NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hi,
ich steh auf dem Schlauch. Ich kann nicht mal mehr einen Button definieren.
Ich möchte nur einen Button mit einem Bild drauf der mir wenn ich drücke einen bestimmten Wert (eine 0, alternativ auch "false") in einen DP schreibt.Das macht mein Button auch, nur er blendet ein Popup ein mit dem Hinweis: "error: view not found"

hier mein Button:

Tipps?
Grüße jpgorganizer
(der, der sich gaaaaanz langsam an Frontend gewöhnt)@jpgorganizer Für deinen ganz einfachen Button nutzt du das falsches Widget, nämlich eines, was einen State setzen kann UND einen View nachlädt. Nimm eines, welches nur einen State setzen kann. Was den 1px Rahmen betrifft, das CSS hat keine browserspezifischen Abfragen - das kann ich nicht leisten. Mag sein, dass es sich je Browser teilweise unterschiedlich auswirkt.
@foxriver76 Jupp, beim mdui-state ist der bold Font verloren gegangen, demnächst wieder da. Die vertikale Zentrierung ist bewusst weg, sonst funktionieren left/right Aligns des Textinhalts nicht (hat mit display:flex zu tun). Kann aber individuell mit mdui-ceneter-v bzw. mdui-center gesetzt werden (ab V2.0.3).
-
Ich würde mich über einen Export sehr freuen. :smirk:
@sigi234 sagte in [Projekt] Material Design CSS für ioBroker.vis:
Ich würde mich über einen Export sehr freuen. :smirk:
Ich auch
-
Ich würde mich über einen Export sehr freuen. :smirk:
-
@Uhula
Das Projekt als zip: 2020-01-29-MD_Demo_20180307.zip
Der jqui container button view ist im View cardDemoButtons zu finden.Danke!
@BoehserWolf said in [Projekt] Material Design CSS für ioBroker.vis:
@Uhula
Das Projekt als zip: 2020-01-29-MD_Demo_20180307.zipHabe mal etwas weiter geforscht. Denke, dass etwas im CSS oder/und im JS-Teil fehlen.
Laut Doku deiner project.css auf github wurde das "Titel"-Feature mit v1.9.1 eingeführt:
V1.9.1 02.02.2018 + mdui-center-horizontal für mdui-input, damit kann man den Input-Text zentrieren o Korrektur: "der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnet". mdui-(color)-acc ging nicht mehr o Korrektur: mdui-state, Border-Radius und Zentrierung + mdui-black<op>-bg und mdui-white<op>-bg für transparenten Hintergund in schwarz und weiß, Opacity in %: op=10,20,30,...90 + mdui-(color)-bg funktioniert nun auch für ioBroker Dialogs (Angabe in der Titel-Eigenschaft des anzuzeigenden Dialogs: Mein Dialog|class=mdui-red-bg|style=min-width:90;min-height:90%;Die Version, die ich einsetze hat jedoch noch die v1.8 im CSS:
V1.8 04.01.2018 + mdui-(color)-glow für red, yellow, blue und green hinzugefügt o der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnetAuf Github konnte ich auch nichts Neueres als die v1.8 finden. Also vermute ich, dass etwas fehlt.
Gibt es bei dir noch irgendwo eine v1.x Version mit neuerem CSS und JS-Stand? -
@BoehserWolf said in [Projekt] Material Design CSS für ioBroker.vis:
@Uhula
Das Projekt als zip: 2020-01-29-MD_Demo_20180307.zipHabe mal etwas weiter geforscht. Denke, dass etwas im CSS oder/und im JS-Teil fehlen.
