NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
-
Cool ! Wann geht's los ? :+1:
-
Hallo zusammen,
danke erstmal an Uhula, für diese tolle Projekt. Ich arbeite mich auch gerade ein wenig ein. Dank der guten Dokumentation aber nicht ganz so schwer.
Eine Frage habe ich mal. Ich nutze die iobroker.vis App. Wie definiere ich denn bei dem Design die Default Startseite. Ich möchte, dass immer pageMain aufgerufen wird, beim starten der App. Allerdings habe ich immer nur einen weißen Hintergrund ohne jegliche Inhalte. Das Kästchen für Default View im VIS ist nur auswählbar, wenn man eine View Größe angibt, aber bei dem Demoprojekt z.B. sind auch keine Größen definiert, dennoch startet immer die Landingpage _landing.
Habe ich vielleicht etwas übersehen?
Danke und Gruß
Danyo -
Hallo zusammen,
danke erstmal an Uhula, für diese tolle Projekt. Ich arbeite mich auch gerade ein wenig ein. Dank der guten Dokumentation aber nicht ganz so schwer.
Eine Frage habe ich mal. Ich nutze die iobroker.vis App. Wie definiere ich denn bei dem Design die Default Startseite. Ich möchte, dass immer pageMain aufgerufen wird, beim starten der App. Allerdings habe ich immer nur einen weißen Hintergrund ohne jegliche Inhalte. Das Kästchen für Default View im VIS ist nur auswählbar, wenn man eine View Größe angibt, aber bei dem Demoprojekt z.B. sind auch keine Größen definiert, dennoch startet immer die Landingpage _landing.
Habe ich vielleicht etwas übersehen?
Danke und Gruß
Danyo@danyo80 Wenn kein "Default"-View definiert wurde, wird - nach meinen Tests - immer der View genommen, der in der Sortierung ganz links/oben steht. Im Demo Projekt eben "_landing" (durch das _, ist kleiner als A). Ich habe mal eben einen View mit "__test" angelegt, in der vis-App wird dann dieser verwendet. Du müsstest also deine "pageMain" als Default markieren, oder in "_pageMain" umbenennen.
In der Vis App kann man m.E. keine Start-View direkt angeben. In Browsers in der URL schon, indem man den View Namen hinten nach einem # anhängt.
Bsp: http://x.x.x.x.:8082/vis/index.html?MD_Demo#pageStart -
@danyo80 Wenn kein "Default"-View definiert wurde, wird - nach meinen Tests - immer der View genommen, der in der Sortierung ganz links/oben steht. Im Demo Projekt eben "_landing" (durch das _, ist kleiner als A). Ich habe mal eben einen View mit "__test" angelegt, in der vis-App wird dann dieser verwendet. Du müsstest also deine "pageMain" als Default markieren, oder in "_pageMain" umbenennen.
In der Vis App kann man m.E. keine Start-View direkt angeben. In Browsers in der URL schon, indem man den View Namen hinten nach einem # anhängt.
Bsp: http://x.x.x.x.:8082/vis/index.html?MD_Demo#pageStart -
@Uhula ich habe auf einer Card, ein Widget, welches dynamisch die Höhe verändert, entsprechend habe ich ihm height: auto verpasst. Wenn ich nun der Card allerdings auf meinem Content View auch eine Auto Höhe festlegen möchte, erhält die Card dadurch 0px und ist nicht sichtbar. Hast du da einen guten Tipp um das Problem zu lösen? ;-)
-
@Uhula ich habe auf einer Card, ein Widget, welches dynamisch die Höhe verändert, entsprechend habe ich ihm height: auto verpasst. Wenn ich nun der Card allerdings auf meinem Content View auch eine Auto Höhe festlegen möchte, erhält die Card dadurch 0px und ist nicht sichtbar. Hast du da einen guten Tipp um das Problem zu lösen? ;-)
@foxriver76 Height:auto unter CSS ist mit Vorsicht zu genießen, funktioniert zwar bei reinen Text-Elementen ganz gut, hat aber ansonsten seine Grenzen; bei Cards geht es nicht, die benötigen eine feste Höhe oder eine berechnete Höhe zum Eltern-Element.
