NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@marcel-k Moin, da gibt es im vis leider keinen direkten Weg, da es keine Funktion gibt um die Widgets in der Erstellungsreihenfolge zu ändern (wäre als Feature request sinnvoll).
Du kannst es erreichen, in dem du alle Widgets, die nach deinem Widget angezeigt werden sollen, markierst und "exportierst" (in die Zwischenablage). Dann löschen und anschließend wieder "importieren". Etwas umständlich, funktioniert aber.@Uhula Vielen Dank natürlich auch für den spitzen Support ! Ehrlich, das macht richtig Spaß ... den Umweg finde ich keineswegs umständlich, das dauert manchmal mit CSS Anweisungen etwas länger ... Jetzt muss ich die Container nur noch auf die richtige Größe bringen, damit sie auch auch genau dahin floaten wo ich sie haben möchte ...
Also nochmal, dicken Daumen nach oben, ganz großes Kino
EDIT 05.05.19: Ok, auch mit den CSS Anweisungen in der VIS super einfach !
-
Hi Leute,
erstmal "Hut ab" sehr gelungenes Design.
Ein Problem tritt bei mir auf welches ich trotz viel Suchen und probieren nicht lösen konnte. Vielleicht kann mir jemand auf die Sprünge helfen.
Die Schriftart des mdui-select lässt sich nicht anpassen. Ganzheitlich wird ja Roboto verwendet, aber im Selector scheint eine Standard Schrift hinterlegt zu sein, die sich nicht ändern lässt. Hat da jemand Erfahrungen...Hier mal ein Screenshot.. ich hoffe es wird klar:

Danke und Grüße -
der Vollständigkeit halber:
habe es gefunden. Der Eintrag muss in der mdui-select select erfolgen:.mdui-select select { color : rgba(255,255,255,1); height:100% !important; font-size:1em !important; font-family: Roboto, Arial; background: rgba(0,0,0,0); border: none; outline: none; border-bottom : 2px solid rgba(255,255,255,0.54); width:100%; }nun passt es...
Grüße -
Hey Leute,
ich benötige einen Switch der nicht wie "basic bool checkbox" true/false setzt sondern 0/1. Wie kann ich das anstellen, stehe gerade irgendwie auf dem Schlauch.
Grüße
-
@Uhula
Hallo, ich nutze ja schon länger Dein MD CSS Framework. Mittlerweile hat sich darauf ein umfangreiches Projekt entwickelt.
Das Problem ist nur, dass die Ladezeiten auf dem Samsung Tablet A10 immer länger werden - im Moment vom Reload der Seite bis zur Anzeige im Browser 20-30sec. Solange ist die Seite weiss. Im PC-Browser (Chrome wie auch auf dem A10 Tablet) lädt die Seite in ca. 3-5 sec.Auffällig ist beim Debuggen im Browser das Auftreten vieler jquery-Meldungen in der Browser-Console:
jquery-1.11.2.min.js:3 [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952In Deinen MD_Demo Projekt sind das ca. 50 Meldungen und die Seite lädt in ca.3 sec, was gefühlt ok ist.
In meinem größeren Projekt laufen derzeit 300 Meldungen auf, und die Ladezeit geht wie oben beschrieben gegen eine halbe Minute.Meine Frage ist, ob Du diese Meldungen evtl. kennst, ob diese kritisch für die Performance sind und ggf. einen Tipp hast, wie man sie weg bekommt.
Ich habe zum Vergleich mal andere jquery-Seiten im Debugger mitlaufen lassen, da tauchen die o.g. Meldungen nicht auf und laden auch als jquery-Seiten schnell im Mobile-Chrome.
Ich bin für jeden Tipp dankbar, VG ok
-
@Uhula
Hallo, ich nutze ja schon länger Dein MD CSS Framework. Mittlerweile hat sich darauf ein umfangreiches Projekt entwickelt.