Laut Doku deiner project.css auf github wurde das "Titel"-Feature mit v1.9.1 eingeführt:
V1.9.1 02.02.2018 + mdui-center-horizontal für mdui-input, damit kann man den Input-Text zentrieren o Korrektur: "der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnet". mdui-(color)-acc ging nicht mehr o Korrektur: mdui-state, Border-Radius und Zentrierung + mdui-black<op>-bg und mdui-white<op>-bg für transparenten Hintergund in schwarz und weiß, Opacity in %: op=10,20,30,...90 + mdui-(color)-bg funktioniert nun auch für ioBroker Dialogs (Angabe in der Titel-Eigenschaft des anzuzeigenden Dialogs: Mein Dialog|class=mdui-red-bg|style=min-width:90;min-height:90%;Die Version, die ich einsetze hat jedoch noch die v1.8 im CSS:
V1.8 04.01.2018 + mdui-(color)-glow für red, yellow, blue und green hinzugefügt o der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnetAuf Github konnte ich auch nichts Neueres als die v1.8 finden. Also vermute ich, dass etwas fehlt.
Gibt es bei dir noch irgendwo eine v1.x Version mit neuerem CSS und JS-Stand?@BoehserWolf Mag sein, aber das 2 Jahre her ... da habe ich keinen anderen Stand mehr, nur, was auf GitHub ist. Und natürlich die V2, also die aktuelle Version. Da wirst du wohl nicht drum herum kommen, da ich aus der V2 auch nichts extrahieren kann um es in die V1.8 einzupflegen. Dazu habe ich zu viel verändert. Sorry.
Eine kurze Anleitung zur Anpassung habe ich hier schon 2x gepostet. -
@BoehserWolf Mag sein, aber das 2 Jahre her ... da habe ich keinen anderen Stand mehr, nur, was auf GitHub ist. Und natürlich die V2, also die aktuelle Version. Da wirst du wohl nicht drum herum kommen, da ich aus der V2 auch nichts extrahieren kann um es in die V1.8 einzupflegen. Dazu habe ich zu viel verändert. Sorry.
Eine kurze Anleitung zur Anpassung habe ich hier schon 2x gepostet.@Uhula Danke, alles gut. War nen Versuch wert und nen tolles Feature ist dazu gekommen. Mal sehen wann ich Zeit finde, aber v2 wird bei mir umgesetzt...
Danke und mach weiter so an dem Layout, rockt :+1: -
Hallo zusammen,
ich habe eine Frage zu den Cards. Diese lassen sich ja ein und ausklappen. Sind diese ausgeklappt, werden die super untereinander angeordnet. Klappt man die jedoch ein, dann bleibt der Abstand der "Köpfe" gleich. Kann man das irgendwie einstellen, dass sich diese auch untereinander anordnen?
-
Hallo zusammen,
ich habe eine Frage zu den Cards. Diese lassen sich ja ein und ausklappen. Sind diese ausgeklappt, werden die super untereinander angeordnet. Klappt man die jedoch ein, dann bleibt der Abstand der "Köpfe" gleich. Kann man das irgendwie einstellen, dass sich diese auch untereinander anordnen?
@Dominik-F Das CSS flex-System arbeitet zeilenorientiert, d.h. die Zeile hat die Höhe des größten Elements in ihr. Egal ob andere Elemente in der Zeile schon eine geringere Höhe haben, der Platz bleibt dann unbenutzt. Das Ein/Ausklappen ist also i.d.R. nur sinnvoll, wenn es sich um ein Element/Zeile handelt. Ich nutze es fpr die Anzeige auf dem Smartphone (da ist dann 1 Element/Zeile) oder für cards mit einer width=100%.
-
@Dominik-F Das CSS flex-System arbeitet zeilenorientiert, d.h. die Zeile hat die Höhe des größten Elements in ihr. Egal ob andere Elemente in der Zeile schon eine geringere Höhe haben, der Platz bleibt dann unbenutzt. Das Ein/Ausklappen ist also i.d.R. nur sinnvoll, wenn es sich um ein Element/Zeile handelt. Ich nutze es fpr die Anzeige auf dem Smartphone (da ist dann 1 Element/Zeile) oder für cards mit einer width=100%.
da schließe ich mich doch gleich mit einer Frage zu den Cards an
Die Cards werden (bei mir) immer aufgeklappt angezeigt, wenn ich aktualisiere. Kann man irgendwo einstellen, dass sie zugeklappt erscheinen sollen? Kann man sich irgendwie den letzten Zustand merken und beim erneuten Aufrufen wieder herstellen?
