NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Bei meinem Simel table Control geht es ja aber um Tabelarische Daten.
-
und das geht ja, wenn du auf innerHTML bindest, bzw so:
bind-content:html="0_userdata.0.JsonData"oder eben hier:

Hallo Jochen,
ich hab gerade mit bind-content:html beim select gespielt.
Funktioniert 👍
Einfach einen Datenpunkt mit den html-content für die options erzeugen und gut 😊VG
Dieter -
Hallo Jochen,
ich hab gerade mit bind-content:html beim select gespielt.
Funktioniert 👍
Einfach einen Datenpunkt mit den html-content für die options erzeugen und gut 😊VG
Dieterja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
-
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
Weil ich die options dynamisch erzeugen will.
Im HeatingControl Adapter gibt es einen Datenpunkt mit allen Räumen.
In der Visu will ich dann über select einen Raum zum Bearbeiten auswählen.
Daher der Weg über die Binding. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ja aber wenn du einen datenpunkt mit HTML code für die options erzeugst, warum schreibst den HTML code dann nicht gleich in den screen?
Weil ich die options dynamisch erzeugen will.
Im HeatingControl Adapter gibt es einen Datenpunkt mit allen Räumen.
In der Visu will ich dann über select einen Raum zum Bearbeiten auswählen.
Daher der Weg über die Binding.Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
-
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
Ganz einfach ... Weil mir dazu (noch) das KnowHow fehlt :-)
Wenn du Lust hast, kannst du ja mal zeigen, wie man einen Datenpunkt mit einem Array in select bekommt. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ja warum dann nicht den Datenpunkt mit allen Räumen in WebUi auswerten?
Ganz einfach ... Weil mir dazu (noch) das KnowHow fehlt :-)
Wenn du Lust hast, kannst du ja mal zeigen, wie man einen Datenpunkt mit einem Array in select bekommt. -

-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):

Heatingcontrol hat die Räume in einem String stehen. Trennzeichen ist ein ';'
EG_Bad;EG_Kueche;EG_EZ;EG_SZ;EG_AK;EG_Az;EG_Flur;EG_WC;OG_WZ;OG_Az;OG_KiZ;OG_Flur;OG_Abstell;OG_EZDen String wandle ich in Array mit
arUsedRooms = strUsedRooms.val.split(";");Gibt es nun eine Möglichkeit bei der Binding mit dem Array zu arbeiten, oder muss ich noch nach JSON wandeln (JSON.stringify(arUsedRooms)).
Sorry für das viele Fragen, aber die Bindings-Einzeiler sind bislang nicht so meine Welt. -
Mach doch im Binding ein Split...
__0.split(';').map(x => '<option>' + x + '</option>')oder so
__0.split(';').map(x => `<option>${x}</option>`) -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):

Heatingcontrol hat die Räume in einem String stehen. Trennzeichen ist ein ';'
EG_Bad;EG_Kueche;EG_EZ;EG_SZ;EG_AK;EG_Az;EG_Flur;EG_WC;OG_WZ;OG_Az;OG_KiZ;OG_Flur;OG_Abstell;OG_EZDen String wandle ich in Array mit
arUsedRooms = strUsedRooms.val.split(";");Gibt es nun eine Möglichkeit bei der Binding mit dem Array zu arbeiten, oder muss ich noch nach JSON wandeln (JSON.stringify(arUsedRooms)).
Sorry für das viele Fragen, aber die Bindings-Einzeiler sind bislang nicht so meine Welt.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Sorry für das viele Fragen, aber die Bindings-Einzeiler sind bislang nicht so meine Welt.
ist nix spezielles, speziell ist nur das __0 der inhalt deiner variable ist, der rest sind einfach javascript expressions
-
Mach doch im Binding ein Split...
__0.split(';').map(x => '<option>' + x + '</option>')oder so
__0.split(';').map(x => `<option>${x}</option>`)@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Mach doch im Binding ein Split...