Das Problem ist nur, dass die Ladezeiten auf dem Samsung Tablet A10 immer länger werden - im Moment vom Reload der Seite bis zur Anzeige im Browser 20-30sec. Solange ist die Seite weiss. Im PC-Browser (Chrome wie auch auf dem A10 Tablet) lädt die Seite in ca. 3-5 sec.Auffällig ist beim Debuggen im Browser das Auftreten vieler jquery-Meldungen in der Browser-Console:
jquery-1.11.2.min.js:3 [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952In Deinen MD_Demo Projekt sind das ca. 50 Meldungen und die Seite lädt in ca.3 sec, was gefühlt ok ist.
In meinem größeren Projekt laufen derzeit 300 Meldungen auf, und die Ladezeit geht wie oben beschrieben gegen eine halbe Minute.Meine Frage ist, ob Du diese Meldungen evtl. kennst, ob diese kritisch für die Performance sind und ggf. einen Tipp hast, wie man sie weg bekommt.
Ich habe zum Vergleich mal andere jquery-Seiten im Debugger mitlaufen lassen, da tauchen die o.g. Meldungen nicht auf und laden auch als jquery-Seiten schnell im Mobile-Chrome.
Ich bin für jeden Tipp dankbar, VG ok
-
Hallo,
Uhula nutzt dieses Skript
! ```
`// http://forum.iobroker.net/viewtopic.php?f=30&t=7739&hilit=material+design+kalender&start=140
// Posting von Uhula, 17.12. 11:52h
! var idCal = "ical.X"; // hier deine ical instanz (x ersetzen)
var idCalTrigger = idCal + ".data.trigger";
var idCalTable = idCal + ".data.table";
var idCalHTML = idCal + ".data.html";
var idCalHTMLtable = idCal + ".html";
! createState(idCalHTMLtable, " ");
! function iCalToHTMLTable() {
var html = "";
var calTable = getState(idCalTable);
var inst = getObject("system.adapter."+idCal);
var instopt = inst.native;
var calendar = {};
! for (var i = 0; i < calTable.val.length; i++) {
var entry = calTable.val[i];
if ( entry._calName != calendar.name ) {
calendar = {};
for (var c = 0; c < instopt.calendars.length; c++ ) {
if (entry._calName == instopt.calendars[c].name ) {
calendar = instopt.calendars[c];
break;
}
}
}
if (calendar.color !== "")
html+="";
else
html+="";
html+/ html+/ html+/ html+="";
}
html+="! Zeit Text Kalendar "+entry.date+" "+entry.event+" "+entry._calName+" ! ";
setState(idCalHTMLtable, html);
//dump( html );
}
! on({id: idCalTable, change: "ne"}, function (obj) {
iCalToHTMLTable();
});
! iCalToHTMLTable();! angezeigt wird es dann mit einem basic html widget, bei dem du unter CSS mdui-table2 einträgst. ! Bei html kommt dann ![code]{javascript.0.ical.x.html}[/code]` rein, wobei X deine Ical Instanz ist.