Im MD kannst du in der cont-Page dem Card-Container mit mdui-rows-n (n=1 bis 10) eine relative Höhe zuweisen. Bsp: "mdui-rows-3"Wenn die Card immer 100% haben soll: Height=100%
Interessant ist auch, dass man in den Left/Top/Height/Width Zuweisungen "rechnen" kann um somit relative Werte anzugeben.
Bsp: Left=calc(100% - 59px); Height=calc(100% - 26px); Height=calc(50% + 20px) usw
Wichtig: "-" und "*" müssen mit Leerzeichen abgegrenzt sein, also " + ", " - "
-
@foxriver76 Height:auto unter CSS ist mit Vorsicht zu genießen, funktioniert zwar bei reinen Text-Elementen ganz gut, hat aber ansonsten seine Grenzen; bei Cards geht es nicht, die benötigen eine feste Höhe oder eine berechnete Höhe zum Eltern-Element.
Im MD kannst du in der cont-Page dem Card-Container mit mdui-rows-n (n=1 bis 10) eine relative Höhe zuweisen. Bsp: "mdui-rows-3"Wenn die Card immer 100% haben soll: Height=100%
Interessant ist auch, dass man in den Left/Top/Height/Width Zuweisungen "rechnen" kann um somit relative Werte anzugeben.
Bsp: Left=calc(100% - 59px); Height=calc(100% - 26px); Height=calc(50% + 20px) usw
