NEWS
Test Adapter Weather-Warnings
-
@qlink sagte in Test Adapter Weather-Warnings:
Frage 1: Ist es normal dass ich überall 01.01.1970 angezeigt bekomme ? Liegt das daran, dass aktuell keine Warnung vorhanden ist ?
Ja
Frage2: Ich würde gerne wieder das alte vis Widget verwenden. Da muss man den Datenpunkt: javascript.0.UWZ.UWZAT00662.warning.0.HTMLShort einfügen. Ich kann aber in den Objects von dem Adapter keinen HTML Short DP finden...
Wie kann ich das wiederbeleben ?Logisch, da kein Skript mehr.
-
danke für die erste Antwort.
Bei meiner zweiten Frage habe ich mich möglicherweise etwas unverständlich ausgedrückt.
Das Offensichtliche ist mir schon klar...
Wie kann ich mit dem weather warnings Adapter eine ähnliche/dieselbe Darstellung in vis erreichen, wie sie mit dem alten script + vis widget möglich war ?
Danke und beste Grüße
-
@qlink sagte in Test Adapter Weather-Warnings:
Wie kann ich mit dem weather warnings Adapter eine ähnliche/dieselbe Darstellung in vis erreichen, wie sie mit dem alten script + vis widget möglich war ?
Screenshot bitte
-
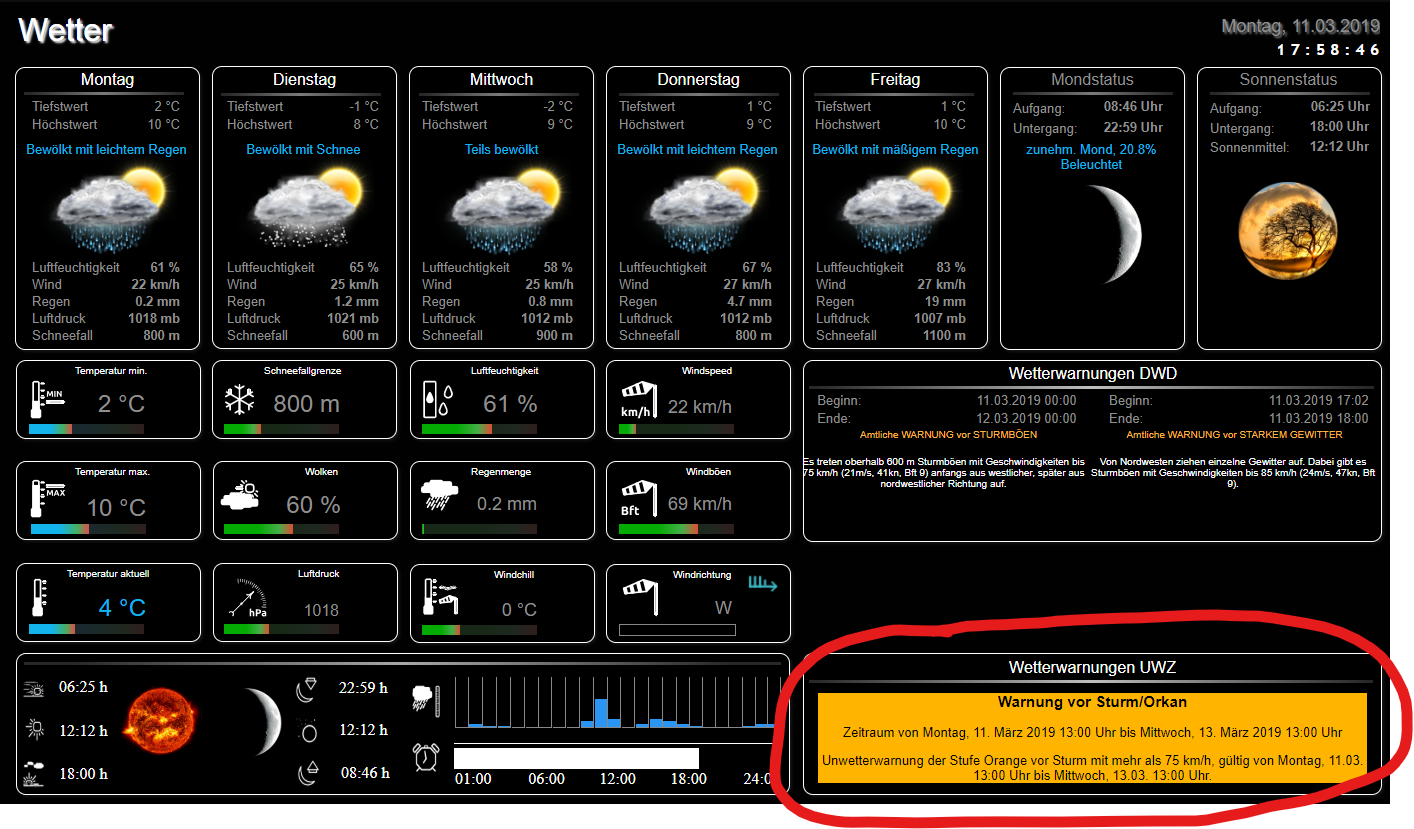
der Screenshot kommt dir möglicherweise bekannt vor


Von meiner Vis kann ich keinen Screenshot schicken weil ich ja keine UWZ Warnungen mehr angezeigt bekomme...
Mir gehts aber im Endeffekt um die rot markierte Meldung.
Also eigentlich nur Text der je nach Unwetter Schweregrad in einer anderen Farbe hinterlegt war.
Super einfach, aber super funktional und übersichtlich... -
@qlink
Das geht noch immer, im Adapter gibts Vorlagen, damit kann man sich das zusammen bauen. Den Text und die Farbe findest du einzeln unter weather-warnings.0.provider.uwz.UWZxxx.formatedKeys.00 -
danke für die Info.
Gibts dafür auch ein fertiges Widget oder hat sich das schon jemand zusammengebastelt, was ich importieren kann ?Falls nicht, gibts dazu eine Anleitung wie ich das als nicht so versierter User hinbekomme ?