! Mehrere Kalender gehen, indem du in der ical Instanz mehrere Kalender einfügst. Das wird dann entsprechend dargestellt[/i]@tempestas said in [Projekt] Material Design CSS für ioBroker.vis:
var idCal = "ical.X"; // hier deine ical instanz (x ersetzen) var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = idCal + ".html"; ! createState(idCalHTMLtable, " "); ! function iCalToHTMLTable() { var html = ""; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; ! for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+=""; else html+=""; html+/ html+/ html+/ html+=""; } html+=" ! | Zeit | Text | Kalendar | | --- | --- | --- | | "+entry.date+" | "+entry.event+" | "+entry._calName+" | ! "; setState(idCalHTMLtable, html); //dump( html ); } ! on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); ! iCalToHTMLTable();
Wenn ich das Skript bei mir starte kommen immer folgende Fehler im log:
javascript.0 2019-10-14 18:32:16.658 error (12704) at process._tickCallback (internal/process/next_tick.js:189:7) javascript.0 2019-10-14 18:32:16.658 error (12704) at <anonymous>:null:null javascript.0 2019-10-14 18:32:16.658 error (12704) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2019-10-14 18:32:16.658 error (12704) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2019-10-14 18:32:16.658 error (12704) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:434:21) javascript.0 2019-10-14 18:32:16.657 error (12704) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:828:17) javascript.0 2019-10-14 18:32:16.657 error (12704) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1237:17) javascript.0 2019-10-14 18:32:16.657 error (12704) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1184:37) javascript.0 2019-10-14 18:32:16.656 error (12704) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:961:28) javascript.0 2019-10-14 18:32:16.655 error (12704) at Object.createScript (vm.js:80:10) javascript.0 2019-10-14 18:32:16.655 error (12704) SyntaxError: Invalid or unexpected token javascript.0 2019-10-14 18:32:16.654 error (12704) ^ javascript.0 2019-10-14 18:32:16.654 error (12704) var html = " javascript.0 2019-10-14 18:32:16.654 error (12704) script.js.common.Kalender.iCal_to_HTML compile failed: at script.js.common.Kalender.iCal_to_HTML:8Weiß jemand wo der Fehler im Skript ist? Komme nicht weiter :/
-
@tempestas said in [Projekt] Material Design CSS für ioBroker.vis:
var idCal = "ical.X"; // hier deine ical instanz (x ersetzen) var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = idCal + ".html"; ! createState(idCalHTMLtable, " "); ! function iCalToHTMLTable() { var html = ""; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; ! for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+=""; else html+=""; html+/ html+/ html+/ html+=""; } html+=" ! | Zeit | Text | Kalendar | | --- | --- | --- | | "+entry.date+" | "+entry.event+" | "+entry._calName+" | ! "; setState(idCalHTMLtable, html); //dump( html ); } ! on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); ! iCalToHTMLTable();
Wenn ich das Skript bei mir starte kommen immer folgende Fehler im log:
javascript.0 2019-10-14 18:32:16.658 error (12704) at process._tickCallback (internal/process/next_tick.js:189:7) javascript.0 2019-10-14 18:32:16.658 error (12704) at <anonymous>:null:null javascript.0 2019-10-14 18:32:16.658 error (12704) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2019-10-14 18:32:16.658 error (12704) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2019-10-14 18:32:16.658 error (12704) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:434:21) javascript.0 2019-10-14 18:32:16.657 error (12704) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:828:17) javascript.0 2019-10-14 18:32:16.657 error (12704) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1237:17) javascript.0 2019-10-14 18:32:16.657 error (12704) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1184:37) javascript.0 2019-10-14 18:32:16.656 error (12704) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:961:28) javascript.0 2019-10-14 18:32:16.655 error (12704) at Object.createScript (vm.js:80:10) javascript.0 2019-10-14 18:32:16.655 error (12704) SyntaxError: Invalid or unexpected token javascript.0 2019-10-14 18:32:16.654 error (12704) ^ javascript.0 2019-10-14 18:32:16.654 error (12704) var html = " javascript.0 2019-10-14 18:32:16.654 error (12704) script.js.common.Kalender.iCal_to_HTML compile failed: at script.js.common.Kalender.iCal_to_HTML:8Weiß jemand wo der Fehler im Skript ist? Komme nicht weiter :/
Das fehlt was beim Skript. Von wo hat du es und was soll es machen?
-
Das fehlt was beim Skript. Von wo hat du es und was soll es machen?
