NEWS
Test VIS 2 inventwo Widgets
-
Aktuelle Test Version 0.1.x Veröffentlichungsdatum 03.04.2024 Github Link https://github.com/inventwo/ioBroker.vis-2-widgets-inventwo Hallo zusammen,
es ist soweit. Die erste Version zum Testen steht bereit.Der Adapter befindet sich noch am Anfang. Viele Dinge fehlen im Vergleich zum Adapter für VIS 1 noch aber die kommen nach und nach dazu.
Aktuell sind drei Widgets verfügbar. Universal, Slider und Schalter.
Das neue Universal Widget löst die alten Universal, Multi, Image, Color Picker und Radiobutton List Widgets ab. Da die 5 Widgets teilweise die gleichen Einstellungen und Funktionen haben, habe ich mich dazu entschieden daraus ein Widget zu machen. Über die Einstellungen lassen sich die Funktionen mit einem einzigen Widget abbilden.
Ein paar wichtige Infos zum neuen Universal Widget:
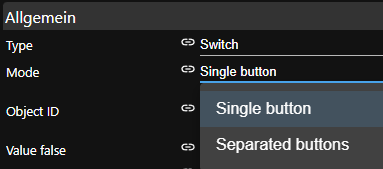
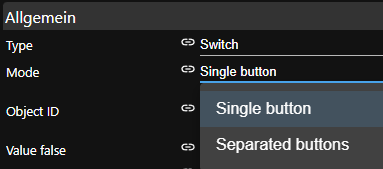
Mit Allgemein -> Mode kann zwischen "Singel button" und "Separated buttons" gewechselt werden.

- Single button: Ein Button der einen oder mehr Zustände haben kann
- Separated buttons: Wie das bisherige Radiobuttonlist Widget, jeder Zustand wird als einzelner Button angezeigt.
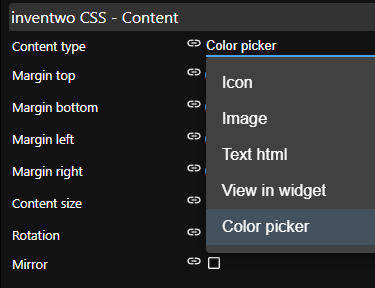
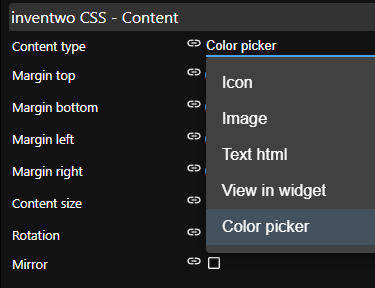
Bei inventwo CSS - Content -> Content type kann wie bisher auch der Inhalt des Widgets bestimmt werden.

Ob Icon, Bild, HTML, usw. Hier findet sich die Option einen Color Picker einzubinden. Wird die Option ausgewählt erscheint eine neue Gruppe "Widget content - Color Picker". Dort können die relevanten Einstellungen für den Color Picker vorgenommen werden.Ansonsten ist vieles sehr ähnlich. Probiert euch gerne selber an den Widgets aus. Wenn es Fragen gibt gerne hier stellen. Sollte es Probleme geben oder ihr habt Ideen für neue Features dann bitte als entsprechendes Issue auf GitHub erstellen.
Der Adapter ist im Latest und Stable Repository verfügbar und kann im ioBroker in der Adapterliste installiert werden.
Ich wünsche euch viel Spaß mit dem neuen Adapter :)
-
Super, DANKE! :+1:
Beim Slider Widget sehe ich die Schritte nicht. Übersehe ich wo eine Einstellung?
-
Ich scheitere gerade an der Installation :(
oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo added 3 packages, and audited 4 packages in 1s found 0 vulnerabilities oliver@iobrokervm:~$Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.
Hab auch nen uninstall und nochmal nen install probiert, aber nix :( -
Ich scheitere gerade an der Installation :(
oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo added 3 packages, and audited 4 packages in 1s found 0 vulnerabilities oliver@iobrokervm:~$Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.
Hab auch nen uninstall und nochmal nen install probiert, aber nix :(@merlin123 said in Test VIS 2 inventwo Widgets:
Ich scheitere gerade an der Installation :(
oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo added 3 packages, and audited 4 packages in 1s found 0 vulnerabilities oliver@iobrokervm:~$Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.
Hab auch nen uninstall und nochmal nen install probiert, aber nix :(Nach dem Installieren musst du noch eine Instanz zum IoBroker hinzufügen:
iobroker add vis-2-widgets-inventwoOder du geduldest dich noch ein wenig. Normal wird sowas relativ schnell in der "offiziellen Liste" aufgenommen :-)
-
@jaksa said in Test VIS 2 inventwo Widgets:
Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.Hoffe du hast den npm Befehl nicht im root abgesetzt ...
Ich rate dringend davon ab Adapter direkt mit npm zu installieren. Im falschen Verzeichnis oder mit dem falschen User kann das eine ganze Installation lahmlegen.