Ich würds gern ähnlich einfach lösen können, wie bei der alten Variante mit dem Script von @sigi234
Danke und beste Grüße
-
@qlink sagte in Test Adapter Weather-Warnings:
Ich würds gern ähnlich einfach lösen können, wie bei der alten Variante mit dem Script von @sigi234
Danke und beste GrüßeDas Script ist nicht von mir, sondern von @ticaki
-
@qlink sagte in Test Adapter Weather-Warnings:
Gibts dafür auch ein fertiges Widget oder hat sich das schon jemand zusammengebastelt, was ich importieren kann ?
Ja, aber nur für VIS2 und ZAMG
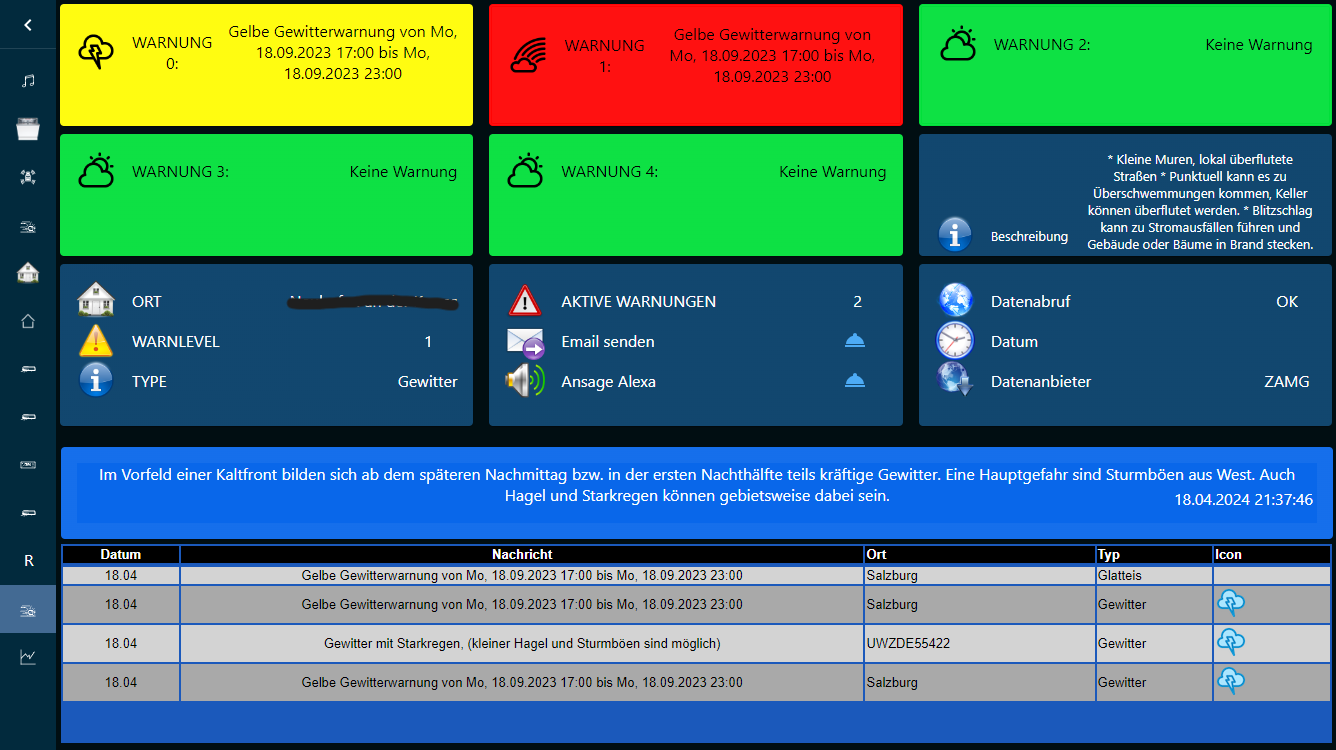
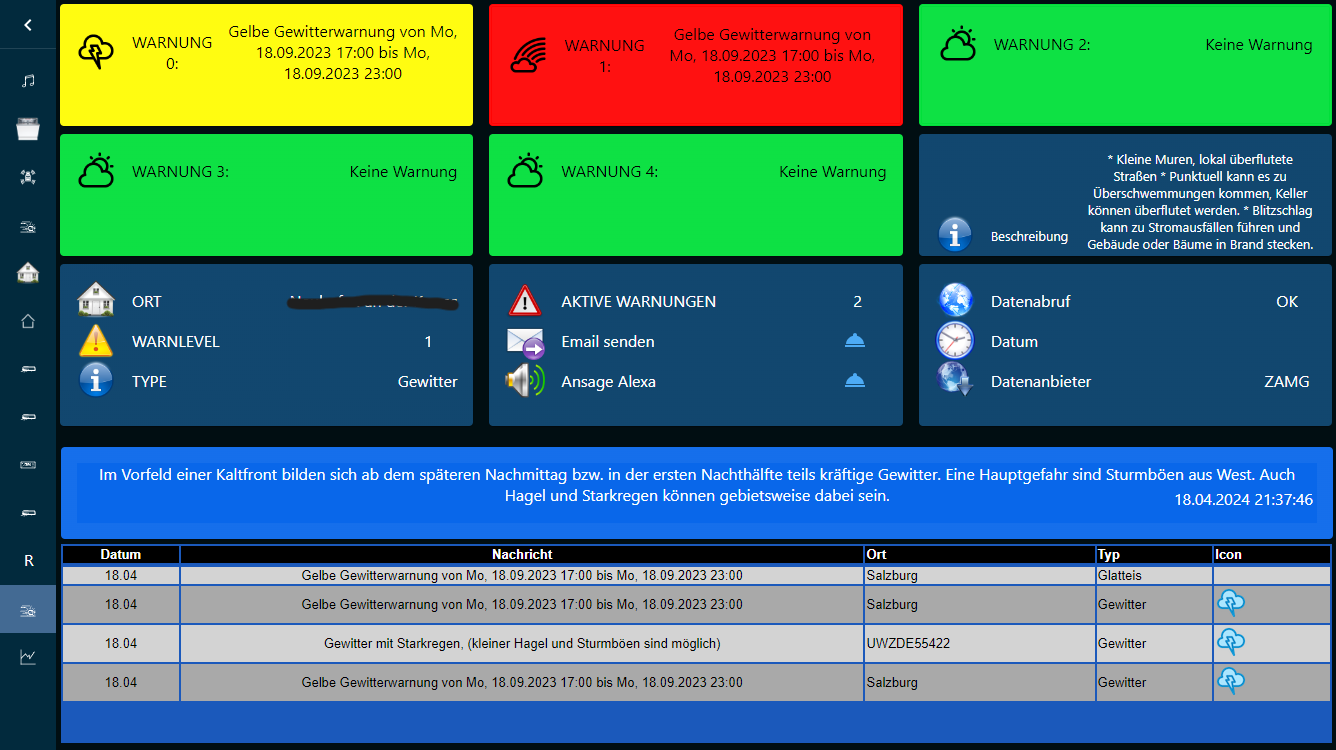
Testwarnungen aktiviert:

-
@sigi234 said in Test Adapter Weather-Warnings:
@qlink sagte in Test Adapter Weather-Warnings:
Gibts dafür auch ein fertiges Widget oder hat sich das schon jemand zusammengebastelt, was ich importieren kann ?