-
@sigi234 Habs hier aus dem Forum kopiert. Mit dem Skript sollen die iCal Daten in eine HTML Datei gepackt werden, damit diese später in der Vis als Tabelle (Cards) angezeigt werden können
Wurde zerstückelt , bei der Forum´s Umstellung
hier was funktioniert:
// Posting von Uhula, 17.12. 11:52h var idCal = "ical.x"; // hier deine ical instanz (x ersetzen) var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = idCal + ".html"; createState(idCalHTMLtable, " "); function iCalToHTMLTable() { var html = "<table style='font-size:1.0em;'><thead><tr><th style='text-align:left;'>Zeit</th><th style='text-align:left;'>Text</th><th style='text-align:left;'>Kalendar</th></tr></thead><tbody>"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+calendar.color+","+calendar.color+"); background-size: 4px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; html+="<td style='font-size:1.0em;'>"+entry.date+"</td>" html+="<td>"+entry.event+"</td>" html+="<td>"+entry._calName+"</td>" html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); //dump( html ); } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable(); -
@Uhula
Hallo, ich nutze ja schon länger Dein MD CSS Framework. Mittlerweile hat sich darauf ein umfangreiches Projekt entwickelt.
Das Problem ist nur, dass die Ladezeiten auf dem Samsung Tablet A10 immer länger werden - im Moment vom Reload der Seite bis zur Anzeige im Browser 20-30sec. Solange ist die Seite weiss. Im PC-Browser (Chrome wie auch auf dem A10 Tablet) lädt die Seite in ca. 3-5 sec.Auffällig ist beim Debuggen im Browser das Auftreten vieler jquery-Meldungen in der Browser-Console:
jquery-1.11.2.min.js:3 [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952In Deinen MD_Demo Projekt sind das ca. 50 Meldungen und die Seite lädt in ca.3 sec, was gefühlt ok ist.
In meinem größeren Projekt laufen derzeit 300 Meldungen auf, und die Ladezeit geht wie oben beschrieben gegen eine halbe Minute.Meine Frage ist, ob Du diese Meldungen evtl. kennst, ob diese kritisch für die Performance sind und ggf. einen Tipp hast, wie man sie weg bekommt.
Ich habe zum Vergleich mal andere jquery-Seiten im Debugger mitlaufen lassen, da tauchen die o.g. Meldungen nicht auf und laden auch als jquery-Seiten schnell im Mobile-Chrome.
Ich bin für jeden Tipp dankbar, VG ok
@ok1 sagte in [Projekt] Material Design CSS für ioBroker.vis:
Meine Frage ist, ob Du diese Meldungen evtl. kennst, ob diese kritisch für die Performance sind und ggf. einen Tipp hast, wie man sie weg bekommt.
Ich habe die Meldungen nun mit folgendem jquery- Code in VIS- Scripte wegbekommen:
jQuery.event.special.touchstart = { setup: function( _, ns, handle ){ if ( ns.includes("noPreventDefault") ) { this.addEventListener("touchstart", handle, { passive: false }); } else { this.addEventListener("touchstart", handle, { passive: true }); } } }; jQuery.event.special.touchmove = { setup: function( _, ns, handle ){ if ( ns.includes("noPreventDefault") ) { this.addEventListener("touchmove", handle, { passive: false }); } else { this.addEventListener("touchmove", handle, { passive: true }); } } };Leider hat sich dadurch an der schlechten Performance des Projekts insgesamt nichts geändert. Das Problem sind scheinbar die vielen
[Violation] 'setTimeout' handler took 101mszu sein. Auf dem Desktop-PC sind es jeweils nur 10-100ms pro 'setTimeout' handler, auf dem Tablet A9.7 (SM-T555) sind es 500 - 2000 ms. Diese timeouts addieren sich dann zu Gesamtladezeiten von 20-30 sec.
Auslöser der Timeouts ist die setTimeout- Funktion in Zeile 938 in vis.js:
if (!wait) { if (!hidden) $view.show(); setTimeout(function () { $('#visview_' + viewDiv).trigger('rendered'); if (callback) callback(viewDiv, view); }, 0); }Die Ladezeit der gleichen Seite auf einem neueren Sony Mobile halbierte sich z.B. auf 10 sec. Andere Sites mit viel mehr zu ladenden Elementen lassen sich gut und schnell auf dem Tablet absurfen. Es scheint somit am speziellen Aufbau der Material Design Frameworkseite und an der CPU/RAM-Leistung des Tablets zu liegen.