__0.split(';').map(x => '<option>' + x + '</option>')oder so
__0.split(';').map(x => `<option>${x}</option>`)Hallo Jochen,
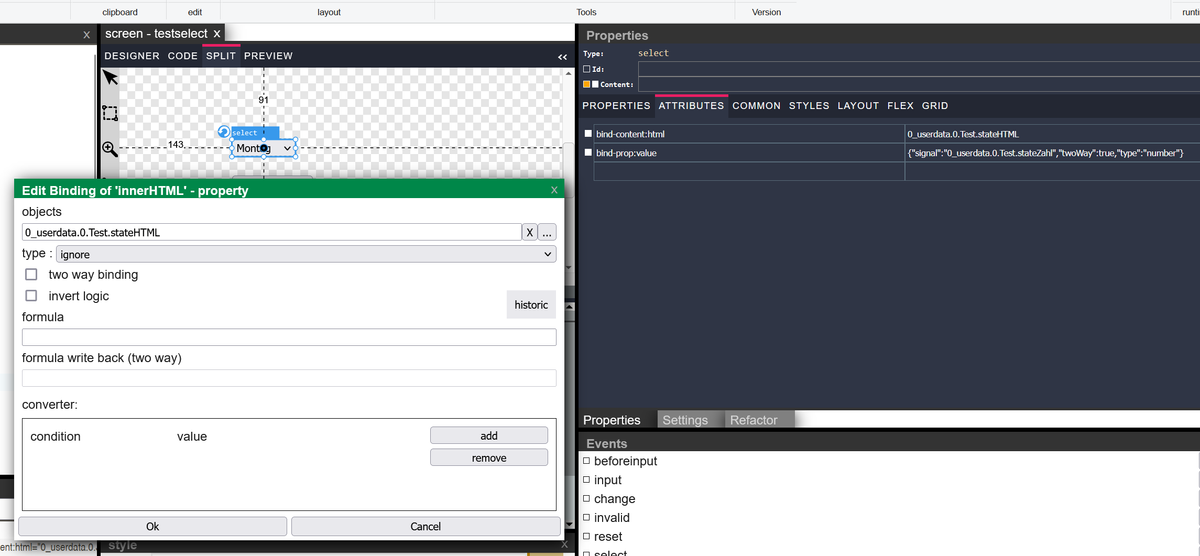
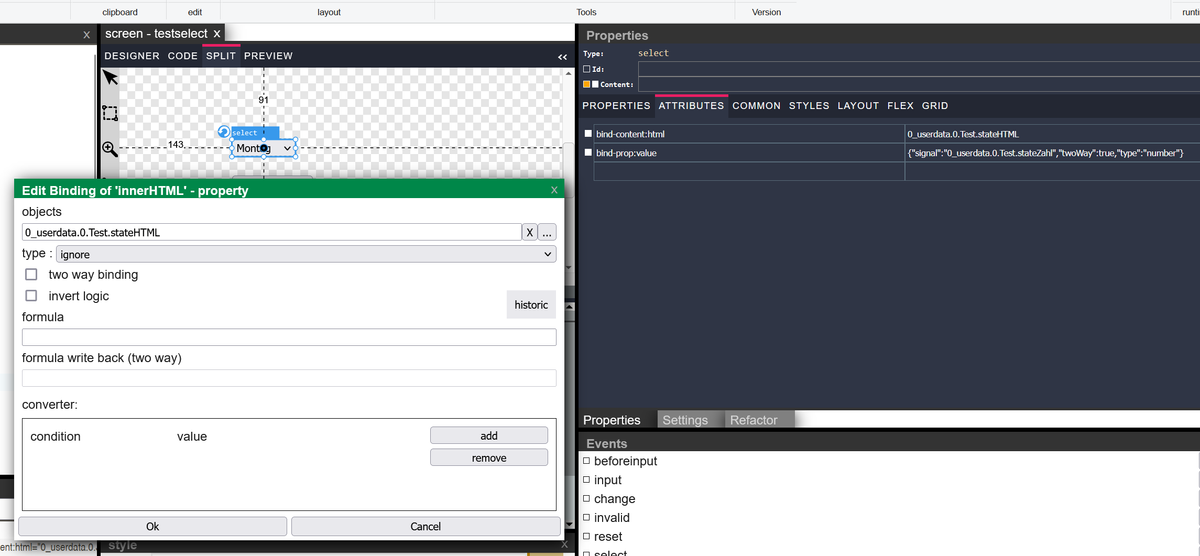
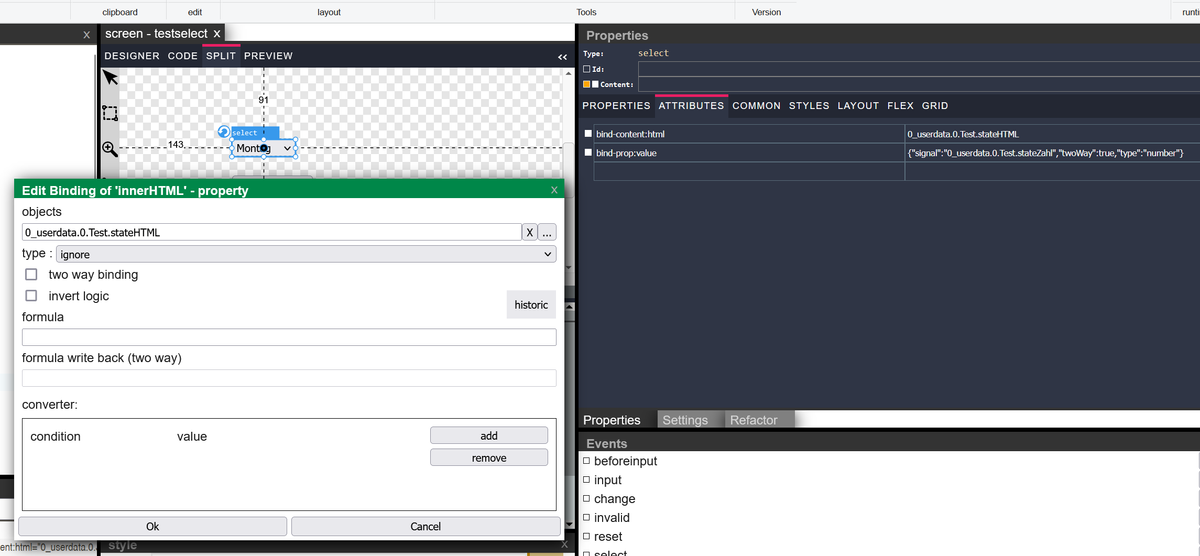
ich probiere gerade mit dem select. Dabei ist mir Folgendes beim Editor aufgefallen:
Die Texte der options aus der Binding werden in den Quellcode übernommen.<select bind-content:html="0_userdata.0.Test.stateHTML" bind-prop:value='{"signal":"0_userdata.0.Test.stateZahl","twoWay":true,"type":"number"}' style="position:absolute;left:143px;top:91px;transform-origin:40.675px 11px;">MontagDienstag</select>In dem Fall also MontagDienstag

Das selbe passiert auch, wenn ich dein Beispiel mit dem split verwende. Da stehen dann alle Räume vor dem </select>.
webui Version 0.23.3VG
Dieter -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Mach doch im Binding ein Split...
__0.split(';').map(x => '<option>' + x + '</option>')oder so
__0.split(';').map(x => `<option>${x}</option>`)Hallo Jochen,
ich probiere gerade mit dem select. Dabei ist mir Folgendes beim Editor aufgefallen:
Die Texte der options aus der Binding werden in den Quellcode übernommen.<select bind-content:html="0_userdata.0.Test.stateHTML" bind-prop:value='{"signal":"0_userdata.0.Test.stateZahl","twoWay":true,"type":"number"}' style="position:absolute;left:143px;top:91px;transform-origin:40.675px 11px;">MontagDienstag</select>In dem Fall also MontagDienstag

Das selbe passiert auch, wenn ich dein Beispiel mit dem split verwende. Da stehen dann alle Räume vor dem </select>.
webui Version 0.23.3VG
Dieterjo, sehe ich auch. ich schaus mir an wo das passiert.
Kannsts ja im moment in der Quellcode ansicht löschen. -
jo, sehe ich auch. ich schaus mir an wo das passiert.
Kannsts ja im moment in der Quellcode ansicht löschen.@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
jo, sehe ich auch. ich schaus mir an wo das passiert.
Kannsts ja im moment in der Quellcode ansicht löschen.Löschen hilft nicht. Es kommt wieder. Ich glaub wenn man in die Preview und wieder zurück wechselt.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
jo, sehe ich auch. ich schaus mir an wo das passiert.
