NEWS
Test VIS 2 inventwo Widgets
-
@sigi234 Schritte können noch nicht angezeigt werden. Mit "Step" kannst du einstellen in welchen Schritten der Slider bewegt werden kann.
-
Ich scheitere gerade an der Installation

oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo added 3 packages, and audited 4 packages in 1s found 0 vulnerabilities oliver@iobrokervm:~$Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.
Hab auch nen uninstall und nochmal nen install probiert, aber nix
-
@merlin123 said in Test VIS 2 inventwo Widgets:
Ich scheitere gerade an der Installation

oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo added 3 packages, and audited 4 packages in 1s found 0 vulnerabilities oliver@iobrokervm:~$Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.
Hab auch nen uninstall und nochmal nen install probiert, aber nix
Nach dem Installieren musst du noch eine Instanz zum IoBroker hinzufügen:
iobroker add vis-2-widgets-inventwoOder du geduldest dich noch ein wenig. Normal wird sowas relativ schnell in der "offiziellen Liste" aufgenommen

-
@jaksa said in Test VIS 2 inventwo Widgets:
Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.Hoffe du hast den npm Befehl nicht im root abgesetzt ...
Ich rate dringend davon ab Adapter direkt mit npm zu installieren. Im falschen Verzeichnis oder mit dem falschen User kann das eine ganze Installation lahmlegen.
Ich würde einfach das existierende iob Kommando
iob urlverwenden um direkt aus der npm Registry zu installieren:pi@pi4:~ $ iob url iobroker.vis-2-widgets-inventwo@latest install iobroker.vis-2-widgets-inventwo@latest NPM version: 10.2.4 Installing iobroker.vis-2-widgets-inventwo@latest... (System call) added 2 packages in 13s 154 packages are looking for funding run `npm fund` for details upload [0] vis-2-widgets-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-2-widgets-inventwo/admin/vis-2-widgets-inventwo.png vis-2-widgets-inventwo.png image/png ´´´ -
@mcm57 plz, german

-
@djmarc75 said in Test VIS 2 inventwo Widgets:
@mcm57 plz, german

Ja grad gemerkt - zuviel zwischen Forum / Github / Issues geswitched. Sorry
-
@mcm57 Dank Dir für den Hinweis. den iob Befehl kannte ich bisher noch nicht. Hatte direkt mit npm auch noch nie Probleme.
Dank der iob url Befehls hat es jetzt geklappt

