NEWS
VIS2 Screenshots
-
@wendy2702 sagte in VIS2 Screenshots:
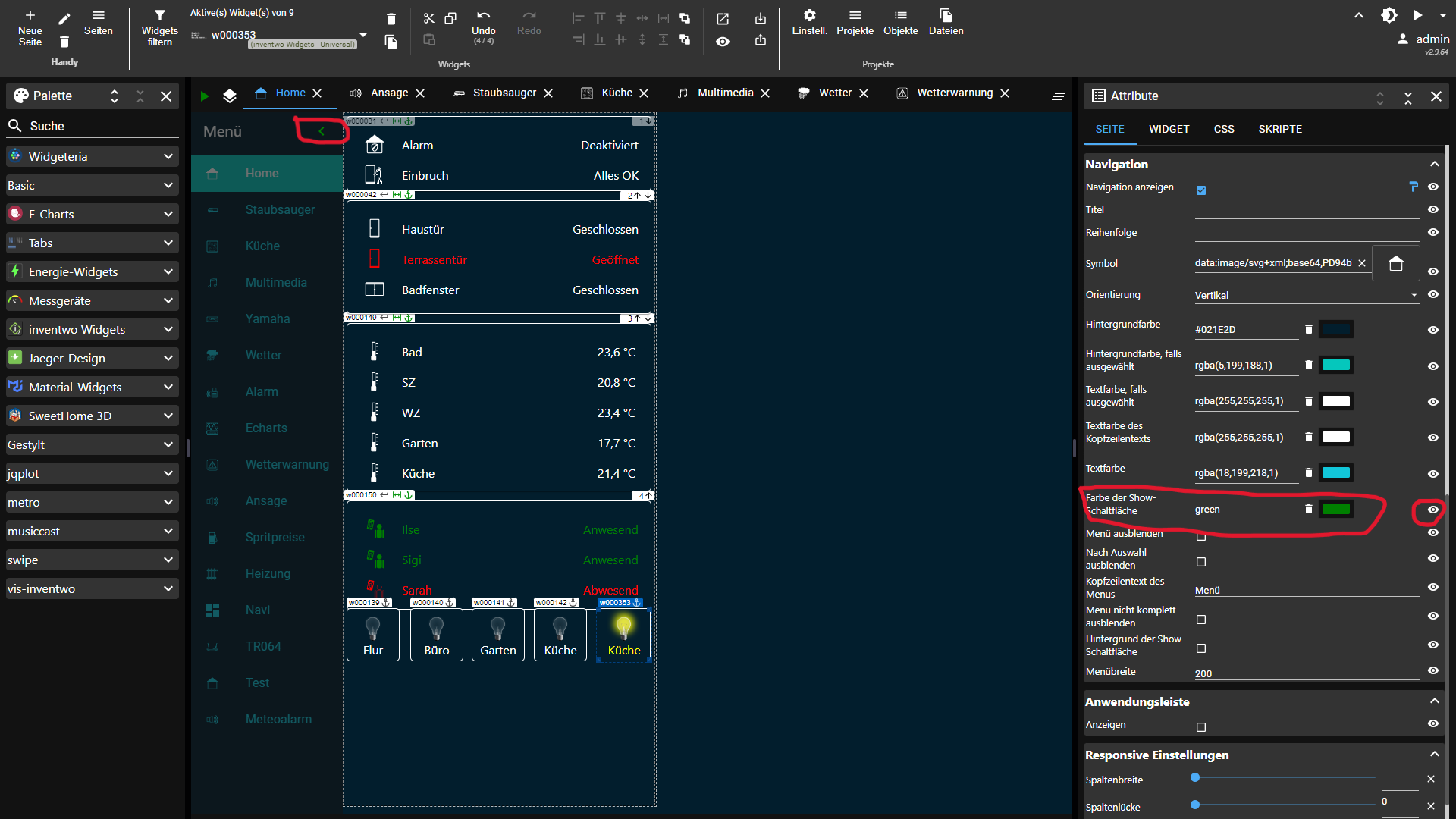
Wenn ja woher wisst Ihr an welcher stelle man klicken/drücken muss um das Menu wieder einzublenden?
Man kann die Farbe dazu einstellen

-
@sigi234 Danke! Gefunden.
Welche Version hast du laufen? Diese "Augen" Symbole habe ich bei mir mit der letzten Stable nicht.

Und weisst du ob man die Schriftfarbe der Anwendungsleiste ändern kann?
-
@wendy2702 sagte in VIS2 Screenshots:
@sigi234 Danke! Gefunden.
Welche Version hast du laufen? Diese "Augen" Symbole habe ich bei mir mit der letzten Stable nicht.
Steht ganz Rechts unter Admin
Und weisst du ob man die Schriftfarbe der Anwendungsleiste ändern kann?