Wichtig: "-" und "*" müssen mit Leerzeichen abgegrenzt sein, also " + ", " - "
@Uhula Danke für deine ausführliche Antwort.
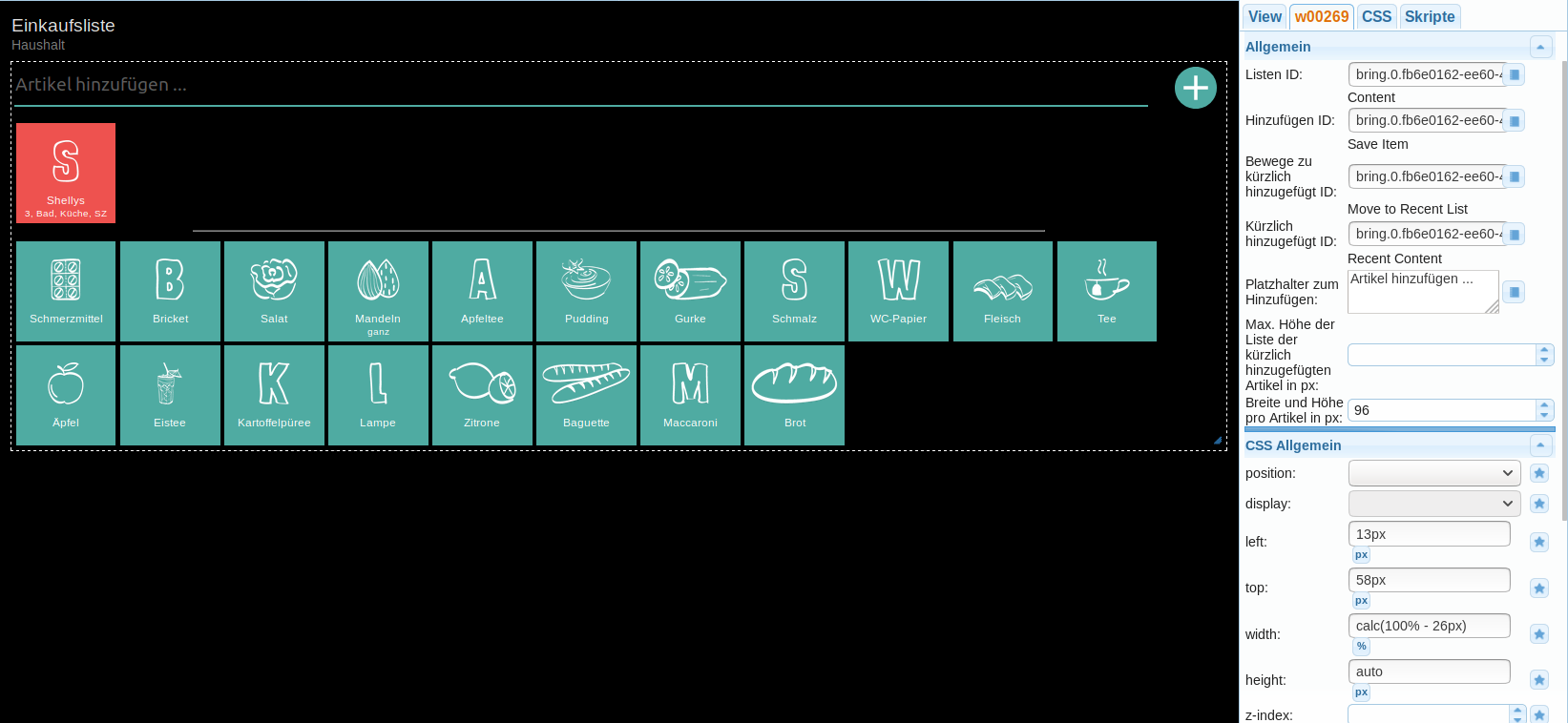
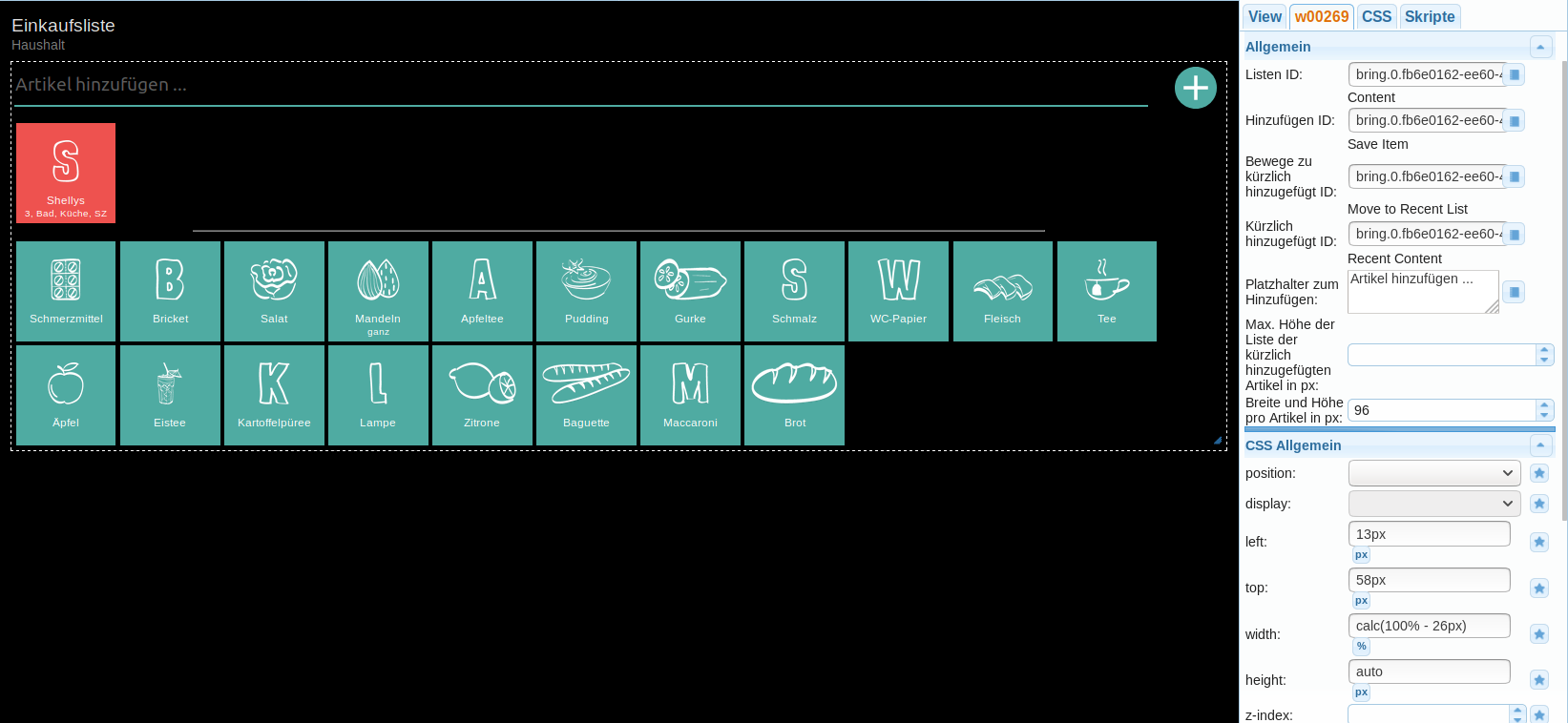
Um es mal besser bildlich darzustellen, es geht um das folgende Widget, bei dem die Anzahl an Items variieren kann und somit entsprechend die Höhe, auf dem Bild sieht man den View für die Card, hier funktioniert es mit der auto Höhe prima.
So wie ich dich verstehe, kann ich es also wenn dann direkt ohne Card in den Content packen, damit die automatische Höhenanpassung läuft, ansonsten könnte ich wohl nur mit JS rumtricksen um die Höhe dynamisch zu ändern, wenn ein Item kommt/geht.

-
@Uhula Danke für deine ausführliche Antwort.
Um es mal besser bildlich darzustellen, es geht um das folgende Widget, bei dem die Anzahl an Items variieren kann und somit entsprechend die Höhe, auf dem Bild sieht man den View für die Card, hier funktioniert es mit der auto Höhe prima.
So wie ich dich verstehe, kann ich es also wenn dann direkt ohne Card in den Content packen, damit die automatische Höhenanpassung läuft, ansonsten könnte ich wohl nur mit JS rumtricksen um die Höhe dynamisch zu ändern, wenn ein Item kommt/geht.

@foxriver76 Da habe ich leider auch keine direkte Lösung, da irgendwann, wenn die Anzahl der innenliegenden Icons zu groß wird, sicher auch der Inhalt gescrollt werden können soll. Ich habe ein ähnliches Problem mit der Anzeige der Telefonate - eine wachsende Tabelle.
Ich empfehle dir die Höhe des Widgets auf calc(100% - 58px - 13px) zu setzen, damit bestimmt dann die Angabe im cont-View die Darstellhöhe (und scrollen wird möglich). Im cont-View kannst du dann für dein card-View 100% setzen, dann füllt die card den ganzen content aus. -
Woran kann es liegen, dass die Menu Bar auf allen Seiten sauber "einfährt"; nur wenn ich von einer anderen Page auf meine Hauptpage zurückgehe, bleibt das Menü stehen und ich muss durch klick irgendwo hin dieses einfahren lassen.
Ideen?
Danke vorab!
-
Woran kann es liegen, dass die Menu Bar auf allen Seiten sauber "einfährt"; nur wenn ich von einer anderen Page auf meine Hauptpage zurückgehe, bleibt das Menü stehen und ich muss durch klick irgendwo hin dieses einfahren lassen.
Ideen?
Danke vorab!
