NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hi,
ich steh auf dem Schlauch. Ich kann nicht mal mehr einen Button definieren.
Ich möchte nur einen Button mit einem Bild drauf der mir wenn ich drücke einen bestimmten Wert (eine 0, alternativ auch "false") in einen DP schreibt.Das macht mein Button auch, nur er blendet ein Popup ein mit dem Hinweis: "error: view not found"

hier mein Button:

Tipps?
Grüße jpgorganizer
(der, der sich gaaaaanz langsam an Frontend gewöhnt) -
Im GitHub liegen aktualiserte Daten, V2.0.2, auf Wunsch nun auch separat in einzelnen CSS/JS Dateien.
V2.0.2 29.01.2020
- mdui-center/-h/-v mit !important versehen damit die widgeteigenen Style zuweisungen überschrieben werden
- mdui-flex: funktioniert nun auch mit contXXX in Widget view-8
- mdui-label, mdui-value, mdui-title, mdui-subtitle: es wurde die vertikale Zentrierung mit display:flex entfernt damit die direkten Wigdet font- zuweisungen funktionieren. Das Zentrieren kann mit mdui-center erreicht werden
- Öffnen/Schließen der fixierten lnav ist nun animation-iteration-count
- mdui-navitem: im display:flex das !important entfernt, damit die Media Query mit mdui-show480 funktioniert
- mdui-dialog-fullheight und mdui-dialog-fullscreen zur Nutzung in Dialogen hinzugefügt
@BoehserWolf Da kann ich mir nur vorstellen, dass das Script nicht korrekt ausgeführt wird. Ich habe natürlich mit V2 getestet. Wenn du mir der Projekt als ZIP gibst, kann ich mal rein schauen.
@Meistertr Respekt, du hast beherrschst MD CSS 2.0 ja (fast) besser als ich ;-)
@Uhula
Das Projekt als zip: 2020-01-29-MD_Demo_20180307.zip
Der jqui container button view ist im View cardDemoButtons zu finden.Danke!
-
@Uhula
hier nicht mein dringendstes Thema, aber bevor ich es vergesse:ich habe eine Valuelist

die Anzeige sieht aus meiner Sicht etwas komisch aus, so als ob zwei Dreiecke übereinander liegen.
Bild vom Android Phone, stark vergrößert
Bug oder Feature?
Grüße
jpgorganizer -
Im GitHub liegen aktualiserte Daten, V2.0.2, auf Wunsch nun auch separat in einzelnen CSS/JS Dateien.
V2.0.2 29.01.2020
- mdui-center/-h/-v mit !important versehen damit die widgeteigenen Style zuweisungen überschrieben werden
- mdui-flex: funktioniert nun auch mit contXXX in Widget view-8
- mdui-label, mdui-value, mdui-title, mdui-subtitle: es wurde die vertikale Zentrierung mit display:flex entfernt damit die direkten Wigdet font- zuweisungen funktionieren. Das Zentrieren kann mit mdui-center erreicht werden
- Öffnen/Schließen der fixierten lnav ist nun animation-iteration-count
- mdui-navitem: im display:flex das !important entfernt, damit die Media Query mit mdui-show480 funktioniert
- mdui-dialog-fullheight und mdui-dialog-fullscreen zur Nutzung in Dialogen hinzugefügt
@BoehserWolf Da kann ich mir nur vorstellen, dass das Script nicht korrekt ausgeführt wird. Ich habe natürlich mit V2 getestet. Wenn du mir der Projekt als ZIP gibst, kann ich mal rein schauen.
@Meistertr Respekt, du hast beherrschst MD CSS 2.0 ja (fast) besser als ich ;-)
@Uhula
Top, gute Änderungen. Hast du das mit der Textfarbe bei den Filtern bei z. B. Flotgrafiken noch auf dem Schirm?mdui-state war früher mal vertikal aligned, ist das mit Absicht weg? Bzw. hat mdui-state keinen sichtbaren Einfluss mehr auf das Aussehen. War früher mal ähnlich zu mdui-value.
-
Hi,
ich steh auf dem Schlauch. Ich kann nicht mal mehr einen Button definieren.
