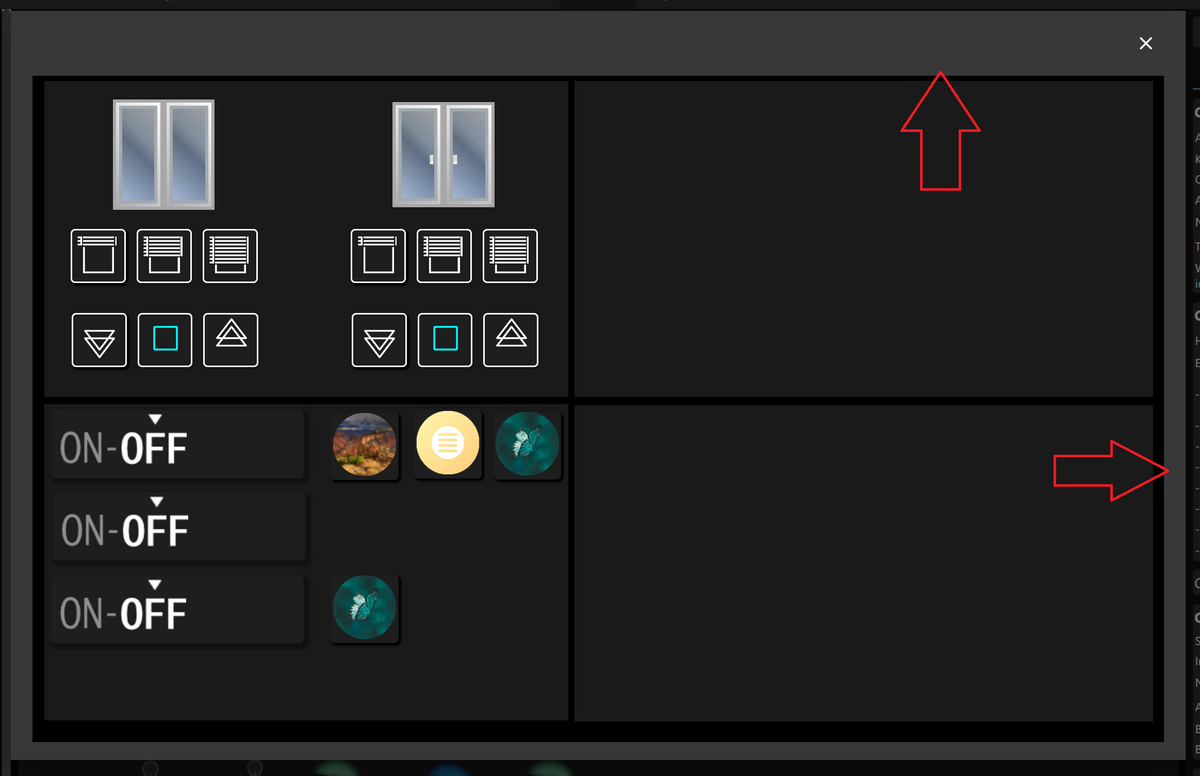
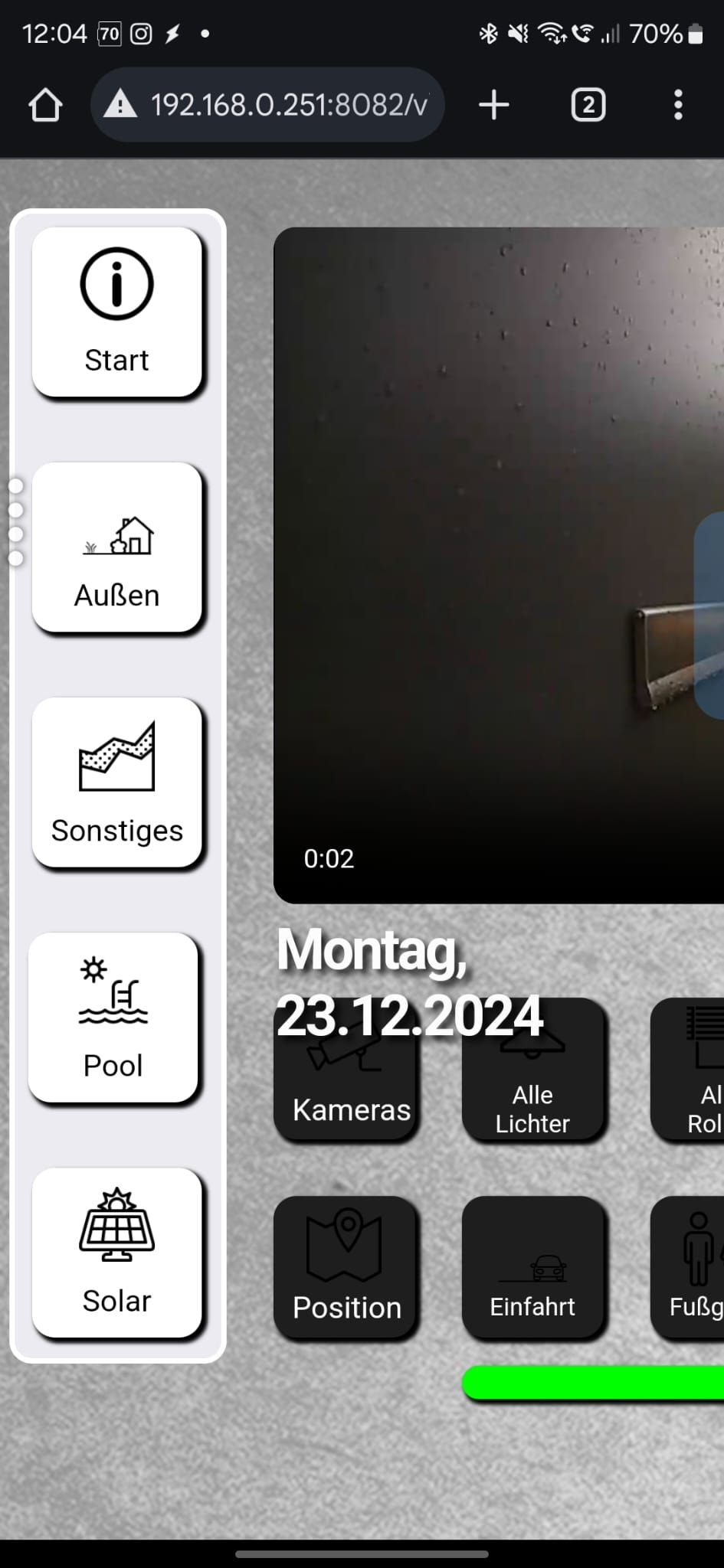
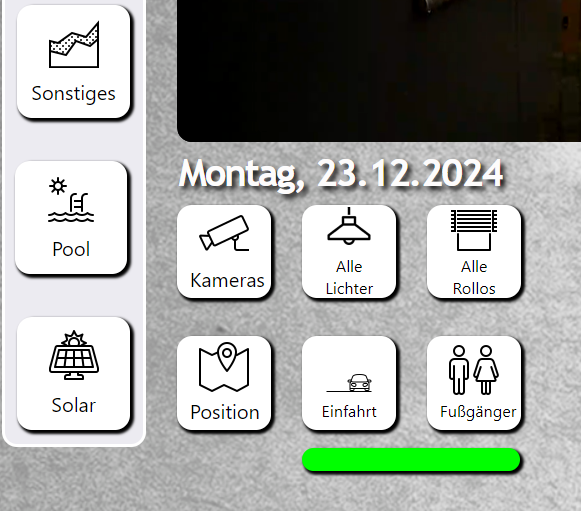
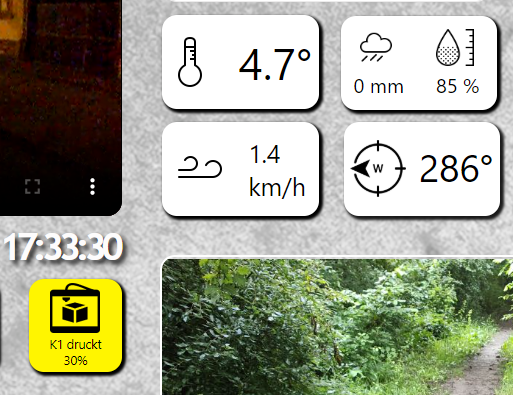
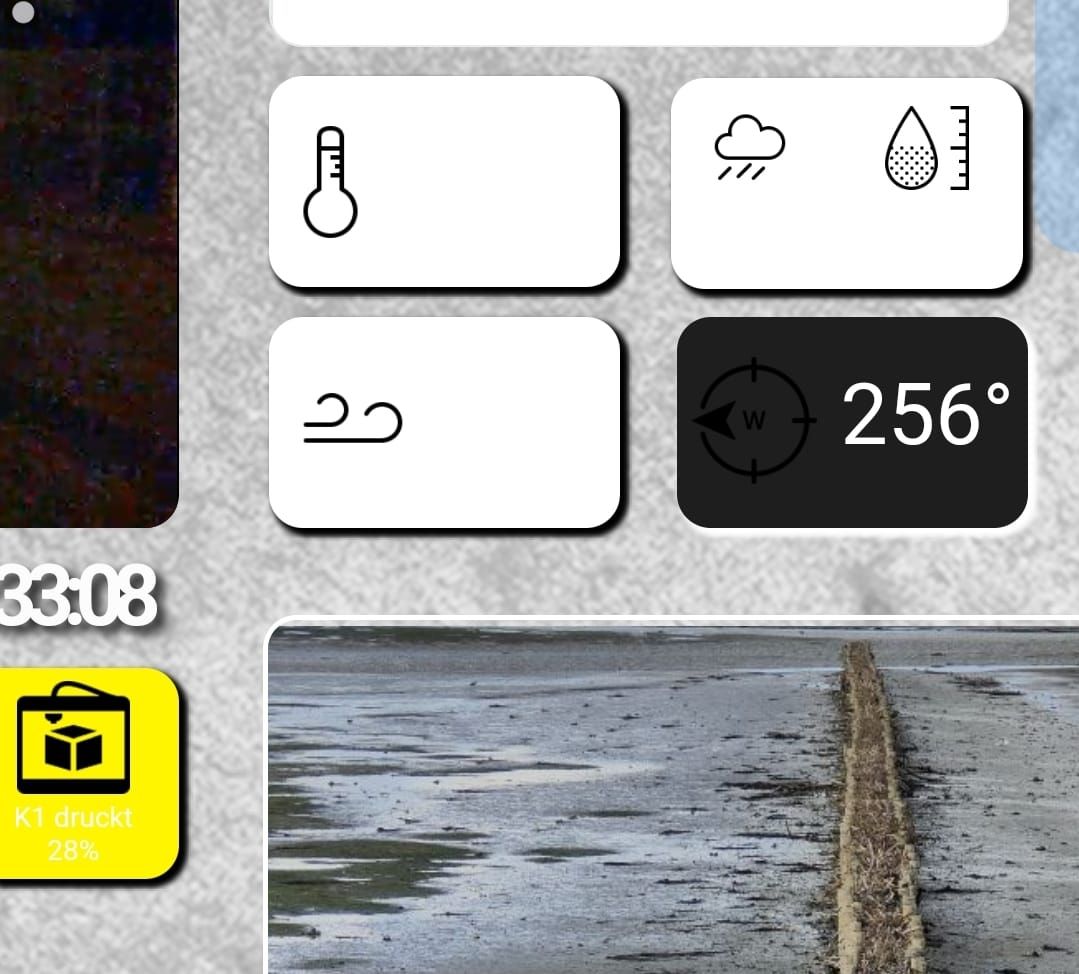
Hab hier ein komisches Problem. Seit kurzem wird auf dem Handy mit Chrome alles so angezeigt. Ich kann jetzt aber leider nicht sagen, seit wann genau das ist, da ich die VIS auf dem Handy nur selten aufrufe:

Auf dem Rechner und mit dem Fullybrowser sieht es so aus:

Hat jemand eine Idee, was das Problem sein könnte?
-
@merlin123 said in Test VIS 2 inventwo Widgets:
Seit kurzem wird auf dem Handy mit Chrome alles so angezeigt.
