NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Dominik-F
bei mir macht er dasschau mal die Card-Views an. Hast du dort eine feste Höhe eingetragen. Schau doch mal in Uhula's Demo-Projekt. Dort geht es auch.
ich habe mal im demo projekt geschaut, dort verhält es sich genauso wie bei mir. hab das mit bei den "tables" geprüft und wenn ich alle zusammenklappe, sind die nicht direkt untereinander. kannst du mir sagen was wo du das im demoprojekt gefunden hast?
-
ich habe mal im demo projekt geschaut, dort verhält es sich genauso wie bei mir. hab das mit bei den "tables" geprüft und wenn ich alle zusammenklappe, sind die nicht direkt untereinander. kannst du mir sagen was wo du das im demoprojekt gefunden hast?
@Dominik-F
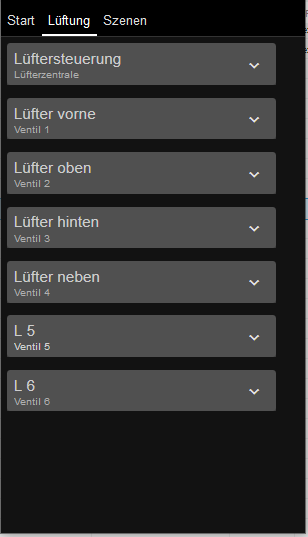
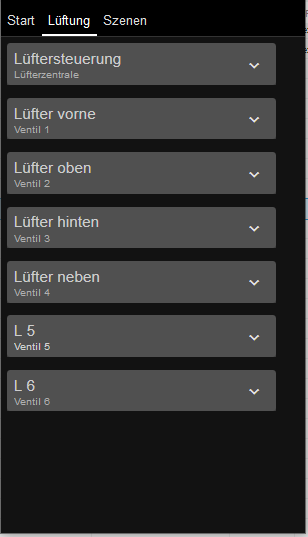
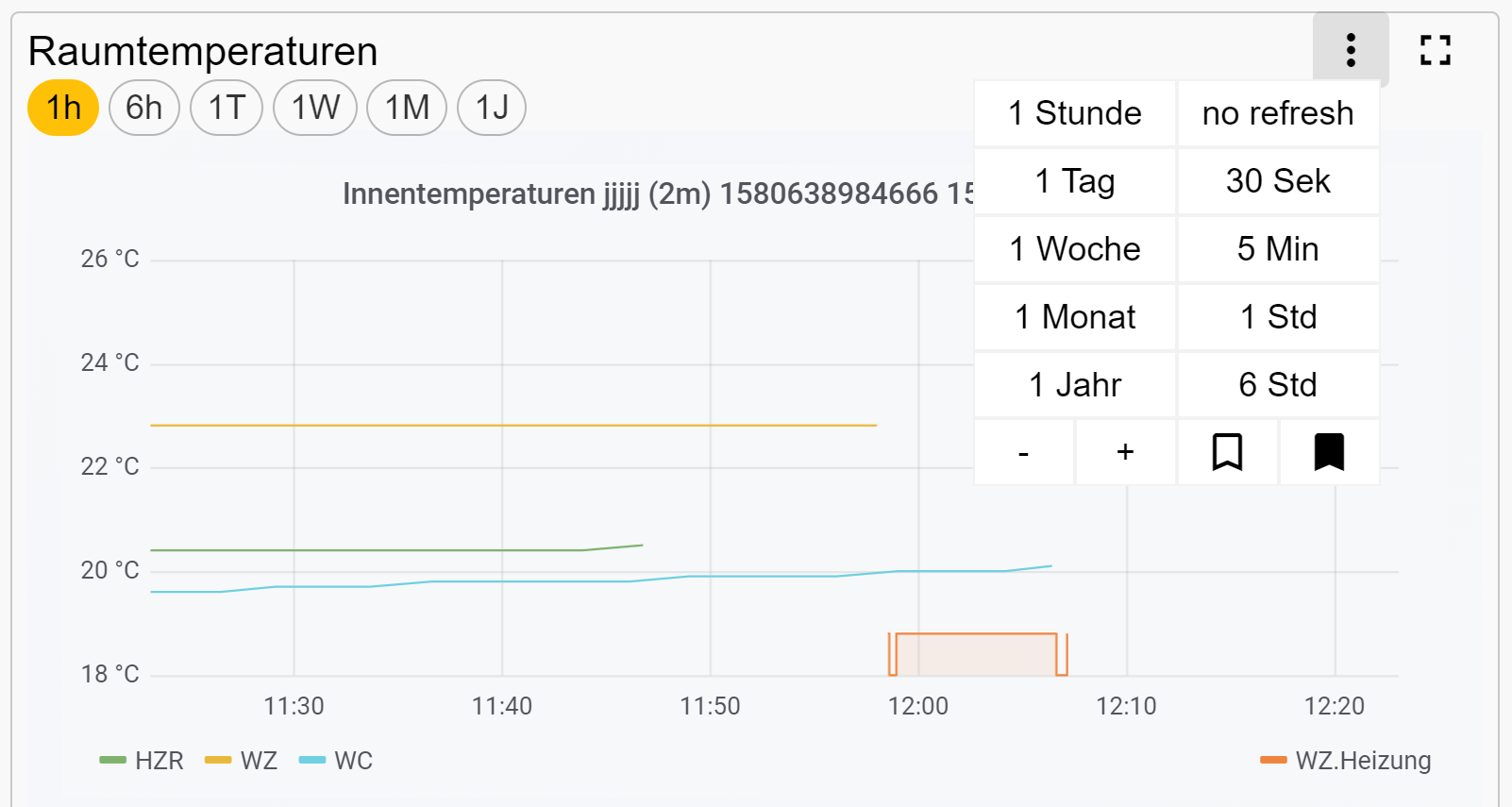
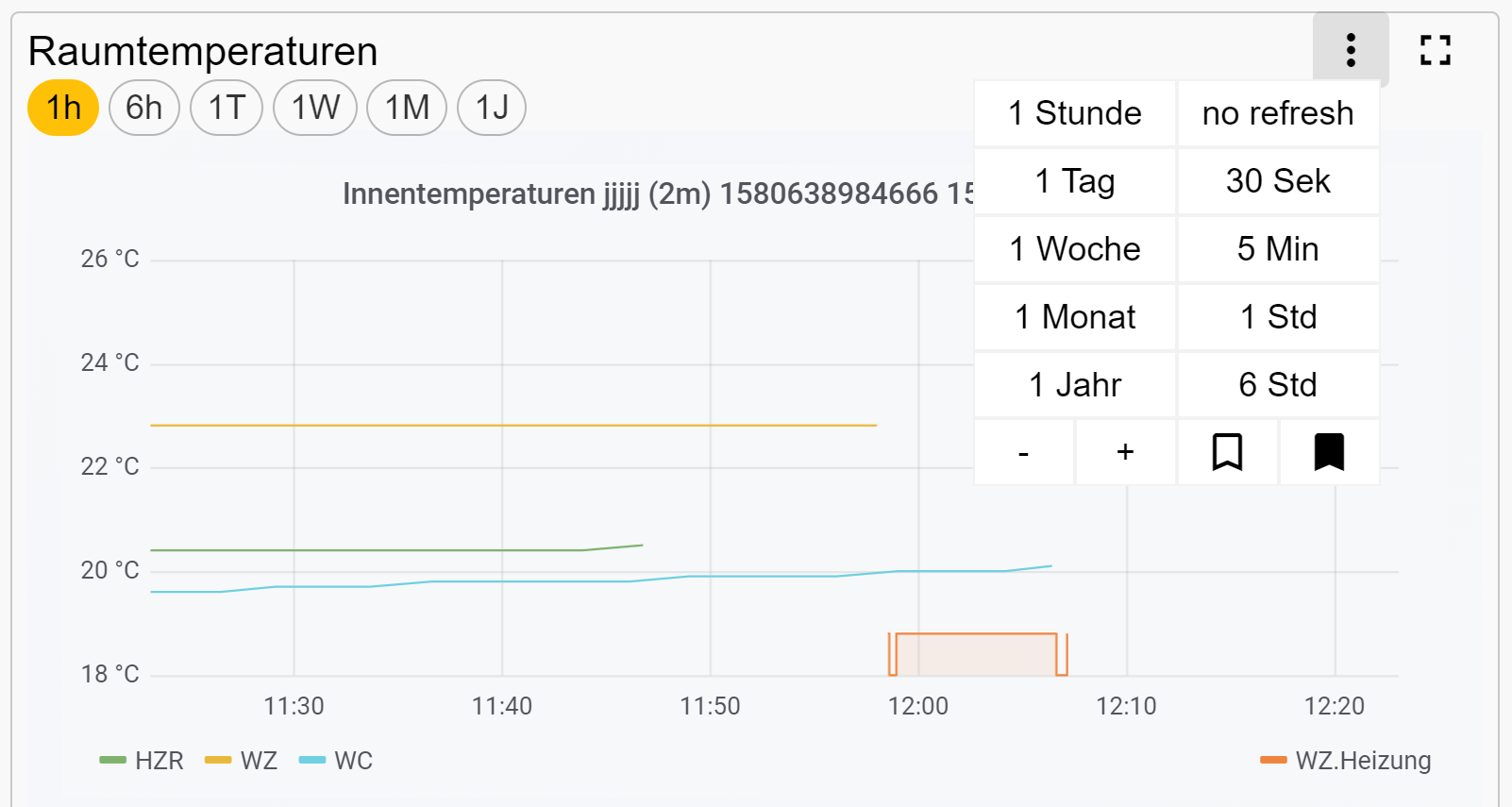
du hast recht. Sehr seltsam, ich habe auch aus dem Demoprojekt mit den Tabellen angefangen und bei mir macht er es definitiv nichtBeweisfoto

aber bei meiner Wetteranzeige macht er es auch und die habe ich 1:1 aus dem Demoprojekt. Zweimal damit ich zwei Orte anzeigen kann.