Grüße
jpgorganizer -
@jpgorganizer Für deinen ganz einfachen Button nutzt du das falsches Widget, nämlich eines, was einen State setzen kann UND einen View nachlädt. Nimm eines, welches nur einen State setzen kann. Was den 1px Rahmen betrifft, das CSS hat keine browserspezifischen Abfragen - das kann ich nicht leisten. Mag sein, dass es sich je Browser teilweise unterschiedlich auswirkt.
@foxriver76 Jupp, beim mdui-state ist der bold Font verloren gegangen, demnächst wieder da. Die vertikale Zentrierung ist bewusst weg, sonst funktionieren left/right Aligns des Textinhalts nicht (hat mit display:flex zu tun). Kann aber individuell mit mdui-ceneter-v bzw. mdui-center gesetzt werden (ab V2.0.3).
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Was den 1px Rahmen betrifft, das CSS hat keine browserspezifischen Abfragen - das kann ich nicht leisten. Mag sein, dass es sich je Browser teilweise unterschiedlich auswirkt.
Vielleicht war dir das schon klar, aber ich habe nun bemerkt, dass der 1px Rahmen nur da ist, wenn der Button den Focus hat. Verliert der Button den Focus, dann ist der 1px Rahmen auch weg.
VG jpgorganizer
-
@Dominik-F Das CSS flex-System arbeitet zeilenorientiert, d.h. die Zeile hat die Höhe des größten Elements in ihr. Egal ob andere Elemente in der Zeile schon eine geringere Höhe haben, der Platz bleibt dann unbenutzt. Das Ein/Ausklappen ist also i.d.R. nur sinnvoll, wenn es sich um ein Element/Zeile handelt. Ich nutze es fpr die Anzeige auf dem Smartphone (da ist dann 1 Element/Zeile) oder für cards mit einer width=100%.
Genau, ich möchte das auch gerne fürs smartphone nutzen und habe in einer View 5 Cards, sind 2 zugeklappt und 3 aufgeklappt, ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander. Gäbe es da vielleicht die möglichkeit, dass man das einstellen kann wie der abstand im zugeklappten zustand ist oder könntest du sowas im code implementieren?
Ziel wäre es dann in einer Übersicht wie @jpgorganizer alle cards zugeklappt zu haben und nur bei Bedarf eine zu öffnen die man gerade braucht. So könnte man z.B. unnötiges Scrollen vermeiden weil man immer alle Cards offen hat.Zweite Frage: Wie kann ich die Cards mittig anordnen? Ich hab gelesen, es gibt mdui-center. Mir ist noch nur noch nicht klar an welcher stelle ich das anwenden muss
-
Genau, ich möchte das auch gerne fürs smartphone nutzen und habe in einer View 5 Cards, sind 2 zugeklappt und 3 aufgeklappt, ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander. Gäbe es da vielleicht die möglichkeit, dass man das einstellen kann wie der abstand im zugeklappten zustand ist oder könntest du sowas im code implementieren?
Ziel wäre es dann in einer Übersicht wie @jpgorganizer alle cards zugeklappt zu haben und nur bei Bedarf eine zu öffnen die man gerade braucht. So könnte man z.B. unnötiges Scrollen vermeiden weil man immer alle Cards offen hat.Zweite Frage: Wie kann ich die Cards mittig anordnen? Ich hab gelesen, es gibt mdui-center. Mir ist noch nur noch nicht klar an welcher stelle ich das anwenden muss
@Dominik-F said in [Projekt] Material Design CSS für ioBroker.vis:
ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander.
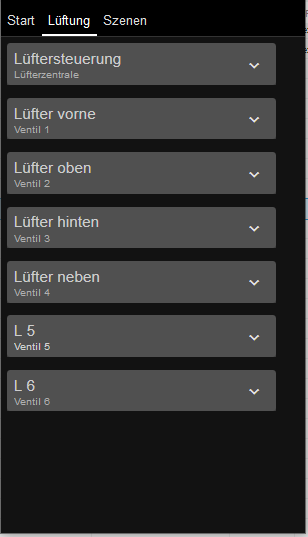
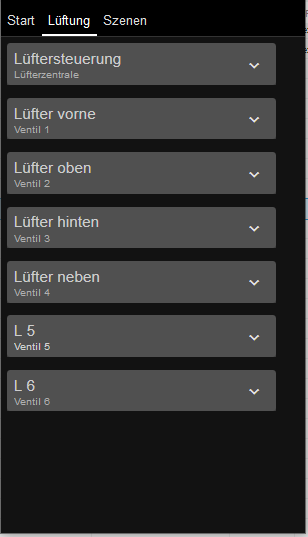
das habe ich nicht verstanden, wie muss ich mir das vorstellen? - kannst du mal ein Bild einstellen?