-
Wurde zerstückelt , bei der Forum´s Umstellung
hier was funktioniert:
// Posting von Uhula, 17.12. 11:52h var idCal = "ical.x"; // hier deine ical instanz (x ersetzen) var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = idCal + ".html"; createState(idCalHTMLtable, " "); function iCalToHTMLTable() { var html = "<table style='font-size:1.0em;'><thead><tr><th style='text-align:left;'>Zeit</th><th style='text-align:left;'>Text</th><th style='text-align:left;'>Kalendar</th></tr></thead><tbody>"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+calendar.color+","+calendar.color+"); background-size: 4px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; html+="<td style='font-size:1.0em;'>"+entry.date+"</td>" html+="<td>"+entry.event+"</td>" html+="<td>"+entry._calName+"</td>" html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); //dump( html ); } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();@Glasfaser Super, vielen dank!
-
Danke für das Projekt - ich habe mir sogar die Anleitung ausgedruckt und lese immer wieder in der Mittagspause.
Zwei Einsteigerfragen, wie ändere ich die Farbe der lnav?
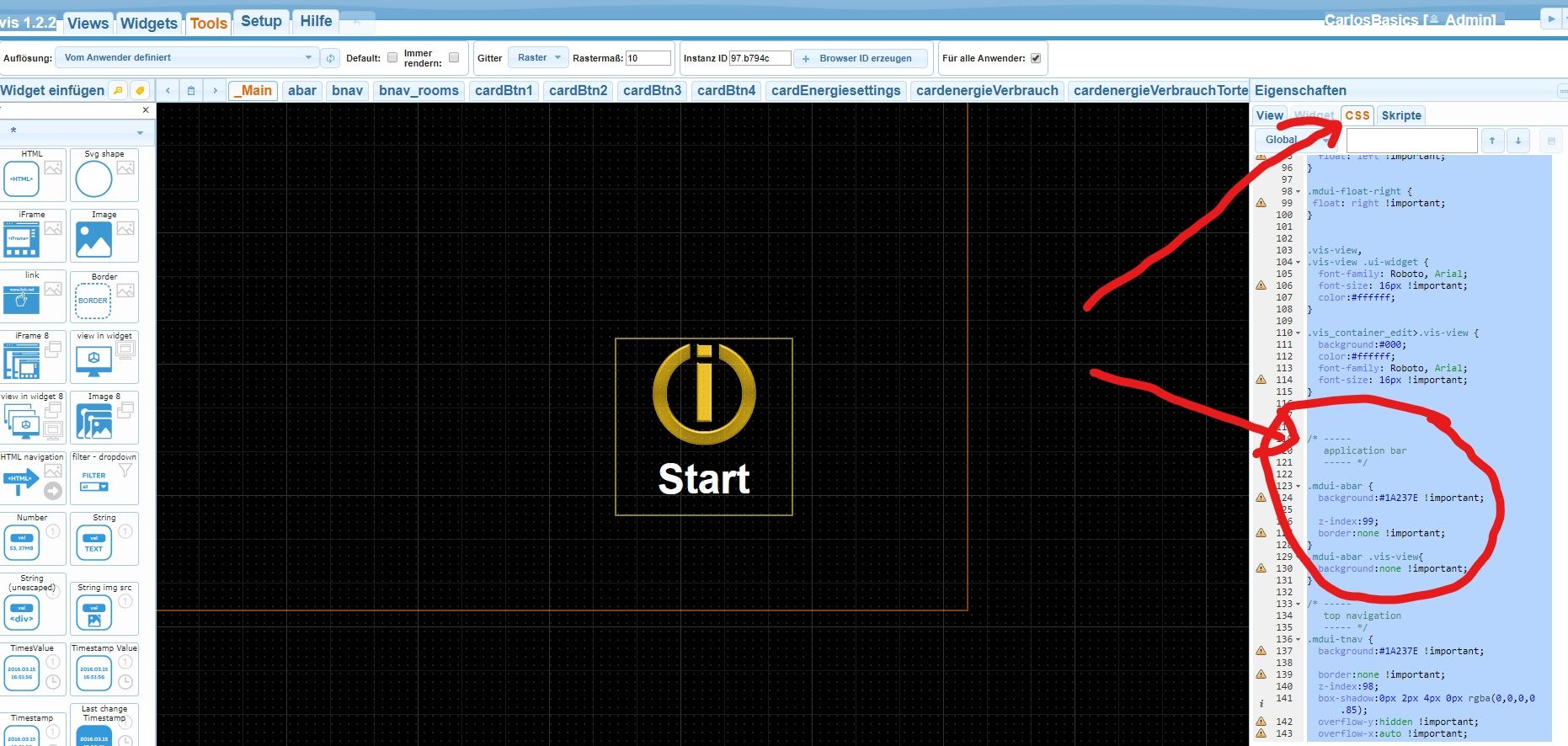
Bei der abar geht es mit "mdui-black-bg" Zugabe auf der Startpage, jedoch bekomm ich es nicht bei der lnav hin.Desweiteren sind die Farben ja festgelegt - und hätte gerne die abar in plüschrosa ;-))) Also habe ich in der CSS Klasse das "mdui-abar" weggemacht und so den Hintergrund farblich angepasst. Macht es jetzt was aus wenn die "abar" nicht als solche "festgelegt" ist?
by,
David -
Danke für das Projekt - ich habe mir sogar die Anleitung ausgedruckt und lese immer wieder in der Mittagspause.
Zwei Einsteigerfragen, wie ändere ich die Farbe der lnav?