Da muss ich mal bei Gelegenheit die Klassen vergleichen
Grüße
jpgorganizer -
@Dominik-F
du hast recht. Sehr seltsam, ich habe auch aus dem Demoprojekt mit den Tabellen angefangen und bei mir macht er es definitiv nichtBeweisfoto

aber bei meiner Wetteranzeige macht er es auch und die habe ich 1:1 aus dem Demoprojekt. Zweimal damit ich zwei Orte anzeigen kann.
Da muss ich mal bei Gelegenheit die Klassen vergleichen
Grüße
jpgorganizerLiegt das vielleicht einfach an der Anzahl der Cards? Könntest du es in der View vom Foto mal mit der Hälfte der Cards testen?
-
Hi,
man sollte nicht stundenlang immer wieder neue Dinge versuchen. Man hängt ständig an irgendeinem Problem ... die Freude eines gelöst zu haben ist immer nur kurz ... das Los eines IT'lers.Ich habe eine View, in der nur konstante Texte stehen, lauter basic-html's. Diese View möchte ich auf verschiedenen anderen (Card-)Views in jeweils einem egenen basic-View-in-Widget anzuzeigen. Alle diese (Card-)Views werden quasi gleichzeitig angezeigt, man muss halt runterscrollen. Meine View mit den konstanten Texten wird aber nur auf der ersten (Card-)View angezeigt. Wobei der Platz für dafür freigehalten wird. Irgenwas scheint da schon zu sein.
Hoffe das war verständlich.
Grüße von einem verwirrten jpgorganizer
-
Hi,
man sollte nicht stundenlang immer wieder neue Dinge versuchen. Man hängt ständig an irgendeinem Problem ... die Freude eines gelöst zu haben ist immer nur kurz ... das Los eines IT'lers.Ich habe eine View, in der nur konstante Texte stehen, lauter basic-html's. Diese View möchte ich auf verschiedenen anderen (Card-)Views in jeweils einem egenen basic-View-in-Widget anzuzeigen. Alle diese (Card-)Views werden quasi gleichzeitig angezeigt, man muss halt runterscrollen. Meine View mit den konstanten Texten wird aber nur auf der ersten (Card-)View angezeigt. Wobei der Platz für dafür freigehalten wird. Irgenwas scheint da schon zu sein.
Hoffe das war verständlich.
Grüße von einem verwirrten jpgorganizer
@jpgorganizer Das Anordnungen der Cards auf dem gesamten Screen hat mit den flex Boxen zu tun, wenn diese sich auch in der Höhe anpassen sollen. Dann ist im pageXXX für den content mdui-flex-stretch gesetzt. Einfach wegnehmen, dann bleiben alle cards oben.
