NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
da schließe ich mich doch gleich mit einer Frage zu den Cards an
Die Cards werden (bei mir) immer aufgeklappt angezeigt, wenn ich aktualisiere. Kann man irgendwo einstellen, dass sie zugeklappt erscheinen sollen? Kann man sich irgendwie den letzten Zustand merken und beim erneuten Aufrufen wieder herstellen?
Grüße
jpgorganizer -
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Was den 1px Rahmen betrifft, das CSS hat keine browserspezifischen Abfragen - das kann ich nicht leisten. Mag sein, dass es sich je Browser teilweise unterschiedlich auswirkt.
Vielleicht war dir das schon klar, aber ich habe nun bemerkt, dass der 1px Rahmen nur da ist, wenn der Button den Focus hat. Verliert der Button den Focus, dann ist der 1px Rahmen auch weg.
VG jpgorganizer
-
Genau, ich möchte das auch gerne fürs smartphone nutzen und habe in einer View 5 Cards, sind 2 zugeklappt und 3 aufgeklappt, ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander. Gäbe es da vielleicht die möglichkeit, dass man das einstellen kann wie der abstand im zugeklappten zustand ist oder könntest du sowas im code implementieren?
Ziel wäre es dann in einer Übersicht wie @jpgorganizer alle cards zugeklappt zu haben und nur bei Bedarf eine zu öffnen die man gerade braucht. So könnte man z.B. unnötiges Scrollen vermeiden weil man immer alle Cards offen hat.Zweite Frage: Wie kann ich die Cards mittig anordnen? Ich hab gelesen, es gibt mdui-center. Mir ist noch nur noch nicht klar an welcher stelle ich das anwenden muss
