NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
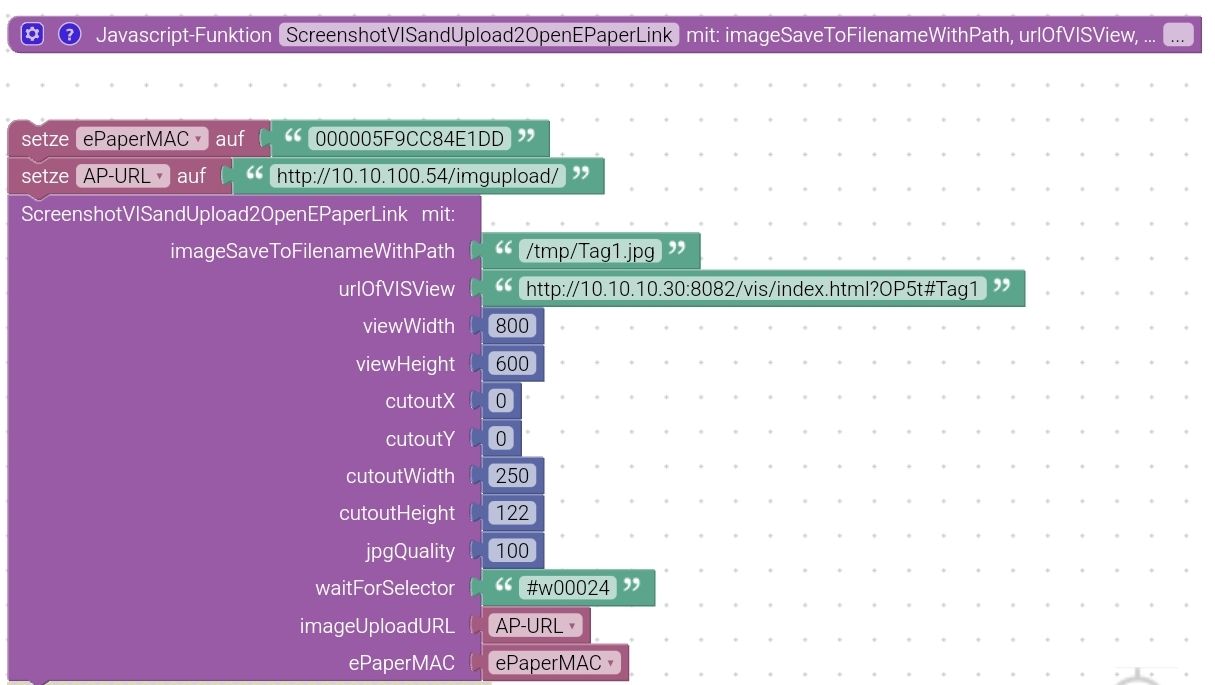
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Das nutze ich, im log vom AP tut sich gar nichts, aber manuell mit static Image sehe ich was im log.
-
@emd ist das das vollständige Script?
Ich vermisse wo du denn überhaupt die URL und die ePaperMAC definiert hast, dann weis er ja gar nicht wohin ...var imageSaveToFilenameWithPath = var imageUploadURL = var ePaperMAC =und das ist noch die axios-Version, das funktioniert ab einen bestimmten Stand von ioBroker überhaupt nicht mehr.
Bitte mal das Log aus ioBroker als Text über die Ausführung des Skriptes
-
-
@emd und das erzeugte /tmp/Tag1.jpg ist in Ordnung?
Wie geschrieben sollte der Upload eventuell nicht mehr funktionieren, in den aktuellen Beta Repos gibt es axios gar nicht mehr, Da musste aber etwas zu in den iobroker Logs stehen bei der ausführung / start des Skriptes
Entweder hast du fehler in ioBroker oder der AP müsste so etwas wie
https://forum.iobroker.net/post/1203782
ausspucken.
