NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Uhula ich habe auf einer Card, ein Widget, welches dynamisch die Höhe verändert, entsprechend habe ich ihm height: auto verpasst. Wenn ich nun der Card allerdings auf meinem Content View auch eine Auto Höhe festlegen möchte, erhält die Card dadurch 0px und ist nicht sichtbar. Hast du da einen guten Tipp um das Problem zu lösen?

-
@foxriver76 Height:auto unter CSS ist mit Vorsicht zu genießen, funktioniert zwar bei reinen Text-Elementen ganz gut, hat aber ansonsten seine Grenzen; bei Cards geht es nicht, die benötigen eine feste Höhe oder eine berechnete Höhe zum Eltern-Element.
Im MD kannst du in der cont-Page dem Card-Container mit mdui-rows-n (n=1 bis 10) eine relative Höhe zuweisen. Bsp: "mdui-rows-3"Wenn die Card immer 100% haben soll: Height=100%
Interessant ist auch, dass man in den Left/Top/Height/Width Zuweisungen "rechnen" kann um somit relative Werte anzugeben.
Bsp: Left=calc(100% - 59px); Height=calc(100% - 26px); Height=calc(50% + 20px) usw
Wichtig: "-" und "*" müssen mit Leerzeichen abgegrenzt sein, also " + ", " - "
-
@Uhula Danke für deine ausführliche Antwort.
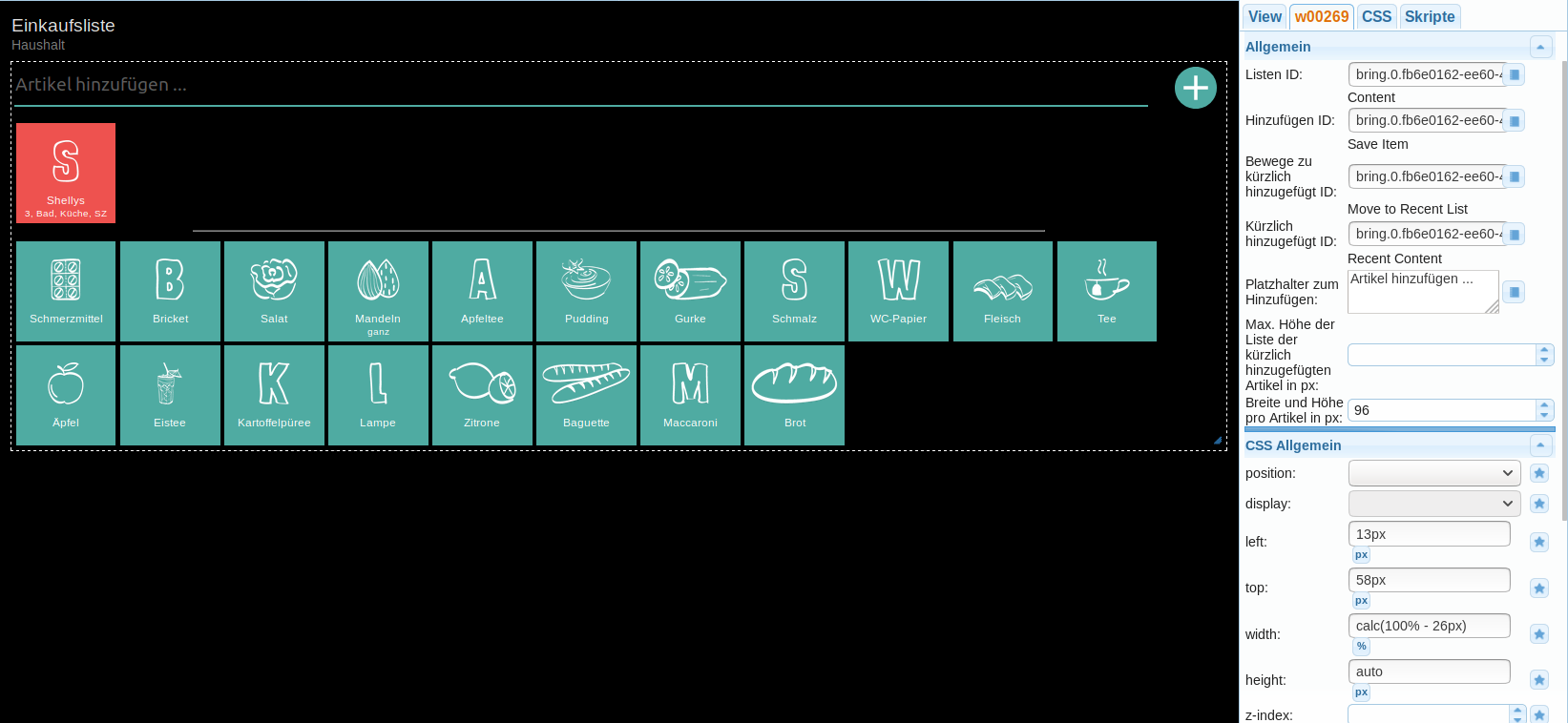
Um es mal besser bildlich darzustellen, es geht um das folgende Widget, bei dem die Anzahl an Items variieren kann und somit entsprechend die Höhe, auf dem Bild sieht man den View für die Card, hier funktioniert es mit der auto Höhe prima.
