NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988
So habs auf den test rauf "elektrische Übersicht
Den rahmen zeichnet er aber wie komme ich zu den th und td s? -
@jogibear9988
So habs auf den test rauf "elektrische Übersicht
Den rahmen zeichnet er aber wie komme ich zu den th und td s?wie ich oben schon geschrieben hatte. Das ist innerhalb der komponente, also kommst du von außen gar nicht dran.
Entweder (wie auch schon oben geschrieben), du gibts teile per css parts frei (hab ich gemacht für das table element, siehe style im "table sample" oder man baut innerhalb des componenten css, css variablen ein (hab ich auch mal gemacht, --head-color) die erreichst von außen.
Oder man generiert die tabelle nicht ins shadowdom sondern ins richtige (fände ich nicht sauber).Oder du kopierst die komponente und passt den style darin an.
-
wie ich oben schon geschrieben hatte. Das ist innerhalb der komponente, also kommst du von außen gar nicht dran.
Entweder (wie auch schon oben geschrieben), du gibts teile per css parts frei (hab ich gemacht für das table element, siehe style im "table sample" oder man baut innerhalb des componenten css, css variablen ein (hab ich auch mal gemacht, --head-color) die erreichst von außen.
Oder man generiert die tabelle nicht ins shadowdom sondern ins richtige (fände ich nicht sauber).Oder du kopierst die komponente und passt den style darin an.
@jogibear9988
ok dann werde ich mal das im control anpassen. danke dachte nachdem das mit dem border geht gehen die anderen auch.Danke
-
wie ich oben schon geschrieben hatte. Das ist innerhalb der komponente, also kommst du von außen gar nicht dran.
Entweder (wie auch schon oben geschrieben), du gibts teile per css parts frei (hab ich gemacht für das table element, siehe style im "table sample" oder man baut innerhalb des componenten css, css variablen ein (hab ich auch mal gemacht, --head-color) die erreichst von außen.
Oder man generiert die tabelle nicht ins shadowdom sondern ins richtige (fände ich nicht sauber).Oder du kopierst die komponente und passt den style darin an.
@jogibear9988
könnte man die so <th part="thtbl" id="root"></th> freigeben oder ist das wieder anderes?
Ich muss zu meiner schande gestehen das ich echt viel vergessen habe seit ich fast alles mit joomla usw gemacht habe. Schön langsam vertehe ich die zusammenhänge wieder aber das verschachtelte hab ich noch nicht ganz verstanden.
Sorry -
@jogibear9988
könnte man die so <th part="thtbl" id="root"></th> freigeben oder ist das wieder anderes?
Ich muss zu meiner schande gestehen das ich echt viel vergessen habe seit ich fast alles mit joomla usw gemacht habe. Schön langsam vertehe ich die zusammenhänge wieder aber das verschachtelte hab ich noch nicht ganz verstanden.
Sorrydas mit shadowparts gibts auch noch nicht lange, das rührt ja daher das webcomponents shadowDom nutzen (zumindest meine), und der shadowDom eben nach außen gekapselt ist. Das hat vor aber eben auch nachteile.
Du kannst allen möglichen teile innerhalb der komponente namen geben im attribut "part" und diese sind dann von außen über diesen namen erreichbar.
Die thead,tr,td... werden ja aber im javascript erzeugt, dann musst du dort das attribut hinzufügen.
Oder du fügst css varaiblen für das hinzu was du stylen möchstest... Musst eben schauen was sinnvoller ist.
Css Variablen kannst auch mit komlexeren werten füllen, da kann auch der komplette border style drinnstehen:--brd: solid red 3px;und denn kannst dann zuweisen:
border: var(--brd) -
das mit shadowparts gibts auch noch nicht lange, das rührt ja daher das webcomponents shadowDom nutzen (zumindest meine), und der shadowDom eben nach außen gekapselt ist. Das hat vor aber eben auch nachteile.
Du kannst allen möglichen teile innerhalb der komponente namen geben im attribut "part" und diese sind dann von außen über diesen namen erreichbar.
Die thead,tr,td... werden ja aber im javascript erzeugt, dann musst du dort das attribut hinzufügen.
Oder du fügst css varaiblen für das hinzu was du stylen möchstest... Musst eben schauen was sinnvoller ist.