Ich würde einfach das existierende iob Kommando
iob urlverwenden um direkt aus der npm Registry zu installieren:pi@pi4:~ $ iob url iobroker.vis-2-widgets-inventwo@latest install iobroker.vis-2-widgets-inventwo@latest NPM version: 10.2.4 Installing iobroker.vis-2-widgets-inventwo@latest... (System call) added 2 packages in 13s 154 packages are looking for funding run `npm fund` for details upload [0] vis-2-widgets-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-2-widgets-inventwo/admin/vis-2-widgets-inventwo.png vis-2-widgets-inventwo.png image/png ´´´ -
@jaksa said in Test VIS 2 inventwo Widgets:
Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.Hoffe du hast den npm Befehl nicht im root abgesetzt ...
Ich rate dringend davon ab Adapter direkt mit npm zu installieren. Im falschen Verzeichnis oder mit dem falschen User kann das eine ganze Installation lahmlegen.
Ich würde einfach das existierende iob Kommando
iob urlverwenden um direkt aus der npm Registry zu installieren:pi@pi4:~ $ iob url iobroker.vis-2-widgets-inventwo@latest install iobroker.vis-2-widgets-inventwo@latest NPM version: 10.2.4 Installing iobroker.vis-2-widgets-inventwo@latest... (System call) added 2 packages in 13s 154 packages are looking for funding run `npm fund` for details upload [0] vis-2-widgets-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-2-widgets-inventwo/admin/vis-2-widgets-inventwo.png vis-2-widgets-inventwo.png image/png ´´´ -
@jaksa said in Test VIS 2 inventwo Widgets:
Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.Hoffe du hast den npm Befehl nicht im root abgesetzt ...
Ich rate dringend davon ab Adapter direkt mit npm zu installieren. Im falschen Verzeichnis oder mit dem falschen User kann das eine ganze Installation lahmlegen.
Ich würde einfach das existierende iob Kommando
iob urlverwenden um direkt aus der npm Registry zu installieren:pi@pi4:~ $ iob url iobroker.vis-2-widgets-inventwo@latest install iobroker.vis-2-widgets-inventwo@latest NPM version: 10.2.4 Installing iobroker.vis-2-widgets-inventwo@latest... (System call) added 2 packages in 13s 154 packages are looking for funding run `npm fund` for details upload [0] vis-2-widgets-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-2-widgets-inventwo/admin/vis-2-widgets-inventwo.png vis-2-widgets-inventwo.png image/png ´´´ -
Ich scheitere gerade an der Installation :(
oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo added 3 packages, and audited 4 packages in 1s found 0 vulnerabilities oliver@iobrokervm:~$Finde aber weder den Adapter noch ne Instanz (die ich vermutlich eh manuell erzeugen müsste)
Im Editor natürlich auch nichts zu sehen.
Hab auch nen uninstall und nochmal nen install probiert, aber nix :(@merlin123 sagte in Test VIS 2 inventwo Widgets:
oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo
Du stehst im falschen Verzeichnis...
Finger weg vonnpm-Kommandos.
Die werden immer im cwd ausgeführt. -
@merlin123 sagte in Test VIS 2 inventwo Widgets:
oliver@iobrokervm:~$ npm install iobroker.vis-2-widgets-inventwo
Du stehst im falschen Verzeichnis...
Finger weg vonnpm-Kommandos.
Die werden immer im cwd ausgeführt.@thomas-braun Arg. Das hab ich übersehen... Hat ja jetzt aber dank dem Hinweis von mcm57 geklappt
-
@thomas-braun Arg. Das hab ich übersehen... Hat ja jetzt aber dank dem Hinweis von mcm57 geklappt
@merlin123 sagte in Test VIS 2 inventwo Widgets:
Das hab ich übersehen...
Und deswegen gibt es die
iob-Kommandos, die wechseln nämlich zuvor in das richtige Verzeichnis.
Finger weg von npm direkt. -
Aktuelle Test Version 0.1.x Veröffentlichungsdatum 03.04.2024 Github Link https://github.com/inventwo/ioBroker.vis-2-widgets-inventwo Hallo zusammen,
es ist soweit. Die erste Version zum Testen steht bereit.Der Adapter befindet sich noch am Anfang. Viele Dinge fehlen im Vergleich zum Adapter für VIS 1 noch aber die kommen nach und nach dazu.
Aktuell sind drei Widgets verfügbar. Universal, Slider und Schalter.
Das neue Universal Widget löst die alten Universal, Multi, Image, Color Picker und Radiobutton List Widgets ab. Da die 5 Widgets teilweise die gleichen Einstellungen und Funktionen haben, habe ich mich dazu entschieden daraus ein Widget zu machen. Über die Einstellungen lassen sich die Funktionen mit einem einzigen Widget abbilden.
Ein paar wichtige Infos zum neuen Universal Widget:
Mit Allgemein -> Mode kann zwischen "Singel button" und "Separated buttons" gewechselt werden.

- Single button: Ein Button der einen oder mehr Zustände haben kann
- Separated buttons: Wie das bisherige Radiobuttonlist Widget, jeder Zustand wird als einzelner Button angezeigt.
Bei inventwo CSS - Content -> Content type kann wie bisher auch der Inhalt des Widgets bestimmt werden.