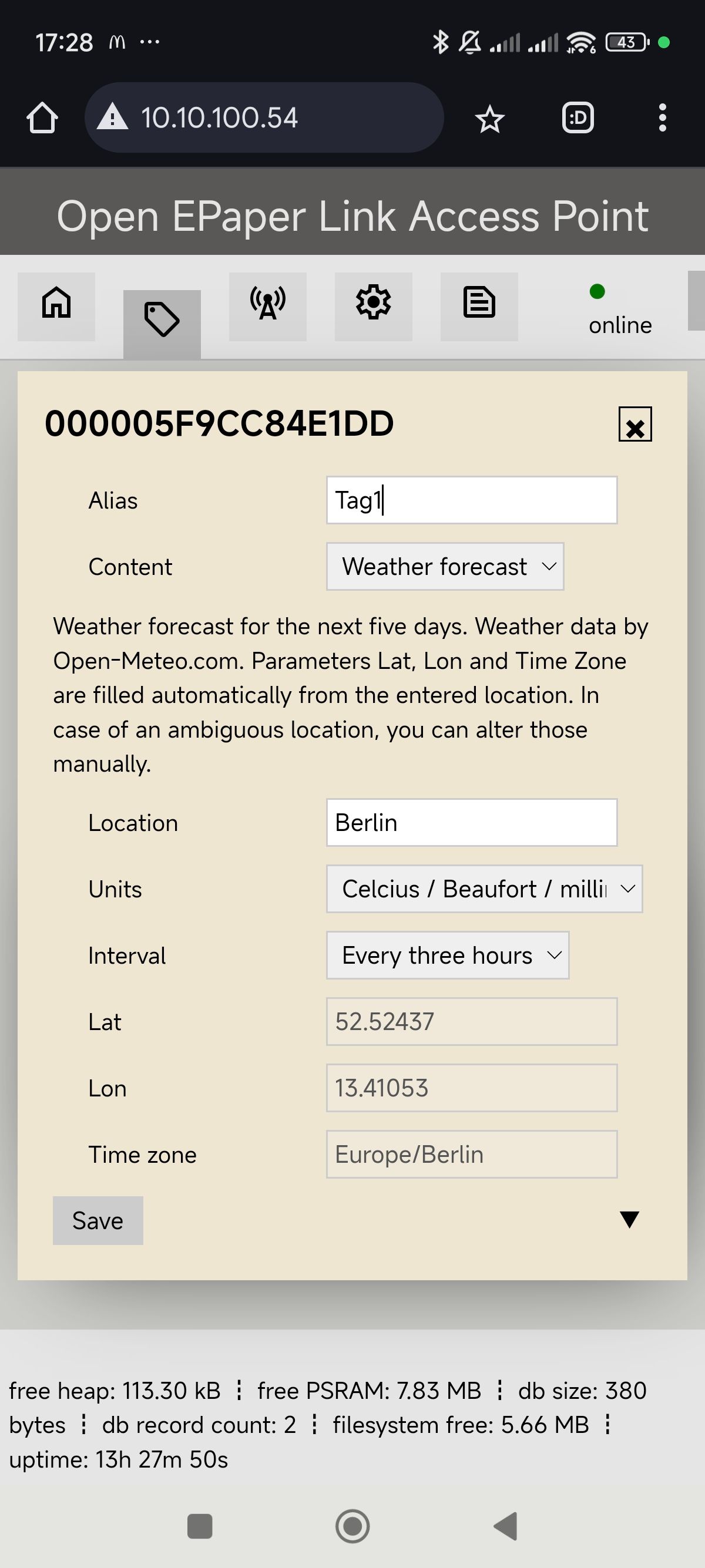
Ich nutze mein eigenes Skript nicht mehr, ich nutze inzwischen Playright und lasse die Tags das Bild holen per Image-URLPoste mal einen Screenshot von der Tag-Verwaltung auf deinem AP, insbsondere vom Zieltag
-
@bananajoe
Also die jpg ist ok, die kann ich öffnen.Es kommt nix im log vom iob oder openepaperAP...