Nein
-
Ich hab jetzt auch nochmal eine Frage:
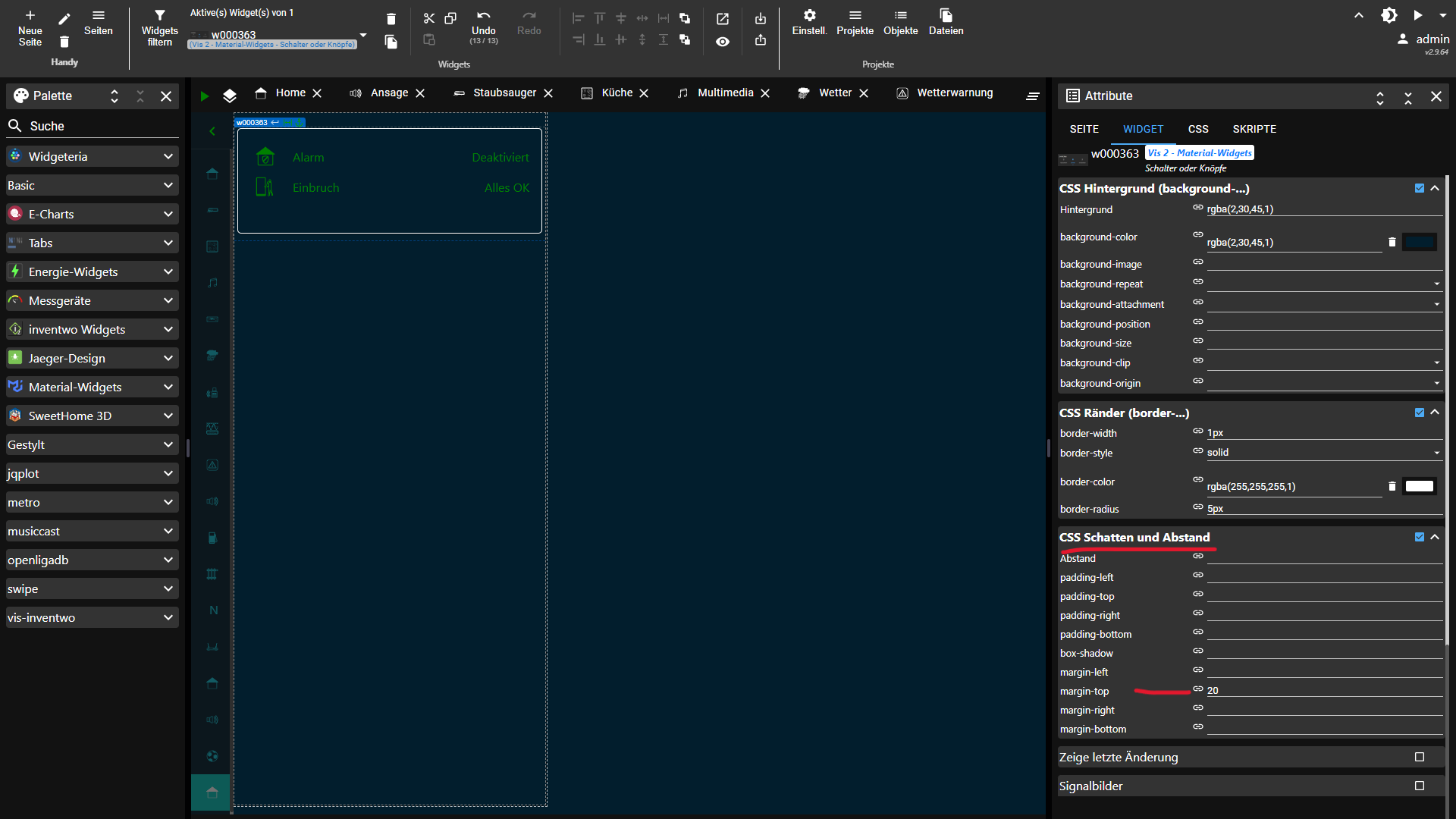
Wie kann man bei den 'responsive' Einstellungen, das z,b erste Widget in einer Spalte 'x' Pixel vom oberen Rand nach unten platzieren?
Hintergrund : wenn ich einWidget in die Spalte ziehe dann wird das erste immer ganz oben am Rand plaziert, das sieht auf dem Smartphone aber nicht so toll aus.
Ich hätte gern etwa 15-20px Abstand dazwischen.Wenn man die Reihenlücke einstellt dann gilt das ja nur für zwischen den Widgets, nicht aber am obersten Rand.
Im Moment mach ich das so, das ich ein 'Dummy Widget' mit Höhe 15px dort plazieren und dann den Hintergrund auf 'transparent' stelle.
-
-
Vielen Dank, manchmal sieht man den Wald vor lauter Bäumen nich, ich hab mich so daran gewöhnt immer nur bei den CSS Einstellungen von den vis-inventwo Widget's zu schauen, das ich das ganz übersehen hatte.