So wie ich dich verstehe, kann ich es also wenn dann direkt ohne Card in den Content packen, damit die automatische Höhenanpassung läuft, ansonsten könnte ich wohl nur mit JS rumtricksen um die Höhe dynamisch zu ändern, wenn ein Item kommt/geht.

-
@foxriver76 Da habe ich leider auch keine direkte Lösung, da irgendwann, wenn die Anzahl der innenliegenden Icons zu groß wird, sicher auch der Inhalt gescrollt werden können soll. Ich habe ein ähnliches Problem mit der Anzeige der Telefonate - eine wachsende Tabelle.
Ich empfehle dir die Höhe des Widgets auf calc(100% - 58px - 13px) zu setzen, damit bestimmt dann die Angabe im cont-View die Darstellhöhe (und scrollen wird möglich). Im cont-View kannst du dann für dein card-View 100% setzen, dann füllt die card den ganzen content aus. -
Woran kann es liegen, dass die Menu Bar auf allen Seiten sauber "einfährt"; nur wenn ich von einer anderen Page auf meine Hauptpage zurückgehe, bleibt das Menü stehen und ich muss durch klick irgendwo hin dieses einfahren lassen.
Ideen?
Danke vorab!
-
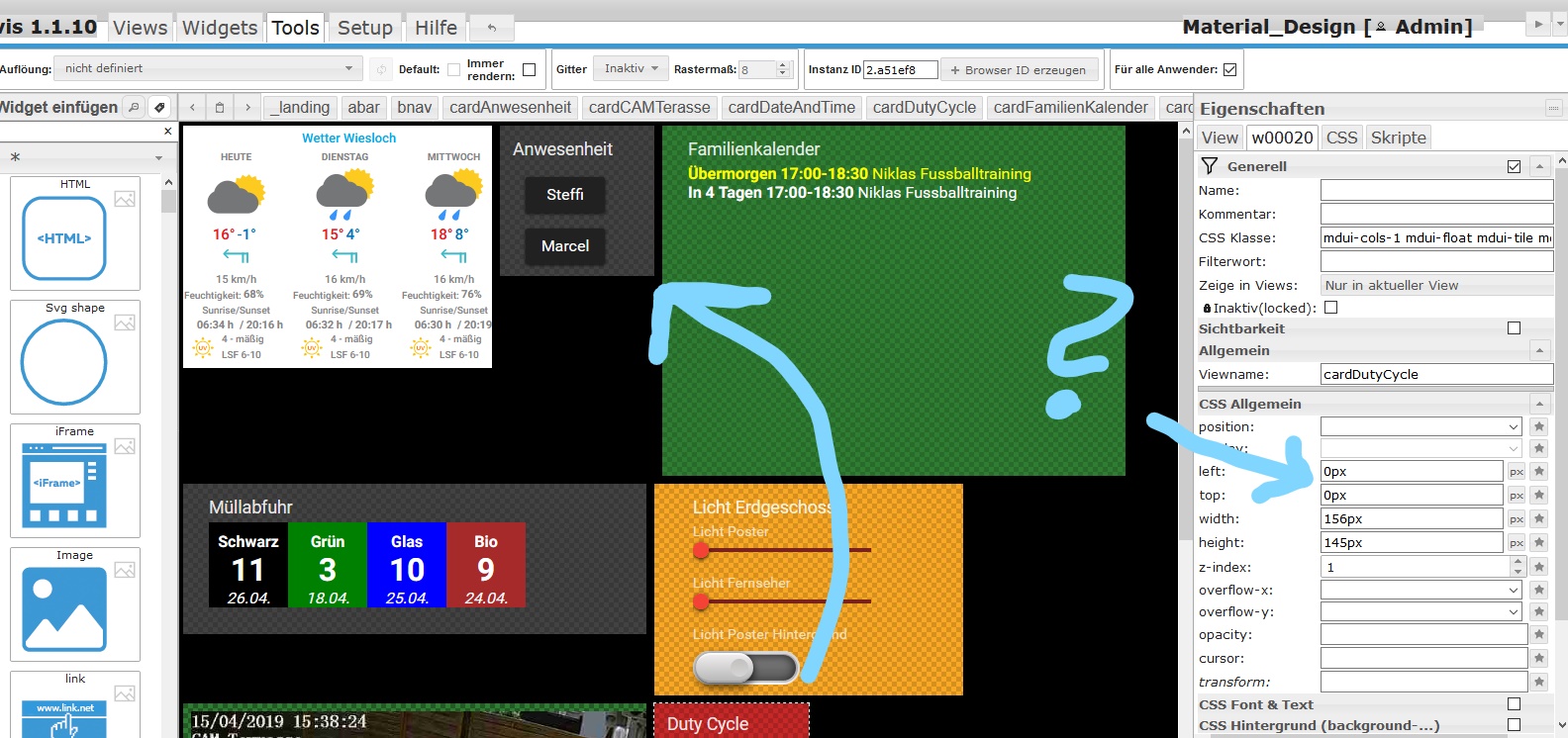
@Uhula Leider hänge ich am vermutlich einfachsten fest ... ich weiß nicht wie ich die Widget Container anders platzieren kann. Unter "CSS Allgemein -> Top oder Left , reagieren die Container nicht wenn man die pixel Werte ändert ... Wo sind die Werte bitte einzutragen?
Auch ich möchte mich für deine Arbeit bedanken ... das ist wirklich sehr gelungen!

-
@marcel-k die mdui-float klasse lässt die Widgets floaten, sprich du müsstest mal die Klasse weg tun und neu angeben um ein Widget ganz hinten einzufügen.
-
@marcel-k Moin, da gibt es im vis leider keinen direkten Weg, da es keine Funktion gibt um die Widgets in der Erstellungsreihenfolge zu ändern (wäre als Feature request sinnvoll).
Du kannst es erreichen, in dem du alle Widgets, die nach deinem Widget angezeigt werden sollen, markierst und "exportierst" (in die Zwischenablage). Dann löschen und anschließend wieder "importieren". Etwas umständlich, funktioniert aber. -