-
@Dominik-F said in [Projekt] Material Design CSS für ioBroker.vis:
ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander.
das habe ich nicht verstanden, wie muss ich mir das vorstellen? - kannst du mal ein Bild einstellen?
VG jpgorganizer
-
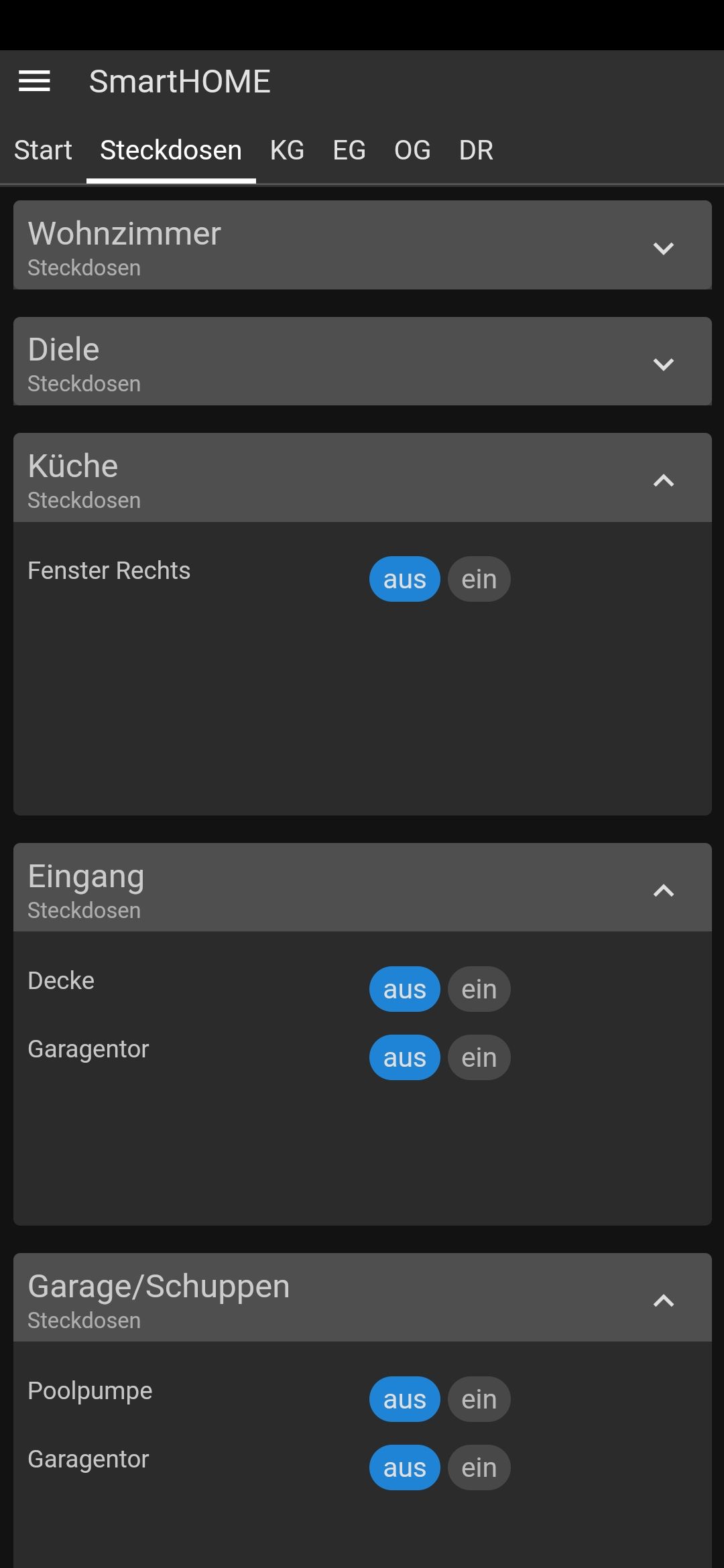
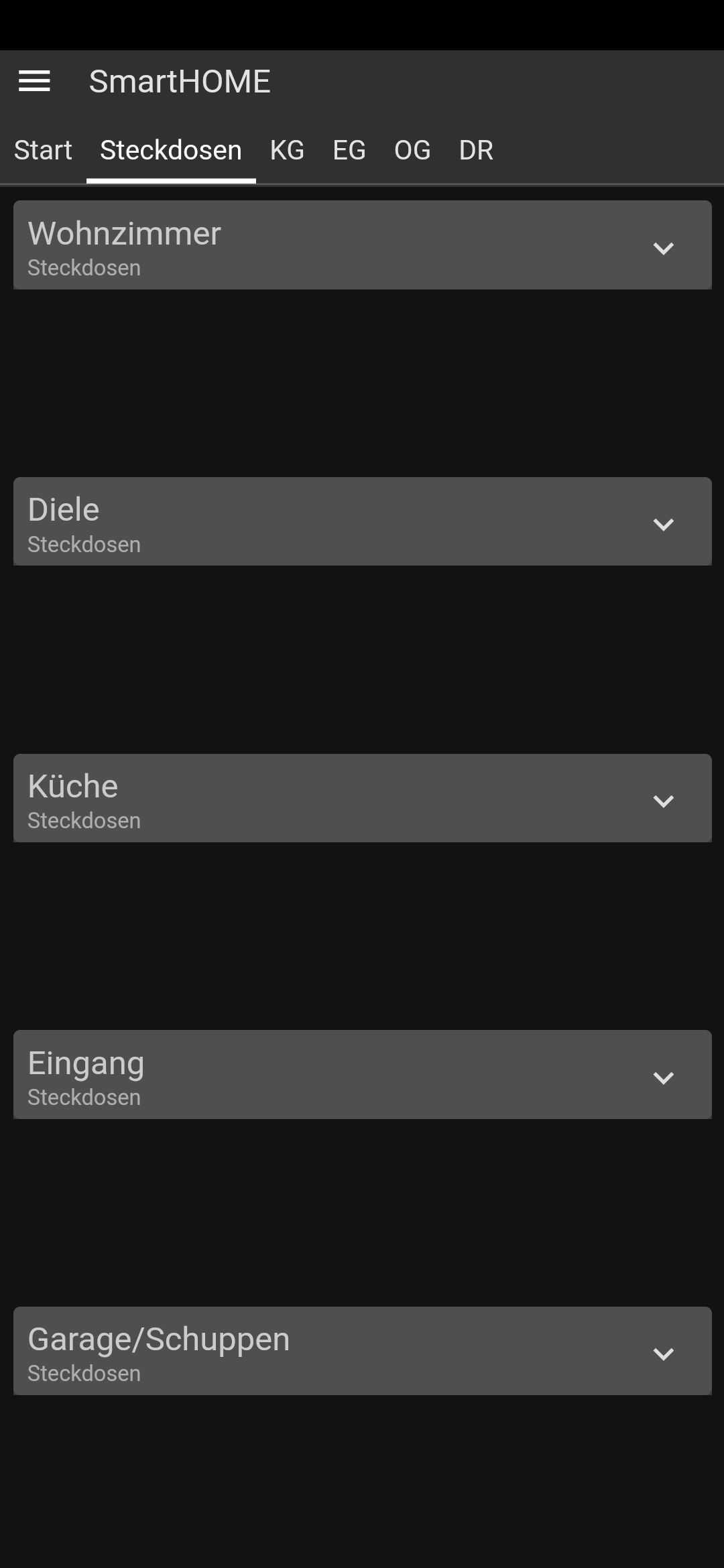
Bilder sagen wirklich mehr als Worte also hier die beiden Bilder ;


Wäre halt super wenn die cards alle so nah bei einander wären wenn sie zugeklappt sind
-
@Dominik-F
bei mir macht er dasschau mal die Card-Views an. Hast du dort eine feste Höhe eingetragen. Schau doch mal in Uhula's Demo-Projekt. Dort geht es auch.
-
@Uhula
ich habe ein basic string widget mit CSS mdui-title und eine Breite von 185px. Soweit alles ok. Wenn der Text in dem Feld nun zu lang wird, dann bricht er die Zeile um. Da ich aber eigentlich nur einzeilig will, sieht das dann komisch aus. Für mich wäre es besser, wenn er einfach abschneiden würde. Wie könnte man das erreichen?Danke und Gruß jpgorganizer
-
ich habe mal im demo projekt geschaut, dort verhält es sich genauso wie bei mir. hab das mit bei den "tables" geprüft und wenn ich alle zusammenklappe, sind die nicht direkt untereinander. kannst du mir sagen was wo du das im demoprojekt gefunden hast?
-
@Dominik-F
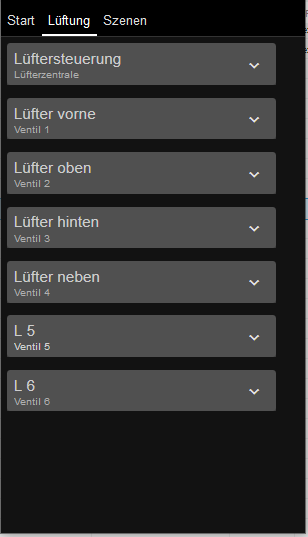