Das je Page ein view nur 1x dargestellt werden kann ist eine Beschränkung durch vis, lässt sich nicht ändern. Ich würde den Text stattdessen in einen State setzen und den jeweils anzeigen.
-
Liegt das vielleicht einfach an der Anzahl der Cards? Könntest du es in der View vom Foto mal mit der Hälfte der Cards testen?
@Uhula Danke
@Dominik-F
das dürfte dann deine Frage beantworten
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Das je Page ein view nur 1x dargestellt werden kann ist eine Beschränkung durch vis, lässt sich nicht ändern.
Hatte ich befürchtet
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
ch würde den Text stattdessen in einen State setzen und den jeweils anzeigen.
schon, aber dann muss ich die View ja mehrfach aufbauen oder habe ich dich falsch verstanden.
Grüße jpgorganizer
-
@Uhula Danke
@Dominik-F
das dürfte dann deine Frage beantworten
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Das je Page ein view nur 1x dargestellt werden kann ist eine Beschränkung durch vis, lässt sich nicht ändern.
Hatte ich befürchtet
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
ch würde den Text stattdessen in einen State setzen und den jeweils anzeigen.
schon, aber dann muss ich die View ja mehrfach aufbauen oder habe ich dich falsch verstanden.
Grüße jpgorganizer
-
Moin moin,
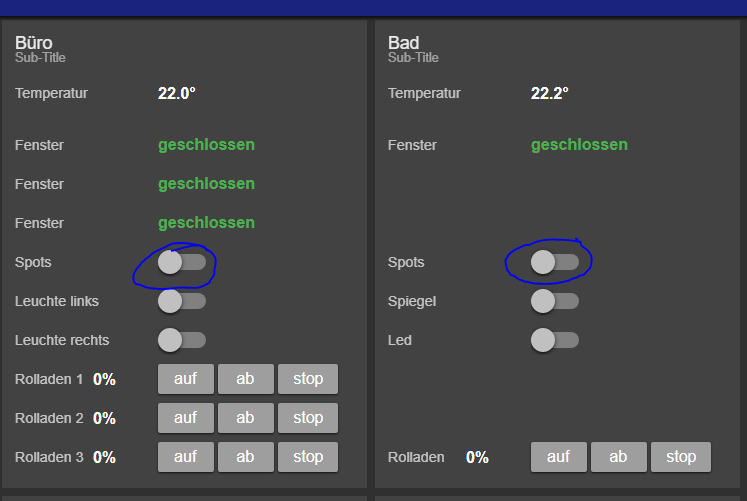
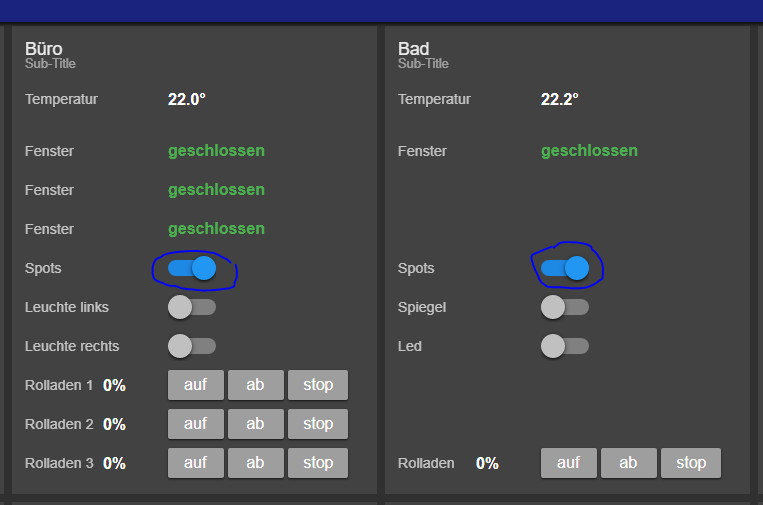
Ich habe folgendes Problem: Wenn ich in der Vis eine Checkbox betätige, dann werden auch einige andere Checkboxen bewegt. Auch passt der Status ab zu nicht zu dem Angezeigten Status.