-
@merlin123 sagte in Test VIS 2 inventwo Widgets:
oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo
Du stehst im falschen Verzeichnis...
Finger weg vonnpm-Kommandos.
Die werden immer im cwd ausgeführt. -
@thomas-braun Arg. Das hab ich übersehen... Hat ja jetzt aber dank dem Hinweis von mcm57 geklappt
-
@merlin123 sagte in Test VIS 2 inventwo Widgets:
Das hab ich übersehen...
Und deswegen gibt es die
iob-Kommandos, die wechseln nämlich zuvor in das richtige Verzeichnis.
Finger weg von npm direkt. -
@jkvarel sagte in Test VIS 2 inventwo Widgets:
Single button: Ein Button der einen oder mehr Zustände haben kann
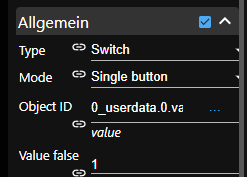
Bei mir kommt diese Meldung:
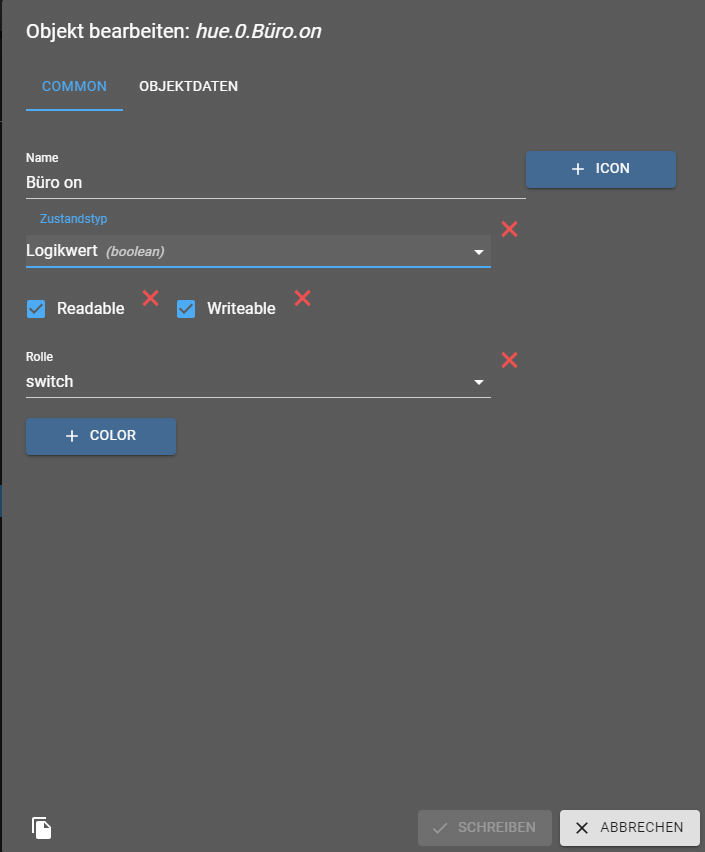
web.0 2024-04-04 09:34:41.240 info State value to set for "hue.0.Büro.on" has to be type "boolean" but received type "string"DP Hue:


Lampe schaltet nicht!
Kann das wer testen, ist eine Hue Lampe. Falsche Einstellungen?Edit:
Wenn ich bei Value true und false einsetzte schaltet die Lampe an aber nicht mehr aus.