du hast recht. Sehr seltsam, ich habe auch aus dem Demoprojekt mit den Tabellen angefangen und bei mir macht er es definitiv nichtBeweisfoto

aber bei meiner Wetteranzeige macht er es auch und die habe ich 1:1 aus dem Demoprojekt. Zweimal damit ich zwei Orte anzeigen kann.
Da muss ich mal bei Gelegenheit die Klassen vergleichen
Grüße
jpgorganizer -
Liegt das vielleicht einfach an der Anzahl der Cards? Könntest du es in der View vom Foto mal mit der Hälfte der Cards testen?
-
Hi,
man sollte nicht stundenlang immer wieder neue Dinge versuchen. Man hängt ständig an irgendeinem Problem ... die Freude eines gelöst zu haben ist immer nur kurz ... das Los eines IT'lers.Ich habe eine View, in der nur konstante Texte stehen, lauter basic-html's. Diese View möchte ich auf verschiedenen anderen (Card-)Views in jeweils einem egenen basic-View-in-Widget anzuzeigen. Alle diese (Card-)Views werden quasi gleichzeitig angezeigt, man muss halt runterscrollen. Meine View mit den konstanten Texten wird aber nur auf der ersten (Card-)View angezeigt. Wobei der Platz für dafür freigehalten wird. Irgenwas scheint da schon zu sein.
Hoffe das war verständlich.
Grüße von einem verwirrten jpgorganizer
-
@jpgorganizer Das Anordnungen der Cards auf dem gesamten Screen hat mit den flex Boxen zu tun, wenn diese sich auch in der Höhe anpassen sollen. Dann ist im pageXXX für den content mdui-flex-stretch gesetzt. Einfach wegnehmen, dann bleiben alle cards oben.