Ja, aber nur für VIS2 und ZAMG
Testwarnungen aktiviert:

Danke für die Info. Okay das ist schade. Das geht sich bei mir weder platztechnisch auf meiner vis Oberfläche aus, noch sind die Beschreibungen für mich eher ein Rückschritt zu UWZ...
Naja, dann werde ich mal abwarten und eventuell tut sich ja doch noch was in Punkto UWZ Widget... die Hoffnung stirbt zuletzt

beste Grüße
-
@qlink
Ich hab keine Ahnung von widgets, aber kann man da nicht einfach den Link auf den Datenpunkt anpassen? Wenn ja sollte es nicht wirklich schwer sein sich einen passenden Datenpunkt zu schaffen. -
@ticaki @Qlink
Bei mir läuft fast das gleiche Widget wie im Post vom 17. AprilDie Datenpunkte müssen (Beispiel Überschrift) von
0_userdata.0.wetterwarnung.data.uwz-id.UWZDE12345.warning.headline
zu
weather-warnings.0.provider.uwz.UWZDE12345.formatedKeys.00.headline
angepasst werdenAllerdings ist es mir noch nicht gelungen, die Warnfarbe (warnlevelcolorhex)
Im Widget unterzubringen.
Vielleicht hat @sigi234 da noch einen Tip parat.Vielen Dank für den Klasse - Adapter
mp24 -
@mp24 sagte in Test Adapter Weather-Warnings:
Allerdings ist es mir noch nicht gelungen, die Warnfarbe (warnlevelcolorhex)
Im Widget unterzubringen.Du kannst in dem Feld wo du sonst die Frabe (Umrandung/ Hintergrund / Text usw) das eintragen {weather-warnings.0.provider.dwd.12345.formatedKeys.01.warnlevelcolorhex}
-
@chris76e
Bei der Umrandung etc. ist fest die Farbe Schwarz vorgegeben.
Eine Object-ID wo ich den Pfad eintragen könnte, ist nicht zu finden.
Ich weiss auch nicht, wie ich so ein Eingabefeld erzeugen kann. -
@mp24 said in Test Adapter Weather-Warnings:
@ticaki @Qlink
Bei mir läuft fast das gleiche Widget wie im Post vom 17. AprilDie Datenpunkte müssen (Beispiel Überschrift) von
0_userdata.0.wetterwarnung.data.uwz-id.UWZDE12345.warning.headline
zu
weather-warnings.0.provider.uwz.UWZDE12345.formatedKeys.00.headline
angepasst werdenAllerdings ist es mir noch nicht gelungen, die Warnfarbe (warnlevelcolorhex)
Im Widget unterzubringen.
Vielleicht hat @sigi234 da noch einen Tip parat.Vielen Dank für den Klasse - Adapter
mp24Kannst du mir das mal zeigen ? Weil das vis Widget welches ich verwende lässt nur einen Datenpunkt zu. Wenn ich dich richtig verstanden habe, dann kannst du mehrere Datenpunkte in einem Widget verarbeiten korrekt ?