Ich möchte nur einen Button mit einem Bild drauf der mir wenn ich drücke einen bestimmten Wert (eine 0, alternativ auch "false") in einen DP schreibt.Das macht mein Button auch, nur er blendet ein Popup ein mit dem Hinweis: "error: view not found"

hier mein Button:

Tipps?
Grüße jpgorganizer
(der, der sich gaaaaanz langsam an Frontend gewöhnt)@jpgorganizer said in [Projekt] Material Design CSS für ioBroker.vis:
ich habe einen Workaround .... :+1:
als Widget ein jqui Button state, aber das hat, ein Darstellungsproblem. Da werden aussen rum 1px breite Ränder nach dem Anklicken sichtbar. Mich stört es gerade nicht, denn das Widget wird ausgeblendet. Nach dem Wiedereinblenden sind die Ränder weg. Kommen aber wieder!

Ränder nur auf dem Handy, Firefox auf Windows macht kein Problem
Grüße
jpgorganizer -
Hi,
ich steh auf dem Schlauch. Ich kann nicht mal mehr einen Button definieren.
Ich möchte nur einen Button mit einem Bild drauf der mir wenn ich drücke einen bestimmten Wert (eine 0, alternativ auch "false") in einen DP schreibt.Das macht mein Button auch, nur er blendet ein Popup ein mit dem Hinweis: "error: view not found"

hier mein Button:

Tipps?
Grüße jpgorganizer
(der, der sich gaaaaanz langsam an Frontend gewöhnt)@jpgorganizer Für deinen ganz einfachen Button nutzt du das falsches Widget, nämlich eines, was einen State setzen kann UND einen View nachlädt. Nimm eines, welches nur einen State setzen kann. Was den 1px Rahmen betrifft, das CSS hat keine browserspezifischen Abfragen - das kann ich nicht leisten. Mag sein, dass es sich je Browser teilweise unterschiedlich auswirkt.
@foxriver76 Jupp, beim mdui-state ist der bold Font verloren gegangen, demnächst wieder da. Die vertikale Zentrierung ist bewusst weg, sonst funktionieren left/right Aligns des Textinhalts nicht (hat mit display:flex zu tun). Kann aber individuell mit mdui-ceneter-v bzw. mdui-center gesetzt werden (ab V2.0.3).
-
Ich würde mich über einen Export sehr freuen. :smirk:
@sigi234 sagte in [Projekt] Material Design CSS für ioBroker.vis:
Ich würde mich über einen Export sehr freuen. :smirk:
Ich auch
-
Ich würde mich über einen Export sehr freuen. :smirk:
-
@Uhula
Das Projekt als zip: 2020-01-29-MD_Demo_20180307.zip
Der jqui container button view ist im View cardDemoButtons zu finden.Danke!
@BoehserWolf said in [Projekt] Material Design CSS für ioBroker.vis:
@Uhula
Das Projekt als zip: 2020-01-29-MD_Demo_20180307.zipHabe mal etwas weiter geforscht. Denke, dass etwas im CSS oder/und im JS-Teil fehlen.
Laut Doku deiner project.css auf github wurde das "Titel"-Feature mit v1.9.1 eingeführt:
V1.9.1 02.02.2018 + mdui-center-horizontal für mdui-input, damit kann man den Input-Text zentrieren o Korrektur: "der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnet". mdui-(color)-acc ging nicht mehr o Korrektur: mdui-state, Border-Radius und Zentrierung + mdui-black<op>-bg und mdui-white<op>-bg für transparenten Hintergund in schwarz und weiß, Opacity in %: op=10,20,30,...90 + mdui-(color)-bg funktioniert nun auch für ioBroker Dialogs (Angabe in der Titel-Eigenschaft des anzuzeigenden Dialogs: Mein Dialog|class=mdui-red-bg|style=min-width:90;min-height:90%;Die Version, die ich einsetze hat jedoch noch die v1.8 im CSS:
V1.8 04.01.2018 + mdui-(color)-glow für red, yellow, blue und green hinzugefügt o der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnetAuf Github konnte ich auch nichts Neueres als die v1.8 finden. Also vermute ich, dass etwas fehlt.