Das je Page ein view nur 1x dargestellt werden kann ist eine Beschränkung durch vis, lässt sich nicht ändern. Ich würde den Text stattdessen in einen State setzen und den jeweils anzeigen.
-
@Uhula Danke
das dürfte dann deine Frage beantworten
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Das je Page ein view nur 1x dargestellt werden kann ist eine Beschränkung durch vis, lässt sich nicht ändern.
Hatte ich befürchtet
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
ch würde den Text stattdessen in einen State setzen und den jeweils anzeigen.
schon, aber dann muss ich die View ja mehrfach aufbauen oder habe ich dich falsch verstanden.
Grüße jpgorganizer
-
-
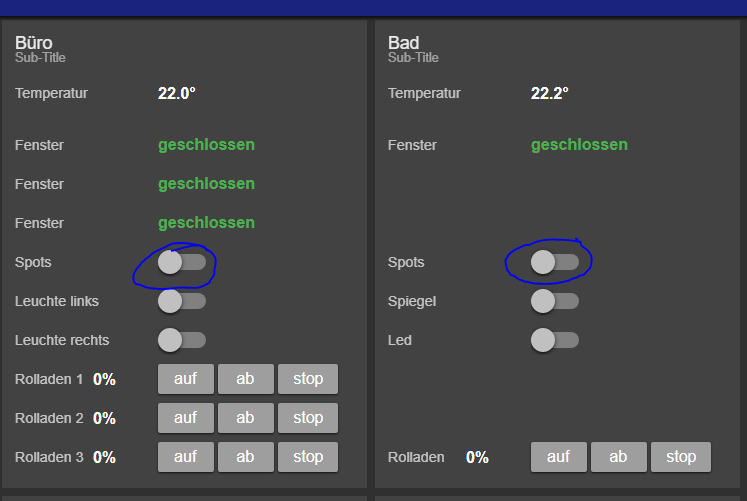
Moin moin,
Ich habe folgendes Problem: Wenn ich in der Vis eine Checkbox betätige, dann werden auch einige andere Checkboxen bewegt. Auch passt der Status ab zu nicht zu dem Angezeigten Status.
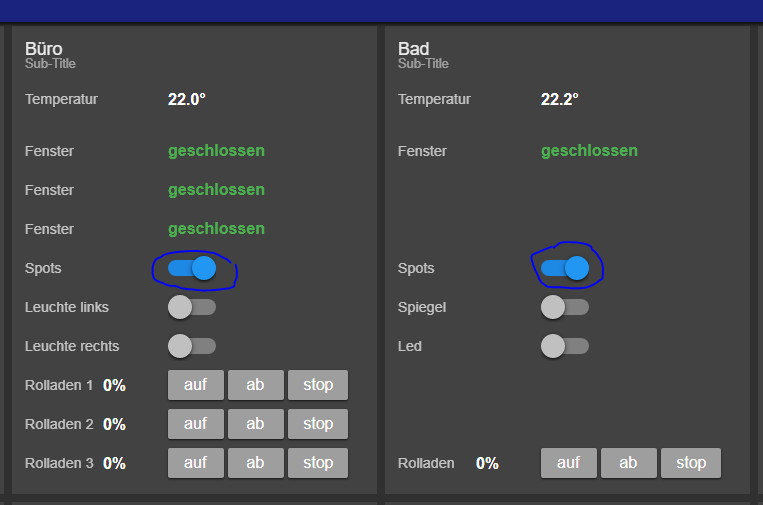
Im HTML steht unter label die zum Widget passende ID (<label for="w00057_checkbox"><label>) und sie kommt auch nicht bei dem Widget, dass fälschlicherweise mit schaltet vor. Ich klicke beispielsweise auf die Box Spots im Büro und die Box für die Spots im Bad schaltet einfach mit.
Die Checkboxen sind an KNX Datenpunkten verknüpft, diese haben keine verknüpften Status-Adressen, die dazwischen funken könnten, auf dem Bus geht auch Tatsächlich nur nur die eine Leuchte an, die geschaltet wurde.
