NEWS
Vis2 ab 09.01.2024 im stable
-
Hallo,
zuerst einmal möchte ich ein dickes Lob für die VIS 2 loswerden, ein tolles Tool, ich habe auch bereits gute Teile meiner alten VIS umgestellt. Für mich eines der ganz fetten Pluspunkte für den ioBroker.
Aber genau da liegt auch mein Problem:
Seit Monaten scheint sich da nichts mehr zu tun, die Issues werden wöchentlich mehr - auch meine eigenen liegen seit Mai schon da herum.
So macht die weitere Umstellung aber weder Sinn noch Spaß, da habe ich am Ende mehr Krücken und Workarounds drin als gut ist.Ich will mich nicht beschweren, ich weiß wieviel Arbeit dahinter steckt, aber mir wäre mal eine Perspektive wichtig. Geht es da irgendwann weiter?
Und geht es nur mir so, dass ich auf Bugfixing und Verbesserungen warte?
-
@juergi sagte in Vis2 ab morgen im stable:
Und geht es nur mir so, dass ich auf Bugfixing und Verbesserungen warte?
Nein, da bist du nicht alleine
-
Ich hab grad meine VIS-2 von v2.9.64 auf die v.2.10.8 aktualisiert.
Leider funktioniert jetzt das ausblenden der Navigationsleiste nicht mehr komplett.
Die Option 'Nach Auswahl ausblenden' ist unter >Seite >Attribute aktiviert, die Navigationsleiste wird aber nur noch bis auf die Symbole zusammengeschoben. Vorher konnte ich nochmal auf die Show-Schaltfläche klicken und dann war die Leiste komplett weg, bis auf die Show-Schaltfläche.Issue: Issue 491
-
-
@icebear sagte in Vis2 ab morgen im stable:
"contains_view_0": "Startseite",
Hi! Sorry, greif das Thema kurz noch mal auf, da ich es nicht hinbekomme. Möchte von Grafana zwei Tabellen angezeigt bekommen.
Wo muss ich jetzt noch mal was eintragen?[ { "tpl": "tplStatefulIFrame8", "data": { "bindings": [], "oid": "0_userdata.0.Filter.14_Stromkosten", "refreshInterval": "0", "g_common": true, "count": "2", "src_1": "http://localhost:3000/d-solo/ae53e2c87evwge/stromkosten?orgId=1&from=now-24h&to=now&panelId=1\" width=\"450\" height=\"200\" frameborder=\"0\"", "noSandbox": null, "g_frames": true, "src_2": "http://localhost:3000/d-solo/ae53e2c87evwge/stromkosten?orgId=1&from=now-1M&to=now&panelId=3\" width=\"450\" height=\"200\" frameborder=\"0\"" }, "style": { "bindings": [], "left": "30", "top": "720", "width": "1000", "height": "400" }, "widgetSet": "basic", "_id": "i000001" } ]Umgeschaltet soll das mit dem "widget: Zustände steuern" funktionieren.

Das "widget: Filtern! aus Vis 1 finde ich leider nicht mehr.

Danke
-
@bahnuhr hast du hierzu eventuell eine alternative gefunden? ich bin auch auf der suche nach den jqui buttons
-
@daolli sagte in Vis2 ab morgen im stable:
hast du hierzu eventuell eine alternative gefunden?
Na klar, nimm VIS 1
-
@icebear sagte in Vis2 ab morgen im stable:
Ich hab grad meine VIS-2 von v2.9.64 auf die v.2.10.8 aktualisiert.
Leider funktioniert jetzt das ausblenden der Navigationsleiste nicht mehr komplett.
Die Option 'Nach Auswahl ausblenden' ist unter >Seite >Attribute aktiviert, die Navigationsleiste wird aber nur noch bis auf die Symbole zusammengeschoben. Vorher konnte ich nochmal auf die Show-Schaltfläche klicken und dann war die Leiste komplett weg, bis auf die Show-Schaltfläche.Issue: Issue 491
@icebear
Zur Info, Funktioniert mit der Version 2.11.1 wieder. -
@bernd1967 said in Vis2 ab morgen im stable:
Zur Info, Funktioniert mit der Version 2.11.1 wieder.
Danke, habs schon geupdated.
-
Hallo!
Ich habe ein Problem mit dem ein paar der gestylten Widgets, beim einfügen von Bildern als Icon.
Ich habe das Widget folgendermaßen aufgebaut:
[ { "tpl": "tplIconState", "data": { "oid": "hm-rpc.0.OEQ1851910.1.LEVEL", "g_fixed": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "class": "button", "value": "50", "imageHeight": "79", "filterkey": "", "bindings": [], "variant": "standard", "text": "", "src": "../vis-2.0/Bilder/Icon_blau/Shutter Middle Position.png", "icon": null, "text_active": null, "src_active": null, "icon_active": null, "invert_icon": null, "invert_icon_active": null, "g_style": true }, "style": { "left": 142, "top": 669, "width": "80px", "height": "80px", "position": "", "bindings": [] }, "widgetSet": "jqui", "_id": "i000001" } ]Im CSS unter .button steht dies:
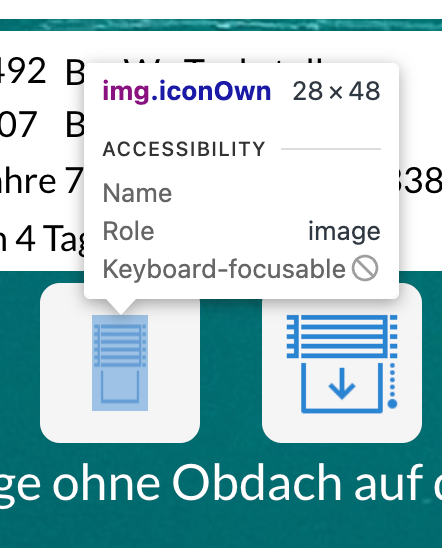
.button { font-family: Normal !important; border-radius: 10px !important; font-size: 25px !important; background: var(--main-backg-button) !important; color: var(--main-text-color) !important; padding:10px }Der Button sieht nun folgendermaßen aus:

Das Symbol ist in der Auflösung 50*50, im Button wird es aber nicht im selben Verhältnis dargestellt:

Wenn ich das selbe Icon z.B. bei Bulb OnOff nutze, passiert dies nicht. Ist das schon bekannt?