Im HTML steht unter label die zum Widget passende ID (<label for="w00057_checkbox"><label>) und sie kommt auch nicht bei dem Widget, dass fälschlicherweise mit schaltet vor. Ich klicke beispielsweise auf die Box Spots im Büro und die Box für die Spots im Bad schaltet einfach mit.
Die Checkboxen sind an KNX Datenpunkten verknüpft, diese haben keine verknüpften Status-Adressen, die dazwischen funken könnten, auf dem Bus geht auch Tatsächlich nur nur die eine Leuchte an, die geschaltet wurde.
Hat jemand eine Idee hierzu? Vielen Dank!Und nochmal danke an Uhula für die Klasse arbeit mit dem MD!!


-
@Uhula Danke
@Dominik-F
das dürfte dann deine Frage beantworten
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Das je Page ein view nur 1x dargestellt werden kann ist eine Beschränkung durch vis, lässt sich nicht ändern.
Hatte ich befürchtet
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
ch würde den Text stattdessen in einen State setzen und den jeweils anzeigen.
schon, aber dann muss ich die View ja mehrfach aufbauen oder habe ich dich falsch verstanden.
Grüße jpgorganizer
@jpgorganizer Das hast du falsch verstanden. Da du nur Texte darstellen möchtest, kannst du diese in einen vis-State (z.B. vis.0.myText) setzen (geht auch mit HTML-Angaben). Und diesen vis-State zeigst du dann auf den entsprechenden views an. Ist der Text variabel, nutzt du entweder das vis-Binding (mir {}) oder setzt den State über ein Script.
@Dominik-F Nein, noch gibt es keine Möglichkeit einer card mitzuteilen, dass sie per Vorgabe geschlossen sein soll. Aber ich habe eine Idee der Umsetzung: Einführung eines "mdui-onload", welches dann dazu führt, dass die mit dem Button verknüpfte Funktion beim Laden der Page ausgeführt wird. Du müsstest dann dem Button also "mdui-button mdui-expand mdui-onload" zuweisen. Demnächst ...
@cortezz Es gibt nur zwei Gründe, warum Switches "parallel" schalten: Entweder die <label> Angabe im "HTML anhängen" ist falsch, oder der Switch hat den Bezug zum gleichen Objekt unter "Objekt ID"
Ich spiele im Moment mit Grafana (Grafikserver) rum und versuche die Grafiken im MD CSS 2.0 steuern zu können. Möchte meine flot-Grafiken ersetzen. Funktioniert schon gut. Mehr, wenn es final ist.

-
@Uhula, danke für die Klarstellung im Post zuvor. So werd ich es wohl machen.
Ich hänge aber auch schon wieder am nächsten Problem.
Ich versuche einen Button zum Löschen zu implementieren. Das Löschen ansich ist nicht das Problem, der Button eigentlich auch nicht, sondern die Abfolge.Löschen ist ja immer so eine endgültige Sache :-) Deshalb möchte ich die allseits bekannten Nachfragedialoge einsetzen. Mein geplanter Ablauf:
- ich öffne eine Bearbeiten View. Hier kann ich einige Dinge tun und eben auch löschen
- Zum Löschen gibt es einen Button, wird dieser gedrückt
- kommt eine neue View mit der Nachfrage "Wirklich löschen?" und zwei Buttons ja/nein.
- Egal welchen Button man nun drückt, soll die aktuelle View als auch die View zuvor geschlossen werden. (die Bearbeitenview darf auch gerne schon schließen, wenn man den Lösch-Button drückt)
- kommt eine neue View mit der Nachfrage "Wirklich löschen?" und zwei Buttons ja/nein.
Ich hab gerade keinen Plan.
Aufgehen tun die Views. Zugehen noch nicht.
Grüße jpgorganizer
-
@jpgorganizer Das hast du falsch verstanden. Da du nur Texte darstellen möchtest, kannst du diese in einen vis-State (z.B. vis.0.myText) setzen (geht auch mit HTML-Angaben). Und diesen vis-State zeigst du dann auf den entsprechenden views an. Ist der Text variabel, nutzt du entweder das vis-Binding (mir {}) oder setzt den State über ein Script.