Css Variablen kannst auch mit komlexeren werten füllen, da kann auch der komplette border style drinnstehen:--brd: solid red 3px;und denn kannst dann zuweisen:
border: var(--brd)@jogibear9988
So hab da noch eine frage
wenn ich border-collapse: separate; mache zeigt er mir die table nicht mehr an hat das was mit dem script zu tun? Kann ich da was änder würde gerne rdius usw verwenden.
Kenne mich da mit der reglementierung zu wenig aus.
Alles ander lässst sich via berechnetem layout machen zumindest hab ich es so weit geschaft.Danke
-
@jogibear9988
So hab da noch eine frage
wenn ich border-collapse: separate; mache zeigt er mir die table nicht mehr an hat das was mit dem script zu tun? Kann ich da was änder würde gerne rdius usw verwenden.
Kenne mich da mit der reglementierung zu wenig aus.
Alles ander lässst sich via berechnetem layout machen zumindest hab ich es so weit geschaft.Danke
kp, kenne "border-collapse: separate; " nicht mal
-
@jogibear9988
Ah ok weil das im style vom siplehistorctable drin ist deswegen dachte ich das du das plaziert hättest.
Ok dann muss ich schauen.
Danke -
@jogibear9988
ok dann werde ich mal das im control anpassen. danke dachte nachdem das mit dem border geht gehen die anderen auch.Danke
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
ok dann werde ich mal das im control anpassen. danke dachte nachdem das mit dem border geht gehen die anderen auch.Danke
Mir hat vor einiger Zeit mal ein junger Kollege auf's Auge gedrückt, dass tables sowas von 1990 sind ... heute verwendet man grid 😉
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
ok dann werde ich mal das im control anpassen. danke dachte nachdem das mit dem border geht gehen die anderen auch.Danke
Mir hat vor einiger Zeit mal ein junger Kollege auf's Auge gedrückt, dass tables sowas von 1990 sind ... heute verwendet man grid 😉
@blockmove
lol was ist grid muss ich erstmal ansehen. Kenn ich echt noch nicht -
@blockmove
lol was ist grid muss ich erstmal ansehen. Kenn ich echt noch nicht@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
lol was ist grid muss ich erstmal ansehen. Kenn ich echt noch nichtBevor es css gab, hat man ein Seitenlayout meist mit Tabellen gemacht. Mit css nutzt man jetzt grid für das Layout. Eben ein die Trennung von Inhalt und Layout.
Fange auch erst jetzt damit an mich intensiver damit zu beschäftigen. Nahezu unendliche Möglichkeiten (typisch css eben) aber auch manches nicht einfach zu verstehen (auch typisch css). -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
lol was ist grid muss ich erstmal ansehen. Kenn ich echt noch nichtBevor es css gab, hat man ein Seitenlayout meist mit Tabellen gemacht. Mit css nutzt man jetzt grid für das Layout. Eben ein die Trennung von Inhalt und Layout.
Fange auch erst jetzt damit an mich intensiver damit zu beschäftigen. Nahezu unendliche Möglichkeiten (typisch css eben) aber auch manches nicht einfach zu verstehen (auch typisch css).@Blockmove
das kommt darauf an.Table -> zum einbinden / darstellen von tabelarischen daten
Grid -> Um ein Layout zu erstellen -
Bei meinem Simel table Control geht es ja aber um Tabelarische Daten.
