NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
<div draggable="false" id="UWP__Pumpe" style="width:65px;height:65px;position:absolute;left:900.2140014648437px;top:218.93400000000003px;pointer-events:auto;"> <svg xmlns="http://www.w3.org/2000/svg" width="60" height="60" viewBox="0 0 24 24" style="position:absolute;left:0.247279px;top:-0.20071px;transform-origin:25px 25px 0px;pointer-events:auto;"> <g transform="rotate(25 12 12)" style="pointer-events:auto;"> <path d="m11.98 9.788l-.657.981q-.521.8-.672 1.16q-.151.361-.151.79q0 .616.434 1.054q.433.439 1.066.439t1.066-.434q.434-.434.434-1.066q0-.4-.16-.79q-.161-.391-.682-1.153zm.018 8.039q-2.425 0-4.125-1.702q-1.7-1.702-1.7-4.127t1.702-4.125q1.702-1.7 4.127-1.7t4.125 1.702q1.7 1.702 1.7 4.127t-1.702 4.125q-1.702 1.7-4.127 1.7m8.502-6.558V10.5h-1.979q-.333-1.5-1.255-2.664T15.017 6H20.5v-.77h1v6.04zm-18 7.5v-6.038h1v.769h1.979q.333 1.5 1.255 2.664T8.983 18H3.5v.77z" bind-css:fill='{"signal":"0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color","type":"string"}' style="fill:rgb(3, 255, 53);pointer-events:auto;"></path> </g> </svg> </div> das ist im wärempumpen bild ist eh auf der testmaschienedas problemamtische binding ist das:
bind-css:fill="0_userdata.0.Wärmepumpe.Istwerte.Heizungsumwälzpumpe_color;0_userdata.0.Wärmepumpe.Istwerte.WQP_Laufmeldung_color"nicht das was du gezeigt hast. wenn du an 2 variablen bindest brauchst ja eh ein script, mach ein ; an das ende dann sollts gehen. Glaube das hab ich schon gefixt, das hab ich in einer alten version falsch gespeichert
-
hab noch ein null check beim "string" type eingebaut. damit gibt es auch noch weniger fehler.
-
Neue Komponente:
@node-projects/automatic-slidershow-webcomponent
damit könnt ihr verschiedene child elemente durchlaufen lassen.