Weather geht auf jeden Fall.
In der Datei Verwaltung vom AP sehe ich keinen Ordner imgupload...
-
Kann ich iwie anders testen ob es überhaupt geht eine bilddatei zum AP zu schicken?
MfG
eMd -
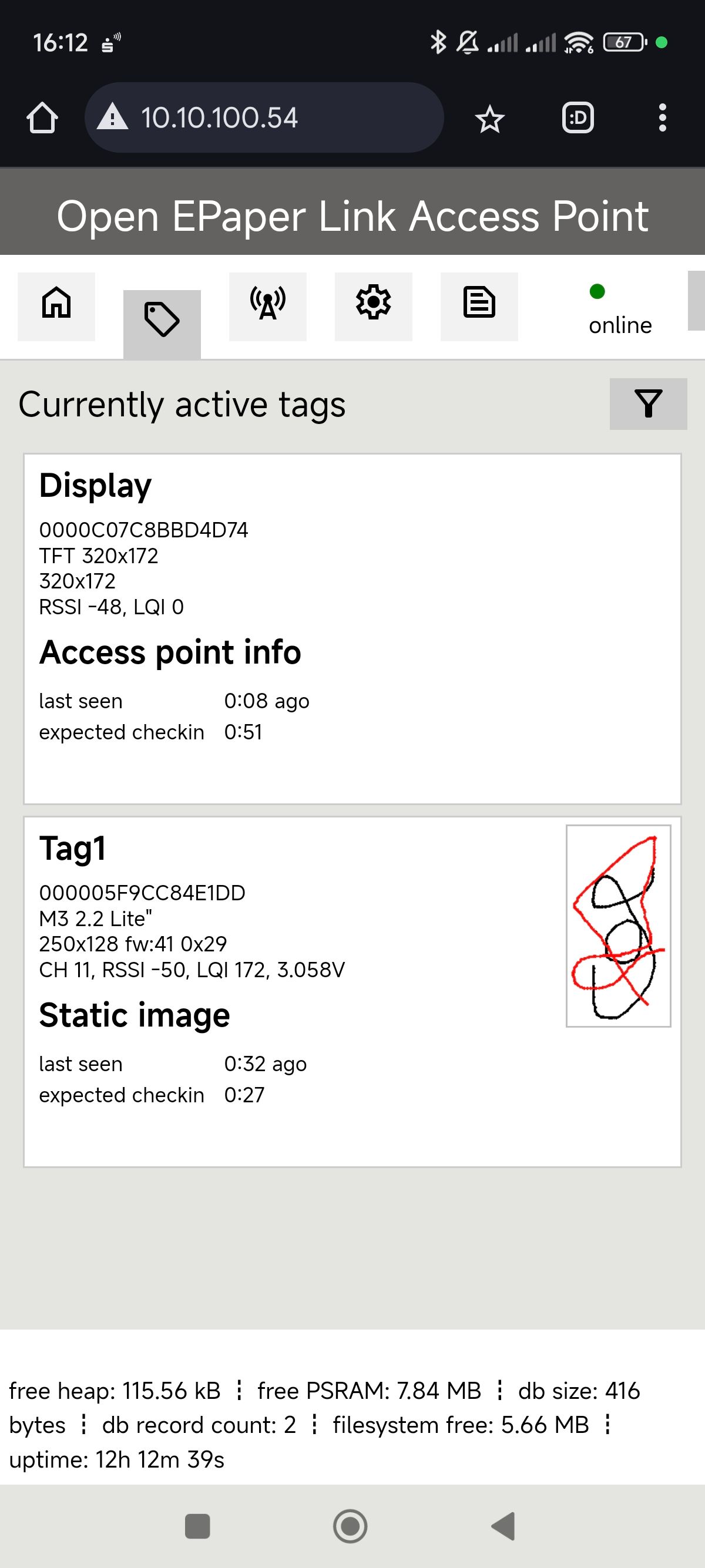
@emd dann stell den mal von Weather Forecats auf Image, das wäre der richtige Typ. Kannst da ein Bild malen (im Dialog), dann das senden versuchen
Der URL-Pfad /imgupload ruft einen Funktion auf, das Bild landet wenn im /tmp Ordner
-
@bananajoe
Da war ich schon und static Image geht mit selbermalen einwandfrei.