Ob Icon, Bild, HTML, usw. Hier findet sich die Option einen Color Picker einzubinden. Wird die Option ausgewählt erscheint eine neue Gruppe "Widget content - Color Picker". Dort können die relevanten Einstellungen für den Color Picker vorgenommen werden.Ansonsten ist vieles sehr ähnlich. Probiert euch gerne selber an den Widgets aus. Wenn es Fragen gibt gerne hier stellen. Sollte es Probleme geben oder ihr habt Ideen für neue Features dann bitte als entsprechendes Issue auf GitHub erstellen.
Der Adapter ist im Latest und Stable Repository verfügbar und kann im ioBroker in der Adapterliste installiert werden.
Ich wünsche euch viel Spaß mit dem neuen Adapter :)
@jkvarel sagte in Test VIS 2 inventwo Widgets:
Single button: Ein Button der einen oder mehr Zustände haben kann
Bei mir kommt diese Meldung:
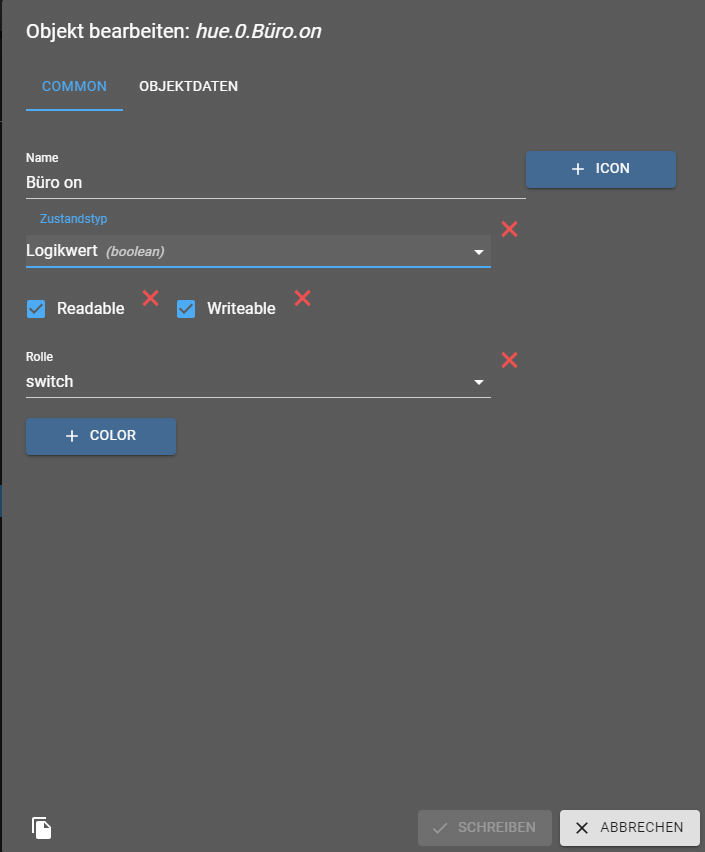
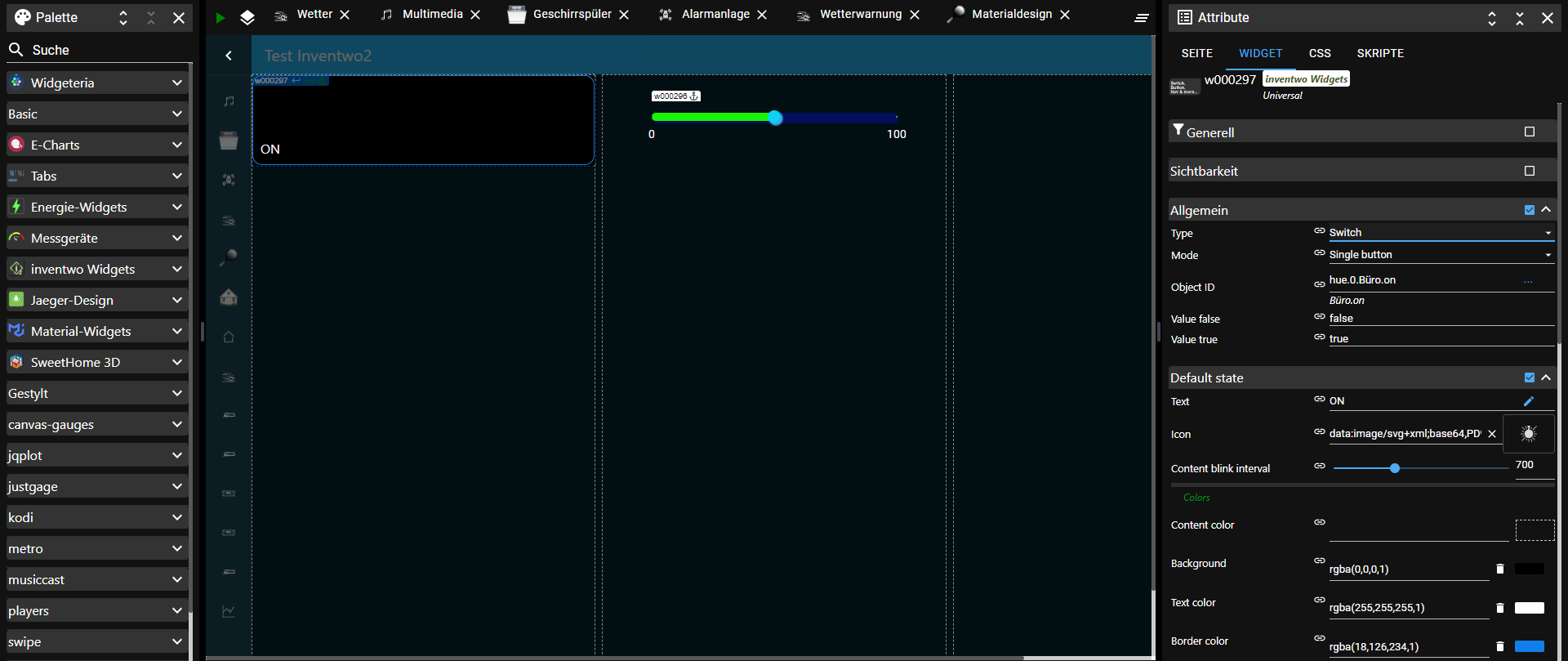
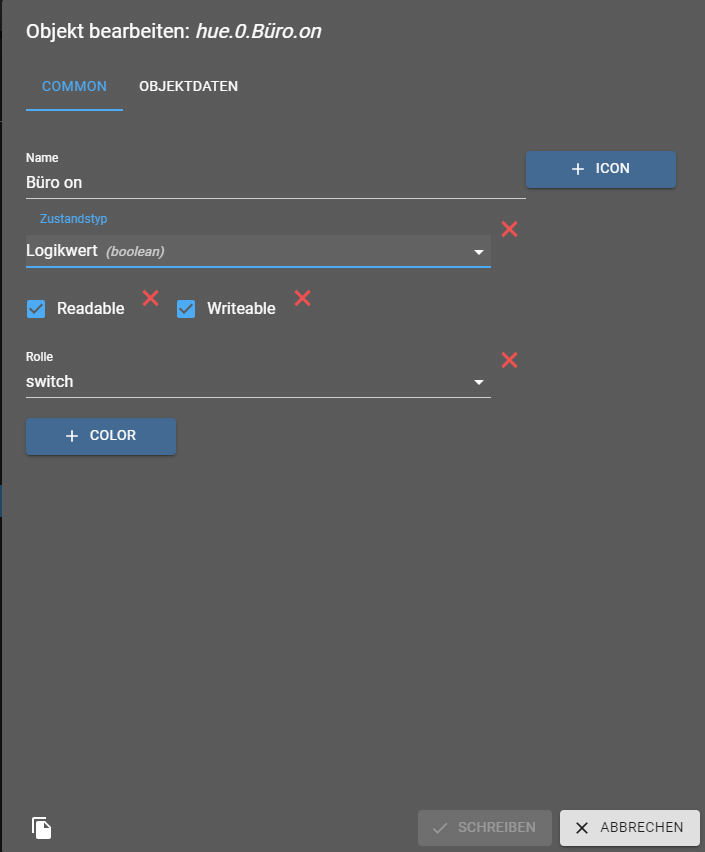