-
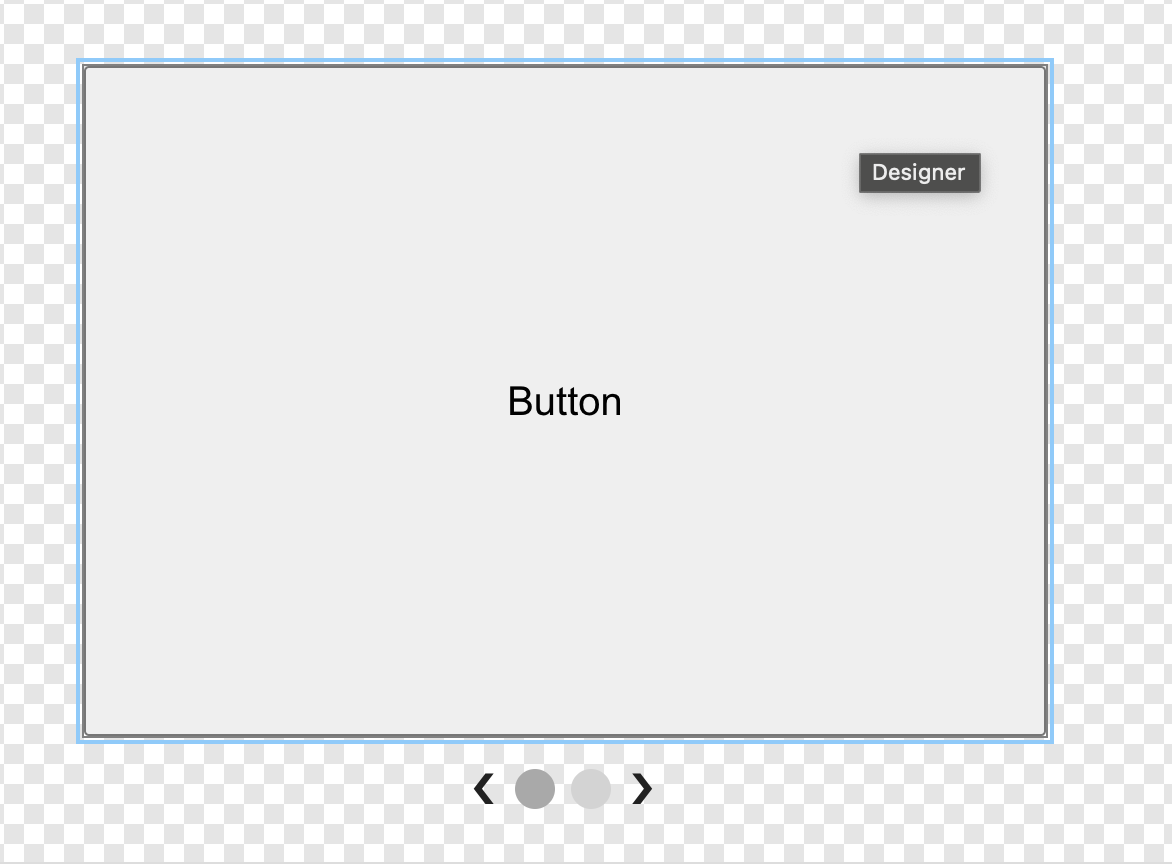
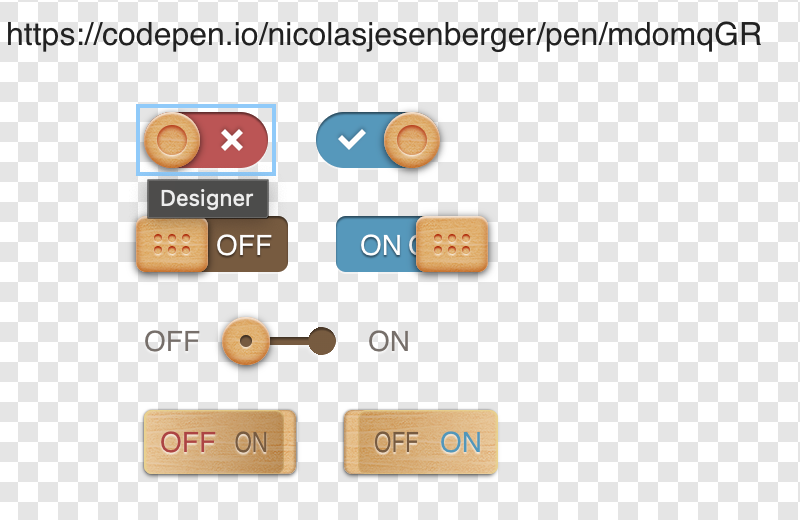
hab noch ein paar buttons von ne codeproject beispiel kopiert