Gibt es bei dir noch irgendwo eine v1.x Version mit neuerem CSS und JS-Stand? -
@BoehserWolf said in [Projekt] Material Design CSS für ioBroker.vis:
@Uhula
Das Projekt als zip: 2020-01-29-MD_Demo_20180307.zipHabe mal etwas weiter geforscht. Denke, dass etwas im CSS oder/und im JS-Teil fehlen.
Laut Doku deiner project.css auf github wurde das "Titel"-Feature mit v1.9.1 eingeführt:
V1.9.1 02.02.2018 + mdui-center-horizontal für mdui-input, damit kann man den Input-Text zentrieren o Korrektur: "der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnet". mdui-(color)-acc ging nicht mehr o Korrektur: mdui-state, Border-Radius und Zentrierung + mdui-black<op>-bg und mdui-white<op>-bg für transparenten Hintergund in schwarz und weiß, Opacity in %: op=10,20,30,...90 + mdui-(color)-bg funktioniert nun auch für ioBroker Dialogs (Angabe in der Titel-Eigenschaft des anzuzeigenden Dialogs: Mein Dialog|class=mdui-red-bg|style=min-width:90;min-height:90%;Die Version, die ich einsetze hat jedoch noch die v1.8 im CSS:
V1.8 04.01.2018 + mdui-(color)-glow für red, yellow, blue und green hinzugefügt o der active-State der Buttons in tnav/bnav wird nun mit box-shadow statt border gezeichnetAuf Github konnte ich auch nichts Neueres als die v1.8 finden. Also vermute ich, dass etwas fehlt.
Gibt es bei dir noch irgendwo eine v1.x Version mit neuerem CSS und JS-Stand?@BoehserWolf Mag sein, aber das 2 Jahre her ... da habe ich keinen anderen Stand mehr, nur, was auf GitHub ist. Und natürlich die V2, also die aktuelle Version. Da wirst du wohl nicht drum herum kommen, da ich aus der V2 auch nichts extrahieren kann um es in die V1.8 einzupflegen. Dazu habe ich zu viel verändert. Sorry.
Eine kurze Anleitung zur Anpassung habe ich hier schon 2x gepostet. -
@BoehserWolf Mag sein, aber das 2 Jahre her ... da habe ich keinen anderen Stand mehr, nur, was auf GitHub ist. Und natürlich die V2, also die aktuelle Version. Da wirst du wohl nicht drum herum kommen, da ich aus der V2 auch nichts extrahieren kann um es in die V1.8 einzupflegen. Dazu habe ich zu viel verändert. Sorry.
Eine kurze Anleitung zur Anpassung habe ich hier schon 2x gepostet.@Uhula Danke, alles gut. War nen Versuch wert und nen tolles Feature ist dazu gekommen. Mal sehen wann ich Zeit finde, aber v2 wird bei mir umgesetzt...
Danke und mach weiter so an dem Layout, rockt :+1: -
Hallo zusammen,
ich habe eine Frage zu den Cards. Diese lassen sich ja ein und ausklappen. Sind diese ausgeklappt, werden die super untereinander angeordnet. Klappt man die jedoch ein, dann bleibt der Abstand der "Köpfe" gleich. Kann man das irgendwie einstellen, dass sich diese auch untereinander anordnen?
-
Hallo zusammen,
ich habe eine Frage zu den Cards. Diese lassen sich ja ein und ausklappen. Sind diese ausgeklappt, werden die super untereinander angeordnet. Klappt man die jedoch ein, dann bleibt der Abstand der "Köpfe" gleich. Kann man das irgendwie einstellen, dass sich diese auch untereinander anordnen?
@Dominik-F Das CSS flex-System arbeitet zeilenorientiert, d.h. die Zeile hat die Höhe des größten Elements in ihr. Egal ob andere Elemente in der Zeile schon eine geringere Höhe haben, der Platz bleibt dann unbenutzt. Das Ein/Ausklappen ist also i.d.R. nur sinnvoll, wenn es sich um ein Element/Zeile handelt. Ich nutze es fpr die Anzeige auf dem Smartphone (da ist dann 1 Element/Zeile) oder für cards mit einer width=100%.