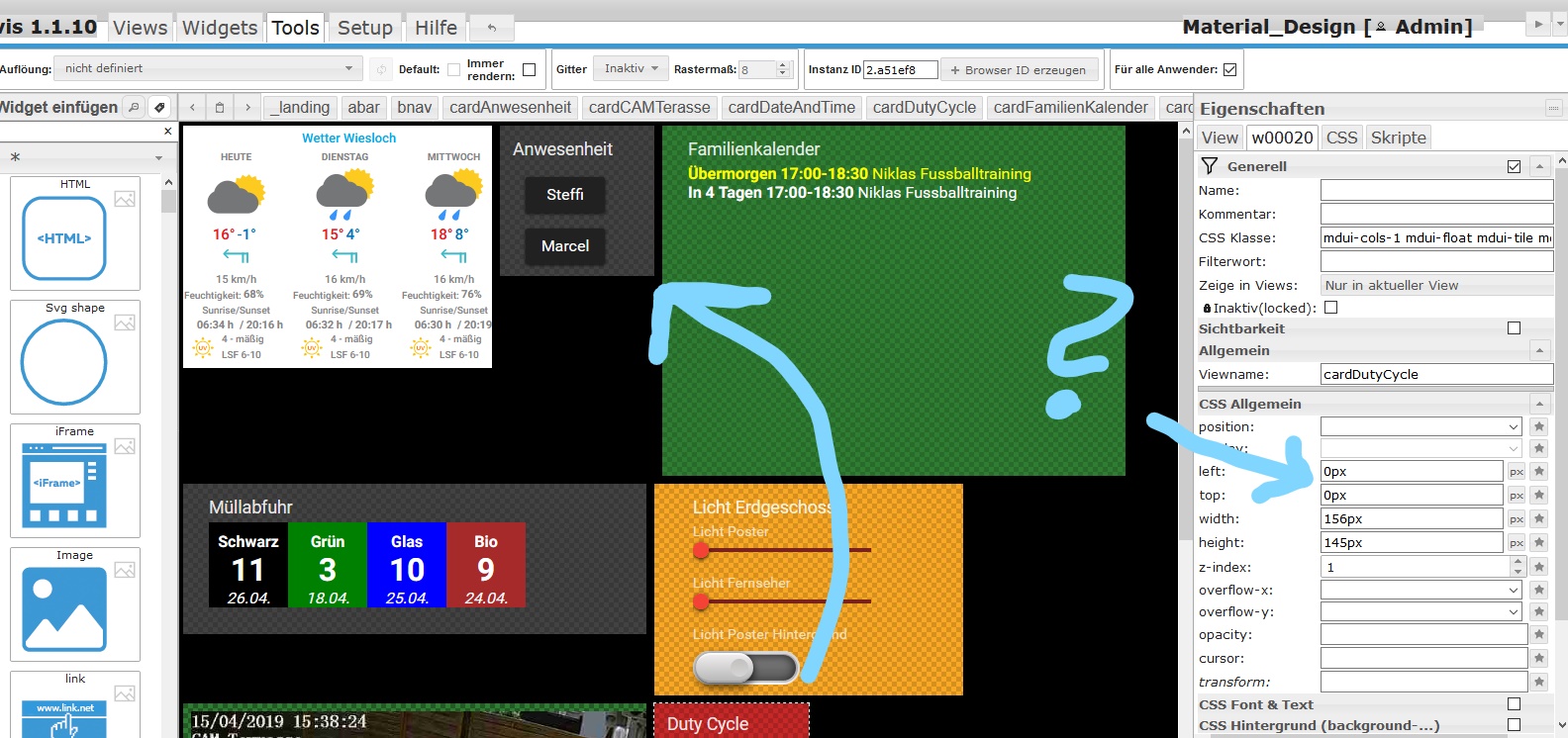
@Uhula Leider hänge ich am vermutlich einfachsten fest ... ich weiß nicht wie ich die Widget Container anders platzieren kann. Unter "CSS Allgemein -> Top oder Left , reagieren die Container nicht wenn man die pixel Werte ändert ... Wo sind die Werte bitte einzutragen?
Auch ich möchte mich für deine Arbeit bedanken ... das ist wirklich sehr gelungen!