screen: wooden
-
Mal wieder spezial
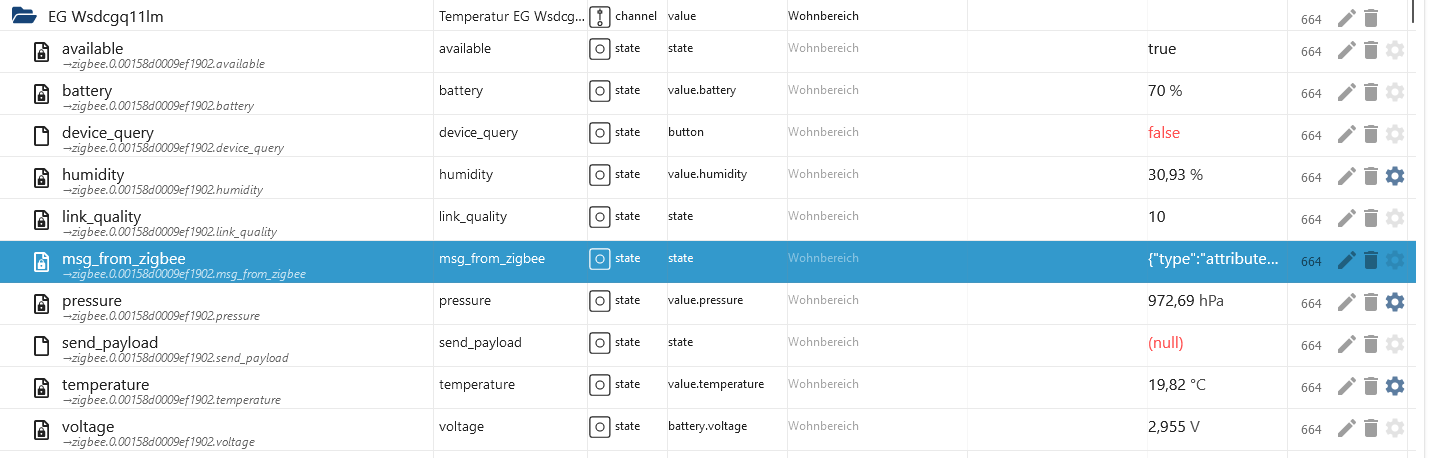
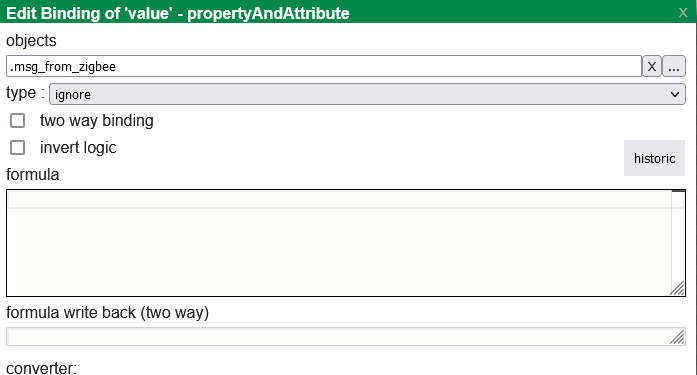
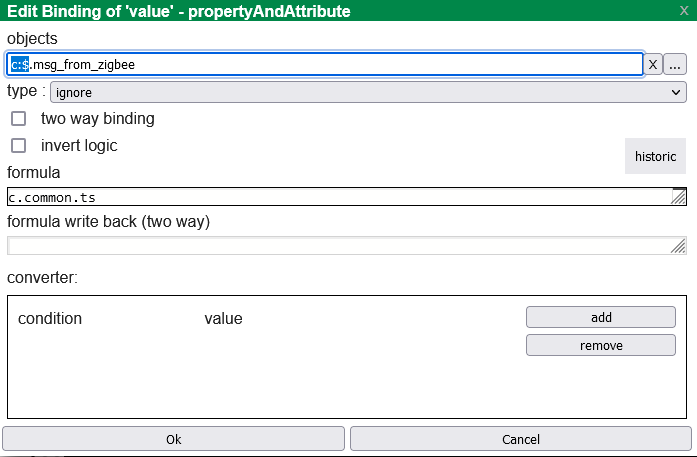
Würde gerne in einem Popup bei dem ich die Variabel mitgebe den ts von einem auslesen bzüglich letzter änderung/ letzen empfang daten.
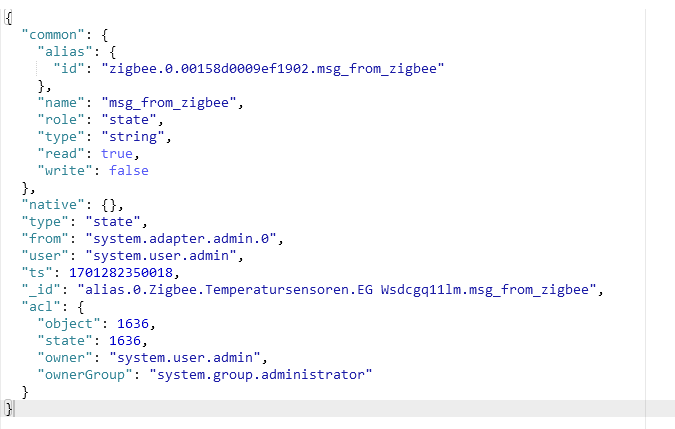
das objekt


und im popup kann ich ja mit . und name auf das val zugreifen
bekomme ich das auch als objekt zugriff hin
sowie mit var t = c:$__0 und dann das t von ts auf klartext ändern oder geht das nicht