Hat jemand eine Idee hierzu? Vielen Dank!Und nochmal danke an Uhula für die Klasse arbeit mit dem MD!!


-
@jpgorganizer Das hast du falsch verstanden. Da du nur Texte darstellen möchtest, kannst du diese in einen vis-State (z.B. vis.0.myText) setzen (geht auch mit HTML-Angaben). Und diesen vis-State zeigst du dann auf den entsprechenden views an. Ist der Text variabel, nutzt du entweder das vis-Binding (mir {}) oder setzt den State über ein Script.
@Dominik-F Nein, noch gibt es keine Möglichkeit einer card mitzuteilen, dass sie per Vorgabe geschlossen sein soll. Aber ich habe eine Idee der Umsetzung: Einführung eines "mdui-onload", welches dann dazu führt, dass die mit dem Button verknüpfte Funktion beim Laden der Page ausgeführt wird. Du müsstest dann dem Button also "mdui-button mdui-expand mdui-onload" zuweisen. Demnächst ...
@cortezz Es gibt nur zwei Gründe, warum Switches "parallel" schalten: Entweder die <label> Angabe im "HTML anhängen" ist falsch, oder der Switch hat den Bezug zum gleichen Objekt unter "Objekt ID"
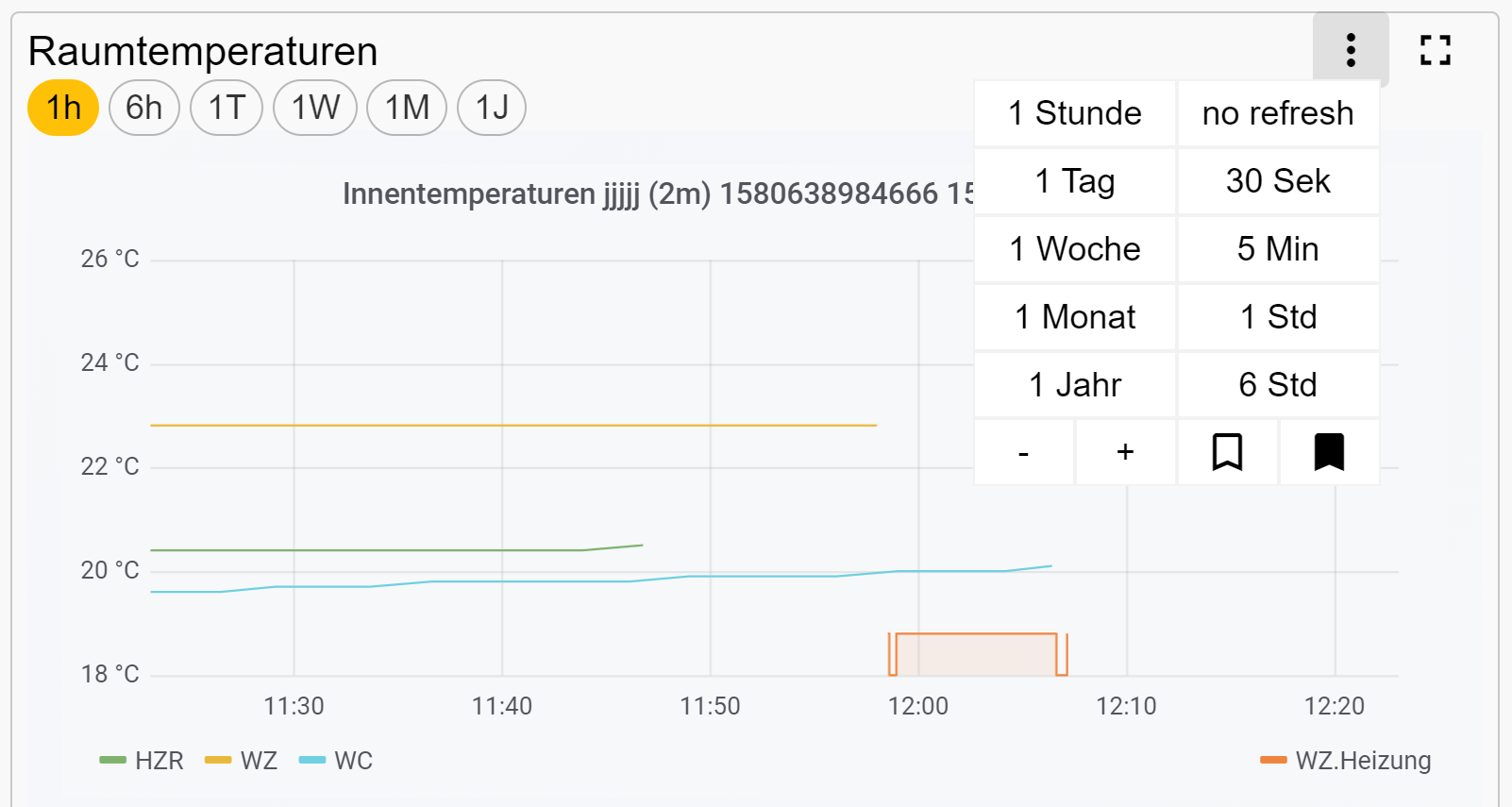
Ich spiele im Moment mit Grafana (Grafikserver) rum und versuche die Grafiken im MD CSS 2.0 steuern zu können. Möchte meine flot-Grafiken ersetzen. Funktioniert schon gut. Mehr, wenn es final ist.

-
@Uhula Tatsächlich, ich hab beim Kopieren wohl vergessen die Objekt ID zu ersetzen

-
@Uhula, danke für die Klarstellung im Post zuvor. So werd ich es wohl machen.
Ich hänge aber auch schon wieder am nächsten Problem.
Ich versuche einen Button zum Löschen zu implementieren. Das Löschen ansich ist nicht das Problem, der Button eigentlich auch nicht, sondern die Abfolge.Löschen ist ja immer so eine endgültige Sache
 Deshalb möchte ich die allseits bekannten Nachfragedialoge einsetzen. Mein geplanter Ablauf:
Deshalb möchte ich die allseits bekannten Nachfragedialoge einsetzen. Mein geplanter Ablauf:- ich öffne eine Bearbeiten View. Hier kann ich einige Dinge tun und eben auch löschen
- Zum Löschen gibt es einen Button, wird dieser gedrückt
- kommt eine neue View mit der Nachfrage "Wirklich löschen?" und zwei Buttons ja/nein.
- Egal welchen Button man nun drückt, soll die aktuelle View als auch die View zuvor geschlossen werden. (die Bearbeitenview darf auch gerne schon schließen, wenn man den Lösch-Button drückt)
- kommt eine neue View mit der Nachfrage "Wirklich löschen?" und zwei Buttons ja/nein.
Ich hab gerade keinen Plan.
Aufgehen tun die Views. Zugehen noch nicht.
Grüße jpgorganizer
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Ich spiele im Moment mit Grafana (Grafikserver) rum und versuche die Grafiken im MD CSS 2.0 steuern zu können.
Sag bloß, ich hab Dich angefixxt?

-
@Pittini Sagen wir so: Du hast mich auf eine gute flot-Alternative gebracht
 An flot hat mich immer die Eingeschränkheit und die Langsamkeit gestört. Mal sehen, was Grafana so bietet. Über eine URL-Injection ist es gut steuerbar.
An flot hat mich immer die Eingeschränkheit und die Langsamkeit gestört. Mal sehen, was Grafana so bietet. Über eine URL-Injection ist es gut steuerbar.@jpgorganizer Das Dialog-Close hat nichts mit dem MD CSS zu tun. Trotzdem ein Tipp, wie du es machen könntest. Du hast einen Button A zum Öffnen des Dialogs A, dort setzt du bei "Objekt ID" z.B. vis.0.close_dialog und als Wert 0. Bei der Eigenschaft "Autoclose in ms" gibst du {vis.0.close_dialog} ein (vis-Binding nutzen).
Im DIalog A hast du den Button B (Löschen) zum Öffnen des Dialogs B, dort setzt du bei "Objekt ID" auch vis.0.close_dialog und als Wert 2000 - dann sollte sich DIalog A nach 2 Sek schließen.
Alternativ, was ich machen würde: Die Bearbeitung wäre eine eigene pageXXXX, kein Dialog.