Kannsts ja im moment in der Quellcode ansicht löschen.Löschen hilft nicht. Es kommt wieder. Ich glaub wenn man in die Preview und wieder zurück wechselt.
ja schon klar. löschen und speichern.
es kommt immer wieder bis ich es gefixt hab -
ja schon klar. löschen und speichern.
es kommt immer wieder bis ich es gefixt hab@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es kommt immer wieder bis ich es gefixt hab
:grinning: :grinning: :grinning:
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es kommt immer wieder bis ich es gefixt hab
:grinning: :grinning: :grinning:
ist gefixt, neue version kommt aber erst wenn ich das mit den subfoldern fertig habe. dauert noch bisschen, denk noch 1-2 tage, bin grad bissl bussy
-
ist gefixt, neue version kommt aber erst wenn ich das mit den subfoldern fertig habe. dauert noch bisschen, denk noch 1-2 tage, bin grad bissl bussy
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
ist gefixt, neue version kommt aber erst wenn ich das mit den subfoldern fertig habe. dauert noch bisschen, denk noch 1-2 tage, bin grad bissl bussy
Passt schon. Lass dich nicht Stressen!
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Mach doch im Binding ein Split...
__0.split(';').map(x => '<option>' + x + '</option>')oder so
__0.split(';').map(x => `<option>${x}</option>`)Hallo Jochen,
ich probiere gerade mit dem select. Dabei ist mir Folgendes beim Editor aufgefallen:
Die Texte der options aus der Binding werden in den Quellcode übernommen.<select bind-content:html="0_userdata.0.Test.stateHTML" bind-prop:value='{"signal":"0_userdata.0.Test.stateZahl","twoWay":true,"type":"number"}' style="position:absolute;left:143px;top:91px;transform-origin:40.675px 11px;">MontagDienstag</select>In dem Fall also MontagDienstag

Das selbe passiert auch, wenn ich dein Beispiel mit dem split verwende. Da stehen dann alle Räume vor dem </select>.
webui Version 0.23.3VG
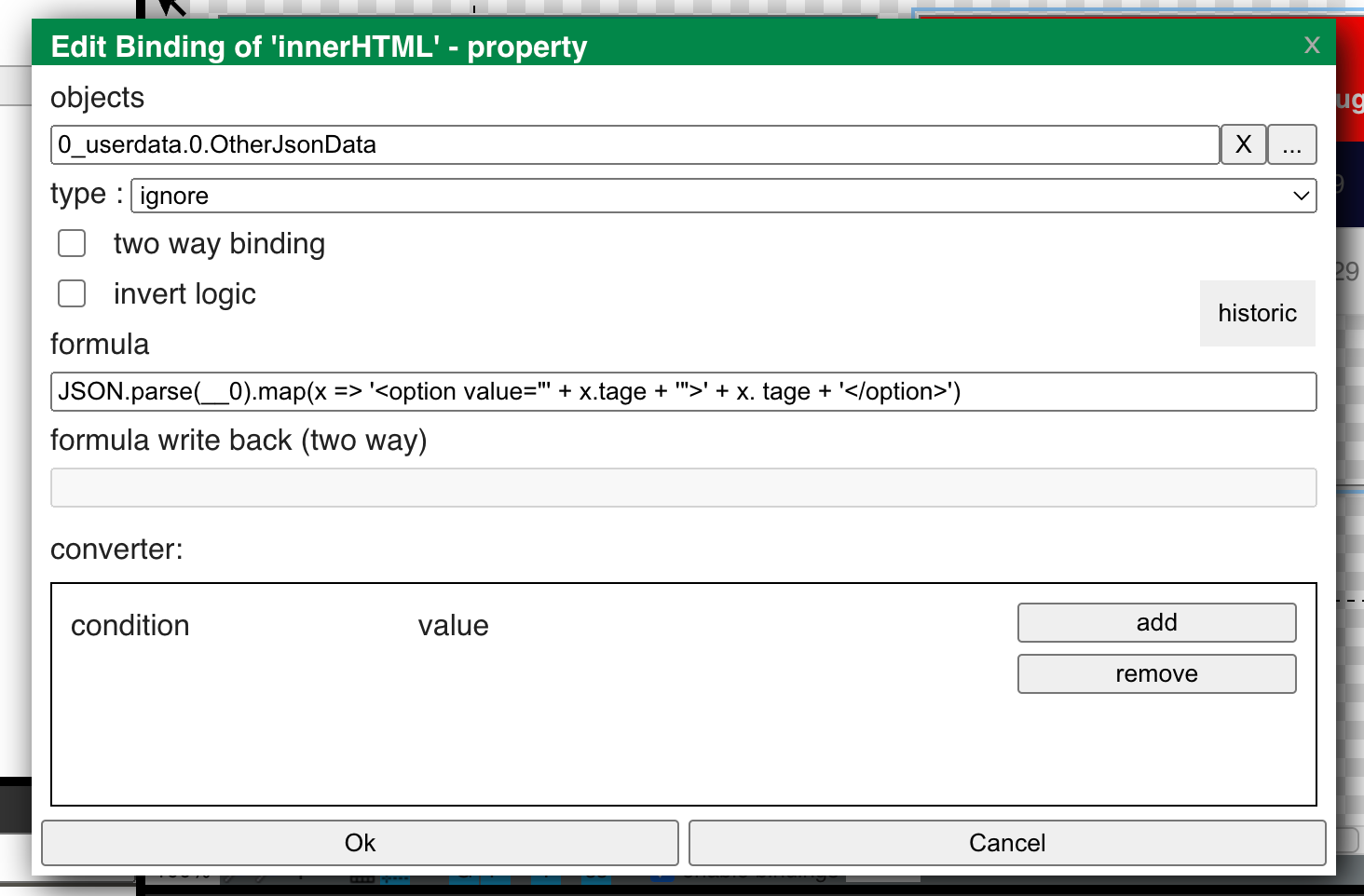
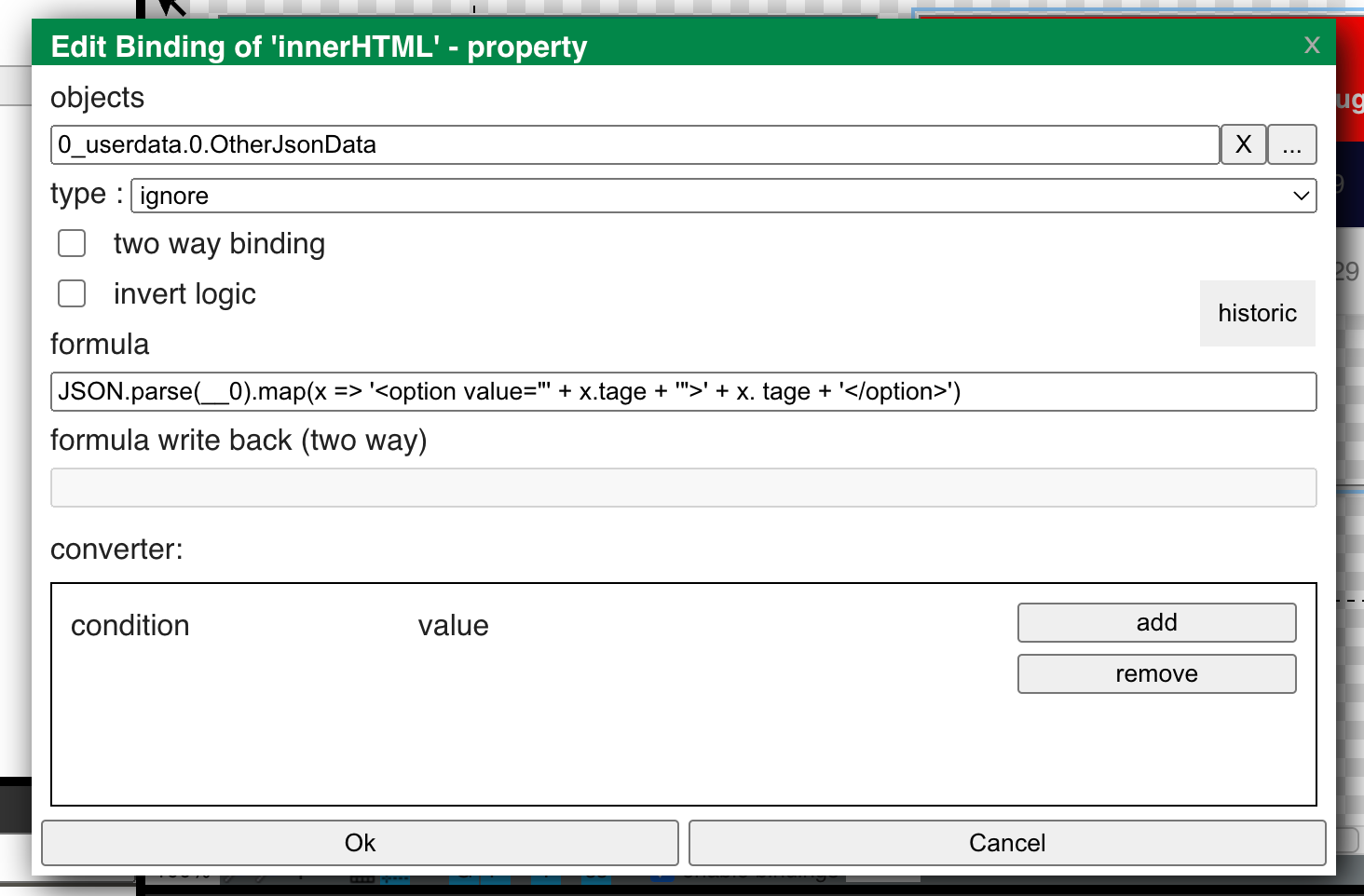
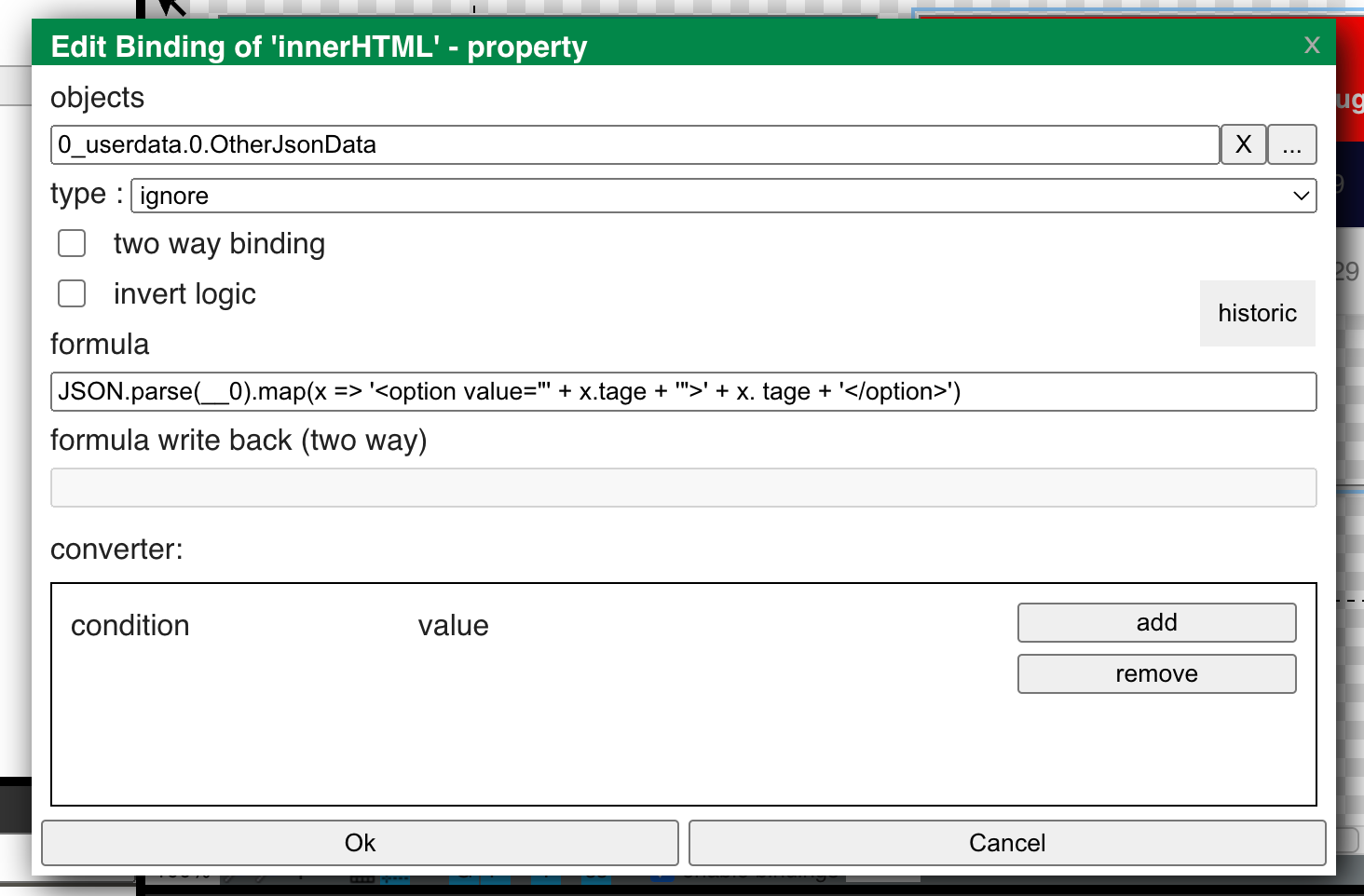
Dieter@blockmove @jogibear9988
wie machst du das dann mit dem value von dem select? oder passt dir der name als value ?
weil :__0.split(';').map(x => '<option>' + x + '</option>')
Kann man das eigentlich auch 2 dimensonal wenn ich zb 1,test1;2,test2,3,test3 habe
kann man das auch so eufteilen mit split das am ende
<option value="1">test1</option>