VG jpgorganizer
-
@Dominik-F said in [Projekt] Material Design CSS für ioBroker.vis:
ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander.
das habe ich nicht verstanden, wie muss ich mir das vorstellen? - kannst du mal ein Bild einstellen?
VG jpgorganizer
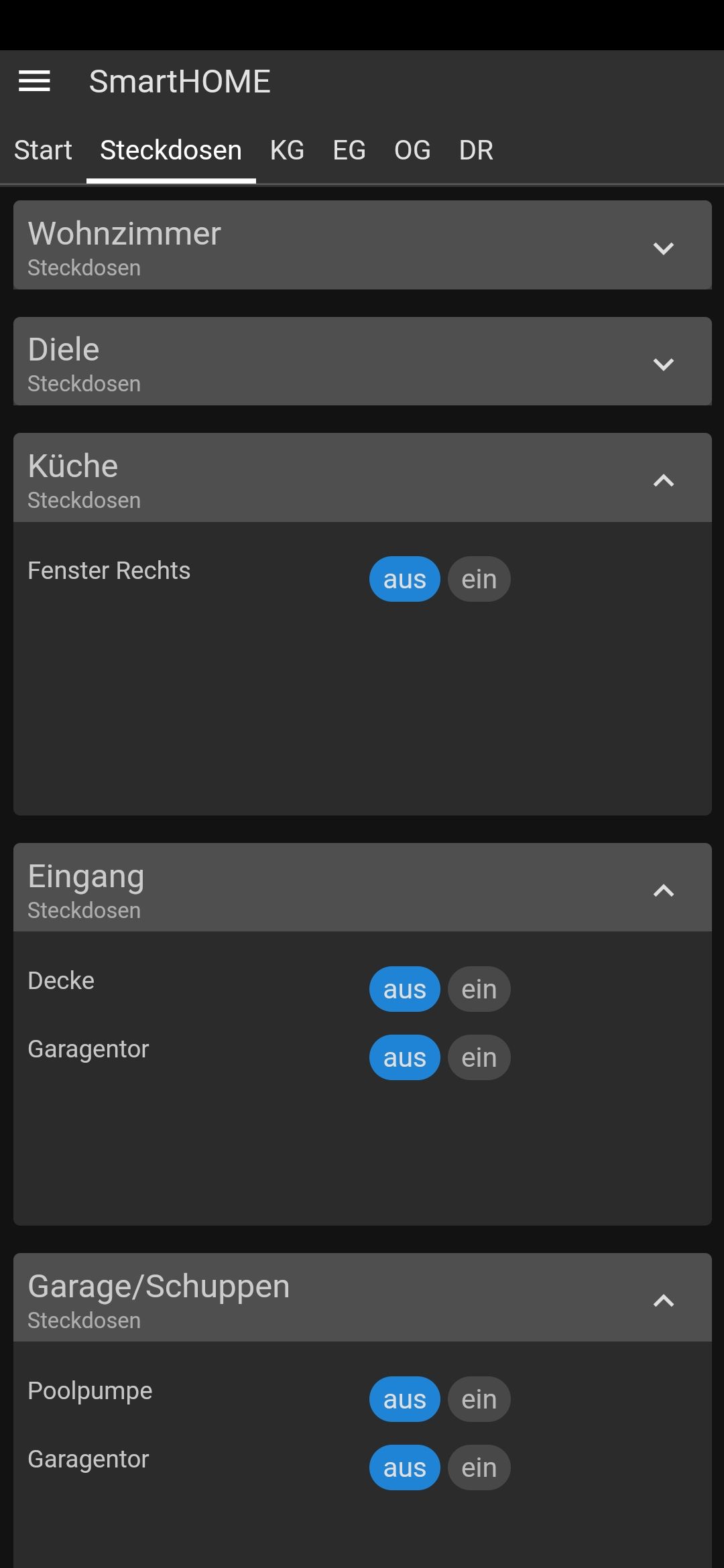
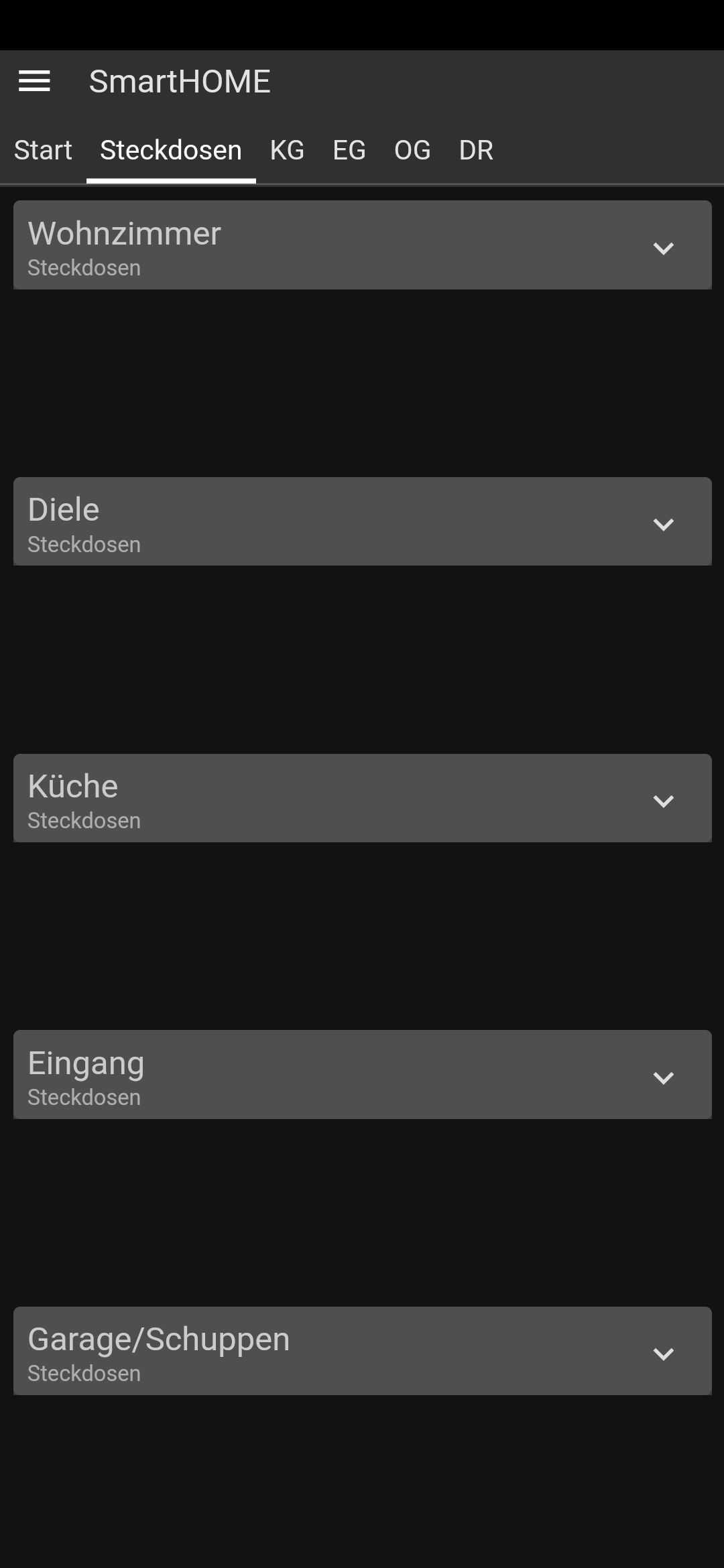
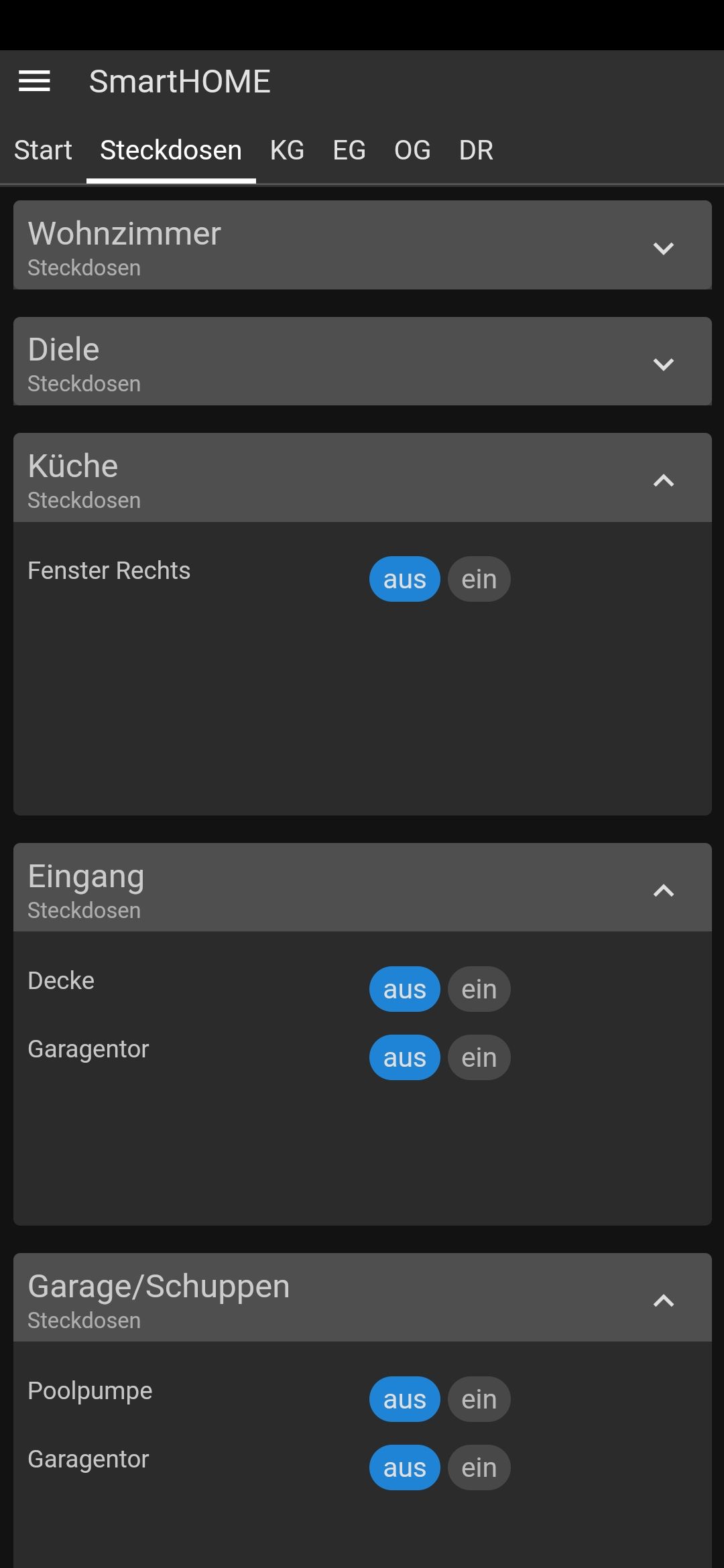
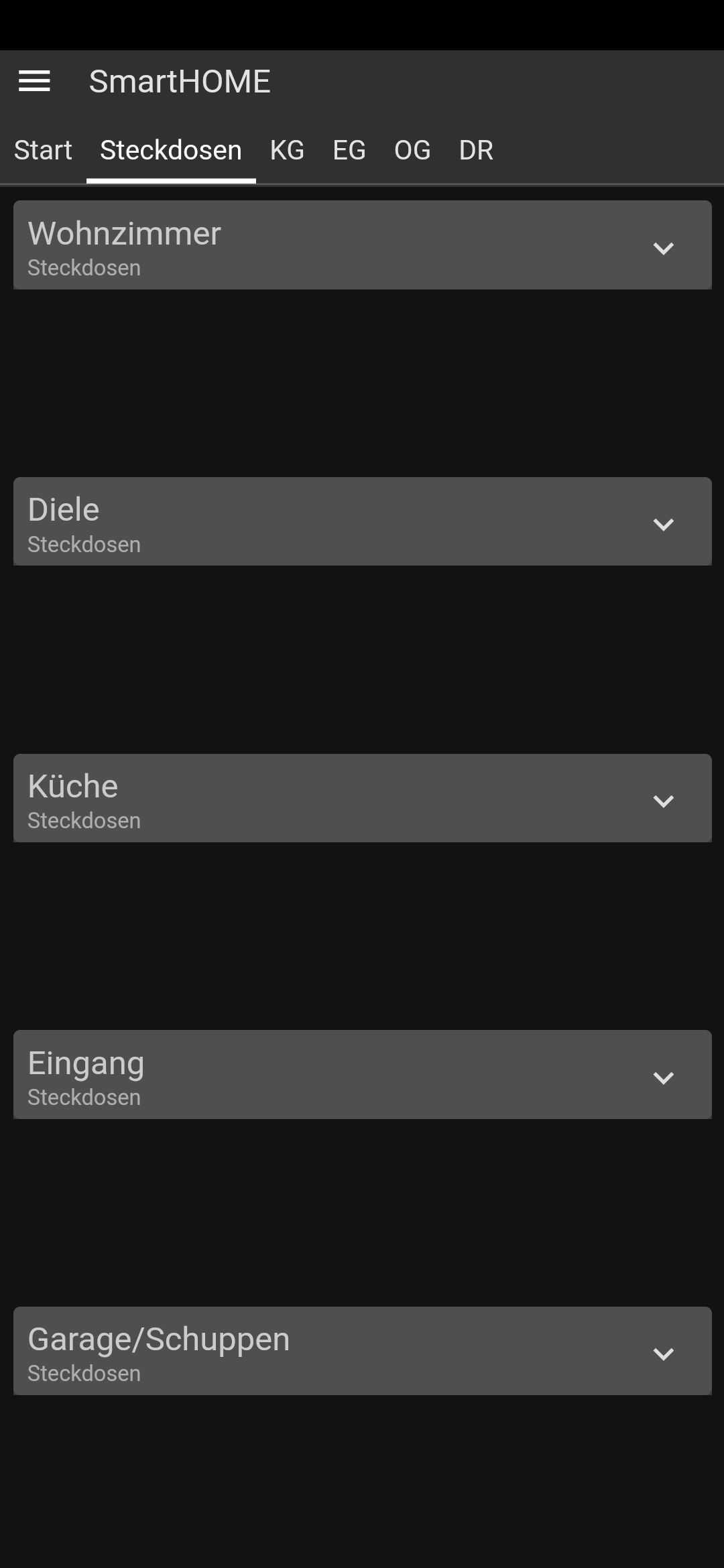
Bilder sagen wirklich mehr als Worte also hier die beiden Bilder ;


Wäre halt super wenn die cards alle so nah bei einander wären wenn sie zugeklappt sind
-
Bilder sagen wirklich mehr als Worte also hier die beiden Bilder ;


Wäre halt super wenn die cards alle so nah bei einander wären wenn sie zugeklappt sind
@Dominik-F
bei mir macht er dasschau mal die Card-Views an. Hast du dort eine feste Höhe eingetragen. Schau doch mal in Uhula's Demo-Projekt. Dort geht es auch.
