NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-

Da must du zb scale-start usw selbst anlegen die sind nicht drin wenn den reinziehst
zb infos zu dieser Gauge https://github.com/smontanus/dial-gaugeMal ne Frage von nem Laien:
Automatisiert kann man das bei Webkomponenten nicht anlegen? -
@wal
Schau mal in den code ich glaube da war was drin mit min und max. Bin aber grad unterwegs kann daher nicht nachschauen
Schau dann wenn ich wieder am oc sitz nach.
mfg smilie108 -
die kann das nicht.
node-webcomponents-css-gauge kann nur 0-100 aber du kannst das ja einfach umrechnen -
es gibt eine customelements.json, in der steht welche properties und attribute es gibt. Und in der custom-elements.json der dial gauge, fehlt eben die zuordnung welche Property zu welchem attribut gehört.
Ich hab dafür dort ein pull req. gemacht.
Bei Frameworks wie polymer, lit oder z.B. meiner BaseCustomWebcomponent gibt es in der Komponente eine Liste der Properties & Attribute, daher geht es dort auch ohne customelements.json, aber bei anderen brauche ich diese.
-
@jogibear9988 ,
kannst du die Logstufe bei Änderungen von Objektwerten auf debug ändern, das Protokoll läuft ziemlich voll.
-
kp. ich wüsste nicht wo ich das logge. state change geht ja gar nicht über meinen adapter.
-
uuups.... ist doch bei mir, ich mach das raus
-
@wal
warum legst du die states eig. unter webui an? -
@jogibear9988 ,
weil ich den nur für webui nutze, ist die Umrechnung von Liter auf Prozent für die Gauge. -
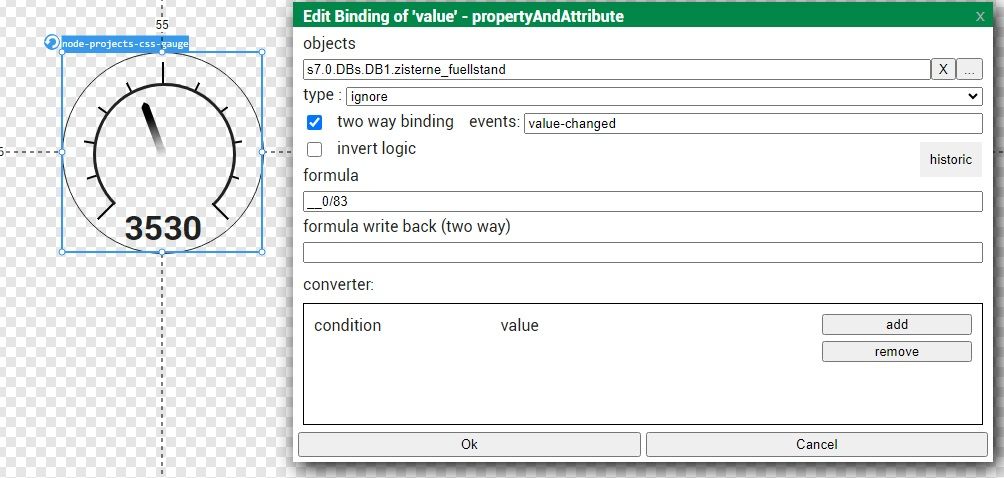
du kannst auch im binding in der "formula" umrechnen, siehe hier: https://forum.iobroker.net/post/1092710
-
@jogibear9988
 danke muss jetz dann grad noch alles andere unterbringen normalerweise schaut das so aus
danke muss jetz dann grad noch alles andere unterbringen normalerweise schaut das so aus 
<style> .loadingFullWPA { animation: strokeFullWPA .6s infinite linear; } .loadingFull1WPA { animation: strokeFull1WPA .6s infinite linear; } @keyframes strokeFullWPA { 0% { stroke-dashoffset: -({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0}; } } @keyframes strokeFull1WPA { 0% { stroke-dashoffset: ({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: {v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0}; } } </style> }und der gesammte normalerweise so
Habe dazu in vis2 eigentlich ein html wideget in dem dann :<svg width="600" height="600" > <defs> <linearGradient id='MyGradientFullWPA' x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset='0%' stop-color='blue' /> <stop offset='50%' stop-color='lightblue' /> <stop offset='100%' stop-color='red' /> </linearGradient> </defs> <g transform="scale(1)" > <g > <path class="loadingFullWPA" d="M110,10 L320,10 A10,10 0 0,0 320,10 A10,10 0 0,0 320,10 l50 0 A10,10 0 1,1 370,31 l-50 0 A10,10 0 0,0 320,54 l50 0 A10,10 0 1,1 370,76 l-50 0 A10,10 0 0,0 320,95 l50 0 A10,10 0 1,1 370,118 l-195 0 " fill= "none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFullWPA)" /> </g> </g> </svg> <style> .loadingFullWPA { animation: strokeFullWPA .6s infinite linear; } .loadingFull1WPA { animation: strokeFull1WPA .6s infinite linear; } @keyframes strokeFullWPA { 0% { stroke-dashoffset: -({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v > 10 ? 20 : 0}; } } @keyframes strokeFull1WPA { 0% { stroke-dashoffset: ({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: {v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0}; } } </style>Da muss ich mal schauen wie ich das unterbringe
 habe da alleine bei der heizung dann mind. 4 solche drin die auch verschiedene atrribute haben zwecks geschwindigkeit usw.
habe da alleine bei der heizung dann mind. 4 solche drin die auch verschiedene atrribute haben zwecks geschwindigkeit usw.
danke mal vorab.
MFg smilie108 -
@jogibear9988 ,
funktioniert, danke.