<option value="2">test2</option>
<option value="3">test3</option>
rauskommt ?
Kann ich das per formula write back so hinbiegen das er das value in eine andere varibel schreibt ?sorry wenn die frage etwas blöd klingt geht aber darum auswahllisten zu erstellen die in das control gehen und unterschiedliche bezeichnungen haben ich aber als rückmeldung gerne eine zahl bekommen würde die ich dann zb für graphana als id weiterverwenden kann ohne das ich das groß umändern wieder muss und zurückentschlüsseln muss.
Da die Namen der einzellenen graphen natülich unterschiedlich sind wäre das toll wenn ich das im Klartext anschreiben kann und nicht nur so wie bissher
<option value="1">Kurve 1</option>
<option value="2">Kurve 2</option>
<option value="3">Kurve 3</option>
<option value="4">Kurve 4</option>
<option value="5">Kurve 5</option>
so benennen muss
Hoffe das war verständlich
;) gruß Tom -
@blockmove @jogibear9988
wie machst du das dann mit dem value von dem select? oder passt dir der name als value ?
weil :__0.split(';').map(x => '<option>' + x + '</option>')
Kann man das eigentlich auch 2 dimensonal wenn ich zb 1,test1;2,test2,3,test3 habe
kann man das auch so eufteilen mit split das am ende
<option value="1">test1</option>
<option value="2">test2</option>
<option value="3">test3</option>
rauskommt ?
Kann ich das per formula write back so hinbiegen das er das value in eine andere varibel schreibt ?sorry wenn die frage etwas blöd klingt geht aber darum auswahllisten zu erstellen die in das control gehen und unterschiedliche bezeichnungen haben ich aber als rückmeldung gerne eine zahl bekommen würde die ich dann zb für graphana als id weiterverwenden kann ohne das ich das groß umändern wieder muss und zurückentschlüsseln muss.
Da die Namen der einzellenen graphen natülich unterschiedlich sind wäre das toll wenn ich das im Klartext anschreiben kann und nicht nur so wie bissher
<option value="1">Kurve 1</option>
<option value="2">Kurve 2</option>
<option value="3">Kurve 3</option>
<option value="4">Kurve 4</option>
<option value="5">Kurve 5</option>
so benennen muss
Hoffe das war verständlich
;) gruß Tom@jogibear9988
Wenn ich ein control erstellt habe das aber noch javascript und ein paar datenpunkte in io braucht wie sollten ich das den Ablegen oder soll ich eine Webseite machen für download für erweiterungen wo das ablegbar ist ? (eventuell mit erklärung der Handhabung)