@tempestas da habe ich leider keine Idee. Kenne den Effekt aber auch und vermeide ihn, indem ich Drittseiten nur mit blank-targets aufrufe. Also als neues Tab im Browser. Ich nutze die iobroker vis App.
-
@Uhula Vielen Dank natürlich auch für den spitzen Support ! Ehrlich, das macht richtig Spaß ... den Umweg finde ich keineswegs umständlich, das dauert manchmal mit CSS Anweisungen etwas länger ... Jetzt muss ich die Container nur noch auf die richtige Größe bringen, damit sie auch auch genau dahin floaten wo ich sie haben möchte ...
Also nochmal, dicken Daumen nach oben, ganz großes Kino
EDIT 05.05.19: Ok, auch mit den CSS Anweisungen in der VIS super einfach !
-
jetzt wollte ich mich auch mal daran versuchen, aber ich bekomme keines der bsp Projekt importiert?!
VIS meldet erfolgreich, dann findet er keinerlei JSON Dateien und ich lande auf das Standard Projekt. Gibt es etwas zu beachten?
-
Hi Leute,
erstmal "Hut ab" sehr gelungenes Design.
Ein Problem tritt bei mir auf welches ich trotz viel Suchen und probieren nicht lösen konnte. Vielleicht kann mir jemand auf die Sprünge helfen.
Die Schriftart des mdui-select lässt sich nicht anpassen. Ganzheitlich wird ja Roboto verwendet, aber im Selector scheint eine Standard Schrift hinterlegt zu sein, die sich nicht ändern lässt. Hat da jemand Erfahrungen...Hier mal ein Screenshot.. ich hoffe es wird klar:

Danke und Grüße -
der Vollständigkeit halber:
habe es gefunden. Der Eintrag muss in der mdui-select select erfolgen:.mdui-select select { color : rgba(255,255,255,1); height:100% !important; font-size:1em !important; font-family: Roboto, Arial; background: rgba(0,0,0,0); border: none; outline: none; border-bottom : 2px solid rgba(255,255,255,0.54); width:100%; }nun passt es...
Grüße -
Hey Leute,
ich benötige einen Switch der nicht wie "basic bool checkbox" true/false setzt sondern 0/1. Wie kann ich das anstellen, stehe gerade irgendwie auf dem Schlauch.
Grüße
-
@Uhula
Hallo, ich nutze ja schon länger Dein MD CSS Framework. Mittlerweile hat sich darauf ein umfangreiches Projekt entwickelt.