web.0 2024-04-04 09:34:41.240 info State value to set for "hue.0.Büro.on" has to be type "boolean" but received type "string"DP Hue:


Lampe schaltet nicht!
Kann das wer testen, ist eine Hue Lampe. Falsche Einstellungen?Edit:
Wenn ich bei Value true und false einsetzte schaltet die Lampe an aber nicht mehr aus.

Das selbe wenn ich den Typ auf Button stelle.
-
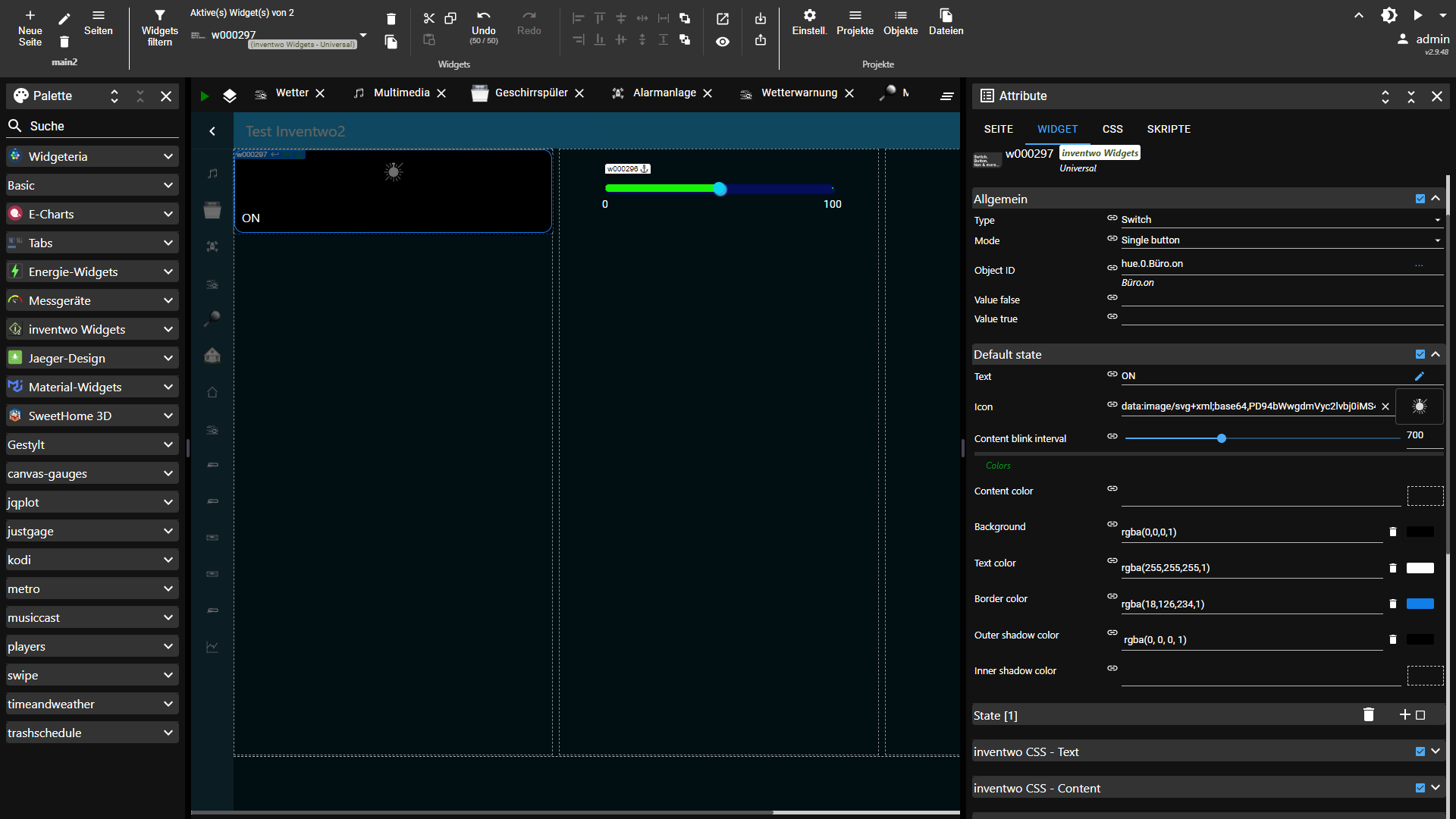
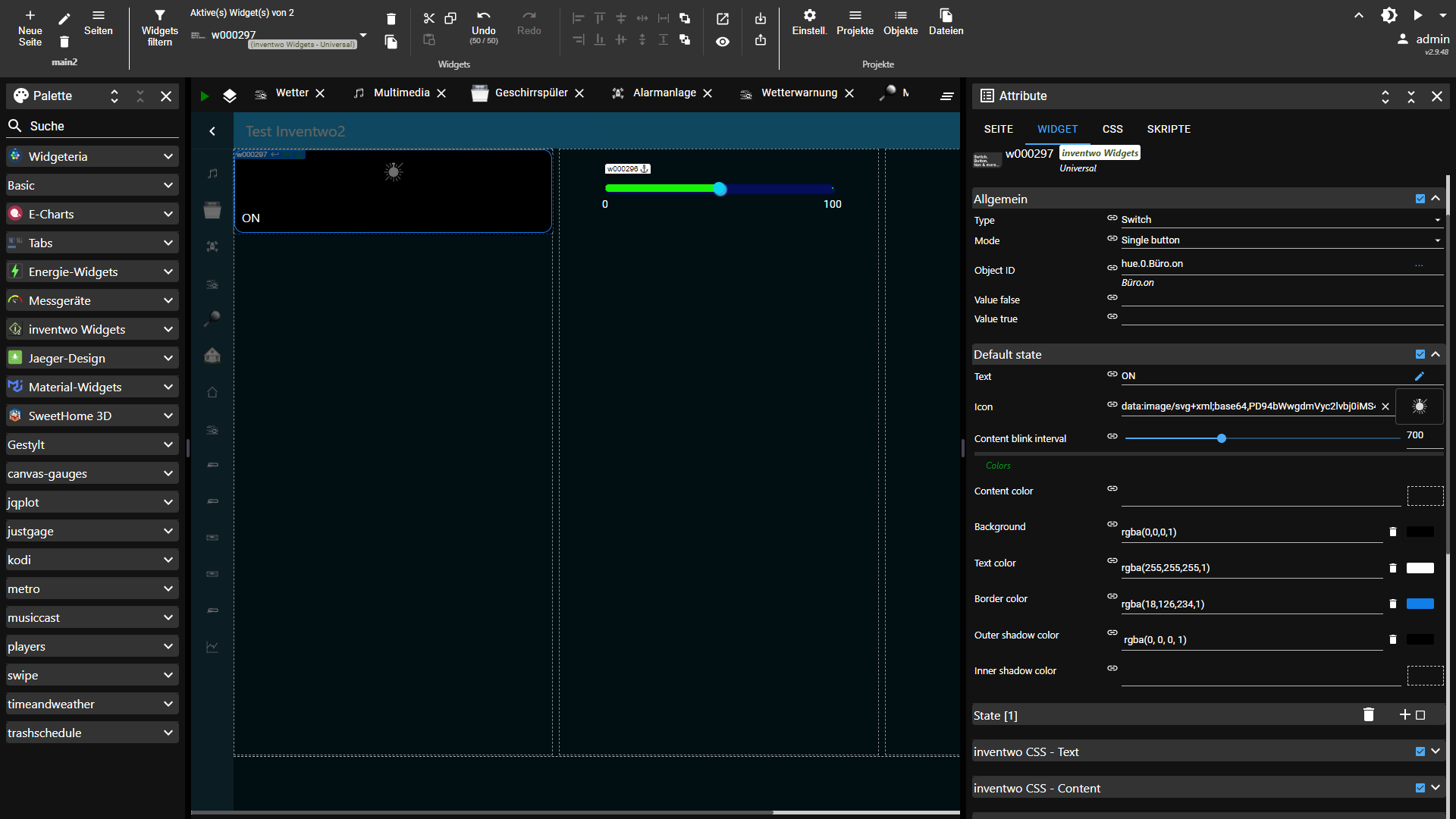
Wenn man ein Objekt auswählt kann man irgendwie nicht mehr wirklich erkennen, was man da ausgewählt hat.