-
ich versteh mal wieder nur bahnhof. Mach ein beispiel auf dem testserver
-
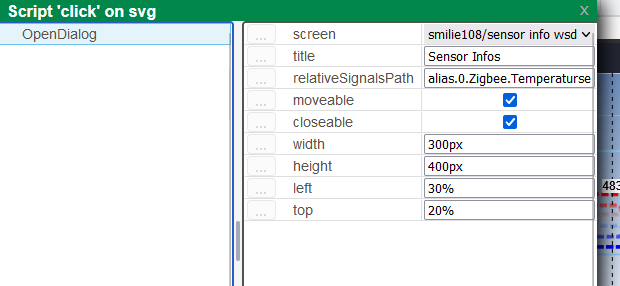
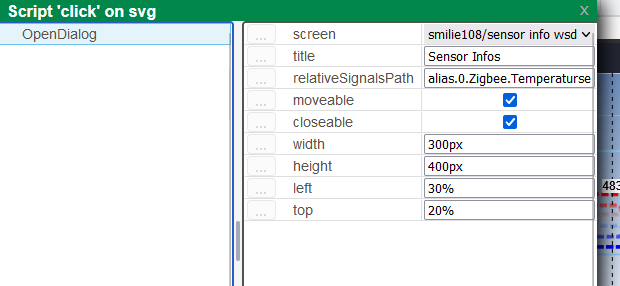
@jogibear9988 ist drauf wenn du zb bei dem wärmepumpenbild unten wo die temperaturen drauklickst kommt ein popup für details das popup ist für alle gleich da übergibst du

die daten
würde nun gerne im popup auch sehen wann das letzte mal die daten vom zigbeee empfangen wurden von dem sensor das geht ja aber nur entweder über umwege in dem ich für alle ein script jeweils schreibe und die werte in ein objekt packe oder eben wie du das mit $ ja hast aber weis jetz nich genau wie ich das umsetzen kann und ob das überhaupt gehtUnd sorry wenn man mittendrin ist meint man vieles weil mans im kopf hat
 das hat das gegenüber ja nicht
das hat das gegenüber ja nicht 
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 ist drauf wenn du zb bei dem wärmepumpenbild unten wo die temperaturen drauklickst kommt ein popup für details das popup ist für alle gleich da übergibst du

die daten
würde nun gerne im popup auch sehen wann das letzte mal die daten vom zigbeee empfangen wurden von dem sensor das geht ja aber nur entweder über umwege in dem ich für alle ein script jeweils schreibe und die werte in ein objekt packe oder eben wie du das mit $ ja hast aber weis jetz nich genau wie ich das umsetzen kann und ob das überhaupt gehtUnd sorry wenn man mittendrin ist meint man vieles weil mans im kopf hat
 das hat das gegenüber ja nicht
das hat das gegenüber ja nicht 
ah, du willst das indirekte signal, mit $ adressieren um das objekt zu laden?
Kp ob das geht (warscheinlich nicht), aber kann man sicher einbauen.
Wie geht denn der dialog auf? fehlt der button? -
@jogibear9988
einfach da woh die temperaturfühler sind in einen freien bereich klicken ist im svg als cklick drin

-
hab grad was gebaut (ungetestet), hoffe damit gehts. Muss noch probieren, kanns aber auch erst testen wenn das release fertig ist

-
schau im folder indirect, da gehts nun
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
schau im folder indirect, da gehts nu
schomal vorab herzlichen dank
-
hab im wiki bischen was zu javascript geschrieben:
https://github.com/iobroker-community-adapters/ioBroker.webui/wiki/DE%3AJavascript
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...
Ich weiß nicht, wer die "radial" Menüs in der Demo angelegt hat, aber wie geil ist das denn?


Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
-
@marc-berg said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...Ich weiß nicht, wer die "radial" Menüs in der Demo angelegt hat, aber wie geil ist das denn?


Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
hab ich iwo vom internet kopiert
glaub von hier:
https://www.cssscript.com/tag/radial-menu/
da gibts noch n paar:
-
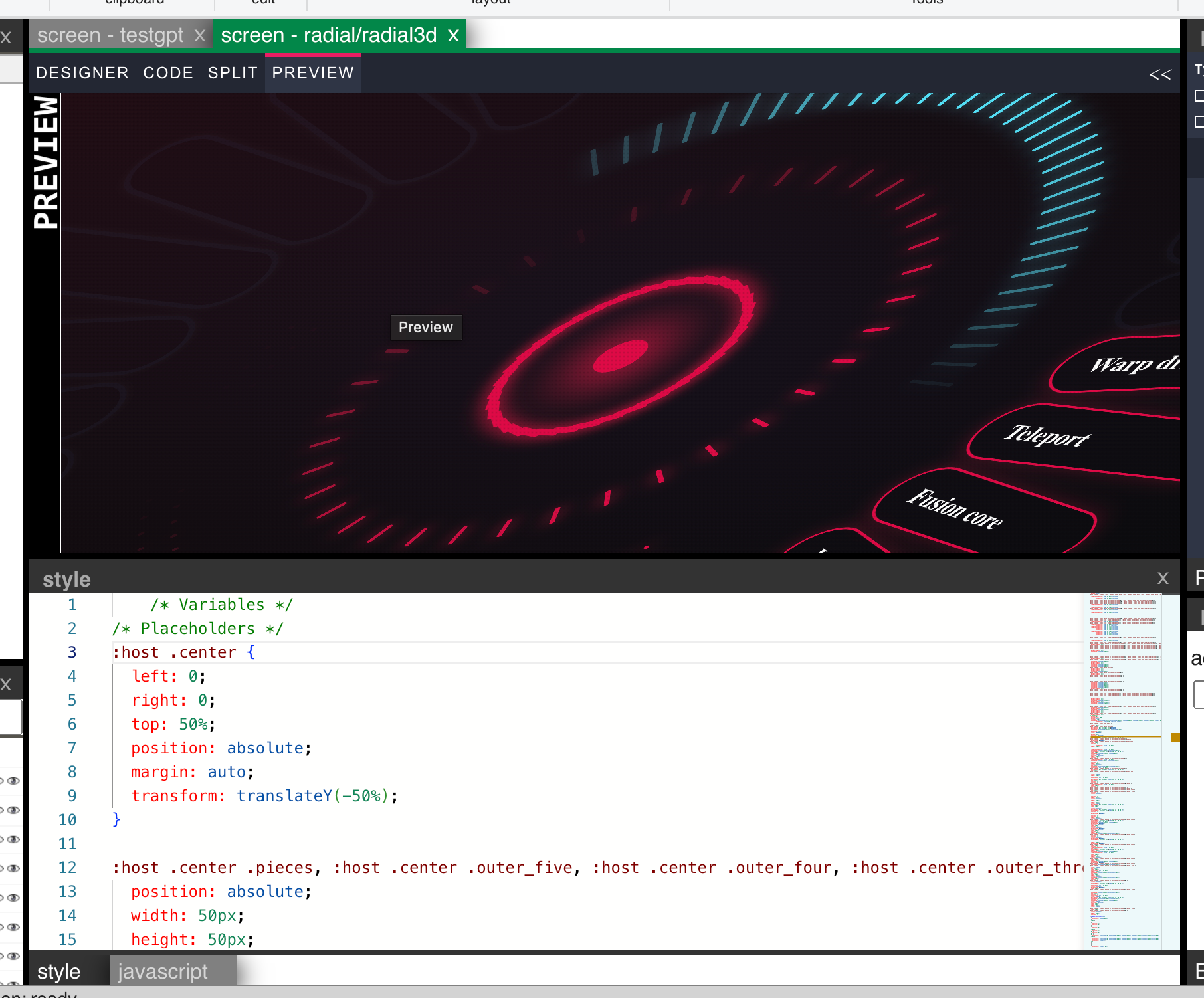
hab mal noch ein 3d menü reinkopiert:

das gabs hier: https://codepen.io/jcoulterdesign/pen/pjQdGb/
was man meist machen muss:
im html - body tags entfernen. im css body durch :host ersetzen
-
@marc-berg said in neue Visualisierung "webui" (alternative zu vis):
Das weckt meinen Spieltrieb, aber da muss ich wirklich noch einen weiten (CSS-/HTML-) Weg gehen ...
Nachdem ich mit vis und vis2 nie so richtig warm geworden bin, bin ich vor einigen Wochen auf webui umgestiegen.
Also dem Spieltrieb kann man wirklich freien Lauf lassen. -
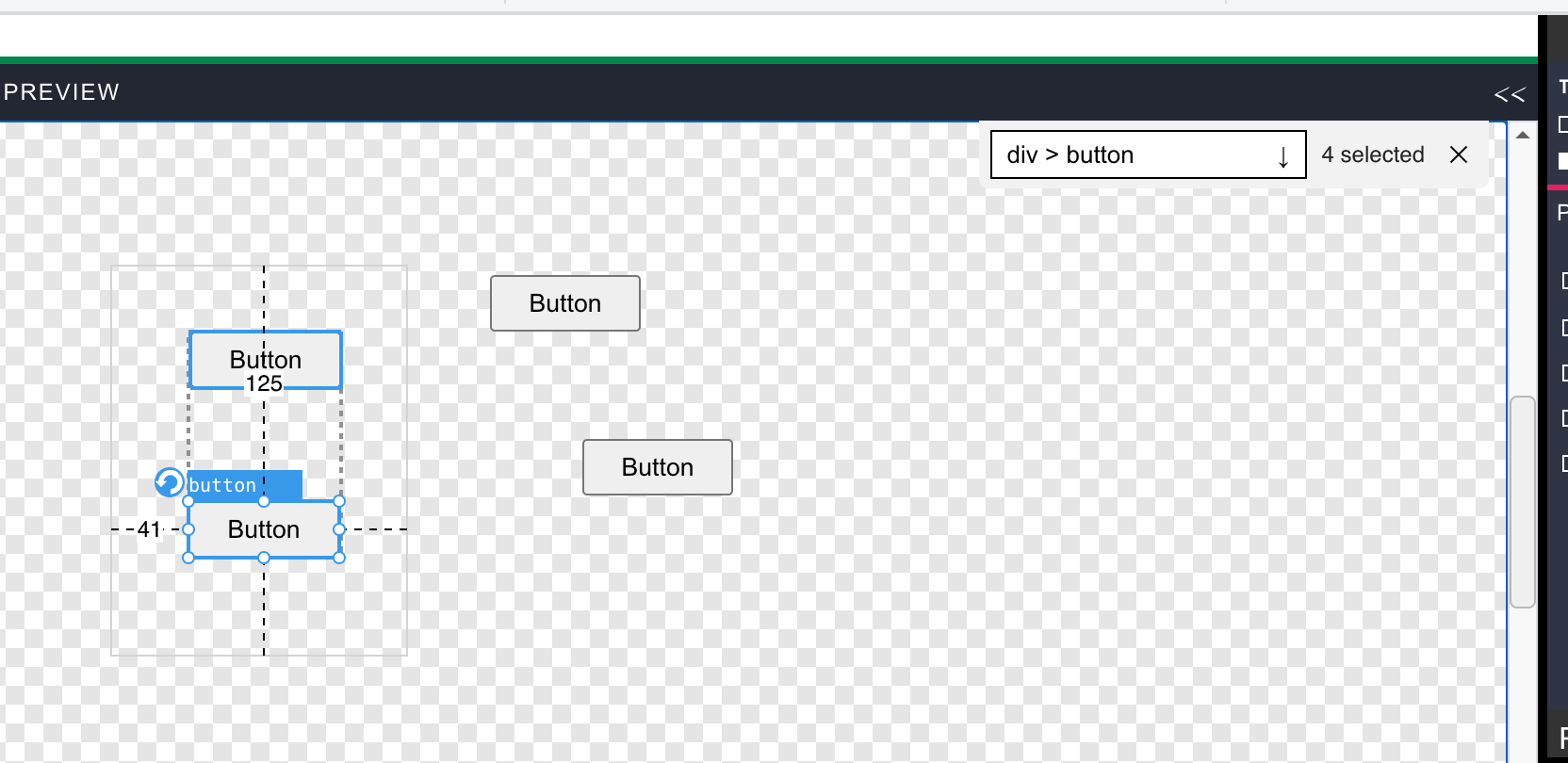
1.) wisst ihr schon?
Im Designer Strg+F, öffnet sich ein such dialog. In den könnt Ihr einen CSS Selektor eingeben, dann werden die elmente die darauf passen selektiert:

-
2.) Ich hab den Designer ein bisschen umgebaut. Der gezeichnete content ist nun in einem extra shadow-root, das sollte die Styles besser kappseln und ich muss diese nicht mehr dynamisch umschreiben.
Dadurch musste ich aber vieles umbauen, daher falls etwas nicht mehr geht, lasst es mich wissen. -
3.) Ich lade nun auch die Overlays dynamisch neu, d.h. wenn ihr etwas per css animiert habt, sollten die rahmen usw. sich mitbewegen.