Das Problem ist nur, dass die Ladezeiten auf dem Samsung Tablet A10 immer länger werden - im Moment vom Reload der Seite bis zur Anzeige im Browser 20-30sec. Solange ist die Seite weiss. Im PC-Browser (Chrome wie auch auf dem A10 Tablet) lädt die Seite in ca. 3-5 sec.Auffällig ist beim Debuggen im Browser das Auftreten vieler jquery-Meldungen in der Browser-Console:
jquery-1.11.2.min.js:3 [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952In Deinen MD_Demo Projekt sind das ca. 50 Meldungen und die Seite lädt in ca.3 sec, was gefühlt ok ist.
In meinem größeren Projekt laufen derzeit 300 Meldungen auf, und die Ladezeit geht wie oben beschrieben gegen eine halbe Minute.Meine Frage ist, ob Du diese Meldungen evtl. kennst, ob diese kritisch für die Performance sind und ggf. einen Tipp hast, wie man sie weg bekommt.
Ich habe zum Vergleich mal andere jquery-Seiten im Debugger mitlaufen lassen, da tauchen die o.g. Meldungen nicht auf und laden auch als jquery-Seiten schnell im Mobile-Chrome.
Ich bin für jeden Tipp dankbar, VG ok
-
@ok1 dem Problem kann ich mich anschließen.
-
@tempestas said in [Projekt] Material Design CSS für ioBroker.vis:
var idCal = "ical.X"; // hier deine ical instanz (x ersetzen) var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = idCal + ".html"; ! createState(idCalHTMLtable, " "); ! function iCalToHTMLTable() { var html = ""; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; ! for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+=""; else html+=""; html+/ html+/ html+/ html+=""; } html+=" ! | Zeit | Text | Kalendar | | --- | --- | --- | | "+entry.date+" | "+entry.event+" | "+entry._calName+" | ! "; setState(idCalHTMLtable, html); //dump( html ); } ! on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); ! iCalToHTMLTable();
Wenn ich das Skript bei mir starte kommen immer folgende Fehler im log:
javascript.0 2019-10-14 18:32:16.658 error (12704) at process._tickCallback (internal/process/next_tick.js:189:7) javascript.0 2019-10-14 18:32:16.658 error (12704) at <anonymous>:null:null javascript.0 2019-10-14 18:32:16.658 error (12704) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2019-10-14 18:32:16.658 error (12704) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2019-10-14 18:32:16.658 error (12704) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:434:21) javascript.0 2019-10-14 18:32:16.657 error (12704) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:828:17) javascript.0 2019-10-14 18:32:16.657 error (12704) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1237:17) javascript.0 2019-10-14 18:32:16.657 error (12704) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1184:37) javascript.0 2019-10-14 18:32:16.656 error (12704) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:961:28) javascript.0 2019-10-14 18:32:16.655 error (12704) at Object.createScript (vm.js:80:10) javascript.0 2019-10-14 18:32:16.655 error (12704) SyntaxError: Invalid or unexpected token javascript.0 2019-10-14 18:32:16.654 error (12704) ^ javascript.0 2019-10-14 18:32:16.654 error (12704) var html = " javascript.0 2019-10-14 18:32:16.654 error (12704) script.js.common.Kalender.iCal_to_HTML compile failed: at script.js.common.Kalender.iCal_to_HTML:8Weiß jemand wo der Fehler im Skript ist? Komme nicht weiter

-
Das fehlt was beim Skript. Von wo hat du es und was soll es machen?
-
@sigi234 Habs hier aus dem Forum kopiert. Mit dem Skript sollen die iCal Daten in eine HTML Datei gepackt werden, damit diese später in der Vis als Tabelle (Cards) angezeigt werden können
-
Wurde zerstückelt , bei der Forum´s Umstellung
hier was funktioniert:
// Posting von Uhula, 17.12. 11:52h var idCal = "ical.x"; // hier deine ical instanz (x ersetzen) var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = idCal + ".html"; createState(idCalHTMLtable, " "); function iCalToHTMLTable() { var html = "<table style='font-size:1.0em;'><thead><tr><th style='text-align:left;'>Zeit</th><th style='text-align:left;'>Text</th><th style='text-align:left;'>Kalendar</th></tr></thead><tbody>"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+calendar.color+","+calendar.color+"); background-size: 4px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; html+="<td style='font-size:1.0em;'>"+entry.date+"</td>" html+="<td>"+entry.event+"</td>" html+="<td>"+entry._calName+"</td>" html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); //dump( html ); } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();