Bei falscher ip bekomme ich auch eine Fehlermeldung... Kann ich irgendwie den befehl ein Bild an die URL zu senden auch manuell vom Handy oder so ausführen?
Oder ich lass das Bild per URL holen, das muss ich dann später mal testen, ist ja ein wenig komplizierter in der Einrichtung so wie ich das gelesen habe...MfG
eMd -
Aaaalso, ich habe da was selbst jetzt geändert.
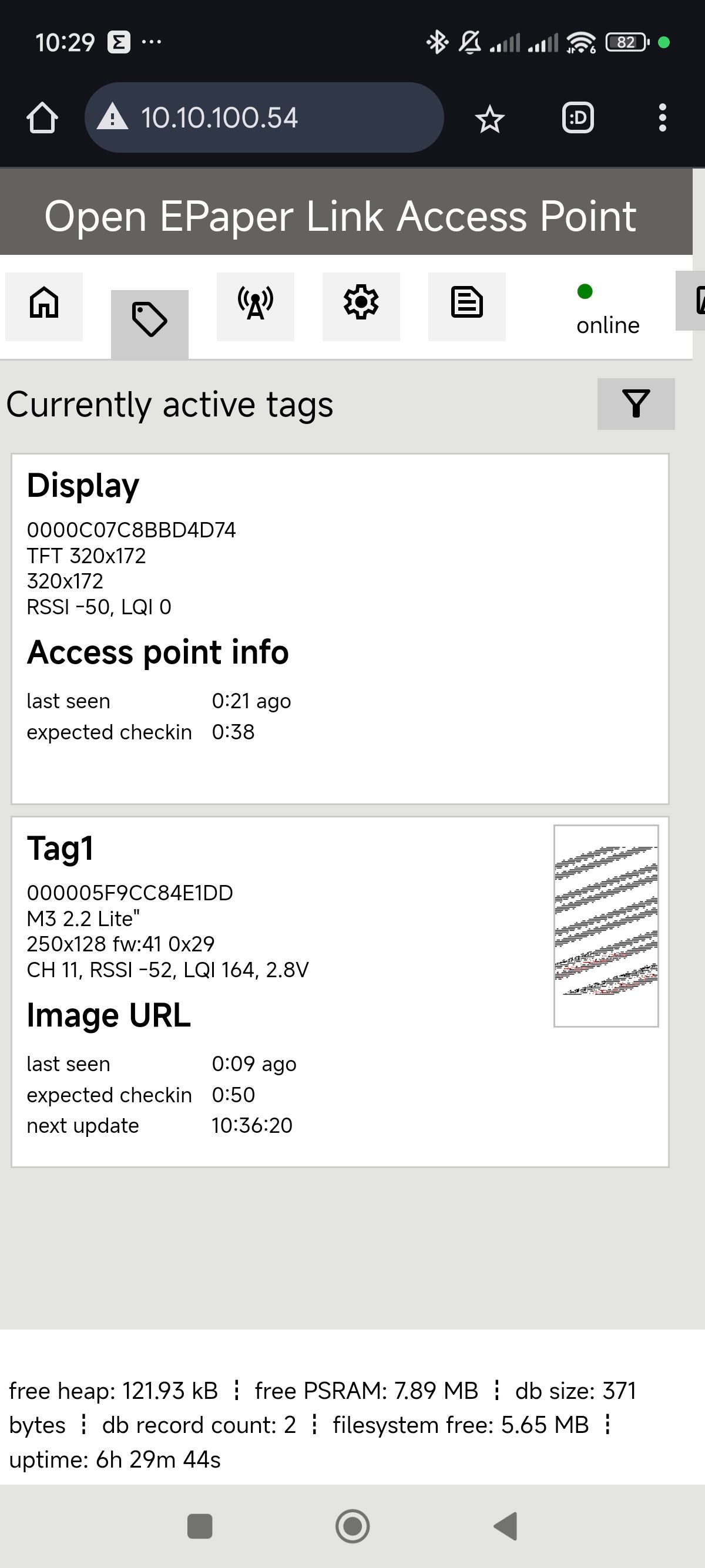
Ich nutze nun im Script storagePath und habe den Tag auf Image URL abgeändert.
