NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988
ok dann werde ich mal das im control anpassen. danke dachte nachdem das mit dem border geht gehen die anderen auch.Danke
-
@jogibear9988
könnte man die so <th part="thtbl" id="root"></th> freigeben oder ist das wieder anderes?
Ich muss zu meiner schande gestehen das ich echt viel vergessen habe seit ich fast alles mit joomla usw gemacht habe. Schön langsam vertehe ich die zusammenhänge wieder aber das verschachtelte hab ich noch nicht ganz verstanden.
Sorry -
das mit shadowparts gibts auch noch nicht lange, das rührt ja daher das webcomponents shadowDom nutzen (zumindest meine), und der shadowDom eben nach außen gekapselt ist. Das hat vor aber eben auch nachteile.
Du kannst allen möglichen teile innerhalb der komponente namen geben im attribut "part" und diese sind dann von außen über diesen namen erreichbar.
Die thead,tr,td... werden ja aber im javascript erzeugt, dann musst du dort das attribut hinzufügen.
Oder du fügst css varaiblen für das hinzu was du stylen möchstest... Musst eben schauen was sinnvoller ist.
Css Variablen kannst auch mit komlexeren werten füllen, da kann auch der komplette border style drinnstehen:--brd: solid red 3px;und denn kannst dann zuweisen:
border: var(--brd) -
@jogibear9988
So hab da noch eine frage
wenn ich border-collapse: separate; mache zeigt er mir die table nicht mehr an hat das was mit dem script zu tun? Kann ich da was änder würde gerne rdius usw verwenden.
Kenne mich da mit der reglementierung zu wenig aus.
Alles ander lässst sich via berechnetem layout machen zumindest hab ich es so weit geschaft.Danke
-
kp, kenne "border-collapse: separate; " nicht mal
-
@jogibear9988
Ah ok weil das im style vom siplehistorctable drin ist deswegen dachte ich das du das plaziert hättest.
Ok dann muss ich schauen.
Danke -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
ok dann werde ich mal das im control anpassen. danke dachte nachdem das mit dem border geht gehen die anderen auch.Danke
Mir hat vor einiger Zeit mal ein junger Kollege auf's Auge gedrückt, dass tables sowas von 1990 sind ... heute verwendet man grid

-
@blockmove
lol was ist grid muss ich erstmal ansehen. Kenn ich echt noch nicht -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
lol was ist grid muss ich erstmal ansehen. Kenn ich echt noch nichtBevor es css gab, hat man ein Seitenlayout meist mit Tabellen gemacht. Mit css nutzt man jetzt grid für das Layout. Eben ein die Trennung von Inhalt und Layout.
Fange auch erst jetzt damit an mich intensiver damit zu beschäftigen. Nahezu unendliche Möglichkeiten (typisch css eben) aber auch manches nicht einfach zu verstehen (auch typisch css). -
@Blockmove
das kommt darauf an.Table -> zum einbinden / darstellen von tabelarischen daten
Grid -> Um ein Layout zu erstellen -
Bei meinem Simel table Control geht es ja aber um Tabelarische Daten.