Beste Grüße
-
@Chris76e
Ich habe es gefunden. Vielen Dank
@qlink
Das Widget ist voll von Datenpunkten.
Wenn du die Datenpunkte abändern möchtest, ersetze oben im Browser bei der Adresszeile index durch edit
Exportiere eine Sicherheitskopie
Suche die Object ID die du ändern möchtest und drücke auf den Knopf rechts neben dem Pfad.
Wenn du dann noch die Farbe zuweisen möchtest, setze einen Haken bei Sichtbarkeit, und weise den Pfad zur warnlevelcolourhex zu wie oben beschrieben -
Wenn ich unter Allgemein den Pfad zur warnlevelcolorhex und unter Sichtbarkeit den Pfad zur warnlevelnumber eintrage, wird nur der Hexwert #(ffeb3b für gelb) angezeigt. Aber nicht die Farbe.
Beim script war die Farbe bei HTML Short über HTML Code mit eingebettet.
Und da funktioniert es auch.
Ich wäre für Hilfestellung dankbar -
Gibst du die DP auch als binding {dein DP} ein?
-
@sigi234
Ich wähle die DP unter ObjectID aus. Muss ich den Pfad fürs binding in Klammern setzen ? -
@mp24 sagte in Test Adapter Weather-Warnings:
@sigi234
Ich wähle die DP unter ObjectID aus. Muss ich den Pfad fürs binding in Klammern setzen ?Ja, geschweifte Klammern !
{dein DP}
-
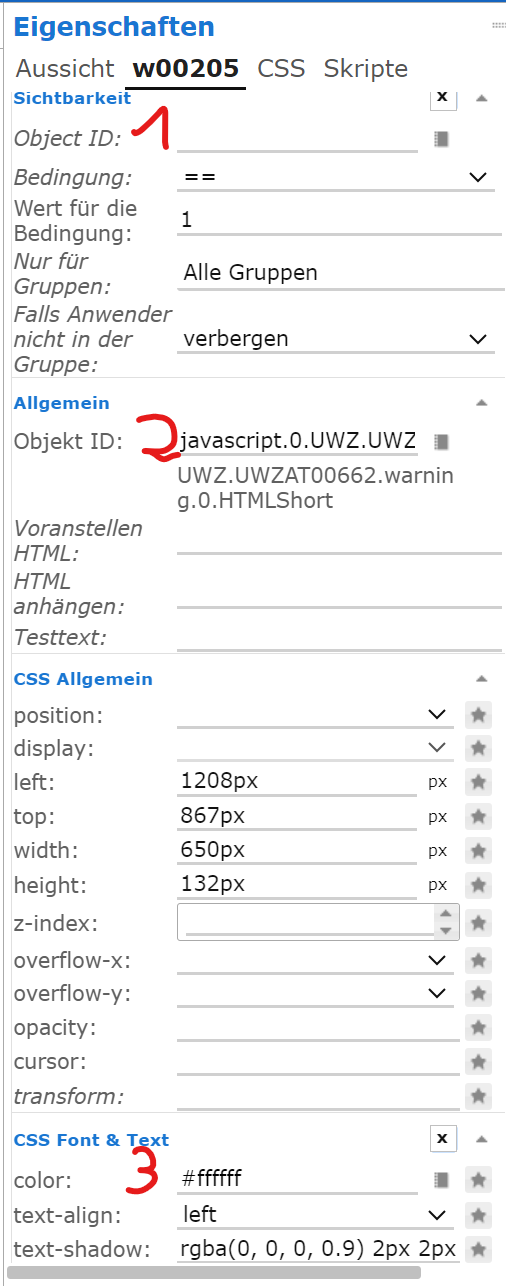
Kannst du mir eventuell einen Screenshot von deinem Widget zeigen mit den DPs ?
Bei mir siehts wie folgt aus und ich kann an 3 Stellen DPs angeben:

Was müsste ich bei 1, was bei 2 und was bei 3 angeben, damit das Widget wieder so funktioniert wie vorher ?