Vielleicht kannst du mir auch noch sagen wie man das Icon in der Navigation in der Größe verändern kann?
-
@icebear
Icon Navi geht noch nicht, soweit ich es weiß -
Hi,
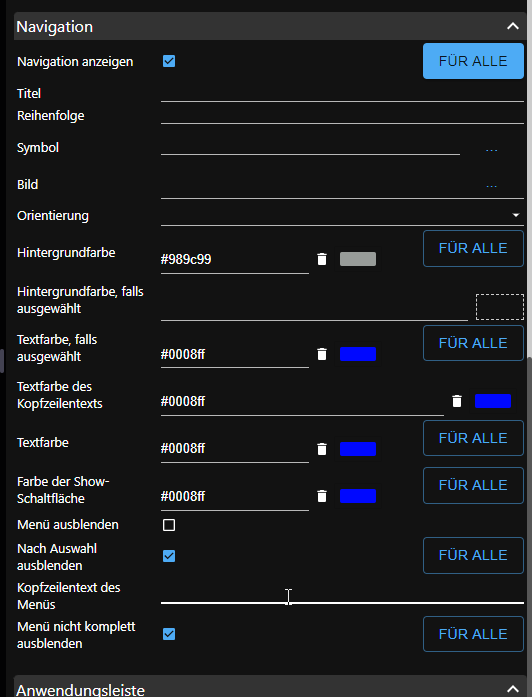
könnt ihr die Schriftfarbe des Menus einstellen wenn "Horizontal" ausgewählt ist?
-
nee, geht nicht. Auch die Hintergrundfarbe und alle weiteren Einstellungen die es bei 'Vertikal gibt, gibt es da nich.
-
@icebear ok.
Dann liegt es zumindest schonmal nicht an mir bzw. Meiner Installation
-
Ich bin mit meiner Vis2 fast fertig.
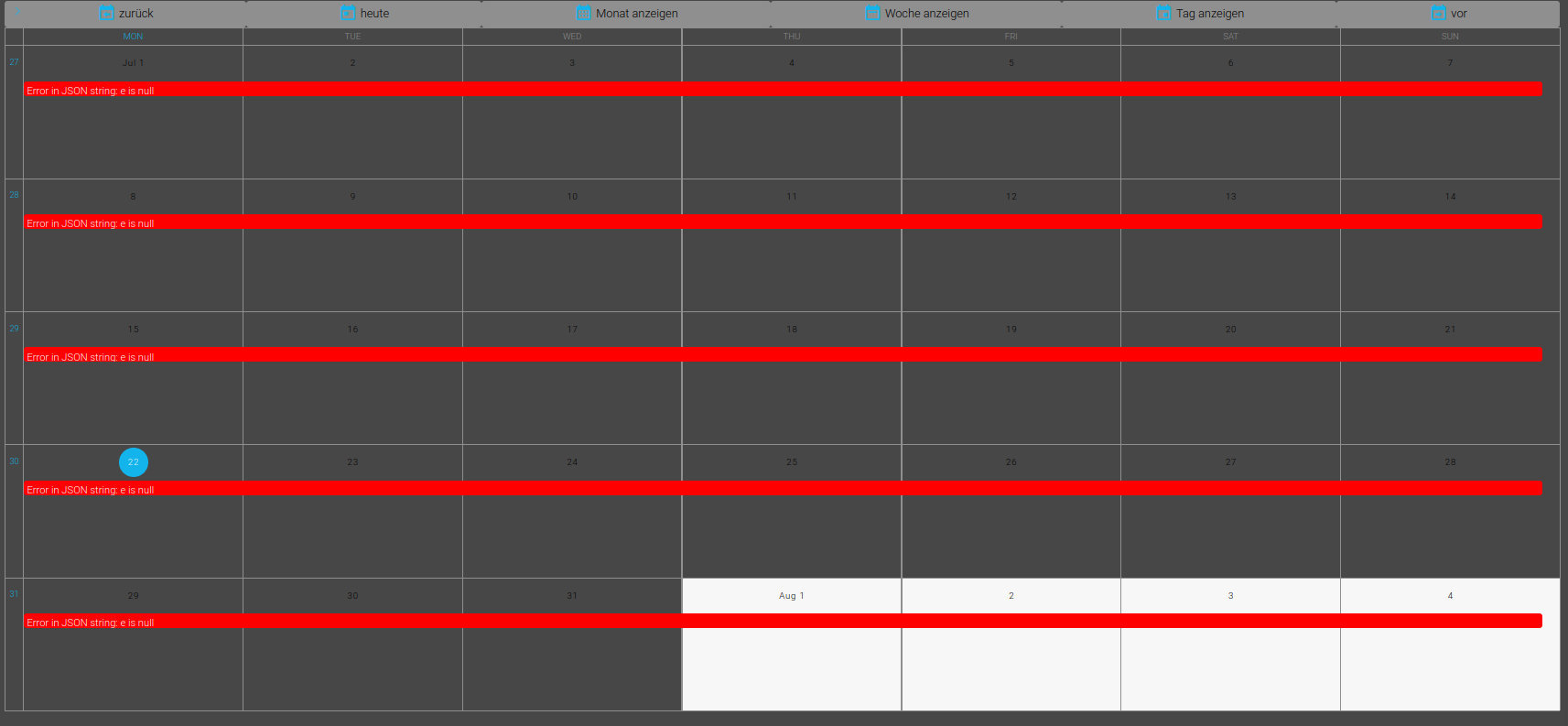
Allerdings habe ich das Problem, dass die Kalenderübersicht nicht funktioniert:

Es ist ein Materialdesign - calender widget. Erzeugt sind die einzelnen Kalender über den Ical Adapter (Google Kalender) und mit einem Skript als JSON zusammengefasst.