-
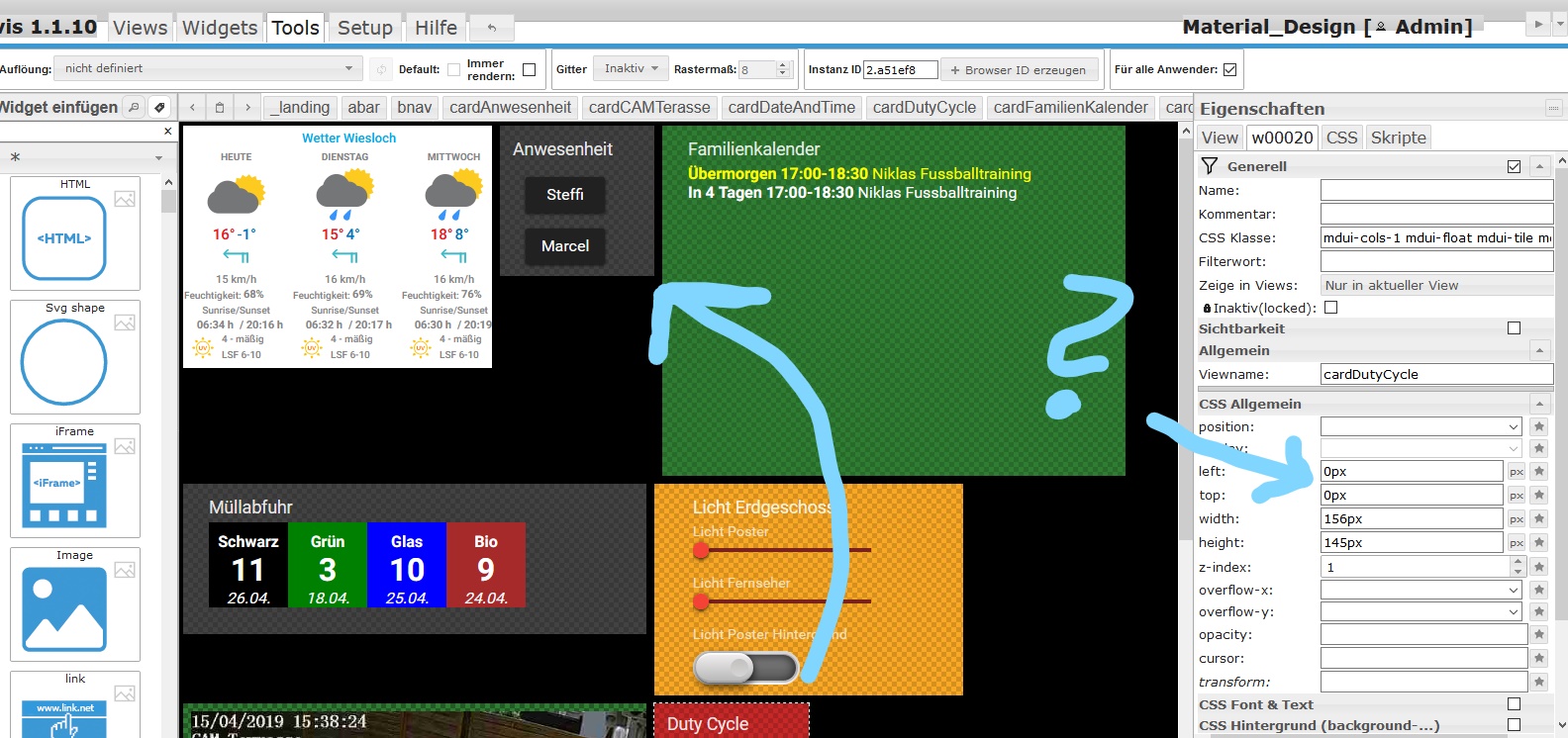
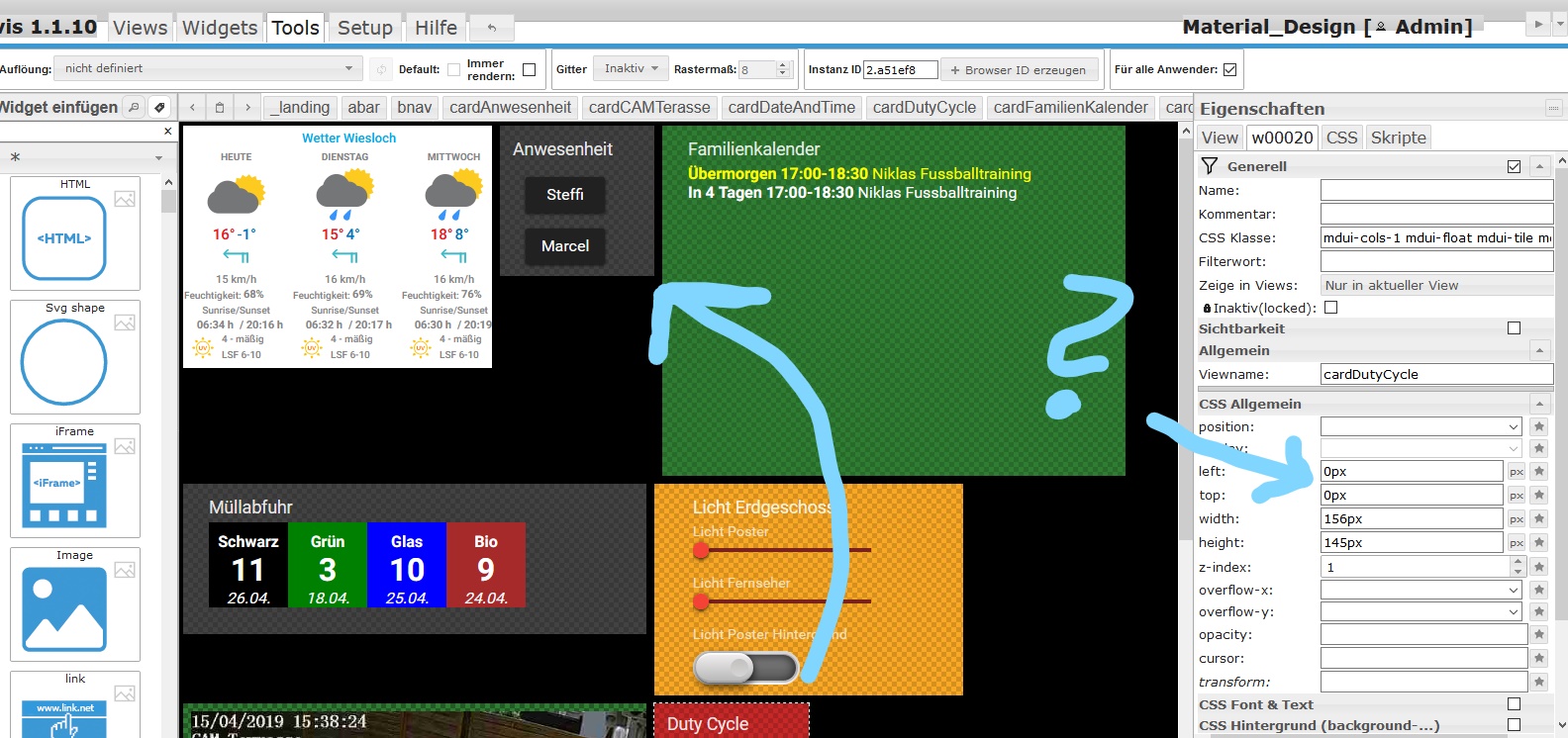
@Uhula Leider hänge ich am vermutlich einfachsten fest ... ich weiß nicht wie ich die Widget Container anders platzieren kann. Unter "CSS Allgemein -> Top oder Left , reagieren die Container nicht wenn man die pixel Werte ändert ... Wo sind die Werte bitte einzutragen?