Kann man das irgendwie anders machen?
In der Vis1 war das besser zu erkennen.
Was mir da noch aufgefallen ist:
Bei den 1er Widgets konnte man für jeden State einen anderen Datenpunkt auswählen, das geht jetzt nicht mehr. Hab das in zwei oder drei Widgets ausgenutzt.

-
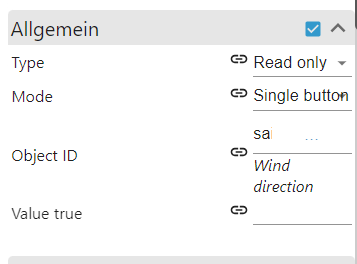
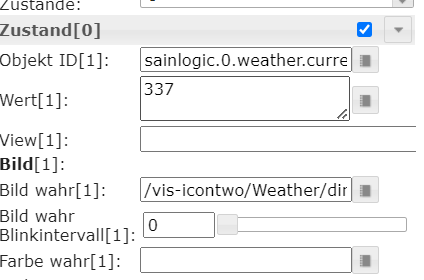
Hab ein Problem mit Multistate:
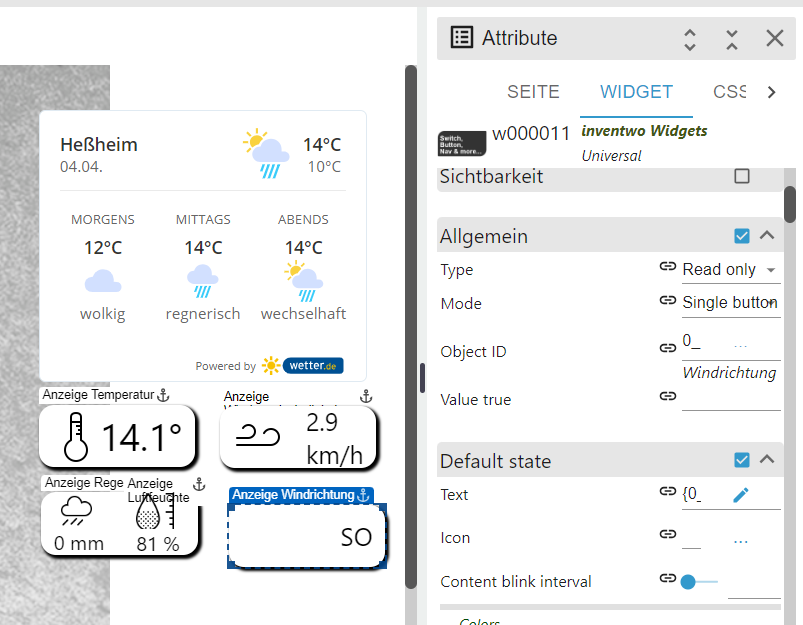
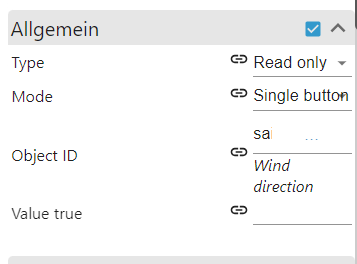
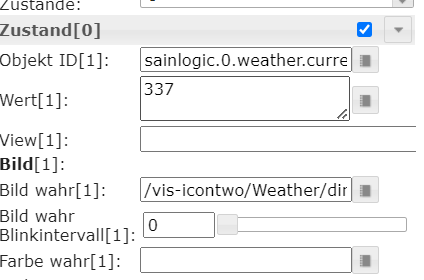
Wo muss ich das Objekt angeben, dessen Wert geprüft wird?