Das selbe wenn ich den Typ auf Button stelle.
-
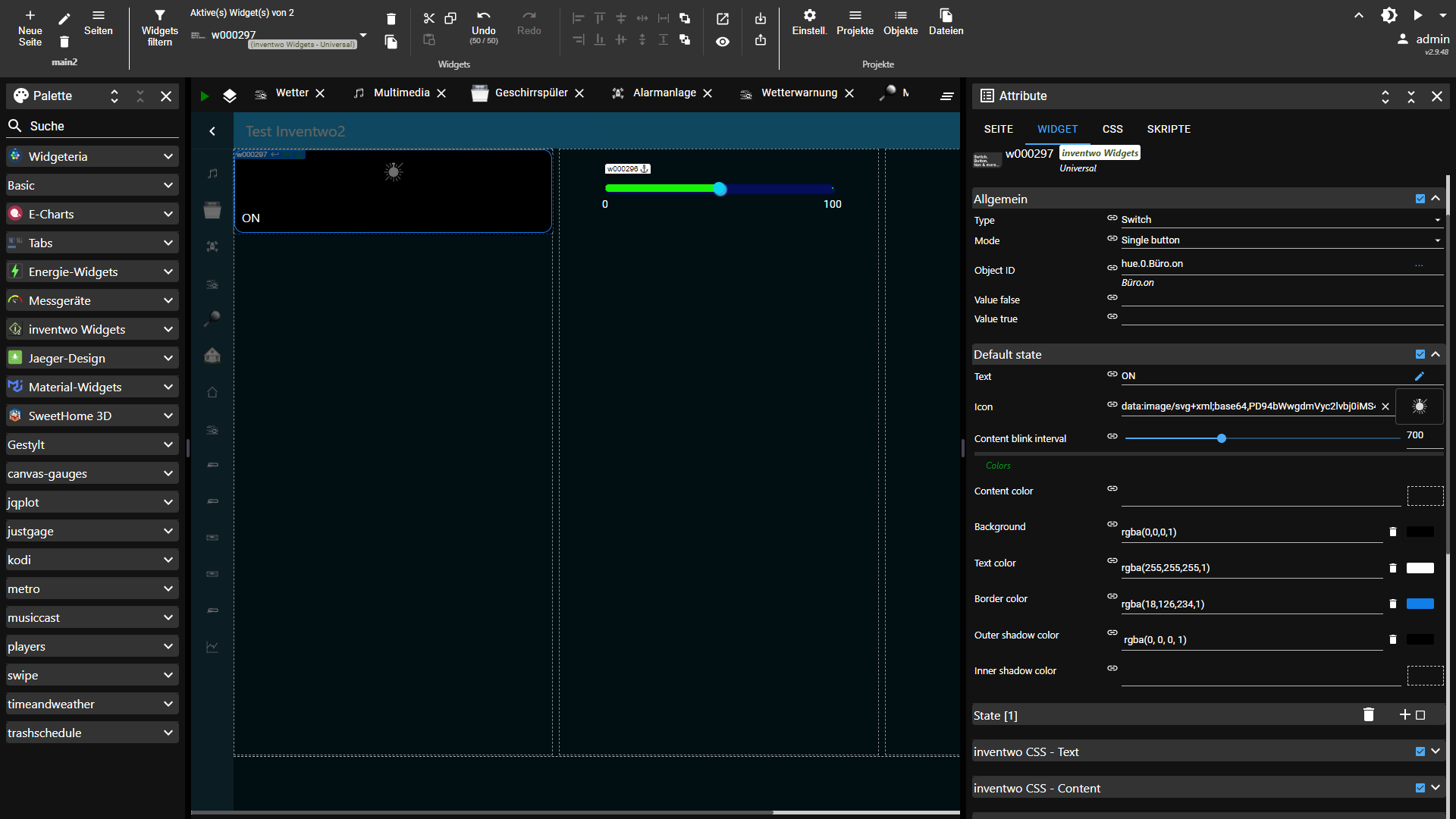
Wenn man ein Objekt auswählt kann man irgendwie nicht mehr wirklich erkennen, was man da ausgewählt hat.
Kann man das irgendwie anders machen?
In der Vis1 war das besser zu erkennen.
Was mir da noch aufgefallen ist:
Bei den 1er Widgets konnte man für jeden State einen anderen Datenpunkt auswählen, das geht jetzt nicht mehr. Hab das in zwei oder drei Widgets ausgenutzt.

-
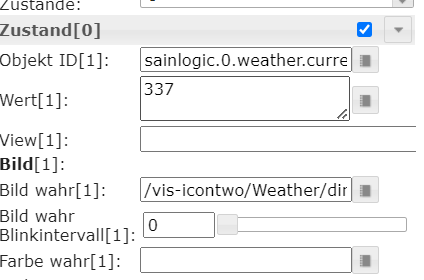
Hab ein Problem mit Multistate:
Wo muss ich das Objekt angeben, dessen Wert geprüft wird?
Ich habe das jetzt unter "Object ID" eingetragen und prüfe es bei den States im "Value" Feld-
Leider zeigt er mir weder Text noch Icon an.
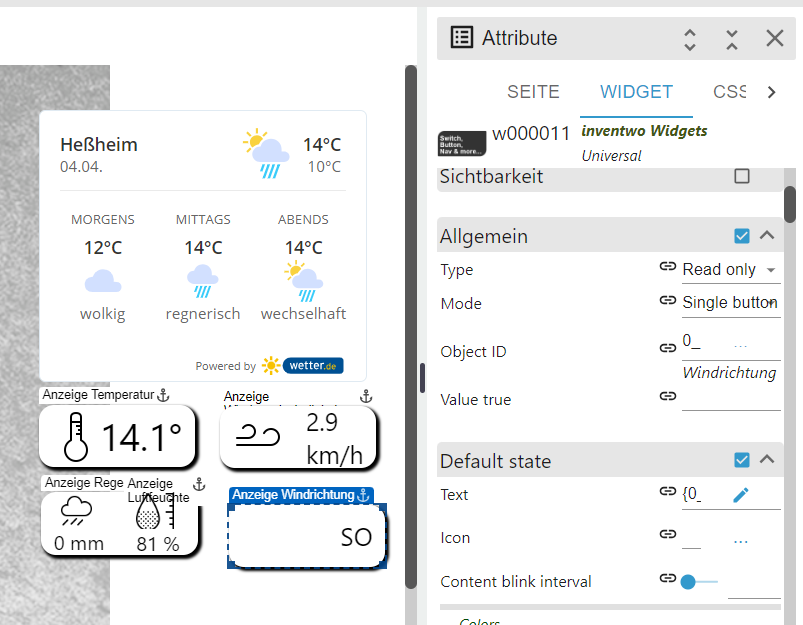
Geht um das Widget rechts unten, so soll die Windrichtung angezeigt werden.
Ich habe jetzt unter Default State mal als Text eingetragen, auf was geprüft wird. Der Wert stimmt. Keine Ahnung, was ich da falsch mache