-
Hallo Jochen,
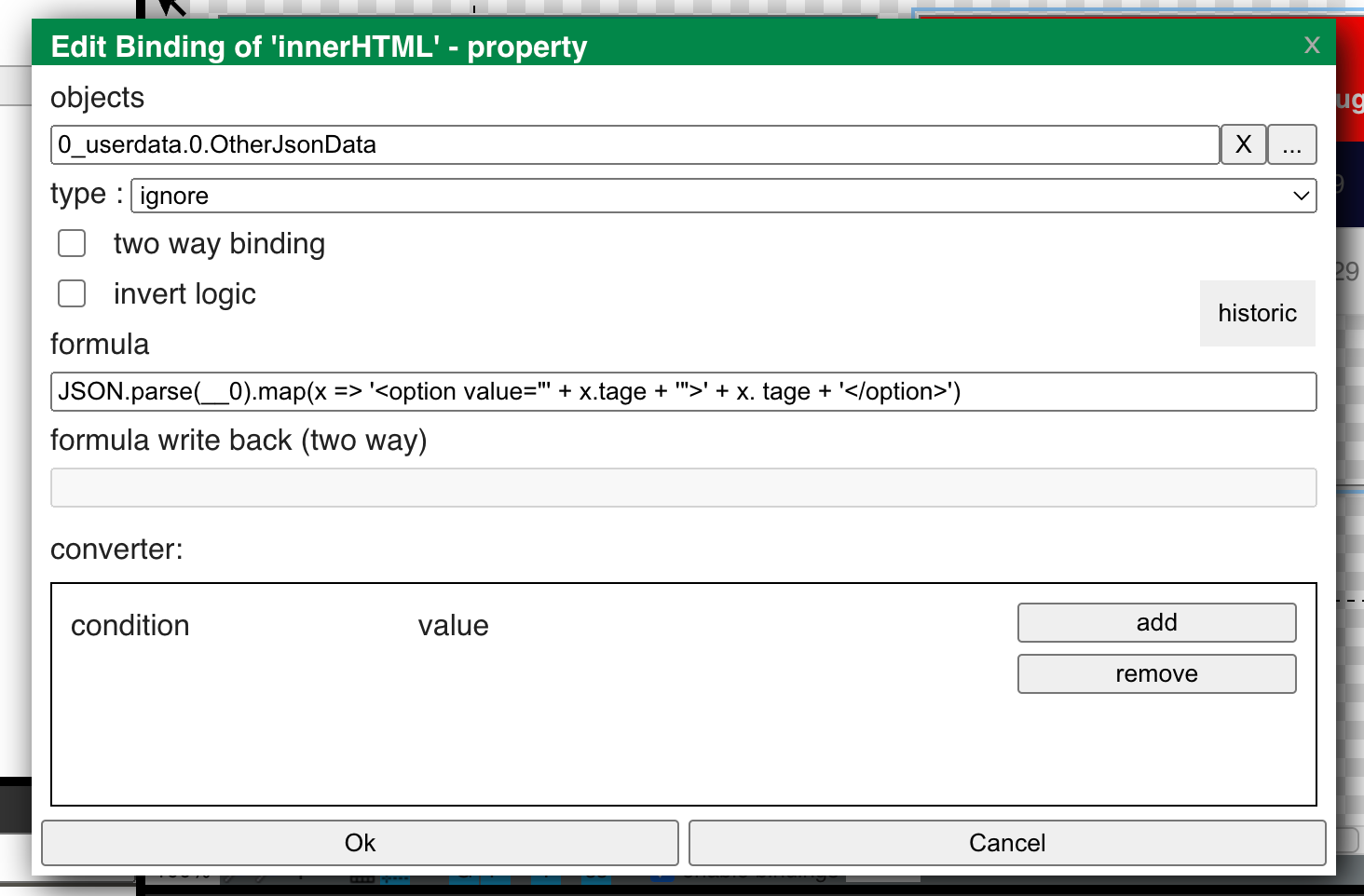
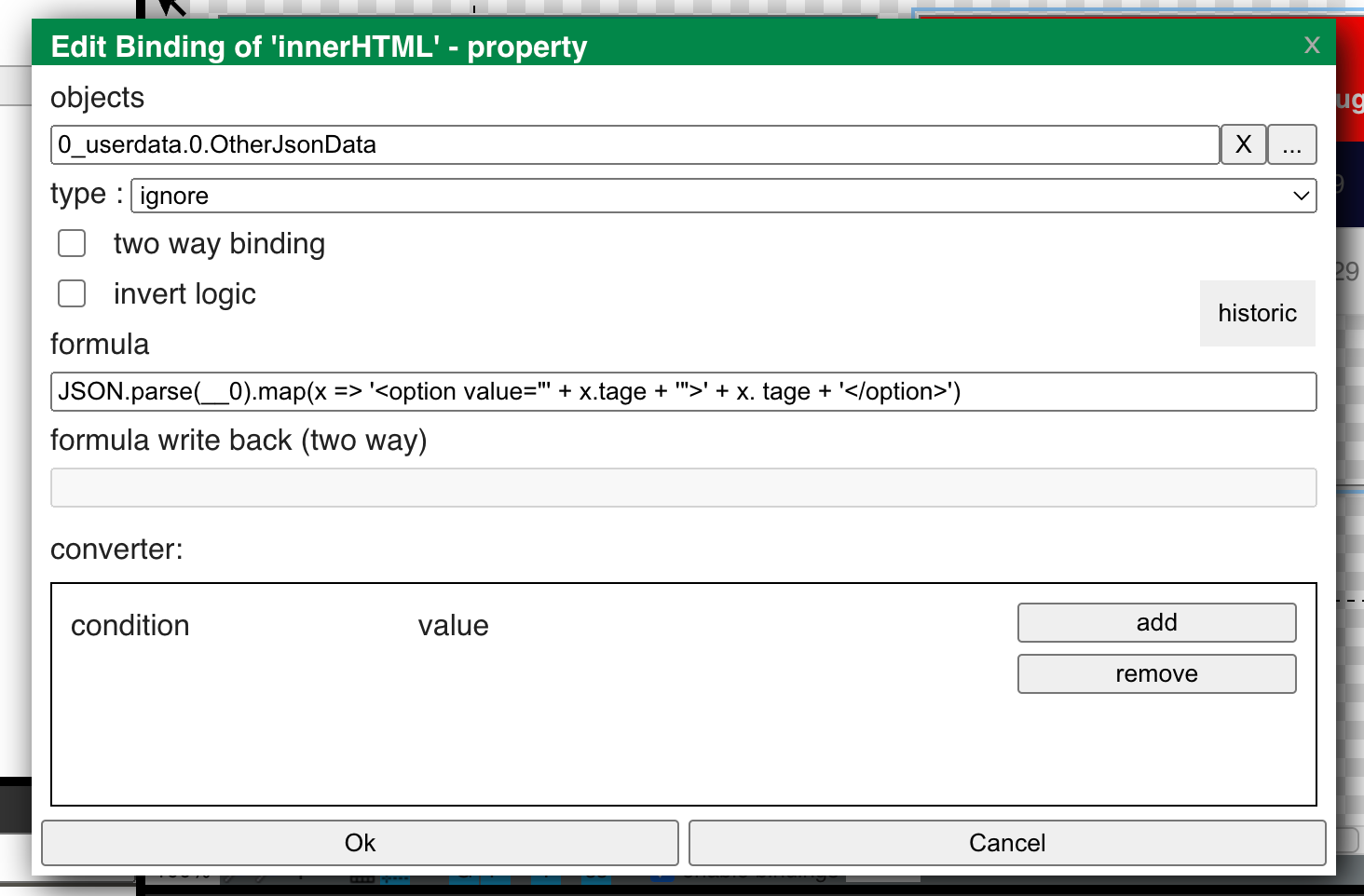
ich hab gerade mit bind-content:html beim select gespielt.
Funktioniert
Einfach einen Datenpunkt mit den html-content für die options erzeugen und gut
VG
Dieter -
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
Weil ich die options dynamisch erzeugen will.
Im HeatingControl Adapter gibt es einen Datenpunkt mit allen Räumen.
In der Visu will ich dann über select einen Raum zum Bearbeiten auswählen.
Daher der Weg über die Binding. -
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
Ganz einfach ... Weil mir dazu (noch) das KnowHow fehlt

Wenn du Lust hast, kannst du ja mal zeigen, wie man einen Datenpunkt mit einem Array in select bekommt. -
-

-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):

Heatingcontrol hat die Räume in einem String stehen. Trennzeichen ist ein ';'
EG_Bad;EG_Kueche;EG_EZ;EG_SZ;EG_AK;EG_Az;EG_Flur;EG_WC;OG_WZ;OG_Az;OG_KiZ;OG_Flur;OG_Abstell;OG_EZDen String wandle ich in Array mit
arUsedRooms = strUsedRooms.val.split(";");Gibt es nun eine Möglichkeit bei der Binding mit dem Array zu arbeiten, oder muss ich noch nach JSON wandeln (JSON.stringify(arUsedRooms)).
Sorry für das viele Fragen, aber die Bindings-Einzeiler sind bislang nicht so meine Welt. -
Mach doch im Binding ein Split...
__0.split(';').map(x => '<option>' + x + '</option>')oder so
__0.split(';').map(x => `<option>${x}</option>`)