@Dominik-F Nein, noch gibt es keine Möglichkeit einer card mitzuteilen, dass sie per Vorgabe geschlossen sein soll. Aber ich habe eine Idee der Umsetzung: Einführung eines "mdui-onload", welches dann dazu führt, dass die mit dem Button verknüpfte Funktion beim Laden der Page ausgeführt wird. Du müsstest dann dem Button also "mdui-button mdui-expand mdui-onload" zuweisen. Demnächst ...
@cortezz Es gibt nur zwei Gründe, warum Switches "parallel" schalten: Entweder die <label> Angabe im "HTML anhängen" ist falsch, oder der Switch hat den Bezug zum gleichen Objekt unter "Objekt ID"
Ich spiele im Moment mit Grafana (Grafikserver) rum und versuche die Grafiken im MD CSS 2.0 steuern zu können. Möchte meine flot-Grafiken ersetzen. Funktioniert schon gut. Mehr, wenn es final ist.

-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Ich spiele im Moment mit Grafana (Grafikserver) rum und versuche die Grafiken im MD CSS 2.0 steuern zu können.
Sag bloß, ich hab Dich angefixxt? :)
@Pittini Sagen wir so: Du hast mich auf eine gute flot-Alternative gebracht ;-) An flot hat mich immer die Eingeschränkheit und die Langsamkeit gestört. Mal sehen, was Grafana so bietet. Über eine URL-Injection ist es gut steuerbar.
@jpgorganizer Das Dialog-Close hat nichts mit dem MD CSS zu tun. Trotzdem ein Tipp, wie du es machen könntest. Du hast einen Button A zum Öffnen des Dialogs A, dort setzt du bei "Objekt ID" z.B. vis.0.close_dialog und als Wert 0. Bei der Eigenschaft "Autoclose in ms" gibst du {vis.0.close_dialog} ein (vis-Binding nutzen).
Im DIalog A hast du den Button B (Löschen) zum Öffnen des Dialogs B, dort setzt du bei "Objekt ID" auch vis.0.close_dialog und als Wert 2000 - dann sollte sich DIalog A nach 2 Sek schließen.
Alternativ, was ich machen würde: Die Bearbeitung wäre eine eigene pageXXXX, kein Dialog. -
@Pittini Sagen wir so: Du hast mich auf eine gute flot-Alternative gebracht ;-) An flot hat mich immer die Eingeschränkheit und die Langsamkeit gestört. Mal sehen, was Grafana so bietet. Über eine URL-Injection ist es gut steuerbar.
@jpgorganizer Das Dialog-Close hat nichts mit dem MD CSS zu tun. Trotzdem ein Tipp, wie du es machen könntest. Du hast einen Button A zum Öffnen des Dialogs A, dort setzt du bei "Objekt ID" z.B. vis.0.close_dialog und als Wert 0. Bei der Eigenschaft "Autoclose in ms" gibst du {vis.0.close_dialog} ein (vis-Binding nutzen).
Im DIalog A hast du den Button B (Löschen) zum Öffnen des Dialogs B, dort setzt du bei "Objekt ID" auch vis.0.close_dialog und als Wert 2000 - dann sollte sich DIalog A nach 2 Sek schließen.
Alternativ, was ich machen würde: Die Bearbeitung wäre eine eigene pageXXXX, kein Dialog.das klingt sehr gut, ich freue mich dann schon auf die neue Funktion:)
mir ist aufgefallen, dass die automatische Schriftfarbe nicht immer funktioniert, habe manchmal kommt es vor, dass bei dunklem Hintergrund die Schriftfarbe schwarz ist, erst nach erneutem anwählen der Page oder auch Neuladen wird die Schriftfarbe weiß.@jpgorganizer ich nutze um Dialoge zu schließen folgendes Widget:
[{"tpl":"tplJquiButtonDialogClose","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"SCHLIESSEN","iconClass":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-button mdui-closebtn","dlgName":"","no_style":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"180px","top":"370px","width":"131px","height":"30px"},"widgetSet":"jqui"}]vielleicht ist es ja das was du suchst
-
@Pittini Sagen wir so: Du hast mich auf eine gute flot-Alternative gebracht ;-) An flot hat mich immer die Eingeschränkheit und die Langsamkeit gestört. Mal sehen, was Grafana so bietet. Über eine URL-Injection ist es gut steuerbar.