In Vis (1) funktioniert das. Wie habt ihr das gelöst?
-
@hausbaer sagte in VIS2 Screenshots:
Es ist ein Materialdesign - calender widget.
https://forum.iobroker.net/topic/74773/vis-vis-2-übersicht-widgetkompatibilität
-
@sigi234 war mir fast klar, deswegen ja auch die Frage: Wie hast du das gelöst bzw. welche Alternative gibts?
-
@hausbaer Hast Du mal die ein oder andere Übersicht und eine "Erklärung", wie Du es gelöst hast?
Das wäre Super. -
@ben1983 Das ist es ja. Ich hab (noch) keine Lösung.
Interessanterweise funktioniert das calender widget sporadisch richtig. Gefühlt nach fünf Minuten wird der Kalender (scheinbar) richtig angezeigt. Wechsle ich die Seite und komme zurück zu meinen Terminen, ist wieder das fehlerhafte Bild da.
-
@hausbaer Ich meinte auch nicht speziell den Kalender, sondern die ganze Vis.
-
Ach so. Gerne, kein Problem.
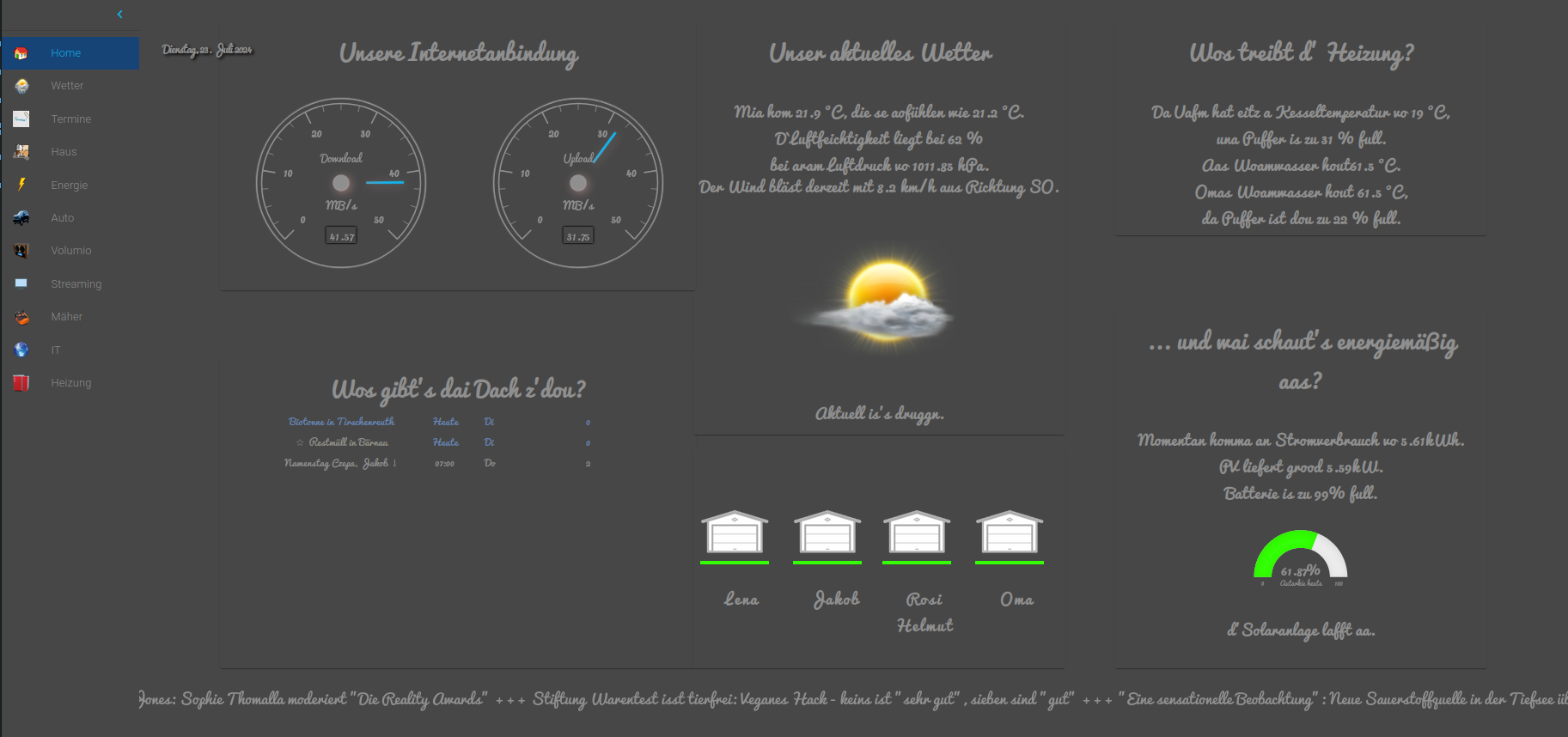
Startseite:

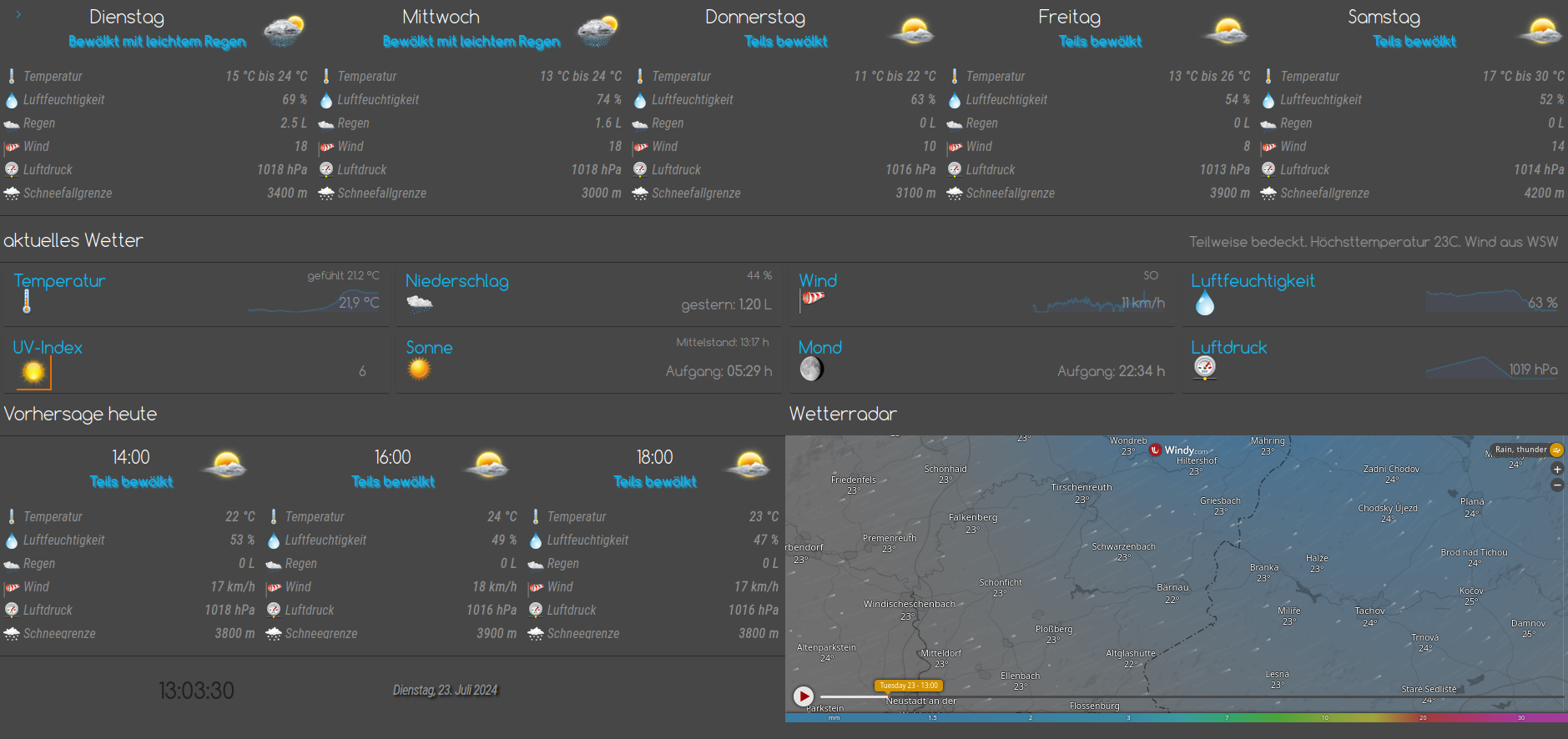
Wetteransichten (mit viel "Leihgaben" von sigi234)

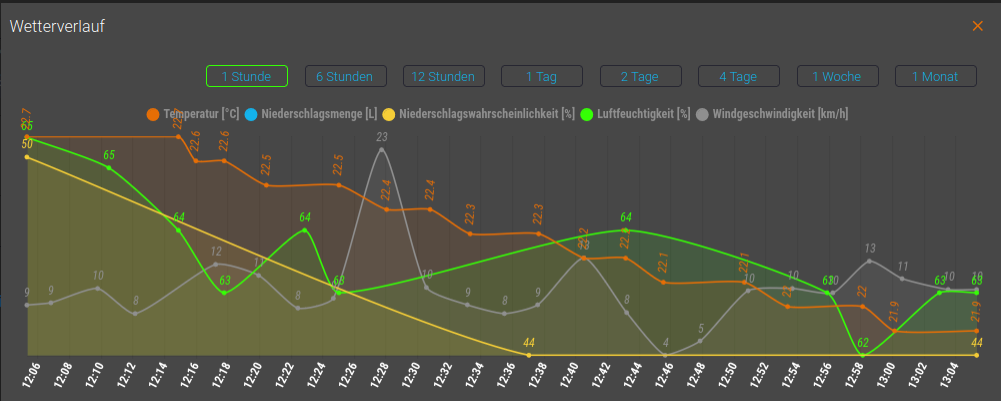