-
@Dominik-F Das CSS flex-System arbeitet zeilenorientiert, d.h. die Zeile hat die Höhe des größten Elements in ihr. Egal ob andere Elemente in der Zeile schon eine geringere Höhe haben, der Platz bleibt dann unbenutzt. Das Ein/Ausklappen ist also i.d.R. nur sinnvoll, wenn es sich um ein Element/Zeile handelt. Ich nutze es fpr die Anzeige auf dem Smartphone (da ist dann 1 Element/Zeile) oder für cards mit einer width=100%.
da schließe ich mich doch gleich mit einer Frage zu den Cards an
Die Cards werden (bei mir) immer aufgeklappt angezeigt, wenn ich aktualisiere. Kann man irgendwo einstellen, dass sie zugeklappt erscheinen sollen? Kann man sich irgendwie den letzten Zustand merken und beim erneuten Aufrufen wieder herstellen?
Grüße
jpgorganizer -
@jpgorganizer Für deinen ganz einfachen Button nutzt du das falsches Widget, nämlich eines, was einen State setzen kann UND einen View nachlädt. Nimm eines, welches nur einen State setzen kann. Was den 1px Rahmen betrifft, das CSS hat keine browserspezifischen Abfragen - das kann ich nicht leisten. Mag sein, dass es sich je Browser teilweise unterschiedlich auswirkt.
@foxriver76 Jupp, beim mdui-state ist der bold Font verloren gegangen, demnächst wieder da. Die vertikale Zentrierung ist bewusst weg, sonst funktionieren left/right Aligns des Textinhalts nicht (hat mit display:flex zu tun). Kann aber individuell mit mdui-ceneter-v bzw. mdui-center gesetzt werden (ab V2.0.3).
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Was den 1px Rahmen betrifft, das CSS hat keine browserspezifischen Abfragen - das kann ich nicht leisten. Mag sein, dass es sich je Browser teilweise unterschiedlich auswirkt.
Vielleicht war dir das schon klar, aber ich habe nun bemerkt, dass der 1px Rahmen nur da ist, wenn der Button den Focus hat. Verliert der Button den Focus, dann ist der 1px Rahmen auch weg.
VG jpgorganizer
-
@Dominik-F Das CSS flex-System arbeitet zeilenorientiert, d.h. die Zeile hat die Höhe des größten Elements in ihr. Egal ob andere Elemente in der Zeile schon eine geringere Höhe haben, der Platz bleibt dann unbenutzt. Das Ein/Ausklappen ist also i.d.R. nur sinnvoll, wenn es sich um ein Element/Zeile handelt. Ich nutze es fpr die Anzeige auf dem Smartphone (da ist dann 1 Element/Zeile) oder für cards mit einer width=100%.
Genau, ich möchte das auch gerne fürs smartphone nutzen und habe in einer View 5 Cards, sind 2 zugeklappt und 3 aufgeklappt, ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander. Gäbe es da vielleicht die möglichkeit, dass man das einstellen kann wie der abstand im zugeklappten zustand ist oder könntest du sowas im code implementieren?
Ziel wäre es dann in einer Übersicht wie @jpgorganizer alle cards zugeklappt zu haben und nur bei Bedarf eine zu öffnen die man gerade braucht. So könnte man z.B. unnötiges Scrollen vermeiden weil man immer alle Cards offen hat.Zweite Frage: Wie kann ich die Cards mittig anordnen? Ich hab gelesen, es gibt mdui-center. Mir ist noch nur noch nicht klar an welcher stelle ich das anwenden muss
-
Genau, ich möchte das auch gerne fürs smartphone nutzen und habe in einer View 5 Cards, sind 2 zugeklappt und 3 aufgeklappt, ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander. Gäbe es da vielleicht die möglichkeit, dass man das einstellen kann wie der abstand im zugeklappten zustand ist oder könntest du sowas im code implementieren?