Auch ich möchte mich für deine Arbeit bedanken ... das ist wirklich sehr gelungen!

-
@Uhula Leider hänge ich am vermutlich einfachsten fest ... ich weiß nicht wie ich die Widget Container anders platzieren kann. Unter "CSS Allgemein -> Top oder Left , reagieren die Container nicht wenn man die pixel Werte ändert ... Wo sind die Werte bitte einzutragen?
Auch ich möchte mich für deine Arbeit bedanken ... das ist wirklich sehr gelungen!

@marcel-k Moin, da gibt es im vis leider keinen direkten Weg, da es keine Funktion gibt um die Widgets in der Erstellungsreihenfolge zu ändern (wäre als Feature request sinnvoll).
Du kannst es erreichen, in dem du alle Widgets, die nach deinem Widget angezeigt werden sollen, markierst und "exportierst" (in die Zwischenablage). Dann löschen und anschließend wieder "importieren". Etwas umständlich, funktioniert aber. -
Woran kann es liegen, dass die Menu Bar auf allen Seiten sauber "einfährt"; nur wenn ich von einer anderen Page auf meine Hauptpage zurückgehe, bleibt das Menü stehen und ich muss durch klick irgendwo hin dieses einfahren lassen.
Ideen?
Danke vorab!
@tempestas da habe ich leider keine Idee. Kenne den Effekt aber auch und vermeide ihn, indem ich Drittseiten nur mit blank-targets aufrufe. Also als neues Tab im Browser. Ich nutze die iobroker vis App.
-
@marcel-k Moin, da gibt es im vis leider keinen direkten Weg, da es keine Funktion gibt um die Widgets in der Erstellungsreihenfolge zu ändern (wäre als Feature request sinnvoll).
Du kannst es erreichen, in dem du alle Widgets, die nach deinem Widget angezeigt werden sollen, markierst und "exportierst" (in die Zwischenablage). Dann löschen und anschließend wieder "importieren". Etwas umständlich, funktioniert aber.@Uhula Vielen Dank natürlich auch für den spitzen Support ! Ehrlich, das macht richtig Spaß ... den Umweg finde ich keineswegs umständlich, das dauert manchmal mit CSS Anweisungen etwas länger ... Jetzt muss ich die Container nur noch auf die richtige Größe bringen, damit sie auch auch genau dahin floaten wo ich sie haben möchte ...
Also nochmal, dicken Daumen nach oben, ganz großes Kino
EDIT 05.05.19: Ok, auch mit den CSS Anweisungen in der VIS super einfach !
-
Hi Leute,
erstmal "Hut ab" sehr gelungenes Design.
Ein Problem tritt bei mir auf welches ich trotz viel Suchen und probieren nicht lösen konnte. Vielleicht kann mir jemand auf die Sprünge helfen.
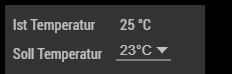
Die Schriftart des mdui-select lässt sich nicht anpassen. Ganzheitlich wird ja Roboto verwendet, aber im Selector scheint eine Standard Schrift hinterlegt zu sein, die sich nicht ändern lässt. Hat da jemand Erfahrungen...Hier mal ein Screenshot.. ich hoffe es wird klar:

Danke und Grüße -
der Vollständigkeit halber:
habe es gefunden. Der Eintrag muss in der mdui-select select erfolgen:.mdui-select select { color : rgba(255,255,255,1); height:100% !important; font-size:1em !important; font-family: Roboto, Arial; background: rgba(0,0,0,0); border: none; outline: none; border-bottom : 2px solid rgba(255,255,255,0.54); width:100%; }nun passt es...
Grüße -
Hey Leute,
ich benötige einen Switch der nicht wie "basic bool checkbox" true/false setzt sondern 0/1. Wie kann ich das anstellen, stehe gerade irgendwie auf dem Schlauch.
Grüße