Er holt sich das Bild selbst ab. Ich sehe es im AP im Ordner temp und es wird auch komplett so dargestellt wie
ich mir das wünsche wie es aussehen soll.Leider zeigt er mir es in der Tag-Übersicht defekt an und spielt es auch genau so auf den Tag...

MfG
eMd -
@emd Die URL die du hinterlegt hast funktioniert bei dir im Webbrowser? Und zeigt auch ein korrektes Bild an? es ist ein echtes JPEG?
Poste doch mal deine URL hier bitte -
Ja klappt, als Aufruf url, auch Download usw klappt einwandfrei.
http://10.10.10.30:8081/files/0_userdata.0/Tag1.jpg
Im webinterface vom Tag sehe ich auch alles richtig.
Bald habe ich es bestimmt, dann gebe ich auch Ruhe

MfG
eMd -
@emd reboote den AccessPoint einmal und schaue ob danach der /tmp/ Ordner auch leer ist
Da kannst du vorher auch einmal reinschauen, da müsste das Bild zu sehen sein.
In der Vorschau kannst du sehen ob es "heile" oder schon beschädigt istDie Tag-Firmware ist aktuell?
-
reboot erledigt, problemlos.
temp war leer
Bild hat er sich wieder geholt und das ist heile angekommendann zeigt er es wieder defekt an und spielt es auch so auf den Tag...das ist doof.
habe den tag letzte woche per ebay bestellt und nicht selber geflsht, kA ob das aktuell ist. selber malen funktioniert zumindest

0029, scheint aktuell zu sein die Firmware (EL022H4WRC) -
Ich bedanke mich bei euch allen und vorallem bei @BananaJoe !
Ich weiß nicht warum, aber es geht nun, habe in der zwischenzeit gefühlt 1000 Sachen geändert und mit einmal geht es.
Keine Ahnung wo da der Fehler lag...MfG
eMd -
@bananajoe said in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Die Screenshots werden doppelt so groß gefertigt und dann herunterskaliert, dafür muss Imagemagick evenfalls installiert sein (für den Befehl convert)
Eine Frage: wie genau erledigst Du das konvertieren?
-
@bonsai308 ich nutze dazu ImageMagick / den Befehl Convert:
/usr/bin/convert /var/www/html/openepaper/FensterTueren_4x.png -sample 400x300 -quality 100 -sampling-factor 4:4:4 -brightness-contrast 0x99 /var/www/html/openepaper/FensterTueren.jpg'Die Parameter hatte ich mir durch ausprobieren ausgeklüngelt.
Ganz genau: Ich habe das ganze in ein Python-Skript gepackt (weil da heraus playwright gut ansteuern kann, mit einem Aufruf gleich 4 Webseiten abholen) und starte aus diesem Skript auch die Konvertierung.
Abgelegt wird alles im www Verzeichnis von Apache aus dem sich die OpeneEpaper AccessPoints die Bilder abholen können. -
Ich bin euch ja noch meinen Einsatzbereich schuldig

Ich habe für meinen Sohn es so eingestellt, daß immer der nächste Tag als Stundenplan angezeigt wird damit er abends die Mappe packen kann.
Täglich um 12uhr springt er auf den nächsten Tag um.2,2zoll Tag mit Magnet an seinem White Board befestigt.