Ich habe das jetzt unter "Object ID" eingetragen und prüfe es bei den States im "Value" Feld-
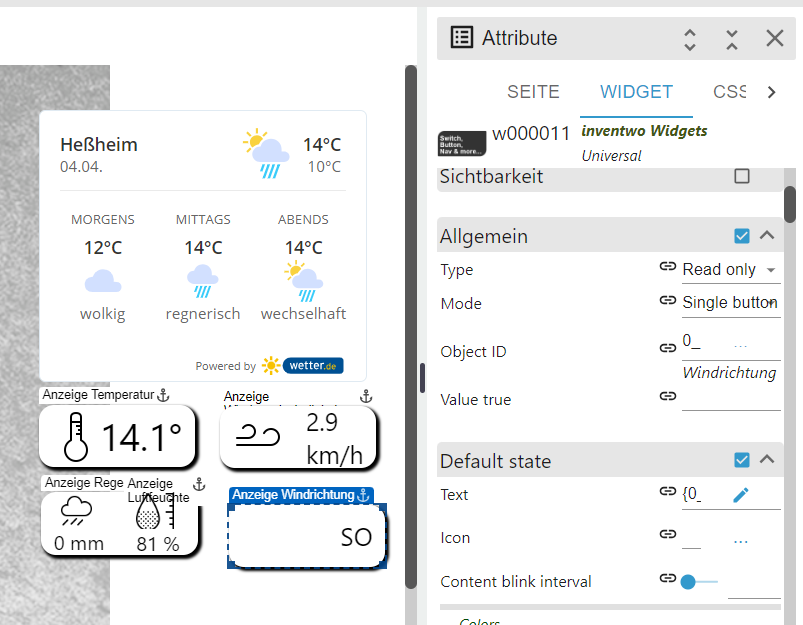
Leider zeigt er mir weder Text noch Icon an.
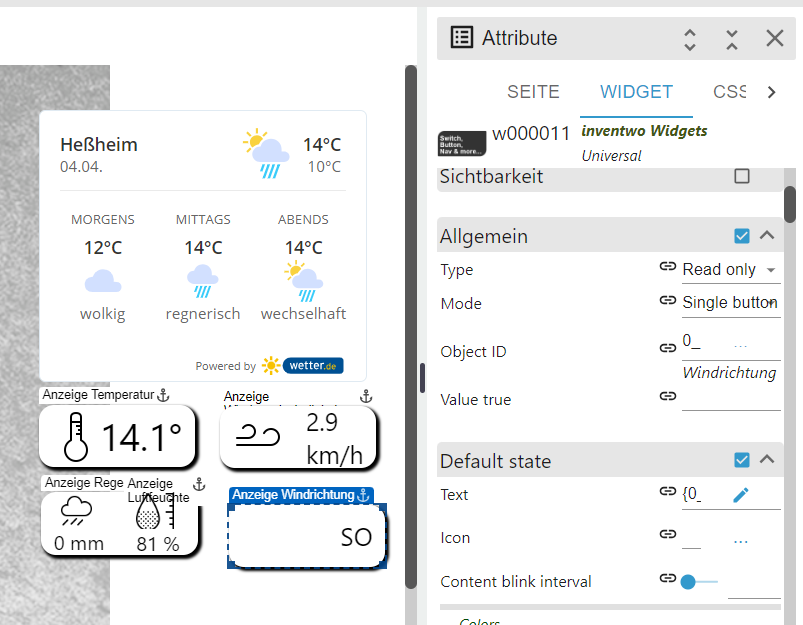
Geht um das Widget rechts unten, so soll die Windrichtung angezeigt werden.
Ich habe jetzt unter Default State mal als Text eingetragen, auf was geprüft wird. Der Wert stimmt. Keine Ahnung, was ich da falsch mache

-
Hab ein Problem mit Multistate:
Wo muss ich das Objekt angeben, dessen Wert geprüft wird?
Ich habe das jetzt unter "Object ID" eingetragen und prüfe es bei den States im "Value" Feld-
Leider zeigt er mir weder Text noch Icon an.
Geht um das Widget rechts unten, so soll die Windrichtung angezeigt werden.
Ich habe jetzt unter Default State mal als Text eingetragen, auf was geprüft wird. Der Wert stimmt. Keine Ahnung, was ich da falsch mache

inventwo CSS - Content -> Content type kann wie bisher auch der Inhalt des Widgets bestimmt werden.
-
inventwo CSS - Content -> Content type kann wie bisher auch der Inhalt des Widgets bestimmt werden.
-
@jkvarel sagte in Test VIS 2 inventwo Widgets:
Single button: Ein Button der einen oder mehr Zustände haben kann
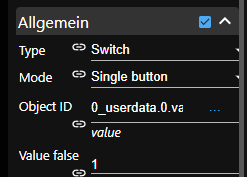
Bei mir kommt diese Meldung:
web.0 2024-04-04 09:34:41.240 info State value to set for "hue.0.Büro.on" has to be type "boolean" but received type "string"DP Hue:


Lampe schaltet nicht!
Kann das wer testen, ist eine Hue Lampe. Falsche Einstellungen?Edit:
Wenn ich bei Value true und false einsetzte schaltet die Lampe an aber nicht mehr aus.

Das selbe wenn ich den Typ auf Button stelle.
-
Wenn man ein Objekt auswählt kann man irgendwie nicht mehr wirklich erkennen, was man da ausgewählt hat.
Kann man das irgendwie anders machen?
In der Vis1 war das besser zu erkennen.