-
inventwo CSS - Content -> Content type kann wie bisher auch der Inhalt des Widgets bestimmt werden.
-
@sigi234 Jup. Das steht auf Icon. Bei anderen Widgets (nicht Multistate) geht es. Nur bei den Multistate bekomme ich das nicht hin
-
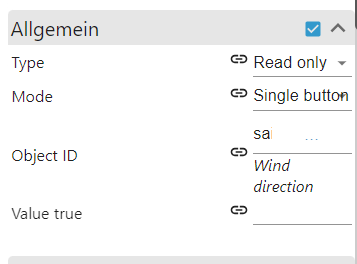
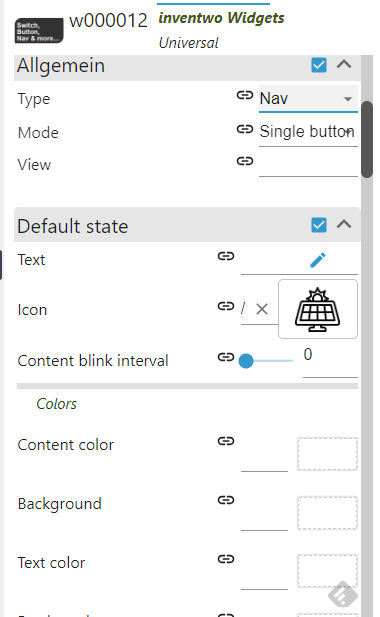
Beim Typ "Nav" kann man ja auch mehrere States nutzen. Ich sehe aber keine Möglichkeit ein Objekt auszuwählen, auf das geprüft werden soll.