Meinst du das die Widgets auf dem Handy schwarz sind und im Fullybrowser weiß?
Oder was ist das Problem? -
Update:
Hab eben die Ursache gefunden:
Wenn beim Standardzustand die Inhaltsfarbe usw. nicht gesetzt ist scheint Chrome unter Android sich anders als Chrome unter Windows oder der Fullybrowser zu verhalten.Das ist ja seltsam....
Ja genau. Die Farben stimmen da absolut nicht. Hier noch andere Widgets, wo man es auch sieht. (Oder teilweise halt nichts mehr sieht)


-
@merlin123 said in Test VIS 2 inventwo Widgets:
scheint Chrome unter Android sich anders als Chrome unter Windows oder der Fullybrowser zu verhalten.
Das ist richtig, der Fullybrowser ist standardmäßig nicht auf DarkMode eingestellt z.b. auf dem Tablet oder Handy.
Wenn du den im Fullybrowser aktivierst weil dein Handy im Dark Mode läuft werden die Farben total verfälscht dargestellt.Deswegen würde ich bei den inventwo Widgets immer die Hintergrundfarbe einstellen, dann haste auch kein Problem, egal wo es angezeigt wird. (Ich muß da auch immer dran denken)
-
@icebear Mach ich jetzt gerade. Wundert mich nur, dass mir das vorher auf dem Handy nicht aufgefallen ist.... Vielleicht reagiert Chrome da jetzt anders als früher