Was mir da noch aufgefallen ist:
Bei den 1er Widgets konnte man für jeden State einen anderen Datenpunkt auswählen, das geht jetzt nicht mehr. Hab das in zwei oder drei Widgets ausgenutzt.

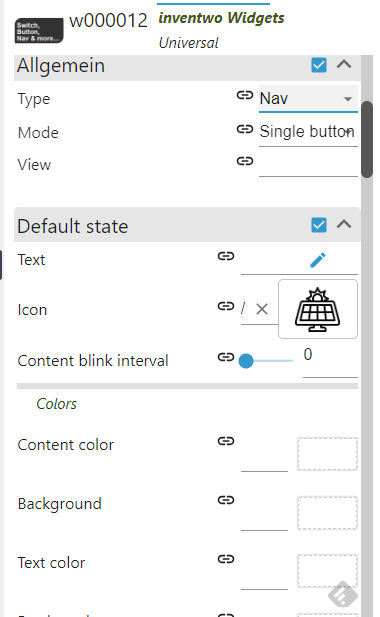
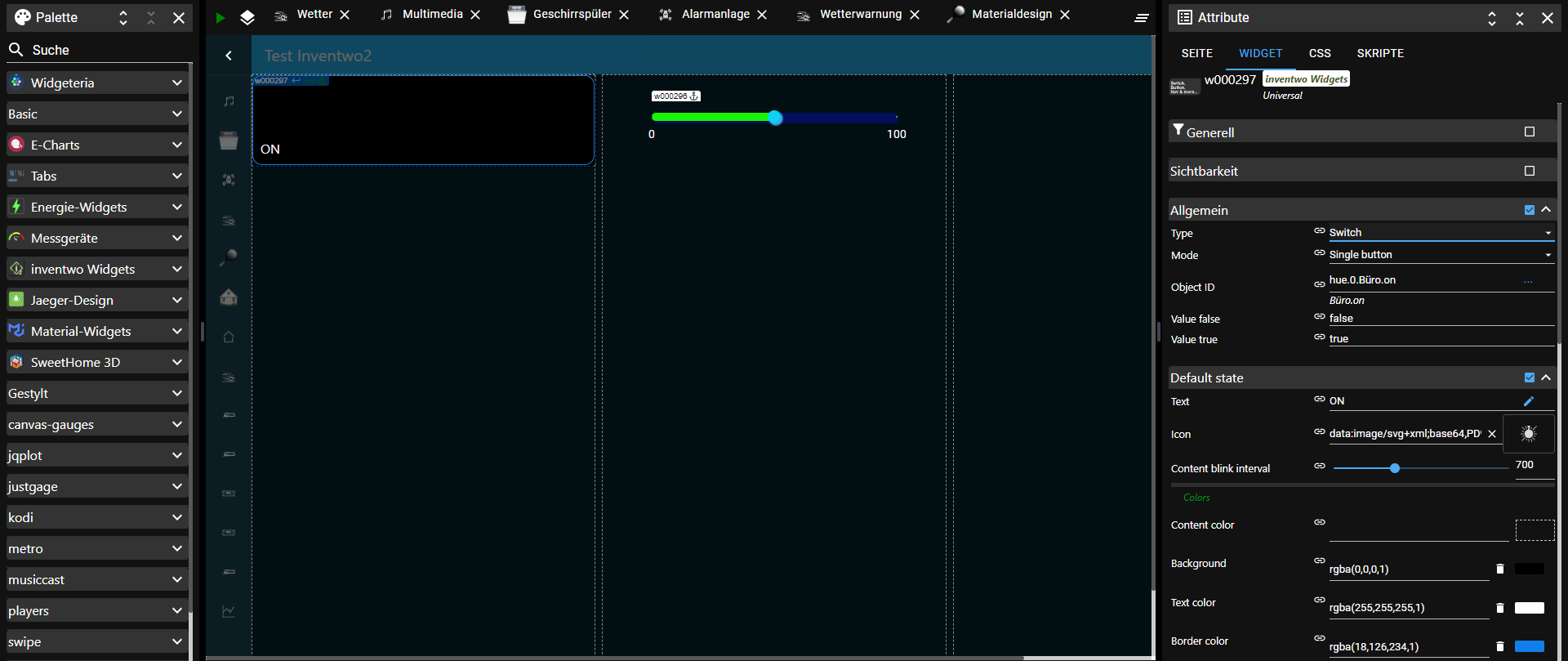
@merlin123 Auf die breite der Einstellungen habe ich keinen Einfluss. Komisch, dass da so viel Platz ist. Hast du das bei dir ganz klein geschoben? Wenn ich das bei mir ganz klein schiebe sieht es so aus

Datenpunkt für jeden Status kommt mit dem nächsten Update morgen/heute (05.04.)
-
Hab ein Problem mit Multistate:
Wo muss ich das Objekt angeben, dessen Wert geprüft wird?
Ich habe das jetzt unter "Object ID" eingetragen und prüfe es bei den States im "Value" Feld-
Leider zeigt er mir weder Text noch Icon an.
Geht um das Widget rechts unten, so soll die Windrichtung angezeigt werden.
Ich habe jetzt unter Default State mal als Text eingetragen, auf was geprüft wird. Der Wert stimmt. Keine Ahnung, was ich da falsch mache