Noch ist der Stundenplan einfach nur eine statische HTML Datei. In Zukunft wird das dynamisch über webuntis eingespielt da die Schule da den Stundenplan hinterlegt hat. So kann auch Ausfall und Fächerwechsel angezeigt werden (in rot)
MfG
eMd -
Puh, 39 Seiten....
Vielleicht kann meine Frag ja schnell abgehakt werden.
Ich hab nen Aqara Temp.Sensor.
Und nur die Temperatur soll auf dem Tag angezeigt werden.
Bisher nutze ich die Temperatureinstellung meines Wohnortes.
Das ist ja als Template hinterlegt. -
@haselchen sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Puh, 39 Seiten....
Vielleicht kann meine Frag ja schnell abgehakt werden.
Ich hab nen Aqara Temp.Sensor.
Und nur die Temperatur soll auf dem Tag angezeigt werden.
Bisher nutze ich die Temperatureinstellung meines Wohnortes.
Das ist ja als Template hinterlegt.schau dir das mal an, ist denke ich am einfachsten
https://forum.iobroker.net/post/1186555 -
Danke für Dein Feedback.
Habs nach Stunden und Gebastel geschafft im Zusammenspiel mit Homeassistant.
Falls das jemand nachmachen möchte...Im Iobroker MQTT Client installiert. Dann einen DP ausgewählt und dort MQTT Client aktiviert.
In HA MQTT Mosquitto installiert und mit den IObroker Daten gefüttert.
Eine YAML gebastelt (von Github), https://github.com/OpenEPaperLink/Home_Assistant_Integration)
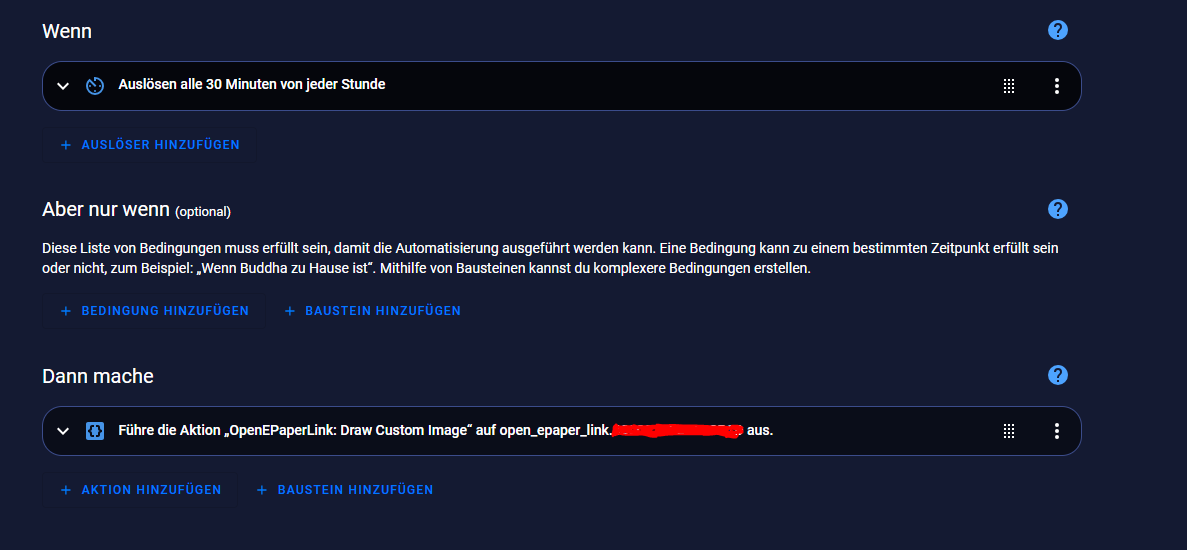
Damit eine Automatisierung erstellt.
Und so sieht es aus:

Also ich finde, gar nicht mal so schlecht

Einmal das ganze Prozedere gemacht, kann man alles drauf darstellen.