-
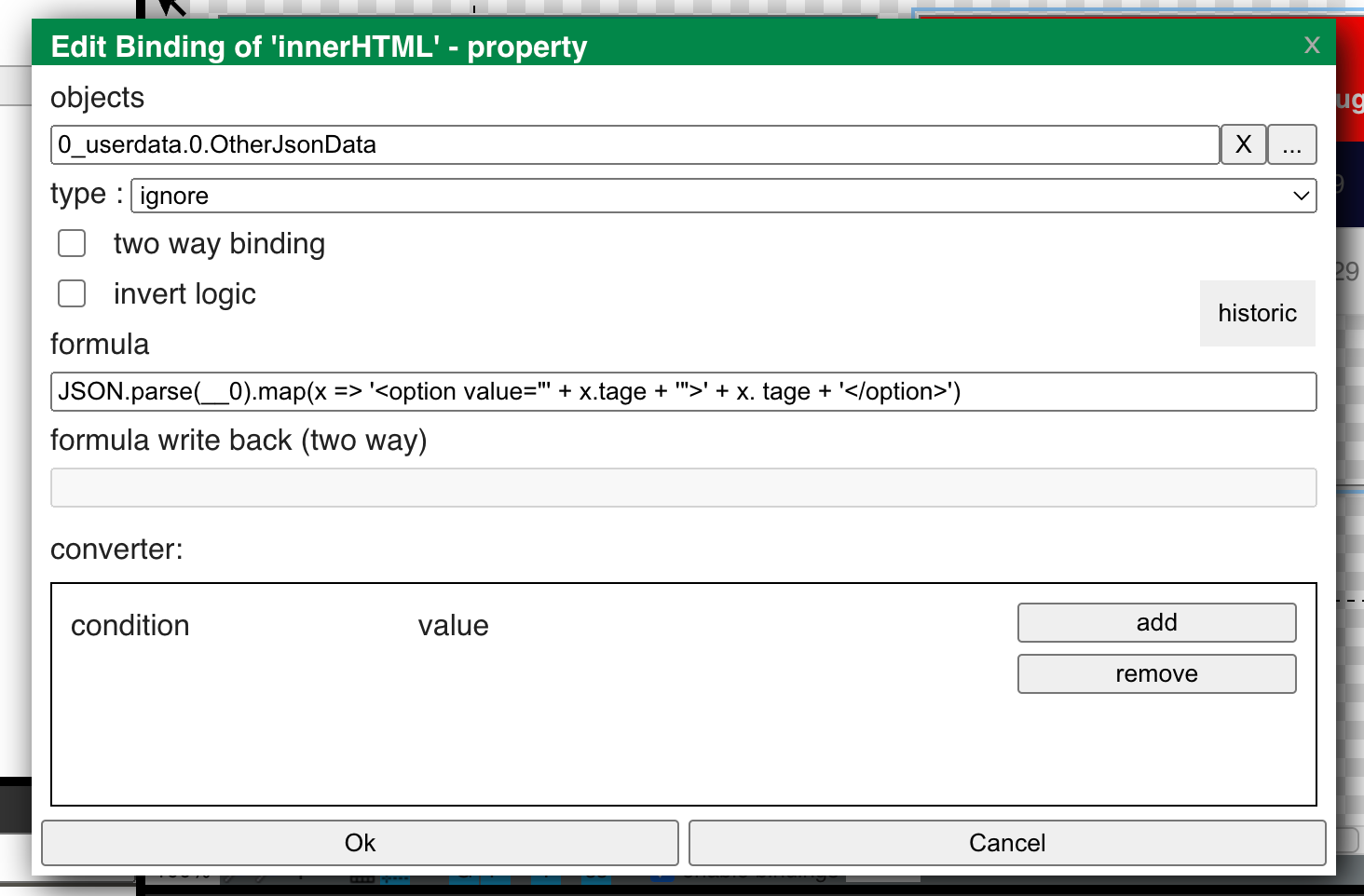
und das geht ja, wenn du auf innerHTML bindest, bzw so:
bind-content:html="0_userdata.0.JsonData"oder eben hier:

Hallo Jochen,
ich hab gerade mit bind-content:html beim select gespielt.
Funktioniert 👍
Einfach einen Datenpunkt mit den html-content für die options erzeugen und gut 😊VG
Dieter -
Hallo Jochen,
ich hab gerade mit bind-content:html beim select gespielt.
Funktioniert 👍
Einfach einen Datenpunkt mit den html-content für die options erzeugen und gut 😊VG
Dieterja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
-
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
Weil ich die options dynamisch erzeugen will.
Im HeatingControl Adapter gibt es einen Datenpunkt mit allen Räumen.
In der Visu will ich dann über select einen Raum zum Bearbeiten auswählen.
Daher der Weg über die Binding. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
Weil ich die options dynamisch erzeugen will.
Im HeatingControl Adapter gibt es einen Datenpunkt mit allen Räumen.
In der Visu will ich dann über select einen Raum zum Bearbeiten auswählen.
Daher der Weg über die Binding.Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
-
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
Ganz einfach ... Weil mir dazu (noch) das KnowHow fehlt :-)
Wenn du Lust hast, kannst du ja mal zeigen, wie man einen Datenpunkt mit einem Array in select bekommt. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
Ganz einfach ... Weil mir dazu (noch) das KnowHow fehlt :-)
Wenn du Lust hast, kannst du ja mal zeigen, wie man einen Datenpunkt mit einem Array in select bekommt. -