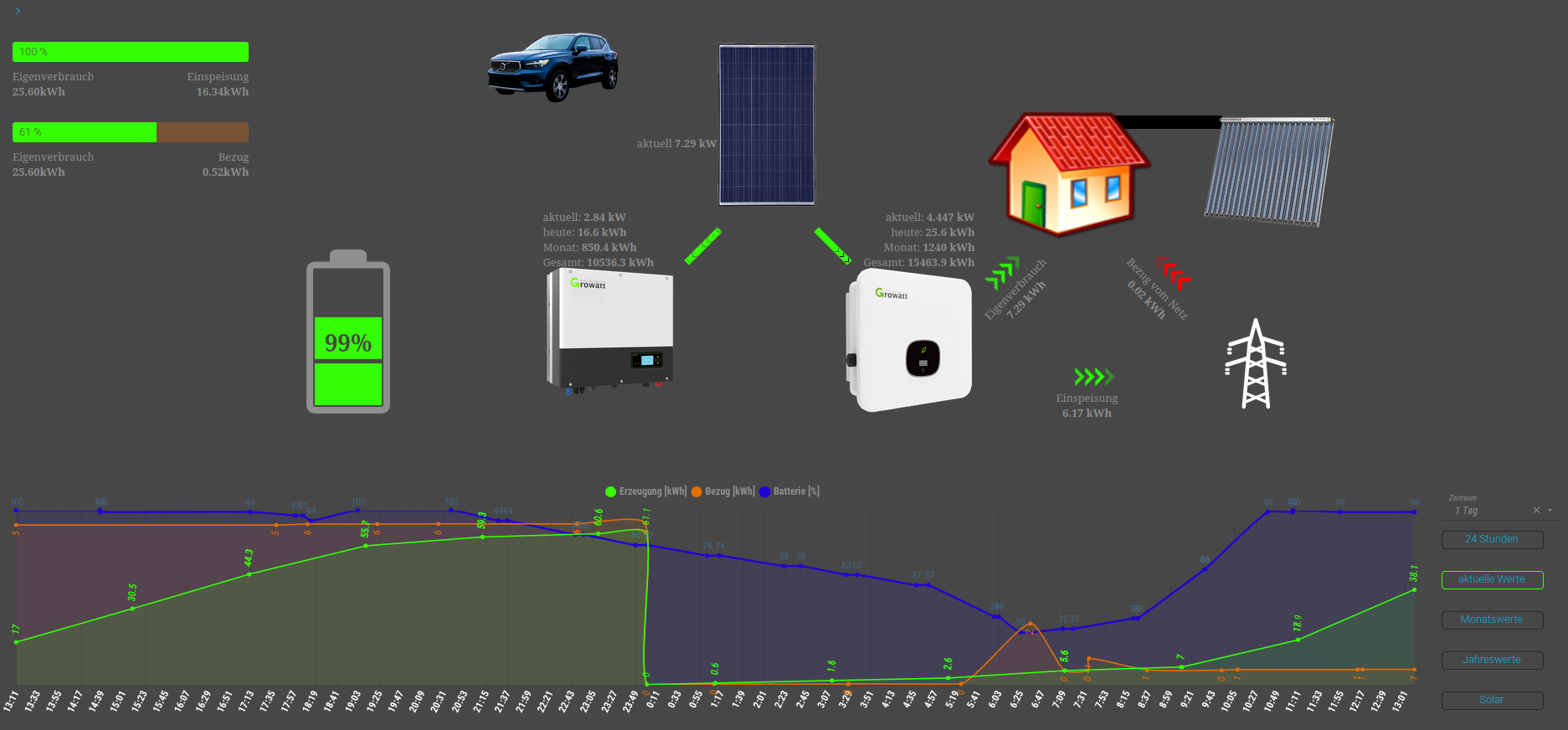
Detail Messewerte:

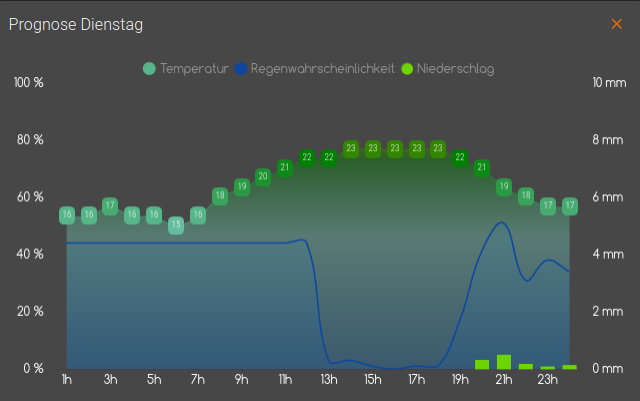
Tagesvorschau (noch mit materialdesign erstellt, auch da bin ich noch am tüfteln), funktioniert mal - mal nicht:

Energieseite:

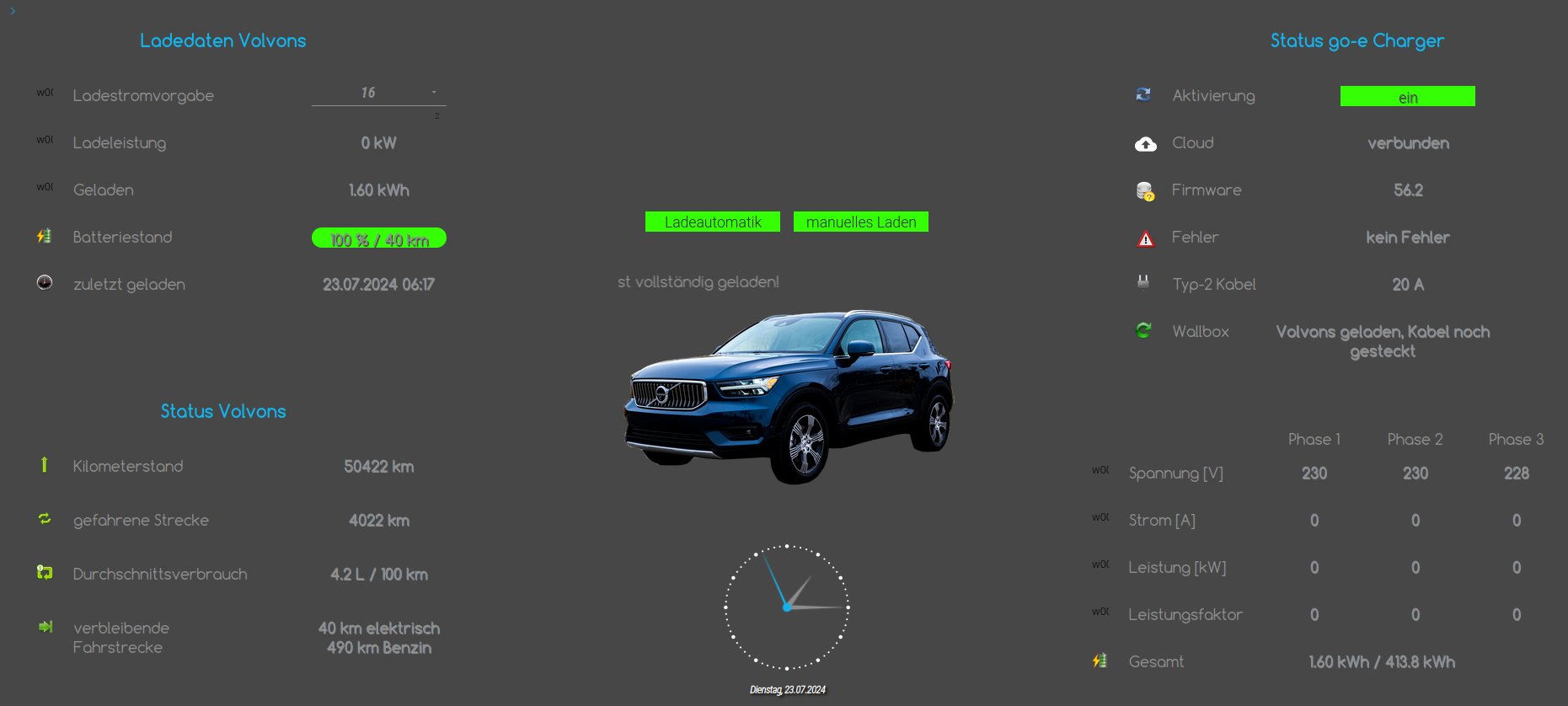
Hybridfahrzeug:

Rest kommt später, Erklärung ebenfalls.