-
@jogibear9988
kannst du damit was anfangen ?console-export-2023-12-10_19-46-59.txtda sind ganz viele js fehlermeldungen drin. weis aber nicht ob die von mir sindweil es da sachen geht die ich garnicht drin habe?
ganz viele
Uncaught (in promise) TypeError: 404 Not Found http://192.168.1.91:8082/webui.0.widgets/node_modules/@fluentui/web-components/dist/esm/checkbox/Zu den Animationen er zeigt mir zwar jetzt mehr an aber laufen hab ichs noch nicht.
geht das mit den bindings so wie ich im vorherigen post drin habe oder gibt es da eine andere schreibweise ? kann ich die direkt in den styles verwenden oder muss ich die irgendwie mappen ?Mfg Smilie108
-
Die vielen Fehler kommen von fluent-ui, muss ich mal schauen ob da bei dem NPM package etwas nicht mehr geht. Wenn es nicht nutzt, entferne es einfach wieder.
in dem log steht, dein binding sieht so aus:
bind-css:stroke-dashoffset="{}"das ist nicht wirklich richtig, bei mir sieht das so aus:
bind-css:stroke-dashoffset='{"signal":"0_userdata.0.random","converter":{">50":"0","<=50":"4"}}'leider muss größer und kleiner in html escaped werden, sonst würde das so aussehen:
bind-css:stroke-dashoffset='{"signal":"0_userdata.0.random","converter":{">50":"0","<=50":"4"}}' -
twoway brauchst du nicht, du willst den wert über das gauge widget ja nicht schreiben
-
bindings kannst du nicht im stylesheet oder innerhalb von style nodes verwenden. Geht das so in vis?
Wenn ja muss ich mal schauen wie das dort umgesetzt wurde.Du muss auf den html/svg-element die stroke-dashoffset property binden. Das ist dann außerhalb deiner animation.
-
Ich hätte dazu noch ne idee. Ich kann ja machen das man einen wert an eine css-custom property binden kann. und die kann man dann inerhalb seines stylesheets verwenden.
-
ja habe den code genauso so drin wie ich in oben gepostet habe. Halt in einem html Wideget und davon habe ich mehrere auf der seite drin jeweils eine für die jeweilige linenanimation

Die bindings gehen so eigentlich überall in vis-2 zumindest.

Teste grad mal ob ich da sso hinbekomme wie du das meinst. -
keine ahnung wie das dort dann gemacht wird, die müssen ja so immer wieder den ganze style parsen (ok, vlt ists ja so).
was heist das diese bindings gehen dort überall? kann man die so auch in text Eingabefeldern zwischen de texten nutzen?
Ich muss schauen wie ich das umsetzen kann, für styles könnte ich mir das vorstellen, das man das supporten könnte, im Moment geht das auf jeden fall nicht
-
Hab gerade noch geschaut wie ich bindings auf custom properties machen kann. Problem dabei ist, die können Großbuchstaben enthalten, genauso wie den bindestrich. D.h. camelCase to snake-case wird dort nicht gehen. Muss mal schauen wie ich das mache.