@jpgorganizer Das Dialog-Close hat nichts mit dem MD CSS zu tun. Trotzdem ein Tipp, wie du es machen könntest. Du hast einen Button A zum Öffnen des Dialogs A, dort setzt du bei "Objekt ID" z.B. vis.0.close_dialog und als Wert 0. Bei der Eigenschaft "Autoclose in ms" gibst du {vis.0.close_dialog} ein (vis-Binding nutzen).
Im DIalog A hast du den Button B (Löschen) zum Öffnen des Dialogs B, dort setzt du bei "Objekt ID" auch vis.0.close_dialog und als Wert 2000 - dann sollte sich DIalog A nach 2 Sek schließen.
Alternativ, was ich machen würde: Die Bearbeitung wäre eine eigene pageXXXX, kein Dialog.Hallo @Uhula hab jetzt angefangen meine Vis auf 2.0 umzustellen ist wirklich richtig cool geworden.
1 Frage wie kann ich im Vis den Hintergrund von weiß auf eine andere Farbe umstellen man sieht sonst nicht viel wenn man manche Sachen bearbeiten will.Grüße Homer.J.
-
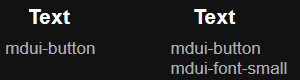
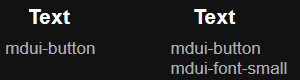
ich möchte einen wirklich 'kleinen' Button, d.h. der Button selbst soll evtl. gar nicht so klein sein, sondern nur die Schrift. In den MD CSS ist die font-size bei mdui-button ja fix auf 1em eingestellt.
Ich dachte mir nun, versuche ich mich mal an CSS. Vielleicht nicht meine schlaueste Idee heute :-(Ich habe nun in der CSS ganz am Ende eingefügt (in 2017 hattest du solch eine Lösung mal empfohlen - evtl. ist das mit MD2.0 nicht mehr richtig)
.mdui-font-small { font-size:0.8em !important; }und habe dem Button in VIS nun zugewiesen:
mdui-button mdui-font-smallAber es geht nicht sieht beides mal genau gleich aus.. Dachte zuerst, die Reihenfolge sei wichtig, aber auch nicht. Mit den Werten habe ich auch schon rumgespielt. Es sieht so aus, als ob er meine eigene Klasse ignoriert. Aber warum?

Grüße
jpgorganizer -
ich möchte einen wirklich 'kleinen' Button, d.h. der Button selbst soll evtl. gar nicht so klein sein, sondern nur die Schrift. In den MD CSS ist die font-size bei mdui-button ja fix auf 1em eingestellt.
Ich dachte mir nun, versuche ich mich mal an CSS. Vielleicht nicht meine schlaueste Idee heute :-(Ich habe nun in der CSS ganz am Ende eingefügt (in 2017 hattest du solch eine Lösung mal empfohlen - evtl. ist das mit MD2.0 nicht mehr richtig)
.mdui-font-small { font-size:0.8em !important; }und habe dem Button in VIS nun zugewiesen:
mdui-button mdui-font-smallAber es geht nicht sieht beides mal genau gleich aus.. Dachte zuerst, die Reihenfolge sei wichtig, aber auch nicht. Mit den Werten habe ich auch schon rumgespielt. Es sieht so aus, als ob er meine eigene Klasse ignoriert. Aber warum?

Grüße
jpgorganizer@jpgorganizer Das funktioniert bei mir ... deine CSS Anweisungen müssen hinter den anderen stehen, also weiter unten im CSS Projekt. Warum es bei dir nicht funkioniert, weiß ich nicht. Wenn du
.mdui-button.mdui-font-small { font-size:0.8em !important; }schreibst, erhöhst du die Selektivität der Anweisung, vielleicht hilft das.
-
Hallo @Uhula hab jetzt angefangen meine Vis auf 2.0 umzustellen ist wirklich richtig cool geworden.
1 Frage wie kann ich im Vis den Hintergrund von weiß auf eine andere Farbe umstellen man sieht sonst nicht viel wenn man manche Sachen bearbeiten will.Grüße Homer.J.
-
@Homer-J Das macht die CSS Projekt eigentlich schon, auf #f8f8f8
.vis_container>div { background: #f8f8f8 !important; }Kannst du dir anpassen.