-
@sigi234 kümmer ich mich drum. Ich muss dafür sorgen, dass auch der richtige Datentyp verwendet wird.
-
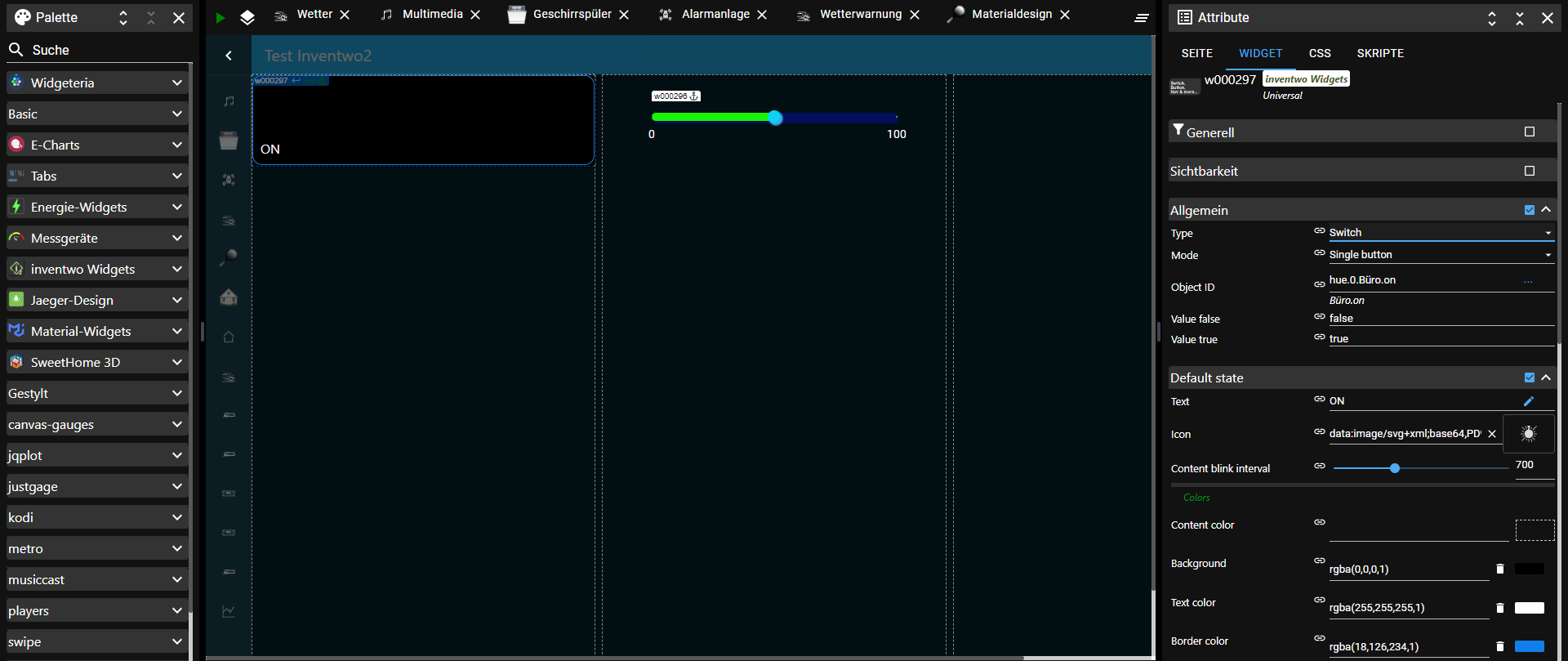
@merlin123 Auf die breite der Einstellungen habe ich keinen Einfluss. Komisch, dass da so viel Platz ist. Hast du das bei dir ganz klein geschoben? Wenn ich das bei mir ganz klein schiebe sieht es so aus

Datenpunkt für jeden Status kommt mit dem nächsten Update morgen/heute (05.04.)
-
@merlin123 wenn Type Button oder Read-Only klappt die Prüfung nicht wirklich. Ist mit dem nächsten Update behoben.
-
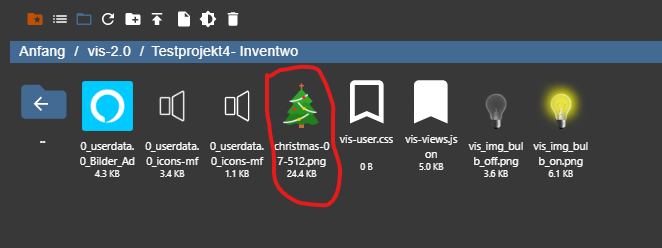
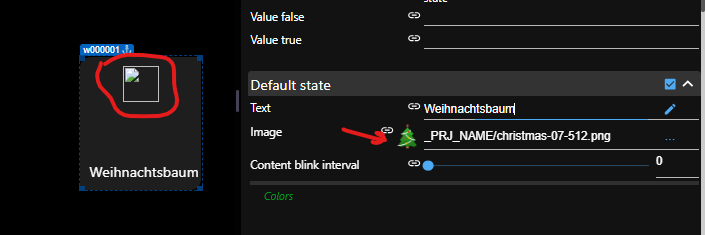
Stellt man beim Universal-Widget auf Image um und lädt eine Datei in den Projektordner wird die Datei nicht angezeigt.


Gruß