Ziel wäre es dann in einer Übersicht wie @jpgorganizer alle cards zugeklappt zu haben und nur bei Bedarf eine zu öffnen die man gerade braucht. So könnte man z.B. unnötiges Scrollen vermeiden weil man immer alle Cards offen hat.Zweite Frage: Wie kann ich die Cards mittig anordnen? Ich hab gelesen, es gibt mdui-center. Mir ist noch nur noch nicht klar an welcher stelle ich das anwenden muss
@Dominik-F said in [Projekt] Material Design CSS für ioBroker.vis:
ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander.
das habe ich nicht verstanden, wie muss ich mir das vorstellen? - kannst du mal ein Bild einstellen?
VG jpgorganizer
-
@Dominik-F said in [Projekt] Material Design CSS für ioBroker.vis:
ist der Abstand der beiden zugeklappten perfekt, je mehr ich zuklappe, desto weiter gehen die auseinander.
das habe ich nicht verstanden, wie muss ich mir das vorstellen? - kannst du mal ein Bild einstellen?
VG jpgorganizer
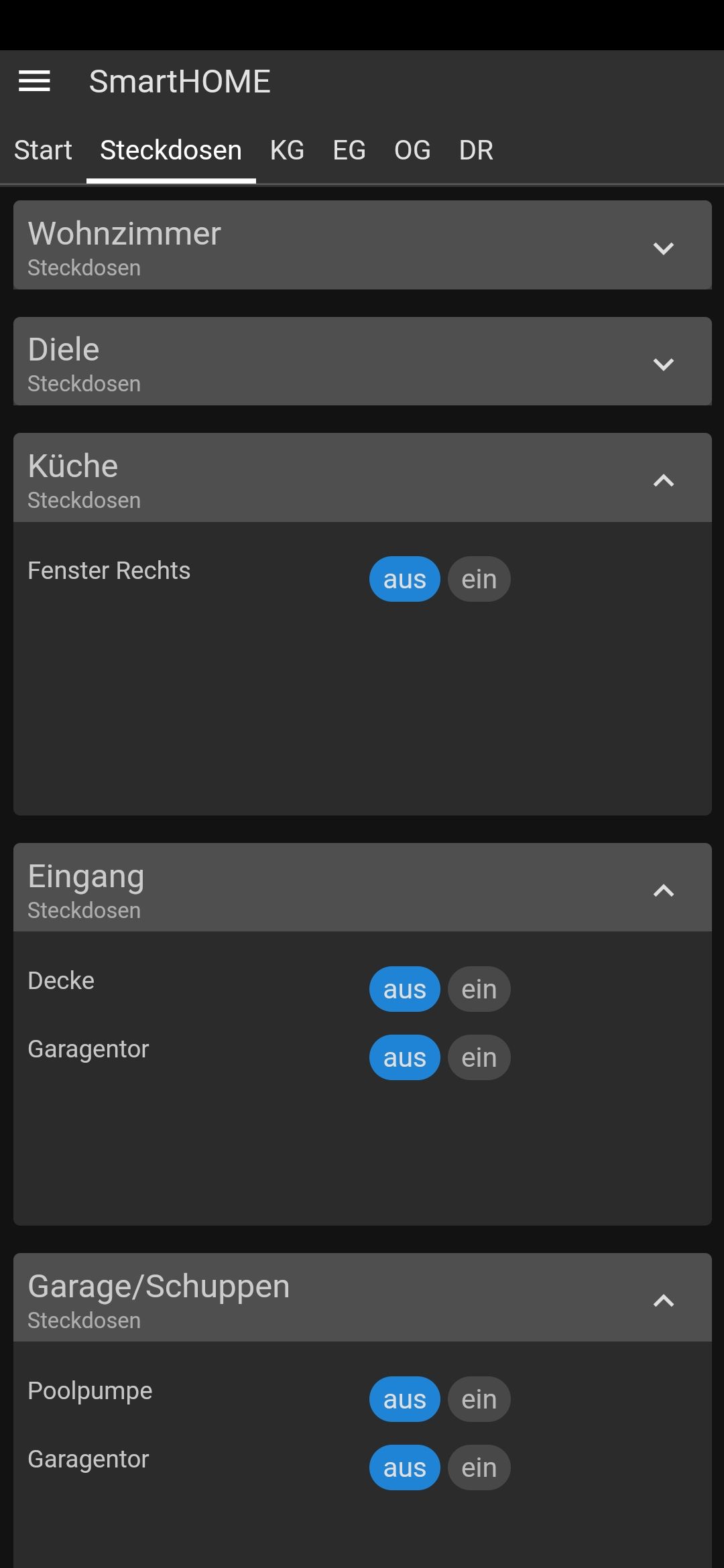