-
@Uhula
ich habe ein basic string widget mit CSS mdui-title und eine Breite von 185px. Soweit alles ok. Wenn der Text in dem Feld nun zu lang wird, dann bricht er die Zeile um. Da ich aber eigentlich nur einzeilig will, sieht das dann komisch aus. Für mich wäre es besser, wenn er einfach abschneiden würde. Wie könnte man das erreichen?Danke und Gruß jpgorganizer
-
@Dominik-F
bei mir macht er dasschau mal die Card-Views an. Hast du dort eine feste Höhe eingetragen. Schau doch mal in Uhula's Demo-Projekt. Dort geht es auch.
ich habe mal im demo projekt geschaut, dort verhält es sich genauso wie bei mir. hab das mit bei den "tables" geprüft und wenn ich alle zusammenklappe, sind die nicht direkt untereinander. kannst du mir sagen was wo du das im demoprojekt gefunden hast?
-
ich habe mal im demo projekt geschaut, dort verhält es sich genauso wie bei mir. hab das mit bei den "tables" geprüft und wenn ich alle zusammenklappe, sind die nicht direkt untereinander. kannst du mir sagen was wo du das im demoprojekt gefunden hast?
@Dominik-F
du hast recht. Sehr seltsam, ich habe auch aus dem Demoprojekt mit den Tabellen angefangen und bei mir macht er es definitiv nichtBeweisfoto

aber bei meiner Wetteranzeige macht er es auch und die habe ich 1:1 aus dem Demoprojekt. Zweimal damit ich zwei Orte anzeigen kann.
Da muss ich mal bei Gelegenheit die Klassen vergleichen
Grüße
jpgorganizer -
@Dominik-F
du hast recht. Sehr seltsam, ich habe auch aus dem Demoprojekt mit den Tabellen angefangen und bei mir macht er es definitiv nichtBeweisfoto

aber bei meiner Wetteranzeige macht er es auch und die habe ich 1:1 aus dem Demoprojekt. Zweimal damit ich zwei Orte anzeigen kann.
Da muss ich mal bei Gelegenheit die Klassen vergleichen
Grüße
jpgorganizerLiegt das vielleicht einfach an der Anzahl der Cards? Könntest du es in der View vom Foto mal mit der Hälfte der Cards testen?
-
Hi,
man sollte nicht stundenlang immer wieder neue Dinge versuchen. Man hängt ständig an irgendeinem Problem ... die Freude eines gelöst zu haben ist immer nur kurz ... das Los eines IT'lers.Ich habe eine View, in der nur konstante Texte stehen, lauter basic-html's. Diese View möchte ich auf verschiedenen anderen (Card-)Views in jeweils einem egenen basic-View-in-Widget anzuzeigen. Alle diese (Card-)Views werden quasi gleichzeitig angezeigt, man muss halt runterscrollen. Meine View mit den konstanten Texten wird aber nur auf der ersten (Card-)View angezeigt. Wobei der Platz für dafür freigehalten wird. Irgenwas scheint da schon zu sein.
Hoffe das war verständlich.
Grüße von einem verwirrten jpgorganizer
-
Hi,
man sollte nicht stundenlang immer wieder neue Dinge versuchen. Man hängt ständig an irgendeinem Problem ... die Freude eines gelöst zu haben ist immer nur kurz ... das Los eines IT'lers.Ich habe eine View, in der nur konstante Texte stehen, lauter basic-html's. Diese View möchte ich auf verschiedenen anderen (Card-)Views in jeweils einem egenen basic-View-in-Widget anzuzeigen. Alle diese (Card-)Views werden quasi gleichzeitig angezeigt, man muss halt runterscrollen. Meine View mit den konstanten Texten wird aber nur auf der ersten (Card-)View angezeigt. Wobei der Platz für dafür freigehalten wird. Irgenwas scheint da schon zu sein.
Hoffe das war verständlich.
Grüße von einem verwirrten jpgorganizer
@jpgorganizer Das Anordnungen der Cards auf dem gesamten Screen hat mit den flex Boxen zu tun, wenn diese sich auch in der Höhe anpassen sollen. Dann ist im pageXXX für den content mdui-flex-stretch gesetzt. Einfach wegnehmen, dann bleiben alle cards oben.
Das je Page ein view nur 1x dargestellt werden kann ist eine Beschränkung durch vis, lässt sich nicht ändern. Ich würde den Text stattdessen in einen State setzen und den jeweils anzeigen.