Soviel vorne weg: Wenn möglich, habe ich Basic-Widgets verwendet (auch mit der "Krücke", evtl. mehrere Widgets übereinander zu haben, die dann entsprechend DP ein- bzw. ausgeblendet werden) -
@hausbaer Danke, aber:
@Siggi0904 & @Hausbaer ich komme irgendwie mit dem Editor der Vis-2 nicht klar.
Mit welchen Elementen erstellt man bspw. so eine klare Struktur, wie bei Siggis ersten Posts?
Die Platzierung passt bei mir nicht, im Livemodus platziert sich alles ganz anders, als im Editiermodus.
Dann, das mit dem Anker Symbol und dem Responsive, hat irgendwie ganz komische Auswirkungen,
aber nicht irgend ein responsives Verhalten. Vielleicht bediene ich es auch mega falsch, aber es ist für mich nicht intuitive.
Könnt Ihr mit da helfen / mir paar Tipps geben?Version Vis-2: 2.9.64
-
@ben1983 sagte in VIS2 Screenshots:
@hausbaer Danke, aber:
@Siggi0904 & @Hausbaer ich komme irgendwie mit dem Editor der Vis-2 nicht klar.
Mit welchen Elementen erstellt man bspw. so eine klare Struktur, wie bei Siggis ersten Posts?Das sieht mir nach vielen material-widgets (neu für Vis-2!) aus
@ben1983 sagte in VIS2 Screenshots:
Die Platzierung passt bei mir nicht, im Livemodus platziert sich alles ganz anders, als im Editiermodus.
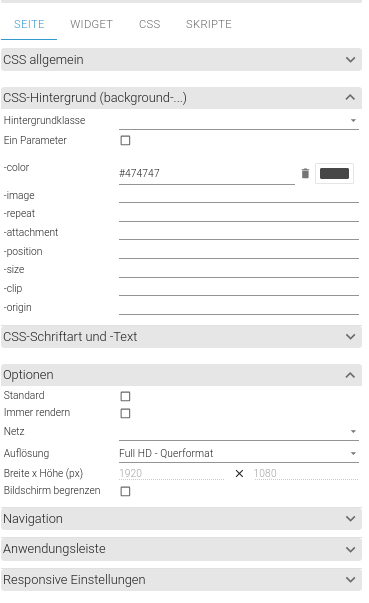
Du solltest für jede Seite, die du angezeigt haben willst unter "Seite" "Optionen" auch eine Anzeigegröße wählen.
Die sollte max. so groß sein, wie die Auflösung deines kleinsten Displays.
Dass zwischen Editor und Anzeigemodus Unterschiede sind, ist doch klar. Im Editiermodus ist der halbe Bildschirm ja schon mit irgendwelchen Menüs belegt.
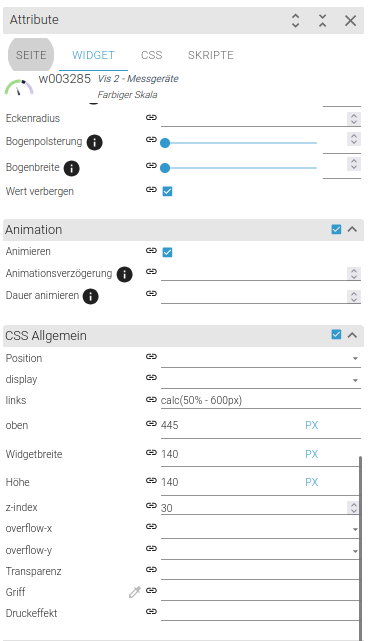
Du musst deine Widgets etc. eben auch entsprechend platzieren. Das kannst du - bei aktivem Widget - unter dem Reiter "Widget" und dann "CSS allgemein" tun.
Probier da mal ein bisschen rum, ist eigentlich selbsterklärend.
@ben1983 sagte in VIS2 Screenshots:
Dann, das mit dem Anker Symbol und dem Responsive, hat irgendwie ganz komische Auswirkungen,
aber nicht irgend ein responsives Verhalten. Vielleicht bediene ich es auch mega falsch, aber es ist für mich nicht intuitive.
Könnt Ihr mit da helfen / mir paar Tipps geben?Version Vis-2: 2.9.64
Zu Responsive kann ich überhaupt nix sagen, da meine View für mein großes Tablet ausgelegt ist.
Da müssen andere mal was dazu sagen. -
@hausbaer sagte in VIS2 Screenshots:
Das sieht mir nach vielen material-widgets (neu für Vis-2!) aus
Ja