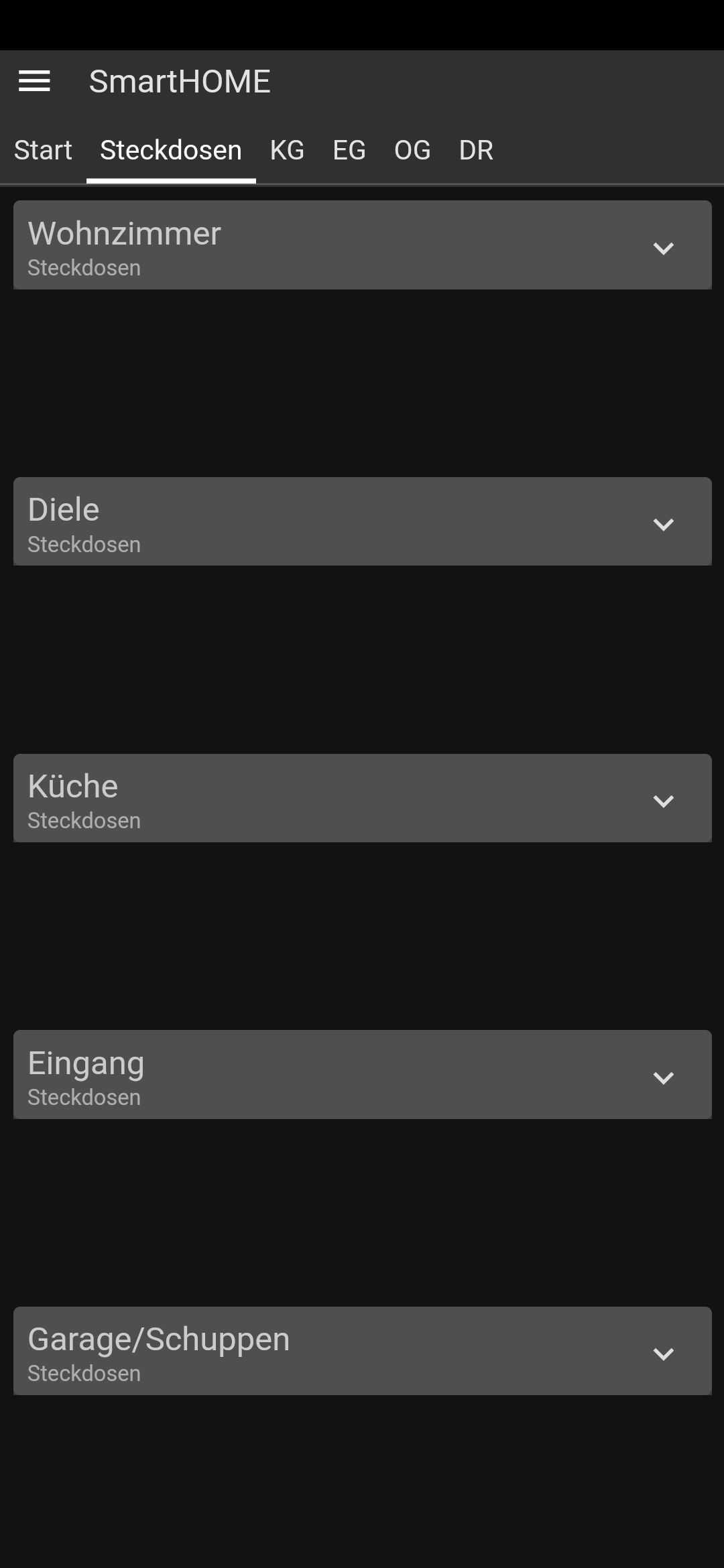
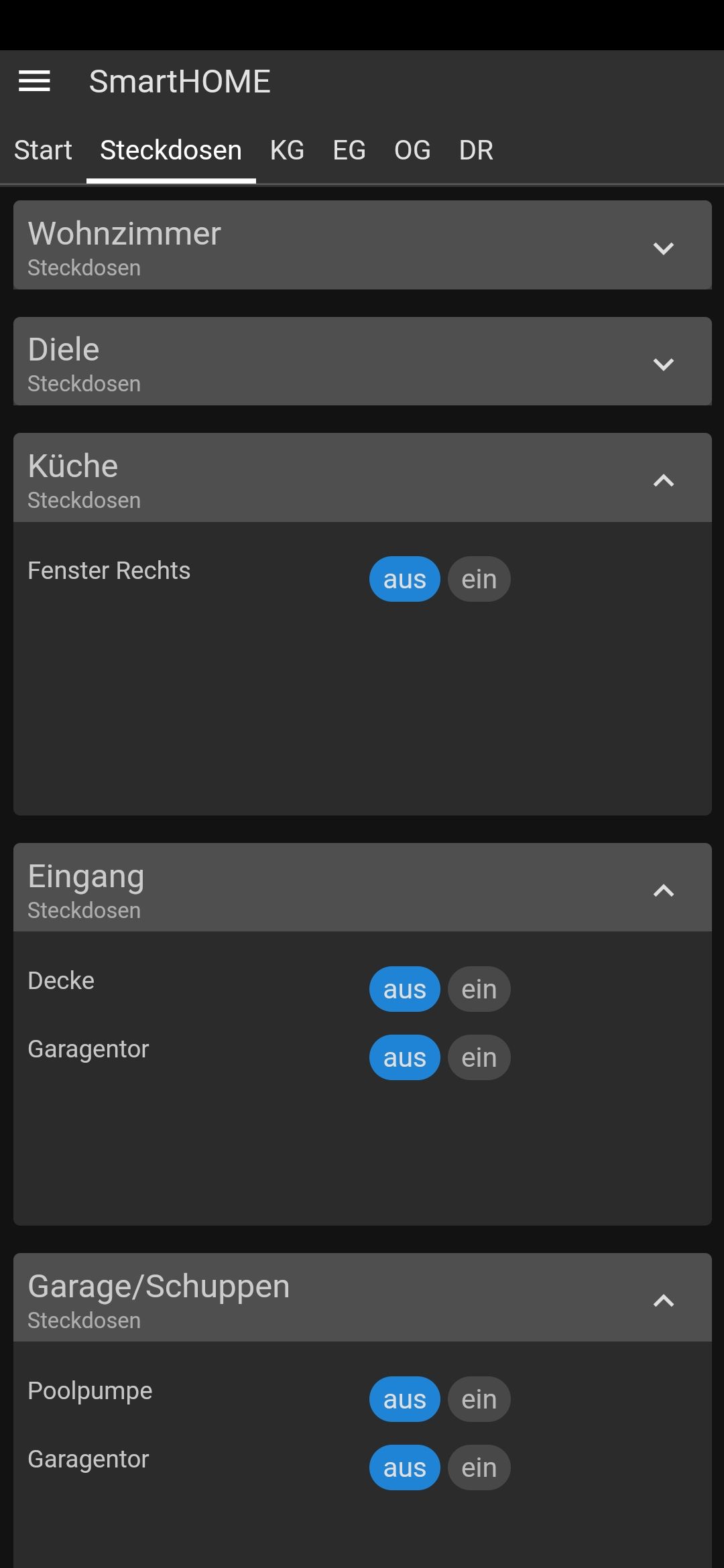
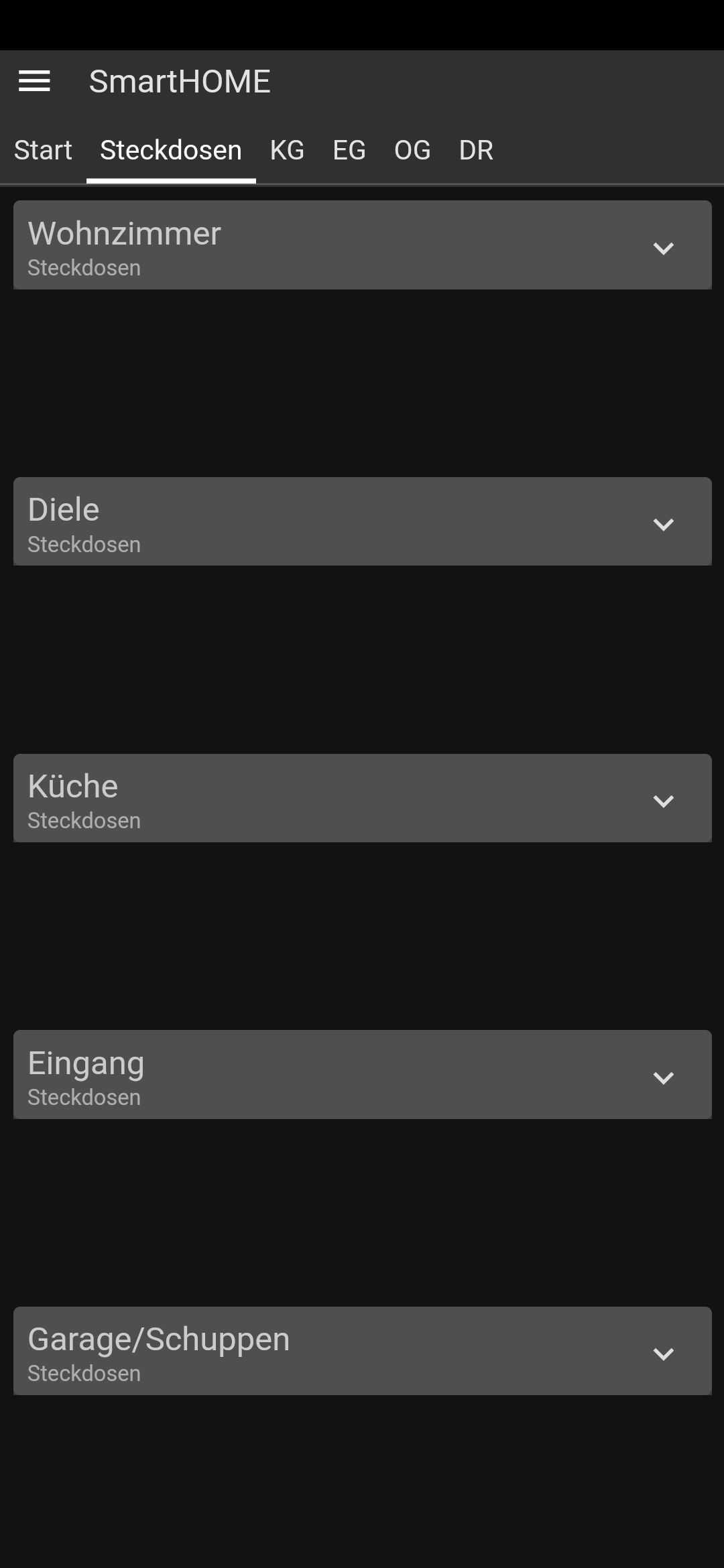
Bilder sagen wirklich mehr als Worte also hier die beiden Bilder ;


Wäre halt super wenn die cards alle so nah bei einander wären wenn sie zugeklappt sind
-
Bilder sagen wirklich mehr als Worte also hier die beiden Bilder ;


Wäre halt super wenn die cards alle so nah bei einander wären wenn sie zugeklappt sind
@Dominik-F
bei mir macht er dasschau mal die Card-Views an. Hast du dort eine feste Höhe eingetragen. Schau doch mal in Uhula's Demo-Projekt. Dort geht es auch.
-
@Uhula
ich habe ein basic string widget mit CSS mdui-title und eine Breite von 185px. Soweit alles ok. Wenn der Text in dem Feld nun zu lang wird, dann bricht er die Zeile um. Da ich aber eigentlich nur einzeilig will, sieht das dann komisch aus. Für mich wäre es besser, wenn er einfach abschneiden würde. Wie könnte man das erreichen?Danke und Gruß jpgorganizer