Bei der abar geht es mit "mdui-black-bg" Zugabe auf der Startpage, jedoch bekomm ich es nicht bei der lnav hin.Desweiteren sind die Farben ja festgelegt - und hätte gerne die abar in plüschrosa ;-))) Also habe ich in der CSS Klasse das "mdui-abar" weggemacht und so den Hintergrund farblich angepasst. Macht es jetzt was aus wenn die "abar" nicht als solche "festgelegt" ist?
by,
David -
@davimas Wenn Du die vordefinierten Farben nicht magst, dann dort ändern wo se definiert sind und nicht iwelche Verrenkungen machen welche iwann zu Problemen führen (können) Definiert sind se im CSS Bereich.

-
@Pittini
Perfekt - Danke hat funktioniert. Und die Schriftfarbe der Textes/Menü in der lnav? -
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
Hey,
sind die schon irgendwo verfügbar? Die CSS Klasse habe ich nicht gefunden in der Demo......
by,
David -
@Uhula
erst einmal vielen Dank für das schöne Design via CSS. Ich habe mir den Switch und den Slider für meine Visualisierung "rausgepickt". Jetzt habe ich eine Frage bzgl. der Machbarkeit an dich. Ich hätte gern beim Slider ein Label, welcher mit dem Knopf beim Vertical Slider mitläuft und den aktuellen Wert darstellt (siehe Discrete Slider vom Google Material Design). Ich hatte dazu auch schon einen Thread eröffnet, aber dort konnte mir keiner weiterhelfen.Aktuell behelfe ich mir mit einer Krücke, welche den Wert in einem statischen HTML aus einem Datenobjekt ausliest. Dies ist aber immer mit einem kleinen Delay verbunden, welches sich als unschön und nicht gerade Userfreundlich darstellt.
-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
Hey,
sind die schon irgendwo verfügbar? Die CSS Klasse habe ich nicht gefunden in der Demo......
by,
David




